векторное изображение и растровое изображение что такое
Растровые и векторные изображения
От вида графики зависит выбор возможной технологии печати.
Давайте начнем с более распространенного типа графики – с растровых изображений.
Понятие растрового изображения
У каждого пикселя есть свое место на рисунке и свой собственный цвет.
Каждое изображение имеет фиксированное количество пикселов. Их вы можете видеть на экране монитора, большинство из которых отображают примерно от 70 до 100 пикселей на 1 дюйм (2,54 см) фактическое количество зависит от вашего монитора и настройки самого экрана.
Размер изображения и его разрешение
Растровые изображения зависят от разрешения. Разрешение изображения это число пикселей в изображении на единицу длины. Оно является мерой четкости деталей растрового изображения и обычно обозначается как dpi (точек на дюйм) или ppi (пикселей на дюйм). Эти термины в некотором смысле синонимы, только ppi относится к изображениям, а dpi — к устройствам вывода. Именно поэтому dpi вы можете встретить в описании мониторов, цифровых фотоаппаратов и т. д.
Чем больше разрешение, тем меньше размер пикселя и тем больше их приходится на 1 дюйм, и соответственно, тем лучше качество картинки.
Разрешение каждого изображения подбирается в зависимости от того, где вы планируете его использовать:
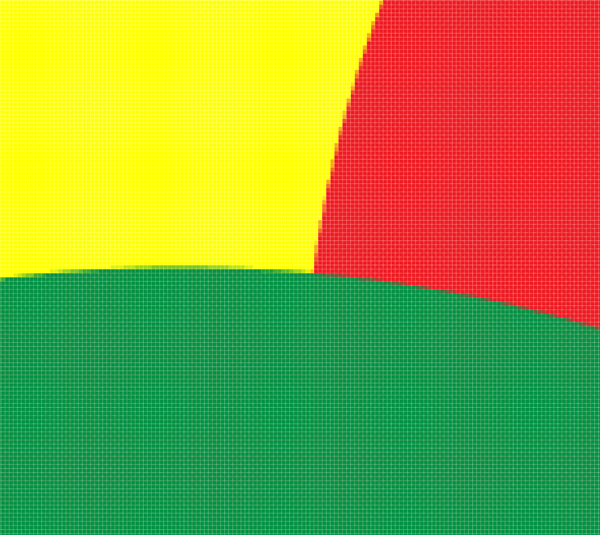
Так выглядит фото с интернета после нескольких пересохранений:
Так выглядит картинка пригодная для полноцветной печати:
Форматы растровых изображений
К самым распространенным форматам растровых изображений относятся:
Самые популярные программы для работы с растровой графикой это Adobe Photoshop, Gimp, Corel Photo-Paint, Corel Paint Shop Pro.
Что такое векторные изображения
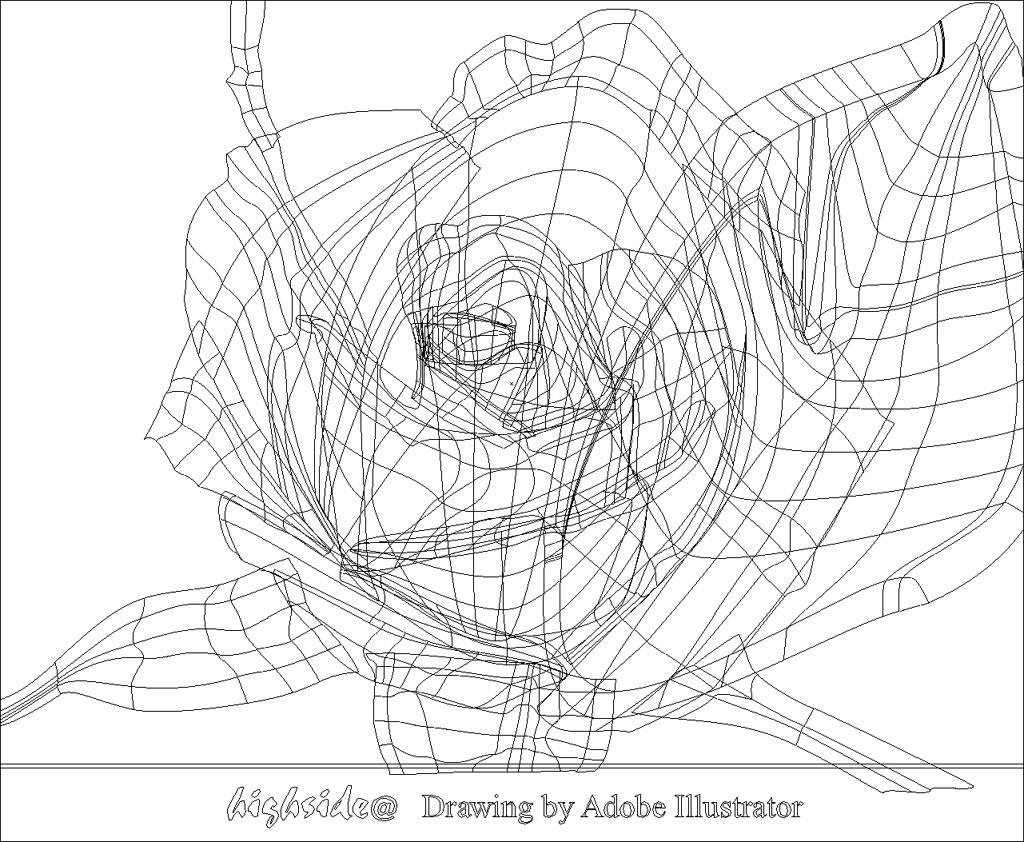
Векторные это изображения, состоящие из множества отдельных, масштабируемых объектов (линий и кривых), которые определены с помощью математических уравнений.
