веб дизайнер кто это и чем занимается
Чем занимается веб-дизайнер на самом деле и куда ему развиваться
Веб-дизайнер не только красиво оформляет и упаковывает продукты, но и анализирует поведение пользователей. А что ещё? Можно подробнее?
Веб-дизайнер опирается на пожелания аудитории, проектируя сайты и приложения так, чтобы помочь пользователям сделать, что они хотят — например, купить товар, узнать новости или пообщаться с друзьями. Он — самый настоящий проводник клиента в сложном мире бизнеса.
Есть несколько способов разобраться в веб-дизайне: первый — пройти путь исследователя самостоятельно, читая литературу и смотря вебинары; второй — записаться на курс «Веб-дизайн с нуля до PRO», где вся программа уже продумана за вас опытными и практикующими преподавателями.
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Дизайнер — не только художник
Дизайн — это про баланс красоты, логики и возможностей. Веб-дизайнер должен сделать проект красивым, но это только одна из его задач. В первую очередь он проектировщик и аналитик, который создаёт простые и понятные продукты на основе анализа поведения пользователей.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план. Для задач бизнеса веб-дизайнер работает так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
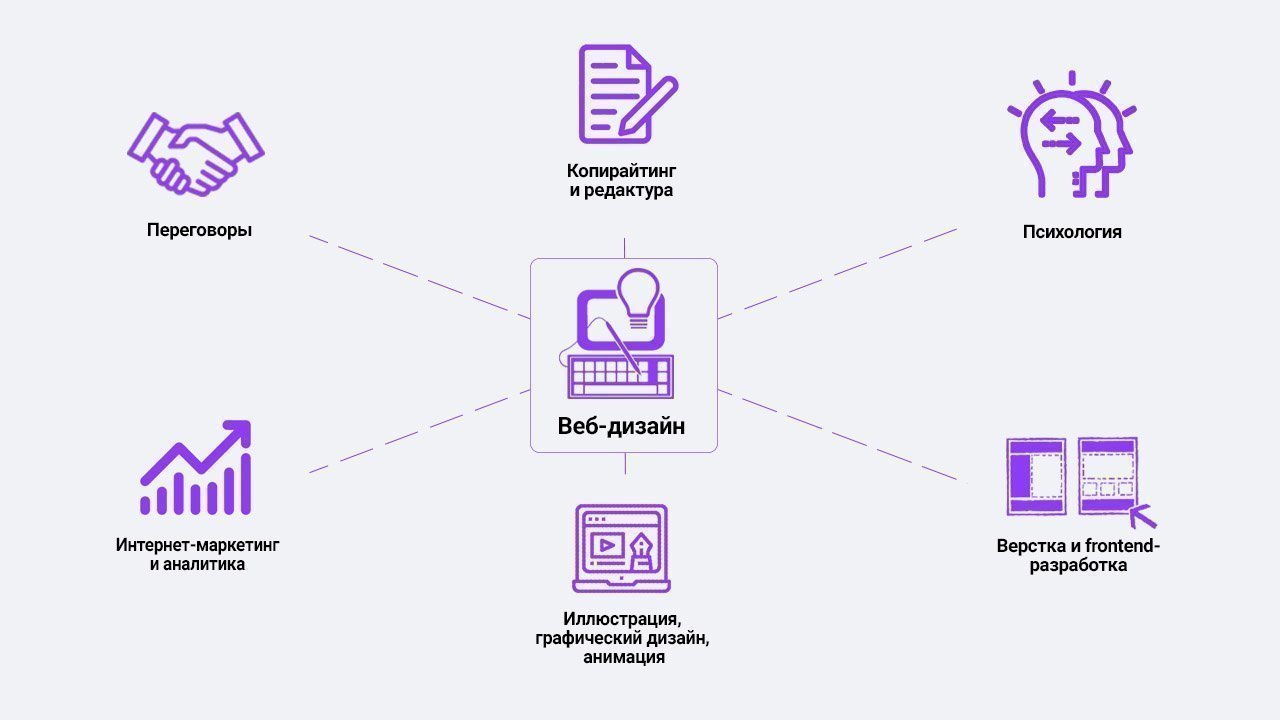
Важные навыки
веб-дизайнера помимо дизайна
Чем занимается
веб-дизайнер
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов и приложений. Чем он ещё может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
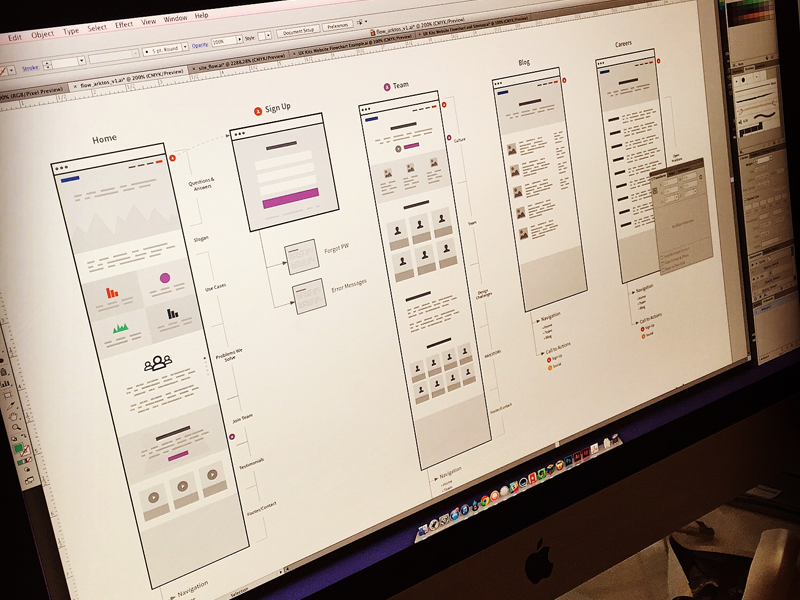
Рабочий процесс дизайнера выглядит так:
Важно! Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
В каком направлении развиваться веб-дизайнеру
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна, или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чём может специализироваться веб-дизайнер:
UX и UI — это два направления, но грань между ними постепенно стирается, поэтому специалисты всё чаще соединяют оба названия и пишут UX/UI.
Дизайнеры по интерфейсам проектируют не только обычные сайты; они работают над внешним видом интернет-сервисов, мобильных приложений, компьютерных программ.
Некоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Продуктовые дизайнеры не специализируются на определённой области, а стараются узнать обо всём. Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Веб-дизайн постоянно меняется, каждый год появляются новые направления и технологии.
Дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас более востребовано, какие технологии появились, а ещё разбираться в нескольких смежных областях, чтобы создавать современные продукты. Поэтому дизайнер — это не только художник, но и аналитик, проектировщик, тонкий психолог.
Веб-дизайнер: кто это, чем занимается и как им стать
Кто такой веб-дизайнер
Веб-дизайнер — это человек, который работает над внешним видом сайта. Он выбирает, какие элементы будут представлены на странице и в каком порядке они будут отражаться на мониторах пользователей. Например, он решает, что будет, если навести курсор мыши на определенный блок и в какой последовательности будет отображаться информация при прокрутке страницы вниз. В отличие от дизайнера одежды или интерьера, к работе веб-дизайнера нельзя физически прикоснуться, она существует исключительно в интернет-пространстве. И если дизайнер мебели должен уделять внимание тканям и материалам, из которых создается предмет, то веб-дизайнер думает о цветах, композиции и простоте использования сайта для пользователя.
Веб-дизайн зародился с распространением интернета, когда люди стали активно посещать сайты. Популярность профессии начала расти в 2007 году вместе с распространением смартфонов. В этот период компании стали заботиться о том, чтобы их сайты органично смотрелись как с компьютера, так и с экрана телефона. Нужны были люди, которые продумали бы новую структуру и сделали опыт пользования сайтом приятным для всех людей, вне зависимости от того, с какого устройства они заходят. Сейчас веб-дизайнеры востребованы во всех сферах бизнеса, поскольку сайты фактически стали лицом компании в интернете. На одном HeadHunter можно найти около тысячи открытых вакансий по всей России.
Чем занимается веб-дизайнер
Такие специалисты отвечают за внешний вид и верстку сайта. Это может быть как совершенно новая страница, которая создается с нуля, так и редизайн ранее существующего портала. Дизайнеры решают, как разные части сайта будут сочетаться между собой и какая между ними будет работать логика. В отличие от веб-разработчиков, которые занимаются программированием и написанием кодов, веб-дизайнер уделяет больше внимания именно визуалу. Но в некоторых случаях эти профессии могут и пересекаться.
