веб дизайн или графический дизайн что выбрать
Графический, веб- или UX-дизайн: как выбрать своё направление
Рассказываем, как выбрать направление и где учат дизайну, если вы новичок и не совсем понимаете, что больше нравится: графика, веб или UX.
Смыслы, образы и типографика
Если вы любите работать с ассоциациями, визуальными образами, смыслами, культурным кодом — попробуйте силы в графическом дизайне, иллюстрации или типографике. Это, пожалуй, самое старое, но не стареющее направление дизайна.
Его основная задача — создавать эффективную визуальную коммуникацию между бизнесом и его клиентами. Ни один предприниматель или стартап не могут обойтись без логотипа и фирменного стиля. Учитывая развитие рынка и рост борьбы за внимание клиентов, у бизнеса всегда есть запрос на свежие идеи и визуальные решения.
Графический дизайнер — это человек с богатой визуальной культурой и чувством прекрасного. Работа с графикой требует высокой концентрации, умения слушать других и передавать информацию с помощью конкретных образов. Узнали себя?
Пишет про дизайн в Skillbox. Редактор и арт-директор собственного дизайн-бюро. Ведет рассылку о текстах, типографике и дизайне.
В графическом дизайне множество направлений: типографика, леттеринг, разработка логотипов и айдентики, оформление книг, плакатов и упаковки товаров, проектирование навигации на сайтах и в помещениях. Чтобы определиться, задайте себе следующие вопросы:
У Skillbox есть курс «Графический дизайнер с нуля до PRO» для иллюстраторов и графических дизайнеров. Вы научитесь разрабатывать фирменный стиль для компаний и продуктов, создавать айдентику — логотипы, брендбуки и полиграфию. Узнаете, как выстраивать правильную коммуникацию с клиентом, и сформируете качественное портфолио для интересных заказов.
Графический дизайнер
с нуля до PRO
Станьте графическим дизайнером за 8 месяцев. Вас ждут 24 обучающих модуля, содержащие личный опыт, фишки и актуальные лайфхаки. Научитесь создавать логотипы и айдентику и начните работать с клиентами со всего мира.
Процессы, сценарии и поведенческие модели
Если вам нравится анализировать поведение пользователей и прорабатывать сценарии взаимодействия с сайтами, присмотритесь к UX-дизайну.
UX (англ. user experience) — это про опыт пользователя, который он получает, работая с сайтом или приложением.
Около двух-трёх лет назад UX-дизайн сформировался как отдельное направление: стали появляться специализированные образовательные курсы и воркшопы, а компании начали искать в штат UX-дизайнеров.
Популярность UX-дизайна можно объяснить двумя причинами. Во-первых, огромное количество образовательной литературы, бесплатных лекций и вебинаров сделали профессию более доступной. Высокая конкуренция мотивирует повышать качество услуг и специализироваться на отдельных аспектах дизайна. Во-вторых, клиенты стали более образованными, осознанными. Сегодня клиент понимает, зачем ему сайт, кто его клиенты и что он хочет получить в итоге.
Так как пользовательский опыт и проектирование интерфейсов нераздельны, почти всегда этим занимается один человек — UX-дизайнер. Он интервьюирует заказчика и будущих пользователей продукта, собирает и анализирует информацию о целевой аудитории, составляет CJM (англ. Customer Journey Map), карту путешествия потребителя от первого контакта с продуктом до целевого действия. Интересно?
В России не так много мест, где можно получить образование в сфере UX. Этому не учат в вузах, но у Skillbox есть курс по UX-дизайну от компании AIC.
Там вы научитесь проектировать удобные, функциональные интерфейсы сайтов и приложений, узнаете, как разрабатывать визуально привлекательные проекты, создавать новый положительный опыт пользователей и менять мышление бизнеса об интерфейсах.
Чтобы стать настоящим
UX-дизайнером, нужно освоить несколько основополагающих навыков. Мы подробно расскажем обо всем, что знаем сами, — а вы под руководством личного наставника научитесь создавать эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как не только делать визуально привлекательные проекты, но и кардинально менять мышление бизнеса.
Красота, продажи и решение бизнес-задач
Тем, кто обожает разрабатывать визуальные и цветовые решения для сайтов, продумывать поведение элементов на странице, мы советуем развиваться в веб-дизайне.
