веб хук что это
Что такое Webhook?
Если вы уже занимаетесь автоматизацией вашего бизнеса или только планируете, то вам наверняка уже приходилось сталкиваться с этим малопонятным термином. Итак, многие задаются вопросом, что такое Webhooks? В данном материале мы максимально простыми словами расскажем о том, что это Webhook означает.
Сегодня уже многие знают про API – под этим термином скрывается то, что можно охарактеризовать как специальный язык, который программы используют для общения друг с другом. Используя API, одно приложение может отправить запрос другому для того, чтобы получить в ответ (также при помощи API) какую-либо требуемую информацию.
Для чего используется Webhook
Webhook также используется для того, чтобы различные системы могли обмениваться друг с другом информацией. Вот только «общение» тут происходит по иному принципу. Этот механизм специально создавался для того, чтобы упростить процедуру уведомления о разных событиях – изменении настроек, добавлении нового пользователя, удалении сообщения и т.п.
Принцип работы Webhooks
Принцип работы вебхуки заключается в том, что как только какое-либо событие произошло, об этом сразу же отсылается соответствующее уведомление. И, если в случае с API приложение, которому нужна информация, должно постоянно отправлять запросы типа «это уже случилось?», то при использовании Webhook оно просто ждёт соответствующего уведомления. Единственно что требуется – указать, какие именно сообщения нужно отправлять и куда.
Иными словами, разницу в работе API и Webhook можно описать фразой «не надо постоянно спрашивать меня, произошло ли данное событие, как только оно произойдёт, я сам об этом сообщу». Естественно, что это очень простое описание, но оно хорошо передаёт общий принцип работы «вебхуков».
Осталось только добавить, что термин Webhook появился относительно недавно. Его впервые использовал в 2007 году программист Джефф Линдсей, который и разработал данную технологию. Создавая новое слово, он взял за основу термин «Hook», который программисты используют для описания технологии внесения изменений в стандартное поведение системы.
Вебхуки и Apix-Drive
Налаживая интеграции между системами, мы активно используем, как API, так и Webhooks. Классический пример – интеграция с конструктором сайтов Tilda была реализована именно посредством «вебхуков». Благодаря этому вы можете получать уведомления о самых разных действиях посетителей созданного вами сайта. Например, как только новый покупатель оставит заявку через форму, его контакты будут автоматически внесены в вашу CRM-систему. Применяются «вебхуки» и для интеграции с другими конструкторами сайтов, вроде Bloxy, Landingi и Nethouse.
Ещё примеры использования Webhook – сервис телефонии Telphin, конструктор маркетинговых квизов Enquiz и конструктор чат-ботов Chatra. На самом деле подобных примеров можно привести ещё множество. Но главное тут не в количестве систем, а в простоте их подключения для конечного пользователя.
Для того чтобы наладить интеграцию с любым из подобных сервисов, не нужно понимать глубинные принципы работы технологии Webhook. Отсутствие таких знаний никак не помешает вам наладить связи между самыми разными системами, сделав это просто в несколько кликов мышкой. И никаких сторонних разработчиков, никаких специализированных знаний не потребуется.
Не верите что всё так просто? Зарегистрируйтесь и проверьте на практике!
обзор webHooks ASP.NET
WebHooks представляет собой легкий шаблон HTTP, обеспечивающий простую модель паб/суб для проводки web-aIS и сервисов SaaS. Когда событие происходит в службе, уведомление отправляется в виде запроса HTTP POST зарегистрированным абонентам. Запрос POST содержит информацию о событии, которая позволяет получателю действовать соответствующим образом.
Из-за своей простоты, WebHooks уже подвергаются большое количество услуг, включая Dropbox, GitHub, Bitbucket, MailChimp, PayPal, Slack, Полоса, Trello, и многое другое. Например, WebHook может указать, что файл изменился в Dropbox,или изменение кода было зафиксировано в GitHub, или платеж был инициирован в PayPal, или карта была создана в Trello. Возможности безграничны!
Корпорация Майкрософт ASP.NET WebHooks упрощает отправку и получение WebHooks как части приложения ASP.NET:
Что касается принимающей стороны, то она обеспечивает общую модель для приема и обработки WebHooks от любого числа поставщиков WebHook. Он выходит из коробки с поддержкой Dropbox, GitHub, Bitbucket, MailChimp, PayPal, Pusher, Salesforce, Slack, Stripe, Trello,WordPress и Zendesk, но это легко добавить поддержку для более.
