время жизни cookie что это
Cookies — Протокол HTTP
HTTP является протоколом без сохранения состояния (англ. stateless protocol). Это означает, что каждая пара запрос-ответ не связана с предыдущим запросом-ответом. В реальной жизни это оказывается не очень удобно, так как иногда нам нужно запомнить аутентификацию пользователя или, например, хранить данные корзины с товаром пользователя в интернет-магазине. Тут возникает проблема: «Как запомнить, что это тот пользователь, с которым мы только что работали?» Решение этой проблемы было найдено более 10 лет назад, когда был придуман механизм, который называется — Cookie.
Давайте сделаем запрос к сайту Хекслета и посмотрим как этот механизм работает. Мы будем использовать программу curl. Она позволяет делать HTTP запросы и флагами управлять различными их параметрами. В отличие от telnet нам не нужно заранее устанавливать соединение и потом набирать сырой запрос. При работе с curl можно сразу определить параметры и она сама отправит все нужные заголовки запроса, в том числе и по HTTPS.
Давайте выполним запрос для получения только заголовков, для этого добавим к запуску curl флаг —head.
Мы видим два заголовка, которые занимаются установкой cookie — set-cookie. Обратите внимание, что каждая cookie посылается в отдельном заголовке. Соответственно таких заголовков может быть достаточно много. Внутри кука представляет из себя пару ключ=значение и отделяется от дополнительных параметров точкой с запятой. Куки сохраняются в браузере на клиенте и при следующем запросе он отправляет их обратно на сервер. Непосредственно в браузере они никак не используются. Хорошая аналогия — это как получить номерок в гардеробе и потом вернуть его, чтобы понять какая куртка ваша. При этом сам номерок никакой ценности не представляет и его нельзя использовать самостоятельно.
Куки делятся как минимум на два типа:
Сессионные куки в нашем запросе не устанавливаются, так как мы видим дополнительные параметры в заголовке set-cookie. Если бы их не было, то кука называлась бы сессионной. Основное их отличие от постоянных в том, что как только закрывается браузер кука удаляется. Например, на некоторых сайтах, если вы не отметите галочку «запомнить меня» и после закрытия браузера зайдёте на сайт снова, то будете не авторизованы. Так происходит потому, что используется сессионная кука.
Время жизни куки
В данном случае устанавливаются постоянные куки. Они сохраняются на жёстком диске и место их хранения может быть разным в зависимости от браузера. Такие куки отличаются от сессионных тем, что можно управлять длиной их жизни при помощи параметра expires.
В параметре expires указывается дата удаления куки, после которой она не будет отсылаться на сервер. Стоит сказать, что есть еще один параметр, который используется для тех же целей — MAX-AGE. В его значении указывается количество секунд по истечении которых кука будет удалена.
Так как часть браузеров не поддерживают MAX-AGE, некоторые фреймворки часто устанавливают сразу оба параметра и браузеры просто игнорируют тот, который им не нужен. Таким образом заголовок set-cookie, который содержит два параметра MAX-AGE и expires, считается валидным. В стандарте также говорится и о том, что регистр имени куки не имеет значения.
Параметры domain и path
Параметры domain и path задают область видимости куки, то есть URL, на которые кука может отправляться. Если они не заданы, то по умолчанию кука будет пересылаться на сервер только для текущего пути и домена. В нашем примере в path указан корень сайта.
То есть кука будет отправляться для всех страниц. Есть нюанс, если установлен domain=.hexlet.io, причём наличие точки перед именем домена не имеет значения, то кука будет работать не только для всех страниц сайта, но и для всех поддоменов. А если мы совсем не установим параметр domain, хотя по умолчанию его значение будет hexlet.io, то кука для поддоменов работать не будет.
Уникальность куки определяется тремя параметрами key (имя куки), domain и path. Это значит, что если какую-то куку нужно переустановить, например, поменять время её жизни, то при следующем запросе в set-cookie эти параметры должны совпадать. Если хотя бы один из них отличается, то будет установлена новая кука.
Удаление куки
Заголовка для удаления куки не существует, чтобы удалить её, нужно установить нулевой или отрицательный MAX-AGE, либо задать expires в прошлом, тогда кука будет немедленно удалена.