Веб-дизайн — проектирование и визуализация веб-сайтов и приложений: макетов, прототипов и правил анимации. Сегодня веб считается одним из востребованных направлений дизайна.
В отличие от UX и UI, веб-дизайнер работает уже с обработанными данными. Его задача — предложить наиболее эффективное и подходящее решение на основе информации, которую подготовил UX-дизайнер.
Веб-дизайнера можно сравнить с портным, который шьёт одежду по готовым меркам или выкройке. Он создаёт графическую оболочку сайта или приложения, конечный интерфейс, прорабатывает правила анимации и поведения отдельных элементов.
На курсе «Веб-дизайн с нуля до PRO» вы научитесь создавать эффективные дизайн-решения для продуктов и брендов, работать с типографикой и сеткой. Также вы соберёте и оформите убедительное портфолио на Behance или собственном сайте. Обучение длится 12 месяцев и состоит из двух блоков — «Веб-дизайн с нуля» и «Веб-дизайн PRO».
Графический или Веб дизайн? Что же выбрать?
Новички не всегда понимают, что им нравится больше: веб дизайн или графический дизайн. Проблема в том, что многие даже не до конца понимают разницу этих двух понятий. Поэтому мы детальнее разберемся в этом, чтобы читателям было проще выбрать конкретное направление для изучения и развития.
Совет: не стоит изначально распыляться сразу на несколько направлений, так как есть существенные отличия графического дизайна от веб дизайна. Обучающие курсы этих специализаций отличаются, поэтому определиться в направлении лучше сразу и в дальнейшем ориентироваться именно на него.
Разница между графикой и созданием веб-дизайна
Разница между двух специализаций заключается в направленности. Веб-дизайн состоит из двух элементов: UI и UX. Из их названия можно понять, что они представляют собой пользовательский опыт и оформление интерфейса. То есть веб-дизайн это больше не про визуальное восприятие элементов сайта, а про информативность, понятность, правильность с точки зрения маркетингового воздействия на пользователей. То есть веб-дизайн отвечает на вопросы: “Как правильно разместить форму обратной связи и кнопку покупки товара”, а также “Какой должна быть структура визуала, чтобы пользователи лучше покупали товар/услугу” и тому подобное.
Графический дизайн уже не затрагивает тему пользовательского опыта. Он относится именно к визуальной составляющей, которая накладывается на готовый прототип с уже сформированной структурой, расположением блоков, кнопками действия и так далее.
5 отличительных особенностей веб-дизайна и графики
У двух направлений дизайна есть отличия. Их важно понимать, так как они требуют от исполнителя определенных навыков, талантов и возможностей.
Например, в веб-дизайне меньше творчества, а больше аналитики, прогнозирования и даже психологии мышления потенциального покупателя или пользователя в целом. А в графической дизайне больше творчества, визуала, креатива. Во втором случае для работы используются специальное программное обеспечение Adobe Illustrator CC, Affinity Designer или CorelDRAW Graphics Suite. Веб-дизайнер использует совсем другие инструменты в виде программ и приложений. Отсюда и разные требования к используемым устройствам (веб-дизайнеру может потребоваться графический планшет или другой удобный гаджет для работы с рисованием и созданием визуала).
Веб-дизайнеров заботит размер блоков и время загрузки страниц
Графический дизайнер мог бы сделать красивую анимацию и моушн-дизайн, чтобы заполнить ими буквально каждый элемент на сайте. Но это не будет работать из-за слишком большого веса анимаций и замедления загрузки страницы сайта и отдельных блоков.
Задача веб-дизайнера в том, чтобы создать оптимальную структуру, в которой пользователю легко будет найти нужную информацию и совершить действие. Покупатель должен как можно быстрее добавить товар в корзину, а потенциальный клиент быстрее оставить заявку на услугу, которую предлагает компания на своем сайте.
То есть веб-дизайнера заботит не конечный внешний вид, а правильность работы всех элементов, понятность и доступность информации, а также стабильность загрузки.
Веб-дизайнер работает с трафиком и аудиторией
Веб-дизайнеры должны не только креативно мыслить и уметь анализировать, но и работать с трафиком и аудиторией. Именно результат работы веб-дизайнера влияет на то, сколько времени пользователи проведут на сайте и смогут ли они найти нужную им информацию, товар или услугу.
