веб ртс что это
WebRTC #1 — Знакомимся
Многие уже слышали о проекте WebRTC, некоторые даже используют его (или пытаются применять в существующих проектах), а кто-то злобно потирает руки, предвкушая постепенную расправу со Skype и Flash.
Погуглив в Хабре (хе-хе) я почему-то не нашел статей, которые углублялись в техническую сторону WebRTC, показывали бы примеры его использования.
Что же, я попытаюсь порадовать вас схемками, кодом. В общем, именно тем, что всем по вкусу. Так пройдем же под кат, мой любимый читатель.
Что это?
По сути, WebRTC являет собой:
1. Media Streams (getUserMedia).
2. Peer Connection.
Ниже я вкратце опишу эти элементы, но подробное описание я все же хочу оставить на две следующие части статьи.
Media Streams
Media Streams — API, позволяющий получить доступ к камере и микрофону через браузер без каких-либо плагинов и флеша.
Следуя WebRTC Public API, нам нужно использовать метод getUserMedia у глобального объекта navigator.
Передавать стоит три параметра:
— объект со списком того, что нам нужно (аудио/видео)
— success callback
— error callback
И пока что есть необходимость в костылях из-за наличия префиксов в различных браузерах:
Браузер мило попросит разрешения.
Ура! Мы получили Stream-объект с аудио и видео. И что же с ним делать?
Можем показать это дело юзеру используя html5 тег «video».
И немножко сахара. Теперь можно смело применять html5 фильтры (webkit) к видео элементу.
Клево, не правда ли?
Peer Connection
Peer Connection — это тот самый API, который позволяет установить Peer-to-Peer соединение между браузерами.
Ниже представлена упрощенная схема соединения между двумя клиентами.
— Первый клиент отправляет так называемый Offer второму клиенту через сервер (PeerConnection Observer).
— Второй клиент (Remote Peer) отправляет через сервер ответ первому клиенту.
— Устанавливается P2P соединение между клиентами.
Примечательно, что в дальнейшем для работы такого соединения сервер становится опциональным. Т.е. после его выключения данные все также будут передаваться. Дальнейшее участие PeerConnection Observer’а нужно для правильного закрытия соединения, добавления участников в поток и т.п.
В спецификации указан конструктор RTCPeerConnection, но пока что мы вынуждены использовать префиксы для различных браузеров:
Здесь пора бы уже и server side рассматривать, но хочется оставить первую статью более обзорной.
Недостатки
Продолжая «осмотр», нужно отметить темную сторону проекта:
1. API изменяется, т.к. проект находится на стадии активной разработки. Следовательно, иногда придется менять свой код.
2. До утверждения аудио и видео кодеков, возможны проблемы с кроссплатформенностью.
3. Кроссбраузерность. Имеем такую картину:
| Chrome | Firefox | Opera | |
|---|---|---|---|
| getUserMedia | Stable (as of version 21) | 17 | 12 |
| Peer Connection | Stable (as of version 23) | Nightly | — |
Зачем тогда это все?
Думаю, в недалеком будущем мы все же получим стабильный WebRTC API в современных браузерах. Это откроет невероятные возможности в веб разработке. Интересуясь этим проектом уже сейчас, можно будет намного быстрее вникнуть и начать использовать его потом.
И никто не отменял рассчитанные на определенный браузер (Chrome Stable, к примеру) проекты. Да и интересно же, правда?
Дальше — больше
Заканчивая первую часть цикла статей, хотелось бы составить примерный план:
1. WebRTC #1 — Знакомимся
2. WebRTC #2 — Media Streams
3. WebRTC #3 — Peer Connection: Server Side
4. WebRTC #4 — Peer Connection: Client Side
5.…
P.S. если ожидали больше материала, сильно не ругайтесь. Тема мне очень интересна, поэтому я очень заинтересован продолжить цикл, одновременно углубляясь в нее.
UPD: спасибо GeorP и egobrain за замечания.
Что такое WebRTC и как это отключить
WebRTC (сокращенно от Web real-time communications) – это технология, которая позволяет передавать аудио и видео потоковые данные между браузерами и мобильными приложениями.
