векторная графика с чего начать
2. Как научиться рисовать?
Если вам импонирует векторная графика и вы решили попробовать себя в этом деле, то, конечно же, в первую очередь встает вопрос: «Как научиться рисовать?»
Причем, тут я бы хотела обратить ваше внимание на факт, что обучение просто вектору, например, на курсах дизайна и в различных книгах, отличается от обучения стоковому вектору.
На курсах дизайна вас долго будут мурыжить с текстом, печатью и созданием всяких эффектов, что в стоковом векторе даже не применяется. На курсах дизайна вас будут учить «дизайнить», то есть большей частью размещать уже созданные кем-то ранее элементы, но а вовсе не рисованию с нуля.
Тут была бы уместна реклама какого-нибудь курса по стоковому вектору, но увы, подобного курса у меня еще нет, поэтому я просто сделаю несколько рекомендаций, как и что изучать.
Возвращаясь к основам, вот примерный список того, что вам нужно знать, а что не обязательно.
Нужно:
Смело пропускайте:
Для создания вектора вовсе не обязательно уметь рисовать на бумаге, но любые художественные навыки, а так же общее чувство прекрасного, конечно же, будут вам только плюсом.
Анализируя работы своих рефералов, я пришла к выводу, что одним из важных навыком является работа с формой (композицией) и цветом. Иногда не важна степень детализации картинки, как общая композиция и хорошо подобранные цвета.
Никогда не используйте ту палитру цветов, которая стоит по умолчанию, создавайте свои цвета или используйте уже готовые наборы.
Эта страница была показана 110842 раза.
Процесс создания векторной иллюстрации
Всем привет! Я художник-иллюстратор векторной графики. Недавно меня взяли в команду иллюстраторов студии мобильных игр для проекта, в котором требуется очень много качественных иллюстраций. Работаю удаленно под руководством арт директора.
Так вот я подумал, мои иллюстрации увидят только очень упорные игроки и коллеги, которые подписаны на меня в соцсетях. А работа достаточно сложная, и надеюсь, что заслуживает немного больше внимания. Делаю этот пост, чтобы вы, дорогие пикабушники, оценили результат и посмотрели как это делается. Если вам зайдёт, буду публиковать еще. Чтобы не выглядеть хвастуном, для примера взял сложную и не однозначную (проблемную в художественном плане) иллюстрацию.
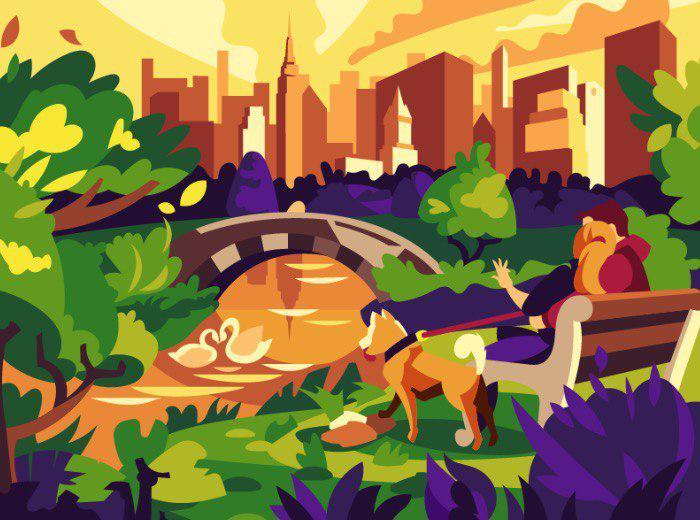
Итак, требования арт-директора: Autumn in the city.
Общие тех. характеристики как для раскраски на телефоне. То есть, не должно быть мелких деталей, тонких линий, градиентов и полупрозрачностей. Количество цветов не более 80.
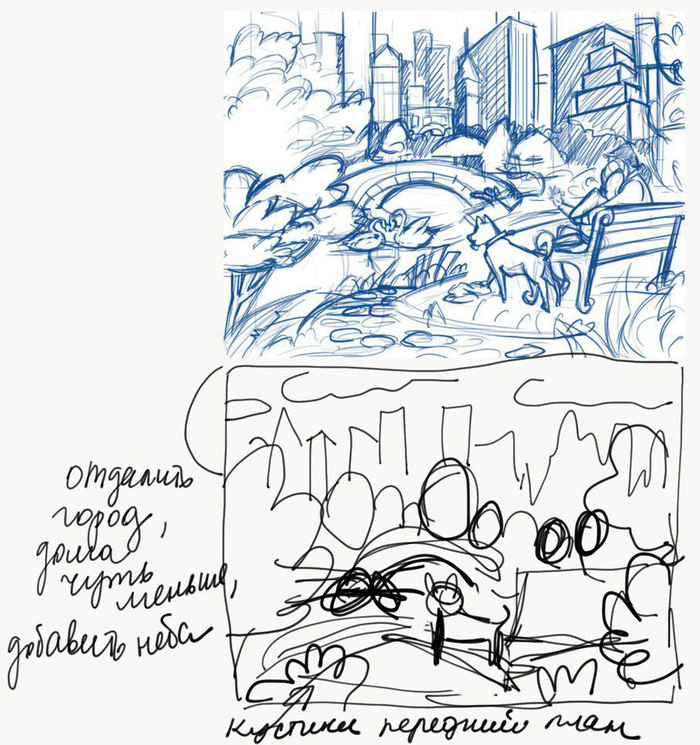
Делаю набросок, перелопатив кучу фотографий Центрального парка:
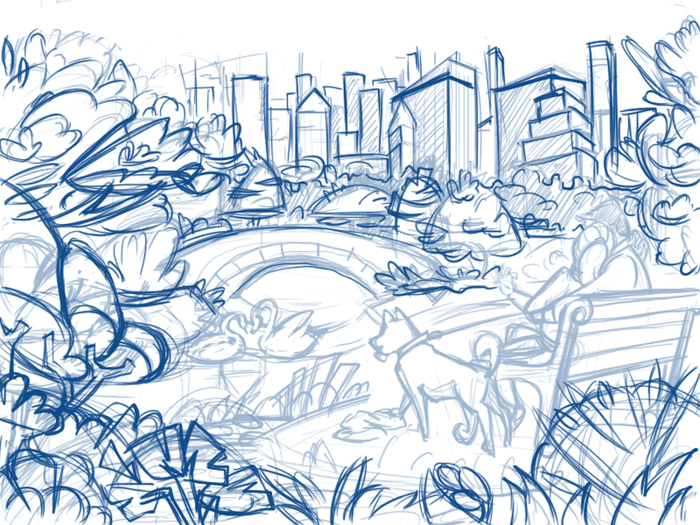
Подъезжает фидбэк от арт-директора:
Ок. Тут я добавил немного больше воздуха, но не стал отрисовывать прям всё. Решил
что разберусь потом:
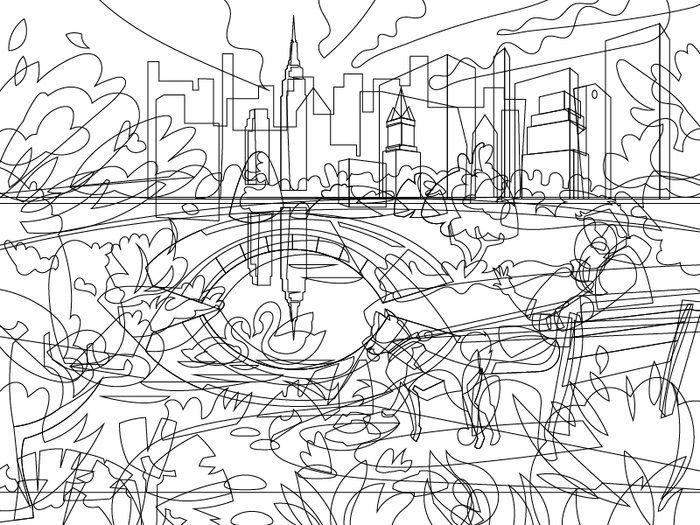
Промежуточный этап работы в векторе выглядит примерно так:
Рябит в глазах от насыщенности. Вторая попытка упорядочить цвета по другому:
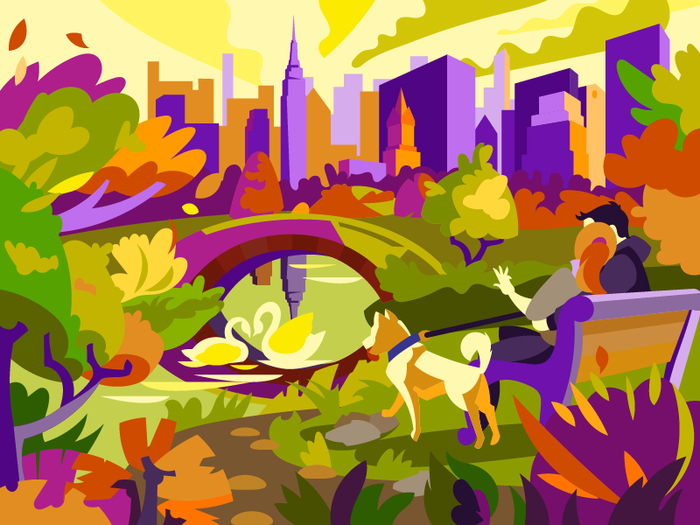
Вот вроде хорошо, ярко, игроку будет приятно красить. Ладно, отправляю арт директору, что скажет. По моему опыту работы бывает и так что заказчик выбирает тот вариант, который на мой взгляд самый провальный. Посмотрим что скажет. А она говорит: меня смущает отсутствие плановости. Ну это к цветам относится. По деталям и рисунку все нормально, хотелось бы чтобы читался берег потом озеро и вдалеке город. Наверное картинка, где больше желтого больше нравится, передний план бы подтянуть.
Да, в погоне за сочностью, забил на плановость. Говорю, что уберу яркость с дальнего плана (город):
Как видно, уменьшил яркость зданий и добавил яркости у растительности переднего плана. Плюсом, уменьшил лебедей и изменил немного цвета. Выглядит красиво, на мой взгляд. Но арт директор не довольна. Говорит, что иллюстрация отличается от того, что я делал раньше. Очень пёстро и нет целостности. И в целом с каждым разом мои работы становятся всё пестрее, теряют плановость. Сейчас я вижу что всё так, хотя на тот момент мой взгляд был замылен и мне казалось что всё отлично. Сошлись на том, что она сама поработает над этой иллюстрацией, чтобы я не тратил время. Вот результат:
После правок в самой студии стало выглядеть намного лучше. И композиционно правильнее и по цветам теплее, приятнее глазу. Мне очень нравится что получилось в итоге, правда стало больше похоже на лето. Но как мне объяснили, это связано с целью понижения сложности раскраски, чтобы игроку было проще. Для достижения этого, дизайнер студии уменьшил количество цветов и где-то упростил детали.
Вот примерно так выглядит процесс работы векторного иллюстратора. Теперь очень хочется выложить какую-нибудь работу из числа самых моих успешных. Если пост не заминусят, обязательно выложу.
Кому интересно поиграть, может даже хватит терпения дойти до этой иллюстрации, игра называется Gallery: раскраски и декор. Это не реклама, ссылок вставлять не буду. Вот и всё, спасибо за уделенное время! Напишите, стоит ли делать подобные посты.
9 Советов и секретов, как передать что угодно в векторе
Russian (Pусский) translation by Lexie Bykova (you can also view the original English article)
В этой статье я поделюсь с вами некоторыми полезными советами и секретами, как можно научиться «видеть в векторе» и суметь передавать что угодно с помощью векторных изображений.
1. Разбейте композицию на основные фигуры
Когда вы смотрите на объект, подумайте, из каких основных фигур он состоит.
Когда вы разобьете изображение на эти базовые фигуры, вам будет видно, как передать каждую из них. С помощью базовых фигур вы избавите себя от излишнего волнения.
В большинстве моих статей, где я использую стоковые фотографии, первым шагом является маркировка базовых фигур, и далее я работаю по ним. Многие компоненты рабочего процесса изменились, но этот шаг остается неизменным на протяжении более 10 лет.


