ваш браузер не поддерживает webgl что делать
Как включить WebGL в Chrome
Для обеспечения комфортной работы браузеров используются десятки библиотек и небольших утилит. На этом держится то, что мы называем глобальной сетью. Однако не все они в равной степени безопасны для персональных данных, а кто-то заслужил доверие. Поэтому сегодня мы поговорим о том, как включить WebGL в Google Chrome. Также в процессе повествования рассмотрим наиболее простой способ достижения желаемого.
Вводная информация
WebGL – это библиотека для разнопланового ПО, расширяющая возможность языков программирования в сфере веб-программирования и администрирования. К примеру, JavaScript, для которого становится проще создавать интерактивную графику под патронажем любого адекватного браузера.
Сегодня за некоммерческое использование продукта отвечает Khronos Group. Несмотря на не самую высокую популярность, библиотека востребована среди разработчиков.
Поэтому давайте не будем терять время зря и преступим к непосредственной теме статьи.
Активация
Для включения WebGL достаточно выполнить несколько простых шагов инструкции, представленной ниже:
На этом активация ВебГЛ в Гугл Хроме завершена.
Подведем итоги
Перед вами пока единственный способ включить данную технологию. Она спрятана от рядовых пользователей и перемещена на страничку «Экспериментальные функции», которую просто так открыть не получится. Но если действовать по нашей инструкции, то в ходе выполнения процедуры никаких сложностей не возникнет.
Как исправить, что браузер не поддерживает WebGL?
Как сделать так, чтобы мой браузер поддерживал WebGL?
Как включить WebGL в Chrome
Как мне настроить WebGL?
Установка или настройка webgl
Какой браузер поддерживает WebGL?
Известно, что Chrome, Firefox, Internet Explorer, Opera и Safari имеют хорошую поддержку WebGL как в настольных, так и в мобильных браузерах.
Почему не работает WebGL?
Эта ошибка обычно означает, что трехмерная графика (WebGL) не поддерживается в используемом вами веб-браузере. Мы рекомендуем загрузить Human в Google Chrome или Mozilla Firefox. Если вы используете Chrome или Firefox и по-прежнему получаете эту ошибку, возможно, вам придется вручную включить WebGL в своем браузере. …
Как узнать, поддерживает ли мой браузер WebGL?
Чтобы узнать, включен ли WebGL в вашем браузере, перейдите на http://get.webgl.org/. Чтобы включить WebGL в вашем браузере: Chrome: введите «about: flags» в адресной строке, затем найдите WebGL и активируйте эту опцию.
Как исправить, что браузер не поддерживается?
Как исправить «Неподдерживаемый браузер» в Google Chrome
Что означает включить WebGL?
Один из вариантов, который вы можете включить, — это WebGL или веб-графическая библиотека. … WebGL — это JavaScript API, который позволяет отображать 3D и 2D компьютер в вашем браузере.
Как мне обновить свой браузер?
Получите обновление Chrome, когда оно будет доступно
Сложно ли изучить WebGL?
Вначале это очень сложно, но позже вы поймете конвейер и образ мышления. Требуется время (1-2 месяца, чтобы выучить только основы), но быть настойчивым.
WebGL мертв?
Плохая новость: WebGL мертв — это API-интерфейс, который простаивал и игнорировался почти десять лет и находится вне контроля Unity. … Так что забудьте о WebGL, это конец пути. Хорошие новости: WebGPU скоро займет свое место и станет отличной основой для графики и вычислений на GPU в сети.
Кто использует WebGL?
Основные поставщики браузеров Apple, Google, Microsoft и Mozilla входят в рабочую группу WebGL. OpenGL ES — это кроссплатформенный API для рендеринга продвинутой 2D / 3D графики во встроенных и мобильных системах.
Что означает WebGL?
WebGL (библиотека веб-графики) — это API-интерфейс JavaScript для рендеринга высокопроизводительной интерактивной трехмерной и двухмерной графики в любом совместимом веб-браузере без использования подключаемых модулей.
Какой язык использует WebGL?
Программы WebGL состоят из управляющего кода, написанного на JavaScript, и кода шейдера, написанного на OpenGL ES Shading Language (GLSL ES), языке, похожем на C или C ++, и выполняются на графическом процессоре компьютера (GPU). WebGL разработан и поддерживается некоммерческой организацией Khronos Group.
