веб версия что это такое

Сегодня существует такое понятие как Веб версия. Что значит Веб-версия?
Похожие материалы
Что значит ВТО? Что такое ВТО в вязании? Расшифровка аббревиатуры ВТО.
Что означает термин Инкогнито? Что такое режим Инкогнито? Перевод слова Инкогнито.
Что означает термин Cop? Что такое Коп? Происхождение слова Коп.
Что означает термин Кэшбек? Что такое Кэшбек? Перевод слова Кэшбек.
Что значит Эко в медицине? Что значит Эко в КС? Что такое Протокол Эко? Что означает Эко Бабл?
Что подразумевается под словом Эстетика? Как правильно понять этот термин?
Что такое веб сайт, для чего нужен и как создать его
В данном уроке разберемся с базовым понятием — веб-сайт. Также поговорим для чего он нужен, как работает web сайт, как его создать (сделать) бесплатно, не имея никаких специальных навыков.
Определение — Что означает веб сайт?
Веб-сайт (Web-site), сокращенно сайт (site) — совокупность общедоступных взаимосвязанных веб-страниц, которые используют одно доменное имя. Веб-сайты могут создаваться и поддерживаться отдельным лицом, группой, бизнесом или организацией для различных целей. Вместе все общедоступные веб-сайты составляют всемирную паутину.
Если говорить простым языком, сайт – это адрес расположенный в интернете, на котором находится какая-нибудь информация (текста, видео, фотографии, документы, музыка и прочее). А интернет – это получается сборник таких адресов.
Или так: сейчас вы находитесь в браузере на веб-странице и читаете эту информацию, также вы можете перейти на другие страницы и все страницы в совокупности (в приделах данного веб-проекта) и есть сайт.
Элементы сайта
Замечательный прогресс в технологиях создания веб-сайтов и безграничные возможности человеческого воображения определили огромное разнообразие веб-сайтов, которые мы видим сегодня в Интернете, когда задаем вопросы yandex, google и другим поисковым системам. Однако все они содержат некоторые базовые элементы, которые делают их легко узнаваемыми пользователями с точки зрения функциональности — домашняя страница (также известная как индексная), первая страница, которую мы видим при входе на web проект; меню — состоящее из гиперссылок (ссылки на основные страницы или разделы); основной контент (содержимое), область нижнего колонтитула (footer или подвал) с важными ссылками, информацией об авторских правах и тому подобное. С помощью гиперссылок посетитель перенаправляется с одной веб-страницы проекта на другую.
Типы сайтов
Веб-сайтов на данный момент большое разнообразие: образовательные, новостные, порнографические, форумы, социальные сети, сайты электронной коммерции (интернет магазины), блоги, лендинги и прочие.
Из чего состоит сайт
Контент – содержимое веб-страниц: изображения, видео, текст и прочие файлы.
На заметку: оптимизация контента – один из важнейших этапов продвижения сайта.
Как работает web сайт (видео)
Довольно нудная лекция института, кто хочет копнуть глубже: сокеты, протоколы и т.п., смотрите.
Можно ли создать сайт самостоятельно и нужны для этого какие-нибудь знания (навыки)
Когда я учился делать сайты (начало 2010 г.), не знал что существуют CMS системы (они уже были в то время, но их было мало, русской документации не было). Чтобы создать простенький сайт состоящий из 5 страниц (с картинками, меню, прочими элементами), мне пришлось освоить HTML (гипертекстовая разметка), CSS (каскадные таблицы стилей – отвечают за внешний вид сайта), на это у меня ушло 3 недели (освоил не до уровня гуру – за это время) – следовательно на создание убого сайта ушло 3 недели, это при условии что я не плохо работал с редакторами изображений) + в дальнейшем осваивал js и php.
Сейчас 2020 год, сайт может создать любой человек (хоть школьник 3 класса) без каких-либо специальных знаний и даже бесплатно. Для этого сейчас существует множество интернет сервисов и CMS систем.
Примечание! Это все касается типовых шаблонных сайтов (лендинги, визитки, блоги, даже соц. сети и интернет магазины с базовым функционалом). Если нужны не стандартные (уникальные) решения, придется обращаться к помощи специалистов.