2. Не пренебрегайте основными геометрическими фигурами
Я работаю с помощью стоковых фото, хотя это не единственный подход к иллюстрации. Многим иллюстраторам нет нужды обращаться к стоковой фотографии. Они могут полностью полагаться на собственные наброски и воображение. Когда вы работаете этим способом, и у вас нет четких фигур, не пренебрегайте геометрическими фигурами. Я говорю об окружностях, прямоугольниках и треугольниках. Однако в реальности не все будет вписываться в четкие рамки такой фигуры.


3. Ищите повторяющиеся элементы
Многие объекты и сцены имеют повторяющиеся элементы. Умение их различать сэкономит вам время работы. Если вы стремитесь к реалистичному эффекту, научитесь делать копии элементов, а затем модифицируйте их (цвет, текстуру, размер, ротацию), чтобы каждый выглядел уникальным. Нет ничего хуже, когда при реалистичной передаче все элементы выглядят идентичными копиями. Однако если вы работаете с более простыми элементами, нет ничего постыдного в копировании (или использовании более умного инструмента Трансформирования).
В статье «Как создать эффект «Лего» 3D в Adobe Illustrator» легко увидеть, что эти блоки созданы из повторяющихся элементов. Однако точности в результатах можно добиться, когда все углы и размеры блоков переданы сначала по отдельности, а затем уже собраны вместе с помощью копий.


Другим хорошим примером повторяющихся элементов станет эта замечательная статья о создании рисованной сцены с медведями с помощью повторяющихся фигур в Illustrator. Заметьте, как группы фигур скопированы, а затем модифицирован цвет и масштаб, чтобы создать разнообразие.


4. Экономьте время с помощью кистей
Подобно повторяющимся элементам работают и кисти. Если вы можете увидеть, как простой объект используется снова и снова, подумайте о том, чтобы создать из него кисть. Я люблю кисти и люблю наблюдать за тем, как креативно они используются в создании иллюстраций, а иногда даже становятся ключевым элементом иллюстрации.
Хорошим примером послужит мой урок о ночной сцене с котом. Если вы посмотрите на небо, там есть звезды. На создание каждой звезды уйдет слишком много времени, но с помощью Дискретной Кисти вы можете создать звезды разного размера и распределить их за считанные секунды. Забор также создан с помощью основных фигур и повторяющихся элементов с использованием эффекта Наложения!




Однако, если вы действительно хотите повысить свою креативность с помощью кистей, изучите этот урок о том, как создать кисть в виде змеи. В то время, как много труда уходит на создание одной змеи, представьте, что у вас есть клиент, которому нужна большая иллюстрация с несколькими змеями, и у каждой змеи должен быть такой же вид, как и у первой? Вам помогут узорные кисти, такой удобный инструмент.


Я могу говорить о кистях без устали, но давайте посмотрим, что еще есть для создания повторяющихся узоров.
5. Как насчет текстур?
В идеальном мире все бы было плоским. Там бы не было текстур. Там все было бы проще. Но мы не живем в таком мире. У поверхностей есть текстуры. К счастью есть несколько способв передать текстуры в векторе. Давайте рассмотрим некоторые из них.
Создание текстуры из узоров


Создание текстуры из эффектов


Создание текстуры из кистей
Видите, я не шутила, я люблю кисти! Здесь есть урок, который я создала довольно давно, о том, как использовать кисти для создания узора с эффектом гранж, и, с их помощью, стиль графики.
Не все текстуры симметричны, поэтому подумайте о применении кистей, когда текстура должна быть другой в разных местах.


6. Симметрические эффекты
Если у вас одна и более фигур, которые, кажется, имеют один и тот же стиль, или расположены внутри фигуры, тогда подумайте о том, чтобы создать графический стиль для передачи этой фигуры. У вас получится создать чистый и равномерный эффект для этих элементов, что сэкономит вам время.
У меня есть несколько примеров того, как используются графические стили в панели Оформления для того, чтобы передавать разные объекты. Попытаемся создать простой фрукт киви на основе одной фигуры.
Как видите, внутри закрытой равномерной фигуры фрукт киви забирает внутрь те же слои, что были снаружи. Вы узнаете, как создать стиль графики для объекта, когда можете отрезать часть фигуры, и она сможет стать частью общей фигуры.


Тем не менее, фигура не должна быть идеальным эллипсом. Как насчет создания авокадо на основе простой фигуры? Форма авокадо не является равносторонней фигурой. Это можно сделать, когда вы знаете, каким богатым ресурсом является ваша векторная программа. Ядро фрукта создано с помощью эффектов преобразования в фигуру и искажения.