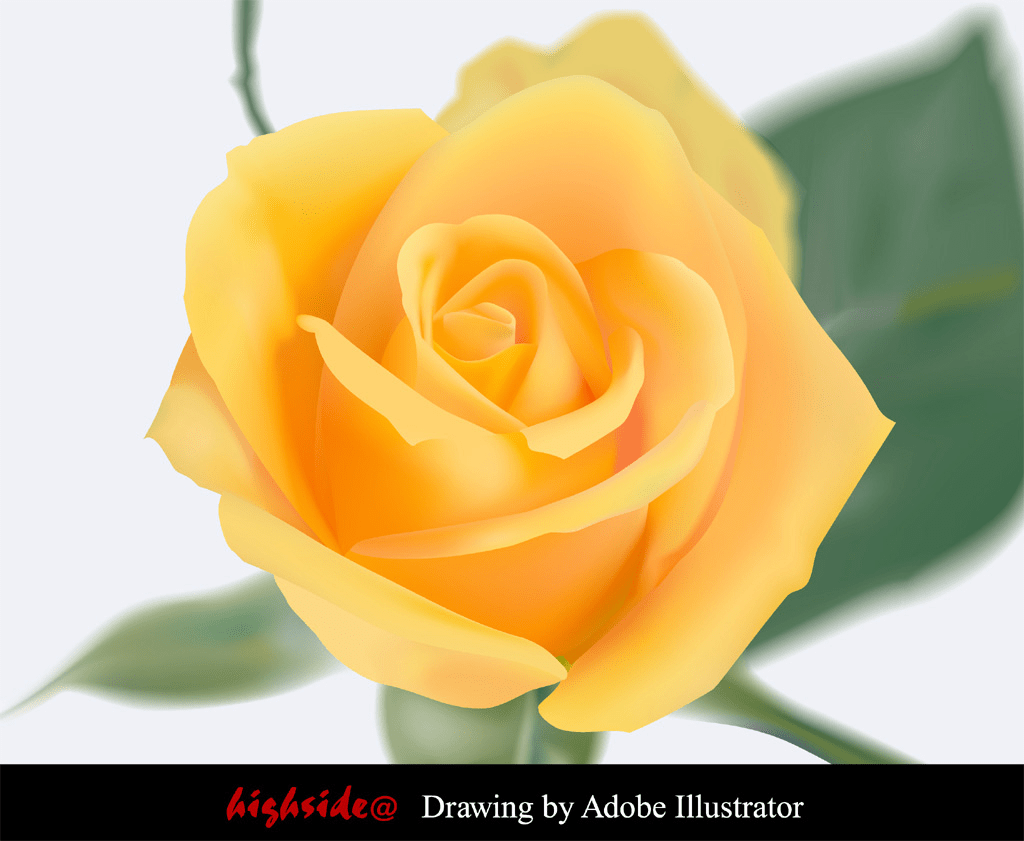
Изображение цветка в векторном формате. Увеличить его можно до любого размера
Объекты могут состоять из линий, кривых и фигур. При этом изменение атрибутов векторного объекта не влияет на сам объект, т.е. Вы можете свободно менять любое количество атрибутов объекта, не разрушая при этом основной объект.
В векторной графике качество изображения не зависит от разрешения так как векторные объекты описываются математическими уравнениями. Поэтому при масштабировании они пересчитываются и не теряют в качестве. Исходя из этого, вы можете увеличивать или уменьшать размер до любой степени, и ваше изображение останется таким же четким и резким. Это будет видно как на экране монитора, так и при печати. Таким образом, вектор – это лучший выбор для иллюстраций, выводимых на различные носители и размер которых приходится часто изменять, например логотипы.