В первую очередь задача веб-дизайнера — сделать так, чтобы портал был красивым и привлекал внимание пользователей. Здесь важны художественные навыки и чувство вкуса. В то же время если на старте зарождения профессии основной целью было создание именно красивой картинки, то сейчас к задачам прибавилось еще и удобство. Дизайнер должен сделать так, чтобы даже при первом посещении пользователь не растерялся и сразу нашел интересующий его раздел. Получается, что дизайнер выстраивает баланс между внешним отображением сайта и удобством его использования.
Основные обязанности веб-дизайнера:
Сколько получают веб-дизайнеры
Как и во многих других профессиях, зарплата веб-дизайнера зависит от его стажа. Если смотреть на объявления с сервисов по поиску работы, то в России начинающие специалисты или стажеры могут рассчитывать на зарплату от ₽40 тыс. Профессионалы среднего уровня, со стажем от года, получают от ₽60 тыс., а старшим специалистам с многолетним опытом обещают от ₽100 тыс. и выше. При этом на уровень зарплаты влияет не только опыт, но и знания, навыки, репутация и количество клиентов.
Что должен знать и уметь веб-дизайнер
Чтобы стать таким специалистом потребуется широкий спектр навыков. Важно не только быть творческим человеком, но и уметь работать с рядом программ и обладать определенной базой знаний. В то же время важны и soft skills, поскольку работа веб-дизайнера неразрывно связана с общением с клиентами.
Что может потребоваться веб-дизайнеру:
Необходимые soft skills:
Как стать веб-дизайнером
Чтобы стать веб-дизайнером не обязательно заканчивать университет по специальности. Диплом в этой профессии не так важен, как набор навыков, которыми обладает специалист. Можно обучаться и самостоятельно, но специализированные курсы предоставят более структурированную и полноценную программу и помогут не упустить из обучения важные детали.
Где учат на веб-дизайнера:
Что дополнительно почитать:
Web-дизайнер — кто он, сколько зарабатывает и как же на него выучиться?
Удаленный формат работы стал привлекательным способом заработка для многих, кто на протяжении многих лет трудился в маленьком офисе. Интернет-профессия веб-дизайнер стала престижной и доступной для большинства пользователей. Она не только интересна, но и прибыльна. Да еще и спрос со стороны работодателей на нее огромный.
Порой даже человек не имеющего малейшего представления о данной профессии может спокойно отучится на нее буквально за пару недель и спокойно выйти на заработок свыше 30 тысяч рублей. Но не стоит рассчитывать на то, что после освоения новой сферы деятельности, вы не будете отвечать за качество проделанной работы. Онлайн-профессия веб-дизайнер требует максимум ответственности и квалификации. Обязательства перед заказчиками еще никто не отменял…
Кто такой web-дизайнер?
Если сказать простыми и обыденными словами, то веб-дизайнер – это специалист, который умеет красочно оформить любой веб-проект. Ответ на данный вопрос, этим не ограничивается, говорить о том, кто же такой веб-дизайнер можно долго.
В первую очередь, он аналитик, который путем детального мониторинга пользовательского спроса, определяет, будет ли создаваемая интернет-площадка интересна для потенциальных посетителей и если это не так, то как сделать ее популярной. Он должен спроектировать логическую структуру веб-сайта, продумать удобные решения подачи информации и многое другое.
Направления web-дизайна
Формально, специалист работает в одном или двух одновременно направлениях, а именно:
UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
Сколько зарабатывает web-дизайнер?
По данным онлайн-университета Skillbox начинающий дизайнер в России может спокойно зарабатывать порядка 20000-40000 руб. но для этого так же следует иметь за плечами несколько проектов, а иногда и опыт в команде. Дизайнер с опытом работы за плечами и хорошим портфолио зарабатывает уже от 60000 руб. Ведущий специалист или арт-директор зарабатывают уже от 150000 руб. но не стоит забывать, что это все стоит не малых усилий. Главное помнить, что чем сложнее работа, тем больше денег вы получаете и тем интереснее сама работа. Отдельно хочется сказать о UX-дизайнере, стоит лишь мельком пробежаться по вакансиям, и вы сразу понимаете, насколько выгодно работать специалистом в этой сфере, UX-дизайнер зарабатывает от 90000-250000 руб. спокойно.

Сколько web-дизайнер зарабатывает на фрилансе?
Не буду врать если вы не готовы тратить время на поиск клиентов, то на много денег на фрилансе вы точно не заработаете. Знайте, что в день желательно отправлять от 25 и больше заявок, чтобы вас заметили. Понимайте, что на каждое интересное предложение подают заявки десятки, а порой и сотни дизайнеров. Бюджет этих проектов не всегда адекватен и равнозначен сложности самого проекта.