Стили графики могут сделать больше для вас. Некоторые изображения можно создать, используя, по большей части, панель Оформление. Я знаю, ведь я создала эту сцену кухни, пользуясь, в основном, стилями графики в панели оформления!


Однако есть некоторые случаи «прямо из стоков», которые позволяют создать утонченные детали для ваших дизайнов, которые не будут считаться «обманом».
Создание фона с помощью трассировки изображения


Создайте фон с помощью градиента


8. Не усложняйте задачу
Даже с детальной передачей элементов нет необходимости иллюстрировать каждый из них для создания полной картины. Экстремальный пример приведен здесь, когда я использовала негативное пространство для заполнения графического изображения моей собаки Шелли, будучи щенком.
Мне не надо было передавать всю шерсть, потому что заполнение фона сделало это за меня. Я только добавила высветленные и затемненные участки красного, чтобы придать ей форму.


Если у вас есть творческое задание, в котором описаны конкретные требования к объекту или сцене, придерживайтесь его. Не усложняйте и не ошеломляйте зрителя.
Действительно ли вам нужно добавлять все эти волоски? Действительно ли надо создавать текстуру маленьких участков? Действительно ли нужно передавать трещину в стакане на полке, когда вы иллюстрируете большую композицию? Да, мы должны уделять внимание деталям, но не тем, которые только перегрузят дизайн и приведут к слишком «тяжелым» файлам.
9. Будьте последовательны
Хотя вы можете работать с каждым объектом по-разному, помните, что они все принадлежат одному дизайну, и им надо будет смотреться органично вместе, чтобы дизайн не был похож на смесь несвязанных предметов.
Здесь важно помнить несколько вещей:
Проверьте свои знания, просматривая изображения в стоках и окружающий мир
Я не шучу, когда говорю, что вижу в векторе. Когда я иду на прогулку, то визуально разбиваю новые для себя объекты на простые фигуры и думаю, как их можно передать. Итак, посмотрим на некоторые стоковые фото и применим нашу теорию на практике. Начну с простого. посмотрите на это изображение и решите, как его передать.

Помните, что может быть несколько разных подходов, и мой выбор может отличаться от выбора другого человека. Учитывая это, я бы так справилась с этой задачей:
А теперь попробуем передать другое изображение, более сложное. Конечно, можно до бесконечности говорить, как работать с ним, но в рамках этого упражнения, давайте выберем ключевые объекты и поверхности. Как бы вы подошли к работе над изображением внизу, где представлена группа людей с видом сверху?

