вложенные теги html что это
Вложенность тегов html
Если внутри какого либо тега используется еще один или даже несколько других — это называется вложенность тегов html.
Давайте еще раз взглянем на размещенную часть кода html в листинге 1.2
В данном примере мы видим, что размещен внутри
и является составляющей абзаца. В то же время
Под влиянием тега слово «HTML» выделено полужирным шрифтом, но все так же остается частью абзаца
Давайте рассмотрим еще один пример:
Добро пожаловать на сайт по изучению языка html
В этом абзаце мы выделили «языка html» курсивом, да еще и полужирным шрифтом. И обратите внимание: в этом примере вложен в тег . А если прописать наоборот? Вложить в тег . А никаких изменений не произойдет. Можете поэкспериментировать. Здесь нет приоритета тегов.
Далее нам надо усвоить еще одно правило написания тегов html. Очередность проставления закрывающих тегов. Иными словами — вложенный тег (и открывающий и закрывающий) должны быть внутри родительского тега.
В настоящее время браузеры научились исправлять мелкие опечатки в html-коде, но только мелкие. В противном случае страница может отобразиться не корректно.
Тег, в котором непосредственно размещен другой тег, называют родительским (родителем) для данного тега, а вложенный тег называют дочерним (потомком).
Каждый тег может иметь довольно много дочерних, а вот родительский лишь один.
Количество тегов, в которые последовательно вложен тот или иной тег, называют уровень вложенности. У некоторых страниц уровень вложенности отдельных тегов может достигать нескольких десятков.
Для более удобного чтения html-кода в нем отмечают уровень вложенности, проставляя отступ конкретного тега от левого края (листинг 1.3).
Взглянув на этот фрагмент html-кода видим, что
HTML элементы
Парные и одиночные теги HTML
Синтаксис HTML элементов, состоящих из парных тегов:
Примечание: не забывайте в закрывающем теге ставить символ «/«, он указывает браузеру, что ваш элемент закончился и что то, что будет написано после него, является уже другим элементом. Если не поставить символ «/» в закрывающем теге, то браузер примет его за новый элемент, вложенный в предыдущий, который по мнению браузера всё ещё не закрыт.
Синтаксис HTML элементов, состоящих из одиночных тегов:
Вложенные элементы
HTML элементы, состоящие из парных тегов, могут либо содержать в себе любые другие элементы, либо сами могут быть вложены в другие элементы, при этом глубина вложенности элементов не ограничена.
Следующий пример состоит из трех элементов, два из которых вложенные:
В этом примере элемент
Когда один элемент располагается внутри другого, нужно следить за тем, чтобы вложенный элемент начинался и заканчивался внутри одного и того же элемента. Так, например, следующий код является неверным:
Пример с правильной вложенностью:
Пробельные символы
Браузер игнорирует пробельные символы в HTML-коде, поэтому их можно использовать с пользой для себя, придавая коду удобочитаемый вид. К пробельным символам относятся: символы табуляции, перенос строки и обычные пробелы, их можно использовать в любом количестве. Пример кода, в котором используются пробельные символы:
Код примера можно было бы написать и вовсе без использования пробельных символов, но такой код будет менее удобен для чтения:
Поскольку код HTML-документа со временем становится больше и усложняется, становится видно, что использование пробельных символов действительно улучшает читабельность кода.
История HTML
Создатели SGML стремились к тому, чтобы размеченный текст могла без труда интерпретировать любая программа, работающая на разных компьютерных платформах и устройствах вывода.
SGML является не готовой системой разметки текста, а определяет лишь синтаксис записи элементов разметки – тегов и их атрибутов, а также правила определения новых тегов и указания структурных отношений между ними.
Идеология SGML повлияла на многие компьютерные разработки, однако сам по себе язык не получил обширного распространения.
Как и положено изначально язык HTML разделял все особенности идеологии SGML. Но в 1993 году появляется версия языка HTML 1.2, которая имела сорок с небольшим тегов, три из которых не рекомендованы к использованию, так как указывали на физические параметры предоставления документа, что противоречило идеологии SGML. Вся разметка была логической и только в описательной части стандарта можно было увидеть что-то типа ”в графических браузерах действие этого тега может передаваться жирным начертанием”.
В апреле 1994 года был образован Консорциум W3C (World Wide Web Consortium). Так как официальной спецификации HTML 1.0 не существовало, W3C начал заниматься подготовкой спецификации HTML следующей версии. Но чтобы стандартная версия отличалась от всех предыдущих, ей сразу присвоили номер 2.0. Разработка спецификации HTML 2.0 шла не спеша и лишь в сентябре 1995 года она была утверждена. Из больших дополнений был добавлен лишь механизм форм для отсылки информации с компьютера пользователя на сервер.
