верстальщик с чего начать
Как стать современным верстальщиком и заработать на этом
Дата публикации: 2018-10-10
От автора: привет, друзья! В данной статье будет затронута тема верстки и всего, что с ней связано: что это вообще такое, кто такой верстальщик, какие знания ему необходимы, какие требования к нему предъявляются. Также рассмотрим варианты того, где может работать представитель этой славной профессии, сколько он может зарабатывать, как ему найти свою нишу.
Кто такой веб-верстальщик
Чтобы ответить на вопрос, кто такой веб-верстальщик, нужно понимать, что такое вообще веб-верстка, и какое место в этапах создания сайта она занимает. Итак, верстка — это процесс создания веб-страниц с помощью специальных языков. Если упрощенно рассмотреть схему создания сайта, то можно выделить следующие этапы.
Планирование — на данном этапе собирается информация о будущем сайте: для чего он создается, кто будут его основные посетители, какой должен быть функционал и т.д. Результатом является техническое задание (ТЗ).
Дизайн. На этом этапе специалистом на основе технического задания, составленного во время планирования, создается дизайн будущего сайта. Делается это в каком-либо графическом редакторе. Чаще всего используется Photoshop.
Верстка. На этом этапе верстальщик на основе макета, созданного дизайнером, верстает HTML-страницу, используя такие языки как HTML, CSS и JavaScript. На данной странице уже работают все ссылки, листаются галереи, слайдеры, работают выпадающие меню и прочее. И если создается одностраничный сайт, лендинг, то его уже можно разместить в интернете. Итогом данного этапа является HTML-шаблон сайта.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Программирование. На данном этапе программируется — либо устанавливается на готовую CMS (систему управления сайтом) — полученный на предыдущем этапе HTML-шаблон. Программируется он с целью автоматизации процессов добавления, редактирования, удаления страниц и прочего. Это нужно для того, чтобы было проще управлять сайтом, и с работой мог справиться обычный редактор без технических знаний.
Размещение сайта в интернете. На данном этапе готовый сайт размещается в сети Интернет, на хостинге. Проект тестируется, исправляются ошибки, если таковые обнаружены.
Схема несколько упрощена, но вполне реальна, и главное — наглядно видны основные этапы создания сайта, за счет чего можно расширить определение верстки.
Верстка — это процесс перевода макета сайта, созданного дизайнером в графической программе, в HTML-страницу. При этом используются специальные языки, которые для этого предназначены: HTML, CSS, JavaScript. Соответственно, верстальщик — это человек, который занимается кодированием HTML-страницы.
Необходимые знания и умения
Из написанного выше понятно, что для верстки используются HTML, CSS и JavaScript. Особенно HTML и CSS. Их нужно знать просто на 5+. Конечно, не нужно наизусть учить все-все HTML-теги и все CSS-свойства. Что-то уже устарело и не используется вообще, другое применяется постоянно, третье редко. Но, в целом, HTML и CSS нужно знать достаточно хорошо и понимать их возможности.
Также на верстку налагаются определенные требования. Она должна быть:
кроссбраузерной — то есть страница должна одинаково выглядеть во всех браузерах;
адаптивной — страница должна хорошо выглядеть в экранах мобильных устройств, планшетов и смартфонов;
SEO-friendly — верстка, которая будет оптимизирована под поисковые системы;
обеспечивающая доступность сайта. На Западе сейчас большое внимание уделяется этому вопросу. Тут речь идет о том, чтобы люди с ограниченными возможностями — например, инвалиды по зрению — также могли пользоваться сайтом. И вопрос доступности относится, не в последнюю очередь, к верстке. Думаем, что вскоре доступности сайтов и у нас будут уделять немалое внимание.
Кроме того, сегодня есть много технологий, которые применяются для верстки. Если раньше были HTML и CSS, то сегодня это HTML5 и CSS3, препроцессоры, технология Flex, которую уже можно смело использовать, различные фреймворки и так далее.
Конечно, все это сразу выучить и начать применять невозможно, поэтому верстальщик до становления хорошим профи проделывает определенный путь. Эту дорогу сейчас и рассмотрим, а также определимся, что нужно знать и уметь. Для каждого этапа развития разработчика существует определенное название.
