вордпресс элементор для чего нужен
Обзор Elementor — конструктор сайтов на WordPress. Подробный гайд-обзор плагина для новичков
Это большая статья про плагин Elementor, в которой вы найдете ответы на многие частые вопросы, которые интересуют новичков при первом знакомстве с плагином. В статью я вложил свой опыт, это не перепечатка материала других авторов, не поверхностный взгляд, мне Elementor понравился настолько, что я обновил дизайн блога используя данный плагин.
Эту статью я сверстаю также в Elementor и периодически буду вставлять красивые блоки, чтобы сразу наглядно показывать преимущества конструктора. Поехали? 🙂
Обзор мощного конструктора для WordPress — Elementor Page Builder
Что такое Elementor и для чего он нужен
Elementor это многофункциональный конструктор страниц. Используется для верстки лендингов, лонгридов, статей и всего чего захотите 🙂 Верстка происходит с помощью готовых элементов, которые вы выбираете простым перетаскиванием и задаете необходимые настройки через удобную админ-панель.
Никакого кода и программирования. Благодаря таким конструкторам намного легче стала жизнь у людей, которые сами хотят делать верстку лендингов и страниц.
Установка
Элементор это плагин для CMS WordPress, то есть чтобы его использовать сначала нужно создать сайт на WordPress (если не знаете как это сделать, вам в помощь мой гайд), установить шаблон (про шаблоны читайте ниже) и установить плагин, Elementor готов к работе. Да, так все просто!)
У плагина есть две версии, бесплатная и платная, которая называется Elementor Pro. Какую именно использовать каждый для себя решает сам, это зависит от того какой функционал вам нужен. Сейчас я распишу все возможности, которые есть в бесплатной версии, а чуть ниже вы найдете описание преимуществ Pro версии и сами сделаете выбор.
Скажу про свой опыт. После первичного тестирования бесплатной версии я сразу для себя решил что буду пользоваться Pro версией, не смотря на то, что в бесплатном варианте итак достаточно функционала, мне очень захотелось использовать и Pro функции на своем сайте, они чумовые и точно стоят своих денег. Сейчас на моем блоге стоит официальная Pro версия со всем функционалом, из которого я, как художник, творю лендинги и страницы.
Конструктор страниц Элементор для Вордпресса
Можно ли сделать сайт, на котором главная страница будет в виде лендинга? А собрать подписную страницу на Вордпрессе? Можно! Для этого нужен плагин Элементор для Вордпресса. Наталья Солодовник написала подробную статью о том, как установить Элементор, как он работает и нужна ли платная версия.
Чтобы быстро выйти в онлайн, понадобится масса инструментов. В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
Элементор — это плагин для Вордпресса, который помогает самостоятельно конструировать нестандартные страницы. К нему стоит присмотреться тем, кто:
Как устроен конструктор Элементор для Вордпресса
В этой статье не будет сравнения конструкторов и обсуждения их особенностей. Мы продолжим разговор о выборе оформления для сайта и на примере бесплатной версии конструктора Элементор разберём, как использовать его для быстрого создания стильной визитки-лендинга или небольшого многостраничного сайта с единым дизайном страниц.
Чтобы быстро выйти в онлайн, понадобится масса инструментов. В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
Почему Элементор? Это удобный и бюджетный вариант для создания даже сложного дизайна. В бесплатной версии достаточно элементов, вы легко настроите адаптивность под мобильные устройства. А кроме того, к Элементору уже создано множество наборов блоков и стильных шаблонов, которые можно импортировать на сайт в один клик. С этим конструктором совместимо большинство готовых тем Вордпресс. А значит, вы сможете поставить даже на действующий сайт без риска всё сломать.
Ищите в описании темы значок или текст «Compatible with elementor»
Как установить Элементор на Вордпресс-сайт
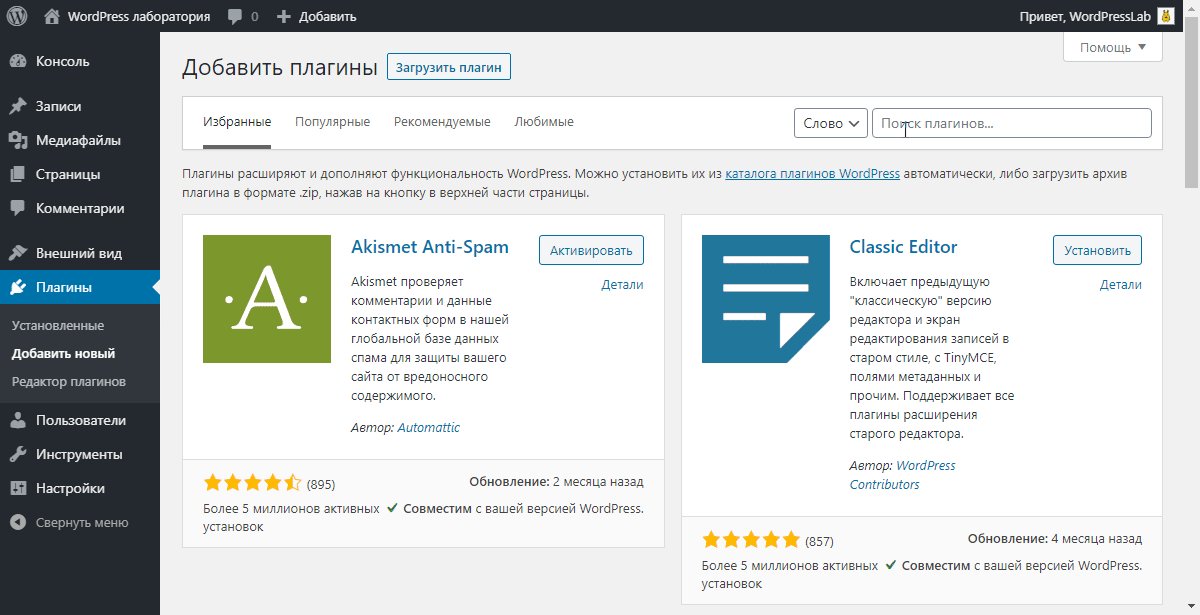
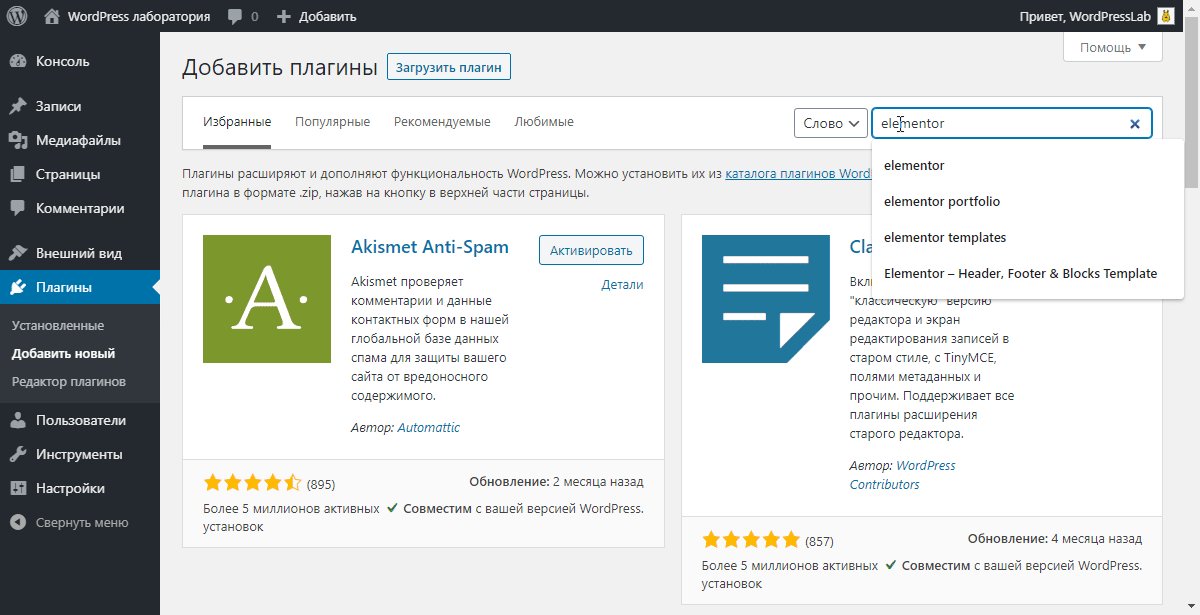
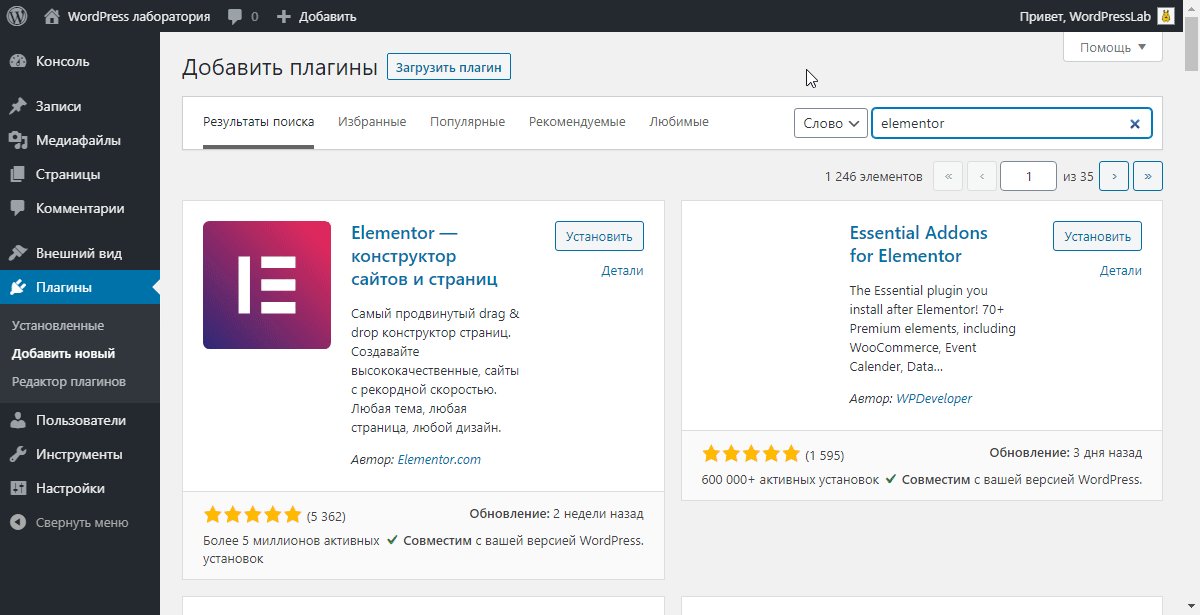
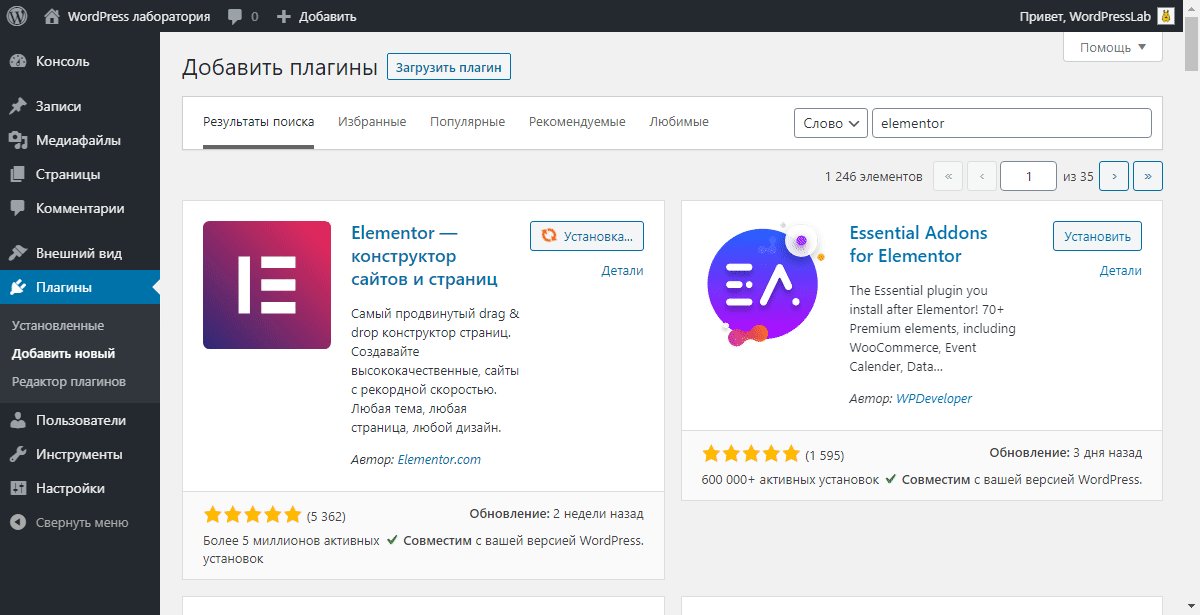
Конструктор Элементор для Вордпресса есть в каталоге его плагинов. Он устанавливается из админ-панели, как и любой другой: Плагины —>>Добавить новый —>> Elementor.
Выбор шаблона. Способ 1: установить бесплатную тему Астра
Эта тема современная, лёгкая и функциональная, даже без конструктора. Её особенность — наличие расширения с готовыми шаблонами, которые совместимы с популярными конструкторами. Как с ней работать?
Шаг. 1. Установите и активируйте тему из каталога или админки Вордпресса: Внешний вид —>> Темы —>> Добавить —>> Astra.
Шаг. 2. Установите и активируйте к ней плагин: Плагины —>>Добавить новый —>> Astra Site.
После этого выберите один из 100+ бесплатных (free) или платных (agency) шаблонов в появившемся разделе Внешний вид —>> Starter Templates.
Импортируйте из понравившегося комплекта все страницы (Import Complete Site) или только одну из страниц (Import Home Template).
Пример бесплатного шаблона сайта на базе темы Астра
Таким образом можно быстро собрать не только красивый лендинг, но и визитку с набором основных страниц: Главная, Контакты, Услуги, Портфолио, О проекте/об авторе. А учитывая, что страницы созданы в конструкторе, вы за пару кликов и без программиста перекрасите цвета шаблона в свои фирменные, отредактируете тексты и замените картинки.
Выбор шаблона. Способ 2: установить бесплатный плагин Envato Elements
Кому подойдет этот вариант:
Плагин Envato Elements также из каталога Вордпресс — устанавливать его безопасно. И тоже можно загрузить из админки сайта.
После его установки и активации в админке у вас появится новый пункт Elements с разделами Template Kits (216 платных) и Free Kits (165 бесплатных шаблонов).
Пример бесплатного шаблона сайта конференции на базе Envato Elements
Содержимое каждого набора можно просмотреть (Preview) или установить (Install Kit). При этом страницы-шаблоны импортируются сразу со всеми картинками и текстами внутри, как в демоверсии.
Кроме готовых наборов, с плагином Envato Elements вы получаете доступ к коллекции дополнительных блоков конструктора Элементор. А это 14 наборов, и в них 486 элементов: заголовки, таблицы цен, преимущества, списки и прочее. В новой версии 2.0 вам необходимо будет их установить, прежде чем начать использовать: Elements —>>Free Kits —>>Categories —>> Blocks —>>Install Kit.
Коллекция готовых блоков для конструктора Элементор от Envato.
Чем полезны платные функции конструктора Элементор для Вордпресса
Бесплатных компонентов Элементора вполне хватит для создания лендингов и страниц сайта-визитки. А вот такие элементы, как карусель или сетка записей блога, форма поиска, навигация (меню), карта сайта или блок информации о статье, который обычно выводится в блоге (дата, автор, рубрика) будут доступны только в платной версии конструктора (49$/год).
Если вам нужны эти функции, то можно оплатить лицензию и собрать страницы блога с нужными элементами. Другой вариант — выбрать отдельную тему Вордпресс для блога с уже готовым оформлением. А конструктор поставить дополнительно, только для создания лендингов и отдельных информационных страниц или записей.
Как видите, возможностей для создания красивого дизайна сайта на Вордпрессе предостаточно. И для блога, и для бизнес-сайта при помощи конструктора и шаблонов можно создать основу под любую структуру и функционал. А затем легко редактировать и адаптировать содержимое под себя, даже без знания основ программирования.
Читайте больше полезных материалов в Клубе «Маркетинга с азов» и Телеграм-канале. И удачного выбора и красивых сайтов!