Тем временем Консорциум W3 в параллель со спецификацией 2.0 занимался обсуждением HTML 3.0. Она была предложена в марте 1995 года. Третья версия предлагала много новых возможностей: поддержка таблиц, обтекание изображения текстом, отображение сложных математических формул, примечания. Поддержка этого стандарта браузерами того времени была не удовлетворена.
Следующей версией HTML стала 3.2 и в ней были опущены многие нововведения из версии 3.0.
18 декабря 1997 года бала принята четвертая версия HTML. Она содержала как и третья много элементов, специфичных для отдельных браузеров. Хотя в HTML 4.0 произошла чистка элементов из предыдущих версий спецификаций. Многие элементы были помечены как устаревшие и не рекомендуемые к использованию. Вместо них рекомендовалось использовать таблицы стилей CSS.
HTML 4.01 утвердили 24 декабря 1999. Изменения принятые в нем были более значительные, чем, кажется на первый взгляд.
Сейчас W3C занимается разработкой пятой версии языка HTML. Ее черновой вариант стал доступен 20 ноября 2007 года.
Можно ли вложить тег в тег? Об инструменте Can I Include
На создание этого инструмента меня вдохновила HTML Academy и их стремление к чистоте вёрстки и строгим стандартам. В их курсе по вёрстке вкладывание тегов объясняется примерами из спецификации, что не очень удобно. И мне пришла в голову идея: упростить доступ к информации о тегах и придумать простой механизм проверки возможности вкладывать теги. Далее — история создания онлайн-инструмента Can I Include.
Технологии Скопировать ссылку
Сразу встал вопрос, какие технологии использовать, а главное на каком хостинге разворачивать проект. Хотелось чего-то лёгкого и незатейливого, без использования бабелей, парселей и вебпаков, в душе зарождался дух свободы и бунтарства.
Про вёрстку Скопировать ссылку
Подумав немного, понял, что старый добрый Preact c его подходом к Server Side Rendering через Hyperscript Tagged Markup поможет в разделении частей страниц на компоненты. При этом решил, что на первых порах стоит обойтись без клиентского JS, использовать на клиенте только CSS и HTML.
Про стили Скопировать ссылку
Не стал использовать препроцессоры и отдал предпочтение raw CSS как есть, в одном файле.
Про серверную часть Скопировать ссылку
Хостинг Скопировать ссылку
Выбрал glitch.com. Он даёт возможность кодить в браузере и открывает доступ к результатам работы любым желающим. Поддерживает Node.js и возможность доступа к контейнеру через веб-консоль прямо из редактора кода. И, что самое главное, он основан на Docker. У меня уже был ранее отработанный простой механизм поставки изменений, и это тоже радовало. Вдобавок ко всем удобствам, glitch.com добавил тариф с возможностью бустинга 5 приложений, я тут же поспешил им воспользоваться.
Скрейпинг Скопировать ссылку
Ну куда же без скрейпинга! Без него никуда. Данные нужно извлечь из спецификации HTML и обработать напильником в удобоваримую структуру для доступа к данным. Для скрейпинга использовал свой любимый инструмент — Puppeteer.
Реализация Скопировать ссылку
Мне понадобилось пара дней на то, чтобы пройти от генерации идеи до её реализации. Я ни разу не дизайнер, так что заимствовавал идеи уже давно существующих веб-сайтов. В итоге получился простой и ёмкий, в плане отображения информации, интерфейс.
В ходе скрейпинга увидел дополнительную информацию с сайтов Сan I Use и MDN по каждому тегу, расположенную на странице спецификации HTML в виде небольших бейджиков. В итоге решил разместить информацию о поддержке тегов разными браузерами сразу под сравниваемыми тегами. Чтобы, как говорится, всё было под рукой, в развёрнутом виде.
Так как не использовал JS на клиенте, то в мобильном представлении сделал переключение табов со сравниваемыми тегами с помощью CSS-селекторов.
Принцип работы Скопировать ссылку
Так как основная цель — удобно показать информацию о двух сравниваемых тегах, то для старта я решил реализовать простой способ проверки. Информация, представленная в спецификации, больше приспособлена для понимания человеком, чем машиной — хотя и человеку нужно приложить усилия, чтобы сопоставить несколько условий и решить, можно ли вкладывать теги.
Для принятия решения о возможности вложения одного тега в другой необходимо сопоставить содержание секций сравниваемых тегов.