Обзор двух инструментов для самостоятельного создания сайта
Конструктор Тильда + Видео-обзор основных функций.
http://tilda.cc/ru/ (откроется в новом окне)
С вордпресс немного по сложнее, но если вы хотите больше функций и гибкости, то лучше воспользоваться им.
На самом деле бесплатных сервисов, движков, десктопных программ, фреймферков огромное количество. В рамках обучения по созданию и продвижению сайтов я буду рассказывать про WordPress и MODX (для более продвинутых).
Надеюсь я доходчиво все объяснил, если остались вопросы, задавайте, с радостью отвечу.
Значение слова «веб-версия»
веб-ве́рсия
1. вариант чего-либо, размещённый в интернете
Делаем Карту слов лучше вместе

Спасибо! Я стал чуточку лучше понимать мир эмоций.
Вопрос: противоминный — это что-то нейтральное, положительное или отрицательное?
Синонимы к слову «веб-версия»
Предложения со словом «веб-версия»
Понятия, связанные со словом «веб-версия»
Отправить комментарий
Предложения со словом «веб-версия»
По сути, веб-версия работает в режиме read-only.
Второй способ – с помощью веб-версии Instagram. То есть нужно зайти с компьютера в любой браузер и вбить в адресную строку [битая ссылка] Instagram.com.
Как я уже писал, Instagram – это большей частью мобильное приложение. Но при этом веб-версия имеет гораздо меньше функций и возможностей.
Синонимы к слову «веб-версия»
Карта слов и выражений русского языка
Онлайн-тезаурус с возможностью поиска ассоциаций, синонимов, контекстных связей и примеров предложений к словам и выражениям русского языка.
Справочная информация по склонению имён существительных и прилагательных, спряжению глаголов, а также морфемному строению слов.
Сайт оснащён мощной системой поиска с поддержкой русской морфологии.
Что такое web-страница и web-сайт: какие виды существуют и как их создают
Рад приветствовать вас дорогие читатели! Продолжаем говорить с вами об интернете и обо всем, что с ним связано. В прошлой статье мы с вами узнали о том, что всемирная паутина это виртуальная сеть, связывающая между собой веб-страницы и веб-сайты гиперссылками.
А что такое web-страница и web-сайт будем разбираться сегодня. А также узнаем, как их создают, основные виды и с помощью, каких программ их просматривают.
В общем, устраивайтесь поудобней я приступаю к обзору.
Что понимается под web-страницей и web-сайтом
Web-страница – это созданный документ в формате html, который может включать в себя видео, фото, текст, графику, гиперссылки.
Основное содержимое веб-страницы можно назвать контентом. А главной целью создания этих страниц является предоставление нам информации посредством всемирной паутины.
Вот вы сейчас читаете эту статью, которая как раз и располагается на такой странице.
А вот объединение этих самых веб-страниц между собой одной тематикой, веб-дизайном и ссылками называют web-сайтом.
Веб-сайты, как правило, объединены под одним адресом (домен) и принадлежат они частному лицу или организации.
Вот небольшой пример:
Возьмем этот блог – он принадлежит мне, а я (частное лицо) и его адресом является домен webnub.ru (имя сайта)
Но есть и такие варианты как:
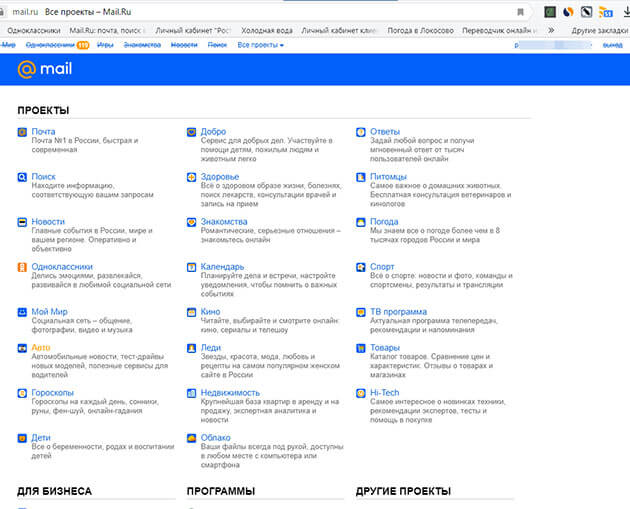
Первым вариантом, как правило, пользуются веб-порталы (большие сайты) для того чтобы удобно представлять свои услуги вот к примеру Mail.ru:
Все перечислять не буду, так как их много, но если интересно, то на главной странице этого портала перейдите по ссылке «все проекты»
Второй вариант в большинстве случаев используют бесплатные хостинги.