На стороне отправки он обеспечивает поддержку для управления и хранения подписок, а также для отправки уведомлений о событиях в нужный набор абонентов. Это позволяет определить свой собственный набор событий, на которые подписчики могут подписаться, и уведомить их, когда что-то происходит.
Эти две части могут быть использованы вместе или друг от друга в зависимости от вашего сценария. Если вам нужно только получать WebHooks от других служб, то вы можете использовать только часть приемника; если вы только хотите разоблачить WebHooks для других потреблять, то вы можете сделать именно это.
Код нацелен ASP.NET Web API 2 и ASP.NET MVC 5 и доступен в качестве OSS на GitHub.
Обзор WebHooks
WebHooks — это шаблон, который означает, что он изменяет, как он используется от службы к службе, но основная идея та же. Вы можете думать о WebHooks как простой паб / суб-модель, где пользователь может подписаться на события, происходящие в другом месте. Уведомления о событии распространяются как запросы HTTP POST, содержащие информацию о самом событии.
Обычно запрос HTTP POST содержит данные об объекте JSON или HTML-формы, определенные отправителем WebHook, включая информацию о событии, вызывающую срабатывание WebHook. Например, тело запроса WebHook POST от GitHub выглядит следующим образом в результате открытия новой проблемы в определенном репозитории:
Чтобы убедиться, что WebHook действительно от предполагаемого отправителя, post запрос защищен в некотором роде, а затем проверить приемник. Например, GitHub WebHooks включает в себя заголовок X-Hub-Signature HTTP с хэшом органа запроса, который проверяется реализацией получателя, так что вам не придется беспокоиться об этом.
Поток WebHook обычно идет что-то вроде этого:
Отправитель WebHook предоставляет события, на которые клиент может подписаться. События описывают наблюдаемые изменения в системе, например, что был вставлен новый элемент данных, что процесс завершен, или что-то еще.
Приемник WebHook подписывается, регистрируя WebHook, состоящий из четырех вещей:
URI, где уведомление о событии должно быть размещено в виде запроса HTTP POST;
Набор фильтров, описывающих конкретные события, для которых webHook должен быть уволен;
Секретный ключ, который используется для подписания запроса HTTP POST;
Дополнительные данные, которые должны быть включены в запрос HTTP POST. Это могут быть, например, дополнительные поля заголовка HTTP или свойства, включенные в орган запроса HTTP POST.
Как только событие происходит, соответствующие регистрации WebHook найдены и http POST запросы представлены. Как правило, генерация запросов HTTP POST повторно повторяется несколько раз, если по какой-то причине получатель не отвечает или запрос HTTP POST приводит к ответу на ошибку.
Конвейер обработки WebHooks
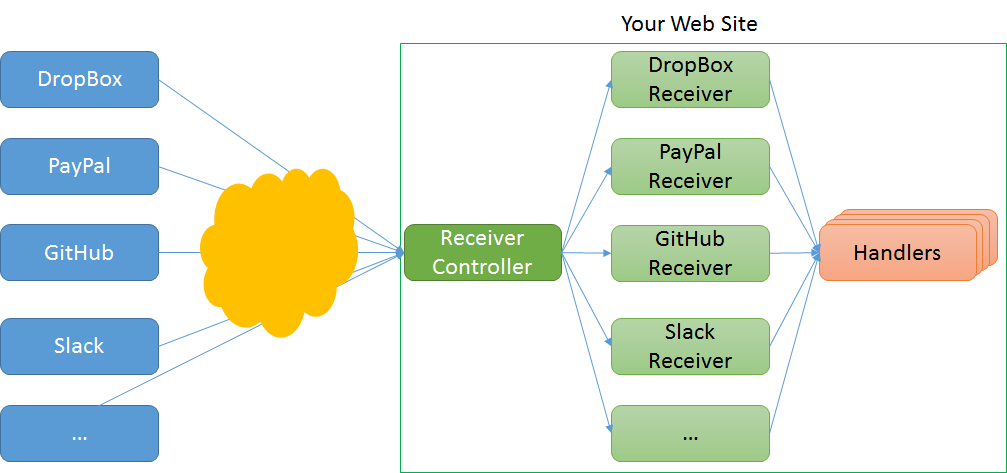
Конвейер обработки ASP.NET WebHooks для входящих WebHooks выглядит следующим образом:
Двумя ключевыми концепциями здесь являются приемники и обработчики:
Получатели несут ответственность за обработку конкретного вкуса WebHook от данного отправителя и для обеспечения проверки безопасности, чтобы убедиться, что запрос WebHook действительно от предполагаемого отправителя.