На сегодняшний день векторные изображения становятся все более фотореалистичными, это происходит за счет постоянной разработки и внедрения в программы различных инструментов, например, таких как градиентная сетка.
Векторные изображения, как правило, создаются с помощью специальных программ. Вы не можете отсканировать изображение и сохранить его в виде векторного файла без использования преобразования (трассировки) в программах вроде Adobe Illustrator или Corel Draw.
С другой стороны, векторное изображение может быть довольно легко преобразовано в растровое. Этот процесс называется растрированием. Также, при преобразовании Вы можете указать любое разрешение будущего растрового изображения.
Очень важно, перед растрированием, сохранить оригинал изображения в векторном формате, поскольку после преобразования его в растр оно потеряет все замечательные свойства, которыми обладает вектор.
Векторные форматы
К самым распространенным форматам вектора относятся:
Самые популярные программы для работы с векторами: Adobe Illustrator, CorelDRAW и Inkscape.
Так чем же отличаются векторные и растровые изображения?
Подводя итоги статьи о растровых и векторных изображениях, можно с уверенностью сказать, что векторные изображение имеет смысл использовать везде, где только возможно, если только не требуется фотореалистичность.
Подробное сравнение растровых и векторных изображений:
РАСТР
ВЕКТОР
Растровая и векторная графика
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
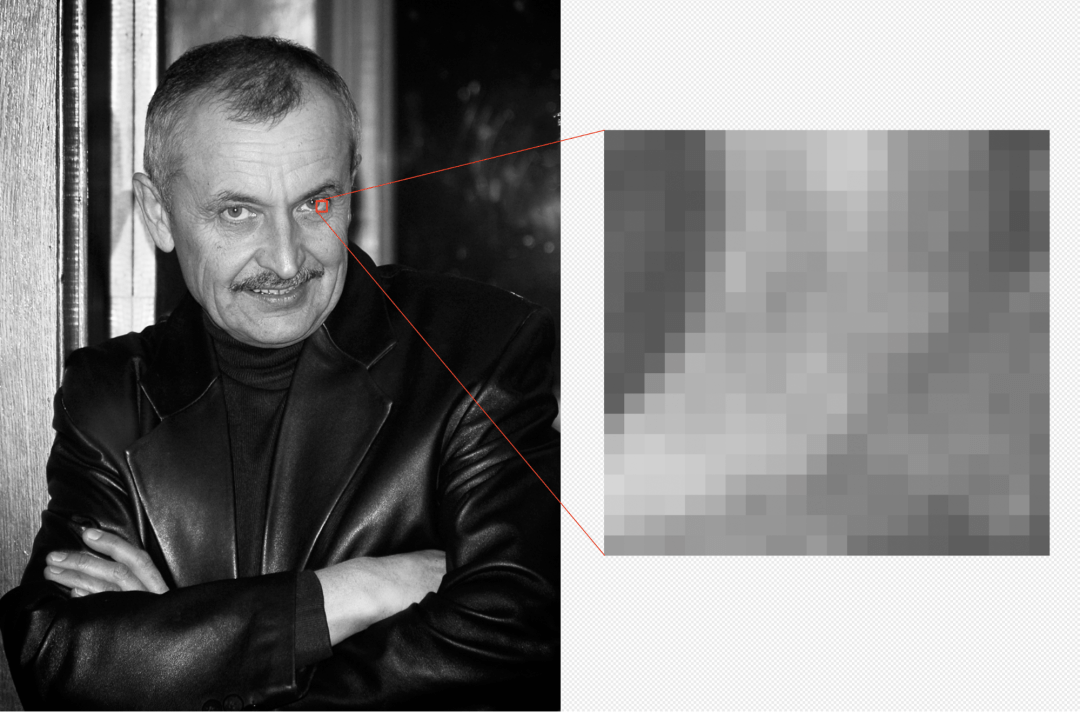
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.


Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.


Преимущества
Недостатки
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.


Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Преимущества
Недостатки
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Нажатие на кнопку — согласие на обработку персональных данных
Растровая и векторная графика: это как?
Есть два вида картинок: в одной миллионы цветов и полный фотореализм; вторую можно увеличивать и уменьшать до бесконечности без потери качества. Вот как это всё работает.
👉 Как и большинство статей в журнале «Код», эта статья для начинающих. Юные Артемии, вам не сюда. Лучше порешайте наши задачки в паблике.
Растровая графика
Растр — это множество мелких точек, из которых может состоять изображение. В случае с компьютером растр — это пиксели, из которых состоит фотография.
Например, когда вы фотографируете на смартфон или цифровой фотоаппарат, вы получаете растровое изображение, которое состоит из множества отдельных точек. Если смотреть на экране телефона или компьютера, они не видны, но если сильно увеличить, то эти точки станут заметны.

