веб файлы что это такое
Как открыть WEB файлы? 4 простых метода решения таких проблем
Когда вы сталкиваетесь с проблемой с неизвестным файлом WEB и не знаете, как открыть такой файл, первый шаг, который вы должны сделать, это определить причину данной проблемы. Мы покажем вам, как решить наиболее распространенные проблемы с файлами WEB и как их решить, в 4 простых шага.
WEB расширение файла
Как открыть файл WEB?
В некоторых случаях проблемы могут возникнуть при попытке открыть файлы WEB. Приведенные ниже шаги могут быть полезны для решения таких проблем.
Шаг 1 – Убедитесь, что файл правильно связан с выбранным программным обеспечением
Первое, что пользователь должен сделать, это связать приложение с файлами WEB. Может случиться так, что даже если в системе установлено приложение, поддерживающее файлы WEB, оно не будет правильно связано с этим форматом файла. Это можно легко исправить, связав программу с файлами WEB. Чтобы связать такие файлы с данным приложением, пользователь должен открыть меню файлов (щелкнув правой кнопкой мыши по файлу) и выбрав «Открыть с помощью». Список предлагаемых приложений будет отображаться в верхней части меню. Затем выберите приложение и подтвердите свой выбор, установив флажок «Всегда использовать выбранное приложение для открытия файлов такого типа». Подтвердите свой выбор, нажав ОК.
Чтобы открыть WEB файл, сфокусируйтесь на шагах 1 и 2
В большинстве случаев для открытия файлов с расширением WEB должно быть достаточно следующих инструкций на шаге 1 и 2. Прежде чем предпринимать следующие шаги, протестируйте все программы, перечисленные ниже.
Шаг 2 – Установите программу, которая поддерживает WEB файлы
Если случится так, что раздел с предлагаемыми программами будет пустым, наиболее вероятно, что в системе не будет установлена программа, поддерживающая файлы WEB. Выберите программу из следующего списка и установите ее:
Что за формат WebP и как его использовать на своем сайте.
WebP — это формат веб-изображений, разработанный Google, при помощи которого вы получите маленький размер изображения без потери качества. В этом посте мы углубимся в вопрос «Что за формат WebP?» и расскажем вам больше по этой теме.

Мы также поговорим о плюсах и минусах WebP-изображений, чем его открыть и о том, как вы можете начать использовать WebP-изображения на своем сайте.
Сравним WebP с другими форматами
WebP images — это формат изображений от Google, предназначенный для размещения картинок в интернете в качестве. Размер файла получается меньше, чем у других форматов, но качество при этом не ухудшается.
Что за формат WebP и как его использовать на сайте
Вы можете сжать WebP как «с потерями» (lossy), так и «без потерь» (lossless). Последний вариант сохранит больше данных, в то время как первый делает размеры результирующего файла еще меньше.
По данным Google, изображения WebP:
Как открыть WebP?
Программы, которыми можно открыть WebP на Windows :
Программы, которыми можно открыть WebP на Mac :
Программы, которыми можно открыть WebP на Linux :
Плюсы и минусы использования WebP на вашем сайте
Теперь, когда мы ответили на вопрос “Что за формат WebP?», давайте поговорим о том, стоит ли его использовать и обсудим плюсы и минусы изображений WebP.
Плюсы WebP изображений
Как мы уже упоминали, основная цель этого формата — веб-ориентированное изображение, которое превосходит как PNG, так и JPEG в большинстве ситуаций.
Файлы изображений занимают место на вашей странице, иногда много места. Чем больше изображений вы добавляете на свой сайт, тем больше вероятность ухудшения производительности страницы. Очень важно чтобы ваша страница загружалась быстро, иначе посетители уйдут с вашего сайта, прежде чем они увидят, что вы на нем предлагаете.
Изображения, сохраненные в формате WebP, могут быть значительно меньше, чем JPEG и PNG с таким же качеством.
Также примечательно, что WebP поддерживает прозрачность. Прозрачные изображения невероятно полезны, вы можете использовать их для логотипов или инфографики.
Минусы WebP изображений
Если у WebP так много преимуществ, почему его использует так мало людей? Основным недостатком является то, что изображения WebP в настоящее время не поддерживаются всеми браузерами, хотя все больше и больше браузеров добавляют поддержку.
Поддерживают WebP:
Вот сравнение текущей поддержки браузера, а также доли каждого браузера в России на десктопном и мобильном рынке по состоянию на сентябрь 2019 года по данным Яндекс Радара:
Не поддерживают WebP:
Хотя большинство браузеров теперь поддерживают WebP, все еще есть те, у которых поддержки нет (в частности, Safari).
