векторный файл что это такое
Векторный логотип – почему именно этот формат [3 причины]?
Узнайте о различии между векторной и растровой графикой, а также о трех причинах, по которым вы всегда должны выбирать векторный логотип для своего дизайна.
Дизайнеру, маркетологу, да и обычному человеку важно различать функции растровых и векторных изображений.
Растровая графика используется совершенно иначе, чем векторные аналоги.
Растр обычно используются в фотографии и в онлайн-приложениях, в то время как векторная графика широко используется в брендинге, логотипах и знаках.
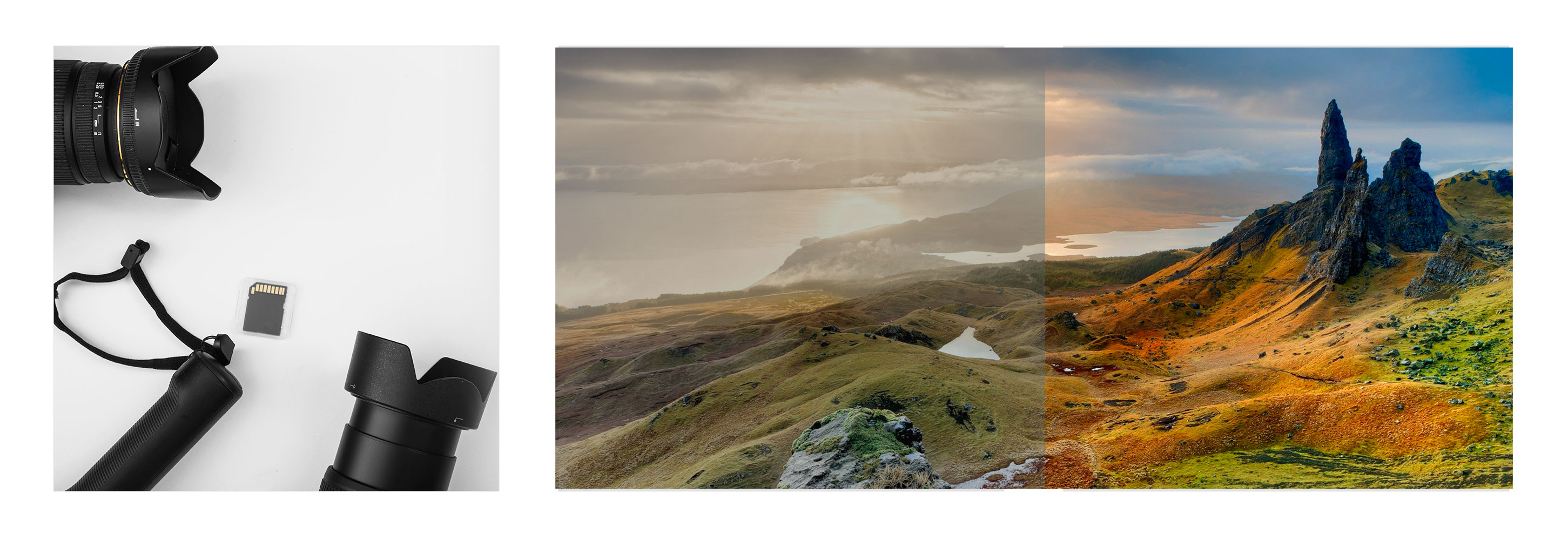
Что такое растровая графика?
Если вы когда-либо искали фотографию или изображение в Интернете или делаете снимки на своем телефоне, скорее всего, вы взаимодействовали с растровыми изображениями.
Растровая графика содержит мельчайшие пиксели, которые определяют цвета, края фигур и детали на изображениях.