Обзор Elementor (Free и Pro)

С его помощью вы можете создавать страницы, шаблоны страниц, в том числе архивы и страницы товаров WooCommerce, и добавлять стили без необходимости работать с кодом.
Elementor превращает создание красивого и сложного сайта из того, что раньше делали программисты в то, что может делать каждый.
Current Version: 3.5.1
Last Updated: 20.12.2021
В этом обзоре вы узнаете как пользоваться Элементором, что его отличает от других пейдж-билдеров и почему он стал таким популярным.
И 3 лайфхака по использованию функций версии Pro в версии Free.
8 Особенностей Элементора, которые сделали его успешным
В сообществе Вордпресс существует большое количество конструкторов страниц, которые предлагают визуальный драг-энд-дроп интерфейс, но Элементор предлагает больше, чем его главные конкуренты — DIVI, Beaver Builder и ThriveArchitect.
1. Простота использования
По сравнению с другими конструкторами страниц, интерфейс Элементора один из самых простых и интуитивно понятных.
Хотя все конструкторы страниц, особенно фронт-энд конструкторы, к которым относится Elementor, довольно просты в изучении, Elementor определенно один из самых простых.
Сразу после установки понятно, как им пользоваться, как редактировать страницу, как создать новую. Более глубокие настройки находятся там, где ожидаешь их увидеть.
Интерфейс Элементора прост и эффективен. Элементы интерфейса такие, как должны быть, — достаточного размера, быстро появляются при нажатии или наведении, не отвлекают внимание, но всегда под рукой. Лаконичность интерфейса — большой плюс Элементора.
2. Скорость работы
Иногда редактор Элементора довольно долго загружает страницу, — 10-15 секунд. Обычно проблема в скорости соединения или в нагруженности самой страницы.
После того, как страница загрузилась, все работает сразу. Вы перетаскиваете виджеты, делаете настройки и не ждете, пока что-то загрузится.
До Элементора я пользовался конструктором WPBakery Page Builder, разница в работе сразу заметна.
Виджеты Элементора сгруппированы по смыслу и самые часто используемые виджеты находятся вверху списка. Настройки виджетов находятся в сайдбаре, для их редактирования не нужно открывать дополнительные окна:
В этом пейдж-билдере приходится постоянно открывать дополнительные окна, и виджеты располагаются случайным образом:
Интерфейс Элементора работает достаточно быстро и не имеет всплывающих окон. В плане скорости работы здесь, наверное, нечего улучшать.
3. Удобные функции редактирования
Кроме удобного интерфейса, у Элементора есть несколько инструментов, которые помогают работать быстрее:
1. Правая кнопка мыши
В Элементоре работает правая кнопка мыши. Вы можете дублировать элементы, копировать и вставлять элементы или стили, открывать Навигатор, и другие функции:
2. Навигатор
Навигатор — очень удобная функция. Например, если один элемент находится под другим, то вы можете выбрать этот элемент в Навигаторе и открыть его настройки в сайдбаре.
Навигатор вызывается в меню правой кнопкой или в нижнем баре:
3. История редактирования
Elementor хранит историю последних действий, которой можно пользоваться двумя способами.
Нажмите кнопку История и выберите действие, на которое хотите вернуться.
Или нажмите кнопку Редакции и выберите одну из сохраненных ранее версий страницы.
Для отмены последнего действия используйте комбинацию кнопок Ctrl+z.
4. Поиск виджетов / Finder
Для поиска виджетов вы можете использовать окно поиска:
Для поиска ваших страниц, блоков или шаблонов используйте Finder:
4. Редактирование текста в виджетах
Вы можете редактировать текст прямо в текстовых виджетах:
Иногда текст удобно редактировать в Настройках, иногда прямо на странице, вы можете использовать любой из этих способов.
5. Мобильный предпросмотр и адаптивный дизайн
Адаптивный дизайн страниц — обязательное условие для любой темы и пейдж-билдера. Все блоки, страницы или шаблоны, которые вы делаете в Элементоре, по умолчанию адаптивные.
Если вы хотите посмотреть, как будет выглядеть ваша страница или шаблон на планшете или смартфоне, переключитесь в мобильный режим в настройках виджета или на нижнем баре.
Вы можете настроить разные стили элементов для разных устройств, например, разный размер шрифта или разные отступы для десктопов и смартфонов.
Кроме этого, вы можете отключить показ любого элемента на любом устройстве.
Например, у вас большой слайдер на Главной странице, который вы не хотите показывать на мобильной версии. Вместо него вы можете показывать картинку с текстом.
Отключите показ слайдера на мобильных устройствах, создайте еще одну секцию с нужным контентом для смартфонов и отключите показ этой секции для десктопов.
6. Библиотека шаблонов
Хотя у Элементора довольно много инструментов для создания страниц с нуля, вам не нужно это делать каждый раз. Даже в бесплатной версии Элементора в библиотеке есть готовые Блоки и Страницы.
В библиотеке шаблонов находится довольно много готовых шаблонов, которые вы можете загрузить с помощью нескольких кликов:
Кроме встроенных шаблонов Элементора вы можете загрузить шаблоны других разработчиков.
Ну и конечно вы можете сохранить в библиотеке свои шаблоны и использовать их позже.
7. Дополнения для Элементора
Последний большой плюс Элементора в том, что для него написано множество аддонов, которые увеличивают возможности бесплатной (и платной) версии.
Разработчики Элементора оставили возможность другим разработчикам писать дополнения для Элементора.
Некоторые из них, например, Crocoblock имеют даже больший функционал, чем Elementor Pro.
8. Чистый код, если вы деактивируете Элементор
Для отображения своих виджетов Элементор не использует шорткоды. Если однажды вы решите удалить Элементор, он не оставит после себя шорткоды, как например DIVI или WPBakery. Ваш контент останется на странице, но стили, конечно, пропадут.
Почему Elementor так популярен
В конце мая 2020 года у Элементора более 5 млн. установок, и он входит в Топ-10 самых популярных плагинов Вордпресс.
Я думаю, что Элементор стал таким популярным благодаря этим характерным чертам:
Elementor Pro
Если вы хотите создать несколько постов или страниц на вашем сайте, или делать несложные лендинги, то бесплатной версии Элементора должно быть достаточно.
В платной версии, которая стоит 49$ / год за 1 сайт, вы получите еще больше:
1. Конструктор темы
Самая крутая функция Elementor Pro — конструктор темы. С его помощью вы можете создать свою собственную тему.
Перейдите Elementor — Шаблоны — Конструктор темы. Выберите, какую часть темы вы хотите создать:

Создайте новый шаблон с помощью виджетов Элементора, выберите, на каких страницах вы хотите использовать этот шаблон и нажмите Сохранить.
В версии 2.9.4 вы можете создать 9 шаблонов:
Вы можете создать любое количество шаблонов и назначить их на любое количество страниц. То есть, вы можете, например, для каждого Товара WooCommerce создать свой собственный шаблон карточки товара.
Если вы хотите создать все шаблоны самостоятельно, используйте минималистичную тему Элементора Hello, в которой практически ничего нет.
Или вы можете использовать другую собственную премиум-тему Элементора Layers, которую вы получите бесплатно вместе с покупкой любой Pro лицензии.
2. Шаблоны Pro
Если вы купите Elementor Pro, вы получите все блоки и шаблоны в библиотеке. Шаблоны Pro обычно сложнее и более детально проработаны.
В версии 2.9.4 в библиотеке доступно около 200 шаблонов.
3. 30+ новых виджетов
В версии Pro добавляется более 30 дополнительных виджетов, которые могут заменить множество плагинов.
Часто используемые виджеты:
И динамические виджеты для создания шаблонов.
4. Динамические теги
Вторая крутая функция в Elementor Pro — использование динамических тегов. Вы можете использовать динамические теги для показа динамической информации о сайте, странице или пользователе.
Например, для того, чтобы вывести название записи, имя или фотографию посетителя.
Еще один способ применения динамических тегов — вывод информации из кастомных полей плагинов Advanced Custom Fields, JetEngine, PODS.
5. Всплывающие окна / Поп-апы
Вы можете создать шаблон со своим контентом и сохранить как Поп-ап. Elementor — Шаблоны — Попапы. В настройках укажите условия отображения:
6. Глобальные виджеты
Иногда у вас может быть ситуация, когда вы хотите использовать один виджет на нескольких страницах. Например, форму подписки.
С помощью глобального виджета вы можете:
7. Интеграция с сервисами
У Элементора по умолчанию есть интеграция со множеством сервисов.
Если вы пользуетесь каким-либо из этих сервисов, вы можете использовать стандартные виджеты Элементора для подключения или использования этих сервисов.
Подключение к сервисам находится в разделе Настройки — Интеграции.
8. Управление доступом к редактору
Вы можете запретить любой роли редактировать шаблоны, или разрешить доступ только к редактированию контента:
9. Загрузка шрифтов и иконок
В Elementor Pro вы можете загрузить свои собственные шрифты и иконки:
Лайфхак: В бесплатной версии Элементора вы можете добавить кастомные шрифты с помощью плагина Custom Fonts.
Если у вас тема Astra, этот плагин добавит шрифты в тему и в Элементор. Если у вас другая тема, этот плагин добавит шрифты только в Элементор.
10. Шорткоды готовых блоков
В версии Pro все шаблоны, которые вы создаете, имеют шорткод. Вы можете вставить этот шорткод в любое место сайта для отображения содержимого шаблона:
Это очень удобная функция, которой нет в бесплатной версии.
Хотя это очень полезная функция, я вынес ее в конец списка, потому что в бесплатной версии вы можете использовать плагины Piotnet Addons for Elementor, Elementor – Header, Footer & Blocks или AnyWhere Elementor, которые добавляют шорткоды шаблонам. Лайфхак.
11. Редактор CSS
В Elementor Pro у каждого виджета в разделе Расширенные становится доступен Custom CSS. С его помощью вы можете добавлять собственный css.
Это тоже очень полезная функция, но она находится в конце списка, потому что для нее тоже есть лайфхак: в бесплатной версии вы можете пользоваться виджетом HTML-код:
Если вы хотите использовать собственный класс, вы можете назначить его в настройках виджета Расширенные — CSS ID:
И так же использовать виджет HTML-код для добавления своих стилей.
Кому подходит Elementor
Элементор подойдет практически всем, кто использует Вордпресс.
Обычный пользователь
Если вы обычный пользователь и ищите, как украсить ваш сайт или сделать его более уникальным, то Элементор вам подходит.
Без специальных знаний вы можете сделать домашнюю страницу, собственный сайдбар или разметку страниц сайта.
Интернет-маркетолог
Элементор подходит интернет-маркетологу, потому что у него есть множество инструментов для маркетинга.
Бесплатной версии Элементора достаточно для создания лендингов.
В Elementor Pro вы можете использовать конструктор форм и подключить их к сервисам рассылки или к CRM, например, HubSpot.
В Elementor Pro есть встроенная интеграция с Zapier, с помощью которой вы можете подключить ваш сайт к сотням сервисов в Интернете.
С помощью конструктора поп-апов вы можете делать любые поп-апы, в том числе с формой подписки, и назначать их на любые страницы.
Если вы продаете какие-то товары или услуги, вы можете использовать конструктор WooCommerce для дизайна продающих страниц или карточек товара.
Разработчик сайтов
Если вы делаете сайты на заказ, Элементор хороший и популярный выбор.
Если вы будете использовать конструктор темы в Элементоре, хорошую тему, хорошее дополнение для Элементора, если нужно, плагины типа ACF, JetEngine или Toolset, и добавите свой CSS, вы можете добиться впечатляющих результатов.
Чего не хватает в Элементоре
Хотя Elementor и особенно Elementor Pro — это действительно хороший инструмент, который постоянно развивается, и в котором постоянно появляются новые функции, хотелось бы видеть этот функционал в ближайших обновлениях:
Отключение неиспользуемых виджетов
В следующих версиях хотелось бы видеть отключение неиспользуемых виджетов, как в плагинах Crocoblock, PAFE Piotnet и других:
Это позволило бы оптимизировать и ускорить загрузку страниц.
Редактирование страниц Корзина, Оформление заказа
Если конструктор темы позволяет создать собственный шаблон Страницы товара WooCommerce и архивные страницы Товаров, то почему бы не добавить возможность редактировать страницы Корзина и Оформление заказа.
Очень интересная функция, которая позволила бы редактировать страницы Корзина и Оформление заказа, и возможно делать оформление и оплату заказа на любой странице сайта.
Возможно, это появится в одной из будущих версий, пока это есть в плагинах JetWooBuilder и Woolementor.
Редактирование админки WooCommerce
Хотя это довольно просто сделать вручную, было бы удобнее иметь один инструмент для всех задач.
Пока известно, что в ближайшей версии появится много-шаговая форма и поддержка Lottie:
Заключение
Элементор — это база для создания практически любого сайта. Я думаю, что это лучший пейдж-билдер для Вордпресс на данный момент, потому что у него:
Хотя с версией Pro вы можете создать собственную тему, для экономии времени вы можете использовать одну из этих тем:
Стоимость лицензии начинается с 49$ / год за 1 сайт, примерно столько же стоит лицензия на хорошую тему.
Я думаю, что идея Элементора заключается в том, чтобы заменить тему и работать хорошо. И он успешно с этим справляется.
Если вам понравился Элементор, вы можете его купить на официальном сайте разработчика.
Читайте также:
Надеюсь, статья была полезна. Оставляйте комментарии.
Плагин Elementor – Полное руководство 2021. Самый мощный и бесплатный конструктор сайтов
Содержимое руководства
Хорошие новости … С недавних пор сделать это стало гораздо проще! Нет необходимости вручную верстать каждую страницу с нуля или нанимать студию веб дизайна.
В наши дни все, что вам действительно нужно – это плагин под названием Elementor, один из самых универсальных и доступных конструкторов страниц для WordPress. Более того, не нужно платить ни копейки чтобы начать им пользоваться!
В этом посте мы расскажем о том, как использовать Elementor, и рассмотрим некоторые из его лучших функций. К концу у вас обязательно сложится представление как этот плагин работает, из чего он состоит и всё такое.
Внимание!
Для Elementor существует множество дополнений и готовых шаблонов страниц. Лидером рынка по продаже таких наборов является темфорест , именно там покупаются шаблоны, которые вы видите на подавляющем большинстве WordPress сайтов!
Начало работы с Elementor
В рамках этого гайда мы не будет углубятся в теорию установки и активации плагинов, так как это у на есть отдельное руководство.
Elementor – это самый популярный конструктор страниц, который полностью раскрывает свой потенциал только при использование максимально легких WordPress тем. Отличным примером считается тема «Hello», а скачать её можно в официальном репозитории.
Конструктор страниц позволяет вам контролировать каждый аспект визуального оформления и макетов страниц или записей вашего сайта с помощью десятков различных элементов.
Итак, в переходим в раздел Плагины → Добавить новый, в строке поиска вводим «Elementor». Самый первый из найденных плагинов нам и потребуется. Нажимаем «Установить», а когда процесс завершиться – «Активировать».

🥳 Поздравляем, вы сделали первый шаг на правильном пути!
Изучение возможностей плагина
Чуть позже мы рассмотрим создание наших собственных страниц и шаблонов с помощью плагина, но сначала давайте взглянем на его основные особенности!
Одной из самых важных отличительных черт любого конструктора является простота использования. Пользователь должен воплотить свое видение в реальность без большого количества головокружительных и бешеных поисков уроков на YouTube.
К счастью, Elementor – это самый простой из когда-либо созданных конструкторов. Это интерфейсный редактор, который даём возможность видеть все вносимые на страницы изменения непосредственно на этапе создания или редактирования.
Когда вы привыкнете к перетаскиванию элементов по странице, то поймете, что он настолько интуитивно понятен, насколько это возможно в принципе!
Большинство параметров настройки, которые вы найдете, основаны на виджетах (элементах) и даже в бесплатной версии их много.
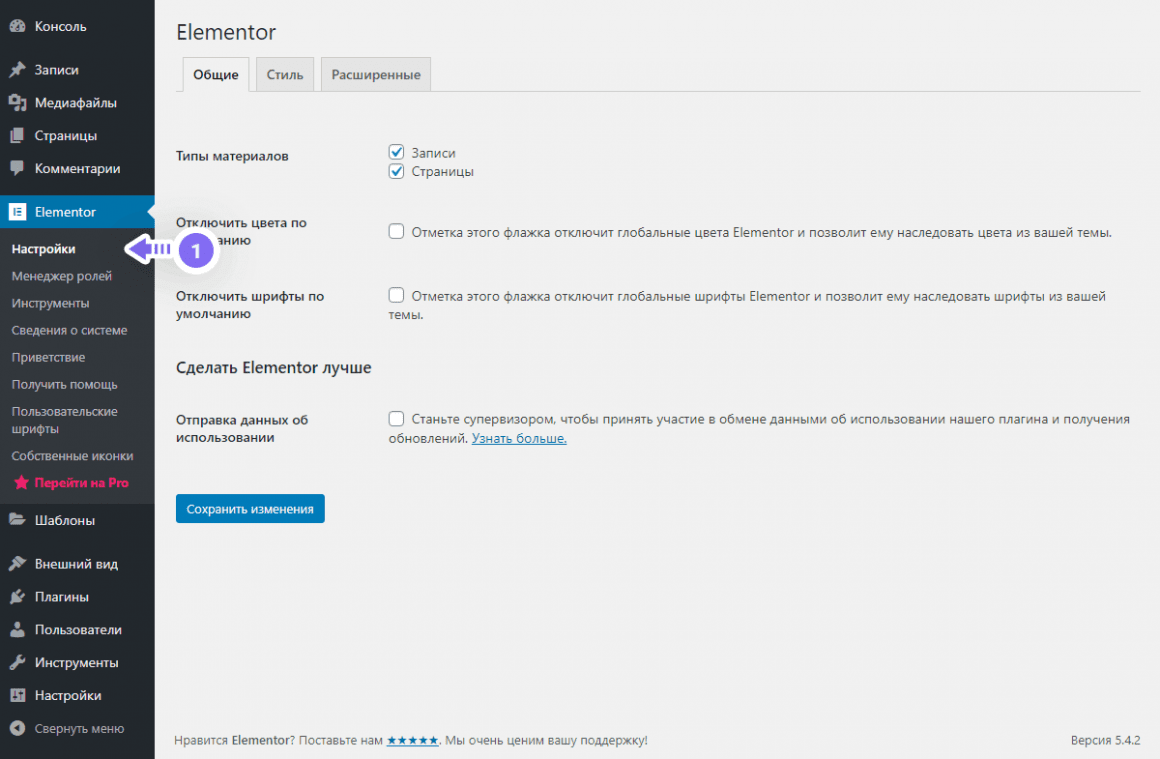
Настройки Elementor
У плагина есть несколько настроек базового уровня, которые расположены в разделе Elementor → Настройки. Тут можно выбрать с каким типом записей плагин будет работать, установить размеры контейнера которые будет использоваться по-умолчанию и так далее. На то они и базовые настройки, так как влияют сразу на весь сайт!

Также есть удобный менеджер ролей, который позволяет определить, какие типы пользователей могут иметь доступ к Elementor, а какие останутся сидеть на стандартном редакторе блоков (контроль над ролями доступен только в PRO версии).
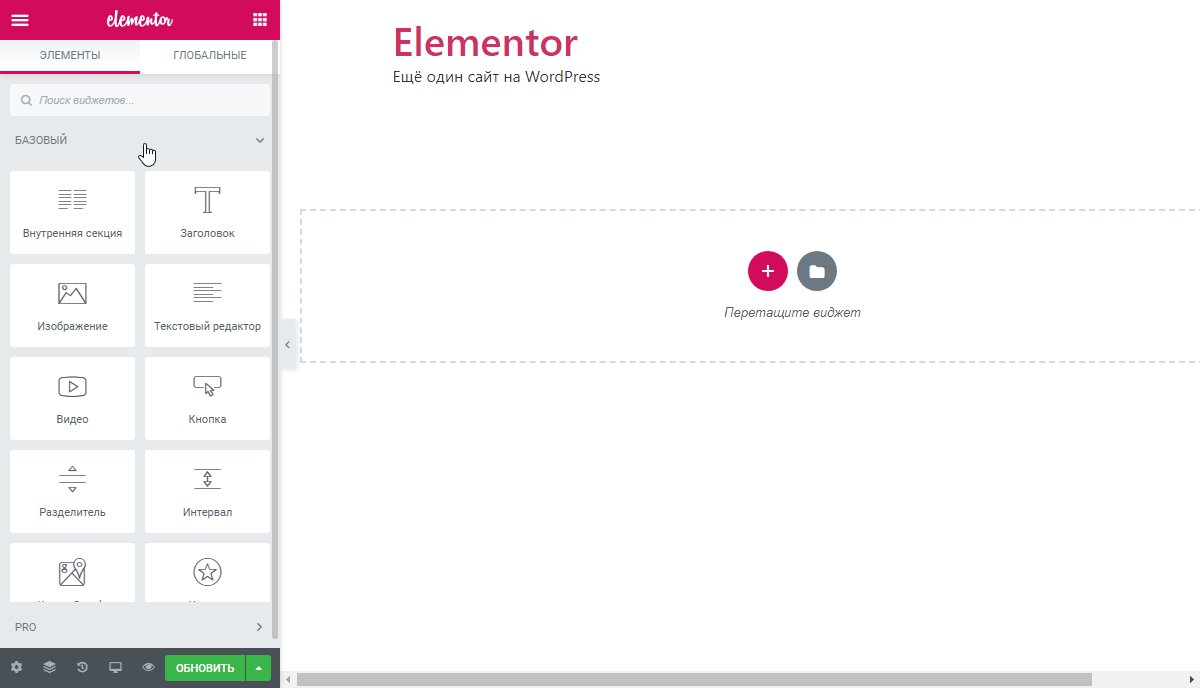
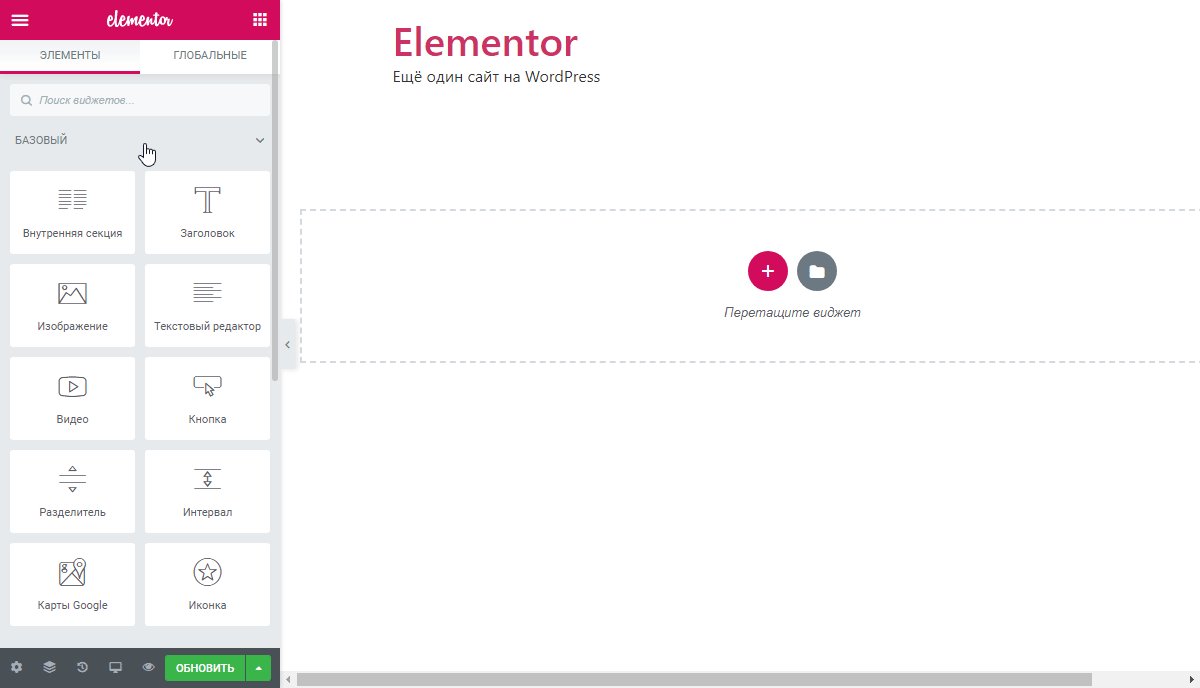
Какие виджеты (элементы) доступны в бесплатной версии?
В целом, плагин построен на методе Drag-and-drop, и содержит много различных элементов структурированных по разделам.