К счастью, вы ничего не теряете, используя WebP на своем сайте, так как вы можете просто включить «запасное» изображения PNG и/или JPEG, которые отображаются для посетителей с браузерами, которые не поддерживают изображения WebP. Да потребуется немного поработать, но эта работа положительно скажется на производительности.
Как использовать WebP изображения на Вашем сайте
Добавить WebP к себе на сайт довольно просто. Сконвертируйте ваше изображение в формат WebP. Найдите код изображения в HTML вашей страницы:
И добавьте тег picture и source:
Для популярных CMS существует множество плагинов для автоматизации этой работы:
Вывод
Что за формат WebP? Это тип файла изображений, который имеет потенциал для ускорения вашего сайта, даже больший, чем при использовании сжатых PNGs или JPEG. WebP сжимается как с потерями, так и без потерь дает нам меньшие размеры файлов при сопоставимом качестве.
Хотя его популярность растет, WebP еще не поддерживается во всех браузерах. Тем не менее, это не помеха чтобы использовать этот формат изображения на вашем сайте, особенно если вы загружаете много изображений.
Что такое веб.xml-файл и что все это я могу сделать с ним?
The web.элементы дескриптора развертывания xml в документации Oracle BEA WebLogic Server 8.1 в значительной степени суммируется каждый элемент в интернете.XML-файл. Но мне также интересно о пунктах ниже:
Что еще должен ли я знать о сети.xml помимо имен элементов и их использования?
8 ответов:
The /WEB-INF/web.xml файл-это дескриптор развертывания веб-приложения вашего приложения. Этот файл представляет собой XML-документ, который определяет все о вашем приложении, что сервер должен знать (за исключением пути контекста, который назначается развертывание приложений и администратор при развертывании приложения): сервлеты и другие компоненты, такие как фильтры или слушателей, параметры инициализации, ограничения безопасности, управляемые контейнерами, ресурсы, страницы приветствия и т. д.
обратите внимание, что ссылка, которую вы упомянули, довольно старая (Java EE 1.4), там были несколько изменений в Java EE 5 и даже больше в Java EE 6 (что делает web.xml «дополнительно» и вводит Веб-Фрагменты).
есть ли какой-либо параметр конфигурации, который следует избегать, как чума?
любые параметры, связанные с производительностью или использованием памяти?
нет, такие вещи настраиваются не на уровне приложения, а на уровне контейнера.
связанный с безопасностью риск из-за общей неправильной конфигурации?
Ну, если вы хотите использовать ограничения безопасности, управляемые контейнерами, и не сможете правильно их настроить, ресурсы, очевидно, не будут должным образом защищены. Кроме того, самые большие риски для безопасности исходят от кода, который вы будете развертывать IMO.
самый важный параметр конфигурации JSP всех времен находится в вашем интернете.XML. Дамы и господа, даю вам слово. элемент TRIM-ДИРЕКТИВА-ПРОБЕЛЫ!
это удаляет все сотни или тысячи строк белого пространства, которые вы получите в сгенерированном HTML, если вы используете какие-либо библиотеки тегов (циклы особенно уродливы & расточительный.)
другой большой-это веб-страница по умолчанию (страница, на которую вы автоматически отправляетесь, когда вы не вводите веб-страницу в URL):
нет. Но сервлет по умолчанию (отображается в интернете.xml в общем месте в вашем контейнере сервлетов) желательно отключить списки файлов (чтобы пользователи не видели содержимое ваших веб-папок):
Сохранение веб-страницы в одном HTML файле – зачем это нужно и как это сделать?
Каждый пользователь интернета периодически попадает на сайты с действительно полезной и ценной для него информацией. Для постоянного доступа к ней в режиме offline, веб-страницу можно сохранить в отдельный файл и в дальнейшем просматривать его на самом компьютере. Сохраненный контент сайта будет доступен пользователю всегда, даже если не будет подключения к интернету.
Как сохранить веб-страницы в одном HTML файле и зачем это делать?
Для сохранения сайта есть несколько способов. Это можно сделать при помощи специализированных программ, браузеров и онлайн сервисов. Каждый из них имеет свои преимущества и недостатки.
Формат HTML особенно удобен, так как является универсальным для большинства браузеров. Например, при отправлении в дальнюю поездку, можно сохранить нужный контент в данном формате на флешку и спокойно просматривать его в процессе передвижения или по прибытию на место.