Веб-дизайнеры анализируют клики на каждый графический элемент и кнопку, собирают обратную связь и улучшают взаимодействие. Они могут менять размеры блоков, переставлять их местами, менять цветовую гамму. Все для того, чтобы пользователи больше времени проводили на сайте и имели хорошее от него впечатление.
Веб-дизайнеры работают в связке с разработчиками
Еще на стадии разработки сайта программисты обсуждают структуру и план с веб-дизайнерами, которые определяют расположение блоков, формат кнопок и прочих элементов взаимодействия. И уже после этого работа переходит к графическим дизайнерам.
Графический дизайн или веб дизайн отличаются между собой. Но их не стоит рассматривать, как разъединенное целое. Как правило, вводные курсы имеют похожее содержание и для UI/UX-дизайна, и для графического дизайна. Но затем нужно будет выбрать, в каком направлении двигаться. Либо больше рисовать и креативить, либо работать с визуальной структурой сайта и элементами взаимодействия.
Графический, веб или продуктовый (UX/UI): какое направление дизайна выбрать
Рассказываем, как выбрать направление и чем предстоит заниматься, если вы новичок и не понимаете, что больше нравится: графический, веб или UX/UI.
Копирайтер, переводчик и редактор. Опыт работы над федеральными (USABILITYLAB/AIC) и международными проектами (iSpring). Преподаватель курса «Копирайтинг и контент-маркетинг» в Институте программных систем.
Фев 1, 2016 · 8 мин читать
Дизайн — достаточно широкий и расплывчатый термин. Когда человек говорит: “Я дизайнер”, не сразу понятно, чем он занимается изо дня в день. Собирательный термин “дизайнер” включает в себя множество разных обязанностей.
Должности, связанные с дизайном, существуют в разных отраслях: например, в области промышленного дизайна (автомобили, мебель), печати (журналы, другие публикации) и технологий (сайты, мобильные приложения). В последнее время, в связи с появлением на рынке множества ИТ компаний, ориентированных на разработку интерфейсов, возникло много новых дизайнерских должностей. Такие должности, как UX или UI дизайнер, зачастую незнакомы и непонятны людям — и даже самим дизайнерам, если они пришли из других областей дизайна.
У дизайнерской проблемы нет единого решения.
Давайте попробуем понять, что означает каждая из дизайнерских должностей в контексте информационных технологий.
UX-дизайнер
UX-дизайнеры думают в первую очередь о том, какие ощущения вызывает продукт. У дизайнерской проблемы нет единого решения. UX дизайнер исследует множество разных подходов к решению конкретной проблемы пользователя.
Интересующиеся свежими статьями собираются в группе UxJournal на Facebook
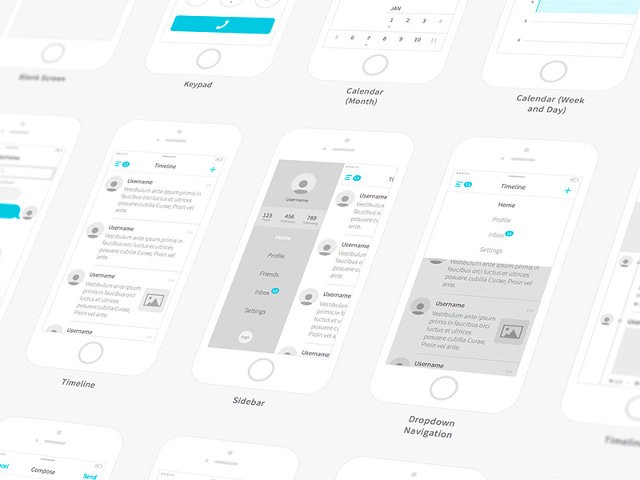
В общем и целом задача UX-дизайнера — убедиться, что продукт плавно и логично переходит от одного шага к другому. Один из способов сделать это — понаблюдать за поведением пользователя в ходе очного теста. Выявляя вербальные и невербальные “заминки”, дизайнер снова и снова совершенствует пользовательский опыт, добиваясь идеала. Пример проекта: разработка превосходного онбординг-процесса для нового пользователя.
“Определять модели взаимодействия, потоки задач пользователей и UI-спецификации. Доносить до всех заинтересованных лиц сценарии, пользовательский опыт на всех этапах, модели взаимодействия и дизайн каждого экрана. Совместно с креативным директором и визуальными дизайнерами работать над привнесением визуальной идентификации бренда в каждую функцию Twitter. Разрабатывать и поддерживать вайрфреймы, макеты и спецификации по мере необходимости.”