👉 У растровой графики есть два главных параметра: размер изображения и глубина цвета.
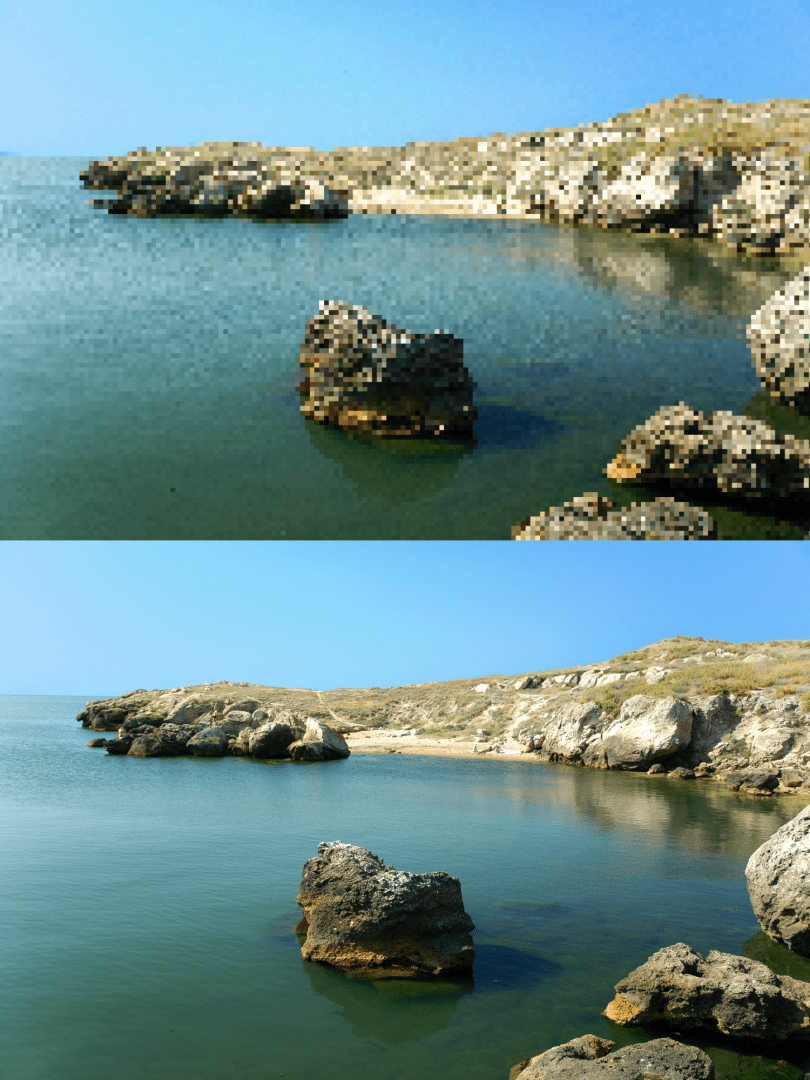
Размер изображения — это количество пикселей по горизонтали и вертикали. Чем больше размер, тем сильнее можно увеличивать картинку без потери качества. Например, возьмём одну и ту же фотографию, но у одной будет размер 100 на 200 пикселей, а у другой — 1000 на 2000 пикселей:

Общее правило такое: чем больше пикселей на фотографии, тем больше мелких деталей можно на ней разглядеть. Именно поэтому производители камер и смартфонов постоянно увеличивают количество пикселей у себя в устройствах.