Junior — знает основные HTML-теги и CSS-свойства, может править контент на странице, добавлять встроенное содержимое — например, видеоролик из YouTube или карту Googlе. При самостоятельной верстке макета испытывает некоторые затруднения и нуждается в наставнике и руководителе.
Junior точно должен знать HTML, CSS, разбираться в работе с изображениями, аудио, видео. Должен знать, какие есть браузеры, редакторы кода, инструменты разработчика — хотя бы один из них, от браузера Chrome.
Middle — самостоятельный верстальщик, способный сделать макеты практически любой сложности. Причем сверстанные страницы будут кроссбраузерными, адаптивными.
Объем знаний Middle намного больше. Он должен знать все, что знает Junior, а также: медиа-запросы, анимацию, CSS-фреймворки, препроцессоры, Flexbox, JavaScript, jQuery.
Senior — самостоятельный верстальщик, способный вести сложные проекты, планировать время на выполнение, обучать других сотрудников. Senior должен знать все, что знают Junior и Middle, на высочайшем уровне. Кроме того, у него должны быть знания из смежных областей: например, SEO, основы PHP, популярные CMS, оптимизация загрузки и т. д.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Можно сказать, что такое деление условно. Например, некоторые относят знания основ PHP и CMS к Middle разработчику. Тем не менее, даже такая примерная градация дает понять, какие навыки и знания на каждом из этапов нужны. И самое главное — последовательность изучения этих технологий, языков и инструментов.
Заработок верстальщика
Верстальщик может найти работу не только в веб-студии или компаниях, занимающихся созданием сайтов на заказ. Эти профессионалы также нужны в интернет-СМИ, рекламных агентствах, IT-отделах некоторых организаций и так далее. Зарабатывать верстальщики в подобных областях могут в среднем от 30000 до 70000.
При подборе веб-студии для работы следует учесть одну особенность. Чем меньше организация, тем больше требований предъявляется к верстальщику, и наоборот.
Маленькие веб-студии с небольшим количеством сотрудников предъявляют к работникам больше требований из смежных областей. Например, им нужны знания PHP, PHP-фреймворков, CMS — WordPress или Joomla.
В то время как более крупные компании предъявляют больше требований именно к верстке — например, она должна быть с использованием препроцессоров, SEO-ориентированной, с микроразметкой и так далее. Соответственно, иногда бывает проще устроиться на работу в более крупную компанию и заниматься только версткой, чем попасть в маленькую веб-студию и решать еще кучу смежных вопросов, которые к основному, по большому счету, не имеют отношения. И, как правило, заработок в больших организациях выше и стабильнее.
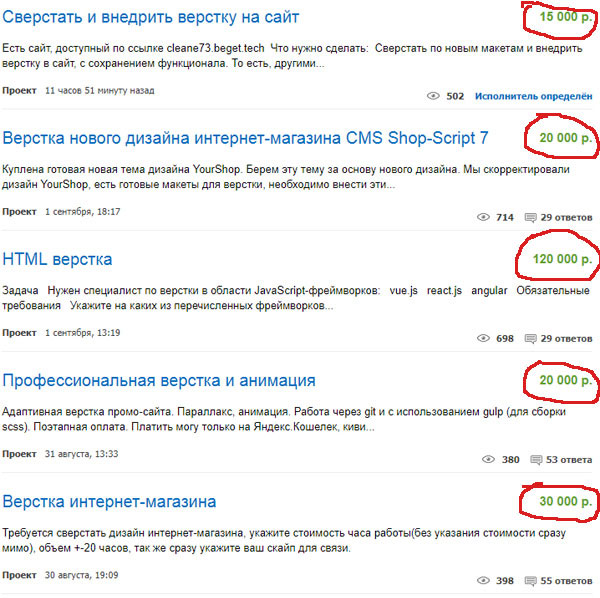
Кроме того, верстальщики очень популярны на фрилансе. На соответствующие биржи за их услугами обращаются иногда и те же веб-студии, и предприниматели: для создания лендингов, внесения правок в существующие сайты и лендинги, рекламщики и так далее. Зарабатывать на фрилансе верстальщику до 100000 рублей в месяц более чем реально.