Разработка этой технологии составляет конкуренцию Skype. WebRTC можно использовать для организации видеоконференций напрямую в браузере. Проект имеет открытый исходный код и активно продвигается компанией Google и в частности командой разработки браузера Google Chrome.
Как работает WebRTC
Браузеры пользователей благодаря технологии WebRTC могут передавать данные друг другу напрямую. WebRTC не нужен отдельный сервер, который бы хранил и обрабатывал данные. Все данные обрабатываются напрямую бразерами и мобильными приложениями конечных пользователей.
Технология WebRTC поддерживается всеми популярными браузерами Mozilla Firefox, Opera, Google Chrome (и всеми браузерами на базе Google Chrome), а также мобильными приложениями на базе Android и iOS.
Опасность WebRTC
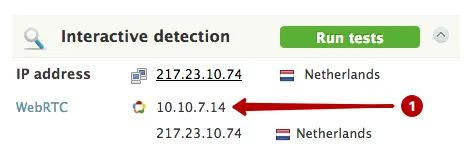
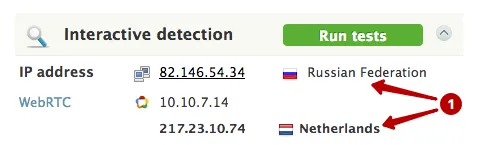
Опасность технологии WebRTC заключается в определении вашего реального IP адреса. Так как подключение идет напрямую с другим пользователем, браузером, веб-сайтом или мобильным приложением, то настройки сети игнорируются. Для создания аудио и видеосвязи браузеры должны обменяться внешними и локальными IP адресами.
Анонимный VPN сервис решает данную проблему и скрывает реальный IP адрес. Максимум, что может быть обнаружено – это локальный IP адрес, присвоенный пользователю VPN сетью. Это не опасно, так как такие же локальные IP адреса будут показываться, если вы используете роутер для раздачи Интернета.
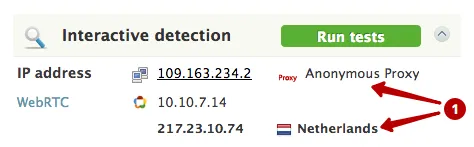
Если вы используете прокси, тогда WebRTC сможет определить ваш реальный IP адрес за прокси или IP адрес VPN сервера, если вы используете цепочку VPN + прокси.
WebRTC также определяет ваш реальный IP адрес при использовании сети Tor.
Самое лучшее решение – отключить технологию WebRTC, если вы этим не пользуетесь.
Что такое WebRTC?
WebRTC (Web Real Time Communications) — это стандарт, который описывает передачу потоковых аудиоданных, видеоданных и контента между браузерами (без установки плагинов или иных расширений) или другими поддерживающими его приложениями в режиме реального времени. Данная технология позволяет превратить браузер в оконечный терминал видеоконференцсвязи. Чтобы начать общение, достаточно просто открыть веб-страницу конференции.
В этой статье мы раскроем некоторые особенности применения WebRTC, а также рассмотрим преимущества и недостатки данной технологии.
Содержание
Примеры сервисов, использующих WebRTC
TrueConf Server — отечественная ВКС платформа, основанная на современной масштабируемой архитектуре SVC, работает как в локальных сетях, так и через Интернет. Сервер вебинаров разворачивается на оборудовании вашей компании, что гарантирует защиту персональных данных от доступа третьих лиц. Благодаря высокому разрешению видео (до 4К) и инструментам для совместной работы прекрасно подходит для трансляций онлайн-мероприятий, дистанционного образования и удаленной работы.
Google Meet
Google Meet — сервис мгновенного обмена сообщениями, а также проведения видео- и аудиозвонков, выпущенный в 2017 году компанией Google. В браузерах, основанных на Chromium (Google Chrome и др.) используется много скрытых возможностей WebRTC, которые не описаны в документации и периодически появляются первыми в его решениях для Meet (как и в его предшественнике Hangouts). Так было с захватом экрана, размытием фона, поддержкой аппаратного кодирования на некоторых платформах.