В общей сложности вы получаете около 30 базовых элементов (все вкладки, кроме PRO), которые дают вам все необходимое для создания страниц.
Если базовых элементов недостаточно, можно получить дополнительные виджеты путем обновления до Elementor Pro.
Наконец, Elementor поддерживает виджеты, созданные сторонними разработчиками. Вы можете найти множество сторонних дополнений для плагина, которые еще больше расширяют библиотеку доступных элементов, или даже создать свой собственный виджет, используя API плагина.
Сравнение версий. А нужно ли покупать Elementor PRO?
Если вам нужен удобный, мощный бесплатный конструктор, то бесплатная версия – отличный выбор!
Но весь потенциал плагина раскрывается только с переходам на PRO версию.

Давайте посмотрим на сравнительную таблицу и продолжим:
50
Одной из самых привлекательных отличительных черт является «Конструктор темы», благодаря этой опции можно создавать неограниченное сочетание шапок и подвалов сайта, а также управлять их выводом. Только подумайте, что у вас появляется возможность создать уникальный внешний вид сайта вне зависимости от установленной темы!
Чуть позже мы вернемся к PRO, а сейчас продолжим знакомство с бесплатной версией плагина Elementor
Использование бесплатной версии конструктора
Elementor работает с пользовательскими типами постов и имеет множество шаблонов, готовых для использования, но в рамках этого гайда, давайте все делать по порядку и с нуля. Вы можете ознакомиться с нашей подбокой топовых шаблонов Elementor
Шаг 0. Выбор правильной темы (шаблона) для сайта на базе Elementor
Тут важно понимать, что существуют сотни и даже тысячи полноценных шаблонов для WordPress созданных на базе Элементора, вот самые популярные из них:

Внимание!
Если в конечном итоге вы хотите получить сайт мирового уровня, то без премиальной темы не обойтись. Существует много площадок, но лидером рынка является темфорест , именно там покупаются шаблоны, которые вы видите на подавляющем большинстве WordPress сайтов!
Шаг 1. Создание новой страницы или записи
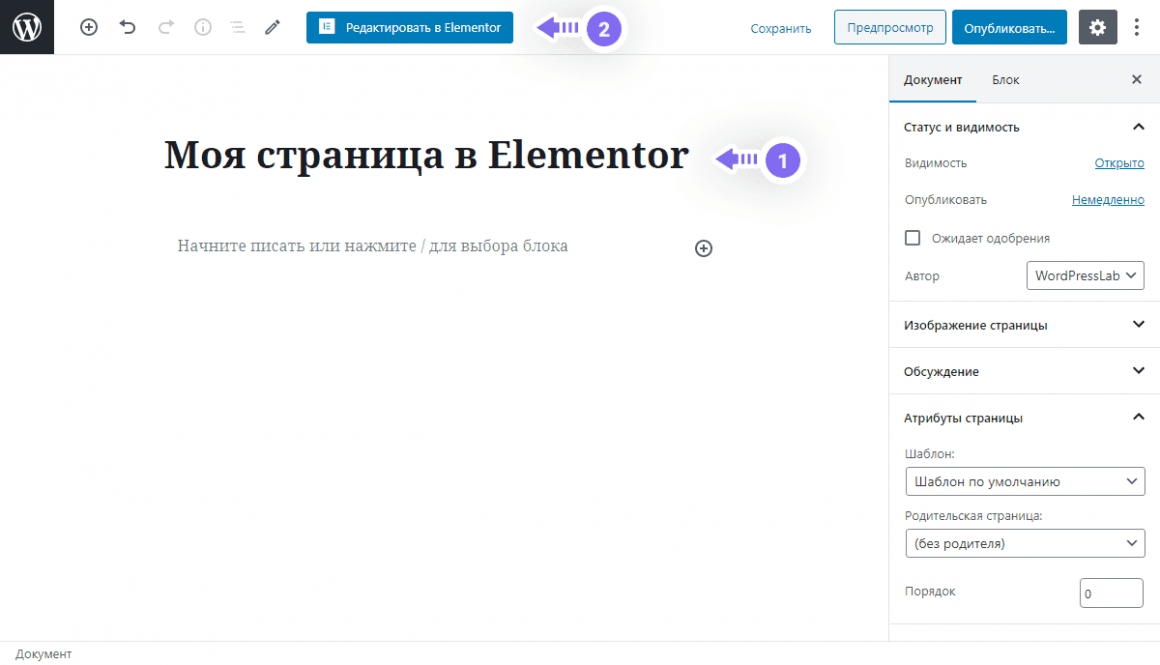
Мы будет создавать страницу, а для этого перейдите во вкладку Страницы → Добавить новую на панели инструментов. Откроется, всем уже знакомый, редактор блоков (Гутентберг). Печатаем название страницы и нажимаем синюю кнопку «Редактировать в Elementor»

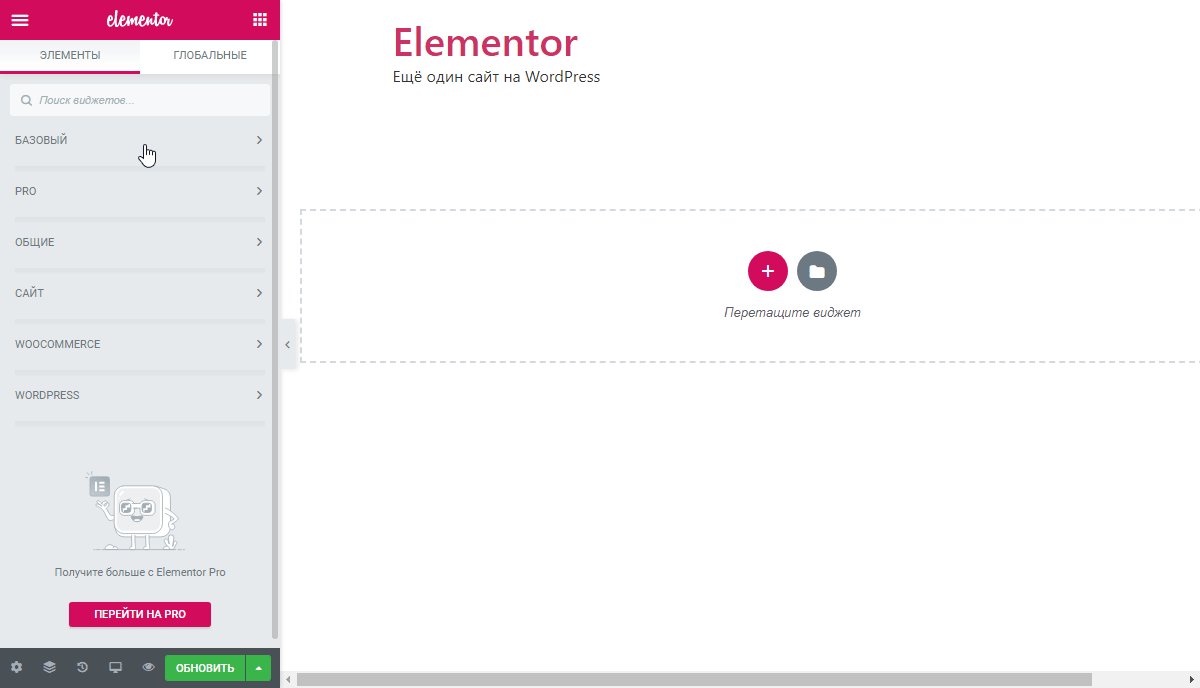
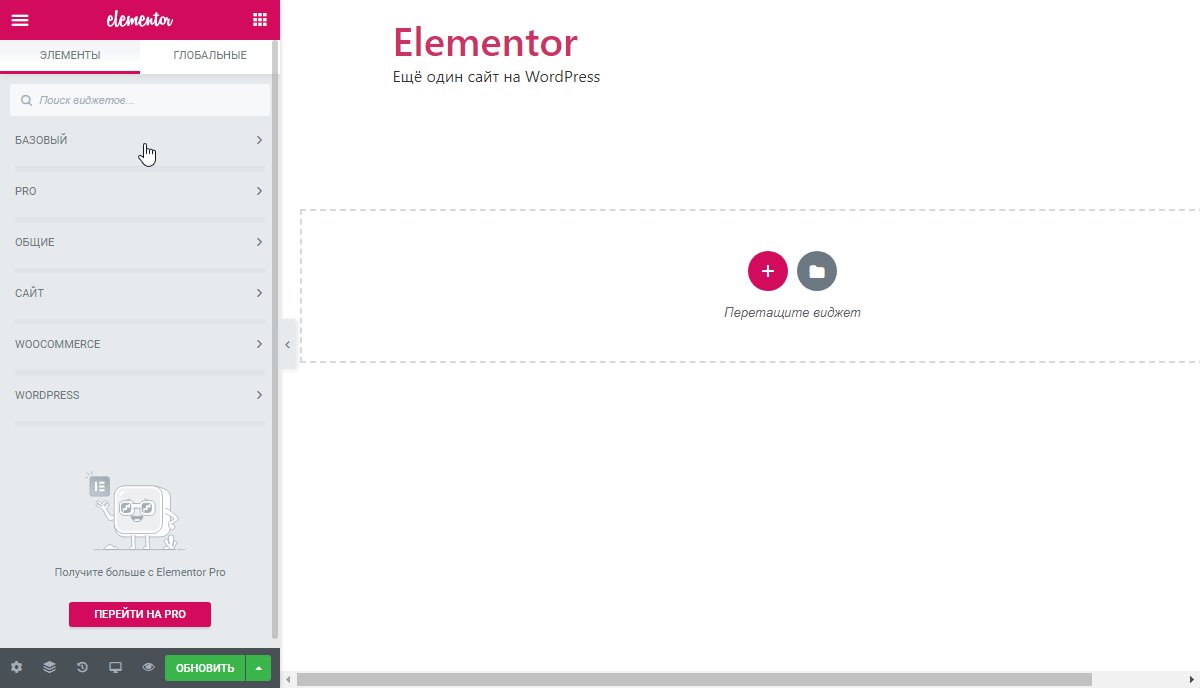
Шаг 2. Начало работы в редакторе
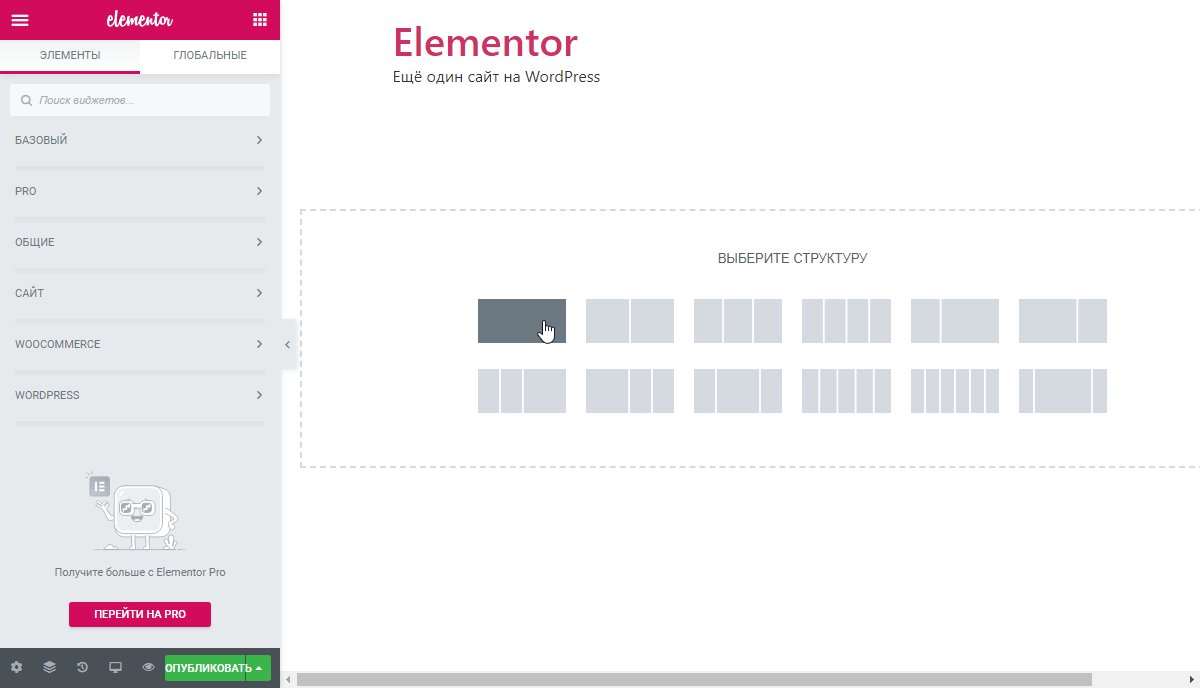
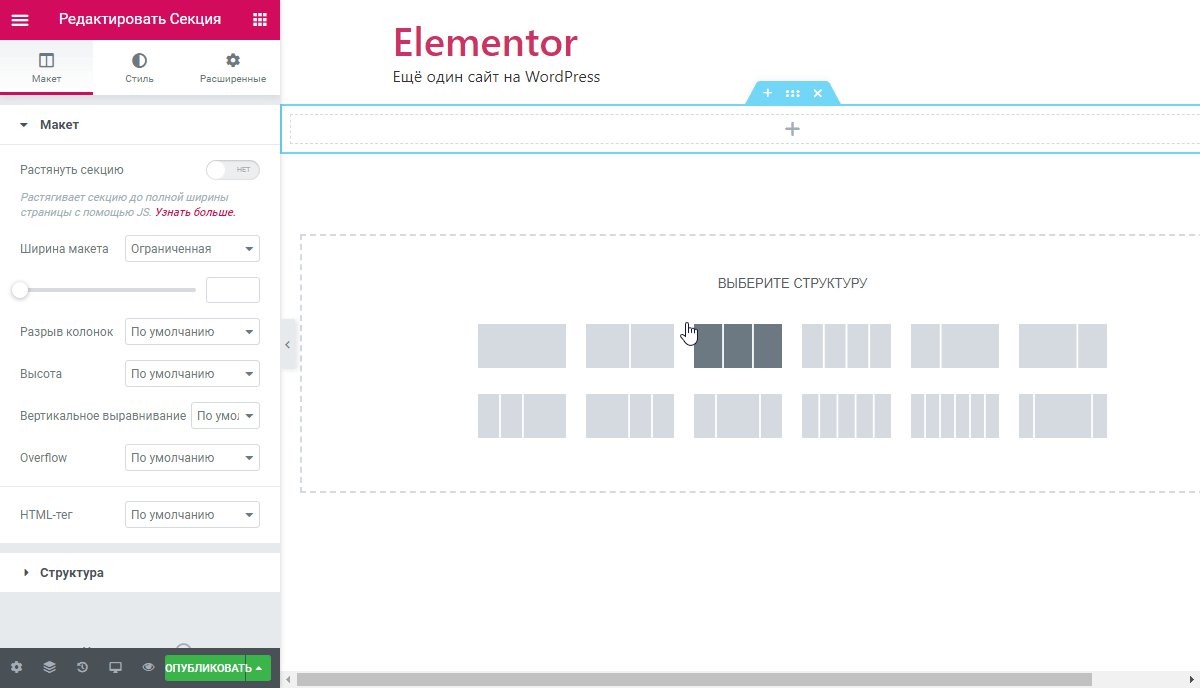
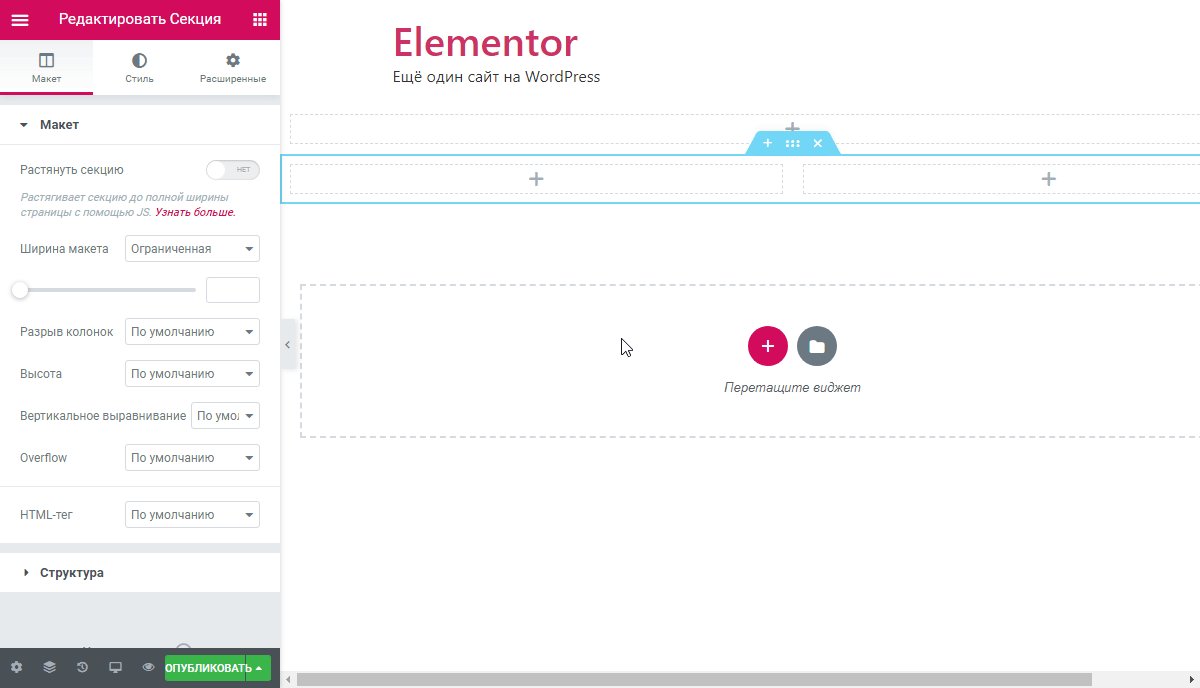
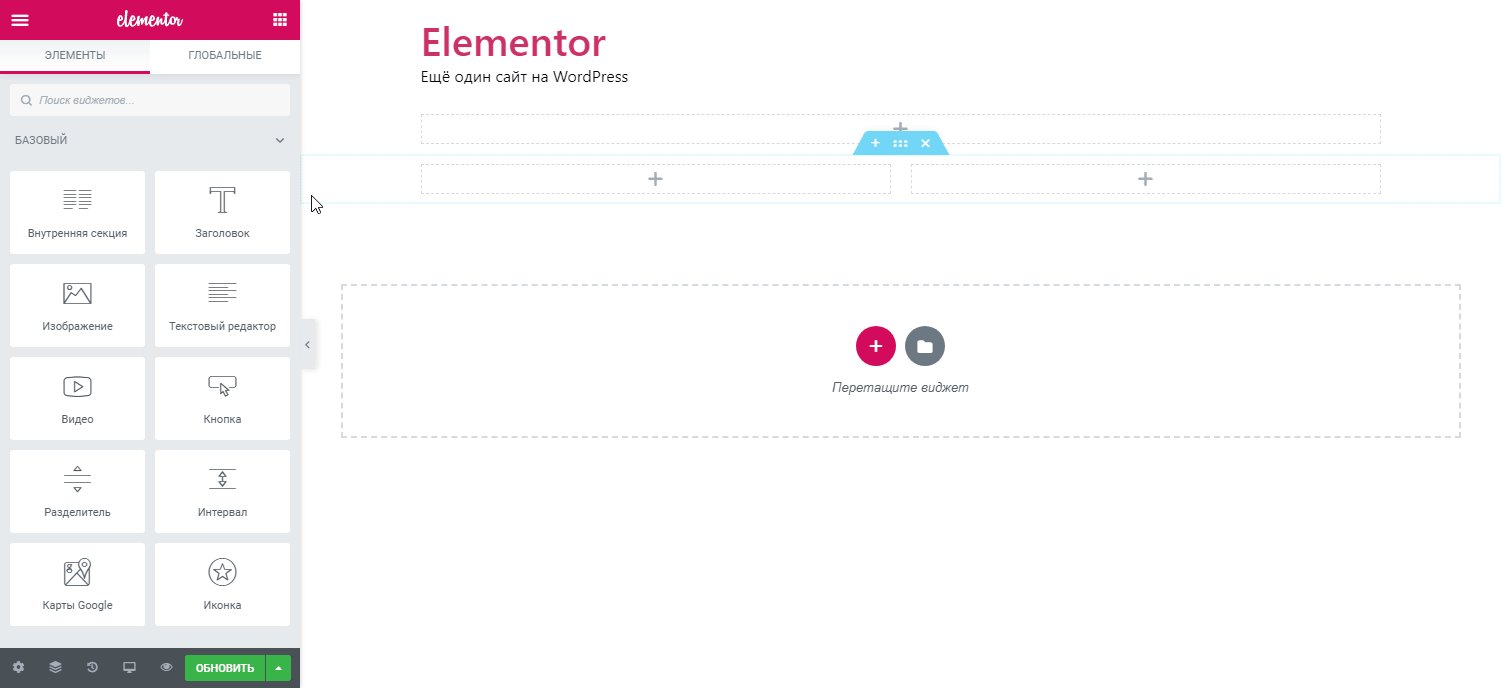
Откроется редактор Elementor. Первое с чем мы будет работать это строки и столбцы, которые позволят разделить страницу на отдельные логические элементы.