Где же выучиться?
Современные методы получения образования, профессии постепенно начинают доминировать над «классическими». Молодежь активно постигает азы новых сфер деятельности через интернет. ВУЗы и курсы по обучению веб-дизайну – это еще не гарантия трудоустройства по новой специальности. Как и в других сферах деятельности придется нарабатывать опыт, чтобы стать конкурентоспособным на рынке труда. С начала придется рассчитывать на небольшую зарплату, но самое главное не сдаваться на начальном этапе, а постепенно прокладывать себе пусть к вершине этой профессии.
Выучиться на веб-дизайнера можно во многих вузах страны, но также можно отучиться и в онлайн школах, университетах. Для примера можно привести такие сайты как:
https://skillbox.ru/ — это университет, который позволяет обучаться профессии в дистанционном формате. Skillbox предлагает освоить такие специализации за 1-2 года обучения, что довольно быстро. На первый доход от веб-дизайна абитуриенты могут рассчитывать уже спустя 4 месяца после обучения.
https://geekbrains.ru/ — это образовательная экосистема, в которой любой человек может получить всё для успешного профессионального будущего.
https://wayup.in/ — это образовательная онлайн-платформа, основанная Андреем Гавриловым в 2014 году, на которой можно получить перспективную digital-профессию с гарантией.
Как устроиться на работу и как ее найти?
Для начинающих веб-дизайнеров существует два варианта заработать деньги с использованием полученных навыков. Один из них – это трудоустройство в компанию, второй – индивидуальная деятельность по оказанию услуг веб-дизайна. Необходимо регулярно мониторить объявления о вакансиях на специализированных сайтах: «hh.ru», «Rabota.ru», «Zarplata.ru», «Vakant.ru». Будьте готовы к тому, что работодатель будет предъявлять достаточно объемный перечень требований к соискателю: знание программ “Photoshop”, “CorelDraw”, знание “HTML & CSS”, умение разработки иллюстраций, иконок, умение создания графики, flesh-анимации.
Достаточно зарегистрироваться на биржах фриланса (FL.ru, Freelance.ru, Kwork.ru и др.) и выполнять предлагаемые задания. Но и на указанных сервисах начинающему веб-дизайнеру не доверят дорогостоящий заказ. Нужно наработать определенный рейтинг и зарекомендовать себя как ответственного исполнителя, чтобы получить более или менее высокое вознаграждение за свой труд.
Можно с уверенностью сказать, что стать веб-дизайнером довольно таки не сложно, главное иметь желание и достойную мотивацию. По моему личному примеру, могу с уверенностью сказать, что достаточно пройти всего лишь 1-2 курса по веб-дизайну, сделать порядка 5 работ в портфолио и можно спокойно выходить на заработную плату равную 50000 руб.
Освоить веб-дизайн с нуля: что читать и где учиться?
Рассказываем, кто такой веб-дизайнер, чем занимается и где этому учиться. Бонусом — немного истории.
Что такое веб-дизайн
В начале нулевых веб-дизайн и веб-разработка зачастую шли нераздельно. Но технически веб-дизайн — это подкатегория веб-разработки, которая в первую очередь относится к видимой части сайтов, онлайн-сервисов и приложений.
Веб-дизайн — проектирование и визуализация продуктов, их макетов и прототипов.
Сегодня веб-дизайн не связан с кодом и включает в себя несколько аспектов:
А профессиональный веб-дизайнер вдобавок знает и понимает основные принципы сайтостроения, разбирается в вёрстке и маркетинге. Научиться веб-дизайну с нуля можно за год на курсе «Веб-дизайн с нуля до PRO» онлайн-университета Skillbox.
Пишет про дизайн в Skillbox. Редактор и арт-директор собственного дизайн-бюро. Ведет рассылку о текстах, типографике и дизайне.
Чем занимается
веб-дизайнер
Веб-дизайнер всегда в курсе новейших технологий, знает, куда двигается индустрия, обладает хорошим эстетическим вкусом и постоянно его развивает.
Во-первых, веб-дизайнер — это проектировщик, инженер. Он продумывает логику сайта, проектирует рабочий прототип, тестирует его, чтобы тот получился функциональным, и лишь после этого «оживляет» графику.
