вкладка на сайте что это
Вкладка браузера
Вкладка браузера – это отдельно открытая веб-страница (сайт) в браузере. Вкладки можно разделить на активные и неактивные. Активной вкладкой называется та, на которую в данный момент смотрит пользователь. Они позволяют просматривать несколько сайтов в одном окне.
Наверху веб-обозревателя находится панель вкладок. На ней отображаются все открытые страницы в виде, похожем на книжные закладки. Активная вкладка выделена цветом или яркостью. При наведении курсора мыши на эти «закладки» появляется подсказка с названием страницы, открытой во вкладке.
Как открыть новую вкладку?
В современных браузерах упростился способ создания новой вкладки. Для этого справа, в самом конце панели, отображающей открытые вкладки, находится специальный значок (обычно «плюс»). Если на него кликнуть мышью, откроется новая вкладка. В разных web-обозревателях этот элемент может отображаться по-разному.
Также можно кликнуть по ссылке колесиком мышки, либо удерживая клавишу Ctrl щелкнуть левой кнопкой мыши.
Как открыть закрытую вкладку?
Иногда бывает, что пользователь случайно закрыл страницу и ему нужно восстановить доступ к ней. Для этого чаще всего используют:
1. Комбинацию из трех клавиш (например, Ctrl + Shift + T). Клавиши могут различаться для разных браузеров. Сочетание можно посмотреть в Помощи, или в пункте Файл главного меню.
Дополнительная информация
Перемещаться между вкладками можно не только кликая мышью, но и с помощью горячих клавиш: Ctrl+Tab и Ctrl+Shit+Tab.
Закрывать вкладки можно нажимая на крестик с правой стороны вкладки, или комбинацией Ctrl+W.
Создание вкладок (табов). Урок 1
Дата публикации: 2013-10-10
От автора: в данном уроке мы с Вами поговорим о создании табов на сайте. Табы — это ни что иное, как вкладки, позволяющие вместить большой объем информации, используя минимальный объем места. Вкладки очень естественно смотрятся, к примеру, в интернет-магазинах. Там в них часто помещают информацию о товаре: характеристики, описание товара и т.д.
Библиотека jQuery UI предлагает нам виджет Табы (//jqueryui.com/tabs/), позволяющий с легкостью реализовать необходимый функционал. Однако, если вы не хотите подключать дополнительную библиотеку, если хотите реализовать вкладки, что называется с нуля, то данный урок как раз то, что вам нужно.
В данном уроке мы с вами создадим необходимую для табов разметку, а также напишем стили, позволяющие оформить табы соответствующим образом. При этом это не обязательно может быть «табовое» оформление… мы вполне можем использовать функционал урока для создания сайта-визитки, где контент страницы — это контент вкладки, ну а каждая конкретная вкладка — это ни что иное, как пункт меню. В общем, мы ограничены лишь нашей фантазией.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Итак, давайте начнем с разметки, которая может быть примерно такой:
