веб технологии что это такое
polyblog
Технологии и дзен
Веб-технологии для чайников
Периодически меня просят рассказать о «кухне» веб-разработки, люди, которые либо имеют гуманитарное образование, либо просто в этом совсем не разбираются. В таких случаях, быстро прикинув в голове сколько придется объяснять, я либо рассказываю все при встрече, либо говорю, что когда-нибудь напишу про все это пост. И вот пришло время для поста, где я попробую простым и понятным для большинства людей языком рассказать о веб-технологиях и их применении на практике.
Браузеры


Интернет

Веб-Сервер
Это слово знакомо многим, но не все знают что это такое. По сути веб-сервером является компьютер, который соответствующим образом настроен и на котором установлена специальная программа: тоже веб-сервер. На данный момент самыми популярными программами веб-серверами являются «Apache», «nginx» и «IIS» от компании Microsoft.
Веб-сервер определенным образом обрабатывает запросы, поступающие к нему по проводам от остальных компьютеров в сети интернет и посылает им ответы с помощью так называемых «протоколов». Углубляться в протоколы мы так же не будем.
На серверах как раз лежат те самые сайты, по которым мы с вами «ходим». Сайт — это просто набор файлов, программа, которая написана на веб-языках программирования.
Клиент
Клиентом называют программу для взаимодействия с сетью на стороне пользователя. В нашем случае это браузер. Браузер посылает некую информацию (запросы) серверу, а сервер на них отвечает. Так они общаются. Когда вы кликаете по ссылке, то клиент (браузер) посылает запрос серверу, на котором лежит данный сайт. Сервер обрабатывает запрос и посылает в ответ клиенту информацию, которую тот запросил, или возвращает код ошибки, если эта информация по каким-либо причинам не доступна. Например, всем знакомая ошибка 404 (страница не найдена).

Доменное имя
Доменное имя, это тот адрес, который вы вводите в адресную строку браузера, чтобы попасть на сайт. Она располагается наверху. Чтобы проще было понять, считайте что домен — это имя сайта. Выглядит оно примерно так: trali-vali.example.ru, где «ru» — это домен 1го уровня, «example» — домен 2го уровня, а «trali-vali» — домен 3го уровня. Все уровни разделены точками. Уровней может быть сколько угодно.
Основные сайты, как правило, располагаются на доменах 2го уровня (yandex.ru). А их «дочерние» сайты находятся на субдоменах, на доменах 3го уровня (mail.yandex.ru).
Так же этот блог располагается на субдомене сайта веб-студии polycreative.ru.
CSS — ближайший помощник HTML. Это таблицы стилей. Без них бы сайты выглядели как газетные статьи. Просто отформатированный текст сверху вниз и немного картинок. CSS же позволяет с помощью определенных правил компоновать блоки HTML, задавать им оформление и расположение на странице. Если представить, что блоки HTML — это кубики, то в чистом виде они бы были выстроены один за другим в башенку. CSS же позволяет из этих кубиков построить полноценный замок.
Правила CSS подключаются к сайту с помощью специальных тэгов в HTML в виде отдельных файлов или прописываются напрямую в структуре странички.
JavaScript
Клиентский язык программирования. С помощью него наш сайт оживает и приобретает «поведение». Представьте как будто наш замок из кубиков ожил. По нему начали ходить солдатики, ворота открываются по наведению на них курсора мыши, а картинки на кубиках плавно меняются. За все это как раз отвечает JavaScript. Команды этого языка исполняются прямо в браузере и являются настоящей магией, так как порой производят «вау-эффект». Всплывающие меню, появляющиеся новые элементы, красивые эффекты движения — все это JavaScript.
Однако JavaScript предназначен не только для украшения и «оживления» сайтов. Сегодня это очень серьезный язык, с помощью которого можно написать очень и очень многое. Например на нем создают игры и даже серверные приложения.
Команды JavaScript, как и CSS, подключаются к сайту с помощью специальных тэгов в HTML в виде файлов или прописываются напрямую в теле станицы.
PHP, Python, Ruby, Perl и другие серверные языки
Многие ошибочно полагают, что все странички на сайтах пишутся в чистом HTML руками. Раньше конечно так и было, но сегодня все совсем не так. Веб-серверы позволяют писать довольно сложную внутреннюю логику с помощью серверных языков. То есть сейчас сайты пишутся на каком-либо из серверных языков, которые в последствии, исходя из заданной программистом логики, выдают html-структуру сайта.