В качестве примера мы создали две строки, первая строка содержит один, полно-размерный столбец, а вторая – 2 столбца.
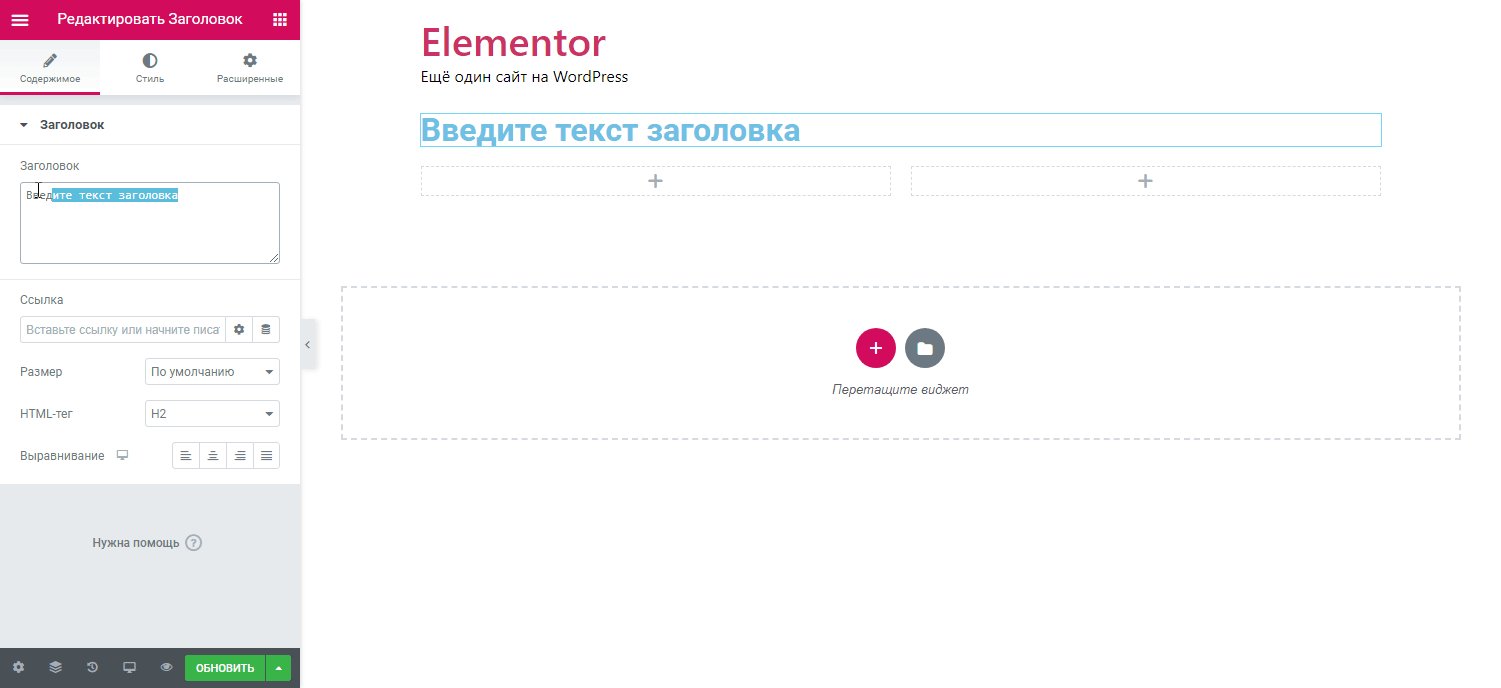
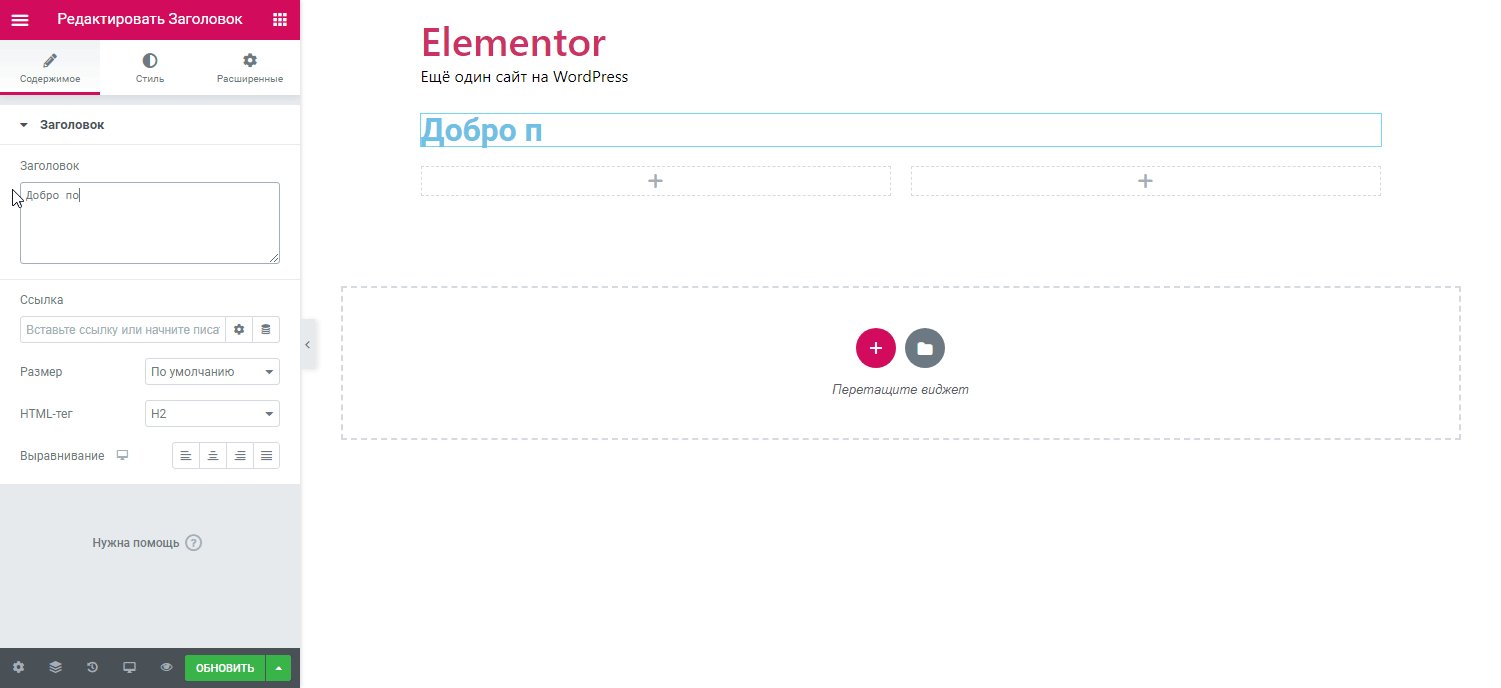
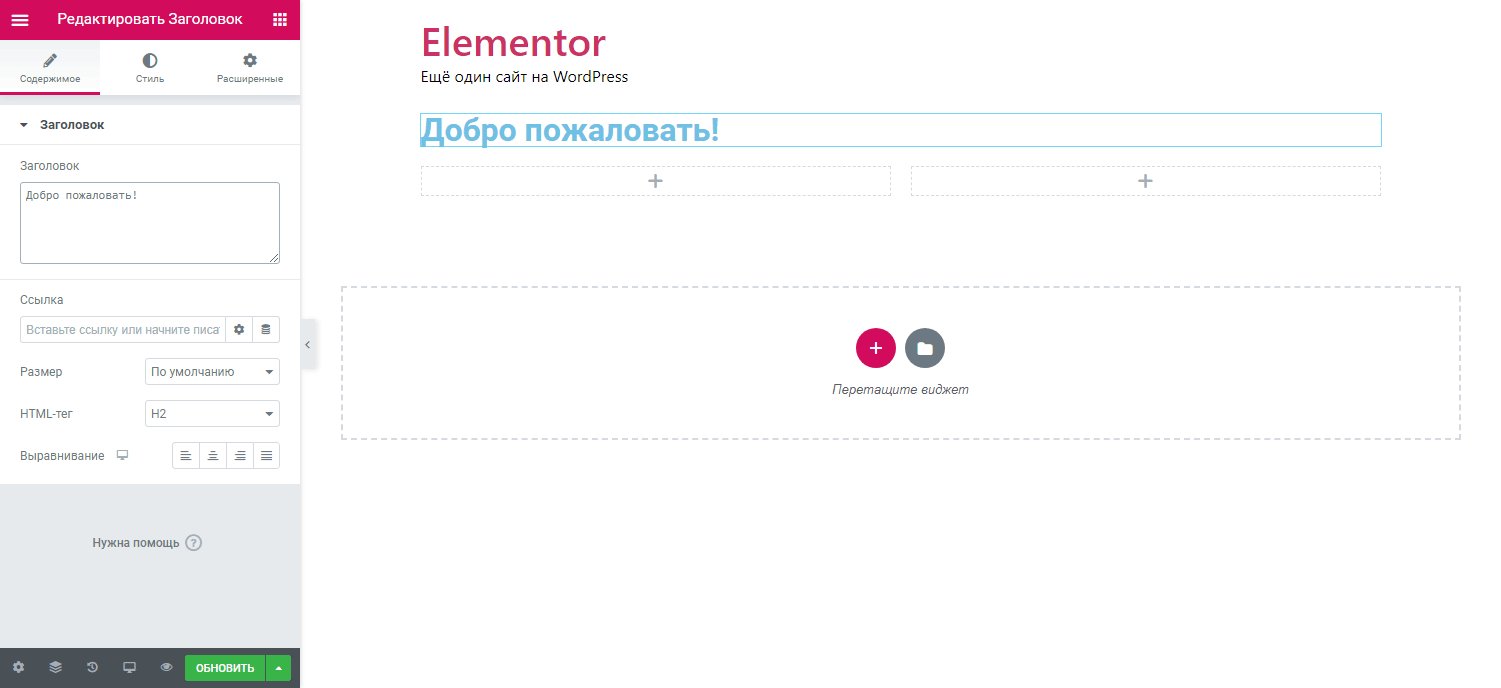
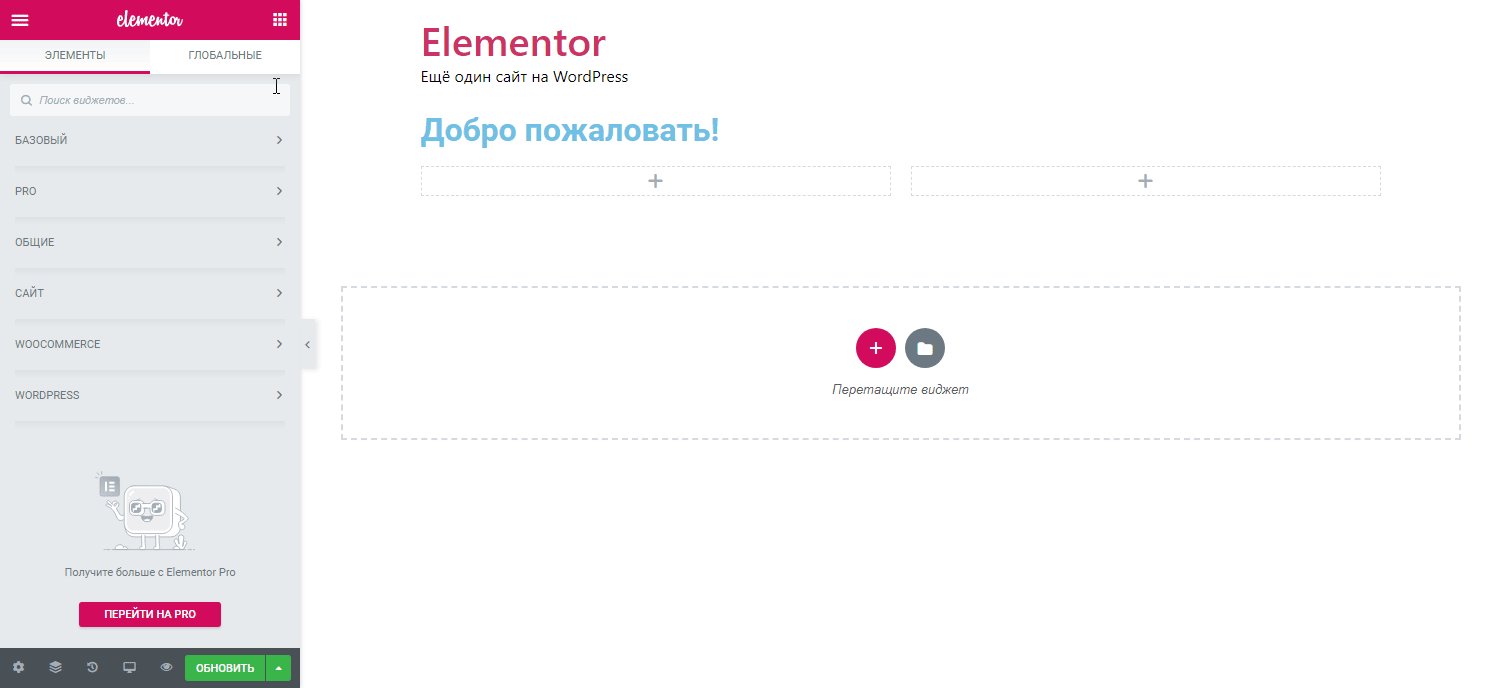
В первую строку добавим заголовок:

Вы неверное уже заметили, что не смотря на то, что страницы была создана с названием «Моя страница в Elementor» – заголовок не отображается. Добиться этого можно используя родительскую тему «Hello» и её дочернюю тему.
В functions.php дочерней темы следует добавить следующий фильтр:
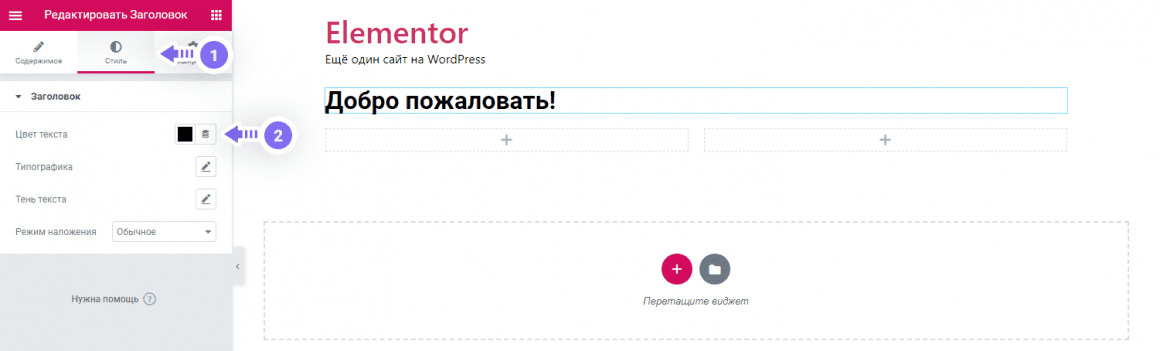
Важной особенность плагина Elementor являются его глобальные настройки. Поменять цвет заголовка можно используя вкладку «Стиль».

Но это крайне не рациональное использование редактора, так как эти действия нужно будет выполнять для каждого заголовка на каждой странице.
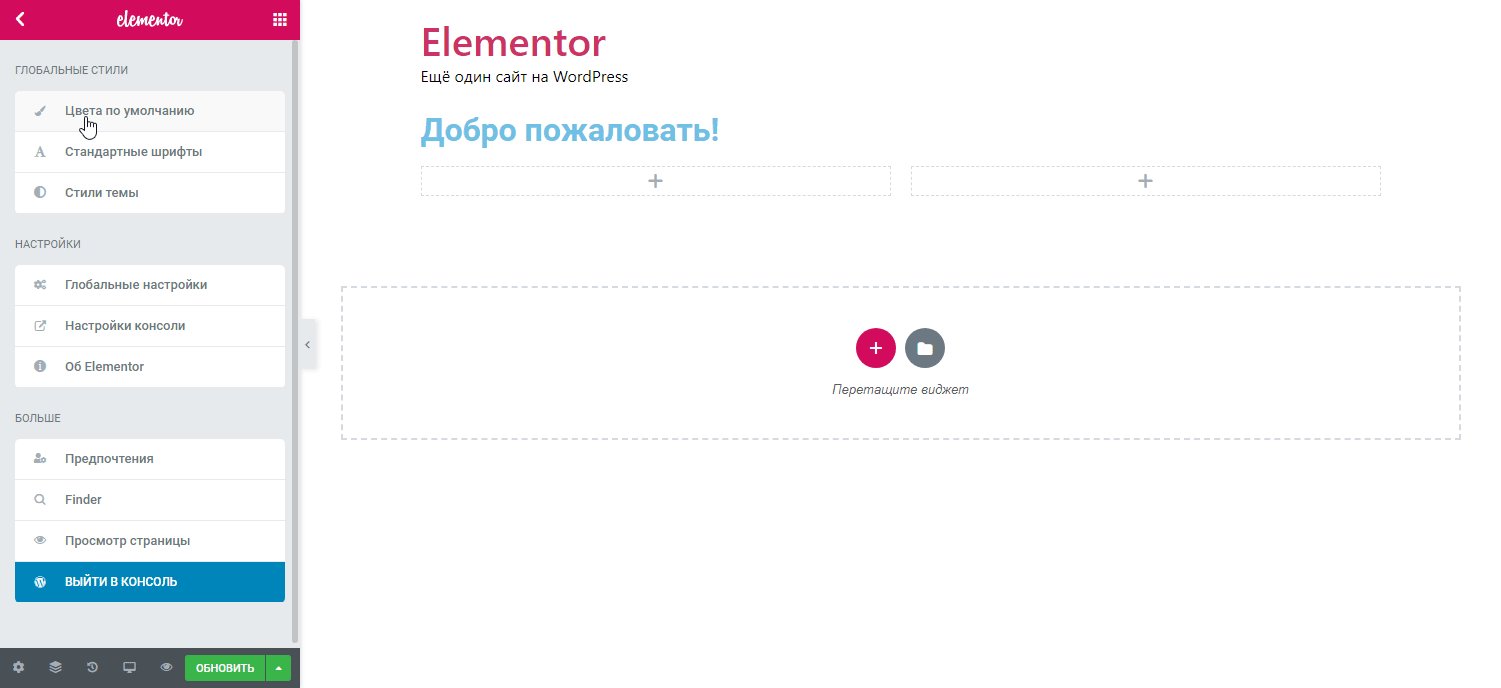
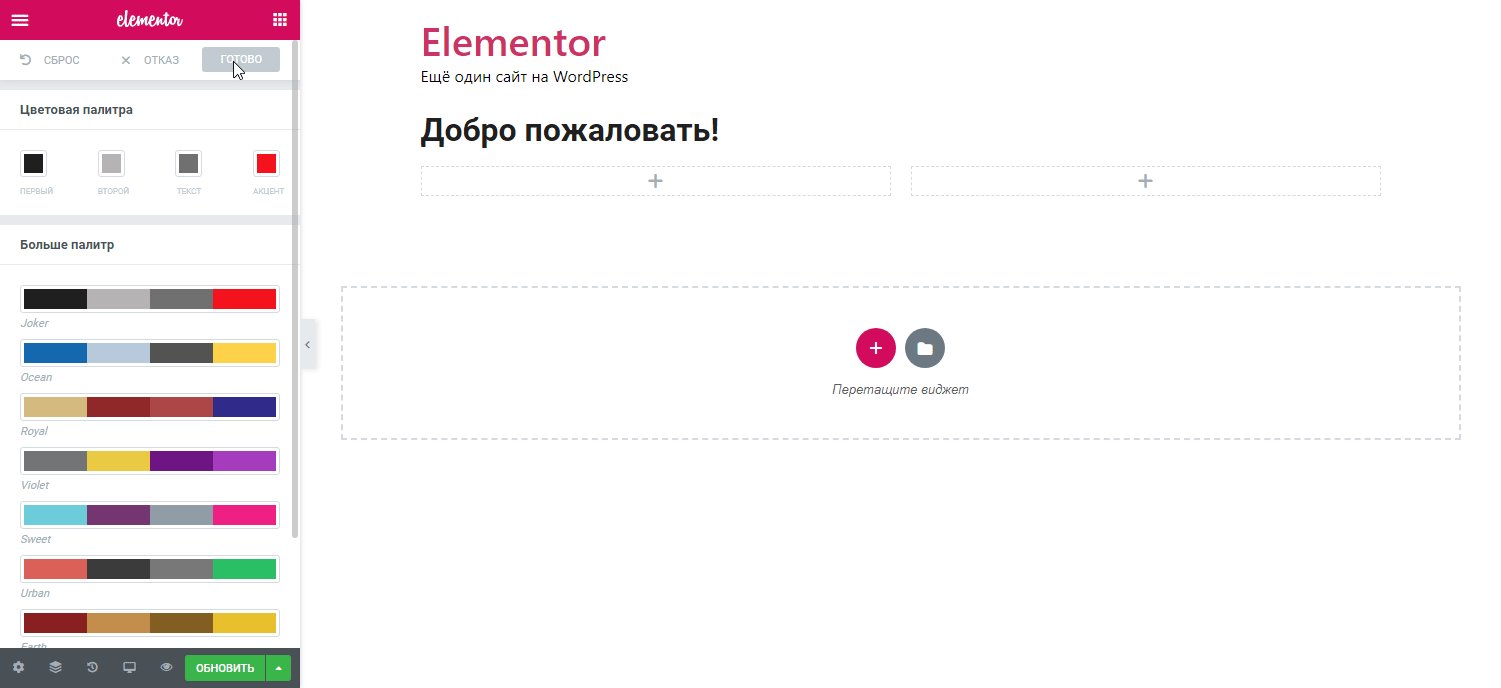
Шаг 3. Глобальные настройки
Для создания общей стилевой направленности сайта необходимо задать некоторые глобальные настройки:

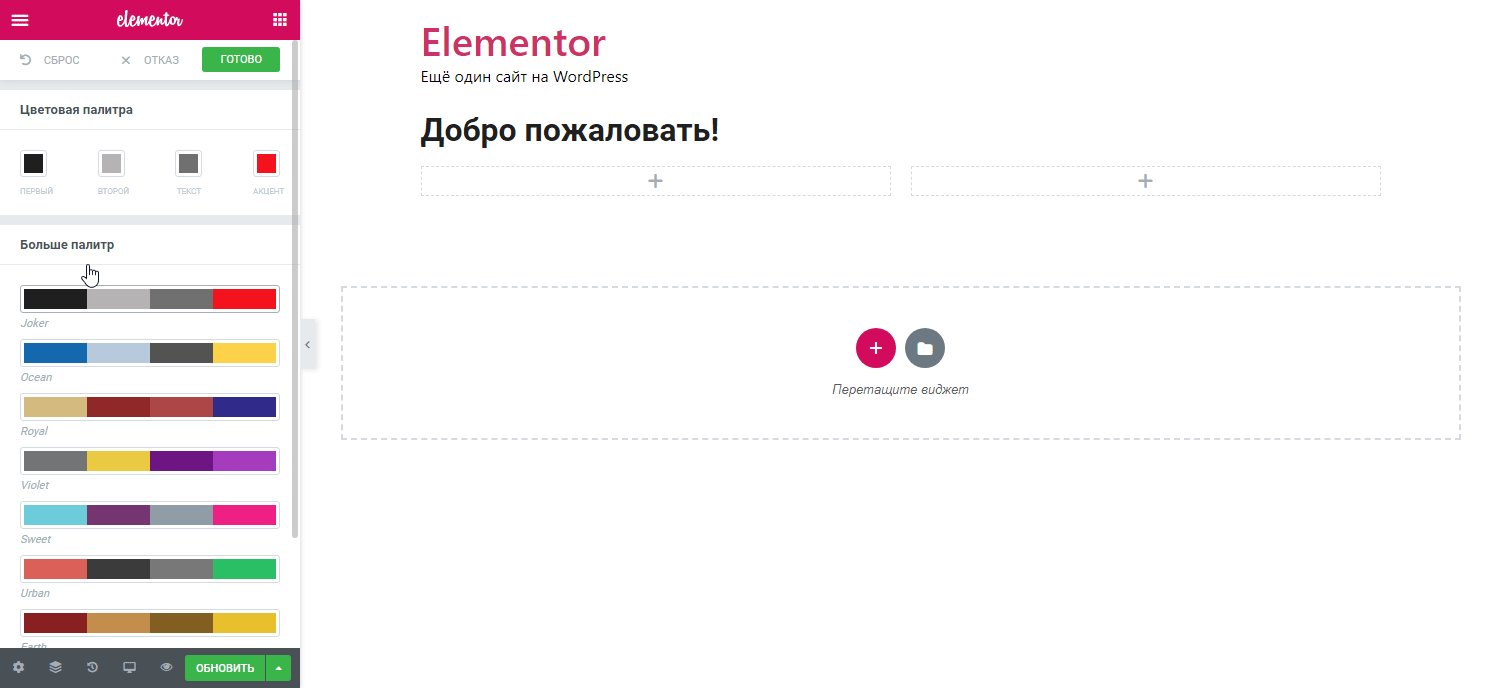
В качестве примера была выбрана одна из доступных по умолчанию палитр, но её всегда можно отредактировать или создать собственную.
Шаг 4. Строки, колонки, элементы и их настройки
Даже, используя бесплатную версию плагина у вас есть тонна инструментов для воплощения вашего видения. Каждая строка, колонка и отельный элемент может быть настроен. Вот где раскрывается настоящая сила Elementor как WordPress плагина.
Сейчас нет смысла описывать все доступные строкам и элементам настройки. Но в качестве примера давайте визуально отделим шапку сайта от заголовка.
Отделяем шапку сайта от тела контента с использованием Elementor для WordPress
Не дурно, да? Но давайте двигаться дальше и разбираться с шаблонами которые доступны в бесплатной версии плагина Elementor.
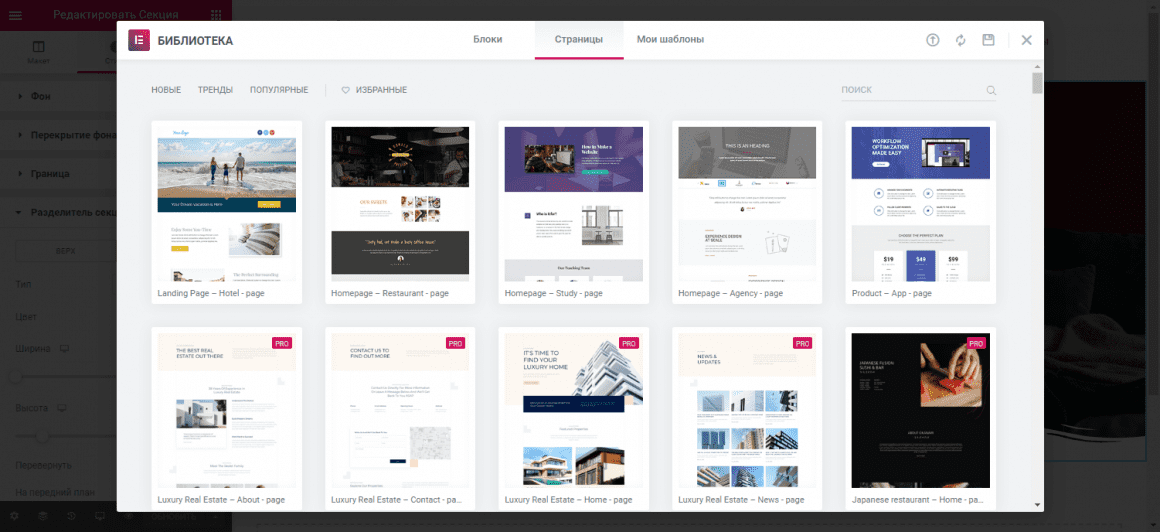
Шаг 5. Шаблоны страниц в Elementor
Нажав на иконку с изображение папки 

Тут все просто – выберем понравившийся шаблон и вставляем его в тело контента. Большинство самых “вкусных” шаблонов доступно только в PRO версии.
Elementor PRO
Несмотря на то, что благодаря бесплатной версии плагина вполне можно создать сайт, PRO версия поможет максимально раскрыть весь творческий потенциал и даст доступ к эффективным маркетинговым инструментам, таким как PopUp (всплывающие окна).
Создание форм, также доступно только в Elementor PRO, а ведь благодаря им можно полностью избавиться от сторонних, жрущих тонны ресурсов, плагинов типа «Contact Form 7».
Но всё же начать стоит возможности создания шапки и подвала сайта.
Редактор тем в PRO версии
Elementor – это особый случай, который одновременно прост в использовании и невероятно универсален, во многом благодаря своему конструктору тем.
Конструктор тем меняет правила игры для всех, кто знаком с созданием собственных тем, поскольку он позволяет создавать собственные верхние и нижние колонтитулы (Header и Footer), а также другой динамический контент для вашего веб-сайта. Он позволяет вам переопределять важнейшие аспекты используемой WordPress темы!
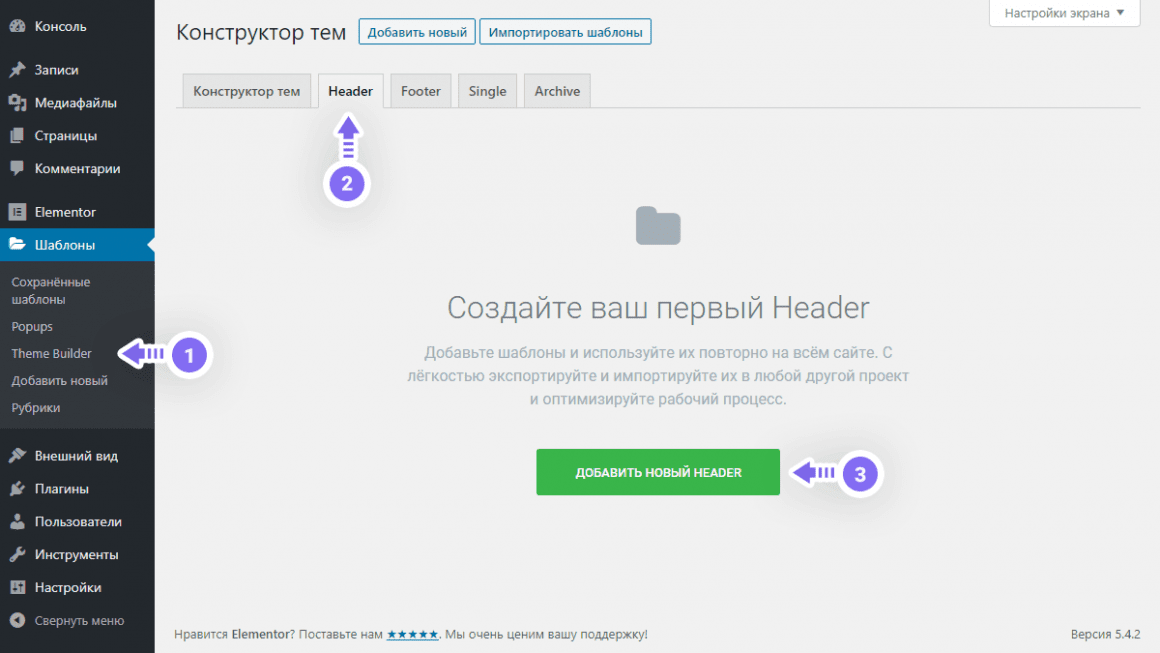
Перейдите во вкладку Шаблоны → Theme Builder на панели инструментов, затем выберите «Header» и нажмите кнопку «Добавить новый Header».