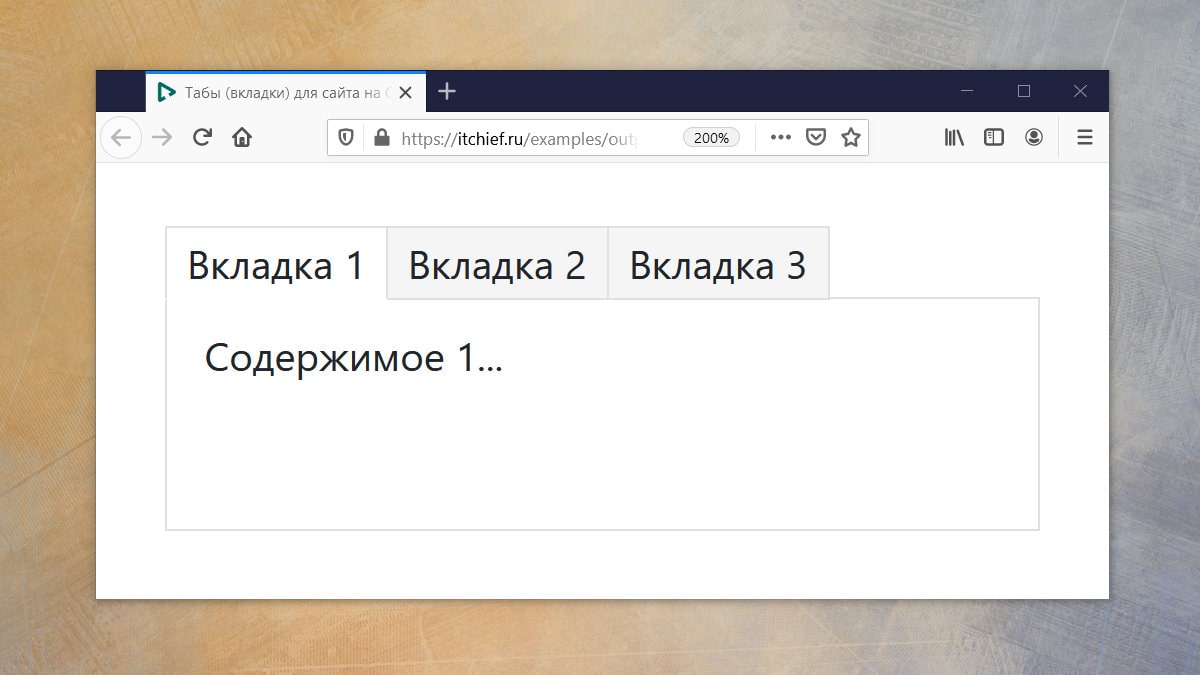
Табы (вкладки) для сайта на CSS и JavaScript – 3 способа
В этой статье рассмотрим примеры вкладок для сайта, выполненных как с использованием только CSS, так и с применением JavaScript.
Что такое табы
На странице очень часто бывает необходимо вывести большое количество информации.
Для того чтобы эту информацию не отображать всю сразу, её можно разделить на части и выводить пользователю в определённый момент времени только одну из них.
Табы (вкладки) – это как раз и есть тот элемент интерфейса, который позволяет пользователю переключаться между контентом, разбитым на несколько определённых частей.
В вебе табы – это просто набор ссылок или других HTML элементов, которые визуально можно представить по-разному: в виде вкладок, группы кнопок и другими способами. По сути, они просто включают видимость какого-то одного блока с контентом, скрывая при этом другие.
Табы предназначены для экономии места и более удобного представления информации на сайте (по названию вкладки можно определить какой контент отобразится на странице, если нажать на неё).
Вкладки на чистом CSS
Рассмотрим несколько способов создания табов на CSS.
Первый способ построен на радиокнопках ( input с type=»radio» ) и CSS селекторе checked.
HTML и CSS код таба:
Отображение и скрытие контента, связанного с вкладками, выполняется очень просто. По умолчанию элементы, содержащие контент, не отображаются. Показ того или иного элемента с контентом осуществляется только в том случае, если селектор в следующем правиле позволяет выбрать его:
CSS код для создания адаптивных вкладок в виде кнопок:
В этом примере вкладки визуально представлены в виде хэштегов :
Второй способ основывается на использовании псевдокласса :target.
Пример HTML и CSS кода для создания адаптивных вкладок, механизм работы которых организован через :target :
Логика этих табов основана на следующих моментах. Первый момент заключается в добавлении хэша к URL-адресу страницы при нажатии на ссылку (вкладку). Второй – это стилизация элементов, выбор которых осуществляется в зависимости от хэша в URL-адресе. Выбрать элемент, идентификатор которого соответствует хэшу в URL-адресе в CSS можно выполнить посредством псевдокласса :target. С помощью него мы можем написать селектор не только для получения элемента, на который он указывает, но и для выбора других элементов, которые каким-то определённым образом связаны с ним.