Теперь про простой алгоритм проверки вложенности тегов:
Интерфейс Скопировать ссылку
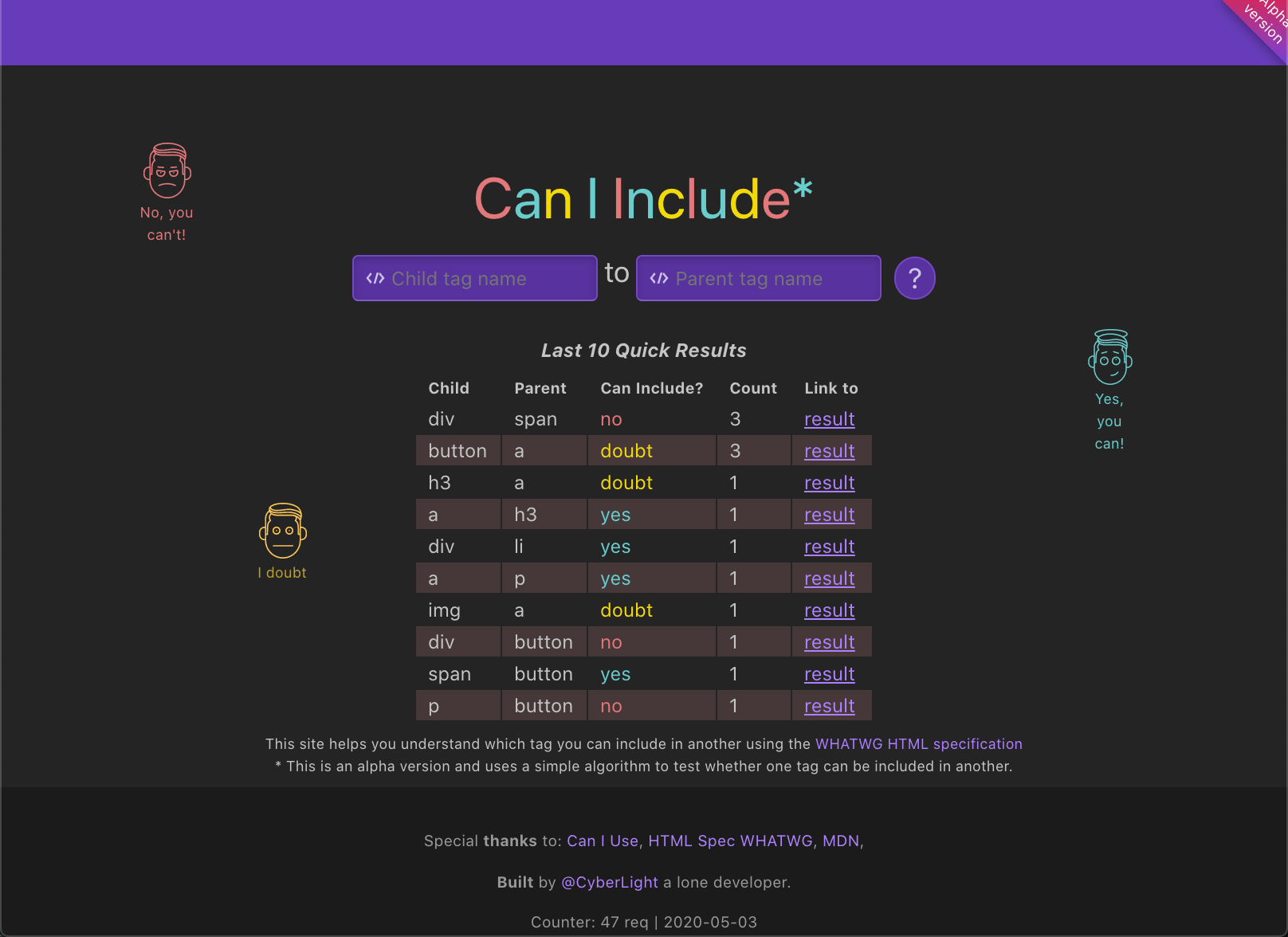
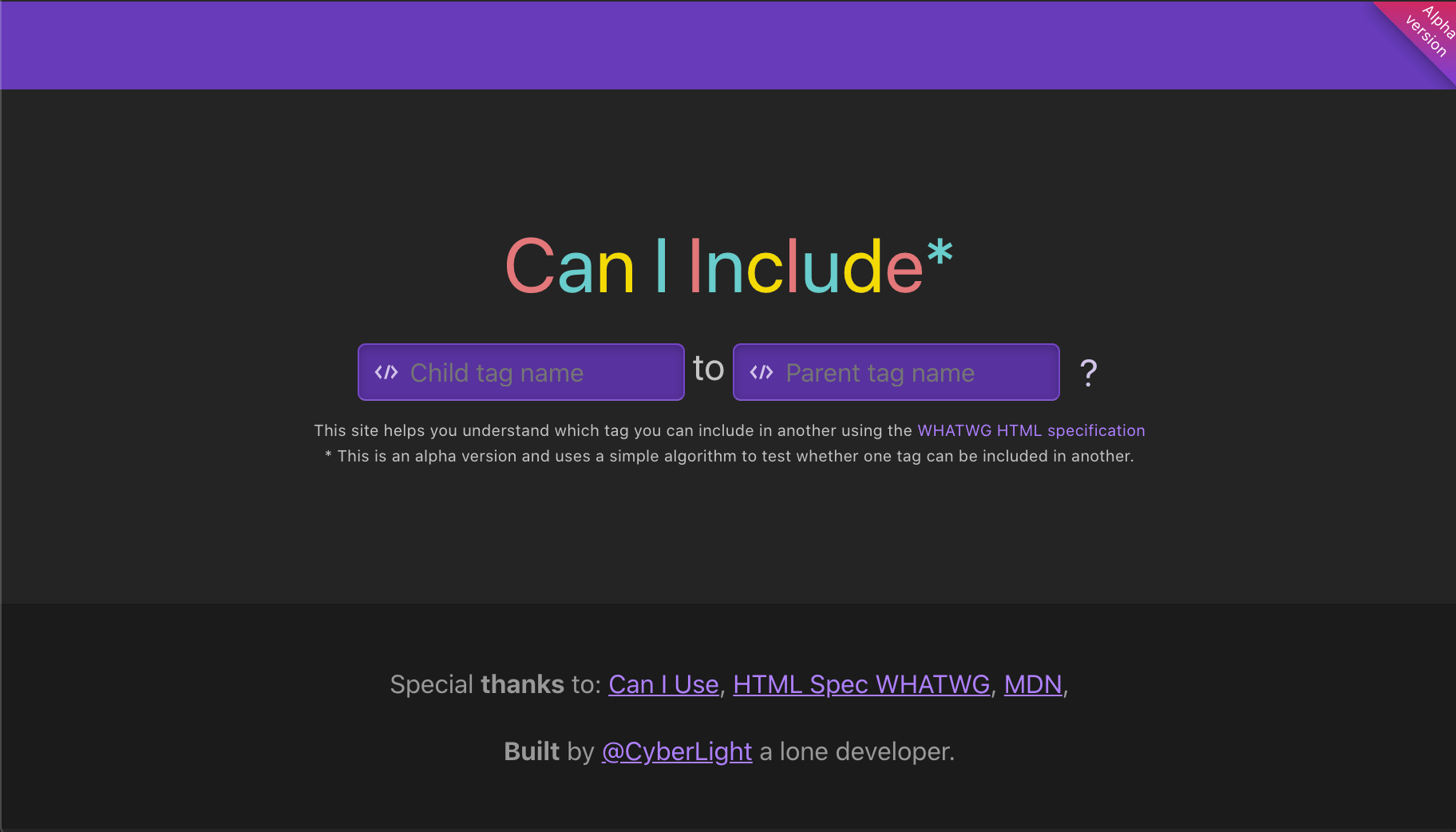
При обращении по адресу caninclude.glitch.me открывается следующая страница:
Весёлый текстовый логотип и два поля встречают пользователя: в левом нужно ввести название тега, который вы вкладываете, в правом — тега, в который вы вкладываете. После этого, нужно нажать клавишу Enter или кликнуть по кнопке с вопросом.