Jitsi Meet
Jitsi Meet — приложение с открытым исходным кодом, выпущенное компанией 8×8. Технология Jitsi основана на архитектуре Simulcast, что означает нестабильную работу на слабых каналах связи и высокие требования к скорости подключения на стороне сервера. Позволяет проводить веб-конференции только в браузере и не имеет полноценных клиентских приложений для совместной работы, поддержаны конференции с количеством участников не более 75 (до 35 с высоким качеством связи). Для полноценного использования Jitsi в корпоративной среде необходима самостоятельная разработка и установка дополнительного ПО.
BigBlueButton
BigBlueButton – это свободное программное обеспечение для видеоконференцсвязи. Особый акцент разработчики делают на дистанционном образовании (присутствуют такие функции как интерактивная доска, показ контента, поддержка опросов и т. п.). Поддерживает веб-конференции до 100 участников.
А что насчёт Zoom
Как работает WebRTC
Рассмотрим работу технологии на примере звонка между двумя абонентами через браузер:
Особенности работы WebRTC на мобильных устройствах
Преимущества стандарта
Недостатки стандарта
WebRTC для рынка ВКС
Популярность технологии
На сегодняшний день WebRTC второй по популярности после проприетарного протокола Zoom протокол видеосвязи и опережает все остальные стандартные (H.323 и SIP) и проприетарные (Microsoft Teams и Cisco Webex) протоколы.
Увеличение числа ВКС-терминалов
Технология WebRTC оказала сильное влияние на развитие рынка ВКС. После выхода в свет первых браузеров с поддержкой WebRTC в 2013 году потенциальное количество терминалов видеоконференцсвязи по всему миру сразу увеличилось на 1 млрд. устройств. По сути, каждый браузер стал ВКС терминалом, обладающим базовыми возможностями для участия в видеоконференциях.
Использование в специализированных решениях
Использование различных JavaScript библиотек и API облачных сервисов с поддержкой WebRTC позволяет легко добавить поддержку видеосвязи в любые веб-проекты. Ранее для передачи данных в реальном времени разработчикам приходилось изучать принципы работы протоколов и использовать наработки других компаний, которые чаще всего требовали дополнительного лицензирования, что увеличивало расходы. Уже сейчас WebRTC активно используется для организации видео-контакт-центров, проведения вебинаров и т. п.
Конкуренция с Flash
WebRTC и HTML5 стали смертельным ударом для технологии Flash, которая и так переживала свои далеко не лучшие годы. С 2017 года ведущие браузеры официально перестали поддерживать Flash и технология окончательно исчезла с рынка.
Тонкости работы с технологией WebRTC
Кодеки в WebRTC
Кодеки WebRTC можно разделить на обязательные (браузеры, реализующие данную технологию должны их поддерживать) и дополнительные (не включённые в стандарт, но добавленные некоторыми браузерами).
Аудиокодеки
Для сжатия аудиотрафика в WebRTC используются обязательные кодеки (Opus и G.711) и дополнительные (G.722, iLBC, iSAC).
Opus — это аудиокодек с низкой задержкой кодирования (от 2.5 мс до 60 мс), поддержкой переменного битрейта и высоким уровнем сжатия, что идеально подходит для передачи потокового аудиосигнала в сетях с переменной пропускной способностью. Является основным аудиокодеком для WebRTC. Opus — гибридное решение, сочетающее в себе лучшие характеристики кодеков SILK (компрессия голоса, устранение искажений человеческой речи) и CELT (кодирование аудиоданных). Кодек находится в свободном доступе, разработчикам, которые его используют, не нужно платить отчисления правообладателям. По сравнению с другими аудиокодеками, Opus, несомненно, выигрывает по множеству показателей. По ряду параметров он превосходит довольно популярные кодеки с низким битрейтом, такие, как MP3, Vorbis, AAC LC. Opus восстанавливает наиболее приближенную к оригиналу “картину” звука, чем AMR-WB и Speex.
G.711 — устаревший голосовой кодек с высоким битрейтом (64 kbps), который чаще всего применяется в системах традиционной телефонии. Основным достоинством является минимальная вычислительная нагрузка из-за использования лёгких алгоритмов сжатия. Кодек отличается низким уровнем компрессии голосовых сигналов и не вносит дополнительной задержки звука во время общения между пользователями.