Обработчики, как правило, где пользовательский код работает обработки конкретного WebHook.
В следующих узлах эти понятия описаны более подробно.
Реализация вебхуков на примере взаимодействия сторонних сервисов с онлайн-кассами

Я попросил нашу команду маркетинга нарисовать иллюстрацию и долго объяснял, что такое вебхуки
Не так давно передо мной встала задача реализовать работу вебхуков в Личном кабинете владельца кассы компании Дримкас. Как оказалось, в сети практически нет описания и туториалов, как это сделать. Я расскажу, как мы это реализовали без тяжелых кронов по БД.
Статья будет полезна для middle node.js-разработчиков.
Где используем вебхуки
Для понимания специфики, придется начать издалека.
Дримкас производит онлайн-кассы и облачный сервис Кабинет Дримкас. Все кассовые аппараты в реальном времени отправляют данные о продажах по интернету в налоговую — это требование нового закона. Подключаясь к Кабинету, владелец кассы получает удаленный доступ к этой статистике продаж и другие инструменты.
Кабинет Дримкас позволяет владельцу кассы из веб-интерфейса следить за продажами, работать с отчетами, создавать, редактировать и автоматически загружать на все кассы товарную базу, подключать внешние товароучетные системы.
Вебхуки нам понадобились, когда мы подключали к Кабинету интернет-магазины. Для онлайн-торговли тоже нужна касса, только бумажный чек не печатается. Мы решили создать для них инструмент, чтобы они могли из обычного json-а с данными о покупке записать данные о продаже в ФН и передать их в ОФД.
Так как операция фискализации может затянуться на длительное время, превышающее обычный HTTP запрос, нам потребовалось дать возможность узнавать статус этого чека. Каждый раз стучаться в Кабинет за статусом чека не выгодно ни нам, ни Интернет магазину. А с вебхуками убиваем сразу двух зайцев: Кабинет делает запрос только один раз, а интернет-магазин получит чек, как только он будет готов.
Когда мы начали их внедрять, решили дать доступ к этому функционалу сервисам интеграторов. С их помощью сторонние сервисы, которые подключены к Кабинету, получают уведомления о продажах, открытии/закрытии смен, создании и редактировании товаров, внесении и изъятии денег. Мы не остановились до сих пор, и все важные события мы сразу переводим на вебхуки.
Наши требования к вебхукам
Текущий стэк бэкенда
Мы пишем на node.js. В качестве веб фреймворка выбран koa. У нас две базы данных. Postrges с sequelize, где хранятся сильно связанные данные, например, кассы и пользователи. Для хранения несвязанных и неизменяемых данных — чеков, смен — мы используем MongoDB. Ещё повсеместно используются очереди на rabbitMQ, для сглаживания скачкообразных нагрузок. Плюс redis для кэша.
Реализация вебхуков
Определяем события для вызова вебхуков
Для начала определим места, где хотим вызывать вебхуки. На уровне модели мы можем пользоваться хуками в mongoose и в большинстве случаев в sequelize.
Исторически так сложилось, что в нашей sequelize-модели нельзя создать товар сразу с данными. Мы создаем пустой товар и сразу его изменяем, поэтому пришлось руками во всех контроллерах добавить обработчики вызовов вебхуков.
Когда нет такой проблемы, всё достаточно просто. Пример из модели mongoose:
Подписки на события
Чтобы определить понятие подписки на определенные события, мы используем битовые маски.
В бэкэнде мы храним всю информацию о типах событий одним числом, а фронту отправляем готовый json объект:
Чтобы упаковать число в json и извлечь его обратно, мы создаем виртуальные атрибуты в sequelize. В них устанавливаем геттеры и сеттеры. Виртуальные поля вычисляются на лету, изменяют на поля в таблице, но при этом не хранятся БД.