Для примера вот один из самых популярных Wix.com.
Внимание! Если вы когда-нибудь захотите создать свой сайт, к примеру, как у меня личный блог то рекомендую сразу воспользоваться услугами платного хостинга. Для того чтобы впоследствии избежать многих проблем с загрузкой, доступностью и с продвижением в поисковых системах.
Не будем отвлекаться и продолжим
Для того чтобы страницы или сайт были доступны для просмотра пользователям они должны быть загружены на веб-сервер ну а что это такое вы можете прочитать в этой статье здесь.
А предоставляют эти услуги хостинги, которые арендуют веб-серверы.
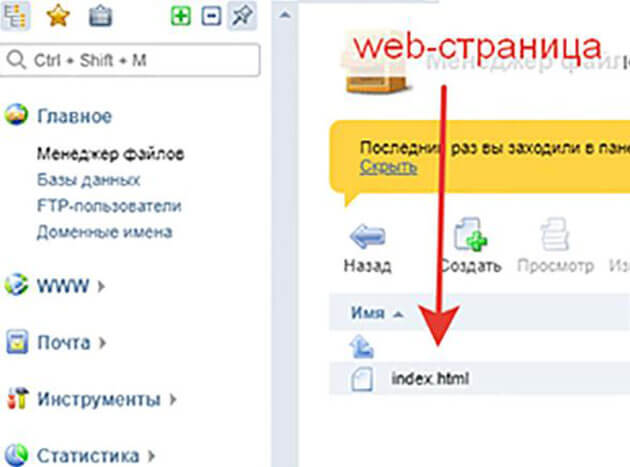
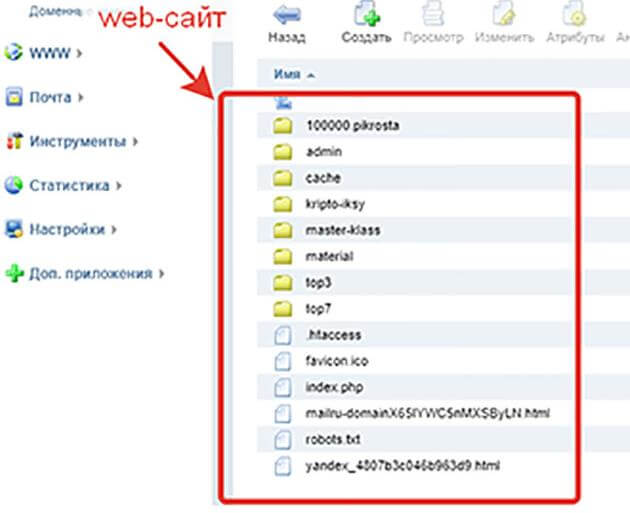
А вот так они выглядят уже загруженные страница и сайт.
Теперь я думаю, вам стало все понятно. Если нет, то пишите вопросы в комментариях. Рад буду ответить.
А также для просмотра страниц и сайтов на вашем устройстве должны быть установлены специальные программы. О них мы поговорим ниже. Так что читайте статью до конца.
И так определение разобрали, теперь давайте рассмотрим, как их создают.
Как они создаются
Раньше для того чтобы создать сайт требовался специалист знающий языки программирования и каждая страница писалась в ручную. Если требовались изменения, то опять привлекали спеца.
Сейчас все упростилось и есть технологии, которые позволяют создать сайт любому пользователю.
Но давайте не будем спешить и разберем все по порядку.
В области создания сайтов можно выделить два способа:
В первом случае создается один или несколько документов в формате html или htm в зависимости, что именно нужно сделать страницу или сайт.
И с помощью специального языка разметки HTML и специалиста в этой области (верстальщик) пишется код, где прописывается расположение картинок, текста, таблиц и.т.д
После написания кода данные файлы загружаются на хостинг где и находятся в корневой папке сервера.
Во втором случае используется целая система управления контентом (CMS) в народе ее называют «движок».
Сейчас существует несколько видов движков вот самые популярные:
Вот кстати этот блог создан на движке WordPress.