Во-вторых, дизайнер применяет на практике принципы юзабилити, чтит стандарты, использует анимацию, подбирает шрифты. Он также продумывает, как пользователь будет взаимодействовать с сайтом, объясняет расположение элементов на странице и отстаивает визуальные решения перед клиентом.
В отличие от графического или UX/UI-дизайнера, веб-дизайнер совмещает функции менеджера и дизайнера. Работа веб-дизайнера состоит из нескольких этапов, о которых мы рассказали ниже. И дополнили рассказ ссылками на наши статьи.
Где учиться
на веб-дизайнера
По запросу «веб-дизайнер» на сайте hh.ru открыто около 800 вакансий, из которых бóльшая часть — в сфере IT и диджитал. Спрос есть и продолжает расти.
Веб-дизайнер — довольно молодая профессия, получить образование по этой специальности в российских вузах проблематично.
На нашем курсе вы научитесь решать задачи реального бизнеса, создавать сильные дизайн-решения для продуктов и брендов, работать с типографикой, верстать контент по сетке, а также соберёте и оформите убедительное портфолио на Behance или вашем сайте. Обучение состоит из двух блоков — «Веб-дизайн с нуля» и «Веб-дизайн PRO», длится оно 12 месяцев.
Вы окунётесь в мир веб-дизайна, освоите популярные графические редакторы, научитесь создавать макеты сайтов и мобильных приложений — и в итоге получите прибыльную и востребованную профессию, даже если раньше никогда этим не занимались. Чтобы стать настоящим веб-дизайнером, нужно освоить несколько основополагающих навыков. Мы подробно расскажем обо всём, а вы под руководством личного наставника научитесь создавать крутые сайты.
История веб-дизайна
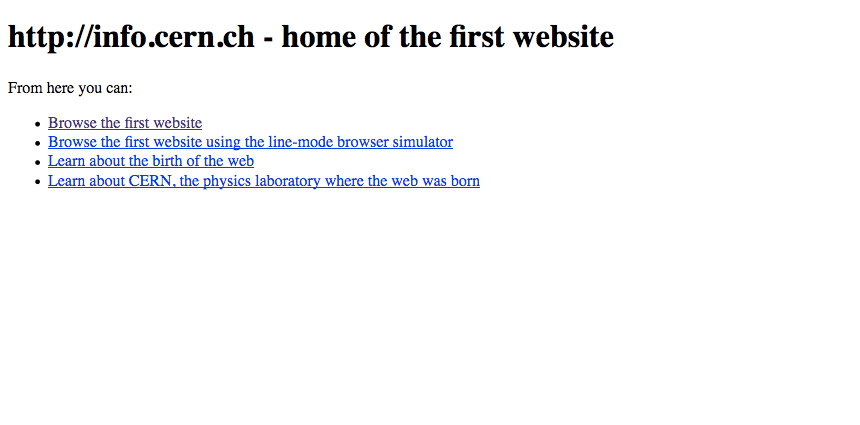
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
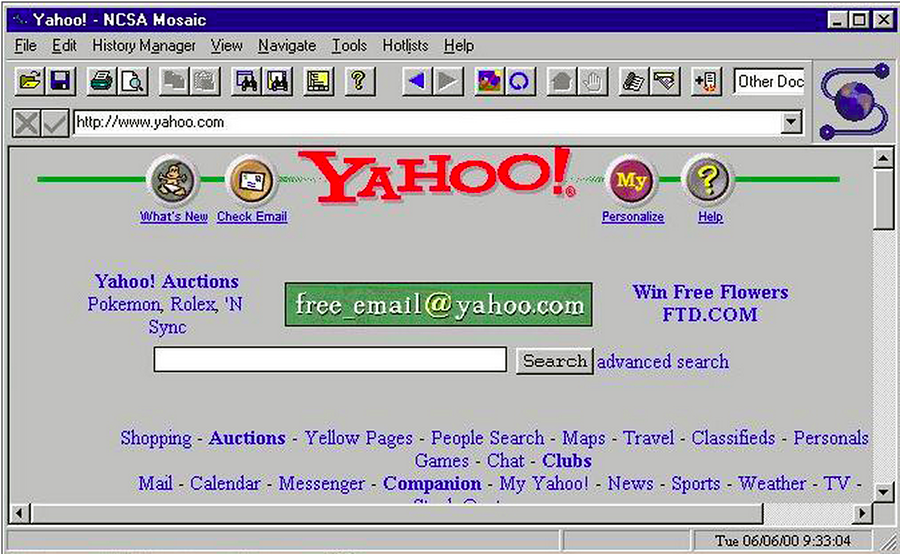
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.