HttpOnly cookie
Можно заметить, что в нашем примере установлен дополнительный параметр HttpOnly. HttpOnly куки передаются с AJAX-запросами, но их нельзя получить через JavaScript на странице сайта. Это дополнительный уровень безопасности от XSS атак.
Отправка на сервер
После того как мы обновляем страницу в браузере, происходит отправка следующего заголовка:
Как маркетологу выжить в мире без cookie
В последние месяцы стало много разговоров о cookie и том, что срок их жизни станет гораздо меньше, чем мы привыкли. Вместе с Владом Флаксом, CEO OWOX, разобрались в том, какие нововведения нас ждут и как адаптироваться маркетологам в новой реальности.
Что происходит?
Браузеры начинают ограничивать срок жизни cookie, игнорируя то время, которое устанавливается javascript или сервером сайта. Например, в Safari cookie сейчас хранятся 2 недели. Это означает, что если пользователь не заходит на сайт в течение 14 дней, то в следующий визит он получит новую cookie и может быть определен как новый пользователь. В новых версиях стандарта ITP 2.2 это ограничение становится еще более жесткими и для third party cookie (установленные сторонними сервисами) срок жизни сокращен до одного дня. Это ограничивает возможности для ретаргетинга сторонними площадками до одного дня, в течение которого, если пользователь не провзаимодействует с сайтом вновь, то cookie будут удалены.
Второй блок изменений связан с ограничениями возможностей отслеживания кампаний на уровне пользователя. Раньше сервисы могли выгружать данные с точностью до конкретного пользователя. Сейчас эта возможность недоступна и это одно из ограничений для аудиторных закупок, FTP рекламы и анализа когорт пользователей.
Третье – платформы iOS, Android и браузеры ограничивают отслеживание на уровне пользователя. Например, iOS ограничивает использование IDFA – это аналог cookie для устройств Apple. Ограничение вступит в силу с начала 2021 года и будет заключаться в том, что использование IDFA в рамках мобильного приложения будет отключено, пока пользователь явно не даст свое согласие на сбор и хранение данных. Можем предположить, что процент пользователей, которые зароются так глубоко в настройки, будет невелик. А без этого идентификатора все действия, которые может отправлять приложение, не будут связаны с конкретным устройством.
Кроме того, сейчас обсуждается даже ограничение в использовании User Agent в Google Chrome, что сделает невозможным применением методик Fingerprint.
Какие альтернативы?
Для отслеживания эффективности рекламных кампаний Google предлагает Ads Data Hub, который консолидирует в себе всю информацию о рекламных кампаниях, доступную Google, и делает ее доступной для анализа рекламодателем, но не дает выгружать отчеты на уровне пользователя.
У Apple своя реализация – это инструмент SKAdNetwork, который так же позволяет получить оценку на уровне рекламной кампании, но не на уровне пользователя. Если рекламный сервис подключен к этой платформе, то из мобильного приложения можно отправлять конверсии и сигналы в этот сервис, а из него получать оценку того, какая ценность и какие были взаимодействия между конкретной рекламной кампанией и пользователями. Здесь появляется гораздо больше ограничений, например, до 100 рекламных кампаний в одном аккаунте, и нарезать эти кампании так, чтобы отследить конкретного пользователя не получится.
Как работает сбор данных о кампаниях и пользователях
Почему все эти изменения так сильно затрагивают рынок маркетинга и аналитики. Важно понимать, что отправка данных происходит не с сайта или приложения, а из браузера или платформы. И если браузер или платформа ограничивает данные, которые они отправляют, то сайт и приложение не смогут на это повлиять.
Суть проблемы в том, что CRM рекламодателя, как и прежде, содержит информацию о заявках на уровне пользователя. Но пользователь обычно взаимодействует с несколькими рекламными сервисами и перед маркетологом стоит задача отследить эти посещения и связать конкретное конверсионное действие в браузере с источником, который привлек пользователя. Теперь же данные в сервис аналитики больше не будут поступать на уровне пользователя. В случае с данными, которые отправляются с мобильной платформы, например, iOS, не будет доступен идентификатор IDFA, который служит признаком для объединения данных на разных платформах. Есть аналог IDFA, который может использоваться для аналитики внутри одного приложения, но он не позволит объединять данные рекламных кампаний с данными приложения.