Пример экранов приложения, созданных UX-дизайнером. Создано: Neway Lau, Kitchenware Pro Wireframe Kit на Dribbble.
Над чем работает: Вайрфреймы экранов, карты истории (storyboard), карта сайта
Чем пользуется: Photoshop, Sketch, Illustrator, Fireworks, InVision
Как общается в дикой природе: “Каждый раз при завершении регистрации нужно отправлять пользователя на страницу “Спасибо”.
UI-дизайнер (дизайнер интерфейсов)
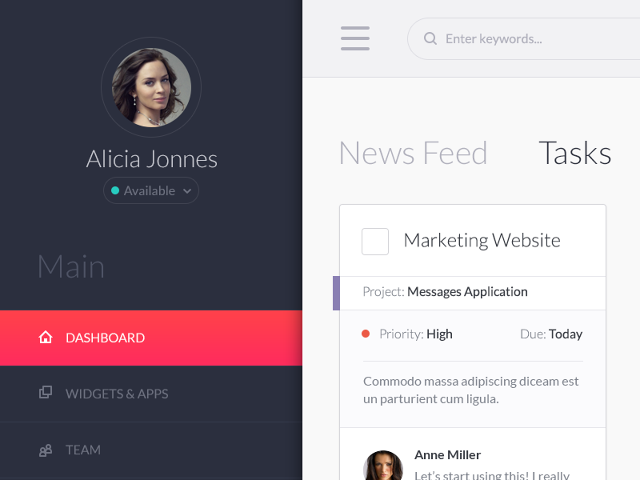
В отличие от UX-дизайнеров, ориентированных на ощущения от продукта, UI-дизайнеры отвечают за то, как продукт представлен пользователю. Они отвечают за проектирование экранов и страниц, с которыми взаимодействует пользователь, и должны убедиться, что интерфейс визуально передает тот путь взаимодействия, который запланировал UX-дизайнер. К примеру, при разработке панели управления аналитикой, UI-дизайнер может вынести наиболее важный контент в верхний блок или решить, что использовать для более интуитивной регулировки графика: слайдер или переключатель.
UI-дизайнеры также обычно отвечают за создание согласованного гида по стилю и следят за тем, чтобы во всем продукте использовался единый дизайнерский язык. В сферу ответственности UI-дизайнера также входят поддержание согласованности визуальных элементов и определение их поведения (к примеру, какой элемент появляется при ошибке).
“Создавать и применять визуальный язык Airbnb.com. Разрабатывать и развивать гиды по стилю в контексте всего сайта”.
Граница между UI и UX-дизайнером достаточно размыта и компании зачастую принимают решение объединить эти роли.
UI-дизайнер определяет общий лейаут и внешний вид приложения. Создано: Ionut Zamfir, Metro Style Interface 4 на Dribbble.
Чем пользуется: Photoshop, Sketch, Illustrator, Fireworks
Как общается в дикой природе: “Ссылки для входа и регистрации нужно разместить в верхнем правом углу”.
Визуальный дизайнер (графический дизайнер)
Визуальные дизайнеры корпят над незначительными деталями, которых остальные не замечают.
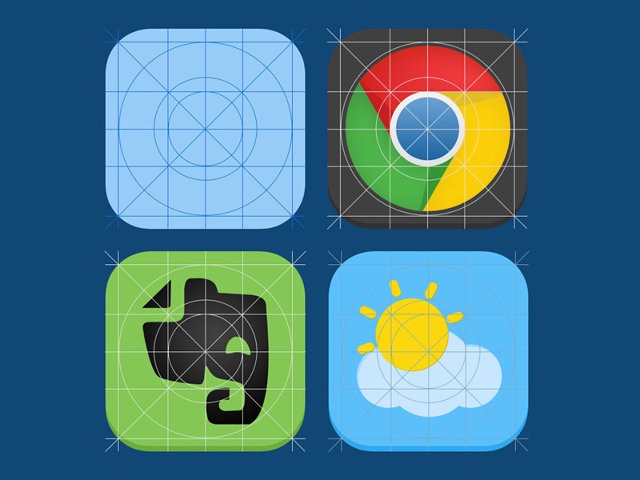
Визуальный дизайнер — это тот, кто копается в пикселях. Спросите любого человека (не-дизайнера), чем занимается дизайнер — и скорее всего он подумает именно о графическом дизайнере. Визуальному дизайнеру не важно, как экраны связаны между собой или как пользователь взаимодействует с продуктом. Он сконцентрирован на создании красивых иконок, кнопок и визуальных элементов, а также на подборе подходящих шрифтов. Визуальные дизайнеры корпят над незначительными деталями, которых остальные не замечают. Они часто работают в режиме 4–8-кратного зума в Photoshop.