Используется это повсеместно, но самым ярким примером являются интернет-магазины. Чтобы создать интернет-магазин без серверного языка, нам бы потребовалось создать кучу практически одинаковых html-файлов, различающихся только картинками и текстом внутри них. Серверный язык позволяет все это уместить в 1 файлик, где с помощью программной логики будет выясняться какой именно текст и картинку поместить на страницу, если пользователь перешел по данной ссылке.
Весь процесс выглядит примерно следующим образом: пользователь жмет на ссылку, клиент отправляет запрос серверу, сервер понимает, что запрос соответствует определенному файлу, где содержится определенный код. В коде идет детальный разбор запроса и, в соответствии с заданной программистом логикой, клиенту возвращается ответ в виде html-разметки. Клиент это обрабатывает и выдает пользователю визуальную картинку.
Так же все серверные языки умеют общаться с Базами Данных.
Базы Данных
База данных — это список таблиц с самыми разнообразными данными. Это могут быть даты, числа, индексы, тексты, коды, логины, пароли и даже картинки. Сегодня весь веб-контент хранится в базах данных, которые управляются с помощью языков запросов вроде SQL.
Серверный язык умеет посылать запросы в базу данных и получать из нее необходимый контент, который затем определенным образом обрабатывает и впоследствии отсылает клиенту, а тот в свою очередь показывает этот контент нам, но уже в красивой обертке.
Дизайн
Ну и напоследок про дизайн. Ни один сайт не обходится без дизайна. Дизайнеры рисуют свои макеты в Photoshop или где им удобно, а затем отправляют эти файлы верстальщикам, которые с помощью HTML и CSS эти макеты верстают, предварительно нарезав в том же Photoshop. Затем подключаются серверные и клиентские программисты (back-end и front-end соответственно). Серверные разработчики пишут логику каким образом будут формироваться сверстанные верстальщиком макеты, а клиентские — как они будет вести себя в браузере.
Вот вкратце вся кухня веб-разработки. Если что-то осталось непонятным — задавайте свои вопросы в комментариях, я с удовольствием на них отвечу.
Лекции Технопарка. 1 семестр. Web-технологии
Сегодня этим постом мы открываем цикл еженедельных публикаций учебных материалов Технопарка. Если кто-то ещё не знает, Технопарк — это совместный образовательный проект Mail.Ru Group и МГТУ им. Н. Э. Баумана. На данный момент здесь проходит обучение по 20 IT-дисциплинам 91 наиболее талантливый студент. Технопарк существует с 18 ноября 2011 года, а первые счастливчики приступили к занятиям в декабре 2011 года.
Обучение в Технопарке совершенно бесплатное, оно проходит после занятий в университете. Стать участниками проекта могут студенты 3-5 курсов. Хотя для 2 и 6 курсов можем сделать исключение. Обучение длится 2 года, оно разбито на 4 семестра, в каждом из которых проходят по 3-4 предмета. Первый блок первого семестра посвящён всему, что связано с web-технологиями, от истории возникновения до программирования и безопасности web-приложений.
Лекция 1. Введение
На вводном занятии вы познакомитесь с краткой историей развития интернета, основными трендами в развитии web-приложений, облачных сервисов и мобильных приложений. Также на лекции разобрано устройство и работа несложного web-приложения, обсуждены такие фундаментальные понятия, как система адресации в интернете, домены, HTML-страницы и протокол HTTP. Напоследок кратко рассказано о CGI-скриптах, их назначении и особенностях работы.
Лекция 2. Сетевые протоколы
Вторая лекция посвящена сетевым протоколам. Сначала даны теоретические основы о модели OSI и вложенности протоколов, рассмотрено назначение и устройство протоколов TCP и IP, подробно рассказано о доменах, доменных зонах и делегировании. Затем лектор рассказывает о том, что собой представляет протокол HTTP, о назначении HTTP-заголовков, кодах ответа сервера и прочих нюансах передачи данных в сети. В оставшуюся часть лекции затрагиваются все вопросы, касающиеся электронных писем: какова структура e-mail, как составляются заголовок и тело письма, устройство и работа протоколов SMTP, POP3 и IMAP. В конце обсуждаются сугубо практические темы: составление списков рассылок, методы борьбы со спамом, назначение и работа расширения SPF, использование обратной зоны DNS.