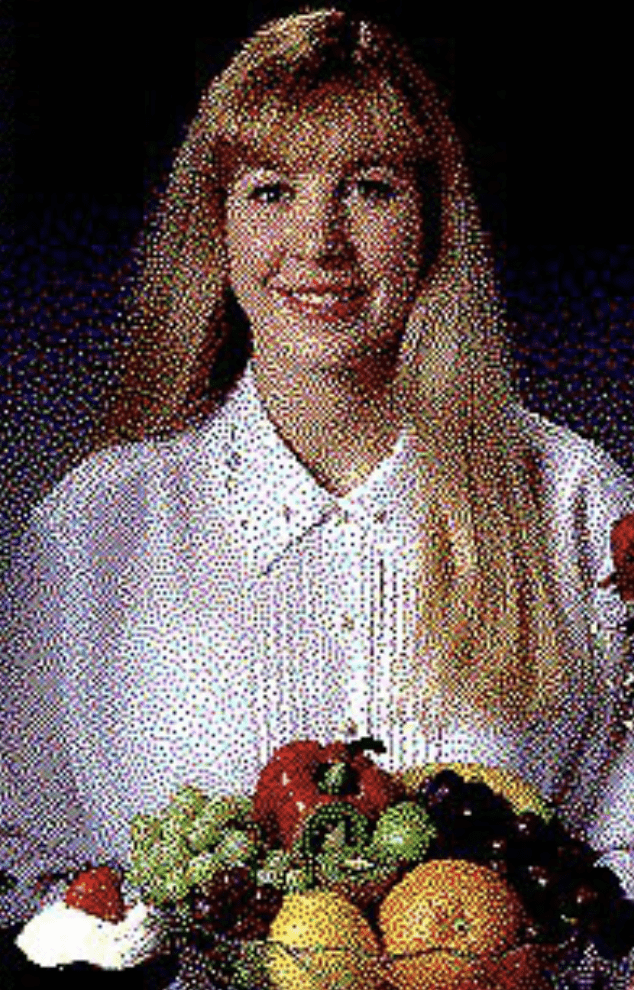
Глубина цвета. Представьте, что ваша камера в телефоне может различать только 16 цветов. В этом случае фотографии получались бы такими:

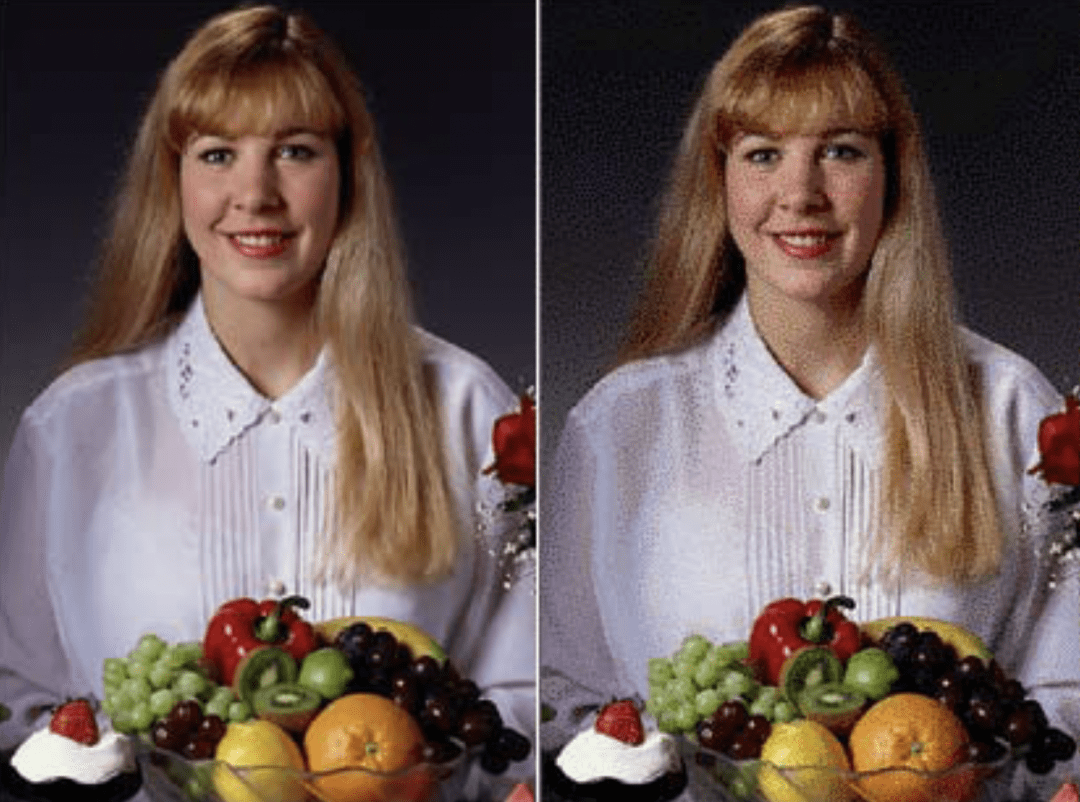
Это и есть глубина цвета — сколько разных оттенков присутствует на изображении. В нашем примере 16 цветов — это 4 бита, потому что 2 в 4 степени = 16. Сравните, как выглядит та же фотография с глубиной цвета 16 и 8 бит:

Главное применение растровой графики — фотографии и изображения с большой глубиной цвета и множеством деталей. Фотографии — это растр. Рисунки от руки — чаще всего растр. Если на изображении природа, люди, водичка или что угодно со множеством деталей, скорее всего, такое изображение будет растровым.
Компьютеры классно справляются с растровыми изображениями, потому что растр довольно прост в обработке. Компьютер ставит подряд нужное количество пикселей и красит их в нужные цвета. Операция простая, математика минимальная, просто нужно повторить её много раз. Компьютеры в этом сильны.