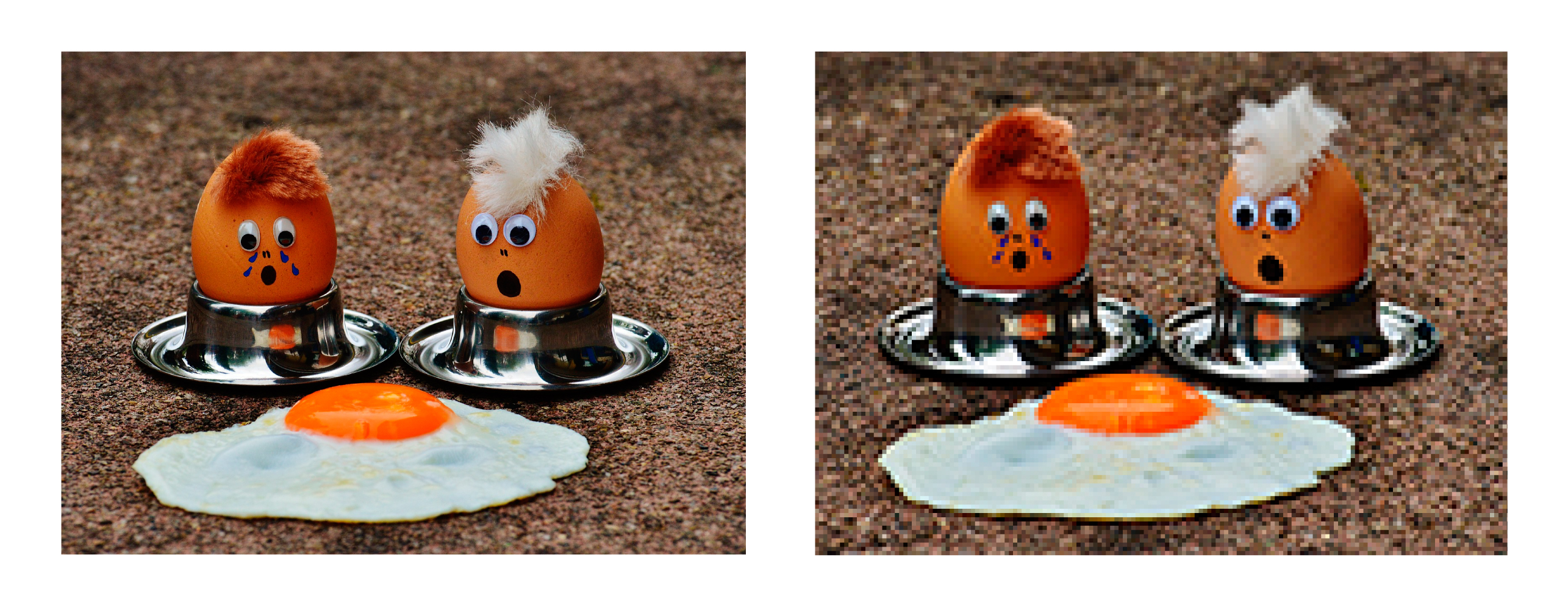
Если вы увеличите растровое изображение, вы заметите, что эти пиксели становятся более размытыми и нечеткими.
Когда эти пиксели становятся больше, края и детали становятся размытыми и неровными.
Эта «пикселизация» является ключевым фактором при выяснении, является ли изображение растровым или векторным форматом.
Рваные края и нечеткие линии неприемлимы, особенно в профессиональном логотипе.
Чтобы по-настоящему узнать, является ли логотип растровым или векторным форматом, взгляните на его имя.
Файлы, заканчивающиеся на PNG, JPG, TIFF, PSD или BMP, являются растровой графикой.
Что такое векторная графика?
С другой стороны, векторная графика состоит из геометрических кривых.
Благодаря математической структуре вектора каждая траектория, линия или кривая выглядят точными при любом размере.
Эти сложные формы и линии могут быть созданы исключительно в векторных программах, таких как Adobe Illustrator или Sketch.
Растровые программы, такие как Adobe Photoshop, не могут создавать векторы.