Лекция 3. Web-серверы
На этой лекции рассмотрена общая схема работы web-сервера: что такое сокеты, конструкция запросов, файловая структура и ведение логов. Рассказано о различиях между frontend- и backend-серверами, а также об использовании серверов для получения статического контента и проксирования запросов. Далее затрагиваются азы конфигурирования сервера, рассказывается о таких понятиях, как MIME и Content-Type. После рассмотрения роли web-сервера в качестве сервера приложений, лектор переходит к информационному блоку об интерфейсах взаимодействия с языком программирования. А в конце лекции рассказывается о модели обработки запросов и способах сравнения производительности разных web-серверов.
Лекция 4. Серверная разработка
Вначале проведён небольшой обзор языков, используемых для разработки серверов. Затем подробно изучен протокол CGI, устройство CGI-скриптов и библиотеки для работы с ними. Лектор рассказывает о том, как обрабатывать входные данные и работать с БД. Рассматривается работа с объектами и их списками, а также с формами. Затем вы узнаете, как использовать перенаправления, где и в каком виде хранятся данные на клиенте, как использовать cookie и сессии. Напоследок будет рассмотрена работа с шаблонами: использование шаблонизаторов, для чего нужны подшаблоны и особенности наследования шаблонов.
Лекция 5. Реляционные базы данных
Из этой лекции вы узнаете о том, что такое реляционные БД, для чего они используются и как развивались. Затем рассмотрены основные понятия, связанные с работой в реляционных БД, типы данных в SQL и работа с ними (нормализация, управление данными, выборки). Также лектор рассказывает о способах проверки целостности базы, использовании внешних ключей, а в конце лекции — о преимуществах и недостатках наиболее распространённых СУБД.
Лекция 6. MVC-фреймворки
MVC — это схема использования нескольких шаблонов проектирования. На лекции рассказывается о том, что это вообще такое и как эту схему применять на практике. Далее подняты вопросы маршрутизации URL и обработки HTTP-запросов. Затем рассказывается о визуализации данных с помощью представления и использовании шаблонов.
Лекция 7. Django (часть 2)
В конце предыдущей лекции была затронута тема реализации MVC во фреймворке Django. Здесь этот вопрос рассматривается уже подробно. В частности, вы узнаете о том, как написать скрипт управления django-приложением, что такое middleware и зачем оно нужно. Также вы познакомитесь с представлениями-классами (Class Based Views), расширениями фильтров и тэгов в шаблонизаторе и многим другим.
Лекция 8. HTML и CSS
После просмотра этой лекции вы многое узнаете о вёрстке web-страниц. Здесь рассказывается об истории развития и особенностях таких языков разметки, как HTML, XML и XHTML. В лекции преподаются основы вёрстки, рассматриваются основные тэги и атрибуты, без которых нельзя создать даже простейшую страницу. Вы узнаете, какие бывают типы элементов страницы, как создавать таблицы и списки. Затем рассказывается о каскадных таблицах стилей (CSS), их создании и использовании.
Лекция 9. Javascript
Здесь вы познакомитесь с основами языка программирования JavaScript: с его синтаксисом, способами подключения к web-странице и моделями обработки событий. Заодно вы узнаете, что такое AJAX и как подключать JS-библиотеки. Остаток лекции посвящён использованию библиотеки jQuery и её плагинов.
Лекция 10. Rich Internet Applications
На данной лекции рассказывается о том, что собой представляют Rich Internet Applications, web-приложения, доступные через интернет. Они появились благодаря недостаткам, присущим HTML, CSS и JavaScript. Вы узнаете о возможностях, преимуществах и недостатках RIA, их устройстве и наиболее популярных видах использования.
Лекция 11. Безопасность web-приложений
Последняя лекция этого блока в Технопарке. На ней рассказывается об основных аспектах безопасности, которые необходимо знать web-разработчику: как реализована авторизация в протоколе HTTP, как можно сделать систему авторизации с помощью web-приложения, базовые понятия криптографии, средства безопасности в браузерах и какие бывают виды атак на web-приложения.
Веб–технологии для разработчиков
Вступление
Веб–технологии являются частью логической составляющей интернет технологий в группе информационных ресурсов Интернет. Современные web–технологии позволяют разработчикам веб–сайтов и веб–приложений реализовывать свои идеи, практически неограниченно, от создания Интернет магазинов до автоматизации бизнеса с помощью CRM. Отличный опыт внедрения CRM в различных отраслях вы найдете на сайте https://dizlab.com/.