Второе изменение, о котором уже упоминали выше, – cookie, которые устанавливаются пользователю на сайте в веб-окружении, будут удаляться спустя сутки неактивности. И если такой пользователь, взаимодействовал с сайтом в понедельник утром и вернулся во вторник вечером, то он получит источник трафика direct, так как связи с предыдущей сессией не будет и ему будет назначен новый cookie.
Некоторые сервисы аналитики имеют исключительную интеграцию с рекламными сервисами, например, Google Analytics с Google Ads и Firebase или Яндекс.Метрика с Яндекс.Директ. То есть сервисы от вендоров дают дополнительную информацию, но по очевидным причинам, они не могут выступать медиатором, и каждый из них собирает свое подмножество данных. Маркетологам же нужно комплексно оценивать рекламные кампании. И так как рекламные кампании не могут быть связаны на уровне пользователя, то это ведет к следующим последствиям.
С чем столкнутся маркетологи
Увеличится доля «новых» пользователей в отчетах. Хотя мы понимаем, что это вернувшиеся пользователи, которых мы не можем идентифицировать из-за того, что браузер присвоил им новый cookie.
Увеличится доля direct трафика, так как в большинстве сервисов аналитики по умолчанию используется модель атрибуции по последнему не прямому клику. А это значит, что раньше для пользователя, пришедшего в понедельник по рекламной ссылке и вернувшегося во вторник по прямой ссылке, источником считалась рекламная кампания, приведшая его в первый раз. Но так как сейчас визит во вторник будет считаться новым пользователем, то никакой связи с рекламной кампанией уже не будет.
Уменьшится длина конверсионной цепочки. Если раньше можно было наблюдать, как пользователь делает несколько кликов до совершения конверсии, то теперь сократится количество касаний, которые можно будет связать с одним пользователем.
Значительно ограничатся когортные отчеты, потому что они строятся на основе свойств пользователей, которые теперь станут недоступны для того, чтобы объединить последовательность действий, вовлечение в продукт или заказ.
Снизится качество атрибуции. Если раньше можно было полагаться на условно простые методы, например, по последнему клику, и напрямую связывать кампании с источниками, то сейчас результат этой операции станет менее точным.
Кампании будут выглядеть более «ласткликово». Потому что для сервиса аналитики станет доступна только та история, которая произошла с пользователем в течение одного дня. Соответственно, их оценка станет ближе к последнему клику.
Вырастет роль ассоциированных конверсий в оценке кампаний. Уже сейчас многие рекламные каналы рекламодатели оценивают с учетом ассоциированных конверсий, так как по той доле пользователей, которая явно кликнула на рекламу, их оценить невозможно.
Какие изменения затронут рекламные кампании
Вырастет стоимость привлечения клиента. Прежде всего, потому что рекламные сервисы будут обладать меньшей информацией для таргетинга рекламного объявления подходящему пользователю. И чем меньше возможности у рекламного сервиса определить, что это предложение или этот креатив соответствует интересам пользователя, тем менее релевантно оно будет – снизится CTR, увеличится CPA.
Снизится охват Look-a-like кампаний, если он вообще сохранится, ведь фактически он будет сохраняться до тех пор, пока живет third party cookie. Если пользователь после получения third party cookie заходит на сторонний сайт, например, Google, то срок жизни такого cookie будет продлеваться. И значит ретаргетинг в Google, Facebook или любом другом Walled Garden будет жить дольше, чем ретаргетинг от условного Сreteo (так как у последнего меньший охват через свои площадки). Недоступность данных на уровне пользователя не позволяет строить Look-a-like креативы.
С рынка уйдут небольшие игроки. То, что себе может позволить большой рекламный сервис в качестве аргументации того, как его кампании драйвят продажи рекламодателя за счет ассоциированных конверсий, то маленьким игрокам эта стратегия не подойдет. Для этого нужно будет пробрасывать post-back конверсии во все рекламные сервисы. Ассоциированные конверсии работают от той информации о конверсиях, которую с сайта или приложения отправляет рекламодатель. И большинство имеют конверсионные пиксели от Google, Facebook или Яндекса, но если рекламодатель использует десятки рекламных сервисов, то в каждый из них пробрасывать свои конверсии он, скорее всего, не будет.
