веб разработчик кто это и чем занимается
Чем занимается веб-разработчик и как начать работать в этой области?
Навыки и умения для разработки сайтов и сервисов
Веб-разработчик занимается созданием сайтов и веб-сервисов. Мы поговорили с автором образовательной программы Яндекс.Практикума «Профессия веб-разработчик» Александром Братчиковым о том, что должен знать и уметь такой специалист.
Какие задачи решает веб-разработчик
«Когда говорят “веб-разработчик”, как правило, имеют в виду фронтендера, который разбирается в бэкенде. Да, конечно, большая часть работы — это фронтенд, то есть всё, что видит и с чем взаимодействует пользователь. Но современному веб-разработчику всё чаще приходится разрабатывать весь бэкенд или какие-то его части на Node.js», — говорит Александр Братчиков.
Веб-разработчик создает новые сервисы и сайты или поддерживает и дополняет существующие. Он изучает задачу заказчика и помогает создать оптимальное решение, готовит код для фронтенда и бэкенда, тестирует его, исправляет ошибки и оценивает результаты. Вот, например, какие задачи он может решать:
«Для поиска более подходящего решения веб-разработчику нужна информация от других членов команды, — говорит Александр Братчиков. — Есть миф о нелюдимости разработчиков. В современном мире и в современных командах это совсем не так. Веб-разработчик тесно взаимодействует с дизайнером, менеджером и другими разработчиками».
Этапы работы и инструменты
Представим себе, что нам нужно запустить онлайн-магазин. Сначала разработчик получает задачу и оценивает сроки ее выполнения. Здесь он может обсуждать решение с техническим директором или с тимлидом. Если сроки всех устраивают, их фиксируют в трекере задач. Например, в Trello, Яндекс.Трекере или YouTrack.
Новый онлайн-сервис — это большая задача. Чтобы выдержать сроки, ее нужно разбить на более мелкие — декомпозировать. Если стоит задача разработать отдельную функциональность для существующего сервиса, то всё начинается с работы с дизайнером. Требуется изучить макет и прояснить все детали решения. Для этого разработчик пользуется графическими редакторами, обычно это Sketch или Figma.
Следующий этап — написание кода. Писать код можно хоть в блокноте, но чаще это делают в специальном текстовом редакторе или в IDE. Самые популярные — VS Code и WebStorm.
Когда код написан, нужно его протестировать. Например, проверить, не сломается ли функциональность, если пользователь сделал что-то, чего мы от него не ждали. Кроме ручного тестирования иногда веб-разработчик пишет автоматизированные тесты. Они не требуют участия человека, поэтому их можно запускать часто. Это позволяет отслеживать ошибки, которые могут возникать при внесении изменений в код. Чтобы не потерять замечания коллег и зафиксировать все этапы работы, команды пользуются инструментами контроля версий и совместной работы над кодом — Git, Github.
Что нужно знать и уметь на старте
Сколько времени потребуется на обучение, зависит от исходных позиций. Тот, кто сейчас не знает ничего, но готов посвящать занятиям больше десяти часов в неделю, сможет приступить к поиску первых проектов примерно через полгода. Лучше начать оценивать рынок и присматриваться к вакансиям еще в процессе учебы. Это поможет детальнее познакомиться с требованиями работодателей и подтянуть нужные навыки.
Веб-разработчик Frontend и Backend: чем занимаются и как ими стать
Рассказываем, какие навыки нужно приобрести, чтобы стать веб-разработчиком, создавать и обслуживать сайты.
У frontend- и backend-разработчиков в вебе разные сферы ответственности, но в чём-то они пересекаются. Начинающие программисты не всегда знают, какая область разработки им интереснее, а может, и вовсе не хотят выбирать.
Чтобы вы чётко понимали, каким путём идти, Skillbox проводит курс «Профессия веб-разработчик». За год практики и общения с преподавателями вполне реально определить будущее и начать двигаться к своим целям. Сейчас же мы рассмотрим основные моменты направлений веб-разработки.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Чем занимаются
веб-разработчики
Они создают сайты, сервисы и веб-приложения — все те, которыми мы пользуемся ежедневно. Специалисты работают над видимой и серверной частями, чтобы мы могли полистать ленту с утра, отправить деньги другу, выучить язык или просто развлечься.