Например, выбрать вкладку, которая должна быть активной для элемента на который указывает :target можно так:
В зависимости от дизайна проекта табы можно визуально представить так, как вам это нужно.
Например, чтобы сделать вкладки вертикальными их код можно изменить на следующий:
При этом табы отображаются вертикально только на больших экранах, а на маленьких (мобильных) они отображаются горизонтально. Адаптивность табов в коде реализуется с помощью медиа-запросов.
Табы с использованием JavaScript
В этом разделе разберём как можно создать табы на чистом JavaScript (без использования библиотеки jQuery).
Способ реализации вкладок с использованием JavaScript может потребоваться, когда в них нужно, например показывать динамический контент, получаемый через AJAX.
HTML и CSS код вкладок:
При этом инициализирован будет только первый контейнер с вкладками, имеющий указанный класс.
Для того чтобы на странице инициализировать сразу все вкладки, имеющие этот класс, можно, например, использовать следующий код:
Примеры
1. Пример, в котором данные о последней открытой вкладки таба будем сохранять в LocalStorage, а затем использовать эту информацию при открытии страницы для переключения на неё:
2. Пример синхронизации вкладок на разных открытых страницах, относящихся к одному источнику (через LocalStorage):
3. Пример, в котором показано как на одной странице можно вывести несколько табов с сохранением их состояний (активных вкладок) в LocalSorage:
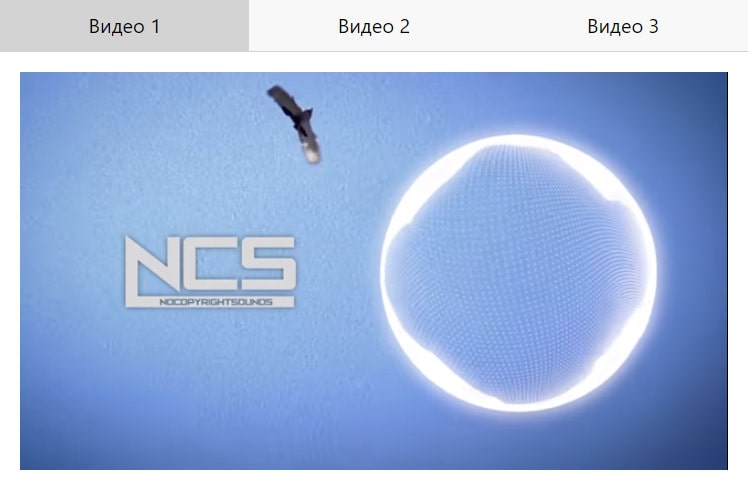
4. Табы, содержащие видео с YouTube. При переходе на другую вкладку будет приостанавливаться воспроизведение текущего видеофайла.
Загрузку API IFrame Player будем выполнять асинхронно. Для этого напишем следующий код:
Создание и проигрывателя YouTube будем выполнять после загрузки кода API посредством функции onYouTubeIframeAPIReady :
Описание исходного JavaScript кода
14 советов, как сделать вкладки на сайте удобнее
Вкладки издавна используются, чтобы дать пользователю некую информационную альтернативу на одном уровне программной структуры. Это «модульные вкладки», которые все еще можно встретить на различных сайтах. Так, например, на порталах авиакомпаний Ryanair, EasyJet, AirMalta модульные вкладки используются для переключения между бронированиями полетов и отелей, а также прокатом автомобилей.
С ростом количества сайтов вкладки стали применять для навигации. Такой подход впервые использовал Amazon в 1998 году. И хотя он в итоге отказался от навигации с помощью вкладок в 2007, все еще существуют отличные оригинальные примеры их использования как для модульных переключателей, так и для навигации. В этой заметке я (автор статьи – прим. переводчика) приведу список из 14 советов, которые вы можете применять как перечень необходимых условий, чтобы вкладки были наиболее удобными для пользователей.
Что хорошего во вкладках?