Далее я перечислю, базовые составные части веб технологий, которые разработчик должен знать или в них ориентироваться для работы.

Веб–технологии
Основы веб разработки
Язык гипертекстовой разметки — это язык, используемый для определения структуры и описания содержания веб-страницы в структурированной форме. Читать: Основы HTML, язык разметки гипертекста
Каскадные таблицы стилей используются для описания внешнего вида веб-контента.
HyperText Transfer Protocol (HTTP) — это протокол, по которому доставляются HTML и прочие медиа-документы. Читать: Протокол HTTP — что такое
Написание сценариев
JavaScript
JavaScript — язык программирования, широко используемый для реализации взаимодействия пользователя с веб-сайтами и приложениями.
Веб API
Справочные материалы по каждому из отдельно взятых API, содержащих огромные возможности для создания веб-сценариев, включая DOM и все связанные с ним API, которые вы можете использовать для построения веб-контента и приложений.
WebAPI — перечень API для взаимодействия с устройствами и другие API не менее полезные для приложений.
Список событий, которые возникают на веб-странице или в веб-приложении.
Веб Компоненты
Веб Компоненты – это набор различных технологий, позволяющих создавать собственные переиспользуемые элементы – со своей функциональностью, инкапсулированной от остального кода – и использовать их в ваших веб-приложениях.

Графика и веб–технологии
Canvas
элемент предоставляет API для рисования 2D-графики, с использованием JavaScript.
SVG (Scalable Vector Graphics – масштабируемая векторная графика) – позволяет вам описать изображение в виде линий, кривых и других геометрических фигур. Благодаря этому можно машстабировать рисунок без потери качества.
WebGL
Аудио, видео и мультимедиа в веб–технологии
Web медиа-технологии
Список связанного с медиа API, со ссылками на документацию для каждого из них.
Media capture and streams API
API, используемого для потоковой передачи, записи и управления данным как локально, так и по сети. Также включает в себя инструменты для использования локальных камер и микрофонов для захвата видео, аудио и статичных изображений.
Использование HTML аудио и видео
Включение видео и\или аудио в веб-страницу и управление их воспроизведением.
WebRTC
RTC в WebRTC означает Real-Time Communications (связь в реальном времени) – технологию, обеспечивающую поток аудио или видео и обмен данным между одноранговыми клиентами браузера.
Прочее
MathML
Математический язык разметки предоставляет возможность показа комплексных математических уравнений и синтаксиса.
Extensible Stylesheet Language Transformations (XSLT) позволяет преобразовать XML-документ в человекочитаемый HTML.
EXSLT
Фукнциональное расширение, которое предоставляет дополнительные возможности для XSLT.
XPath
XPath позволяет вам выбрать DOM-узел в документе, используя более мощный синтаксис, чем предоставляется обычными CSS selectors.
Заключение
Как видите список веб–технологии необходимых для разработчика не мал. Дел предстоит много, удачи вам в желании создавать сайты и веб–приложения.
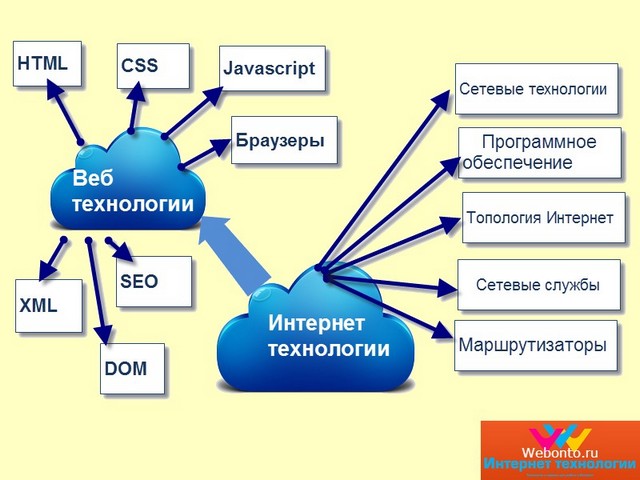
Интернет технологии это что такое?
Вступление
Интернет технологии это всё, связанное с Интернет — технологии и сервисы, позволяющие осуществлять все работы в компьютерной сети Интернет.