Как это отразится на отчетах
Рассмотрим на примере:

Здесь несколько веб и мобайл рекламных кампаний. В таблице видно, что есть некоторое количество ассоциированных конверсий, которые по данным рекламного сервиса относятся к конкретной кампании. И есть конверсии, которые относятся к конкретной рекламной кампании, согласно атрибуции по модели последнего не прямого клика. Сумма всех конверсий равна 100, а сумма ассоциированных конверсий при этом – 195, потому что с одной конверсией взаимодействовало несколько рекламных кампаний и было совершено несколько кликов.
Что произойдет после изменений? Значительно уменьшится количество рекламных каналов, которые можно проассоциировать с конкретной конверсией. И число таких конверсий, связанных с кампанией, будет меньше, потому что информация на уровне пользователя в контексте мобильного приложения или браузера станет недоступна. Конечно эти конверсии не исчезнут, они будут аллоцированы в рамках рекламного сервиса аналитики в direct канал. То есть это будет выглядеть так, будто новый пользователь пришел из ниоткуда и совершил конверсию. Сами ассоциированные конверсии где-то вырастут, где-то уменьшатся. Вероятнее всего их число вырастет у больших игроков, и их не будет у мелких.
Как эти изменения влияют на бизнес и что сделать, чтобы не потерять в эффективности
Если рекламодатель оценивает эффективность рекламных кампаний непосредственно в кабинете рекламного сервиса (например, использует только Facebook Ads и не использует другие рекламные сервисы), то влияние изменений будет низкое и рекламодатель сможет продолжать работать, как и раньше.
Если же работать с охватными кампаниями в Walled Garden (крупнейшие сервисы Google, Facebook и Яндекс), то влияние будет среднее, потому что охватные кампании направлены на метрики, которые собираются вокруг кампаний, а не пользователя, и доступны в рекламном кабинете так же на уровне сегментов.
Если рекламодатель оценивает рекламные кампании с помощью сквозной аналитики, которая объединяет действие пользователей в разных точках касания, то влияние будет высоким.
Если сейчас рекламодатель использует аудиторные сегменты и кросс-девайс отчеты, объединяя действия пользователей до отправки их в рекламные сервисы, то влияние будет очень высоким.
Как проверить, насколько это повлияет на вас
Компания Orange Valley подготовила дашборд, который помогает ответить на вопрос, какая доля дохода находится в зоне риска. Для этого она предлагает сравнить долю новых пользователей в браузере Safari и других браузерах. На картинке видно, что в Сафари на 10% больше новых пользователей, но мы уже понимаем, что они не новые, они просто получили новый идентификатор cookie.

Что делать дальше
Самое главное – собирать first party и second party данные.
First party – это те данные, которые компания может собрать в своем приложении или на своем сайте, которые пользователи предоставили напрямую. Second party – это данные, собранные рекламным сервисом, например, данные из рекламных кабинетов.
Чтобы это сделать, надо в первую очередь внедрить Marketing Data Lake. Это нужно, чтобы данные принадлежали и контролировались вами, а не рекламным сервисом. Пока данные о пользователях хранятся в разных системах, особенно тех, которые не принадлежат вам, например, в рекламном аккаунте, CRM, никакой анализ рекламной кампании не возможен.
Собирать сырые данные о действиях пользователей с сайта и мобильного приложения. Сырые – это значит, что каждая строчка в базе и каждое действие приводит к его регистрации и сохранению, это не агрегированные данные. Здесь не должно быть метрик – это каждое взаимодействие записанное отдельным хитом. Важно, что здесь надо собирать данные с такими полями, которые могут быть использованы для связи неавторизованных пользователей. Например, UserAgent и FingerPrint.
Импортируйте в Data Lake максимально гранулированные данные из рекламных кабинетов. Многие ограничиваются только utm-метками для отслеживания переходов из рекламных кабинетов. Но этого недостаточно для построения аналитики без связи с конкретным пользователем. Например, Facebook Ads позволяет выгрузить до 200 полей.
Мотивация пользователей авторизоваться на сайте и в приложении. Это недооцененная активность, которая позволяет рекламодателю собирать данные в контексте конкретного пользователя без IDFA и cookie, а использовать собственный идентификатор и объединять по нему пользователя на разных платформах.