Когда они правильно и со вкусом используются, вкладки становятся тем важным элементом пользовательского интерфейса, благодаря которому сайтом будет удобно пользоваться. А все потому, что:

Вкладки на сайтах напоминают реальные в картотеке
На сайте AirMalta вкладки эффективно разделяют данные, относящиеся к бронированиям
Основные рекомендации
Следующий список я составил, объединив данные из различных источников со своим личным опытом. Конечно, могут быть и другие советы и рекомендации, но все-таки этот перечень можно считать наиболее эффективным, если вы хотите убедиться, что ваши вкладки действительно хороши.
1. Вкладки должны выглядеть и вести себя как вкладки. Пользователи обладают определенными знаниями и опытом насчет того, как должны выглядеть вкладки и как с ними поступать. Они ожидают поведения аналогичного тому, к которому привыкли в реальности. Отклонение от нормы может привести в замешательство.
2. Располагайте навигационные вкладки наверху страницы. Если они используются для навигации, то лучше всего располагать их сверху, так как именно там их и будут искать посетители сайта. Расположение же вкладок снизу, сбоку, или, чего доброго, за пределами видимой части экрана увеличивает вероятность того, что их попросту не заметят. Всегда помните, что пользователи начинают изучать сайт еще до того, как он полностью загрузится. Они сразу же фокусируются на верхней левой части экрана и ожидают найти там хотя бы первичную навигацию.
3. Располагайте их в один ряд. Нагромождение вкладок друг на друга ухудшает интерфейс и усложняет навигацию. Этот совет относится ко вкладкам одного уровня. Навигация с разноуровневыми вкладками может использоваться и хороша для представления иерархии.

Вид amazon.com 2000 года показывает, почему вкладки в несколько рядов — это плохо
4. Всегда предварительно выделяйте одну из вкладок. Это делает жизненно важную вкладку более значимой, особенно в течение первых нескольких секунд.
5. Четко определяйте текущую активную вкладку. Это может быть достигнуто изменением цвета, увеличением размера по сравнению с неактивными соседями, масштабированием текста надписи или путем выдвижения вкладки на передний план. Также убедитесь, что надпись легко видна и хорошо читаема.
6. Четко выделяйте неактивные вкладки. Убедитесь, что неактивные вкладки действительно выглядят таковыми, в то же время они должны быть видны, а надписи должны быть легко читаемы, чтобы вкладку можно было выбрать при необходимости.

Отличный пример выделения активных и неактивных вкладок
7. Активная вкладка должна быть связана с областью данных. Чтобы усилить связь с реальной жизнью, вы должны заставить вкладку отображаться присоединенной к области соответствующих данных. Это то, чего ожидают пользователи.

Сайт приложения Delibar показывает интересный подход в присоединении вкладки к содержимому
8. Располагайте вкладки в правильном порядке. Вы должны определить, есть ли порядок, размещение вкладок в котором упростит использование вашего сайта. Важно поставить себя на место пользователя и руководствоваться его логикой, а не своей.
9. Вкладки должны быть подписаны простым языком. Это облегчит их понимание и использование. Также будет проще предсказать тип связанного содержимого.
10. Надпись должна состоять из одного-двух слов. Надписи должны четко определять назначение вкладки максимум двумя словами. Это увеличит вероятность того, что пользователь не ошибется с выбором. Ограничивая себя двумя словами, вы также будете выбирать наилучшие варианты для надписей.
11. Правильно используйте регистр. Только первый символ каждого слова надписи должен быть написан заглавными буквами. Так же, как и весь текст на сайте, не рекомендуется писать надписи целиком заглавными буквами, потому что их будет сложнее читать (хотя, благодаря предыдущему пункту, негативный эффект будет минимальным).