“Создавать качественный дизайн визуальных элементов (иконкок, графиков, маркетинговых материалов) — от концепции до исполнения — под различные разрешения экрана (десктоп, веб, мобильные устройства). Создавать и совершенствовать элементы отражающие стиль бренда, применять на практике единый язык дизайна, вдыхать в продукт красоту и жизнь”.
Зачастую, если в компании нет должности визуального дизайнера, задача полировки элементов до последнего пикселя ложится на плечи UI-дизайнера.
Визуальный дизайнер, опираясь на гид по стилю, выверяет каждый пиксель элемента, чтобы добиться идеального результата. Создано: Seevi kargwal, iOS 7 Guide Freebie PSD на Dribbble
Чем пользуется: Photoshop, Sketch
Как общается в дикой природе: “Кернинг нарушен, а кнопка должна быть на пиксель левее”
Дизайнер взаимодействия (моушн-дизайнер)
Помните ту легкую подпрыгивающую анимацию, которая появляется, когда обновляешь список писем в почтовом приложении на iPhone? Это работа моушн-дизайнера. В отличие от визуальных дизайнеров, которые имеют дело со статичными элементами, моушн-дизайнеры создают анимации внутри приложения. В сфере их компетенции все, что делает интерфейс, когда к нему прикасается пользователь. К примеру, они решают как должно вплывать меню, когда использовать эффект перехода и как должна появляться кнопка. Когда анимации выполнены правильно, они становятся неотъемлемой частью интерфейса и дают визуальные подсказки по использованию продукта.
“Необходимые качества и навыки: профессионализм в графическом дизайне, моушн-графике, цифровом искусстве, чувствительность к шрифтами и цветам, общие представления о материалах/текстурах и практическое понимание анимации. Знание iOS, OS X, Photoshop и Illustrator, а также общее представление о Director (или эквивалентном инструменте), Quartz Composer (или эквивалентном инструменте), компьютерном 3D-моделировании и моушн-графике”.
Чем пользуется: AfterEffects, Core Composer, Flash, Origami
Как общается в дикой природе: “Меню должно плавно появляться слева со скоростью 800мс”
UX-исследователь (Исследователь пользователей)
UX-исследователь — мастер потребностей пользователя.
UX-исследователь — мастер потребностей пользователя. Цель исследователя в том, чтобы ответить на 2 вопроса: “Кто наши пользователи?” и “Чего они хотят?”. Обычно это подразумевает опросы пользователей, исследование данных рынка и сбор информации. Дизайн — итеративный процесс. Исследователи принимают участие в этом процессе, проводя A/B-тесты для выявления той версии дизайна, которая максимально отвечает потребностям пользователя. UX-исследователи обычно базируются в крупных компаниях, где они могут получить доступ к большим объемам данных, которые позволяют делать статистически значимые выводы.
“Плотно работать с продуктовыми командами для определения целей исследования. Проводить исследования дизайна, направленные как на поведение пользователей, так и на их отношение к вещам. Проводить исследования с использованием широкого спектра количественных методов, а также набора качественных методов — таких, как опросы.”
— Описание должности UX-исследователя в Facebook
Роль UX-исследователей временами выполняют UX-дизайнеры.
Над чем работает: архетипы пользователей (персоны), результаты A/B тестов, исследования и интервью пользователей
Чем пользуется: микрофон, бумага, документация
Как общается в дикой природе: “Исходя из результатов исследования, типичный пользователь…”
Фронтенд-разработчик (UI-разработчик)
Фронтенд-разработчики отвечают за функциональную реализацию интерфейса продукта. Обычно UI-дизайнер вручает фронтенд-разработчику статичный макет, а тот преобразует его в рабочий интерактивный интерфейс. Фронтенд-разработчики еще отвечают за кодинг визуальных взаимодействий, которые придумывает моушн-дизайнер.