То есть от разработчиков напрямую зависит, как бизнес взаимодействует с пользователем. Результат их работы влияет на реальный мир, повседневные дела, развитие и появление новых технологий. И, конечно, на успех самого бизнеса.
Какие бывают
веб-разработчики
Давайте посмотрим, что представляет из себя веб, какие бывают разработчики и за что они отвечают.
Backend
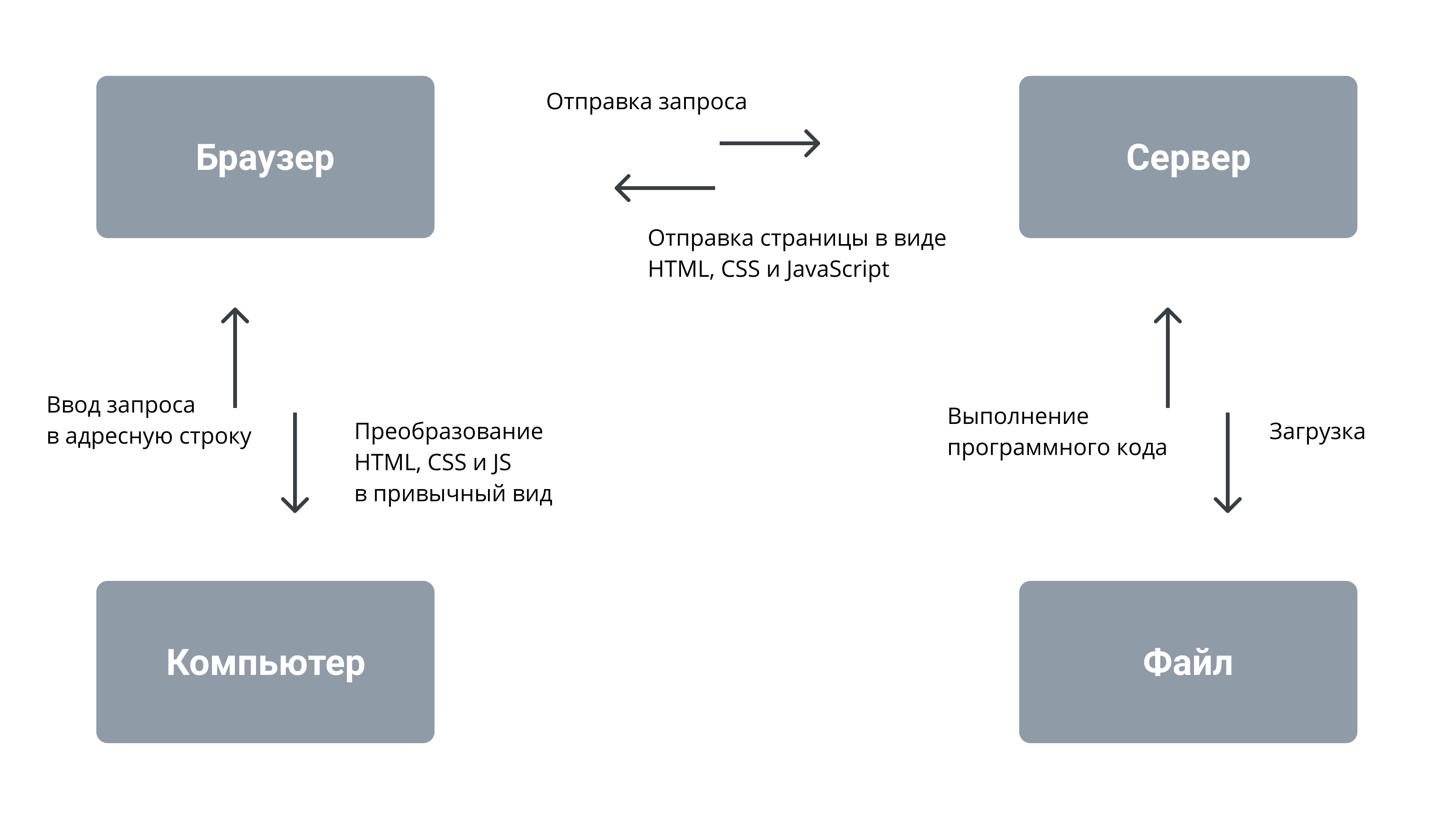
Когда вы переходите по ссылке, браузер делает запрос на сервер, где расположен этот сайт. Сервер находит нужный файл и передаёт его на компьютер пользователя, а браузер интерпретирует команды в визуальные элементы, чтобы мы могли видеть сайты такими, какие они есть.