Что делать с собранными данным
Прежде всего нужно построить свою таблицу cross-device matching. Эта таблица объединяет все доступные идентификаторы пользователя в один уникальный профиль. Это расширит знания о пользователе и его действиях, которые могут быть связаны. Не всех пользователей можно объединить с помощью такого подхода, но увеличить количество сессий, идентифицировано связанных с профилем, можно в разы. В зависимости от того, насколько много используется источников, можно расширить долю тех взаимодействий с пользователем, которая будет объединена. Если раньше это были сессии неконвертировавшихся пользователей, то теперь можно увидеть, что они участвовали в цепочке cross-device и cross-browser.
Вот пример такого объединения. Столбец ProfileID – уникальный профиль пользователя, который объединяет в себе несколько идентификаторов Google Analytics 360 (столбец GoogleAnalytics.fullVisitorID) и несколько Client ID (столбец GoogleAnalytics.clientId).

Построить отчеты по рекламным кампаниям на внутренних данных и сравнить их с отчетами рекламных сервисов. Они не должны полностью совпадать, но это позволит найти ошибки и провести соответствие между тем способом объединения и подсчета данных, который есть внутри компании, с рекламным сервисом. Это поможет откалибровать маркетинг-микс и его показатели на те данные, которые предоставляет каждый из рекламных сервисов.
Применить cross-device профиль пользователя для расчета атрибуции рекламных кампаний. Это даст более объективную оценку, потому что с его помощью большая доля сессий будет оценена с точки зрения вклада в привлеченные конверсии. Раньше они заканчивались ничем, потому что пользователь не авторизовался и не оформил заказ, но позже он проявлял себя как покупатель (проверял статус заказа или переходил из письма, отправленного ему из CRM) и таким образом технически есть возможность связать его с идентифицированным пользователем. Этот подход позволит значительно увеличить качество оценки рекламных кампаний.
Применить cross-device профиль при отправке аудиторных сегментов. Даже с учетом ограничений, работа с аудиторными сегментами сохранится, потому что для их использования не нужно знать конкретный идентификатор пользователя во внутренней системе. Достаточно знать соответствие с идентификатором в рекламном сервисе. Проведя это соответствие и сохранив его в своей базе, в рекламные сервис будет отправляться идентификатор из рекламного же сервиса. Таким образом, применив cross-device профиль, можно увеличить охват тех аудиторных сегментов, которые применяются.
Использовать накопленные данные для машинного обучения и прогнозирования лучшего маркетинг-микс. Доступность гранулированных данных из рекламных сервисов – это основное условие для выполнения вычислений. Очевидно, что проделать эту работу необходимо до того, как доступ к этим данным будет утерян. Потому что откалибровав свою систему аналитики и свои метрики, станет возможным в условиях изменяющегося окружения давать оценку своим кампаниям – то ли что-то поменялось в активностях компании, то ли это изменения связано с обновлением браузера и операционных систем. Как оценить вклад кампаний на основе ассоциированных конверсий – на эти вопросы будет возможно ответить.
Вот как может выглядеть схема сбора и движения данных, если собирать их из мобильного приложения (AppsFlyer), сайта (Google Analytics), подключить Ads Data Hub, как инструмент объединения данных о рекламных кампаниях; подключить сбор данных из других рекламных кабинетов с помощью коннектора, добавить данные из CRM и на основе этого строить отчеты и атрибуцию.

Пусть никакие обновления не застают вас врасплох и may the force data be with you!
Учимся работать с cookie в PHP
В сегодняшнем уроке мы поговорим о работе с cookie в PHP. Начнём с того, что же это такое, для чего это нужно и почему оно вообще появилось.
Как мы с вами уже знаем, в PHP мы можем работать с GET- и POST-запросами. Они позволяют нам передавать серверу данные, чтобы как-то повлиять на работу кода. Мы можем передать скрипту логин и пароль, он их проверит и разрешит нам доступ к какой-либо информации. Однако, это не позволит создать сессию между нами и сервером. То есть сервер не может нас «запомнить», и каждый раз, как мы хотим сказать что это мы, придется отправлять отдельный новый запрос с логином и паролем.
Для чего нужны cookie
В качестве решения придумали cookie. Это такие записи с типом ключ-значение, типа массива в PHP, только хранятся они в браузере у пользователя сайта. Для каждого сайта cookie хранятся отдельно. Каждый раз, когда пользователь обращается с запросом на сайт, браузер проверяет наличие этих записей для данного сайта. И если они имеются, то он отправляет их в заголовке каждого запроса к этому сайту.