Чем пользуется: CSS, HTML, JavaScript
Как общается в дикой природе: “Я пользуюсь 12-колоночной сеткой под 960px”
Продуктовый дизайнер
Продуктовый дизайнер — это всеобъемлющий термин, описывающий дизайнера, который в целом задействован в создании продукта: как на визуальном уровне, так и на уровне ощущений.
У роли продуктового дизайнера нет четкого определения, и она может меняться от компании к компании. Продуктовый дизайнер может иногда писать фронтенд-код, проводить исследования пользователей, проектировать интерфейсы или создавать визуальные элементы. С самого начала и до конца, продуктовый дизайнер помогает определить исходную проблему и обозначить этапы работы над ней, а затем он проектирует, тестирует и перебирает разные решения. Некоторые компании, которые хотят добиться совместной работы дизайнеров всех направленностей, рассматривают продуктового дизайнера как вдохновителя всей команды дизайна на совместную работу над пользовательским опытом, исследованиями и визуальными элементами.
Некоторые компании используют термин “UX-дизайнер” или просто “дизайнер” как универсальный. Лучший способ понять, как компания распределяет обязанности между дизайнерами — это прочитать описание должностей.
“Владеть всеми типами дизайна: дизайн взаимодействий, визуальный дизайн, продуктовый дизайн, прототипирование. Создавать идеальные до последнего пикселя макеты и писать код для новых функций продукта для веб и мобильных устройств.”
“Ищу дизайнера”
Это самая распространенная фраза, которую я слышу от стартаперов. На самом деле, они ищут того, кто сможет делать все вышеперечисленное сразу. Им нужен тот, кто сможет рисовать красивые иконки, создавать и A/B-тестировать лендинги, логически структурировать элементы интерфейса на экране и, возможно, заниматься фронтенд-разработкой. Поскольку термин “дизайнер” такой универсальный, небольшие компании, вместо того, чтобы выставить конкретные требования, больше разговаривают о своем поиске “дизайнера”.
Границы между разными дизайнерскими ролями достаточно размытые. У некоторых UX-дизайнеров есть опыт проектирования взаимодействий, а UI-дизайнеры обычно умеют работать с пикселями. Лучший способ найти правильного человека — это описать все функции, которые он должен будет выполнять в процессе создания вашего продукта. Так вы сможете выбрать должность, максимально отвечающую вашим требованиям.
Изначально оригинал статьи был опубликован здесь.
Графический, веб- или UX-дизайн: как выбрать своё направление
Рассказываю, как выбрать направление и где учат дизайну, если вы новичок и не совсем понимаете, что больше нравится: графика, веб или UX.
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Авг 30, 2020 · 8 мин читать
В чём разница между UX, веб- и графическим дизайном
Разница между UX, UI и графическим дизайном в том, что это разные фронты работ в едином диджитал-бренде. UX – больше про повышение эффективности людей с помощью диджитал-инструментов, Веб – про дизайн комфортных и функциональных интерфейсов, а Графический дизайн – про уникальную притягательную графику бренда.
Кстати, если чувствуете, что вам нужно больше практики по UX, то загляните в свежую подборку курсов по дизайну интерфейсов.
На старте в веб-дизайне мне казалось, что все три направления принципиально разные. Но занимаясь каждым из них уже 10 лет, кажется, я уже могу описать разницу между ними и даже выделить общие моменты. Сейчас попробую разложить по полочкам лаконично и кратко, чтобы вы могли скорее определиться с чего начать.
В 2009 году я работала над проектами по 3D моделированию, училась на инженера-программиста и задавалась вопросом: “почему сайты не такие классные как игры”. Даже сайт Apple в 2009 году был крайне странным.
Однажды преподаватель в ВУЗе порекомендовал книжку “Веб-юзабилити и здравый смысл” Стива Круга и мое восприятие изменилось. Я почувствовала, что в интернете пошла свежая волна, новый виток дизайна, и то, что открыли международные исследователи по психологии восприятия и поведенческой психологии в диджитал сейчас начнет распространяться по миру. Ну и как всегда бывает, подвернулся и проект по разработке сайта, дизайн там уже был готов, но пока я разрабатывала сайт по готовому дизайну я решила, что так жить больше нельзя. Нужно взяться за дизайн! Так и начался мой путь в веб-дизайне, дизайне интерфейсов (UI-дизайне), продуктовой дизайне (UX-дизайне), графическом и бренд-дизайне и даже в продуктовых исследованиях. В результате которого я и пришла к выводам в этой статье.