Иногда серверу нужно сначала скомпилировать файл. То есть какая-нибудь страница запускается на сервере, выполняет команды, и только потом данные передаются пользователю.
Это называется серверной частью, или Backend. Именно в ней обрабатываются данные, которые пользователь вводит в форму; здесь же происходят взаимодействие с базой данных, загрузка файлов и так далее.
Backend-разработчики пишут сайты на PHP, Ruby, Python, ASP.NET и других языках, чтобы мы могли:
Без серверной части сайты представляют собой пустую, пусть и красочную оболочку.
Разработчики также занимаются защитой и производительностью. Они следят, чтобы проект был защищён от нападений хакеров, а большое количество одновременно находящихся на сайте пользователей не влияло на скорость работы.
Frontend
Frontend — это то, что мы видим: текст, картинки, кнопки, формы и так далее.
Frontend-разработчик использует HTML, CSS и JavaScript, чтобы дать пользователю возможность взаимодействовать с сайтом:
Серверная часть будет бессмысленной, если она не будет нигде отображаться.
Frontend-разработчики контролируют визуальную часть сайта, чтобы он корректно отображался на всех устройствах, шрифты не плясали, а изображения не нагружали страницу.
Fullstack
Таких специалистов ещё называют разработчиками полного цикла. Они совмещают навыки работы с Frontend и Backend, чтобы создавать сайты. Они знают обо всём, хоть и не так узко и глубоко.
Как стать
веб-разработчиком
Основы веба
Теперь поговорим о том, как же стать разработчиком. Для начала нужно выучить HTML — язык гипертекстовой разметки. Это что-то вроде скелета, на который потом будут крепиться мышцы и кожа.
Чтобы красиво подавать страницы пользователям, понадобится CSS — каскадная таблица стилей. Это отдельный файл с параметрами элементов. Например, информация о том, что все ссылки должны быть чёрными, а картинки — отбрасывать тень.
Разобраться в этих языках несложно. Чтобы ускорить процесс, скачайте в интернете PSD-макеты сайтов и попробуйте собрать их на HTML и CSS.
Движение и реакции
Дальше вам понадобится JavaScript — он заставит скелет сайта двигаться и реагировать на действия пользователя. Например, выводить всплывающее окно, если пользователь нажал на кнопку.
Реализовать на JavaScript можно что угодно, но работодатели предпочитают тех, кто владеет фреймворками — специальными библиотеками, которые упрощают работу. Любой код легко сократить, если подключить фреймворк, поэтому постарайтесь выучить основные.
Начинать лучше с jQuery — он простой, но богатый. Дальше изучайте и другие, которые понадобятся для выполнения новых задач.
Выбираем направление
Если вам интересно заниматься именно внешним видом, то продолжайте идти в направлении Frontend. Даже HTML требует времени, чтобы полностью им овладеть. Не говоря уже о CSS, в котором понадобится овладеть позиционированием, наследованием, адаптивной вёрсткой и многим другим.
Ну, а если уже всё это освоили, но хотите работать ещё и с серверной частью, то учите PHP — он достаточно простой, поэтому подойдёт новичкам, и в то же время очень мощный. Он помогает реализовать практически всё.
Изучать PHP достаточно долго, потому что он предоставляет огромные возможности:
Дальше обратите внимание на любой язык запросов — MySQL, PostgreSQL, MSSQL и им подобные. Они созданы, чтобы получать и вносить информацию в базу данных. Это оптимизирует работу сайта, особенно если на нём хранится большое количество статей, карточек товаров, учётных записей и так далее.