Дальше потребуется ввести название шаблона, пусть он так и называется «Header». А после нажатия большой зеленой кнопки «Создать шаблон» начинается самое интересное.
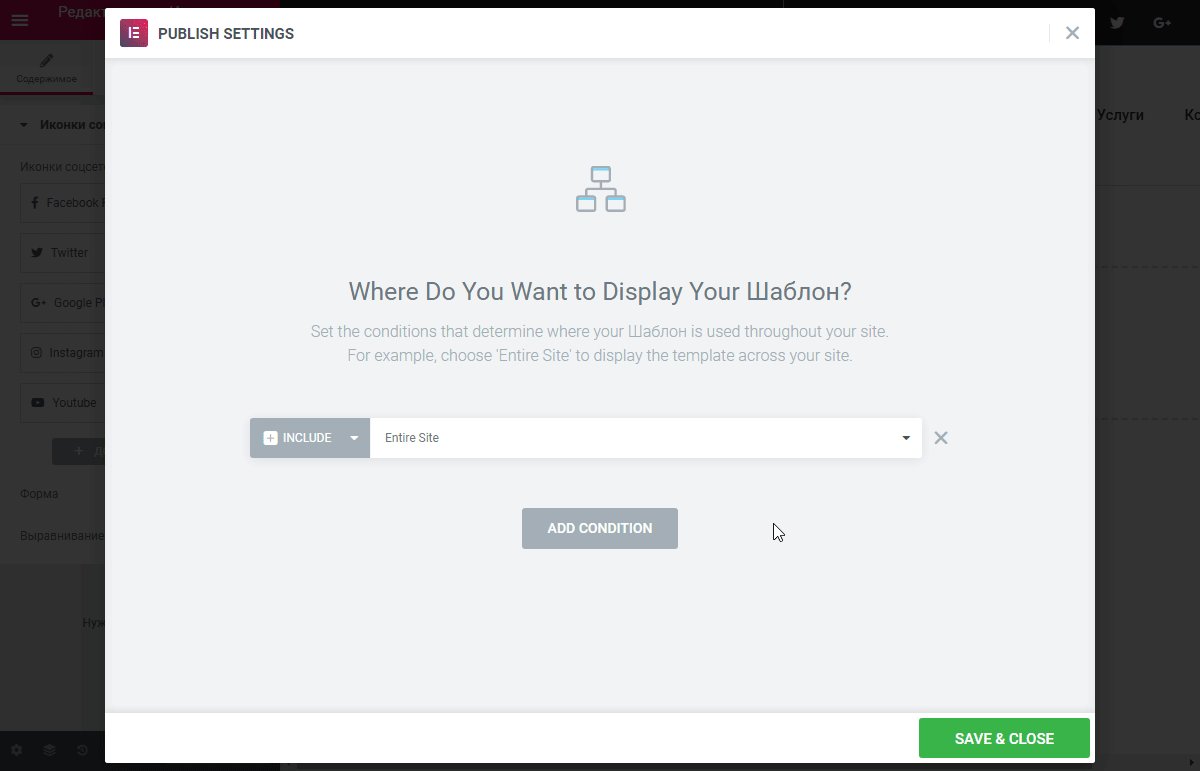
Выберите один из понравившихся шаблонов и нажмите «Опубликовать», так как к редактированию мы вернемся чуть позже.

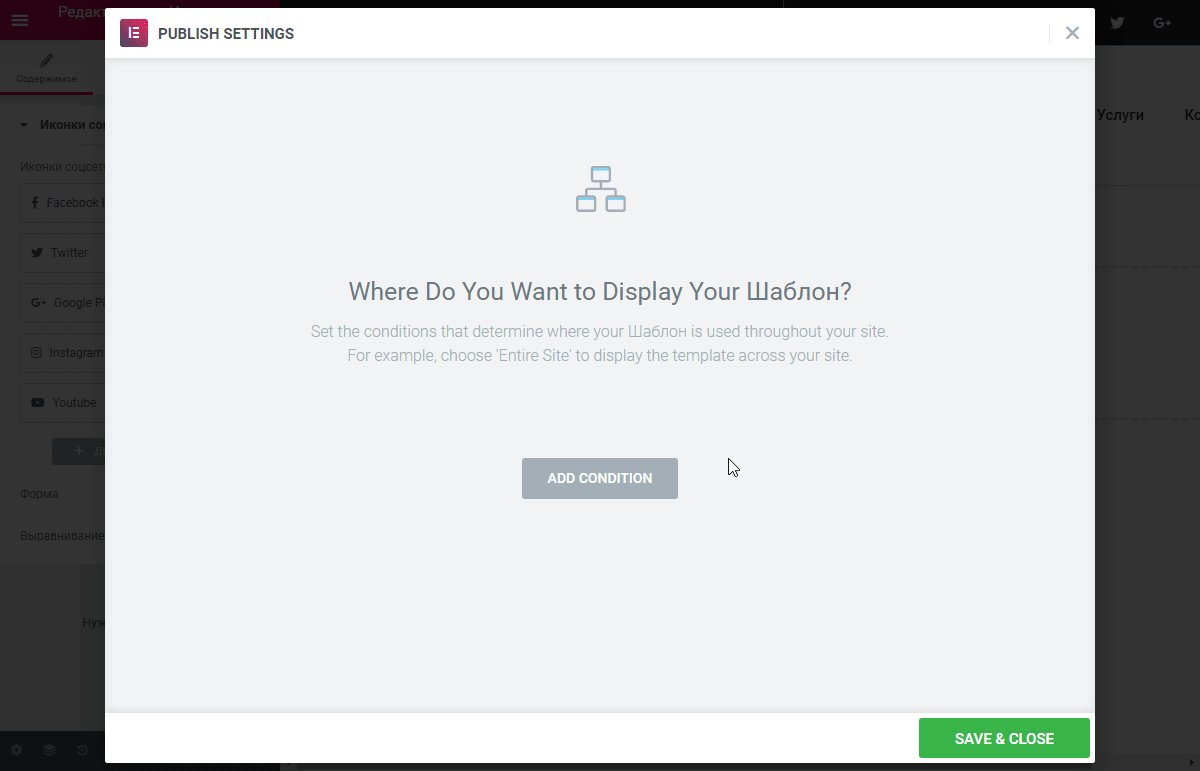
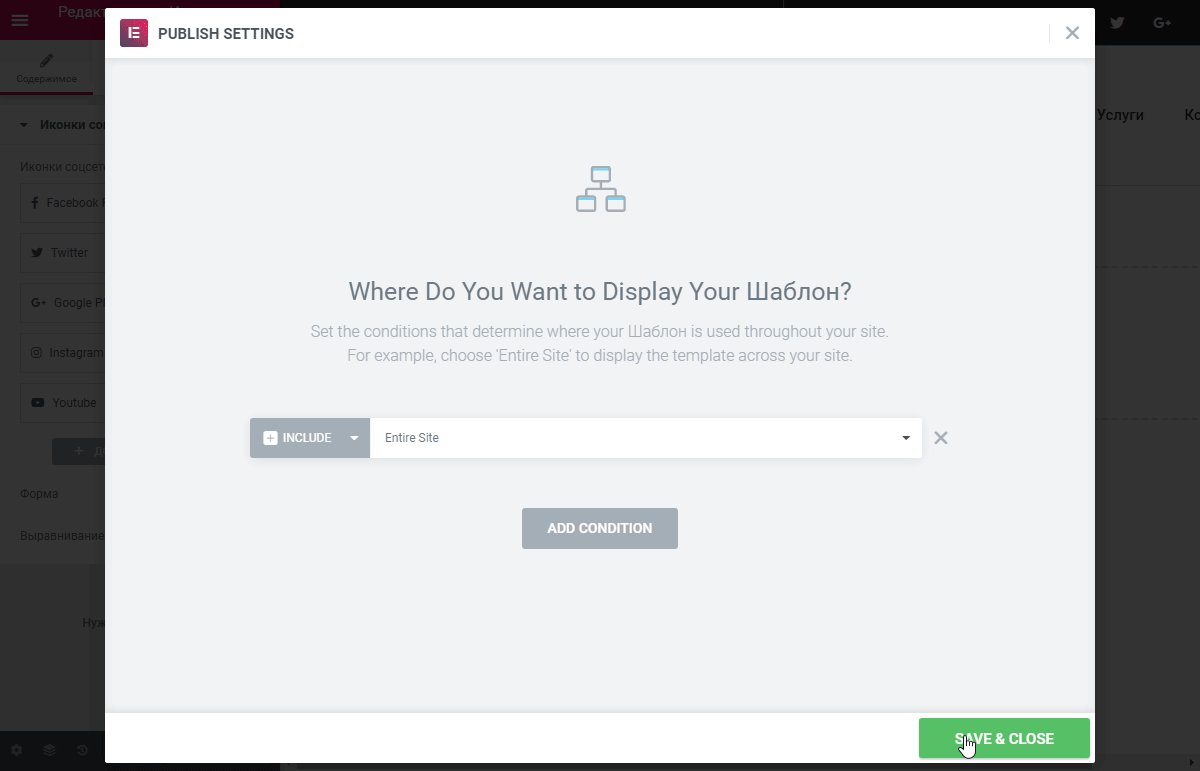
Будет предположено добавить условия отображения. Нажимаем «Add Condition», а так как там по умолчанию выбрана опция «Entire Site», что означает – показывать на всех страницах сайта, то нажимаем «Save & Close». Как вы уже поняли можно создавать и совмещать различные условия отображения динамических элементов, но в рамках этого руководства это рассматриваться не будет.
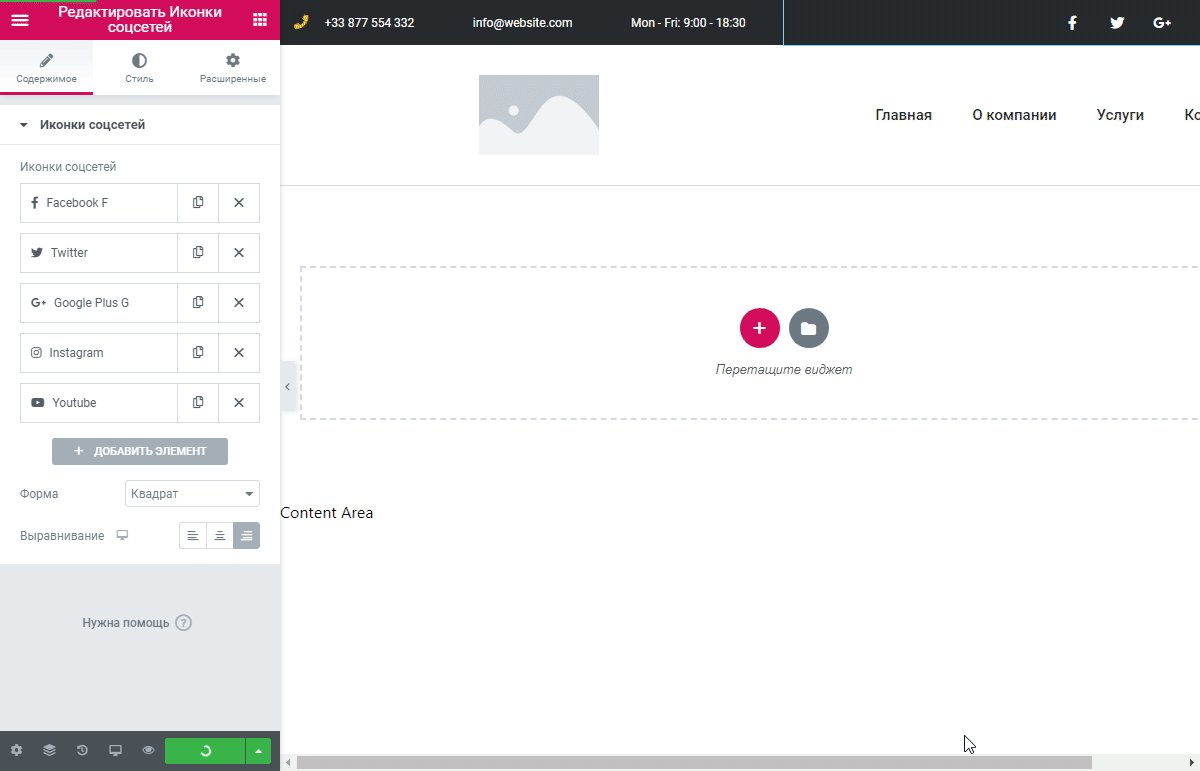
Возвращаемся к редактированию страницы, которую мы создали ранее. И что мы видим? Правильно, нашу созданную шапку. Давайте дополнительно стилизуем её, а для этого нужно нажать «Редактировать Header»
Пример редактирования шапки сайта в Elementor PRO
Как видно, всё достаточно просто и на интуитивно понятном уровне. Тем же способом можно создать подвал сайта (Footer) и различные всплывающие окна, но об этом в другой раз.
Часто задаваемые вопросы
Что такое Elementor?
Elementor – это лучший и бесплатный конструктор для WordPress, который позволяет создавать красивые веб-сайты самым простым и быстрым способом.
Elementor работает со всеми темами?
Плагин работает со всеми темами, которые соответствуют стандартам WordPress.
Совместим ли он с другими плагинами WordPress?
Плагин совместим практически со всеми плагинами.
Что такое Elementor PRO
Elementor PRO расширяет набор инструментов, необходимых веб-разработчикам для создания профессиональных веб-сайтов. Он включает в себя лучший в отрасли конструктор тем, виджет визуальных форм, настраиваемый CSS и многие другие революционные функции.
Могу ли я редактировать страницы своего блога с помощью Elementor?
Да, но Вам понадобится “конструктор тем”, который входит в Elementor PRO
Могу ли я редактировать страницы WooCommerce?
Вы можете редактировать страницу товара и страницы архивов с помощью конструктора WooCommerce Elementor. Скоро появится возможность редактировать страницу оформления заказа и страницу корзины с этой функцией.
Подведем итог
С точки зрения основных выводов, надеемся, вы понимаете, почему Elementor – фантастический конструктор, который берет на себя большую часть по верстке макетов. Он обеспечивает идеальный баланс между простотой использования и широкими функциональными возможностями, что делает его одним из самых доступных конструкторов, доступных для WordPress.
Надеемся, это мини-руководство дало вам отличную отправную точку для успешного использования плагина Elementor и его PRO версии.
Если у вас есть какие-либо вопросы или комментарии, пожалуйста, поделитесь ими с нами ниже!