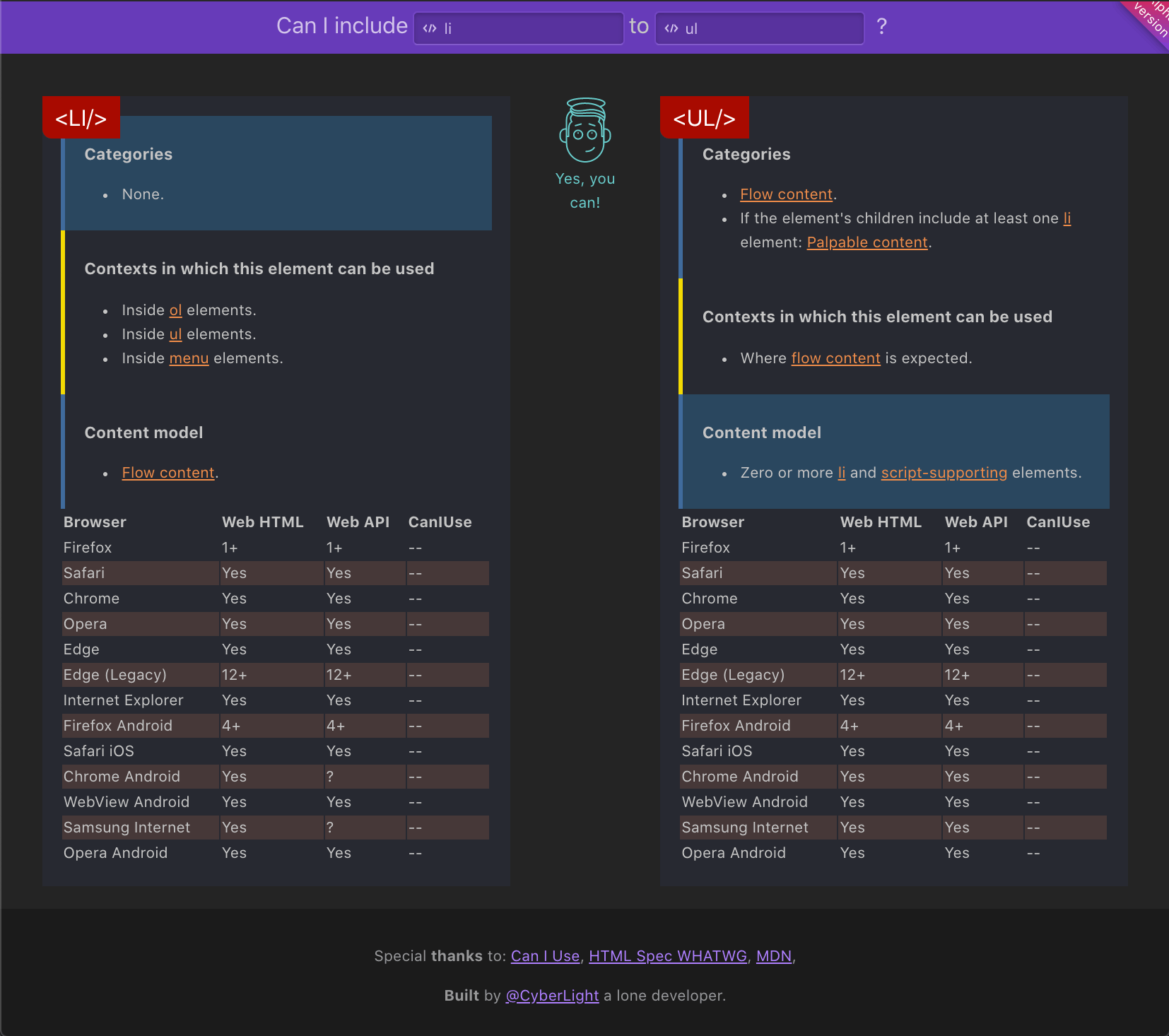
В результате отправки формы по методу GET рендерится страница с информацией по двум тегам и вердиктом о вложенности.
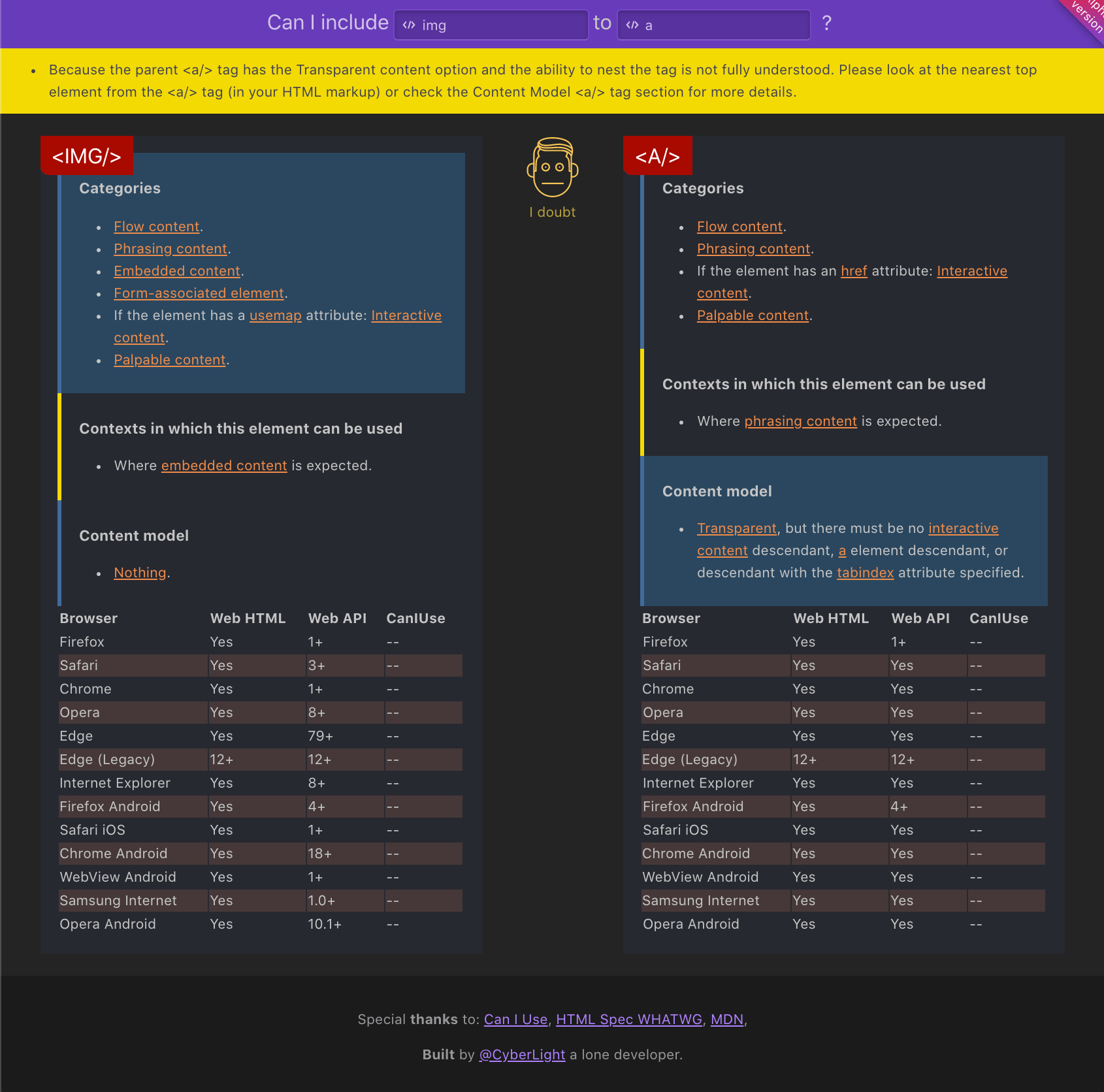
Если определить возможность вкладывания не получилось из-за «прозрачной» контентной модели внешнего тега, то страница будет выглядеть так:
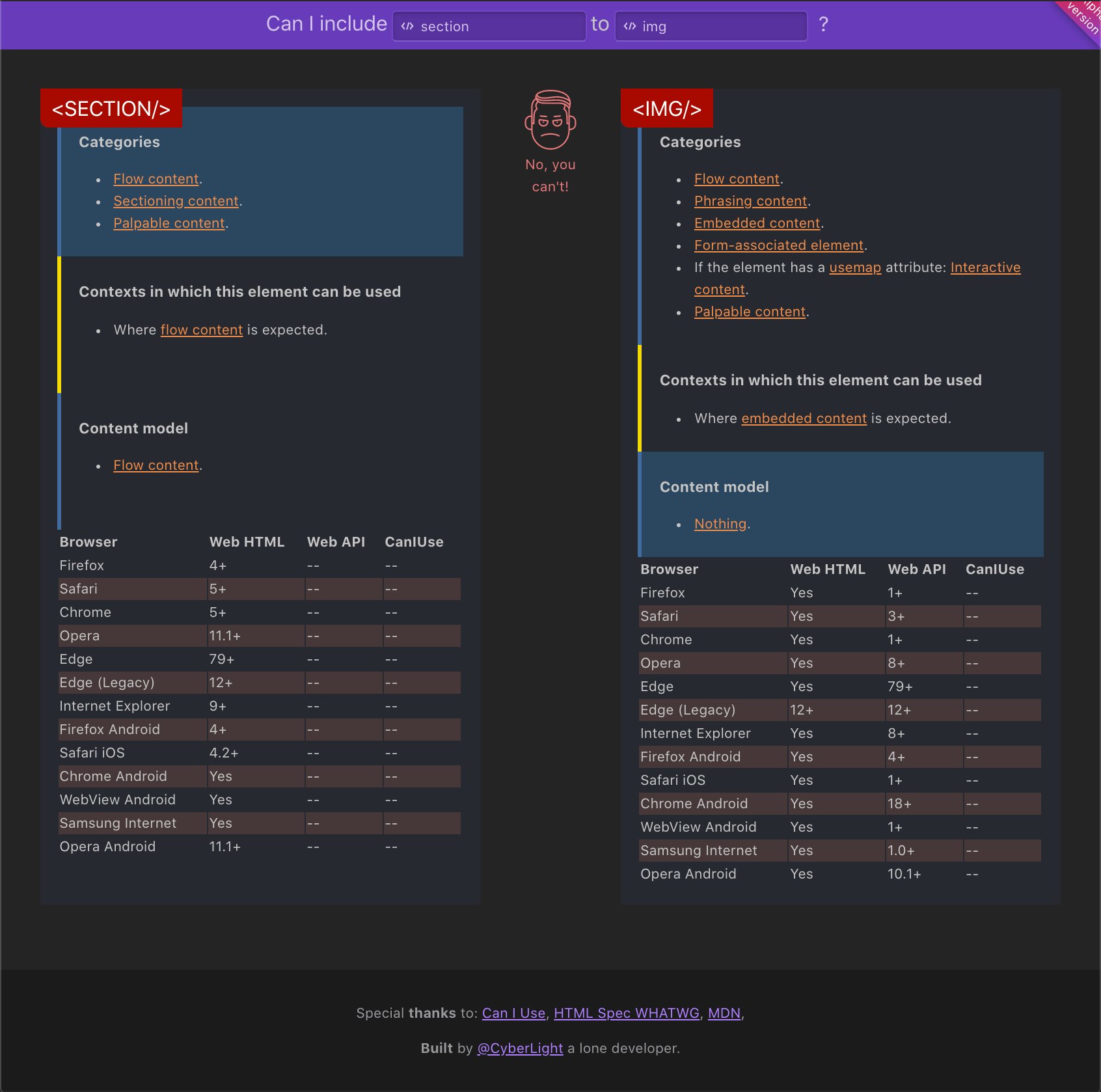
В случае, если вкладывать теги нельзя, то страница с вердиктом будет выглядеть так:
Итог Скопировать ссылку
Надеюсь, что онлайн-инструмент Сan I Include пригодится вам. Ещё много работы предстоит по улучшению интерфейса и расширению функциональности, а также по совершенствованию механизма определения вложенности. Спасибо коллективу HTML Academy за борьбу за грамотность вёрстки и что вдохновили меня на создание этого инструмента. Также в планах организовать обратную связь, чтобы получать замечания и пожелания.
Вложенные теги html что это

Гипертекст — текст связанный с другим текстом при помоги гиперссылок (или просто ссылок).
Гипертекстовые документы открываются в браузере.
Краткая история развития HTML