WebGL безопасен?
Нет никаких известных проблем безопасности с WebGL, и их не было с тех пор, как WebGL был должным образом выпущен пару лет назад. Он является частью всех новых браузеров и создан для безопасной работы на каждой странице.
Как исправить ошибку «Не поддерживается WebGL»
Обновление: Перестаньте получать сообщения об ошибках и замедляйте работу своей системы с помощью нашего инструмента оптимизации. Получите это сейчас на эту ссылку
Что вызывает проблему «WebGL не поддерживается»?
Мы исследовали эту конкретную проблему, просмотрев различные отчеты пользователей и стратегии ремонта, которые они сами использовали для решения этой конкретной проблемы. Исходя из того, что мы собрали, существует несколько распространенных сценариев, вызывающих данную проблему:
Ноябрьское обновление 2021:
Если вы ищете способ исправить ошибку «WebGL не поддерживается» в вашем браузере, эта статья даст вам несколько шагов по устранению неполадок. Ниже приведен набор методов, которые использовали другие пользователи в аналогичной ситуации для решения проблемы.
Убедитесь, что в вашем браузере установлена последняя версия
Убедитесь, что аппаратное ускорение включено
Отключить установленные расширения
CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
WebGL не поддерживается в Firefox или Chrome? Решение проблемы
WebGL или Web Graphics Library — это не что иное, как JavaScript API, который помогает отображать интерактивную 2D и 3D графику в любом поддерживающем веб-браузере без использования сторонних плагинов. Он хорошо работает вместе с веб-стандартами, что позволяет использовать ускорение графического процессора для визуализации графики и физики как части веб-страницы. Это значительно влияет на улучшение общей производительности веб-страницы. Он поддерживается в различных веб-браузерах, таких как Microsoft Edge, Google Chrome, Mozilla Firefox и других. Но иногда он не работает должным образом или не включен; сегодня мы узнаем, как это исправить.
Эта проблема может быть вызвана из-за ряда факторов. Он включает в себя как браузеры, так и операционную систему. Графический драйвер также играет решающую роль в работе WebGL на компьютере.
Сегодня мы рассмотрим, как исправить эту проблему в ваших обновленных браузерах.
1] вручную включить WebGL в Chrome или Firefox
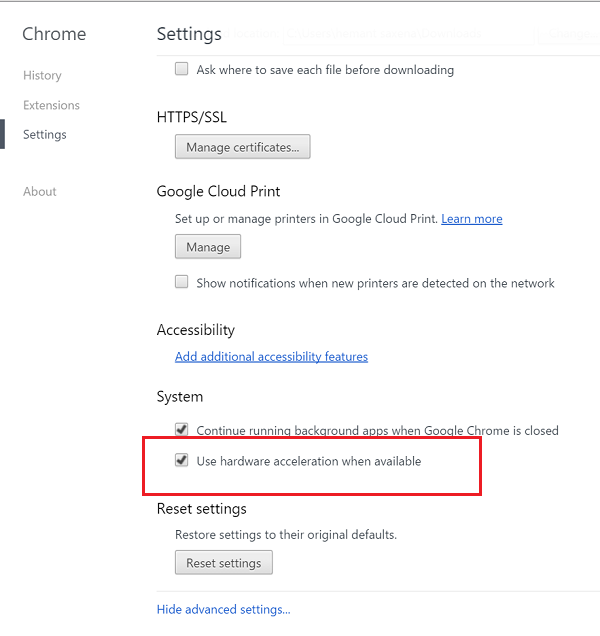
Прежде всего, откройте Google Chrome и нажмите кнопку «Меню» (нажав на кнопку с тремя точками в правом верхнем углу). Далее нажмите на Настройки. Прокрутите вниз, чтобы найти кнопку с надписью Advanced и нажмите на нее.
В разделе под названием «Система» включите «Использовать аппаратное ускорение», если он доступен.
Запустите снова Гугл Хром.