В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
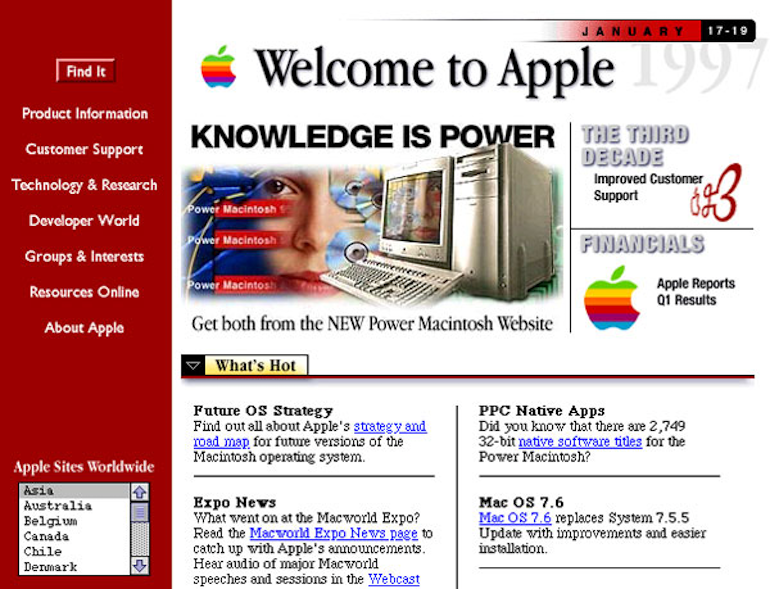
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
Первая версия браузера Opera.
Появились Internet Explorer 1, JavaScript и PHP.
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
Профессия Веб-Дизайнер: кто это, чем занимается, как стать и где учиться в 2021-м
В этой статье я расскажу о том, как стать веб-дизайнером, какие навыки для этого нужны, сколько можно заработать и где обучаться, чтобы получить актуальные знания о профессии.
Сколько зарабатывает веб-дизайнер в 2020-2021 году?
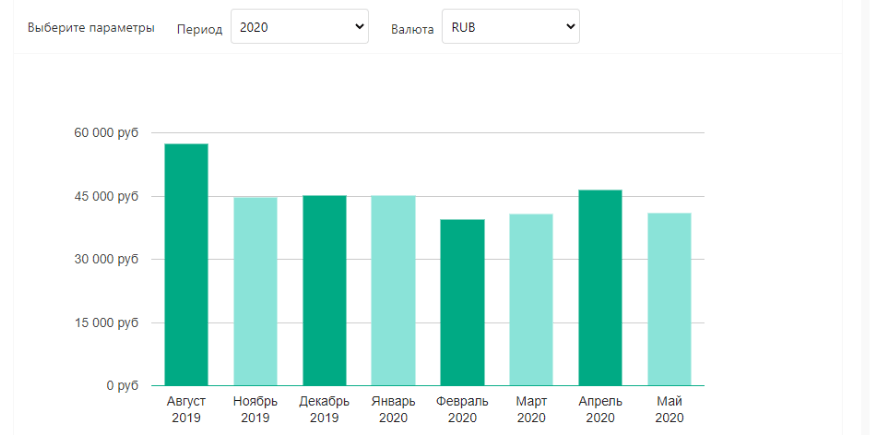
Средняя зарплата веб-дизайнера на май 2020 года по всей России по данным Russia Trud — 40 850 рублей в месяц. В 21-м году цифры аналогичные.
Из областей самая высокие зарплаты в Московской области — около 61 500 рублей в месяц.
В Москве и Санкт-Петербурге такой специалист получает 57 300 и 40 500 рублей соответственно.
Отмечу, что при работе «на себя» можно заработать значительно больше.
Многие заказчики готовы выложить от 10 000 рублей за макет лендинга и главной страницы, а за прототипы можно потребовать от 5000 рублей.
Плюсы и минусы профессии
Плюсы:
- Высокие зарплаты, Творческая профессия, Карьерный рост, Есть возможность работать в буржнете, Невысокий порог вхождения.
Минусы:
Обязательные навыки веб-дизайнера
Именно эти навыки востребованы сейчас как на российском, так и на зарубежном рынках.