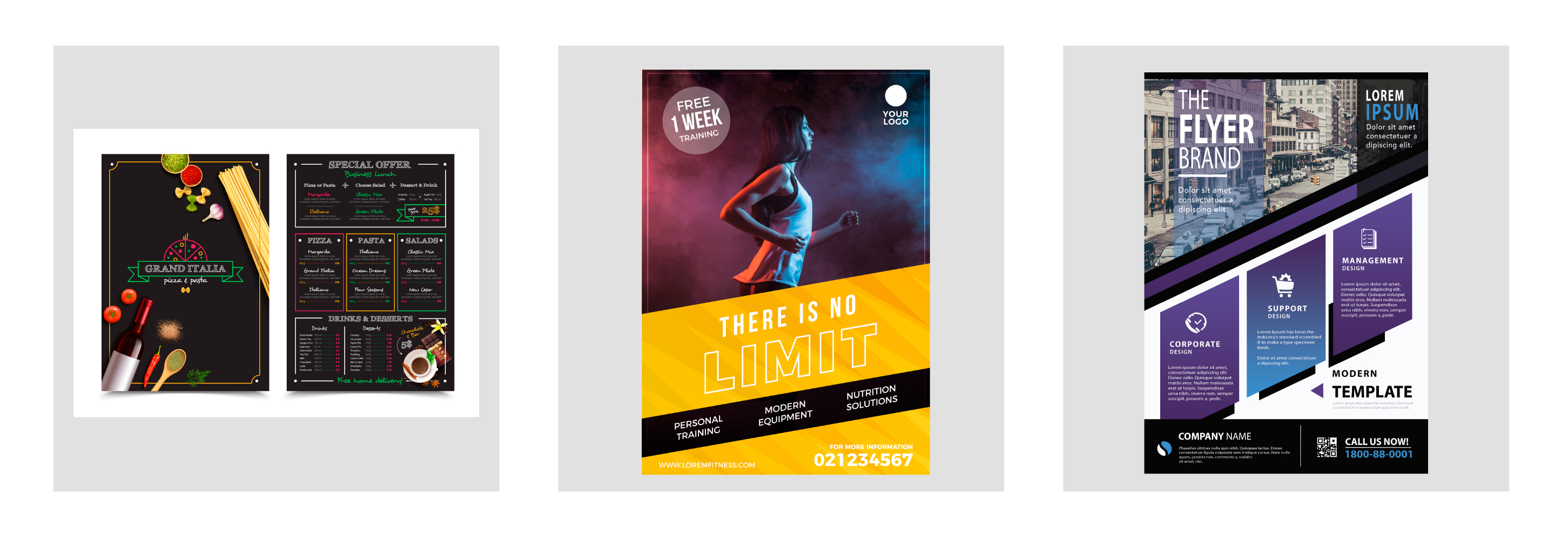
Такие элементы, как иконки, логотипы и типографика, идеально сочетаются с вектором, чтобы сохранить это четкое качество в различных размерах.
Чтобы узнать, является ли изображение векторным, посмотрите на формат файла.
Файлы, оканчивающиеся на AI, EPS, PDF или SVG, обычно содержат векторную графику; документ может быть отредактирован в Illustrator, если файлы оканчиваются на EPS, AI или SVG.
Коллекция Shutterstock включает в себя множество бесплатных векторных изображений, таких как шрифты, шаблоны и иллюстрации.
Для просмотра исключительно векторных изображений измените тип изображения, расположенный под строкой поиска, и выберите «Векторы».
Теперь, когда вы знаете разницу между растром и вектором, пришло время поговорить о том, почему вы должны использовать векторную графику при создании логотипа. Есть три основные причины, по которым векторный логотип – это правильный шаг.
1. Векторный логотип бесконечно масштабируем
Векторы сохраняют огромное количество времени, когда вам нужен логотип для визитной карточки и большого рекламного плаката одновременно.
Алгоритмические формулы составляют фигуры в векторе, поэтому вы можете сжимать логотипы по вертикали или горизонтали без потери разрешения и качества.
Те острые края, которые видны на оригинальном векторном логотипе, остаются четкими даже при уменьшении или увеличении до невероятных размеров.
2. Векторный логотип легко редактируется
В дополнение к возможности масштабирования, векторные логотипы легко редактируются.
Возможно, вы захотите изменить цвет логотипа или изменить расположение компонентов логотипа.
В векторных программах, таких как Adobe Illustrator, вы можете быстро изменить цвет вашего логотипа в меню «Цвет» или отметить эти компоненты с помощью инструмента «Выделение».
Возможность оперативного внесения исправлений или изменений в логотип особенно важна при работе с клиентами или в условиях, ограниченных сроками.
3. Векторный логотип имеет много вариантов для экспорта
При работе в векторных программах, таких как Illustrator, вы можете легко экспортировать один векторный логотип в любой векторный или растровый формат по мере необходимости.
Просто нажмите Shift + Control + S, чтобы вызвать меню Сохранить как; оттуда вы можете сохранить документ Illustrator в различных векторных форматах (AI, EPS, PDF и SVG).
Эти форматы идеальны при экспорте окончательного варианта логотипа или при отправке фирменного знака в разных расширениях клиентам.