Пора поделить его на части:
Я надеюсь, что эта статья дала вам более глубокое понимание того, как можно передать в векторе что угодно. Если вы хотите проверить меня, или кого-то еще, почему бы вам не загрузить изображение в комментарии и посмотреть, какие предложения будут по поводу того, как его можно передать? А если вам сложно передать что-то, вы можете спросить в комментариях у наших членов общества. Может быть, кто-то сможет помочь. Счастливо поработать!
Создание и работа с векторной графикой в Photoshop
Adobe Illustrator — это стандартное приложение для графического дизайна. Это лучший инструмент для работы с векторными файлами.
К сожалению, не у всех есть Illustrator, но у многих есть Photoshop. А в Photoshop есть базовая поддержка векторных изображений. В этом руководстве мы рассмотрим, как работать с векторной графикой в Photoshop в качестве замены Illustrator.
Что такое векторное изображение?
Photoshop в первую очередь предназначен для растровых изображений. Это полигональные изображения, нарисованные попиксельно. Они поддерживают огромное количество деталей, поэтому используются для фотографий. Размеры файлов могут быть большими, но вы не сможете увеличить их без потери качества.
Векторные изображения — это линии и кривые, генерируемые математическими формулами. Это означает, что вы можете изменять их размер бесконечно, а размеры файлов часто очень малы. Векторы отлично подходят для графического дизайна, включая разработку логотипов и значков.
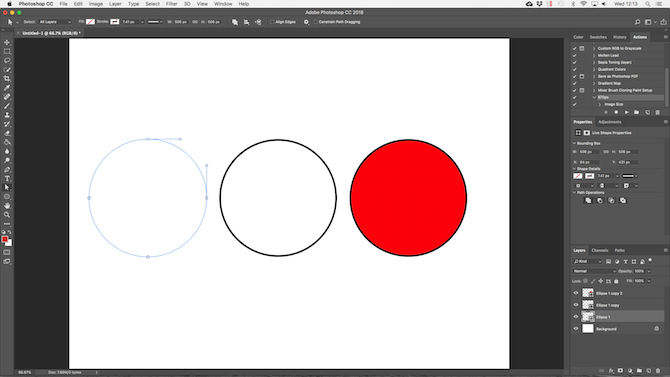
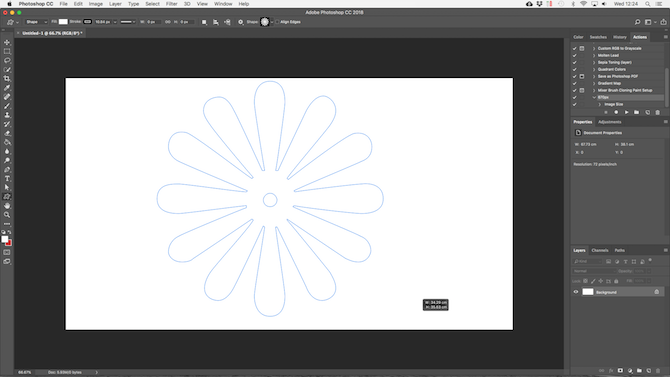
Часть векторного искусства состоит из нескольких объектов. Каждый объект — это линия или фигура, ребро которой определяется путем. В Photoshop путь показан тонкой синей линией (хотя он технически невидим).
Вы можете применять два типа цвета для каждого объекта.
Вы устанавливаете оба на панели параметров в верхней части экрана. Вы также можете установить либо Нет цвета если вы хотите, чтобы они оставались пустыми. Для обводки вы также можете установить толщину в пикселях и стиль. Сплошная линия по умолчанию.
В Photoshop вы рисуете векторные изображения с фигурами, линиями и текстом.
Нарисуйте векторные фигуры и линии
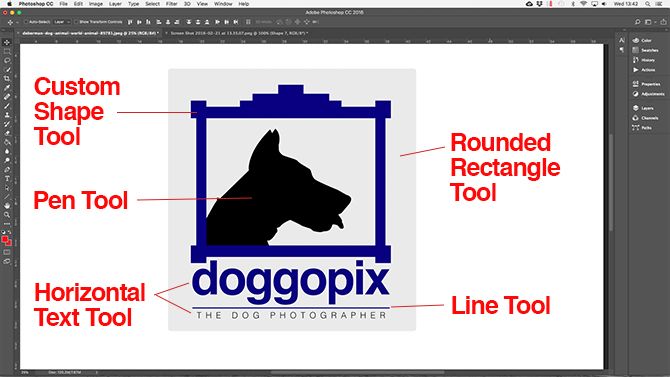
Photoshop поставляется с инструментами для рисования нескольких распространенных форм. По умолчанию Инструмент Прямоугольник выделено Нажмите и удерживайте эту иконку, чтобы открыть полный набор инструментов:
Вы всегда можете выбрать выделенный инструмент, нажав U на вашей клавиатуре. Или нажмите Shift + U циклически переключаться между инструментами, пока не найдете тот, который вам нужен. Горячие клавиши
хороший способ быстро ориентироваться в Photoshop.
Нарисуйте основные векторные фигуры
Выберите инструмент для фигуры, которую вы хотите нарисовать, затем добавьте заполнить а также Инсульт цвета.