Векторная графика
В отличие от растровой графики, векторная состоит не из пикселей, а из математических формул. В такой графике каждое изображение нарисовано с помощью отдельных элементов:
Чтобы это нарисовать, у каждого элемента есть свои параметры, например:
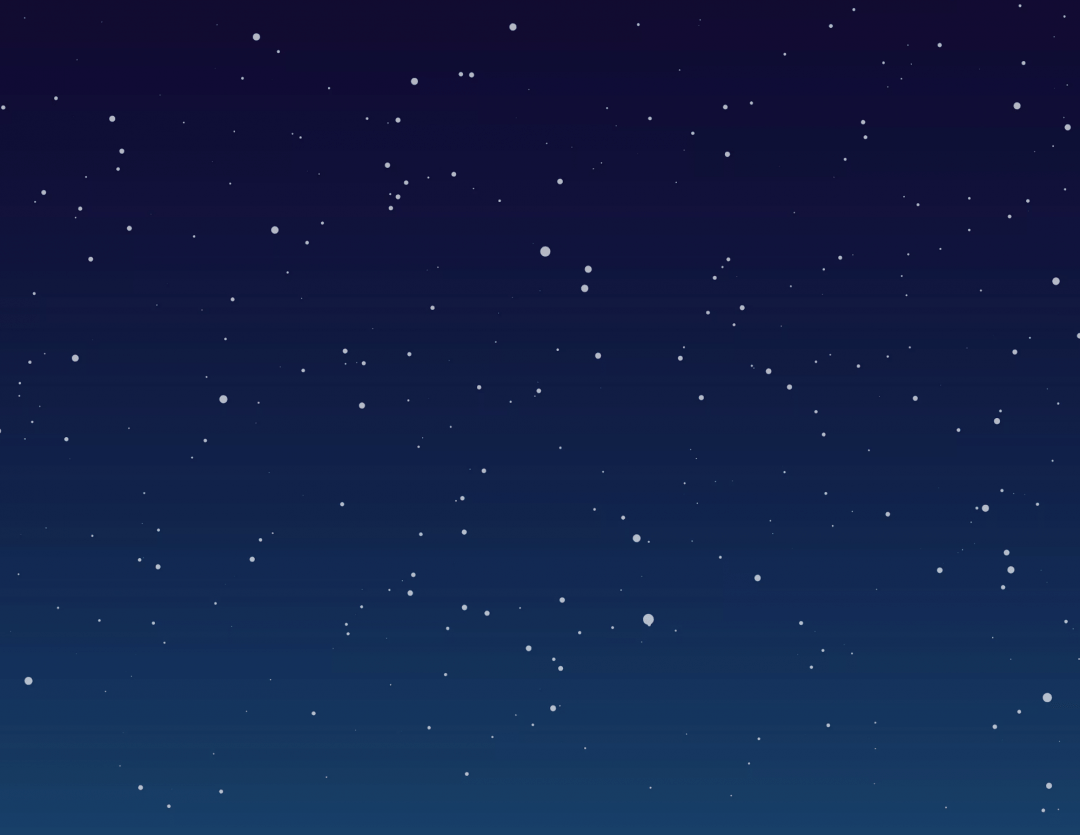
Если компьютеру нужно нарисовать звёздное небо, мы можем дать ему такие команды:
В итоге получим такой рисунок:

Так как мы не привязаны к размеру изображения, то по этим формулам компьютер может нам отрисовать звёздное небо любого размера — от обоев на телефон до рекламного билборда 4 на 6 метров. При этом при увеличении потери качества не происходит — компьютер просто получает от нас финальный размер изображения и рисует всё в нужных пропорциях.
👉 Сила векторной графики — в возможности бесконечно увеличивать и уменьшать размер изображения без потери качества. При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:
Минус векторной графики в том, что в ней очень сложно создать фотореалистичное изображение. Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:


Векторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества.
‘ src=’https://thecode.media/wp-content/uploads/2021/01/image9.png’ alt=’Векторная графика’> Иконки — Сергей Чикин
Что дальше
Будем осваивать векторную графику в CSS. Заодно потренируемся наводить красоту на страницах и попрактикуемся в коде.
Чем отличается векторная графика от растровой
Растровая графика
Изображение, построенное с помощью растровой технологии, представляет собой набор точек разных цветов – пикселей. Слово «растр» произошло от латинского «rastrum» и означает «решетка». Такая форма представления изображений действительно напоминает решетку из множества точек.
Растровая картинка состоит из пикселей такого маленького размера, что глаз человека воспринимает только все изображение целиком, не замечая, что оно состоит из отдельных точек. Такая графика обычно хранится в форматах JPEG, PNG, GIF.