Надписи на вкладках длинные и полностью в верхнем регистре (пример с сайта onebigfield.co.uk)
12. Обеспечьте быстрое переключение. Пользователи ожидают, что содержимое появится быстрее, если кликнуть по вкладке, а не по ссылке. Этого можно добиться, например, с помощью предварительной загрузки в фоне. Вы можете использовать любую технику для эффекта быстрого переключения, главное, чтобы пользователь почувствовал физическую связь между нажатием на вкладку и загрузкой данных.
13. Обеспечьте «группировку» родственных вкладок. Если у вас есть несколько вкладок, то, вполне возможно, вы захотите сгруппировать близкие по смыслу. В таком случае, дополнительная связь, например, цвет, может оказаться полезной. Тем не менее, не полагайтесь на один только цвет, ведь одна часть пользователей может страдать цветовой слепотой, а другая просто не поймет, для чего вы его использовали.

Использование цвета для группировки вкладок на inkd.com
14. Не используйте вкладки вместо вторичной навигации. Хотя они и могут применяться, чтобы объяснить, где вы находитесь в структуре сайта и куда можете попасть, вкладки никогда не нужно использовать вместо, так называемых, «хлебных крошек» (англ. breadcrumbs). «Хлебные крошки» показывают иерархию сайта «вглубь», а не «вширь», в отличие от вкладок. Пользователи знакомы с обоими элементами интерфейса и знают, чего от них ожидать. Замена одного другим может негативно сказаться на удобстве вашего сайта.

Сайт PSDtoDNN эффективно сочетает вкладки с «хлебными крошками»
Прим. переводчика — думаю, статья все еще актуальна, а изложенные в ней советы можно эффективно применять для улучшения своих сайтов.
LiveInternetLiveInternet
—Метки
—Музыка
—Рубрики
—Приложения
—Поиск по дневнику
—Подписка по e-mail
—Статистика
Для начинающих. Что такое вкладки и как с ними работать?
Основы работы в интернете
Начнем с браузеров. Браузер – это программа, с помощью которой Вы лазите в интернете – смотрите сайты, скачиваете фильмы, игры, программы, проверяете веб-почту, узнаете прогноз погоды на завтра и т.д. Сейчас для Windowsиспользуются в основном следующие четыре браузера:


С 99-процентной вероятностью можно утверждать, что у Вас на рабочем столе есть один из этих значков, и с его помощью Вы и выходите в интернет.
Далее я кратко рассмотрю основные элементы браузера на примере Оперы (ну нравится мне она, ничего не могу с собой поделать :))).
Адресная строка. Там, где на картинке написано www.kudz.ru, там и располагается адресная строка. В нее, Вы не поверите, вводят адрес сайта, на который хотят попасть. Как правило, вполне достаточно ввести адрес наподобие yandex.ru, google.comили kudz.ru, нажать после ввода Enterна клавиатуре, и Вы попадете на нужный сайт. Хотя иногда нужно вводить адрес как www.yandex.ru. Как понять, что и когда нужно вводить? Опытным путем, это самое простое.
Слева от адресной строки расположены кнопки управления:
стрелки назад-вперед позволяют перемещаться по посещенным страницам. Предположим, вы сейчас на сайте yandex.ru находитесь (т.е. написали в адресной строке yandex.ru и нажали Enter). Потом Вам взгрустнулось и Вы решили перейти на сайт google.ru. Перешли, т.е. написали в адресной строке google.ru и нажали Enter. РАНЬШЕ Вы были на yandex, СЕЙЧАС Вы находитесь на google, следите за мыслью? Теперь, Если Вы нажмете на кнопку со стрелкой назад, Вы попадете обратно на yandex, если после этого Вам снова взгрустнется и Вы снова захотите на google– Вам нужно будет нажать на кнопку со стрелкой вперед. Попробуйте, не бойтесь – такие перемещения иногда сильно облегчают жизнь.