Конечно, на фрилансе есть немаленькая конкуренция, но по своему опыту можем смело сказать, что хороших специалистов, которые ответственно относятся к работе и заказчикам, не так уж много. И если выполнять свою работу качественно и в сроки, оговоренные с заказчиком, не обманывать, быть на связи, отвечать на сообщения, то за достаточно короткое время можно набрать пул постоянных источников, которые будут обращаться к вам снова и снова. А это уже достаточно стабильный и, главное, прогнозируемый заработок.
Альтернативы
Есть большое количество рекламщиков — арбитражников трафика — которым постоянно требуются услуги по верстке. Среднему такому профессионалу нужно с десяток лендингов и прелендингов в месяц. В них нужно постоянно вносить правки, а также они нуждаются в постоянной доработке и оптимизации.
Соответственно, если найти такого рекламщика-арбитражника и работать с ним в паре, можно также неплохо зарабатывать. Причем доход будет достаточно стабильным и прогнозируемым.
Верстка — это интересная, постоянно меняющаяся область деятельности в создании сайтов. Например, раньше использовали Float, и ни о каком Flex не было даже слышно. Потом появился Flex, и еще недавно его использовали с опаской, совсем чуть-чуть, а сегодня уже применяют на полную мощь.
Верстальщик — это профессия, в которой можно постоянно развиваться, и очень много смежных профессий в веб-разработке неразрывно связаны с версткой. Независимо от того, чем вы предпочтете в будущем заниматься в области сайтостроения (front-end, back-end, full-stack), с этим процессом вам придется сталкиваться постоянно. Верстка — это Must Have для любого веб-разработчика. Она — вход в веб-разработку.
Видео презентация курса «Верстка-Мастер. От теории до верстки популярных шаблонов»
Чёртова дюжина советов начинающим верстальщикам. Часть первая
Доброго времени суток!
Введение
Я являюсь фрилансером. Раньше я не особо задумывался над тем, как и что делают верстальщики. Я делал серверную часть, а мой друг верстал и набивал контент. Совсем недавно мне захотелось попробовать «что и как». Пару дней назад мне на глаза попался материал, который мне очень понравился. Он наглядно обЪяснял, что и как нужно писать. К сожалению, сылку дать не могу, так как я не запаомнил, где располагался сей мануал, но… Казалось бы, можно это и запомнить, но я пошёл ещё одним путём — законспектировал это дело. Собственно, добро пожаловать в мою записку.
Новый Doctype
Вы ещё используете этот старый, дряхлый, покрытый морщинами доктайп?
Если да, то почему? Пора бы уже перейти к новому доктайпу, который пришёл к нам вместе с HTML5:
Теперь вам не нужно метаться в поисках правильного доктайпа (и, как результат, режима совместимости). HTML5 позволяет больше не волноваться об этом, а вашей голове меньше болеть. Если новый доктайп встретится старому браузеру, то он просто останется в стандартном режиме совместимости. Начните использовать и почувствуйте разницу!
Элемент figure
Ранее вы не раз использовали подобную разметку:
Но, к сожалению, здесь мы не видим лёгкого способа добавить заголовок к нашему изображению. При разработке стандарта HTML5 это учли и решили эту проблему путём добавления элемента figure. В сочетании с figcaption мы можем легко присвоить заголовок или подпись к нашему изображению без дополнительных танцев с бубном. Вот так, например:
Больше никаких типов для элементов script и link
Раньше многие писали следующую разметку:
Этого больше делать не нужно. Это означало, что в сначала у нас идёт добавление стиля, а потом имплементация скрипта. Теперь же явно указывать тип сих чудес не надо.