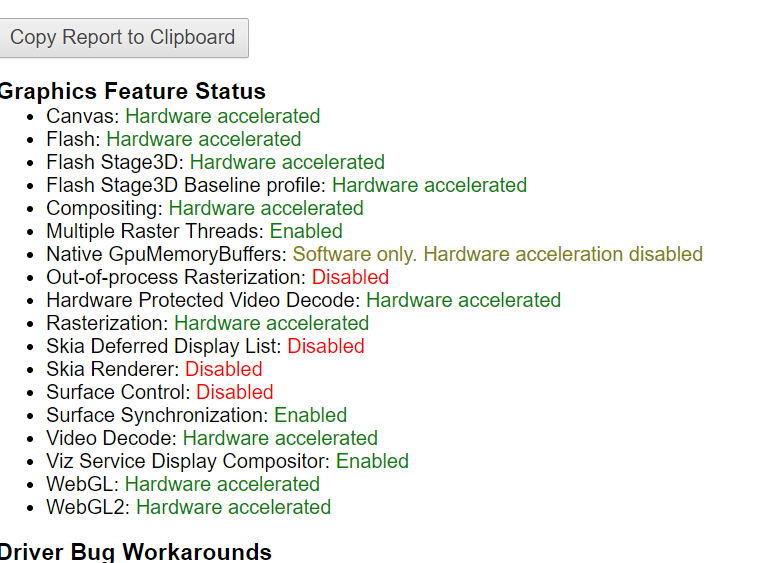
Когда он снова запустится, введите chrome://gpu/ в адресной строке и нажмите клавишу Enter.
Это покажет, включён WebGL или нет.
Это позволит использовать сенсорный интерфейс в Google Chrome.
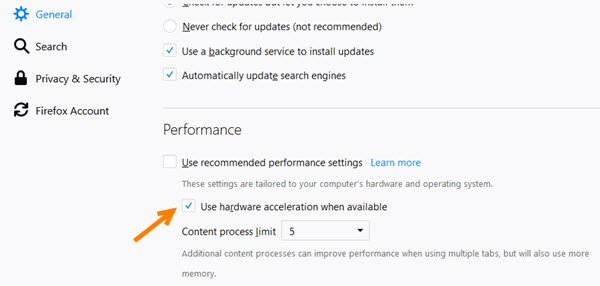
Пользователи Firefox могут сделать следующее. Чтобы включить аппаратное ускорение в Firefox, откройте браузер → Параметры.
Теперь в разделе Главное, прокрутите немного вниз, чтобы увидеть Производительность. Здесь отметьте опцию Использовать аппаратное ускорение, когда доступно.
2] Обновите драйвер видеокарты
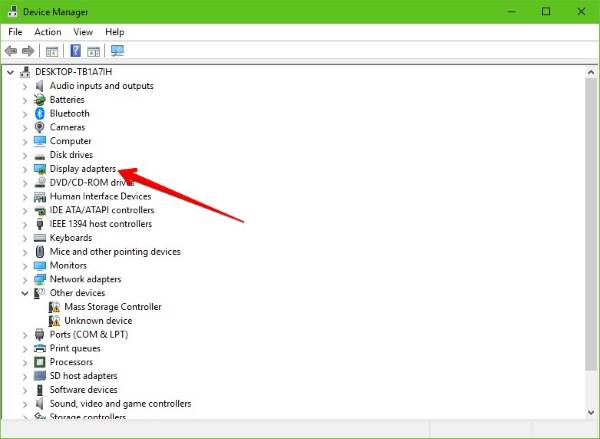
Из меню Win+X откройте диспетчер устройств. Разверните список с надписью «Видеоадаптеры».
Щелкните правой кнопкой мыши список вашей графической карты NVIDIA и выберите Включить. Теперь снова щелкните по нему правой кнопкой мыши и выберите «Обновить драйвер».
Откроется новое окно. На этом, нажмите на Поиск автоматически для обновления программного обеспечения драйвера.
Если Windows сейчас обнаружит вашу видеокарту и последнюю версию драйвера для нее, то отлично! Иначе, действуйте следующим образом:
На этом процесс окончен. Затем перезагрузите компьютер, чтобы изменения вступили в силу. Это поможет вам обновить графический драйвер.
Возможности технологии WebGL и как ее включить в браузерах
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
Опера
Для включения компонента в Опере необходимо:
Mozilla Firefox
Для включения необходимо:
Safari
Для активации необходимо:
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.