Графический дизайн и бренд-дизайн одним словом – упаковка (физическая)
Графический дизайн и бренд-дизайн одним словом – упаковка. Товар в упаковке ставят на витрину, упаковку используют в рекламе или на сайте, крутят на билбордах. Задача упаковки привлекать внимание, рассказывать историю, создавать атмосферу доверия и вызывать желание обладать.
Кстати, если вы планируете развиваться в сфере графического дизайна, то поглядите наш свежий обзор курсов графического дизайна.
Т.е делать так, чтобы клиент взял товар быстрее в руки, повертел-поизучал и подумал: “дельно, это то, что нужно”. А еще упаковка должна хорошо запоминаться и узнаваться, чтобы клиенты могли быстро находить любимый товар на прилавке среди других.

Графический дизайнер — это спец с развитой визуальной культурой и прокачанным чувством прекрасного. Он легко сожмет текстовое сообщение в графический образ и захватит внимание аудитории. Графический дизайнер проникает в суть задачи и предлагает свежее визуальное решение. Легко подаст нечто заурядное необычным способом. Он свободен в средствах выражения как художник и помогает достигать бизнес-целей графическими средствами.
Пол Рэнд однажды сказал, что хороший дизайн — это лаконичное и упрощенное визуальное выражение идеи, и в высшем своем проявлении оно выводит самые обыденные предметы и явления на качественно новый уровень.
Веб-дизайн тремя словами – упаковка для интернета (виртуальная)
Веб-дизайн тремя словами – упаковка для интернета. По-сути это та же упаковка, только в диджитал-мире. В случае живой упаковки все умещается на одной банке, коробке, бутылке, их можно сжать руками, покрутить и уже почувствовать обладание. А в диджитал все также, но умещается на сайте, только повертеть сайт в руках не получится – зато можно кликать и скроллить.

В чем специфика веб-дизайна? В диджитал мире все товары с точки зрения чувственного опыта безлики – все показываются с одного и того же экрана, на каждый нажимаешь одной и той же клавишей – на ощупь они выходят все одинаковые. А быть заметным и вызывать доверие все еще нужно! Поэтому бренды в диджитал о себе говорят очень много: создают сайты с множеством страниц и превращают их в СМИ. Но задача у сайта такая же как у упаковки – привлекать внимание, создавать атмосферу доверия и вызывать желание обладать.
Веб-дизайнер — это архитектор комфортных, функциональных и выразительных веб-пространств: сайтов, блогов, интернет-магазинов, социальных сетей. Если бренд как страна в диджитал, то именно веб-дизайнер помогает сделать так, что в ней было приятно находиться, ориентироваться, путешествовать и интересно возвращаться.
Веб-дизайнер помогает организовать и подать информацию так чтобы пользователи получили желаемое — например, нашли и купили товар, черпанули свежих статей для работы или приятно провели время за просмотром новостей. А так как сайт веб-проект – это упаковка бренда, идеально, если веб-дизайнер разбирается в графическом дизайне, чтобы смелее работать на эмоциональном слое и создавать атмосферу с помощью уникальной графики.
Страниц много, их нужно удобно располагать приходится продумывать навигацию. А навигация – это про движение к цели в цифровом мире с помощью цифровых средств, с одной целью – получить то, что нужно и стать сильнее в мире реальном. И тут на сцену и выходит UX-дизайн.
UX-дизайн – цифровые продукты, системы с бизнес-логикой под капотом комфортного интерфейса
UX-дизайн тремя словами – дизайн цифровых продуктов. Цифровой продукт создается инженерами с одной целью – делать людей эффективнее. Людей в диджитал мире называют – пользователи. И тут возникает сразу целая серия задач: исследование и описание жизни пользователей, поиск барьеров и оценка перспективности их устранения, создание прототипов, которые сделают жизнь лучше, дизайн интерфейсов для комфортной работы и конечно же программирование всего этого дела с помощью передовых технологий.

По мере развития диджитал мира цифровые продукты становились все более функциональными, они начинали все больше и больше уметь – становиться все более прокачанным, начинали обладать все большим количеством навыков. Цифровой мир перебрался с работы к нам домой, залез в наши карманы через телефоны и сел на наши запястья в смарт-часах.
Пока графические дизайнеры и бренд-дизайнеры занимались упаковкой бренда и делали бренд заметнее конкурентов в каждом сегменте, веб-дизайнеры развивали сайты, соцсети, блоги и делали их все более коммерчески эффективными!