Кавычки или без кавычек — вот в чём вопрос
Действительно, вопрос. Помните, HTML5 — не XHTML. Вам не следует оборачивать ваши атрибуты в кавычки, если вы не хотите этого делать. В этом нет ничего постыдного и неправильного, если вы чувствуете себя в таком коде, «как рыба в воде»:
Сделаете ваш контент редактируемым на ходу
HTML5 представляет web-разработчикам новую, не менее прекрасную возможность. Такой возможностью является изменяемый контент. Представьте, мы читаем Википедию и вдруг замечаем, что кто-то из авторов ошибся (ну, с кем не бывает). С использованием сей возможности у нас появляется возможность просто тапнуть по тексту и буквально «в два щелчка» в два клика этот текст исправить. Вот пример разметки:
Или сделать это в таблицах стиля:
Поле для ввода E-mail
Раньше всем приходилось предоставлять обычные поля для ввода и проверять верность данных на серверной части. Теперь же это делается на клиентской стороне, не загружая лишними запросами наш сервер. Старые же браузеры (все догадываются, о ком это я) при встрече с новым видом инпута упадут и попросят прикончить их отрендерят обычный текстовый инпут. Делается это очень легко. Так, например:
И выглядеть это будет так:
Данное поле сразу предупредит вас о том, что вы ввели не валидный e-mail адрес. В случае же, если всё хорошо (а у IE всегда всё хорошо), данные отправляются к нам на сервер.
Тёмная лошадка aka placeholders
Опять же, ранее мы путём дикого скриптования на JavaScript делали подсказку в текстбоксе. По нажатию на этот текстбокс подсказка исчезала. Сегодня нам не нужно об этом заботиться — ведь у нас есть placeholders.
Использовать, нельзя помиловать. Вот так:
Заголовок и подвал
Теперь нам не нужно городить огороды с id, чтобы указать, где находится шапка нашго сайта (или же заголовок, что одно и то же), а где — подвал. По типу таких:
Даёшь легальный, грамотный с точки зрения семантики и, соответственно, валидный бизнес код. А почему бы и нет.
Постарайтесь не перепутать однажды эти элементы на вашем сайте. Ну, мало ли, всякое бывает.
Internet Explorer и HTML5 — реальность или выдумка
Но сейчас, к сожалению, IE по-прежнему не поддадится дрессировке здравому смыслу будет игнорировать эти теги. Что же, ты сам напросился. Мы создадим их сами с помощью JavaScript:
Вот и всё, Сид. Ты попался Теперь мы можем использовать данные теги где нашей душе захочется. Чтобы не повторять написание этого велосипеда от раза к разу, Реми Шарп предложил это, чтобы упростить процесс обучения строптивого IE. Включать данный скрипт в наш проект следует следующим способом:
На данный момент IE обновляется и уже в некоторых Developer Preview версиях, вы можете тестировать поддержку HTML5 в Internet Explorer. Да, да, вы не ослышались — именно HTML5.
Элемент hgroup
Опять семантика. Представьте, что у вас на сайте есть блок с категориями блога, а ниже сами темы. Разумеется, при нажатии блока с категориями вылезают существующие темы. Легко заметить, что эти самые блоки находятся в роственных отношениях. Да, да — семейка Адамсов.
Теперь, на уровне семантики, мы можем это доказать. Вот так:
Атрибут Required
Представьте, что мы имеем форму регистрации. Нам непременно нужно дать пользователю понять, что есть поля ввода, которые обязательно нужно заполнить.
Ранее это делалось так: пользователь вводил данные, отправлял их на сервер путём нажатия на кнопку «Пуск», а дальше за дело брался скрипт, который проверял валидность формата введённых данных и если какое-либо из обязательных полей заполнено не было, то мы выдавали пользователю ошибку.
Теперь же это легко осуществляется на клиентской стороне клиента. Просто добавьте атрибут required к текстбоксу. Так, например:
Заключение
В данном топиеке я хотел и дал советы начинающим web-программистам, а если быть точнее верстальщикам, как надо писать код.
Что нужно уметь верстальщику
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Иллюстратор, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
Что об этом всём думают в индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть psd и померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер.
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Новая профессия не за горами
Мы перезвоним и расскажем всё о том, как стать верстальщиком.