Писать для веба можно на многих языках, поэтому не зацикливайтесь на одном, если он вас не цепляет. Но основы PHP лучше изучить и frontend-разработчикам, чтобы разбираться в нём и понимать, какой код и куда нужно вставить.
Если вы совместите все эти знания, то станете разработчиком полного цикла — будете создавать как визуальную, так и серверную часть. Так ваш код будет максимально согласован между собой, чего не всегда удаётся добиться, когда работает команда.
Зарплаты
Если рассуждать логически, то fullstack-разработчики должны получать более высокую зарплату, потому что заменяют нескольких программистов. Но спрос на них значительно ниже. Работодатели предпочитают нанимать узких специалистов, которые решают конкретные проблемы.
Кто такой веб-разработчик и чем он занимается?
Продакт-менеджер курсов «Веб-разработчик с нуля» и «Разработчик игр на Unity»
Веб-разработка — одно из самых популярных направлений. По данным Stack Overflow, в этой сфере работают около 49% программистов. Вместе с Игорем Багинским, продакт-менеджером курса «Веб-разработчик с нуля», рассказываем, как появилась веб-разработка, чем frontend отличается от backend и какие навыки нужны, чтобы начать писать код.
Кто такой веб-разработчик
Веб-разработчик — это специалист, который создает и поддерживает сайты и приложения. Он может работать как над внешним видом сайта, так и над его внутренней, серверной частью. Тестирование и поиск багов — хоть и не основная, но тоже одна из задач веб-программирования.
Какие типы веб-разработчиков бывают
В профессии разработчика есть три больших направления: это frontend, backend и fullstack. Все они популярны среди разработчиков:
Frontend-разработчик создает внешний вид сайта. Веб-специалист верстает страницы и отвечает за то, чтобы сайт был красивым и удобным. Но работа фронтендера не ограничивается только интерфейсом. В функции веб-разработчика входит не только программирование новых элементов сайта. Он также следит за тем, чтобы все они хорошо работали. Например, если мобильная версия сайта вылезает за края экрана или не работает кнопка отправки товара в корзину — это зона ответственности frontend-разработчика.
Fullstack-разработчик умеет делать и то и другое. Он разрабатывает сайт, проектирует его архитектуру и занимается системным администрированием. Fullstack-разработчики — самая востребованная профессия.
Читайте также: Что выбрать: frontend, backend или fullstack?
Очень краткая история веб-разработки
1991 год — первый сайт. Он выглядел как набор простейших веб-страниц, которые презентовали мировую паутину — World Wide Web. Сайт до сих пор доступен по тому же адресу.
1994 год — впервые используют CSS — каскадные таблицы стилей. На сайтах появилась система навигации, веб-разработчики стали добавлять на страницы изображения.
2003 год — появилась WordPress — система управления контентом, которая базируется на PHP и MySQL. WordPress с ее плагинами и шаблонами очень упростила разработку и сделала ее доступной для широкой публики.
2005 год — начинается бум социальных сетей: появляются Facebook и Myspace. В основе концепции — активное привлечение пользователей к проектам и сервисам. Растет внимание к контенту, он начинает ориентироваться на SEO.
2007 год — начало эры мобильных сайтов. большинство сайтов не имело мобильной версии. С телефона смотреть страницы было жутко неудобно — они медленно загружались, не подстраивались к экрану, вылезали за края. Основой мобильного веба становятся фреймворки Bootstrap и Foundation — с их помощью удалось сделать страницы более адаптивными.
2014 год — выходит пятая версия стандарта языка HTML. Разработчикам становится проще работать с аудио- и видеоконтентом, Adobe Flash окончательно умирает.
Что нужно знать веб-разработчику
Навыки backend-разработчика
— Владеть одним из языков программирования (PHP, Java, Go или Python).
— Уметь работать с пакетными менеджерами (package manager) — это специальные утилиты, которые позволяют добавлять в приложения сторонние библиотеки, чтобы создавать новые функции и расширить свои возможности. Для каждого языка пакетный менеджер свой (В Python он называется pip, в PHP — Composer, в Ruby — RubyGems и т.д.).