G.711 поддерживается большим количеством устройств. Системы, в которых используется этот кодек, более легкие в применении, чем те, которые основаны на других аудиокодеках (G.723, G.726, G.728 и т.д.). По качеству G.711 получил оценку 4.2 в тестировании MOS (оценка в пределах 4-5 является самой высокой и означает хорошее качество, аналогичное качеству передачи голосового трафика в ISDN и даже выше).
G.722 — является стандартом ITU-T, принят в 1988 году, в настоящее время является бесплатным. Может работать со скоростью 48, 56 и 64 кбит/с, обеспечивая качество звука на уровне G.711. И аналогично G.711 является устаревшим. Поддерживается в Chrome, Safari и Firefox.
iLBC (internet Low Bitrate Codec) — узкополосный речевой кодек с открытым исходным кодом. Доступен в Chrome и Safari. Из-за высокого сжатия потока при использовании данного кодека возрастает нагрузка на процессор.
iSAC (internet Speech Audio Codec) — широкополосный речевой аудиокодек, ранее проприетарный, который в настоящее время является частью проекта WebRTC, тем не менее не обязателен для использования. Поддерживается в Chrome и Safari. В реализации для WebRTC используется адаптивный битрейт от 10 до 52 кбит/с с частотой дискретизации 32 kHz.
Видеокодеки
Вопросы выбора видеокодека для WebRTC заняли у разработчиков несколько лет, в итоге в стандарт вошли VP8 и H.264. Также существуют реализации необязательных видеокодеков (H.265, VP9, AV1).
VP8 — свободный видеокодек с открытой лицензией, отличается высокой скоростью декодирования видеопотока и повышенной устойчивостью к потере кадров. Кодек универсален, его легко внедрить в аппаратные платформы, поэтому очень часто разработчики систем видеоконференцсвязи используют его в своих продуктах. Совместим с браузерами Chrome, Edge, Firefox и Safari (12.1+).
Платный видеокодек H.264 стал известен намного раньше своего собрата. Это кодек с высокой степенью сжатия видеопотока при сохранении высокого качества видео. Широкая распространенность этого кодека среди аппаратных систем видеоконференцсвязи предполагает его использование в стандарте WebRTC. Совместим с браузерами Chrome (52+), Edge, Firefox (в версиях 68+ для Android поддержка была прекращена) и Safari.
VP9 — открытый и бесплатный стандарт сжатия видео, разработанный в 2012 году компанией Google. Является развитием идей, заложенных в VP8 и в последующем был расширен в рамках AV1. Совместим с браузерами Chrome (48+) и Firefox.
H.265 — платный видеокодек, являющийся преемником H.264, обеспечивающий такое же визуальное качество при вдвое меньшем битрейте. Это достигается с помощью более эффективных алгоритмов сжатия. В настоящее время этот кодек конкурирует с бесплатным AV1.
AV1 — открытый кодек для сжатия видео, разработанный специально для передачи видео по сети Интернет. Поддерживается в Chrome (70+) и Firefox (67+).
При указании совместимости кодека с браузером Chrome подразумевается совместимость со всеми Chromium-based браузерами соответствующих версий.
Подключение по WebRTC
В зависимости от конкретной реализации WebRTC возможны отличия в версиях совместимых браузеров. Подробный список поддерживаемых десктопных и мобильных браузеров для TrueConf доступен на странице системных требований.
Если вам интересно узнать, как будет развиваться технология WebRTC, то рекомендуем посетить официальный сайт разработки, а также страницы стандарта проекта и репозитория.
Немного о WebRTC: что где использовать и случай из практики
WebRTC — это браузерная технология, предназначенная для передачи потоковых данных между браузерами или приложениями с использованием технологии двухточечной передачи (point-to-point transmission).
Эта технология хороша тем, что позволяет устанавливать связь между пользователями, используя только браузер. Для некоторых разработчиков, когда они узнают о WebRTC, это становится открытием: ведь можно создать видеочат без использования стороннего сервера — нужен только браузер.
WebRTC не требует установки дополнительных плагинов. Нужно просто написать код на HTML или JavaScript, и видеопотоки в браузере будут работать плавно.
WebRTC можно использовать не только для видеочатов: технология позволяет передавать файлы любого формата и текстовые сообщения.