Нажатие на кнопку — согласие на обработку персональных данных
Что должен уметь верстальщик и как прокачать скиллы: инструкция для новичков
Каким должен быть идеальный верстальщик в неидеальном мире? Преподаватель онлайн-школы Hexlet Никита Михайлов рассказал, что учить и к чему стремиться.
Colowgee для Skillbox Media
Преподаватель в Hexlet, автор Telegram-канала LayoutCoder. В Twitter — @n__mikhaylov.
Стать верстальщиком можно меньше чем за год — но для этого придётся регулярно учиться, хотя бы полчаса в день. Расскажу, какие hard и soft skills нужно развивать и где брать информацию.
Hard skills верстальщика
Расстрою ленивых — одними HTML и CSS вы не обойдётесь. Полезных технологий и инструментов много, однако есть must have для любого верстальщика. Перечислю всё необходимое.
Основы дизайна. Верстальщик должен владеть базовыми концепциями UX/UI. Например, понимать, почему 12-й размер шрифта слишком маленький, а светло-серый цвет на белом фоне смотрится так себе. Для начала можно прочитать книгу Стива Круга про веб-юзабилити «Не заставляйте меня думать». Это бессмертная классика для всех, кто работает с вебом.
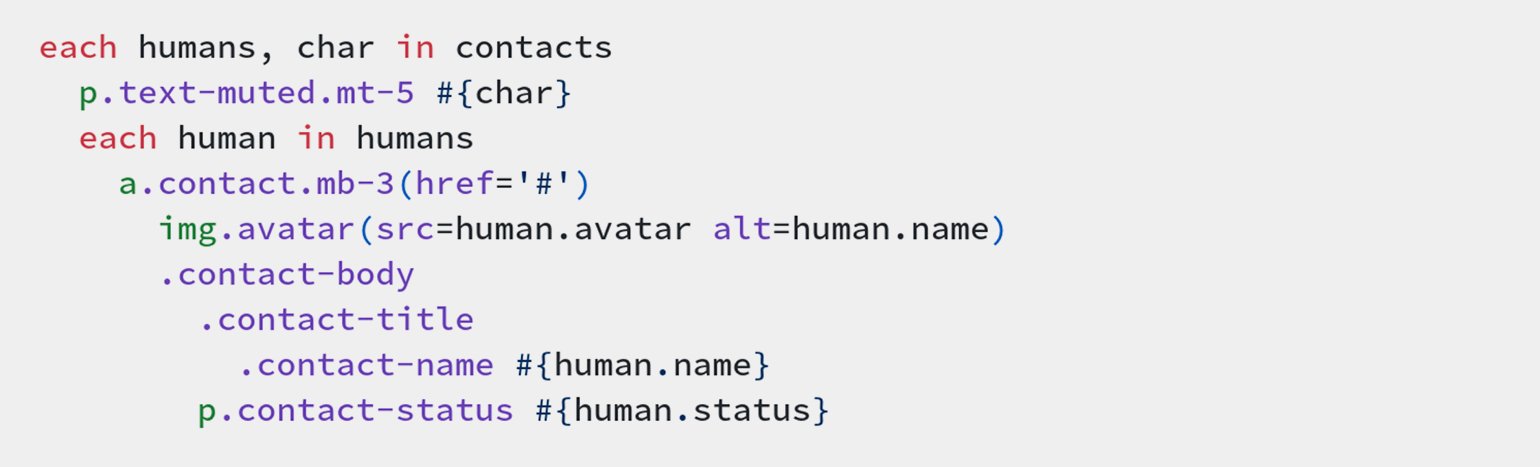
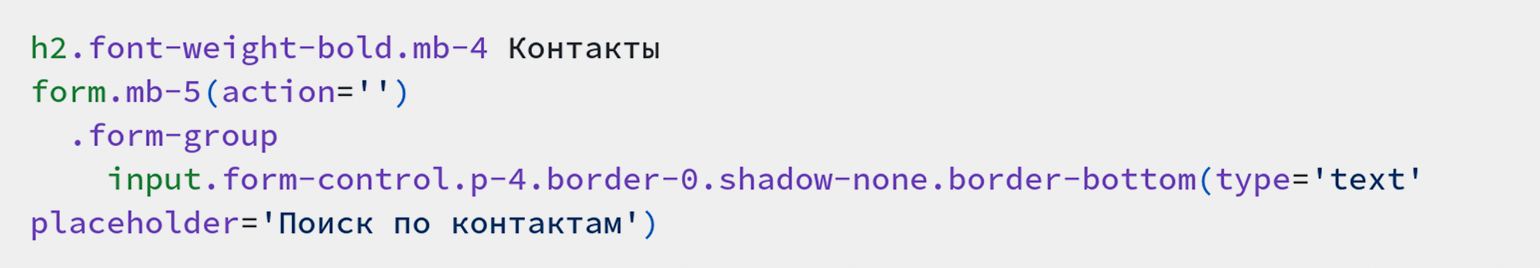
Препроцессоры. С препроцессорами вёрстка идёт удобнее и быстрее. Например, c SASS можно использовать переменные и функции в CSS, а с Pug — то же самое, только в HTML. Кроме того, с Pug можно создавать вложенные конструкции без скобок и даже взаимодействовать с JavaScript-кодом.