И если вам интересно узнать, как все этапы создания выглядят изнутри обязательно подпишитесь на обновления и следите за рубрикой «Реалити по созданию блога на WordPress»
В настоящее время эти системы управления поддерживаются практически любыми хостингами. И создание сайта превращается в сплошное удовольствие в отличие от первого случая.
Управление сайтом, созданным на движке, осуществляется через админ-панель, и разобраться здесь сможет даже новичок.
Для полноценной реализации все ваших задумок для них создаются специальные плагины. Установить их тоже не составит труда.
Написано также множество тем (платных и бесплатных), с помощью которых можно сделать так чтобы ваш сайт внешне отличался от других и был уникальным.
На сегодняшний день это способ создания сайтов наиболее популярен.
Виды страниц
Все страницы можно подразделить на несколько видов:
Статические
Статическая страница, по сути, является простым файлом, который загружен и находится на сервере. И выглядит она всегда одинаково независимо от действий пользователя.
Статические сайты содержат всего несколько страниц и изменения на них можно производить, непосредственно изменяя код в самих файлах. А сделать это сможет не каждый.
Динамические
Содержимое данной страницы генерируется автоматически в зависимости от вводимого запроса пользователем.
Сами же страницы могут реагировать на действия совершённые пользователем и изменяться.
Информация таких страниц выводится из баз данных. А применяются для этого такие технологии как PHP, Java,
Персональные
Ну, с персональными страницами все гораздо проще они создаются для представления конкретного человека, особы или героя и неважно официально или нет.
Самый простой пример это личная страничка ВКонтакте.
Виды сайтов
В отличии от страниц их встречается гораздо больше, и подразделить их можно на три основных вида:
Сайты по доступности можно разделить на следующие виды:
По расположению делятся так:
По предоставлению информации сайты можно разделить на два вида:
Коммерческие
К таким сайтам можно отнести следующие виды:
1 Интернет–магазины – это площадка с каталогом товаров с возможностью заказа и оплаты, а также выбора способа доставки.
2 Сайт–визитка – это одна или несколько страниц, где кратко описывается деятельность компании ее контакты. Это удобный и самое главное дешевый способ для начинающих бизнесменов рассказать о своих услугах.
3 Корпоративные – с помощью таких сайтов владельцы бизнеса не только рассказывают о своих услугах, а также предоставляют возможность сделать заказ, так как каталог товаров и услуг находится на сайте. Рассказывают о проводимых акциях и.т.д
4 Landing Page–предназначены для продажи, как правило, конкретного товара или услуги. Используются предпринимателями отдельно от своего основного сайта. Но встречаются случаи, когда используется и совместно с основным сайтом.
Такие сайты используют СРА сети (оплата за действие) для продажи товаров (офферы)
Некоммерческие
Такие сайты еще называют информационные. В основном создаются для заработка. Хотя встречаются и исключения.
И здесь можно выделить просто огромное количество подвидов:
Новостные
На страницах этих сайтов в основном публикуются небольшие новости и по большой части привлекают они только событийный трафик. И поэтому над ними требуется ежедневная работа.
И прежде чем создавать такой ресурс нужно все взвесить ведь затрат он тоже потребует немалых. Хотя прибыль он может принести огромную.
Также эти сайты можно подразделить на региональные и общие.
В роли региональных выступают, как правило, городские порталы, которые могут нести в себе элементы блога.
Статьи, опубликованные в них способны приводить дополнительный трафик. На данный момент пробиться в этой ниши просто нереально, так как в каждом городе или регионе они уже есть.
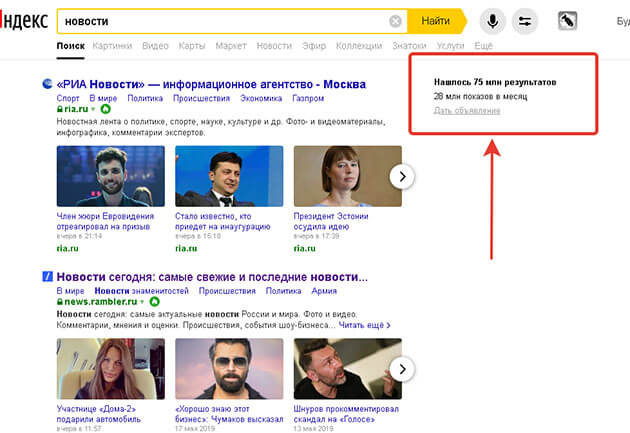
К общим относятся сайты, в которых публикуются новости из всех сфер нашей жизни. Найти их не составляет труда. Просто наберите в любом поисковике «Новости».