Если вы хотите отправить наброски вашего логотипа или других элементов дизайна, вы можете экспортировать его в растровом формате.
Многие клиенты не имеют доступа к векторному программному обеспечению и не могут самостоятельно создавать векторные файлы.
Векторные логотипы могут быть сохранены как в растровом, так и в векторном форматах, в отличие от их растрового аналога.
В Illustrator откройте параметры экспорта, выбрав «Файл»> «Экспорт»> «Экспортировать как». В раскрывающемся списке «Формат» вы можете выбрать PNG, JPG или TIFF.
Эти три формата доступны повсеместно и часто сохраняют большую часть качества при конвертации.
Гид по форматам графических файлов для недизайнеров: когда и для чего использовать каждый тип
Довелось ли вам в студенчестве вставлять картинку из Google в реферат? Почему на компьютере она выглядела хорошо, а при печати на принтере стала размытой, нечеткой и, может быть, даже сменила цвет?
Все дело в том, что для каждой цели нужно использовать свой графический формат. В статье рассказываю:
Без базовых знаний про файлы изображений можно получить много неприятностей, а в некоторых случаях – даже попасть на деньги.
Деление форматов на растровые и векторные – условное. Некоторые файлы могут содержать как векторные, так и растровые элементы. И все же каждая категория имеет свою сферу использования. Это отправная точка для того, чтобы понять, какой формат файла подойдет для ваших целей.
Растровые форматы файлов
Растровые изображения состоят из набора точек (пикселей), каждая из которых имеет свой цвет. Растровая графика зависит от разрешения: мы не можем значительно увеличить размер такого изображения без потери качества. Если скачать картинку с размером 10х10 см и разрешением 72 dpi, а потом увеличить ее до размера 100х100 см, изображение станет плохо выглядеть.
Запомните: если вы существенно увеличите растровое изображение, это приведет к нечеткой, «пиксельной» картинке.
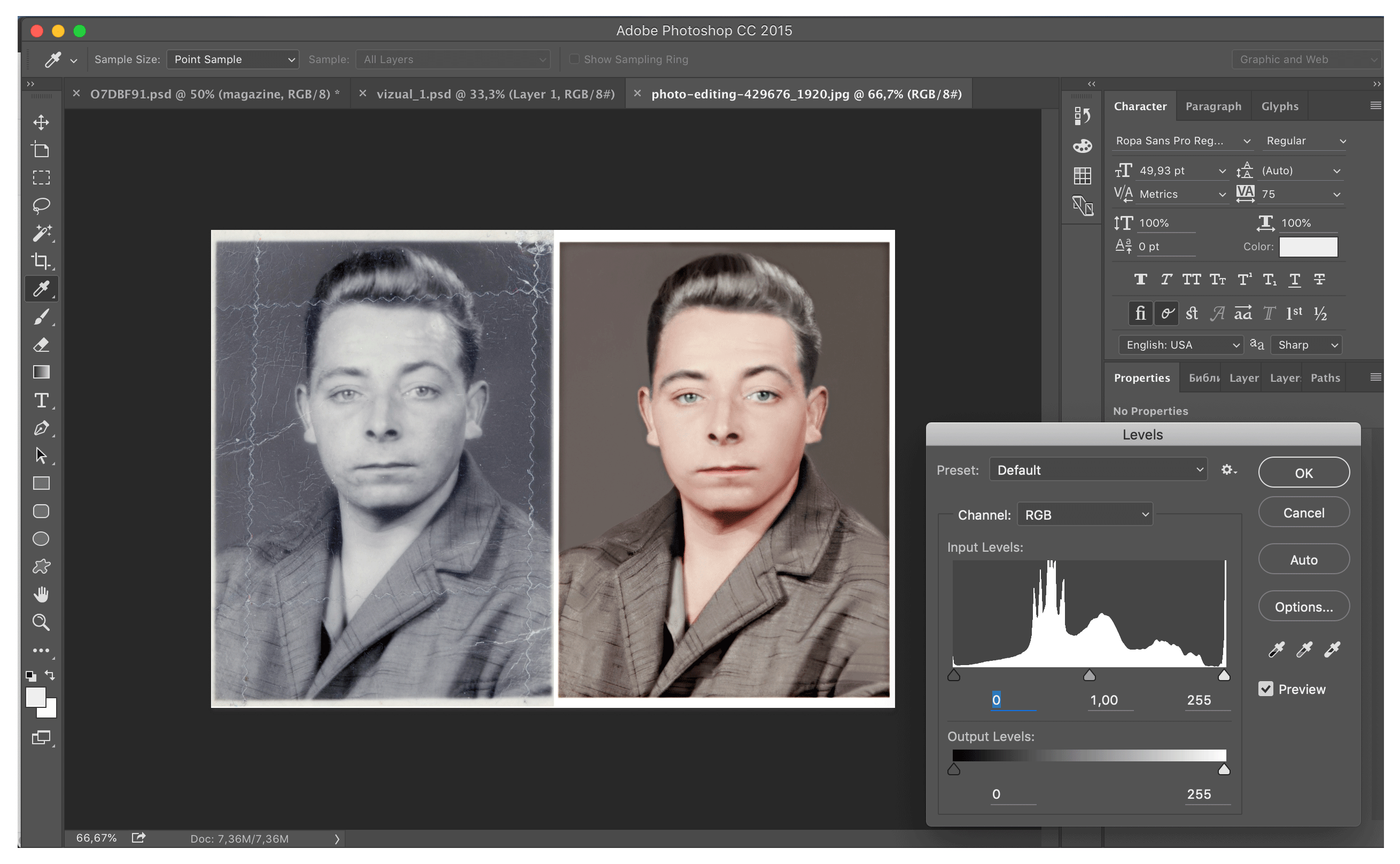
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты). Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
CMYK и RGB
Допустим, вы поняли, что вам нужен именно растровый файл. Далее надо учесть, что все растровые файлы могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB. Выбор зависит от того, для чего предназначен файл с изображением:
Вывод: для печати используйте CMYK, для интернета – RGB. Перепутав модели цветов, на выходе – в типографии или на экране монитора – не удивляйтесь абсолютно другой цветовой гамме. Будьте внимательны!
300 dpi и 72 dpi