API WebRTC
WebRTC имеет довольно большой набор функций и инструментов. В этой статье мы разберем три API.
1. getUserMedia
API позволяет управлять пользовательскими устройствами из браузера. Здесь можно выбрать:
Такие настройки помогают оптимизировать проект. Для того, чтобы все работало быстрее, качество можно уменьшить до 360 пикселей.
Алгоритм управления шумом тоже помогает: он эффективно устраняет шум и фоновые звуки из аудиопотока.
2. RTCPeerConnection
Этот API-интерфейс относится к технологии Peer-to-Peer, которая представляет собой прямую комбинацию двух браузеров, которые не используют сервер. Таким образом, происходит прямая передача видеопотоков с одного устройства на другое.
В RTCPeerConnection есть важная функция — встроенная поддержка серверов Stun/Turn, которые необходимы для обхода провайдера NAT, из-за которого видеопотоки могут не доходить до пользователей.
Разработчики могут получить доступ к серверам Stun/Turn от одного пользователя и получить чистый адрес для передачи видеопотока. Затем, можно подключиться к серверам Stun/Turn от другого пользователя и подключиться повторно. Таким образом, можно избежать сбоев и проблем с подключением пользователей из-за NAT.
3. RTCDataChannel
Используя RTCDataChannel, можно передавать текст и файлы различных форматов параллельно с видеопотоком.
Благодаря этому API вы можете разработать простой и быстрый чат для пользователей приложения. Он не требует установки на сервер, его можно переписать и передавать файлы любого формата размером до 4 ГБ (и более, если это позволяет браузер).
Миграция с Flash
Flash уже почти вышел из пользования. Поэтому важно мигрировать проекты (если по какой-то причине вы еще этого не сделали), разработанные с использованием Flash, на другие технологии, в частности на WebRTC.
Как уже упоминалось выше, WebRTC позволяет показывать видео с неудобных проигрывателей в форме видеофайлов или прямых трансляций, а также передавать файлы любого формата и текстовые сообщения. Кроме того, это относительно свежая оптимизированная технология, которая имеет множество внутренних настроек и не требует установки дополнительных серверов или плагинов.
Однако важно понимать, что WebRTC не является заменой Flash. Это инструмент, с помощью которого можно частично реализовать функциональность Flash.
Технические тонкости
У WebRTC есть свои тонкости — он использует два сетевых протокола — TCP и UDP.
Особенность протокола TCP в том, что он передает данные без потерь: пользователь получает стабильное изображение, видео передается без потерь и повреждений. Но этот протокол имеет ограничения по объему передачи данных. Например, нельзя передавать видео Full HD пяти людям одновременно.
Эта проблема решается с помощью протокола UDP: пользователи могут передавать высококачественные изображения и видео без ограничений. Но у него есть свой недостаток: он допускает потерю пакетов. Из-за этого изображение может дрожать и сильно терять в качестве.
Это можно исправить подключившись к сторонним серверам. Если на WebRTC разрабатывается крупный проект, в котором будет установлено соединение между сотнями пользователей, то вам все же придется использовать дополнительный сервер, чтобы уменьшить нагрузку на браузер.
Для каких проектов подходит WebRTC
Изначально, цель WebRTC — создание видеоконференций с использованием одноранговой технологии без использования какого-либо дополнительного сервера. Технология идеально подходит для разработки приложений для видеоконференций на основе браузера. Можно сказать, что это почти Skype внутри браузера.
Что по безопасности?
WebRTC не использует сторонние сервисы, где можно было бы реализовать защиту данных. Однако, технология работает через проверенные сетевые протоколы, которые обеспечивают безопасность передачи данных.
Аналитика для WebRTC
В браузере Google Chrome есть отдельная страница, где можно отслеживать передачу данных с помощью WebRTC. Там отображается вся статистика соединения: количество переданных пакетов, качество звука и видео, загрузка браузера, используемая сервером Stun/Turn.
Пример из практики: онлайн школа танцев
Пара слов о проекте, в котором мы использовали WebRTC. Нам пришел запрос на разработку приложения для онлайн школы танцев. Стандартная группа для каждого урока — 16 пользователей (один учитель и 15 учеников).