Результаты, думаю, не стоит комментировать там и так все ясно.
Порталы
Это большие тематические сайты, включающие в себя огромный функционал. На нем ведется активное взаимодействие с пользователями, что способствует огромной посещаемости.
Порталы включают в себя функционал других сайтов, это могут быть блоги, форумы, новости.
На них обязательно есть возможность вставки видео, фото. Возможность отправлять сообщения пользователям. И как правило, отлично организован поиск информации.
Блоги
В них регулярно публикуются статьи на определенную тематику. Самый простой пример это этот сайт, где вы читаете эту статью.
Более подробно об этом виде сайта я писал в статье: Что такое блог и для чего он нужен
Статейники
Еще их называют контент-сайты.
Они создается только с одной целью это заработок. Как правило, это узконаправленный проект. На нем ведется обзор одной тематики.
Заработок на таких сайтах идет через контекстную рекламу, тизерные сети и партнерские программы.
Самое главное в таких проектах нужно выбрать прибыльную тематику (нишу), составить семантическое ядро и писать уникальные тексты, оптимизированные под поисковые запросы.
Кстати очень скоро все эти вопросы я буду разбирать более подробно. Так что если вас это интересует, подписывайтесь на обновления блога чтобы не пропустить выхода новых статей.
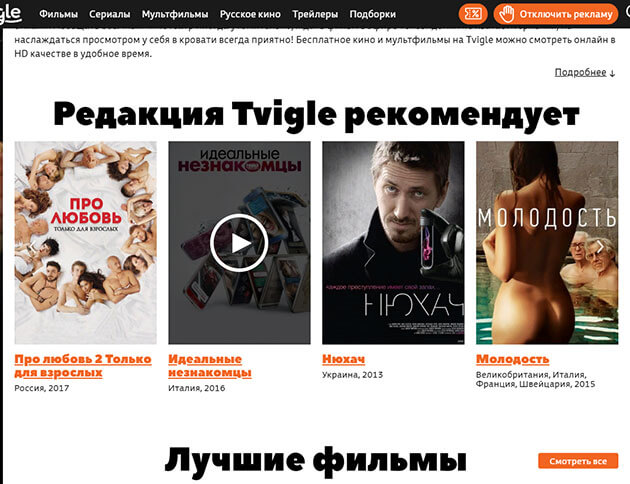
Видео-сайты
Суть заключается в том, чтобы как больше загрузить видео с оригинальным описанием.
По моему мнению, эти сайты уходят в прошлое их вытесняют поисковики и видео хостинги. К примеру, Яндекс и YouTube.
В поисковиках можно посмотреть видео сразу же через их интерфейс. Это гораздо удобнее, чем переходить на сайт искать видео еще и зарегистрироваться надо.
Социальные
Создаются в основном для общения пользователей. Но сейчас используя функционал социальных сетей, многие предприниматели продвигают свои проекты, рекламируют товары и услуги.
А некоторые вообще перенесли свои блоги на платформу соц сети и неплохо на этом зарабатывают деньги.
Такую возможность предоставляет ВКонтакте. Вы можете создать свой личный паблик и писать там полноценные статьи. Плюсом в этом способе является то, что не нужно будет покупать домен и искать хостинг.
Форумы
Такие сайты объединяют пользователей интересующихся одной или несколькими схожими тематиками. Здесь более опытные пользователи помогают советами новичкам, отвечая на их вопросы.
Справочники
Зачастую контент этих сайтов даже не уникален, так как владельцы используют копипаст. Здесь публикуются законы, различные инструкции по пользованию различными устройствами и.т.д
Веб-сервисы
Создаются для того чтобы помочь пользователям решать технические вопросы. Вот пример нескольких сервисов
Поисковые системы – после ввода запроса пользователем, система находит сайт, где наилучшим образом раскрыта тема запроса. Самыми популярными являются поисковики от Яндекса и Google
Почта Яндекса – осуществляет прием и отправку электронных писем.
JustClick – помогает собирать базу подписчиков, и организовать взаимодействие с ними.