CRUD для управления вебхуками
Пользователь управляет вебхуками из веб-интерфейса или через API. Поэтому нам нужны стандартные CRUD для этой модели.
Подготовка к вызовам
Мы не вызываем вебхуки в статическом методе класса Webhook — это позволяет сберечь ресурсы основного сайта. Это работа воркеров — делать фоновые задачи, не мешая работе с REST-API.
Когда на сайте генерируется событие, мы оповещаем воркеров об этом:
Вкратце, что мы делаем: ищем в БД все вебхуки у данного пользователя, у которого есть подписка на текущее событие. Кэшируем их, даже если ничего не нашли — если пользователь загружает кучу товаров, будут лишние запросы в БД. Когда есть вебхук, кидаем в очередь задачу с временной меткой, ссылкой, идентификатором и типом события.
Тут есть нюанс: мы экономим ресурсы сайта, и кидаем в очередь только идентификатор объекта. Если есть возможность, лучше кидать сам объект. Когда создают объект и сразу удаляют его, в очередь падает два задания. Первое задание при выполнении не сможет вытащить из базы тело объекта. Если кидать всё тело объекта, таких проблем не будет.
Вызовы и повторные вызовы вебхуков
У нас в стеке используется очереди сообщений. Мы выбрали 5 временных промежутков, и на каждый создали очередь. Если вызов не удался при первой попытке, вебхук переходит в следующую очередь. Когда воркер получает на вход задачу, он откладывает его выполнение на требуемое количество времени от 0 миллисекунд до суток. Через 24 часа мы вызываем вебхук в последний раз и удаляем.

Пример вебхука, который не могут принять в течение суток.
Каждая следующая задача в очереди не может быть вызвана раньше текущей, так как добавилась туда позже. Поэтому когда мы взяли из очереди задачу и увидели, что вызывать вебхук ещё рано, мы не завершаем эту задачу, чтобы не получить следующую.
Еще 4 факта
Вебхук
Вебхук — это способ оповещения клиента о произошедшем в системе событии с помощью пользовательских обратных вызовов по HTTP.
Это термин из мира WEBа и программирования. Вебхук запускается, когда на вашем сайте, в CRM, чат-боте или иной системе происходит какое-то событие. Например, человек написал комментарий или в товароучетную систему добавили новый товар. Когда происходит такое событие, сервер создает HTTP-вызов и отправляет его на адрес, указанный клиентом для получения вебхуков. Клиент вовремя получает свежие данные — клиент доволен.
Пользователь может настроить веб-хук так, чтобы события на одних сайтах вызывали действия на другом. Например, человек создает в интернет-магазине заказ → система отправляет вебхук в приложение владельца → приложение уведомляет владельца и отправляет человеку смету.
Зачем нужен вебхук, если есть API
Большинство API работает по принципу «Спроси меня и я отвечу». То есть для получения свежих данных, программному клиенту нужно постоянно отправлять запросы на сервер. Вебхуки работают иначе. Они как бы говорят: «Дружище, больше не нужно названивать. Если произойдет что-то для тебя важное, я сам сообщу».
Если простыми словами, вебхук — как бы подписка на обновления для определенных событий. Сервер будет оповещать клиента только о тех изменениях, которые ему по-настоящему важны. Он сам сообщит об этих событиях при настройке вебхука.
Это упрощает процесс обмена данными и для программного клиента, и для провайдера. Не забываем, что вебхук — это обратный вызов по HTTP. При настройке не потребуется громоздкая инфраструктура из кода.
Обычно вебхук запрашивает данные у сервера в форме POST-запроса, а программный клиент интерпретирует его самостоятельно. Для этого на клиентской стороне строится интерфейс взаимодействия с POST-запросом. Пользователь самостоятельно определяет случаи, при которых сервер должен оповестить об изменениях, вебхук захватывает данные и передает клиенту, а тот их идентифицирует и интерпретирует.
Когда применяется API, адреса для запроса данных формируются и предоставляются клиенту самим сервером. Программный клиент вызывает эти адреса и получает интересующие его изменения. Или не получает, если их нет.
Вебхук работает в обратном порядке: URLы для отправки запроса формируется клиентом. А сервер, если на его стороне происходит важное для пользователя событие, использует эти URLы для отправки оповещения программному клиенту.