Откуда берутся cookie
Cookie создаются в браузере по «просьбе» сервера. В какой-то момент мы решаем, что нужно в браузере посетителя создать cookie с каким-то значением. Для этого нужно чтобы сервер передал в ответе клиенту специальный заголовок, в котором указано, какую запись нужно создать в браузере для данного сайта.
Всё это происходит в фоне и не заметно для пользователя. По этому принципу работает авторизация на любом сайте. В простейшем случае, после того как вы ввели логин и пароль на сайте, сервер проверяет, верны ли они. И если да, то сервер может попросить браузер сохранить эти данные в cookie и при каждом запросе отправлять их ему.
То есть сервер примерно говорит: «Эй, браузер, создай запись для меня с ключом “login” и значением “admin”, и ещё одну с ключом “password” и значением “123”». После этого браузер при любом запросе к серверу начинает отправлять дополнительные данные типа:
После этого в других местах сайта, где нужна авторизация, теперь можно будет проверить эти данные из cookie, не заставляя пользователя заполнять форму заново. И если они являются верными логином и паролем, то давать пользователю доступ к чему-либо.
То есть, например, на странице с формой авторизации при верном логине и пароле будем устанавливать cookie, а на остальных страницах уже проверять данные из cookie, переданные клиентом.
Про время жизни
При этом у cookie есть TTL (Time To Live – время жизни). То есть эти записи могут быть временными. Это время жизни так же указывается сервером во время установки cookie в браузер. Благодаря этому можно сделать так, чтобы сессия длилась пол часа. А после этого времени пользователю надо будет авторизоваться снова. Наверняка вы замечали это в действии на многих сайтах.
Как работать с cookie в PHP
Итак, мы в общих чертах разобрались с тем, как работают cookie. Давайте теперь посмотрим, как с ними можно работать в языке PHP.
Давайте создадим в нашем проекте файл с именем viewCookies.php. Поместим в него следующий код.
Как вы уже должны были догадаться, $_COOKIE — это еще один глобальный массив в PHP, аналогично массивам $_GET и $_POST. Только в нём хранятся все cookie, которые были отправлены браузером в рамках текущего запроса.
Давайте посмотрим на работу данного скрипта, открыв в браузере страницу: http://myproject.loc/viewCookies.php
Параметры функции setcookie()
| Имя параметра | Предполагаемый тип | Значение |
|---|---|---|
| name | string | Имя cookie-файла (аналогичное имени переменной) |
| value | string | Значение, которое должно быть сохранено в cookie-файле (аналогично значению, которое должно было быть присвоено переменной). Если этот параметр не задан, то cookie-файл, указанный в качестве первого параметра, удаляется |
| expire | int | Значение, определяющее, когда должен истечь срок существования данного cookie-файла. Значение 0 (применяемое по умолчанию) указывает, что cookie-файл должен существовать до закрытия программы браузера. Любое другое целое число интерпретируется как абсолютное значение времени в секундах, когда cookie-файл должен стать недействительным |
| path | string | Путь в адресной строке. Если задать ‘/’, cookie будут доступны из всех директорий сайта. Например, и в http://myproject.loc/ и в http://myproject.loc/posts/. Если задать ‘/posts/’, cookie будут доступны только из директории http://myproject.loc/posts/ и всех ее поддиректорий (например, http://myproject.loc/posts/new/). По умолчанию значением является текущая директория, в которой cookie устанавливается. Если мы хотим, чтобы cookie была доступна на всём сайте, то нужно устанавливать это значение в ‘/’. В обозначении пути должна обязательно присутствовать заключительная косая черта |
| httponly | bool | Cookie-файлы, заданные с этим флагом, передаются только с помощью запросов протокола HTTP. Значением по умолчанию является FALSE |
| domain | string | В случае, предусматриваемом по умолчанию, проверка домена, доступа к которому требует клиент, не производится. Если же данный параметр не пуст, то имя домена должно совпадать с ним. Например, если один и тот же сервер обслуживает домены www.mysite.com и forum.mysite.com, то в коде одного сайта можно обеспечить, чтобы на другом сайте не считывались (и не устанавливались) его cookie-файлы, присвоив параметру domain значение ‘forum.mysite.com’. |
| secure | bool | Значением по умолчанию является 0 (false). Если этот параметр равен 1, или true, то cookie-файл будет передаваться только через соединение с защищенным сокетом (иначе говоря, по протоколу SSL или HTTPS). Обратите внимание на то, что установка такого cookie-файла возможна только при условии, что защищенное соединение уже открыто |
Есть еще несколько параметров, о них вы можете прочитать в официальной документации.