Прежде всего, все многообразие сайтов, плюс чаты, форумы, электронная почта, Интернет торговля (включая Интернет магазины), социальные сети и масса всего, что создано для работы в Интернет или с использованием Интернет. Интернет технологии создаются по определенным методам в соответствии с определенными правилами при помощи специальных технических средств (сетей, серверов и т.п.) и специальных программ.
Обзор истории Интернет технологии, да и рассуждение о глобальном вхождении Интернет технологии в нашу жизнь оставлю за рамками этой статьи. Далее, поговорим, где практически Интернет технологии находят свое применение и главное развитие.
Для чего нужны Интернет технологии
Для начала отмечу, современные технологии сети позволяют создавать:
Могли бы мы жить без Интернет технологий?
Вероятнее всего да. Однако на сегодня технологии Internet не только приближают человечество к общей доступности информации или информационным ресурсам, но и определяют дальнейшее развитие всего общества.
Простое подключение к Интернет, глобально расширили количество пользователей Интернет информации, от любопытствующих фрилансеров, до расширения Интернет ресурсов правительственных, общественных и социальных органов. Включая «компьютеризацию» и «интернетизацию» офисов, включает в обработку и передачу информации основную часть населения стран, беспокоящихся о своем развитии. И здесь не обойтись без новых Интернет технологий, автоматизирующих информационные ресурсы общества, делающих их интуитивно доступными и понятными.
Беспроводная связь WiFi и WiMAX, также, увеличивают число пользователей Интернет. Теперь уже не нужно быть “привязаным” к технологии проводной связи для выхода в net.
Интернет технологии вывели социальное общение людей на новый уровень. Правда, не знаю хорошо это или плохо, но уровень и способы общения меняются с внедрением новых Интернет технологий.
Огромно влияние технологий интернет и на экономику стран. Говоря про нашу страну, за последние годы, технологии Интернет торговли, в буквальном смысле ломают традиционную торговлю, поворачивая ее в сторону технологий сети.
Нельзя не упомянуть, о влиянии Интернет–технологий на процессы обучения и переобучения, причем для всех слоев населения от школьников, до среднего класса. Внедрение Интернет технологий в школах, институтах, onlineобучение на дому, семинары, вебинары, веб – конференции это уже стало общедоступно и становится обязательным в любом обучающем процессе.
Интернет технологии безопасности
Интернет технологии это не только прямые инструменты для работы в Интернет, но заставляют развиваться обслуживающие сервисы обслуживания Интернет. Это и безопасность Интернет, безопасность внутренних сетей, инженерное оборудование серверов, дата центров, площадок интернет провайдеров. И везде не обойтись, без постоянно изменяющихся Интернет технологий.
Последними тенденциями развития Интернет технологий, стало сделать доступным Интернет и его технологий, доступными для совершенных «чайников», не имеющих представление и желания изучать, что куда подключается и какую и где программу нужно установить.
Технологии становятся невидимыми для простого пользователя, переходя на синхронизацию и автоматизацию процессов, делая интерфейс общения человека с машиной более коммуникативным, приближая нас к картинкам из фантастических фильмов о будущем.
Однако если Интернет и сети становятся более доступными, то Internet технологии это сложнейшие системы объединяющие, как физические, так и логические компоненты.
Интернет технологии это физические элементы
Физические составляющие имеют материальную ценность, что позволяет развивать бизнес технологий. Физические элементы технологий включают в себя:
В более подробном списке физическая составляющая Интернет технологий включает:
Сеть Интернет
Программное обеспечение в Интернете
Компьютеры в Интернет
Цифровые линии связи
Доступ в Интернет
Удалённый доступ к глобальным сетям
Логические составляющие Интернет технологии
Логические составляющие позволяют создать практически любой Интернет ресурс в сети: веб – сайт, веб – приложение, веб-портал, а именно:
Интернет-сервисы
Работа в Интернете
Информационные ресурсы в Интернете
Веб технологии
Разделение на физическую и логическую составляющие, несколько условны, потому-то они могут существовать только во взаимосвязи и не имеют особого назначения друг без друга.
Заключение
Нужно понимать, что это, конечно же, неполный список элементов технологий. Интернет технологии постоянно развиваются. Однако этот список дает общее представление о таком объемном понятии, как Интернет технология.