В 1986 году Международной организацией по стандартизации (ISO) был принят стандарт который назвали «Standard Generalized Markup Language» — SGML. Этот стандарт был посвящен описанию обобщенного мета языка, который позволял строить системы логической структурной разметки любых разновидностей текстов. Он соответствовал международному стандарту ISO 8879.
Суть состояла в том, что бы создать разметку текста которую без проблем можно было распознать на любом компьютере (что было очень важно в те времена).
Если вы знаете основы компьютерных сетей, то SGML можно сравнить с моделью OSI. SGML это базовый принципы которые легли в основу HTML так же как модель TCP/IP основывается на модели OSI.
В 1991 году на британский ученый Тимо Бернерс Ли разрабатывает на основе SGML язык гипертекстовой разметки который получает название HyperText Markup Language (HTML).

HTML в первую очередь был разработан для обмена научной и технической документации для использования людьми, не являющимися специалистами в области верстки. Путем определения небольшого набора структурных и семантических элементов, получались достаточно простые и в тоже время красиво оформленные документы. HTML успешно справился с проблемами SGML.
Изначально HTML соответствовал особенностям и идеологии SGML. В 1993 году появилась версия языка HTML 1.2, которая имела сорок с небольшим тегов, три из которых не были рекомендованы к использованию, так как указывали на физические параметры предоставления документа. Этот факт, в свою очередь, противоречил идеологии SGML.
Вся HTML- разметка была логической и только в описательной части стандарта можно было увидеть что-то типа ”в графических браузерах действие этого тега может передаваться жирным начертанием” (речь идет о теге , одном из первых тегов).
В это время был единственный браузер – Mosaic, который поддерживал графические возможности. Этот браузер был разработан в Национальном центре суперкомпьютерных приложений США (National Center for Supercomputer Applications — NCSA), там же, кстати, была разработана технология WWW (World Wide Web). По этой причине никаких противоречий между официальными стандартами и их реализацией в браузерах тогда не существовало.