Круговая стрелка – это кнопка «Обновить». Нажав на нее, Вы убедительно попросите браузер загрузить из интернета и показать Вам самую новую, последнюю версию страницы. Зачем это нужно? Интернет – это очень динамичная вещь, и информация в нем постоянно обновляется. Вот смотрите Вы курсы акций, например. Зашли на какой-нибудь биржевой сайт, нашли страничку, где есть курсы акций, и смотрите на них. Минуту смотрите, вторую, десятую… А потом Вы думаете – «А чего это я на старые цифры-то смотрю? Акции каждую секунду меняются, а у меня данные десятиминутной давности! Дай-ка я обновлю их!». Нажимаете на кнопку «Обновить» и получаете курсы акций на нынешний момент.
Остальные кнопки вряд ли представляют для Вас практический интерес.
Теперь перейдем к сайтам и страницам.
Сайт – это место в интернете, кем-то созданное, созданное ДЛЯ ЧЕГО-ТО, объединяющее как правило, множество разных материалов (но посвященных одной теме) и имеющее свой адрес.
Например, kudz.ru – это сайт, созданный мной, посвященный компьютерным курсам разной направленности, и у него есть адрес – kudz.ru.
yandex.ru – это сайт, созданный большущей такой серьезной компанией, специализирующийся на поиске в интернете информации и предоставлении разных интересных сервисов посетителям, и у него есть адрес – yandex.ru.
Страница – это составной элемент сайта. Т.е. любой сайт – хоть самый маленький, хоть гигантский – состоит из страничек. Каждая страница тоже имеет свой адрес, но в этот адрес ВСЕГДА включается имя сайта. Никаких адресов страниц Вам, естественно, помнить и знать не нужно – еще чего, память забивать!
Вам вполне достаточно знать адрес сайта – а уж по всем остальным страницам Вы сможете пройти с помощью ссылок.
Ссылка – это такая строчка текста, выделенная особым цветом (как правило, синим, хотя бывают и любые другие) и подчеркнутая. А еще при наведении на нее мыши указатель мышки меняет вид. И если, наведя на ссылку указатель, вы еще и нажмете левую кнопку мыши, то Вы перейдете на ту страницу, куда указывает эта ссылка.
Вот примеры ссылок:
Все эти подчеркнутые строчки текста – это ссылки. Кстати, ссылок полно и на самом сайте КУДЗ. Можете найти их и пощелкать по ним мышкой, и посмотреть что получится.
Работа с вкладками (удобное перемещение по страницам).
Что такое вкладки и зачем они нужны? Представьте себе, что Вы сидите в интернете, смотрите, например, сайт об автомобилях. Находитесь Вы на странице с каталогом автомобилей. И вот приглянулся Вам один из них. Вы щелкаете по нему левой кнопкой мышки и… переходите на страницу с ним, которая замещает страницу с каталогом автомобилей. Потом Вы решили посмотреть другую модель автомобиля. Что Вы сделаете? Нажмете на панели управления кнопку «Назад» и вернетесь в каталог. В нем уже выберете другую модель авто и щелкните уже по ней. И снова она заместит собой страницу с каталогом. Не очень удобно. А если Вы хотите открыть и сравнить две модели автомобиля между собой? По мощности там, по скорости… Ну это уж совсем неудобно будет – постоянно нажимать то «Назад», то «Вперед», щелкать мышкой то по одной модели автомобиля, то по второй… Одна морока и головная боль!
Разработчики браузеров, видимо, тоже так подумали-подумали и сделали всем пользователям классный подарок – вкладки. Благодаря им Вы можете в одном браузере открыть много страниц сразу. Итак, вверху экрана у Вас будет небольшая полоса вкладок – кнопок с названиями интернет-страниц. Посмотрите сейчас на верхнуюю часть своего браузера. Там должна быть как минимум одна вкладка. На картинке вкладки помечены красными стрелками.
Каждая вкладка – это одна страница. Отображается в основной части браузера только одна – та, которая сейчас активна.