Чтобы увидеть, как устроено такое изображение, можно увеличить масштаб картинки в одном из этих форматов файлов. Получится нечто напоминающее мозаику: сетка из квадратных точек. Качество растрового изображения зависит от числа пикселей и разнообразия оттенков цветов: чем больше, тем оно получается лучше. Например, чтобы получить качественную фотографию размером на лист А4, понадобится картинка из 8 миллионов точек.
Векторная графика
Слово «вектор» происходит от латинского «vector» и переводится как «несущий». Такая графика представляет собой не набор отдельных цветных точек, а математические формулы, описывающие элементы и направления их движения.
Каждая геометрическая фигура может задаваться формулой. Например, чтобы получить треугольник, компьютер получает данные о его размерах и местоположении и рисует готовое изображение. С помощью заранее известных формул можно вывести на экран линии, кривые, окружности, многоугольники и даже текст.
Достаточно только формулы фигуры, толщины и цвета линий, чтобы получить изображение любого размера. Такая картинка всегда идеальна по качеству и может быть распечатана в любом масштабе. При любом изменении размеров компьютер сам пересчитывает формулу и обновляет изображение, оставляя его контуры и границы четкими.
Основные отличия
Векторная и растровая графика используется в разных сферах, и каждая из них имеет свои преимущества и недостатки.
Различие между ними заключается в следующих особенностях:
При этом оба вида форматов могут дополнять друг друга и использоваться в комплексе. Например, в векторных файлах может содержаться растровая картинка. Такое сочетание часто применяется в верстке и полиграфии, помогая распечатать качественные материалы.
В своей работе мы каждый день используем оба типа графики. При подготовке макетов к распечатке всегда приходится выбирать, в каком формате создавать изображения. Решающее значение всегда зависит от конкретной цели и желаемого результата.
Подготавливая продукцию для печати, стоит учитывать, что в векторной графике линии и обводки должны иметь минимальную толщину от 0,07 мм (0,2 пункта).
В растровых полутоновых форматах (Contone) рекомендуется минимальное разрешение от 300 точек на дюйм (или в самом низком качестве – не меньше 150). В растровых битовых изображениях (Bitmap) качество должно быть от 300 пикселей на дюйм, а лучшего всего от 600 и выше.
При сжатии растровых форматов файлов лучше всего выбрать технологию ZIP, а для файлов в формате JPEG лучше всего установить максимальное значение показателей качества.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Векторное изображение и растровое изображение что такое
Для создания изображений применяются 2 технологии компьютерной графики:
1) векторная графика, в которой изображения строятся из векторов-линий;
2) растровая графика, в которой изображения строятся из точек.
Векторная графика
1) для обработки готовых рисунков и документов с целью улучшения их качества
2) для создания высококачественной рекламной продукции
3) для создания таблиц и графиков в документах
4) для создания иллюстраций, использующихся в полиграфической печати и мультимедийных электронных документах
5) для оформления иллюстраций к техническим книгам
6) для разработки иллюстративного материала для создания web-страниц.
Наиболее распространенными векторными графическими программами являются Visio, Illustrator, Corel Draw.
Векторные изображения – это рисунки, созданные с помощью графических объектов, которые можно описать математическими формулами. Каждое векторное изображение состоит из множества объектов – прямых и кривых линий, геометрических фигур. Все объекты называются векторами. Нарисовав круг с определенным радиусом, его можно произвольно перемещать, изменять цвет и размеры. Программа при этом будет выполнять преобразования, исходя из формы объекта, качество изображения будет оставаться неизменным. В файле с данными будут находиться формулы.
Векторные изображения на любом оборудовании воспроизводятся с максимальным качеством. Векторные программы являются наилучшим средством для создания высококачественных графических объектов, для которых важное назначение имеет сохранение четких контуров независимо от размера изображения. Каждый создаваемый контур представляет собой независимый объект, который можно перемещать, масштабировать, изменять. Векторная графика экономна в плане дискового пространства, необходимого для хранения изображения. Это связано с тем, что не само изображение, а некоторые основные данные и формулы, используя которые программа всякий раз воссоздает изображение заново. Описание цветовых характеристик незначительно увеличивает размер файла.
Векторная графика использует максимальные возможности разрешающей способности устройств ввода-вывода: принтеров и дисплеев. Векторная графика может включать в себя и изображения растровой графики. Важным преимуществом программ векторной графики являются развитые средства интеграции изображений и текста.
Разрешение векторных изображений.