А теперь давайте попробуем эту функцию в деле. Создадим файл setCookies.php и запишем в него следующий код:
После этого перейдём по адресу http://myproject.loc/setCookies.php, где увидим пустую страницу. Как мы уже говорили, работа с cookie не видна пользователю.
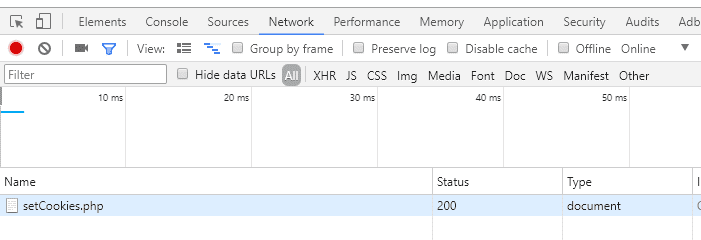
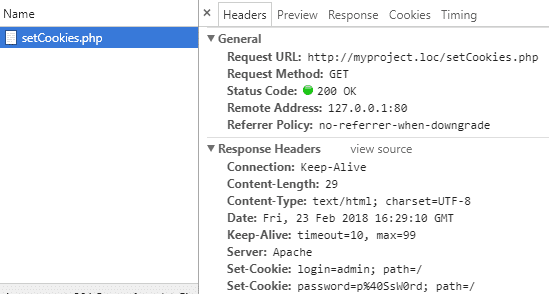
Однако, эту работу всегда можно увидеть в консоли разработчика Google Chrome. Давайте откроем её (нажатием F12), перейдём во вкладку Network, обновим страницу в браузере и найдём её в списке загруженных данных (она там одна).
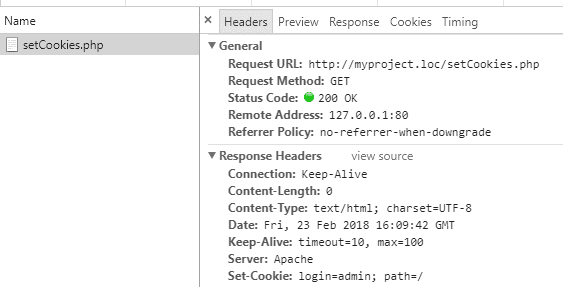
Нажмем на эту запись и в открывшемся справа окне выберем вкладку Headers. Здесь, в секции Response Headers мы можем видеть заголовок Set-Cookie с указанными нами данными.
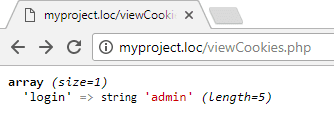
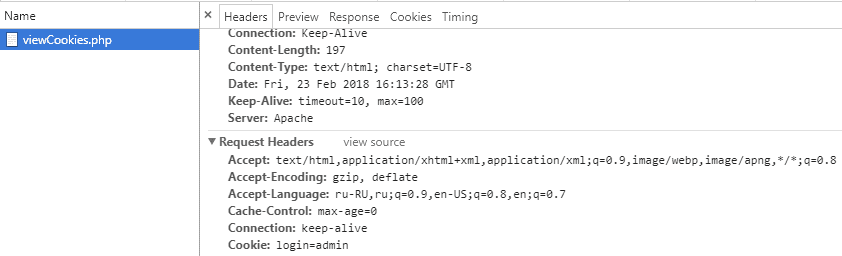
Как мы видим, теперь на сервер передаются cookie, ранее установленные в браузере. Увидеть их можно и в запросе, посмотрев в консоли разработчика секцию Request Headers.