Теперь нажмите и перетащите на свой холст. Форма рисуется из угла в любом направлении, которое вы перетаскиваете. Чтобы создать симметричную форму, такую как круг или квадрат, удерживайте нажатой клавишу Shift.
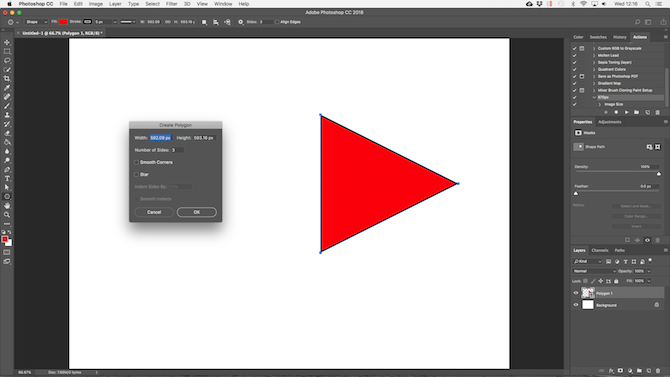
Чтобы нарисовать треугольник, выберите Инструмент Многоугольник. Нажмите один раз на свой холст, чтобы открыть Создать полигон окно настроек. Задавать Количество сторон в 3.
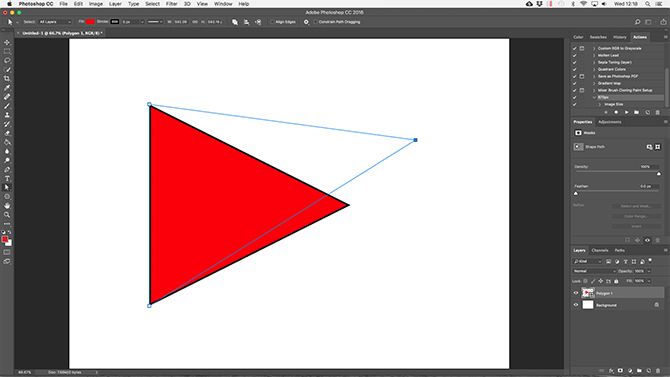
Изменить и редактировать векторные фигуры
Вы не ограничены основными фигурами при создании векторной графики в Photoshop. Они могут быть изменены очень быстро.
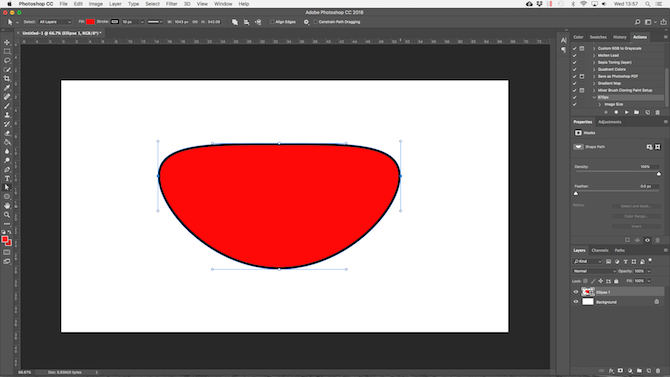
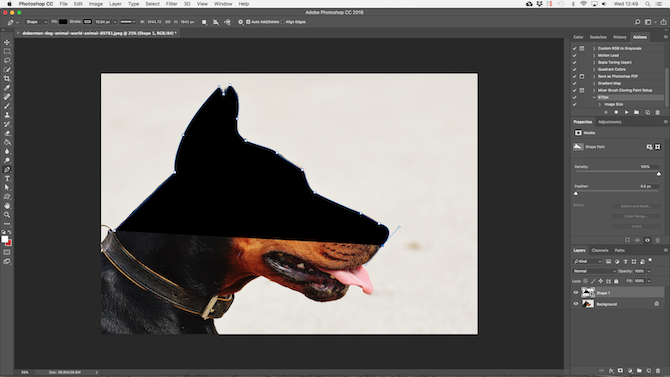
Сначала выберите форму. Это выделит форму и покажет точки привязки вдоль ее пути. Это точки, где фигура имеет углы или кривые.
Выбрать Инструмент прямого выбора с панели инструментов (нажмите и удерживайте Инструмент выбора пути значок, чтобы найти его). Нажмите на одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать фигуру.
Для более сложных изменений переместите две или более опорных точки одновременно. Нажмите один, чтобы выделить его, затем Shift + клик другой. Теперь используйте клавиши курсора на клавиатуре, чтобы переместить обе точки одновременно.
Объединить и объединить векторные фигуры
Для еще более сложных форм, вы можете использовать Путь Операции. Это позволяет объединять несколько фигур в новые.
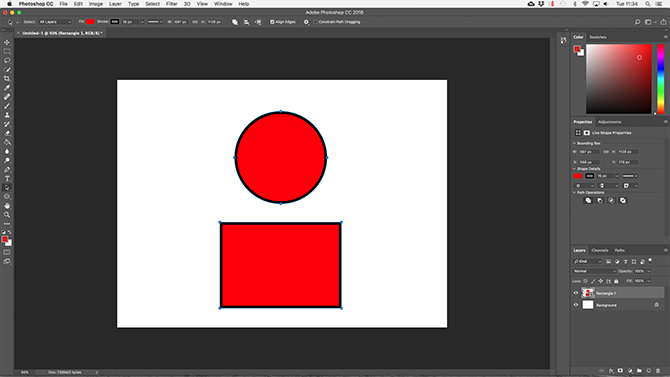
Начните с рисования фигуры на холсте. Далее нажмите Путь Операции Кнопка на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура идет на свой слой. Измените это, нажав Объединить формы.
Теперь нарисуйте другую форму. Это будет на том же слое, что и ваша первая фигура. Когда вам нужно переместить объекты по отдельности, используйте Инструмент выбора пути.
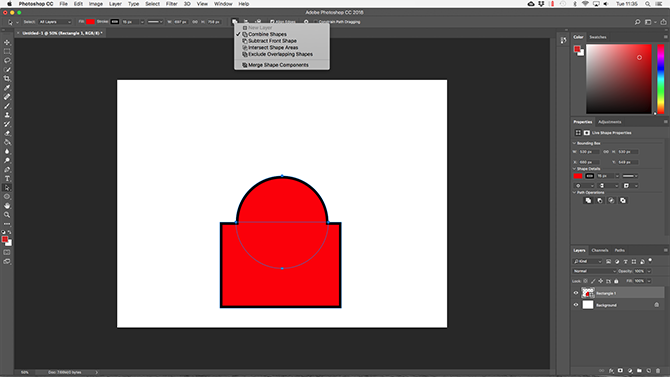
Перетащите вторую фигуру так, чтобы она перекрывала первую. Эти два сливаются в одну форму, хотя они остаются как отдельные объекты. Нажмите Объединить компоненты формы в Путь Операции объединить их в один объект.
Использовать Инструмент выбора пути выбрать вторую фигуру, которую вы нарисовали. Сейчас в Путь Операции выбирать Вычесть переднюю форму. Форма теперь удалена вместе с областью, где она перекрывается с первой формой.
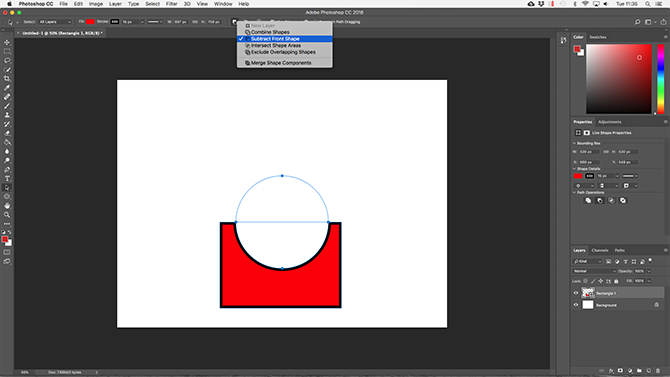
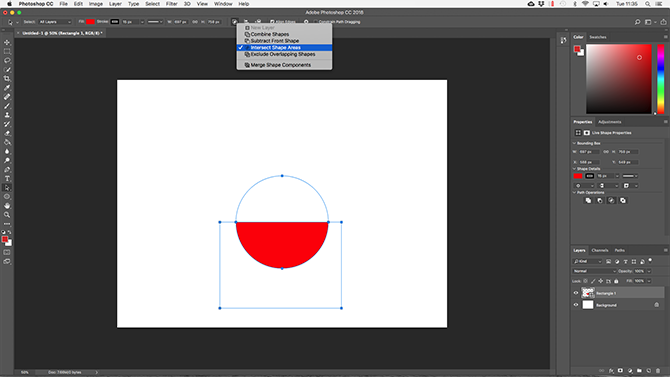
Выделите обе формы. В Путь Операции Выбрать Пересекаются области формы. Это удаляет обе формы, кроме областей, где они перекрываются. Мы используем эту опцию, чтобы создать полукруг.
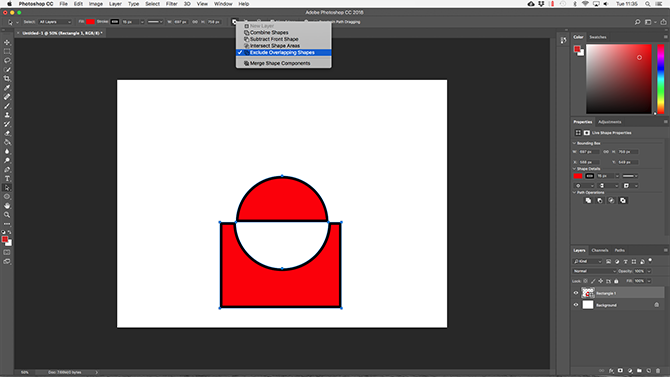
Наконец, выделите обе фигуры и выберите Исключить перекрывающиеся фигуры. Это удаляет область, где две фигуры перекрываются, и оставляет все остальное в такте.