Кроме цветовой модели, каждый растровый файл имеет свое разрешение. Обычному пользователю не обязательно разбираться глубоко во всем этом, достаточно запомнить два числа: 72 и 300. Разрешение 72 dpi– это золотой стандарт для веб-дизайна. 300 dpi – идеальное разрешение для растрового файла, если вы собираетесь его печатать.
JPEG/JPG
JPEG – это растровый формат, наиболее широко используемый в онлайне. Обычно он используется для сохранения фотографий, email-графики и больших изображений, таких как рекламные баннеры.
Используйте JPEG, когда:
Не используйте JPEG, когда:
GIF (Graphics Interchange Format) – это тоже растровый формат. Он широко используется для веб-изображений, анимированной графики (рекламные баннеры,email-изображения, мемы в социальных сетях).
Используйте GIF, когда:
Не используйте GIF, когда:
PNG – это растровый формат, который расшифровывается как Portable Network Graphics. PNG схож с GIF. Это словно GIF следующего поколения – формат имеет возможность использовать прозрачность, но также может отображать более высокую глубину цвета и передавать миллион оттенков. PNG давно является веб-стандартом и одним из самых распространенных форматов изображений, используемых в интернете.
Используйте PNG, когда:
Не используйте PNG, когда:
TIFF (Tagged Image File Format) – это высококачественный растровый формат. В основном используется при сканировании и печати фото.
Используйте TIFF, когда:
Не используйте TIFF, когда:
PSD –запатентованный формат изображений, который расшифровывается как Photoshop Document. Это оригинальный формат файлов, созданных в программе Adobe, который поддерживает многослойность документа.
PSD в основном используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для самых разных проектов. PSD может быть экспортирован в большое количество форматов файлов, включая все растровые, перечисленные выше.
Используйте PSD, когда:
Не используйте PSD, когда:
RAW – «сырой» формат изображения.Он содержит необработанные данные, полученные цифровой камерой. Обычно они обрабатываются, а затем сжимаются и сохраняются в JPEG или TIFF.
Профессиональные фотографы работают с RAW, чтобы редактировать изображения (работать с тенями, экспозицией, балансом белого, искривлениями объектива и др.)без потери качества.
Используйте RAW, когда:
Не используйте RAW, когда:
WebP– это современный растровый формат изображений для веба, предложенный Google в 2010 году. WebP обеспечивает то же качество изображений при меньшем размере, если сравнивать с PNG и JPG. Разница составляет 25–30%.