Одна из сложнейших задач проекта — добиться идеальной синхронизации 15 видеопотоков для студентов.
Проблема синхронизации возникала из-за того, что у каждого пользователя разная скорость соединения, местоположение и интернет-провайдер. Поэтому мы развернули медиа-сервер Wowza, который собрал все видеопотоки. Затем мы разместили медиа-сервер и веб-сайт приложения на Amazon, что снизило нагрузку на пользовательские устройства. Расчеты, обработка, синхронизация и мультиплексирование видеопотоков выполняются на сервере — учитель и ученики получают материалы, готовые к воспроизведению.
Синхронизация была достигнута с помощью FFmpeg — инструмента, который позволяет гибко и удобно управлять передачей аудио и видео потоков.
Нам нужно было найти решение проблемы отображения видеопотоков без использования сторонних систем. Мы решили использовать технологию WebRTC, и это оказалось идеальным решением для потоковой передачи видео через браузер.
Заключение
У нас еще не так много опыта в применении этой технологии, поэтому буду благодарен, если поделитесь своими случаями из практики и крутыми источниками для более углубленного изучения.
WebRTC для любопытных (часть 1)
Книга довольно поверхностно объясняет как работает WebRTC «под капотом», для подробностей надо читать RFC. Ссылки на RFC различных используемых протоколов буду приводить. Стоит особо отметить главу «Отладка», где неплохо описываются идеи того, как отлаживать различные проблемы с сетью, задержками и прочим.
Что такое Webrtc?
Помимо JavaScript протокол WebRTC реализован также и на других языках програмирования. Можно найти множество реализаций серверов, библиотек, реализующих протокол, примером может стать реализация на go: github.com/pion/webrtc. Пишется реализация и на rust: https://github.com/webrtc-rs/webrtc (проект довольно интересный, потому что это переписываение pion/webrtc на rust).
Протокол WebRTC поддерживается в IETF в группе rtcweb. API WebRTC задокументировано в W3C как webrtc-pc.
Приемущества WebRTC
Далее приводится список того, что даст вам WebRTC. Список не полный, это просто примеры того, что заслуживает внимания. Не волнуйтесь, если какие-то слова вам не знакомы, в течение следующих частей разберем их подробнее.
Итак, приемущества WebRTC:
Множество различных реализаций
Можно работать прямо из браузера
Перепрофилированная существующая технология, то есть не изобретали колес, когда делали WebRTC
Контроль за перегруженностью
Задержка (latency, имеется в виду задержка аудио и/или видеопотока) в пределах 1 секунды
WebRTC это набор разных технологий
Это тема, для объяснения которой потребуется целая книга. Для начала разобъем ее на четыре части:
Эти четыре шага идут друг за другом, каждый предыдущий шаг должен успешно завершиться чтобы начался следующий.
Интересный факт в WebRTC это то, что каждый шаг использует множество других протоколов!
Каждому из этих шагов посвящена отдельная часть, но пока что будет полезным рассмотреть каждый шаг «с высоты птичьего полета».
Сигналинг или как агенты находят друг друга в сети
Когда запускается WebRTC-агент, он не знает с кем ему соединиться, и какого рода информацией он будет обмениваться. Сигналинг (Signaling) решает эту проблему! Сигналинг нужен для того, чтобы два агента могли найти и вызвать друг друга в сети перед тем, как начать обмен информацией.
Сигналинг использует существующий протокол SDP (Session Description Protocol). SDP это простой текстовый протокол. Каждое SDP-сообщение состоит из пар ключ-значение, расположенных в строгом порядке (rfc4566), которые в свою очередь составляют набор медиа-секций. SDP-сообщения, которыми обмениваются WebRTC-агенты содержит такую информацию как:
адреса IP и порты агентов, по которым можно соединиться с агентом (это т.н. ICE-кандидаты)
сколько аудио и видео треков агент желает отправить
какие аудио и видео кодеки поддерживает каждый из агентов
значения используемые во время соединения ( uFrag / uPwd ).