Эти инструменты являются эффективным способом создания новых фигур, а также разделения или вырезания частей из существующих. Они также работают с Pen Tool и Text.
Рисовать векторные линии
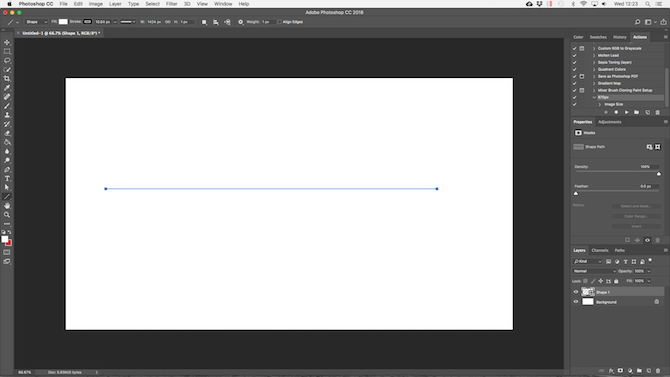
Есть два других связанных с формой инструмента, о которых нужно знать. Во-первых Инструмент Линия.
Выберите инструмент и установите Рост в панели параметров. Это устанавливает толщину линии. Затем нажмите и перетащите документ, чтобы нарисовать его. Удерживайте клавишу Shift, чтобы привязать линию к нулю или к 90 градусам.
У этого инструмента есть несколько скрытых функций, но по большей части вы будете использовать его для рисования прямой линии.
Рисование пользовательских векторных фигур
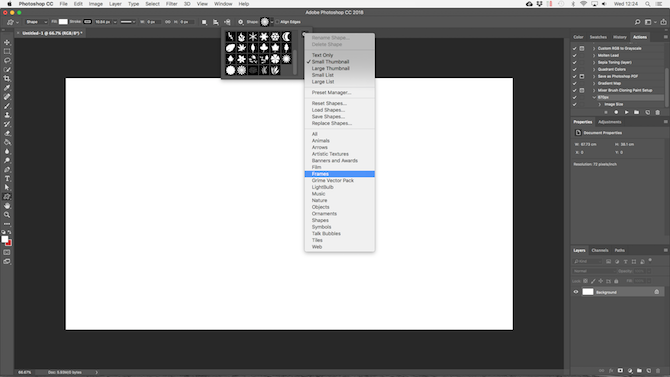
Наконец, Пользовательский инструмент Shape. Установите цвета заливки и обводки, затем нажмите форма вариант в панели параметров. Здесь вы можете выбрать одну из бесчисленных предустановленных пользовательских форм, которые предоставляет Photoshop.
Чтобы добавить больше фигур помимо начального выбора, нажмите настройки cog и выберите категорию для добавления. Существуют формы для любого использования — значки, речевые пузыри, стрелки, текстуры и многое другое. Вы также можете загружать сторонние фигуры.
Нажмите и перетащите, чтобы добавить форму к вашему изображению. Вы также можете нажать на холст, чтобы указать точную ширину и высоту.
Рисование векторов с помощью инструмента «Перо»
Если у вас есть опыт работы с Illustrator, вы будете знать, что используете инструмент Paintbrush для рисования от руки. В Photoshop есть Brush Tool, который выполняет аналогичную работу. Но в Photoshop этот инструмент не основан на векторах, поэтому его не следует использовать для рисования. Вы должны использовать Pen Tool вместо.
Pen Tool — одна из самых мощных функций в Photoshop. Вы будете часто использовать его для редактирования фотографий в Photoshop.
, поскольку он позволяет создавать очень точные выборы. Это также отлично подходит для рисования и векторной графики.
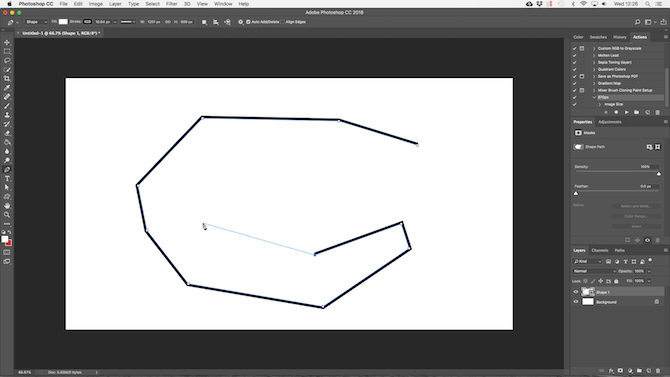
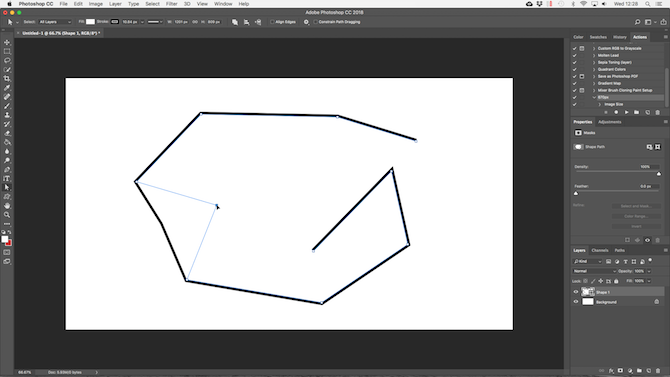
Начните с Pen Tool
Pen Tool работает путем рисования пути между опорными точками, которые вы создаете, когда нажимаете на холст. Добавьте обводку к пути, и вы можете нарисовать контур; добавить заливку, и вы можете нарисовать твердый объект. Для получения дополнительной информации, ознакомьтесь с нашим полным руководством по использованию Pen Tool.
Вот краткое руководство, чтобы вы начали:
Что делает Pen Tool настолько полезным, что вы можете вернуться и отредактировать свою форму в любое время:
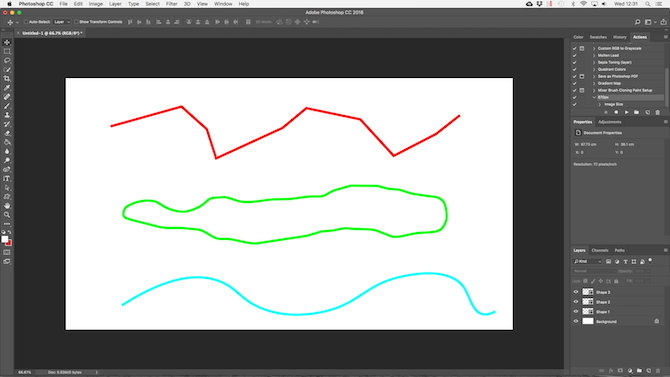
Три инструмента Pen
Фотошоп предлагает три разных ручки для рисования.
Pen Tool по умолчанию и наиболее гибкий вариант. Для начинающих мы рекомендуем использовать это в первую очередь для рисования прямых линий. Когда вы станете более продвинутым, вы можете использовать его для всего.