Не используйте WebP, когда:
BMP – это старейший растровый формат от Microsoft, сейчас применяется редко.Такие файлы много весят и не имеют реальных преимуществ перед TIFF и др.
Используйте BMP, когда:
Не используйте BMP, когда:
Векторные форматы файлов
Векторными называют цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. В отличие от растровых, векторные изображения не зависят от разрешения – когда вы уменьшаете или увеличиваете их, фигуры становятся больше, при этом качество и четкость сохраняются.
Векторные изображения обычно используются для создания логотипов, иконок, набора текста и цифровых иллюстраций. Для создания и редактирования векторных изображений часто используется программа Adobe Illustrator.
PDF расшифровывается как Portable Document Format и представляет собой универсальный формат, который помогает правильно изображать как векторную, так и растровую графику. Он хорошо поддерживается различными графическими программами. PDF-файлы корректно отображаются вне зависимости от приложения, операционной системы или браузера.
PDF поддерживает многостраничные документы, поэтому этот формат часто используют для печати. Вам никогда не откажут в типографии, если вы принесете правильно подготовленный PDF-файл. Любое изображение, которое вы создавали в программах Adobe Photoshop или Illustrator, может быть экспортировано напрямую в PDF.
Используйте PDF, когда:
Не используйте PDF, когда:
Обращайтесь в TexTerra, если нужна помощь с разработкой графического дизайна. Специалисты агентства создают визуальные решения с учетом UX и особенностей стиля компании.
EPS расшифровывается как Encapsulated PostScript. Этот формат используется в основном как векторный, однако может включать в себя и растровые данные.
Используйте EPS, когда:
Не используйте EPS, когда:
AI – это векторный формат изображений, который расшифровывается как Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы в основном являются векторными, хотя могут также включать встроенные или связанные растровые изображения.
AI-файлы можно экспортировать как в формат PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в интернете и дальнейшего редактирования).
Используйте AI, когда:
Не используйте AI, когда:
Файл CDR – это формат проектов CorelDRAW. Может содержать как векторную, так и растровую графику. Файлы CDR используются для создания различных типов документов: писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Не все графические программы поддерживают этот формат. Однако вы можете легко экспортировать/конвертировать CDR в PDF, JPG, PNG, BMP или AI.
Используйте CDR, когда:
Не используйте CDR, когда:
Используйте SVG, когда:
Не используйте SVG, когда:
P. S. Шпаргалка
Я очень надеюсь, что эта статья поможет вам лучше разобраться в многообразии и назначении различных видов графических файлов. С ней вам легче будет общаться с дизайнерами и увереннее себя чувствовать в типографии.
Бонус: шпаргалка по вышеперечисленным растровым и векторным форматам.
Что такое векторное изображение и зачем вам логотип в векторе
Всё это действительно так (почти всегда). Но обо всём по порядку: сегодня я вам подробно расскажу о том, что такое векторный формат и почему логотипы желательно делать в нем. В конце статьи поделюсь информацией о том, как сделать логотип в векторном формате.
Содержание статьи:
Что такое векторная графика
#Векторная графика — это категория компьютерной графики, которая для представления изображения использует фигуры, построенные по математическим формулам.
Обещаю, скоро всё станет понятнее, нужно чуть-чуть потерпеть…
Помните, в школе на геометрии нужно было построить окружность в системе координат? Для этого достаточно было знать только координату центра окружности и её радиус, верно? Таким же образом рисуется окружность и в векторной графике.
Подобным же образом рисуются кривые, прямые, ломаные линии, многоугольники, эллипсы и прочие, так называемые графические примитивы.
Помимо координат и размеров этим элементам в программе для создания векторных изображений можно задать:
Но основными параметрами в векторной графики являются координаты опорных точек и направление (векторов) линий, проходящих через них. Отсюда и название.
Например рисунок ниже — это один единственный примитив, представленный замкнутой кривой линией:
А этот примитив ниже и вовсе поражает своей фотореалистичностью:
Вся «фотография» справа также является одной кривой, но окрашена она сетчатым градиентом (слева показана эта самая сетка) — плавных переходов цвета в ней так много, что мы отчётливо видим все светотени и даже текстуру кожи.
Я обещал, что станет проще, но, похоже, всё становится только сложнее… Сейчас исправлюсь!