Pug не расширяет язык, но позволяет использовать фишки, которых нет в HTML, например циклы. Представим, что нужно вывести 5 карточек товаров на статичном сайте. Способ в лоб: сверстать на HTML одну карточку, скопировать её 5 раз и в каждой копии изменить данные. А если карточек не 5, а 100? В Pug можно создать шаблон карточки, чтобы не пришлось выполнять одну и ту же работу много раз.
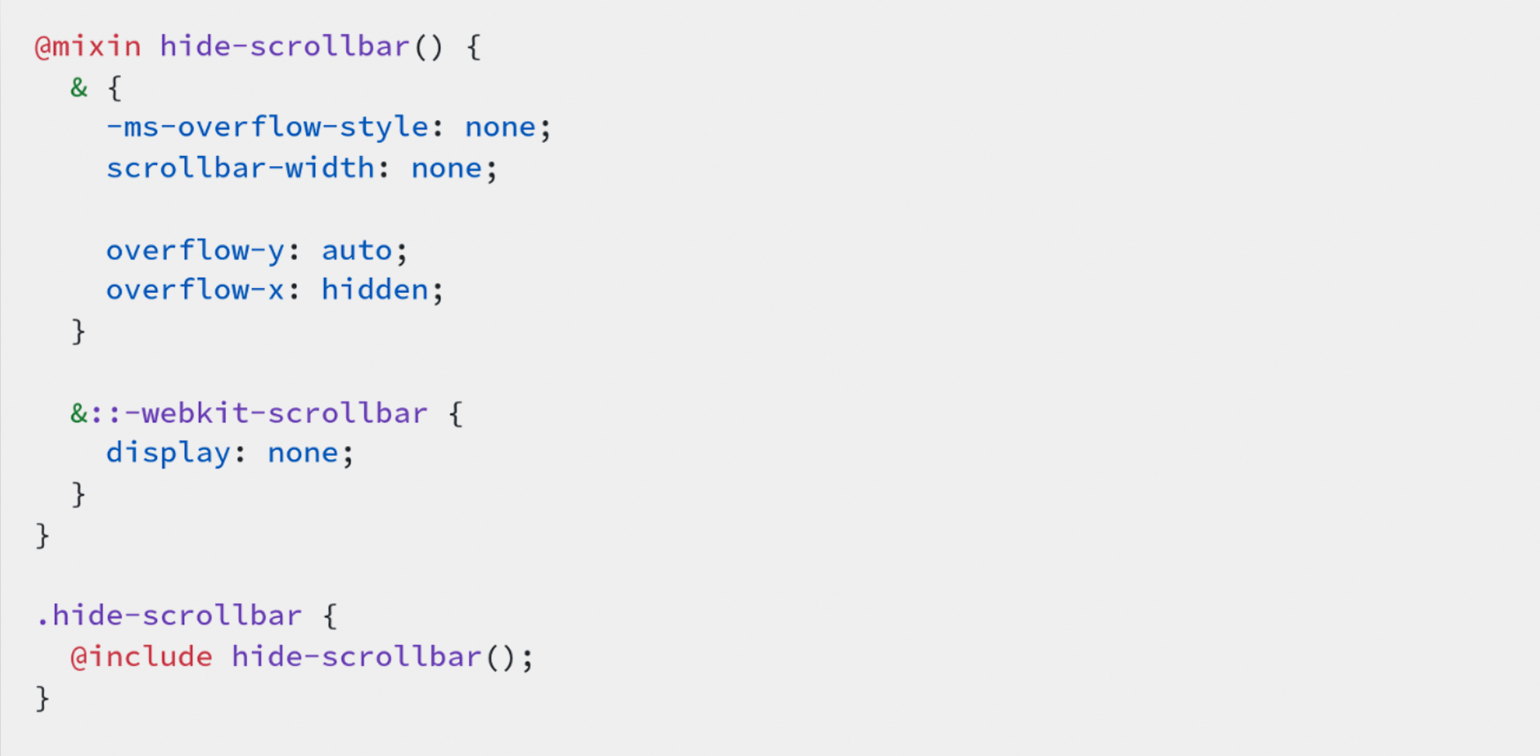
SASS решает аналогичные задачи. Например, у нас есть шаблон кнопки — он представляет собой набор стилей, который наследуют другие элементы button на странице. Без препроцессора нам пришлось бы копировать все стили и создавать отдельный класс для каждой кнопки. А с SASS мы лишь переопределим некоторые свойства класса. Можно даже сделать миксин — такой шаблон, который мы назовём button и будем вызывать каждый раз, когда понадобится очередная кнопка.
Ещё один пример. Допустим, дизайнер создал 50 иконок с пятью размерами — и для каждой нужно создать отдельный класс. Можно действовать прямолинейно: 50 раз скопировать селектор и во всех копиях поменять название. А можно создать массив в SASS и в нём сделать 50 иконок. В общем, гораздо проще запрограммировать препроцессор, чем писать всё вручную.
Bootstrap и другие фреймворки. В Bootstrap все настройки находятся в одном файле _variables.scss, что значительно упрощает код и его понимание. В этом же файле указаны все цвета, параметры закругления кнопок и элементов, шрифты и отступы — их легко установить с помощью одной переменной.
Рекомендую изучить хотя бы один популярный фреймворк — ведь в коммерческой разработке вы неизбежно с ними столкнётесь. А зная один фреймворк, вы уже относительно быстро разберётесь с другими — как с документацией, так и с кодом. Учтите, что в документации Bootstrap описаны только основные моменты, освоить его по-настоящему можно только в процессе разработки.