— Знать язык запросов SQL.
— Понимать, как устроены базы данных, и уметь с ними работать.
— Знать основы работы с системой контроля версий Git.
— Уметь работать с фреймворками — они объединяют набор технических средств, которые упрощают выполнение какой-либо задачи. Для backend-разработки чаще всего используются фреймворки Laravel, Symfony и Yii.
Читайте также: Что выбрать: PHP или Python?
Навыки frontend-разработчика
— HTML, CSS и JavaScript. На HTML создают каркас страницы, CSS помогает настроить цвета, шрифты и внутреннее наполнение. С помощью JavaScript можно добавить на сайт слайдеры, анимацию и другие динамичные элементы.
— Иметь базовые навыки работы в консоли и пользования пакетным менеджером NPM, который позволяет быстро и удобно загружать JavaScript-библиотеки и приложения.
— Уметь пользоваться системой контроля версий Git.
— Уметь работать со сборщиком проектов. Это небольшой код, определяющий последовательность действий при автоматическом запуске приложения из командной строки. Сборщиков проектов несколько, самый популярный — gulp.js.
— Уметь верстать и адаптировать сайт под разные браузеры и экраны.
— Знать один из современных фреймворков: React, Angular или Vue.js. Фреймворк управляет состоянием отдельных компонентов страницы. Соответственно, пользователю не придется по каждому клику перезагружать страницу целиком, так как фреймворк обеспечивает мгновенный отклик приложения.
Навыки fullstack-разработчика
— Fullstack-специалист должен одинаково хорошо разбираться как во frontend, так и в backend — он выполняет полный цикл разработки.
— Ему необходимо знать один или несколько языков программирования. Для frontend-разработки: JavaScript, для backend-разработки — Python.
— Уметь применять основные фреймворки. Для frontend-разработки используют JavaScript и фреймворки React, Angular или Vue.js. Для backend-разработки — Python с фреймворками Django, Flask или Sanic, JavaScript с фреймворками Express или Fastify, PHP и фреймворк Laravel.
— Знать язык SQL и язык разметки CSS.
— Разбираться в системах контейнеризации Docker и Git, знать основы системного администрирования.
Требования к разработчикам по софт-скиллам для всех профессий одинаковые: это коммуникабельность, умение работать в команде и стремление развиваться, так как технологии постоянно меняются и усложняются. И, конечно, хорошее знание английского языка — на нем написана вся техническая документация.
Веб-разработчик с нуля
Освойте веб-разработку за 12 месяце и делайте сайты и приложения любой сложности.
Сколько получают веб-разработчики
В среднем backend-разработчик зарабатывает 140 тыс. рублей в месяц, frontend- и fullstack-специалисты — около 120 тыс.рублей.
Зарплаты веб-разработчиков постоянно растут. Например, по итогам первого полугодия 2021 года (по сравнению с аналогичным периодом 2020-го) рост зарплат backend-разработчика составил более 7%, frontend и fullstack — около 9%.
Перспективы профессии
Сегодня все идут в веб. Пандемия дала мощный толчок развитию облачных сервисов, бизнес ищет эффективные IT-решения и внедряет цифровые инструменты. Активно развиваются искусственный интеллект, чат-боты и виртуальные помощники, прогрессивные веб-приложения (PWA), совершенствуются веб-поиск и навигация.
В отрасли дефицит кадров: по оценкам представителей рынка, всего в российской IT-индустрии не хватает от 500 тыс. до 1 млн человек, а веб-разработчики входят в топ-10 самых востребованных профессий 2021 года.
Какие технологии популярны в мире и зачем их знать
Для frontend-разработки
HTML — это язык разметки гипертекстовых документов. Он нужен, чтобы в браузере отображался отформатированный документ с вложенными элементами: заголовками, абзацами, списками, расположением изображений, видео и аудио.