На рисунке сейчас активной является с автомобилем JaguarXK, и ее содержимое показывается на основной части экрана. Чтобы другую вкладку сделать активной, нужно щелкнуть по ней левой кнопкой мышки. Только щелкайте, пожалуйста, по самой вкладке, а не по крестику! Многие по неизвестной причине нажимают именно на него, из-за чего вкладка закрывается, а потом удивляются…
Таким образом, вверху экрана у Вас, предположим открыто 3 вкладки, т.е. как бы 3 страницы. Первая с каталогом автомобилей, вторая – с одной моделью, третья – с другой моделью автомобиля. И вот с помощью мыши Вы можете практически мгновенно переключаться между этими вкладками-страницами. Щелкнули по одной – и Вы смотрите на AlfaRomeoSpider, щелкнули по другой – и Вы уже изучаете JaguarXK. Время переключения между вкладками исключительно мало, благодаря чему они очень удобны.
Как открывать новые вкладки? Есть два пути.
Посмотрите на рисунок, и Вы поймете, где эта кнопка находится в Опере. В других браузерах она может быть другого вида, но в любом случае она будет находиться либо слева, либо справа от самих вкладок. Попробуйте – Вы обязательно найдете ее!
Второй – это открывать страницы в новой вкладке. Например, Вы смотрите каталог автомобилей, и Вам приглянулся Ягуар. Вы хотите перейти на его страницу, НЕ ЗАКРЫВАЯ страницу с каталогом. Т.е. открыть Ягуар в новой вкладке. Для этого наведите указатель мыши на ссылку с приглянувшимся Вам Ягуаром, нажмите правую кнопку мыши и в выпадающем меню выберите «Открыть в новой вкладке».
Либо, что еще проще, просто щелкните по ссылке СРЕДНЕЙ кнопкой мыши. Чаще всего в роли средней кнопки выступает колесико мыши. Да-да, колесико можно не только крутить, но и нажимать, как обычную кнопку. Попробуйте и так, и сяк. И попереключайтесь между вкладками.
Как закрывать вкладки? Это совсем просто. Посмотрите внимательно на вкладку. В правой ее части Вы обязательно найдете крестик. Нажав на него, Вы закроете вкладку. Если хотите закрыть вообще все вкладки, можете на любой вкладке щелкнуть правой кнопкой мыши и в выпадающем меню выбрать «Закрыть все».
У меня вообще нет вкладок в браузере. К сожалению, может быть и такое (хотя и маловероятно). Это может быть только если Вы используете браузер InternetExplorerверсии 6 или ниже. Мой Вам совет – вообще не используйте его. Ставьте лучше Оперу или Мозилу.
Как сменить браузер (на Оперу, Мозилу, Хром)?
Опишу все для браузера Опера.
1. Открываете тот браузер, который у Вас есть (скорее всего, это Интернет Эксплорер).
2. Заходите на сайт opera.ru. Т.е. в адресной строке вводите opera.ruи нажимаете Enter.
3. Внимательно ждете, пока сайт загрузится.
4. На появившейся странице находите большущую кнопку «Загрузить Opera версии такой-то для Windows». Жмете на нее.
5. Перед Вами появляется окно, подобное представленному на картинке.
6. Появляется окно загрузки, в котором показывается время, которое осталось подождать. Терпеливо ждете (или нетерпеливо, это уж как хотите).
7. Когда время подойдет, скачанный файл установки автоматически запустится. Перед Вами возникнет окно установки Оперы. В нем СО ВСЕМ СОГЛАШАЕТЕСЬ, ВЕЗДЕ ГДЕ ТОЛЬКО МОЖНО жмете Далее, Да, Согласен, и все в таком духе. Никаких Отмен и Прервать НЕ НАЖИМАЕТЕ. Таким образом у Вас устанавливается Опера.
После этого на Вашем рабочем столе появляется значок Оперы. Теперь Вы можете прекрасно выходить в интернет через этот значок. Поздравляю! Можете таким образом скачать другой браузер, но просто имейте в виду, что все (вообще все) уроки будут рассмотрены на примере именно Оперы.
Процитировано 1 раз
Понравилось: 1 пользователю