Представим, что пользователь хочет получать уведомления всякий раз, когда на его площадке появляется новое сообщение. Он создает необходимый интерфейс и настраивает вебхуки. Затем:
Как выглядит вебхук
По сути, вебхук — это программный код. Обычно он состоит из двух частей — переменной и самих данных. Например, как здесь.
Предпринимателю, маркетологу и другому обывателю не нужно понимать, а тем более составлять код. Почти всегда система сама составляет код и отправляет его в виде запроса на указанный клиентом адрес. А там этот код отображается уже в графическом интерфейсе в виде набора данных.
Как используют вебхуки на практике
Сегодня вебхуки используются повсеместно. Вот несколько примеров на скорую руку:
Чтобы упростить работу с вебхуками, поставщики данных предоставляют пользователям готовые интерфейсные панели. На них можно создать новый вебхук, указать URL, на который будет отправлен вызов, выбрать событие и передаваемые параметры. Пользователю не нужно возиться с кодом — он заполняет простую форму, а за программную часть работы отвечает поставщик данных.
Создаем тестовый вебхук
Кажется, что работать с вебхуками, при наличии программной панели от поставщика данных, просто. Перейдем от теории к практике — посмотрим, как это работает на примере.
Чтобы создать тестовый вебхук, не нужен свой сайт или приложение. Проверить работоспособность входящего запроса можно с помощью специального сервиса — Webhook.site. Он генерирует для вас тестовый урл, который можно использовать для отправки POST-запроса и проверки его содержимого на этом же сайте. Показываем, как это работает. Для проверки будем использовать свой репозиторий на Github.
Если вы пользуетесь сервисом, который дает возможность отправлять уведомления с помощью вебхуков, протестируйте его похожим образом. Например, если используете Dropbox, можно протестировать отправку уведомлений для события «внесение изменения в файл».
Помощь в отладке вебхуков
Вебхуки являются ассинхронной моделью программирования, поэтому их ручная отладка часто вызывает сложности. Мы поговорили с нашим отделом разработки и они рассказали нам про несколько сервисов, которые сильно упрощают процесс отладки. Если вы программируете и отлаживаете вебхуки самостоятельно или планируете это делать, вам будет полезно знать про:
Безопасно ли пользоваться вебхуками
Обычно механизм использования вебхуков предусматривает доставку данных программному клиенту через публичные адреса URL. Это небезопасно: любой может перехватить эти адреса и подменить передаваемые данные в своих корыстных целях. Но этого можно избежать. Есть несколько способов:
О чем нужно помнить, если используешь вебхуки
Возможна потеря данных. Бывает, что доставив запрос с данными программному клиенту, вебхук перестает отвечать. Обычно это связано с ошибкой на стороне сервиса. С чем бы это ни было связано, из-за такой ошибки всегд аесть риск потерять данные. Поэтому мы советуем заранее готовиться к тому, что приложение или сайт могут упасть. Узнайте заранее, как поставщик данных обрабатывает ответы и создает ли он резервные копии на случай, если сервис ляжет.
Приложение может не выдержать нагрузку. В зависимости от вида вашей деятельности и настроенных триггеров, события на стороне сервера могут происходить слишком часто. Чем больше триггеров для отправки вебхука вы задаете, тем чаще программный клиент будет получать POST-запросы. Убедитесь, что ваше приложение готово к получению запрашиваемого объема данных. Если на сервере возникнет высокая активность, клиентское приложение может не выдержать нагрузки. Так бывает, например, при DDoS-атаках.
Не стоит передавать через вебхуки данные. Технически технология вебхук позволяет передавать программному клиенту объемные массивы данных. Но делать этого не стоит. Используйте вебхуки лишь для уведомления об изменении состояния на сервере. А когда сигнал получен — вызывайте API,запрашивайте данные и получайте настоящую нагрузку. Такой способ позволяет надежнее обрабатывать данные и не перегружать систему.
API, WebSocket или WebHook: что выбрать?
В любом приложении нужен надежный механизм взаимодействия между его компонентами.
Например, в веб-приложениях необходимо взаимодействие между браузером и сервером. Иногда серверу нужно отправить сообщения обратно в браузер. И бывают случаи, когда бэкенд зависит от другого сервиса, на завершение которого уходит много времени.