Чем векторная графика отличается от растровой?
Векторная графика часто противопоставляется растровой. И правильно делает: они отличаются на фундаментальном уровне со всеми вытекающими.
Любое #растровое изображение состоит из матрицы (сетки) пикселей. Каждому из этих пикселей приписано его местоположение и цвет. И растровое изображение содержит в себе эту информацию о каждом своём пикселе. Этим объясняется зависимость «веса» растрового изображения от его размера — чем больше в нём пикселей, тем больше информации ему нужно в себе хранить.
Посмотрите примеры ниже:
Слева — векторный синий круг размером 200 на 200 пикселей. Да, хотя в векторной графике самих пикселей нет, размер изображения можно задать и в них.
Справа — растровый синий круг такого же размера.
При этом файл векторного круга весит 2,16 Кб, а растрового — 4,73. Разница небольшая, да. Если бы они оба были размером по 100 на 100 пикселей, разница была бы ещё меньше: 2,16 Кб против 2,24. Но чем больше будет размер обоих картинок, тем значительнее будет разница в весе файла.
К примеру: вес векторного круга размером 1000 на 1000 пикселей будет всё так же 2,16 Кб, а вес растрового файла будет уже 27,6 Кб — в 12,5 раз больше! Если брать рисунки 10000 на 10000 пикселей, то веса файлов будут 2,16 против 640 Кб — растровый файл будет уже в 300 раз тяжелее векторного.
Почему это происходит? В то время, как растровому файлу в последнем случае приходится нести информацию о 100 миллионах точек (пикселей), векторному всё также нужно знать лишь 3 параметра — размер круга, его местоположение и цвет.
Что будет, если увеличить те двухсотпиксельные круги?
Увеличенный фрагмент векторного файла:
Увеличенный фрагмент растрового файла:
Пиксели. Они повсюду. Вы их точно увидите!
Однако, не стоит полагать, что растровая графика во всём уступает векторной. У обеих категорий есть как плюсы, так и минусы, и каждой своё применение.
Плюсы векторных изображений:
Минусы векторных изображений:
Распространённые векторные форматы это: SVG, PDF, EPS, AI и CDR. Последние два разработаны специально для программ Adobe Illustrator и CorelDRAW соответственно, и максимально верно поддерживаются именно ими. Оба эти формата могут читаться и редактироваться другим ПО, но с некоторыми ограничениями.
Наиболее распространённым форматом является SVG, его можно просматривать и редактировать в любом векторном редакторе, и он поддерживается всеми современными браузерами.
Характеристики растровых файлов — полная противоположность оных у векторных.
Плюсы растра:
Минусы растра:
В двух словах (очень общо и без тучи возможных нюансов) можно сказать, что для фотографий и фотоподобных изображений лучше использовать растровую графику, для всего остального — векторную. Последнюю всегда можно легко переконвертировать в растровый формат любого размера.
К слову, популярные форматы растровых изображений — это хорошо знакомые всем PNG, JPG, GIF, а также TIFF, PSD, BMP.
А теперь я расскажу вам один секрет.
На самом деле, мы не можем увидеть действительно векторное изображение на современных дисплеях.
Даже если открыть векторный редактор и нарисовать в нём векторный синий круг, изображение, которое мы увидим будет растровым! Всё дело в том, что все современные дисплеи состоят из пикселей, и если открыть файл с векторным изображением, компьютер (плеер, телефон или другое устройство) преобразует его в растровое. Иначе просто не получится.
Но как говорил мой французский тёзка: «Зорко одно лишь сердце. Самого главного глазами не увидишь.»
Почему логотип должен быть векторным
Несмотря на то, что, как я сказал, на современных дисплеях любое изображение будет представлено в растровом виде, логотипы и многую другую графику изначально стоит создавать в векторе.
Причины, по которым это необходимо, основываются на всех преимуществах векторных форматов.
Во-первых, это, конечно, вес файлов. Векторные файлы уступают растровым в этом параметре только при очень малых физических размерах или сложных фотореалистичных изображениях. Но в малых размерах и разница между весами будет минимальной, пусть даже и в пользу растровой графики. А фотоподобные логотипы встречаются крайне редко (лишь в исключительных случаях), и всё равно, начиная с определённого размера, вектор-таки начнёт выигрывать.