Рассмотрим более подробно процесс сохранения главной страницы интересующего сайта:
Рисунок 1: Сохранение главной страницы сайта в html-файл
Рисунок 2: Итоговый html- файл с информацией с главной страницы сайта
Метод наиболее простой, не требует применения дополнительного программного обеспечения. Стоит уделить внимание и другим способам сохранения веб-страниц в файл с расширением html. Давайте разберемся, как это сделать с помощью различных браузеров и расширений к ним
Сохранение веб-страницы в одном HTML файле на ПК с помощью расширения SingleFile
Поэтапный процесс выглядит следующим образом:
Рисунок 3: Установка расширения SingleFile
Рисунок 4: Меню расширения SingleFile
Рисунок 5: Сохранение веб-страницы в отдельный html-файл
Рисунок 6: Итоговый html — файл
Сохранение веб-страницы в одном HTML файле с помощью браузера Google Chrome для Android
Современные мобильные устройства также предоставляют возможность сохранения веб-страниц в отдельные html-файлы. Подобная технология в рамках операционной системы Android имеет ряд особенностей. Сохранение итогового файла происходит в физическую память мобильного устройства, а его просмотр в offline-режиме доступен через привычный браузер Google Chrome.
Процесс можно разделить на следующие этапы:
Рисунок 7: Меню браузера Google Chrome на мобильном устройстве с операционной системой Android
Рисунок 8: Итоговый html-файл
Браузер позволяет сохранять любую информацию, музыку, видео, скрипты. Вся информация будет доступна в упомянутом выше меню в offline-режиме.
Сохранение веб-страницы в одном HTML-файле в браузере Apple Safari для iOS
Такие мобильные устройства iPhone и iPad имеют встроенную функцию, благодаря которой воспроизводится сделанный заранее снимок экрана с информацией веб-страницы. Готовые скриншоты хранятся локально в памяти мобильного устройства и могут синхронизироваться с платформой iCloud.
Вся процедура подразделяется на следующие этапы:
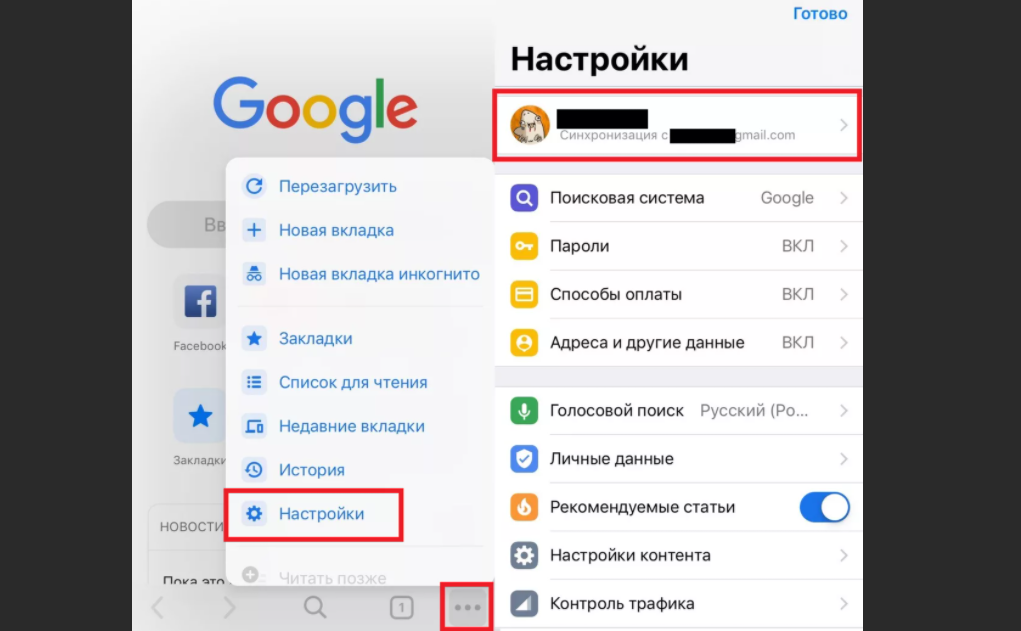
Рисунок 9: Меню браузера Apple Safari
Рисунок 10: Кнопка «Поделиться» в браузере Apple Safari
Рисунок 11: Сохранение файла в формате PDF
Рисунок 12 : Ярлык с сохраненным файлом для просмотра в режиме offline
Полученный файл с разрешением PDF можно редактировать, вносить в него пометки и даже рисовать в нем.
Сохранение веб-страницы в одном HTML-файле с помощью браузера Google Chrome для iOS
Технология сохранения содержимого веб-страницы в отдельный html-файл аналогична подходу описанному выше. С помощью браузера Google Chrome для iOS эта делается следующим образом:
Рисунок 13: Меню браузера Google Chrome для операционной системы iOS
Итоговый файл также можно редактировать, синхронизировать с iCloud и передавать другим пользователям в виде ссылки.