В этих и других ситуациях используются API, WebSocket и WebHook. Это три образцовых механизма передачи и синхронизации данных между различными частями приложения.
Фактически они занимаются одним и тем же — обеспечивают обмен данными. Тем не менее между ними есть ряд существенных различий. В статье мы рассмотрим, как работают эти три подхода и как выбрать наиболее подходящий из них в зависимости от конкретных сценариев.
API предоставляет интерфейс и контракт для потребителей
API или интерфейс прикладного программирования — это контракт между потребителем и поставщиком сервиса, который обычно предоставляет API через HTTP.
Особенно хорош он для CRUD-операций (т. е. базовых операций управления данными) из веба, для мобильных устройств или даже межсервисной интеграции. В качестве формата передачи данных при осуществлении таких взаимодействий используются в основном JSON или XML.
Рассмотрим сценарий, в котором пользователи ищут товары в интернет-магазине. Отправив поисковый запрос на нужный товар, пользователь в считанные секунды получает ответ. Схема работы API предельно проста:
API-запросы инициирует потребитель. Поэтому они хорошо подходят для таких задач, как сохранение состояния или выполнение быстрого действия для получения немедленного ответа от серверной операции.
Если же серверу необходимо снова связаться с браузером, то при использовании API нет прямого способа это сделать (разве что браузер будет периодически проверять наличие обновлений).
Например, на задачи типа формирования отчетов расходуется больше времени и ресурсов там, где они обычно выполняются в фоновом режиме. Получается, что потребитель сообщает поставщику сервиса о необходимости сгенерировать отчет, но напрямую уведомить потребителя о завершении отчета нет возможности. Браузеру в этом случае потребуется постоянно опрашивать API.
Но маркерный доступ здесь неэффективен. Для решения таких задач есть методы получше.
WebSockets — когда нужно взаимодействовать в режиме реального времени
Такие задачи решает WebSocket, обеспечивающий постоянный и двунаправленный обмен данными между потребителем и поставщиком сервиса.
Наличие полнодуплексного канала связи позволяет поставщикам сервисов отправлять сообщения в любое время. И это лучшее решение для веб-приложений реального времени, ведь WebSocket поддерживают все современные браузеры.
Однако при постоянно открытом соединении увеличивается расход ресурсов и энергопотребление (для мобильных устройств), к тому же затрудняется масштабирование.
Например, в том же сценарии с генерированием отчетов использование WebSocket является отличным вариантом для веба. А вот для мобильных устройств, где используются технологии типа push-уведомлений, это не лучший вариант. Не самым оптимальным решением WebSocket будет и для связи бэкенда с внешним сервисом, в случае если последний требуется бэкенду для генерирования отчета.
Здесь нужен такой механизм, как WebHook.
WebHook — идеальный вариант для обратных вызовов бэкенда
WebHook (вебхук) решает проблемы, появляющиеся при использовании WebSocket. Каким образом? Задействуя механизм получения ответа от поставщика сервиса, причем этот механизм не требует соединения.
Технически это выглядит следующим образом. Потребитель регистрирует вебхук (URL-адрес обратного вызова) в поставщике сервиса, и этот URL-адрес будет местом для получения данных от вебхука.
Чаще всего этот URL-адрес принадлежит другому серверу. Вебхуки в основном и используются для взаимодействия между серверами или бэкенд-процессами.
Рассмотрим подробнее, как работает вебхук. Здесь различаются четыре части.
На первый взгляд, создается впечатление, что вебхуки и API прямо противоположны друг другу, и по этой причине многие называют вебхуки механизмами, обратными API.
Подведем итоги
Вебхуки, WebSocket и API используются в различных ситуациях для осуществления обмена данными.
API лучше подходят для приложений, в которых нужны только базовые CRUD-операции и синхронные запрос-ответ. Кроме того, API без проблем используются с мобильными и веб-приложениями, а также при интеграции сервисов.
Если же веб-приложению нужно взаимодействовать с бэкендом в режиме реального времени, следует выбрать WebSocket. Он позволяет установить двусторонний канал связи между браузером и бэкендом.
Вебхуки немного отличаются от API и WebSocket и больше походят на механизмы, обратные API: потребитель регистрирует URL-адрес вебхука в поставщике сервиса, который в нужный момент вызывает вебхук.