Разумеется, это не самое главное преимущество, но порой, например, в дизайне сайта (где необходима быстрая загрузка картинок) это может быть существенным.
Типичный пример, когда для качественной печати изображения не хватило разрешения (векторный рисунок решил бы эту проблему). Думаю, вам частенько встречается подобное..
Но дело даже не в том, что вы можете сделать из векторного изображение очень большое растровое, а в том, что вы можете сделать изображения абсолютно любого размера! Скажем, для шапки сайта логотип нужен ровно 60px в высоту, для фирменного бланка — 300 px в ширину, а для печати фирменных футболок — не менее 4000 px. И все эти размеры можно легко подготовить, используя всего один векторный файл.
В-третьих, относительно простое и более качественное редактирование. Это не значит, что векторный формат поощряет постоянные изменения логотипа. Но однажды вам может понадобиться анимированная или 3D-версия, какой-то особый праздничный вариант, или вы решите добавить в логотип слоган — и в этом случае работать с векторным файлом будет намного удобнее, а итоговый вариант будет качественнее.
В-четвёртых, это — широкие возможности использования. Из векторного лого легко сделать растровый, а вот перевести логотип в векторный формат из растра не так-то просто (но об этом ниже). По мимо этого, во многих областях применения подойдут только векторы. Хотите выжечь лого в дереве? Нужен вектор. Сделать гравировку? Вектор. Изготовить печать (штамп)? Вектор. Вышить, вырезать, оттиснить, залакировать, изготовить вывеску… Для всего этого понадобятся именно векторные файлы, а не тот JPG, который стоит у вас на сайте или на аватарке в соцсетях.
Как сделать логотип векторным
К сожалению, всё ещё очень много компаний имеет на руках только растровый логотип, да и то небольшого размера — годящийся разве что для шапки сайта.
Что делать, если ваша организация оказалась в их числе, а логотип уже давно «вырос» и хочет побывать кроме сайта где-то ещё?
Вариантов у вас немного и оба они прозаичны. Можете сделать векторный логотип сами или обратиться к специалисту.
Подозреваю, что, если вы до сих пор читаете эту статью, то с векторной графикой и соответствующими редакторами вы совсем не знакомы.
От себя могу вам порекомендовать программу для векторной графики InkScape. Редактор бесплатный, относительно простой в использовании (для векторного редактора) и своим функционалом почти ничем не уступает именитым Illustrator и CorelDRAW (по крайней мере в отрисовке логотипов).
Итак, как перевести логотип в вектор:
Ниже представлены примеры векторизаций одного логотипа:
А. Автоматическая (программная) векторизация растрового логотипа шириной 200 px;
Б. Автоматическая векторизация растрового логотипа шириной 500 px;
В. Автоматическая векторизация растрового логотипа шириной 1000 px;
Г. Ручная отрисовка логотипа в векторный формат.
Как видно, качество векторизации растёт с увеличением исходного файла, но всё равно оно всегда будет уступать отрисовке. Если присмотреться в вариант «В», можно увидеть, что действительно прямых углов нет ни в окне, ни в кирпичах, ни в буквах.
При заказе отрисовки логотипа в векторе у дизайнера или в студии, следует уточнить, что именно они подразумевают под этой работой: автоматическую векторизацию (также называемую трассировкой) или ручную отрисовку (по сути создание векторного логотипа по имеющемуся у вас изображению). Последнее будет дороже, но и качество выйдет намного выше. Также обязательно попросите показать примеры подобных работ — по ним можно будет оценить и навыки исполнителя и метод, который он использует.
Некоторые дизайнеры используют вначале трассировку, а затем дорабатывают логотип вручную. Но даже после этого могут остаться недочеты. Лично я предпочитаю вообще не пользоваться программной векторизацией. Мне проще сразу создать логотип в векторе вручную, чем исправлять многочисленные ошибки машинной обработки.
И последний небольшой совет:
То, что у вас нет на руках векторных файлов логотипа, — это тревожный звоночек, означающий, что скорее всего и сам логотип у вас не очень…
Поэтому, если вы всё же решились на векторизацию логотипа и тем более обратились за помощью к профессионалам, уточните, не будет ли лучше разработать совсем новый дизайн. В любом случае необходимых файлов вы получите не меньше.
Если остались какие-то вопросы по векторной графике, отпишитесь в комментариях!