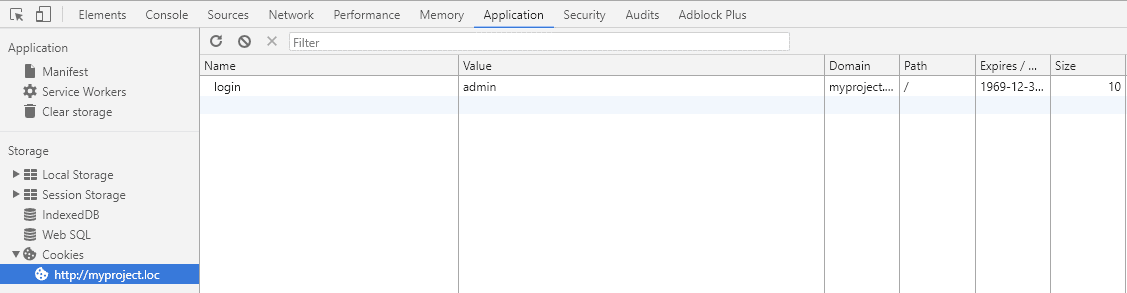
Если вам нужно посмотреть все cookie, которые имеются в браузере для данного сайта — можно посмотреть их в той же консоли разработчика Google Chrome. Для этого перейдем во вкладку Application, выберем в левом списке пункт Cookies, а внутри него наш сайт.
Все cookie будут представлены в виде удобного списка.
Обратите внимание, что тут же их можно и отредактировать! То есть пользователь нашего сайта в любой момент может сделать себе абсолютно любые куки. Поэтому не стоит считать, что куки пришедшие в запросе это всегда значения, заданные нашим сервером. Всегда стоит проверять их на валидность, так же как и данным, пришедшим в POST- и GET-запросах
Что еще нужно знать про cookie
И в заключение данного урока нужно добавить, что cookie устанавливаются с помощью заголовка в ответе сервера по протоколу HTTP. Протокол HTTP устроен таким образом, что заголовок должен всегда идти перед данными, и никак иначе. Таким образом, функция setcookie и любые другие функции в PHP, изменяющие заголовок в HTTP-ответе, должны вызываться до любого вывода данных.
Можно сначала задать cookie, а затем вывести текст.
Всё прекрасно отработает.
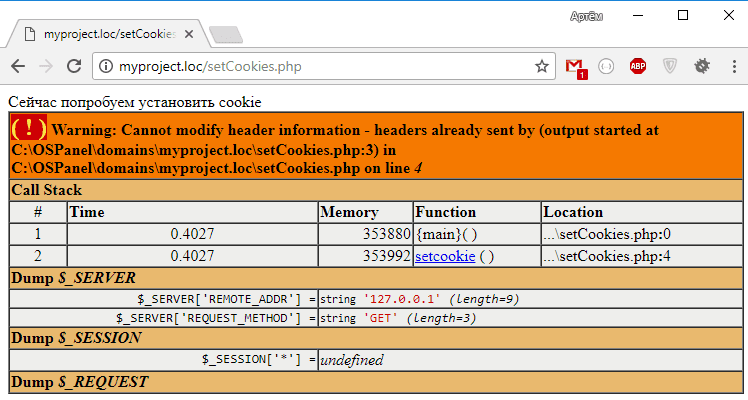
Но нельзя вывести текст (являющийся телом HTTP-ответа), а затем пытаться установить cookie.
Как мы видим, это приведет к ошибке. Так устроен протокол HTTP. Сначала — заголовок, затем — тело. Только так и никак иначе.
Установка нескольких cookie
Нет ничего проще, чем установить несколько cookie. Для этого нужно просто несколько раз вызвать функцию setcookie.
Они успешно будут переданы клиенту.
Удаление cookie-файлов
Задача удаления cookie-файла решается просто. Достаточно вызвать функцию setcookie() точно с такими же параметрами, как и при установке cookie-файла, за исключением самого значения, которое должно быть задано в виде пустой строки. Такой вызов не приводит к тому, что устанавливается cookie-файл со значением, равным пустой строке, а фактически влечет за собой удаление cookie-файла. Следует учитывать, что, если при установке cookie-файла использовались параметры с указанием пути или домена, эти параметры необходимо также применять для отмены установки cookie-файла. Еще один метод удаления cookie-файлов состоит в том, чтобы задавать время истечения срока хранения в прошлом.
Пример полноценного взаимодействия с пользователем через cookie мы рассмотрим в следующем уроке. А пока — за домашку.