Умение работать в основных программах и инструментах
HTML/CSS/JS
Знание языка гипертекстовой разметки, каскадных таблиц стилей и JavaScript часто являются преимуществом при поиске работы, а всё потому, что заказчики иногда путают веб-дизайнеров и front-end разработчиков.
Систему не изменить, придется подстраиваться.
Общее понимание SEO
Веб-дизайнер должен понимать, как строить структуру сайта, какими текстами его наполнять и как правильно оптимизировать изображения.
Для этого нужны хотя бы базовые навыки SEO.
Самоорганизация
Чаще всего веб-дизайнеры работают на фрилансе и здесь важно уметь правильно расставлять приоритеты по задачам и сдавать проекты вовремя.
Навык самоорганизации позволит вам зарабатывать больше и даст + к репутации.
Правильный подбор цветов и шрифтов
Веб-дизайнер должен разбираться в том, как сочетать цвета (никому ведь не понравится сочетание зеленого и коричневого), какие шрифты подойдут, например, для магазина электроники или корпоративного сайта.
Как стать веб-дизайнером: пошаговый план
Чтобы начать работать в этой сфере, вам нужен «фундамент» знаний и привычек. Ниже я собрал 7 действий, которые позволят вам стать ближе к веб-дизайну.
Изучите теоретические материалы по веб-дизайну
Прежде чем создавать веб-сайты, вам нужно узнать всё про:
Начните смотреть бесплатные курсы по веб-дизайну, чтобы познакомиться с профессией
Прежде чем приобретать платный курс — попробуйте пройти бесплатный. Так вы поймёте: ваша эта профессия, или же нет.
В разделе «Бесплатные курсы» я составил список полезных платформ, книг и YouTube-каналов для новичков.
Научитесь кодить
Вам нужно хотя бы поверхностно ознакомиться с HTML/CSS для того, чтобы вы могли понимать возможности верстальщиков.
Да и к тому же так вы лучше узнаете устройство сайтов и, возможно, в будущем сможете верстать свои проекты самостоятельно.
Подберите правильные инструменты для работы
Ориентируйтесь на платформу на которой вы работаете (MacOS/Windows), протестируйте несколько приложений и выберите самое удобное и желательно актуальное на данный момент.
Список основных приложений для веб-дизайнеров выше. ☝
Следите за трендами сферы
Вам нужно постоянно отслеживать работы успешных конкурентов и черпать у них идеи.
Также вы можете поискать тематические блоги по веб-дизайну в рунете, чтобы знать, что актуально прямо сейчас.
И не забывайте, что нужно изучать только свежую информацию, статьи и видео 10-летней давности я рекомендую обходить стороной.
Чтобы следить за трендами, вступайте в Telegram-каналы:
Вступите в коммьюнити веб-дизайнеров и заведите знакомства
Тусовки русскоязычных спецов можно найти в Telegram. Вот вам пара крутых чатов, вступайте:
Создайте портфолио и начните искать работу
После прохождения платных или бесплатных курсов вы сможете создать себе портфолио, куда нужно залить хотя бы несколько своих работ.
Лучшие сайты, где можно размещать свои кейсы:
Где искать работу веб-дизайнеру
Чтобы найти работу во время грядущего кризиса — нужно попотеть.
Но я собрал вас самые топовые места, где можно без проблем собрать базу крутых и платежеспособных клиентов.
Telegram:
Биржи:
Больше бирж и телеграм-каналов вы найдете в нашей статье, где мы собрали более 200 бирж фриланса и различных сайтов удаленной работы.
Список онлайн-сервисов для веб-дизайнера
Веб-дизайнеру нужно где-то добывать нелицензированный контент, чтобы делать свои проекты.
Рекомендую воспользоваться этими ресурсами:
Фотостоки:
Шрифты:
Логотипы:
Иконки:
Цвета:
Бесплатные способы обучения веб-дизайну (книги, платформы и YouTube-каналы)
Полезные YouTube-каналы
Годные книги
Отмечу, что не стоит воспринимать книги по веб-дизайну как самую важную информацию при обучении.
Фундамент знаний лучше строить на свежих обучающих материалах, а книги использовать как инструмент вовлечения себя же в профессию и источник для идей.
Базы знаний и платформы обучения
ТОП-6 курсов по веб-дизайну
Профессия Web-дизайнер от Contented
Обучение от топовой школы дизайна Contented, в процессе которого вы научитесь самостоятельно создавать полноценные сайты. И все это за 7 месяцев.