CSS — это язык таблицы стилей. Он позволяет прикреплять шрифты и цвет к уже структурированным документам (например HTML). CSS используется для создания и изменения стиля элементов веб-страниц и пользовательских интерфейсов.
React — это JavaScript-библиотека с открытым исходным кодом для разработки пользовательских интерфейсов. React был создан в 2013 году Джорданом Валке, разработчиком программного обеспечения из Facebook. Поддерживается Facebook, Instagram и имеет многомиллионное сообщество разработчиков. React облегчает создание интерфейса за счет того, что разбивает каждую страницу на отдельные фрагменты.
PHP — скриптовый язык программирования. Он входит в топ-10 лучших языков программирования по версии рейтинга TIOBE (по состоянию на ноябрь 2021 года). На PHP написано множество сайтов и веб-приложений. Среди них такие гиганты, как Facebook, ВКонтакте, YouTube и многие другие. Несмотря на то что языку уже более 25 лет, с каждой версией внедряются новые возможности. Многие компании нанимают разработчиков на PHP, чтобы поддерживать работу уже действующих проектов (а их на PHP немало) и писать новые.
JavaScript (JS). Впервые выпущенный еще в 1995 году JS продолжает оставаться одним из самых популярных языков программирования: по данным Stack Overflow, его используют более 60% веб-разработчиков. Он поддерживается на всех операционных системах и на всех видах браузеров. JS полностью интегрируется с версткой страниц и серверной частью. Кроме того, у JS мощная экосистема и широкое комьюнити.
Для backend-разработки
Laravel — бесплатный фреймворк с открытым кодом для создания приложений на PHP. Созданные на Laravel приложения легко масштабируются. Поскольку Laravel — opensource-проект с большим комьюнити, разработчики любят добавлять в него новые инструменты для решения различных задач. Кроме того, он предоставляет встроенные библиотеки и модули, которые помогают улучшить приложение. У Laravel есть автотесты — это позволяет экономить время на проверку багов, а также у него есть встроенные функции безопасности.
Docker — контейнеризатор приложений с открытым кодом. Помогает «упаковать» приложение в контейнер, который потом можно развернуть на любой Linux-системе. В отличие от виртуальных машин, контейнеры не создают дополнительной нагрузки, так что с ними систему можно использовать более эффективно.
С чего начать
Для frontend-разработчика в первую очередь можно начать изучать HTML, CSS и JavaScript с помощью бесплатных курсов и видеоуроков. Например:
Или почитать книги, посвященные веб-разработке:
Для backend — для начала начать учить один из языков программирования, например PHP или Python.
Вот подборка ресурсов, чтобы самостоятельно изучить Python
Подборка книг по самостоятельному изучению PHP:
PHP Cookbook, Д. Скляр, А. Трахтенберг;
Начать учиться можно и без самостоятельной подготовки. На курсе «Веб-разработчик с нуля» вы научитесь создавать веб-проекты, даже если до этого никогда не кодили. Можно выбрать frontend, backend или все сразу — и прокачаться до уровня middle. В тренажерах вы отточите навыки HTML, CSS, JavaScript, PHP, SQL, React. В течение курса вы выполните мини-проекты по темам для закрепления навыка и полноценные проекты по блокам программы.
Веб-разработчик с нуля
За 12 месяцев вы освоите базовую верстку, frontend и backend. В конце обучения у вас будет готовое портфолио из проектов.
Продакт-менеджер курсов «Веб-разработчик с нуля» и «Разработчик игр на Unity»
Веб-разработчик: кто такой, чем занимается, зарплата, плюсы и минусы (Обзор профессии)
Веб-разработчик (web-developer) – специалист, который использует разнообразные языки программирования для того, чтобы писать, обновлять и устранять ошибки в программных алгоритмах веб-сайтов, мобильных и десктопных приложениях и сервисах. Их работа являются движущей силой в IT-индустрии и позволяет давать рынку наиболее удобные и функциональные цифровые продукты.
Специализация веб-разработчиков
Те, кто разрабатывает интернет-программы и заняты в полном цикле кодирования, всегда могут рассчитывать на стабильный спрос со стороны работодателей. Вместе с тем, подавляющее количество программистов работают в одной из двух сфер:
Front-end developer
Работники этого направления занимаются конкретно визуальной частью (интерфейс и внешний вид, приложения разного назначения).