Так как дисплей и принтер являются растровыми устройствами, то при передаче на них объектов векторной графики над ними выполняются операции растеризации. При выполнении этой операции линии векторного объекта разбиваются на небольшие прямолинейные отрезки. Чем меньше длина таких отрезков, тем более точно передается форма кривых линий, но при этом увеличивается количество элементарных отрезков, что существенно повышает сложность кривых линий. Если кривая линия окажется слишком сложной, то при ее растрировании может возникнуть ошибка, в результате которой эта кривая не будет напечатана. В связи с этим существует параметр, который называется разрешение на выходе векторных изображений и измеряется в количестве элементарных отрезков на дюйм и обозначается dpi. При передаче векторного изображения на монитор или принтер каждый элементарный отрезок соответствует нескольким точкам этих устройств и воспроизводится как растровое изображение.
1) векторная графика достаточно жесткая и ограничена в художественных живописных средствах
2) в программах векторной графики невозможно создавать и обрабатывать фотоизображения (вставлять можно)
3) векторный принцип описания изображений не позволяет автоматизировать ввод графической информации со сканера или цифровой камеры
Растровая графика. (Photoshop)
1) для открытия и редактирования различных типов цифровых изображений, в том числе фотографий
2) для выполнения цветовой коррекции изображения
3) для создания иллюстраций, использующихся в полиграфической печати и мультимедийных электронных документах
4) для разработки иллюстративного материала для создания web-страниц.
Растровые изображения – это изображения, построенные из отдельных цветных точек, которые называются пикселями. Растровое изображение представляет собой единый объект. Качество зависит от размера изображения. Каждый пиксель имеет строго определенное положение и цвет. Когда растровое изображение сохраняют в файле, то в нем находится массив из цветовых кодов для каждого пикселя. При обработке растровых изображений редактируются не конкретные объекты и контуры, а цветовые коды пикселей. Размер файла с растровым изображением зависит от количества пикселей. Растровые изображения обеспечивают достаточно высокую точность передачи цветов и полутонов. Поэтому они являются оптимальным средством представления фотографий. Качество растрового изображения напрямую зависти от разрешающей способности оборудования. Для представления растровых изображений всегда используется фиксированное число пикселей. Некорректная обработка растровых изображений, например произвольное изменение его размера или печать с более высоким разрешением, может привести к тому, что мелкие детали будут потеряны, а границы объектов будут неровными. Растровая графика реализует автоматизацию ввода изображений со сканера или цифровой фотокамеры. Растровая графика позволяет создавать в изображении различные фотоэффекты (размытость, зернистость и т. д.).
Разрешение растровых изображений.
Каждое растровое изображение содержит фиксированное количество пикселей. Поэтому для определения высоты и ширины такого изображения используется количество пикселей, располагающихся соответственно вдоль его вертикальной и горизонтальной границ. От количества пикселей в изображении и характеристик конкретного монитора зависит, каков будет размер этого изображения на экране. Растровое изображение сохраняется в виде групп пикселей с фиксированным разрешением. Разрешение изображения определяется плотностью пикселей в документе, измеряется плотностью пикселей на дюйм и обозначается ppi. Растровое изображение с высоким разрешением содержит больше пикселей, которые при этом имеют меньшие размеры, чем в аналогичном изображении с низким разрешением.
Рассмотрим пример изображения размером 1×1 дюйм. Предположим, что разрешение равно 72 ppi. Тогда данное изображение будет содержать следующее количество пикселей: 1*72 × 1*72 = 5184 пикселя. Если изображение 1×1 дюйм будет иметь разрешение 300 ppi, то будет содержать 90000 пикселей. За счет использования большего числа пикселей высокое разрешение позволяет получать при печати изображений более мелкие детали и более тонкие цветовые переходы. При более высоком разрешении кодируется большее количество пикселей, поэтому размер файла будет больше. Выбор оптимального разрешения зависит от того, на каком дисплее оно будет отображаться или на каком принтере будет напечатано. Если разрешение изображения ниже, чем разрешение принтера, то качество печати будет низким. Это связано с большим размером пикселей в этом случае.
Если разрешение изображения много выше, чем разрешение принтера, то печатная иллюстрация будет распечатана с максимальным качеством, которое позволяет получить принтер. При этом объем файла, где храниться изображение, будет тем больше, чем больше разрешение. Большой объем файла в свою очередь снижает скорость печати и скорость передачи файла по сети.
1) объем файла для хранения изображения определяется произведением площади изображения на разрешение и на глубину цвета. Поэтому для повышения качества изображения увеличивают разрешение, что приводит к увеличению объема файла.
2) при повороте растрового изображения с четкими тонкими вертикальными линиями на небольшой угол происходит искажение линий. Это означает, что при любых трансформациях (поворотах, масштабировании, наклонах) в растровой графике невозможно обойтись без искажений. Для получения качественной печатной иллюстрации или качественного изображения на экране монитора необходимо, чтобы разрешение растрового изображения на или разрешение на выходе для векторного изображения были несколько ниже, чем собственное разрешение принтера или монитора.