Чему научат:
- Работать с Figma, Запускать сайты с нуля (без помощи разработчиков), Адаптировать дизайн под мобильные устройства, Анимировать интерфейс, Собирать портфолио, И т. д.
Продолжительность: 7 месяцев
Тип обучения: онлайн
Сертификат: да
Стоимость: 5 000 рублей в месяц со скидкой
Веб-дизайн с нуля до PRO от Skillbox
Всего за 8 месяцев вы создадите 6 проектов в портфолио, изучите все основы, узнаете секреты и фишки, которые позволят стать крутым веб-дизайнером и начать зарабатывать сразу после завершения обучения.
Чему научат:
- Созданию интерфейсов, Созданию адаптивных макетов, Работе с типографикой, Созданию анимаций и иконок, Проектированию UX/UI, Работе с клиентами.
Продолжительность: 8 месяцев
Тип обучения: онлайн
Сертификат: да
Стоимость: 2876 рублей в месяц со скидкой/4109 без скидки
Профессия Веб-дизайнер от Skillbox
В рамках курса вы получите знания по веб и UX-дизайну, а также научитесь работать с анимацией и клиентами.
Чему научат:
- Работе со структурой и подачей контента Созданию эффективного дизайна Работе со спецификой цифровой среды Взаимодействию с разработчиками Общению с заказчиками Проектированию пользовательского опыта
Продолжительность: выбираете сами (состоит из 13 курсов!)
Тип обучения: онлайн
Сертификат: да
Стоимость: 4900 рублей со скидкой/8200 рублей без скидки
Профессия Веб-дизайнер от GeekBrains
Geekbrains совместно с Mail.ru Group запустили курс, где вы сможете пообщаться с экспертами рынка, освоить новую профессию веб-дизайнера и поработать с реальными заказами крупных компаний.
Чему научат:
- Работе с основными программами Основам веб-дизайна Основам продуктового дизайна Верстке на базовом уровне Трендам и целеполаганию Работа над реальным проектом
Продолжительность: 8 месяцев
Тип обучения: онлайн
Сертификат: нет
Стоимость: 10375 рублей в месяц
Веб-дизайнер PRO: дизайн и программирование — Нетология
Во время обучения вы научитесь кодить и дизайнить. После курса вы сможете сами выполнять весь цикл работ по созданию сайта.
Чему научат:
- Основам дизайна Гибким методологиям Проектированию интерфейсов Принципам вёрстки HTML/CSS Основам программирования Работе с формами
Продолжительность: 17 месяцев
Тип обучения: онлайн
Сертификат: да
Стоимость: 119 900 рублей
Веб-дизайн с нуля до middle — Нетология
В рамках курса вас научат созданию макетов интерфейсов высокого качества в соответствии с современными стандартами.
Также Нетология гарантирует, что вы получите знания и навыки middle-специалиста.
Чему научат:
- Разработке интерфейсов Принципам дизайна Созданию собственной графики Созданию портфолио Организации процессов
Продолжительность: 5 месяцев (26 июня — 9 ноября)
Тип обучения: онлайн
Сертификат: удостоверение о повышении квалификации
Стоимость: 49 900 рублей со скидкой/69 900 рублей без скидки
Какой компьютер выбрать веб-дизайнеру?
Я прекрасно понимаю, что на старте карьеры у новичка вряд ли будут тысячи долларов на то, чтобы купить крутой компьютер.
Для веб-дизайна это и не нужно!
Вполне подойдёт решение от 25 000 до 37 000 рублей, или же подержанный ноутбук от Apple.
Характеристики компьютера для веб-дизайнера до 37 000 рублей:
- Процессор: Intel Core i3-i5 (желательно 7 поколения и выше) Оперативная память: от 8 гигабайт SSD: 256-512 гигабайт. Самое важное в компьютере у веб-дизайнера Видеокарта: GeForce 1050-1060
Подержанный Macbook удастся урвать до 80 000 рублей (в зависимости от года и состояния), но лучше брать новенький компьютер или ноутбук.
Хорошие ноутбуки для веб-дизайнеров до 40 000 рублей:
Советы для начинающих веб-дизайнеров
Заключение
Давайте подытожим. Веб-дизайнер — это человек, создающий макеты сайтов и иногда верстающий их.
Чтобы стать более востребованным спецом, рекомендую изучить дополнительно UX/UI. Ну а на сегодня всё, до новых встреч!