значения используемые для безопасности (отпечаток сертификата)
Отметим, что сигналинг обычно работает как бы в сторонке; то есть приложения не используют WebRTC для обмена SDP сообщениями. Тут подходит любой способ обмена этими сообщениями: REST, Websocket, да хоть письмом по почте можно отправить другому пиру SDP-сообщение, а тот в свою очередь отправит свое. В своем приложении для тестов я вообще использовал firebase для сигналинга.
Установка соединения и NAT Traversal с помощью STUN/TURN
Теперь у обоих сторон WebRTC агентов достаточно информации о том, чтобы соединиться друг с другом. Далее используется другая устоявшаяся технология под названием ICE.
Настоящая магия здесь это т.н. NAT Traversal и STUN/TURN сервера. Обе эти концепции необходимы для соединения с ICE агентом из другой сетки. Далее мы изучим этот вопрос глубже.
Как только связь между двумя агентами установлена, WebRTC переходит к установлениею шифрованного канала передачи. Далее этот канал будет использован для передачи аудио/видео и данных.
Шифрование передачи информации с помощью DTLS и SRTP
Для видео/аудио в WebRTC используется другой протокол: RTP. Для шифрования RTP-пакетов используется протокол SRTP. SRTP сессия инициализируется с помощью ключей шифрования полученных в ходе DTLS сессии (rfc5764). Далее мы обсудим, почему для медиа-данных используется свой собственный протокол.
Теперь все готово! У нас есть двунаправленный и безопасный канал. Если у вас стабильное соединение между вашими WebRTC-агентами, то вышеописанный комплекс процедур достаточен чтобы начать им (агентам) общаться. Однако в жизни все не так идеально, как кажется: мы постоянно будем сталкиваться с потерей пакетов в сети, ограниченной пропускной способностью сети. Дальше мы подумаем, как справляться со всеми этими проблемами.
Общение между пирами через RTP и SCTP
Сейчас мы имеем два WebRTC-агента с безопасным двунаправленным соединением. Давайте начнем взаимодействие! И снова мы используем уже существующие протоколы: RTP (Real-time Transport Protocol), и SCTP (Stream Control Transmission Protocol). Используйте RTP для обмена аудио/видео шифрованным по протоколу SRTP и SCTP для обмена DataChannel-сообщениями, шифрованными с помощью DTLS.
RTP сам по себе очень минимален, но предоставляет все необходимое для стриминга в реальном времени. Важно то, что RTP предоставляет разработчику гибкость в управлении потерями пакетов, задержками и перегрузками так, как он (разработчик) пожелает. Далее мы будем обсуждать по этой теме в части про медиа.
WebRTC это набор протоколов

Кратко: как работает WebRTC (API)
В этой части показано как JavaScript API отображается на протокол. Это не демонстрация WebRTC API, а скорее некоторый набросок для создания у вас ментальной модели, как все работает вместе. Если вы не знакомы с каким-либо из пунктов, не переживайте, можете вернуться сюда когда узнаете больше!
Метод addTrack создает новый RTP-поток. Для потока генерируется случайный Synchronization Source (SSRC). Созданный RTP поток будет затем описан в Session Description-сообщении внутри медиа-секции после вызова createOffer метода. Каждый вызов addTrack создает новый SSRC и добавляет медиа-секцию в SDP-сообщение.
Сразу после того, как SRTP сессия установлена, зашифрованные медиа-пакеты начнут отправляеться через ICE.
createDataChannel создает новый SCTP-поток, если еще не был добавлен. По умолчанию SCTP выключен, но инициализируется как только одна из сторон потребует data channel.
Сразу после того, как DTLS сессия установлена, SCTP пакеты начнут отправляться через ICE.
createOffer генерирует Session Description для отправки удаленному пиру.
Вызов createOffer ничего не меняет на локальном пире.
После вызова setLocalDescription сгенерированное SDP-сообщение также отправляется на удаленный пир (выше обусждалось, что это можно делать любым способом), и далее на удаленном пире SDP-сообщение (offer) передается в метод setRemoteDescription. Удаленный пир в свою очередь отправляет свой локальный SDP в ответ (answer), который также нужно передать локально в setRemoteDescription.
addIceCandidate позволяет WebRTC-агенту добавить больше удаленных ICE-кандидатов.
В следующей части разберем Signaling и SDP.