JavaScript. Как минимум, нужно умение подключать сторонние библиотеки или настраивать слайдер. Верстальщик не только работает со стилем, но и создаёт базовые функциональные элементы, проверяет, как ведут себя кнопки и отправляются данные. В проектах я часто пишу что-то несложное на JavaScript: слайдеры, переключатели и простенькую анимацию. Всё это собирается на ванильном JS — и это must have. А если в команде пишут на React, то и его придётся освоить на базовом уровне.
Сборщики (например, Webpack). Если научитесь запускать их по инструкции, этого будет достаточно. Начинающему верстальщику не нужно глубоко понимать сборщики, потому что на проекте с ними, как правило, работают фронтендеры.
Виртуальные окружения. Хватит умения разворачивать и настраивать их, прокидывать пакеты, переустанавливать переменные.
Кроме того, вам наверняка пригодятся и дополнительные инструменты:
Остальное зависит от того, какие технологии используют в конкретной компании. Где-то пишут на PHP, а где-то на Ruby или Python. Например, у нас в Hexlet верстальщики даже иногда копаются в Ruby и строят бизнес-логику под компоненты, которые верстают. Но это скорее исключение, чем правило.
Но даже когда вы всё это освоите, вам придётся постоянно учиться новому. Вёрстка — не статичный предмет, спецификации постоянно меняются, и нужно следить за тем, что происходит в индустрии.
Эмпатия — главный soft skill верстальщика
Верстальщик должен быть эмпатичным. Что бы ни говорили дизайнеры и разработчики, важнее всего то, что увидит пользователь — именно эту мысль нужно доносить до руководства.