Advego (биржа контента)– с помощью нее лично я проверяю тексты статей на уникальность, провожу Seo-анализ текстов. Здесь также можно купить статьи для ваших блогов, посетить форум и задать интересующие вопросы.
В категорию сервисов можно отнести также различные переводчики, сайты погоды, регистраторов доменов, хостинги и.т.д
Адалт и Дорвеи
Эти сайты можно отнести к отдельной категории. Они создаются для обмана поисковых систем. Но со временем их все равно вычисляют и блокируют.
Большинство владельцев таких ресурсов просто не успевают зарабатывать, так как попадают в бан.
Давайте разберемся, как именно здесь все устроено.
Адалт – это сайт с тематикой помеченной возрастным ограничением 18+ для взрослых. Заработок здесь приносят тизерные сети и различные VIP доступы к контенту и подписка на рассылку (как правило, это спам)
Дорвеи – используются для перенаправления трафика на определенный сайт всеми возможными способами:
Вот мы с вами рассмотрели основные виды сайтов, которые встречаются сейчас в интернете.
Программы для просмотра
Для просмотра веб-страниц и веб-сайтов существует специальные программы, которые нужно установить на ваше устройство будь то компьютер, телефон или планшет неважно.
И называются они браузеры.
Браузер – это программа целью, которой является поиск и отображение страниц и сайтов.
Внимание! Не путайте браузер с поисковыми системами браузер это программа, поисковая система это специальный сайт.
Путают их и за того что при запуске браузера чаще всего первое что мы видим это поисковую систему.
Так вот наиболее популярными браузерами являются:
На самом деле их гораздо больше. Но на начальном этапе освоения интернета вам вполне будет достаточно этих трех.
Если вас интересует список лучших браузеров то рекомендую прочитать статью: Виды браузеров для интернета и какой лучше выбрать для работы.
Лично у меня установлены всего два это Яндекс Браузер и Google Chrome
Но работаю я в основном в браузере от Яндекса.
Как искать
Для прямого доступа к страницам и сайтам был разработан специальный протокол для передачи данных с веб-серверов HTTP, который, по сути, является переводчиком содержимого веб-страницы. Это конечно если говорить простыми словами.
Если вы заметили, то совсем недавно появился новый протокол HTTPS. Так вот это некое расширение для защиты обычного протокола. И он защищает те данные, которые передает обычный протокол.
И теперь для всех сайтов рекомендуется именно HTTPS.
Надеюсь, объяснил понятно.
Если же вас интересует более подробное объяснение, то рекомендую обратиться в специализированные источники.
Давайте приступим непосредственно к поиску.
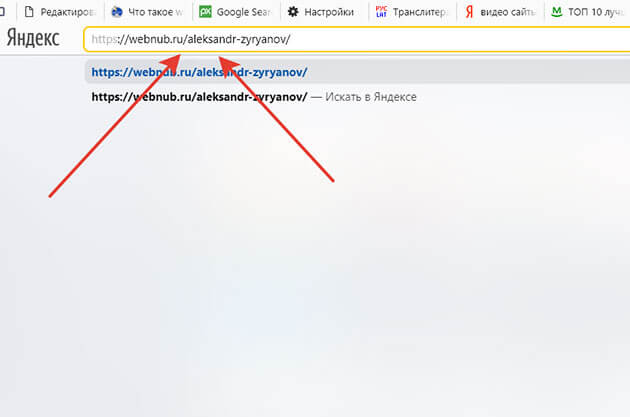
Для того чтобы найти страницу или сайт во всемирной паутине нужно в адресной строке браузера ввести уникальный URL страницы.
Для того чтобы найти сайт нужно ввести в адресную строку его домен (адрес сайта). Но для каждой страницы блога URL будет отличаться хвостом.
Вот небольшой пример на моем блоге
Адрес блога https://webnub.ru
Адрес страницы «Об авторе» имеет такой вид https://webnub.ru/ob-avtore/
Заключение
Ни че себе статья получилась. Надеюсь все доступным языком. Если что, то непонятно пишите вопросы в комментариях, будем разбираться.
Надеюсь, что данная статья принесла вам пользу. Если да не забудьте поделиться ее с вашими друзьями в социальных сетях.
Напоминаю, что на блоге проходит конкурс комментаторов. Победителей ждут денежные призы.