В круг его обязанностей входит организация максимально удобного использования всеми страницами веб-ресурса (иными словами, он работает с клиентской частью проекта). В своей работе он использует инструментарий, состоящий из каскадных таблиц стилей (CSS), язык гипертекстовой разметки (HTML) и срезу разработки JavaScript.
Естественно, что это лишь базовый перечень, который сегодня расширяется набором инструментов Bootstrap, библиотекой jQuery, фреймворком AngularJS, динамическим языком стилей LESS, модулем Sass/SCSS и прочими инструментами.
Back-end developer
В центре деятельности этого специалиста – серверные технологии. Схема работы такова: получение пользовательского запроса от фронт-энда → его обработка → обратная передача в доступной для клиента форме.
В своей работе он использует следующие фреймворки:
А также языки программирования:
Также в число инструментов бэк-энда входит MySQL.
Процесс разработки состоит из следующих операций:
Как правило, проект разработки предполагает командную работу, где у каждого специалиста есть свой вектор работы.
Должностные обязанности веб-разработчика
Эти специалисты работают с программным обеспечением, а их обязанности раскрываются в следующей схеме работы:
Подводя итоги, скажем еще раз, что должен уметь грамотный веб-разработчик:
Очень важно развивать профессиональное чутье, когда еще на стадии проектирования веб-разработчик погружается в тематику, изучает пользовательские паттерны поведения, выбирает оптимальный для проекта язык программирования и среду разработки, предпочтительный интерфейс приложений.
Soft skills веб-разработчика
Мы перечислили необходимый и достаточный набор технических навыков специалиста по веб-разработке (hard skills), но ему нужно также иметь ряд особенностей характера для успешной работы:
Плюсы и минусы профессии
Основным плюсом веб-разработчика можно назвать высокую востребованность на рынке труда и творческий характер работы – каждый последующий проект будет уникальным. Также у специалистов в разработке есть возможность удаленной работы и принятие самостоятельных решений.
Конечно же, есть и минусы: постоянные умственные и физические нагрузки, часто – ненормированный режим работы и важность очень строго соблюдать дедлайны.
В случае с проектами средней величины и сложности веб-разработчику приходится быть «многоруким Шивой» и подчас брать на себя функции системного администратора, веб-дизайнера и даже копирайтера.
Онлайн-курсы по профессии веб-разработчик с трудоустройством
Учиться этой востребованной профессии, стоит только у специалистов высокого класса. Ниже приведены обучающие программы от таких компаний как: mail.ru и участников Сколково, которые гарантируют трудоустройство после окончания обучения!
Зарплата веб-разработчика
Факторами, определяющими размер оплаты специалистов разработки, являются:
Для последнего фактора есть три градации (в статье мы приводим данные по Москве).
Junior
Как правило, это стажеры, а также сотрудники с определенным набором знаний с соответствующей квалификацией по определенной технологии.
Middle
Опытные разработчики, знания которых позволяют им приступить к самостоятельной работе.
Senior
Специалисты, у которых за плечами есть несколько реальных проектов и опыт решения сложнейших задач разработки.
Стоить отметить, что в двух столицах зарплаты веб-разработчиков на 20-30% выше, чем в других регионах. При этом, разработчики-фрилансеры могут получать больше штатных сотрудников (часть прибыли идет в бюджет фирмы), однако у них появляется дополнительная задача по поиску клиентов.
Также рекомендуется не пытаться быть «везде и во всем», а сосредоточить ментальные и физические усилия или на фронт-энде, или на бэк-энде. Так можно с наибольшей долей вероятности статьи профессионалом экстра-класса в выбранной области. Плюс к этой точке зрения состоит в том, что работодатели готовы платить больше узким специалистам.
Здесь, как и везде в IT, уровень специалиста напрямую коррелирует с выгодой и авторитетностью получаемых заказов.
Начав как junior, специалист со временем может стать руководителем отдела разработки или даже открыть собственное агентство.