В апреле 1994 года был образован Консорциум W3C (World Wide Web Consortium). Так как официальной спецификации HTML 1.0 не существовало, W3C начал заниматься подготовкой спецификации HTML следующей версии. Но чтобы стандартная версия отличалась от всех предыдущих, ей сразу присвоили номер 2.0. Разработка спецификации HTML 2.0 шла не спеша и лишь в сентябре 1995 года она была утверждена. Из больших дополнений был добавлен лишь механизм форм для отсылки информации с компьютера пользователя на сервер.
Тем временем Консорциум W3 в параллель со спецификацией 2.0 занимался обсуждением HTML 3.0. Она была предложена в марте 1995 года. Третья версия предлагала много новых возможностей: поддержка таблиц, обтекание изображения текстом, отображение сложных математических формул, примечания. Поддержка этого стандарта браузерами того времени была не удовлетворена.
Авторы HTML 3 добавили поддержку нового средства — иерархические стилевые спецификации (Cascading Style Sheets, CSS). Это нововведение нужно было для того, чтобы разрешить назревшее к тому времени противоречие между идеологией структурной разметки и потребностями пользователей, которым в первую очередь нужно было гибкость и обширные возможности визуального представления. CSS имеет свой синтаксис и является формально независимой от HTML.
Следующей версией HTML стала 3.2 и в ней были опущены многие нововведения из версии 3.0.
18 декабря 1997 года бала принята четвертая версия HTML. Она содержала как и третья много элементов, специфичных для отдельных браузеров. Хотя в HTML 4.0 произошла чистка элементов из предыдущих версий спецификаций. Многие элементы были помечены как устаревшие и не рекомендуемые к использованию. Вместо них рекомендовалось использовать таблицы стилей CSS.
HTML 4.01 утвердили 24 декабря 1999. Изменения, принятые в нем были более значительные, чем, кажется на первый взгляд.
Сейчас W3C занимается разработкой пятой версии языка HTML. Ее черновой вариант стал доступен 20 ноября 2007 года.
В параллель ведется также разработка XHTML (Extensible Hypertext Markup Language) — расширяемый язык разметки гипертекста. В нем предъявляются более строгие требования к синтаксису, чем в HTML. XHTML 1.0 был утвержден 26 января 2000 года в качестве рекомендации W3C. Вариант XHTML 1.1 одобрен в качестве рекомендации консорциума 31 мая 2001 года.
Версии HTML
Структура и основные элементы
Большинство тегов парные, они имеют открывающий и закрывающий тег. Закрывающий тег отличается от открывающего добавлением слеша перед текстом.
Теги могут иметь атрибуты которым присваиваются значения (об этом чуть позже).
Теги могут быть вложенными друг в друга.
Редактор HTML
Теги прописываются в редакторе. Простейший пример редактора — блокнот. Но я советую пользоваться редактором Notepad++, скачать его можно на официальном сайте, устанавливается он в два клика.
Основное преимущество этого (да и других) редактора в том, что в нем есть подсветка синтаксиса. Это значит что ваш код будет выделяться определённым цветом. Данное действие упрощает написание кода и позволяет избежать ошибок.
Основные элементы web-страницы
Проста веб-страница состоит из «базового» набора тегов. Это следующие теги:
Все базовые теги имеют закрывающие теги и являются вложенными друг в друга.

Давайте наберем в редакторе следующий код:
Откройте файл в браузере и посмотрите результат.
Рассмотрим основные элементы подробнее.
Элемент
Корневой элемент веб-страницы. Все HTML-теги должны быть внутри него, иначе они не будут правильно обрабатываться браузером.
Помните, в начале статьи я писал что теги имеют атрибуты со значениями? Так вот, атрибут это определенное свойство тега имеющее значение. Атрибут со значением прописывается после тега.
| Атрибут | Описание | Возможные значения |
|---|---|---|
| manifest | Указывает путь к кешу манифеста. | URL. |
Манифест (manifest) представляет из себя текстовый файл со списком ресурсов для кеширования. Я знаю, сейчас ничего не понятно. Про манифест можно нет запоминать. дальше я приведу более понятный пример.
Прописываются атрибуты так:
Элемент
Между тегами … заключается информация которую не видит пользователь, эта информация «служебная» или «техническая», называть ее можно как угодно, но по сути она нужна для:
Элемент
Как я уже говорил, тег используется для того, что бы указать название web-страницы которое будет отображаться в закладке браузера.