Freeform Pen Tool позволяет рисовать от руки, аналогично инструменту кисти. Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки генерируются автоматически при рисовании. Это отличный инструмент, если вы используете графический планшет
Инструмент Кривизна Pen позволяет легко рисовать кривые без необходимости играть с рулем, как с помощью основного инструмента «Перо».
Проследить изображение как вектор в Photoshop
Как только вы научитесь пользоваться различными инструментами пера, вы сможете использовать их для отслеживания изображений. Это позволяет превратить отсканированный эскиз или объект на фотографии в векторное изображение.
Откройте изображение в Photoshop и увеличьте масштаб. Теперь выберите Pen Tool и поместите вашу первую опорную точку на границе объекта, который вы хотите отследить. Ваш новый рисунок автоматически перейдет на собственный слой. Продолжайте нажимать по краям, чтобы создать свой путь.
Если объект, который вы отслеживаете, находится на простом фоне, попробуйте Freeform Pen Tool с магнитные опция активирована в панели параметров. Это привязывает ваш путь к краю объекта.
Работа с векторным текстом в фотошопе
Использование текста в Photoshop довольно очевидно. Выберите Инструмент горизонтального текста (T), нажмите на изображение холста, чтобы создать текстовое поле, а затем введите. Вы можете настроить шрифт, размер, вес и все остальное, как в любом другом приложении.
Для обычного текста установите цвет заливки, но не обводку. Применяйте обводку только для сильно стилизованного текста.
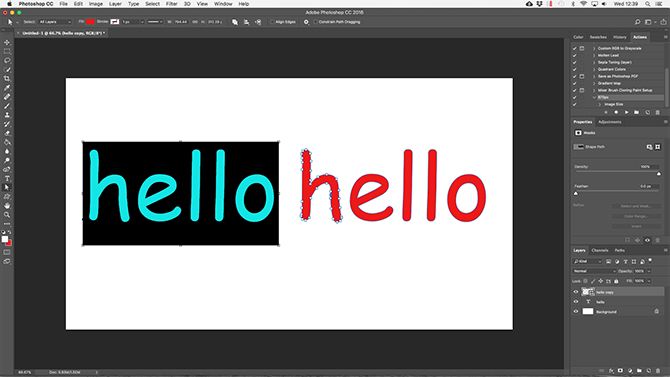
Когда вы закончите, вы можете преобразовать текст в векторный объект. Выделите текст и перейдите к Тип> Преобразовать в форму. Это позволяет вам получить доступ к точкам привязки для каждого персонажа, так что вы можете настроить их индивидуально. Это удобно для изменения цвета одной буквы или изменения внешнего вида шрифта.
После преобразования текст перестает редактироваться. Рекомендуется дублировать, а затем скрыть исходный текстовый слой на тот случай, если вам понадобится резервная копия.
Управление векторными объектами
Для создания вашего произведения искусства вам нужно, чтобы все эти объекты находились в правильном положении и в нужном размере. Вот как это сделать.
Векторная графика в фотошопе: все вместе
Теперь вы знаете, как использовать все инструменты, вы можете собрать их вместе, чтобы создавать свои собственные произведения векторной графики.
Photoshop не является подлинной альтернативой Illustrator
для тех, кто серьезно относится к графическому дизайну. Но для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
Вы используете Photoshop для векторной графики? Какие еще у вас есть советы по созданию векторов в Photoshop? Поделитесь своими мыслями ниже!