Вывод
Создание html-файлов с содержимым веб-страницы является полезной функцией для всех пользователей интернета. Частые перелеты, перебои с интернетом не всегда дают возможность получать необходимую информацию непосредственно из всемирной паутины. Сохранение необходимых данных в форматах HTML или PDF позволяет осуществлять быстрый доступ к необходимым сведениям при работе в режиме offline. Только надо уточнить, сохраняется одна страница, а не весь сайт. Т.е. открыть другие вкладки и ссылки без интернета не получится.
Дайте знать, что вы думаете по этой теме материала в комментариях. Мы очень благодарим вас за ваши комментарии, подписки, отклики, дизлайки, лайки!
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Картинки WEBP. Чем открыть формат WEBP, перевод их в Jpg
Чем открыть формат WEBP? В статье об этом поговорим. Данный формат является форматом для изображений. Пользователи скачивают картинки в этом формате на компьютер, но они не просматриваются. Дадим готовое решение проблемы и откроем WEBP на компьютере, преобразуем в другой формат.
Формат WEBP, что это такое? Плюсы и минусы этих картинок

С помощью формата WEBP, можно сжимать изображения с потерями качества или без потерь. Вместе с тем, он увеличивает скорость загрузки изображений на сайтах.
Какие плюсы и минусы у формата? Преимущества WEBP следующие:
Минусов у данного формата несколько – его поддерживают не все браузеры для просмотра. В некоторых браузерах, нельзя скачать на компьютер картинку в этом формате.
Далее, рассмотрим, как открывать формат WEBP на компьютере, какие программы и браузеры использовать.
Чем открыть формат WEBP, программы и браузеры
Итак, чем открыть формат WEBP? На самом деле здесь нет сложностей. Есть специальные программы для открытия формата:
Браузеры поддерживающие формат WEBP:
Рассмотрим на примере, как открыть WEBP через браузер. Для этого нажмите по картинке правой кнопкой мыши, выберите меню «Открыть с помощью» (Скрин 1).
Далее, кликните на браузер Google. После этого картинка должна открыться в этом браузере (Скрин 2).
В Яндексе и в других браузерах, картинка WEBP открывается по аналогии.
Лучшее приложение для открытия таких картинок – это Гугл Фото. Перейдите на сервис и войдите в Гугл аккаунт. Далее, загрузите туда изображение, с помощью кнопки «Загрузить». Нажмите по загруженной картинке, чтобы ее открыть в полноэкранном режиме.
Как изменить формат файла с WEBP на Jpg
Вы сможете поменять формат файла с WEBP на Jpg несколькими способами:
Выше мы рассматривали, как открывать картинку в формате WEBP, в Гугл фото. Там же, вы можете ее сохранить на компьютер уже с другим форматом. Нажмите по картинке правой кнопкой мыши и выберите «Сохранить изображение как». При сохранении будет установлен Jpg. Кликните кнопку «Сохранить» и картинка загрузиться на компьютер в другом формате.
Конвертеры онлайн WEBP в Jpg
В Интернете есть конвертеры, которые конвертируют разные форматы файлов и сохраняют их на компьютер. Список конвертеров:
Конвертеры работают бесплатно, не требуют регистрации от пользователей. Разберем конвертацию файлов на последнем конвертере из списка.
Нажимаем на кнопку «Загрузить» или переносим картинку с компьютера левой кнопкой мыши на конвертер (Скрин 3).
Далее, жмите кнопку «Конвертировать» (Скрин 4).
После этого, нажимаете «Скачать», чтобы картинка загрузилась на компьютер в формате Jpg.
Утилиты (программы) для преобразования
Перечислим несколько утилит, которые преобразовывают файлы разных форматов:
Остальные программы можно найти в Интернете.
Чем открыть формат WEBP на Андроид
Если скачиваете на Андроид картинки в формате WEBP, соответственно их можно открыть с помощью приложений. Есть доступные приложения. Они устанавливаются с Плей Маркет на телефон:
Все приложения по открытию картинок можете посмотреть здесь – «https://goo-gl.ru/6mmj».
Пользоваться приложениями просто. Скачиваете и устанавливаете одно из них на телефон. Далее, загружаете туда картинку и просматриваете.
Заключение
В статье было показано, чем открыть формат WEBP. Для открытия картинок, мы использовали сервисы, браузеры, программы и приложения. Перевели данный формат в другой и сохранили на компьютер. Использовав эту инструкцию, вы сможете открывать формат Webp и добавлять картинки на свои сайты.