Инженеры-программисты времени не теряли и самостоятельно изобретали программные продукты и дизайнили интерфейсы. Получалось хорошо, до тех пор пока продукты были уникальные, но как только на рынок выходил конкурент с классной упаковкой, большими бюджетами на рекламу, с аналогичными по составу функциями и более комфортным дизайном, то получалось так, что он как магнит вытягивал пользователей у конкурентов. В этот момент мир то и понял, что дизайн интерфейсов продуктов тоже имеет значение, делать интерфейсы нужно продуманными, таким же клевыми и эффективными как и сайты.
UX-дизайнер создает и развивает модель цифровой системы, которая призвана помогать пользователю достигать определенных целей. Он как тренер для цифровых продуктов, помогает делать программные продукты крепче конкурентов: исследует эффективность продукта для клиентов, наращивает новые навыки, делает существующие навыки крепче конкурентов.
Направление UX-дизайна существует уже более полвека и продолжает стремительно развиваться: все это время появляются специализированные образовательные курсы, проводятся мастер-классы и воркшопы, а компании активно ищут в штат UX-дизайнеров. Подробной разбор направления UX-дизайн я делала в отдельной статье.
Что почитать: какие книги помогли мне однажды хорошо разобраться в этом вопросе
Если вы хотите ворваться и ориентироваться в современной культуре дизайна, то я рекомендую заглянуть в мою подборку из ТОП-3 книг. Подборка сильная, от международных экспертов, в каждой глубина по исследованиям, система мышления, хороший исторический фундамент и большое обилие актуальных примеров разобранных во всех деталях.
Книга 1. Книга Томаса Хайна «Тотальная упаковка. Неизвестная история и скрытые смыслы завлекательных коробок, банок, бутылок и других емкостей»
Эта книга — увлекательная история о том, как упаковка появилась, развивалась и постепенно превращалась в силу, которая управляет поведением покупателей, манипулирует их страхами и ожиданиями, формирует облик магазинов и целиком всю культуру потребительского общества: https://www.artlebedev.ru/izdal/totalnaya-upakovka/
Книга 2. Книга Дж. Гарретта. Веб-дизайн. Элементы опыта взаимодействия
Эта книга — о культуре создания пользовательского опыта. Именно на этой системе стоят все курсы, которые вы встретите в интернете на любом языке. Книга – хорошая вводная в дизайн полезных для людей систем. Книга покрывает полную каритну разработки опыта взаимодействия в веб-продукте – от стратегии и требований к контенту до информационной архитектуры и визуального дизайна. Эта вводная информация позволит любой команде веб-разработчиков, независимо от ее размеров, спроектировать успешный опыт взаимодействия: https://www.ozon.ru/context/detail/id/3925484/
Книга 3. Интерфейс. Основы проектирования взаимодействия | Купер Алан, Рейманн Роберт М.
Алан Купер один из первых начал убеждать программистов в том, что пришла пора шагнуть навстречу пользователям и начать писать программы, которые помогут им быть эффективными.
Книга круто погружает в современную культуру создания цифровых продуктов в основе которой целеориентированный подход, при котором основное внимание проектировщиков концентрируется на целях пользователей (то есть на причинах, по которым те используют данный продукт), на их ожиданиях, мировоззрении и склонностях. В книге разбирается множество живых мощных продуктов, с которыми приятно работать: https://www.ozon.ru/context/detail/id/135305819/
Вывод и рекомендация
Если вы еще думаете с чего начать, то совет тут простой: попробуйте себя в каждой из ролей на практике как можно раньше, а затем двигайтесь в ритме в год по профессии, пробуйте новое, развивайтесь и растите. В каждое из направлений идеально заходить через очный курс обязательно с практикой в команде, чтобы еще сильнее прочувствовать весь дух профессии.
Если ждать запуска оффлайн курсов не хочется или рядом с вами нет клевых оффлайн курсов, то в онлайн рекомендую заходить через небольшие онлайн-курсы с высокой плотностью разнообразных проектов. К примеру на курсах по дизайну от Breezzly, вы сможете попробовать себя в дизайне сайтов с характером, мобильных приложений с уникальной графикой, в дизайне приложений для умных часов с уникальным фирменным стилем и веб-приложений c мягкими и эффектными анимациями.