Ещё важнее понимать, что такое доступность. Удобно ли пользоваться сайтом слабовидящему или человеку с нарушениями опорно-двигательного аппарата, который работает только с клавиатурой? Таким сегментам пользователей нужно упростить взаимодействие с сайтом — продумать, каким будет input и максимально описать label. Бывает, визуально сайт хорош, а скринридер не может объяснить, для чего нужно текстовое поле.
Хороший способ — открыть популярный сайт, отключить экран, включить скринридер и выполнить какой-то сценарий. Например, заказать билет. И в этот момент может оказаться, что на самом деле и в книжках что-то не то пишут, и в статьях не всё рассказывают. В общем, чтобы понять тонкости работы с такими пользователями, нужно встать на их место.
Совет кажется очевидным, но многие верстальщики об этом не задумываются. Хотя их задача в том, чтобы сайт работал — в том числе и с программой для чтения с экрана.
Как учиться новичку?
Учебных материалов и ресурсов по вёрстке сейчас море. У меня есть несколько любимчиков, которых я рекомендую всем начинающим.
Книги. Тут советую быть осторожнее, потому что значительная часть книг про HTML и CSS — на английском языке. И пока их переведут, стандарты уже поменяются. Но есть хорошие книги — сборники рецептов. Например, «CSS для профи» Кита Гранта или «Секреты CSS. Идеальные решения ежедневных задач» Леа Веру. Лучше проверять примеры, потому что стандарты меняются часто и некоторые рецепты уже могут устареть.
Сайты. Есть прекрасный портал CSS-Tricks, на котором выкладывают сборники рецептов и примеры кода. Также можно посмотреть авторов на CodePen — там публикуют код и примеры вёрстки, решения задач, организовывают конкурсы по вёрстке.
На YouTube есть классный канал keyframers со стримами по анимации. Мы тоже проводим вебинары и публикуем видеоуроки у себя на канале. Некоторые из них веду я. Ещё советую сайт и подкаст Вадима Макеева и CSS-LIVE с переводами актуальных статей.
Если не знаете, как самостоятельно организовать процесс обучения и хватаетесь хаотично за все темы подряд, то курсы — это неплохой выход. Если же вы уже сумели освоить несколько технологий самостоятельно, пишете на серверном языке и понимаете, как правильно двигаться по материалу, то и с вёрсткой справитесь.
Однако надо помнить, что курсов недостаточно, чтобы войти в новую профессию. Ни одна школа не даст достаточного количества практики, поэтому ещё во время обучения постарайтесь придумать для себя интересные проекты или набирайтесь опыта на фрилансе. Худшая стратегия — ограничить себя задачам с курсов, учебными проектами и тренажёрами.
Практика — это ключевая часть обучения. Даже если вы прочитаете тонну самых лучших книг, вы не сможете сразу всему научиться. Теорию нужно постоянно закреплять на практике: начните с вёрстки текста и постепенно двигайтесь к более сложным темам.
Вырасти с нуля до уровня «могу сверстать лендинг» можно за месяц. Нужна лишь практика — и не только дома, но и в коммерческой разработке. Здорово, если после нескольких учебных проектов вы устроитесь на работу и будете набивать шишки в продакшне.
Учебный материал лучше разбивать на небольшие темы, а сразу же после изучения каждой темы надо выполнять практические задания. И делать это лучше ежедневно, регулярно, а не раз в неделю по десять часов подряд.
И наконец, развею один большой миф. Некоторые ребята говорят, что верстать — это просто. Я соглашусь с этим утверждением, но только если речь о начальном уровне. Чем дальше, тем сложнее. Я в IT больше десяти лет и не могу сказать, что идеально знаю вёрстку. До сих пор, читая статьи и переводы, я узнаю что-то новое. Так что процесс обучения бесконечен.
Голосовой интерфейс, который описывает элементы страницы: заголовки, ссылки, картинки и так далее. Скринридер работает с кодом, html-метками и текстом.
Grid — двумерная сетка CSS, в которой можно размещать основные области страницы и небольшие элементы интерфейса.