вариант интерфейса такси что это
Переход на интерфейс Такси в 1С 8.3
Интерфейс такси 1С — это новое слово в развитии технологической платформы 1С: Предприятие 8.3. Новое лицо программы адаптированно под стандарты веб-приложений. Разработчики произвели большое количество юзабилити тестов и серьезно переработали механизмы взаимодействия с пользователями. Программа теперь напоминает качественно сделанный веб-сайт с дружелюбным интерфейсом.
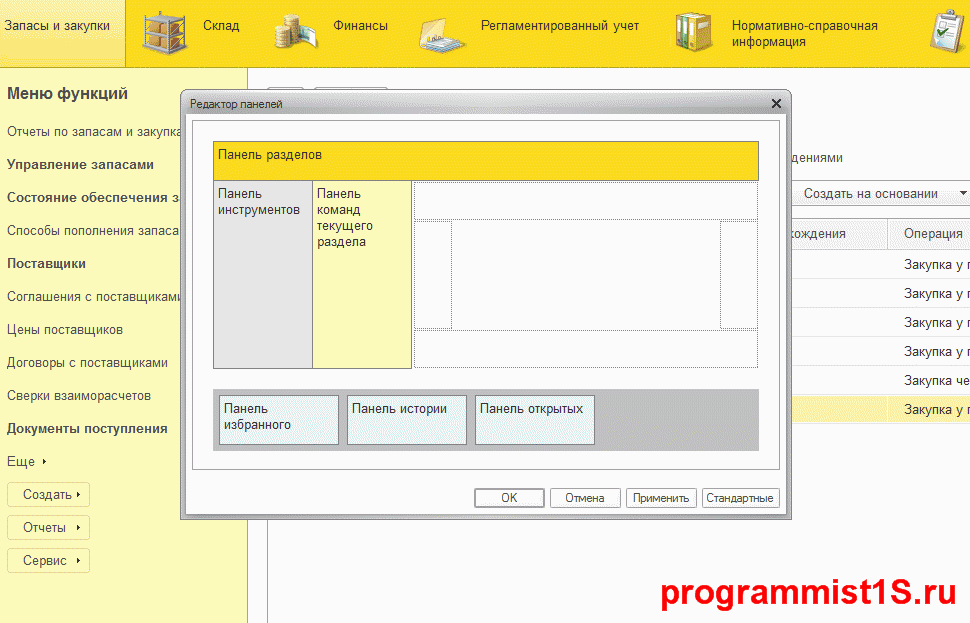
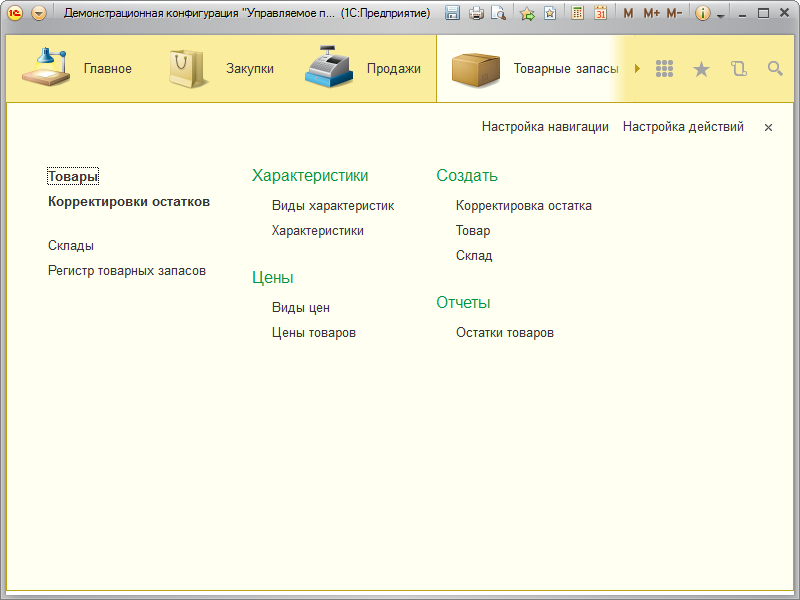
Теперь интерфейс можно полностью настроить под себя, расположив панели так, как удобно Вам:
Формы конфигурации управляемого приложения (8.2 и 8.3) способны перейти на «Такси» без дополнительных доработок, буквально в одно нажатие мыши. Однако новый интерфейс такси получился более крупным, и стандартные приложения от 1С, как правило, не предназначены для работы в этом режиме. В настоящий момент фирма 1С и партнеры активно осуществляют перевод и адаптацию конфигураций для нововведений.
Переход на Такси
Для того чтобы включить или выключить интерфейс Такси, достаточно установить в свойствах конфигурации значение «Режим совместимости интерфейса» режим «Такси».
Причем в любой момент Вы можете вернуться к обычному интерфейсу.
К сожалению, мы физически не можем проконсультировать бесплатно всех желающих, но наша команда будет рада оказать услуги по внедрению и обслуживанию 1С. Более подробно о наших услугах можно узнать на странице Услуги 1С или просто позвоните по телефону +7 (499) 350 29 00. Мы работаем в Москве и области.
Что такое интерфейс «Такси» в 1С:Предприятии
С переходом 1С:Бухгалтерии на управляемые формы, а произошло это начиная с версии 8.3, фирма 1С постоянно что-то меняет в программе. Вот и сейчас появился новый интерфейс «Такси», вызывающий, как и любое крупное изменение, достаточно много вопросов у пользователей. Сейчас я кратко поясню, что же такое интерфейс «Такси» в 1С.
Также рекомендую прочитать статью про в сравнении с предыдущими. Способствует пониманию что есть что в программе.
Что такое интерфейс такси в 1С Бухгалтерии
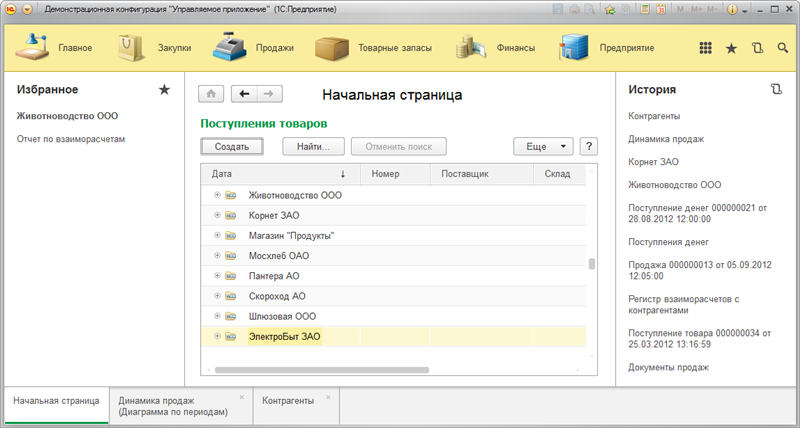
Ниже на рисунке приведён скриншот, показывающий суть нового интерфейса Такси (здесь и далее без кавычек). Пример этот не из 1С Бухгалтерии, а из «Управляемое приложение», предназначенной специально для демонстрации возможностей нового интерфейса.
Демо-тест конфигурации в браузере:
Если одной картинки мало, то перейдите на сайт 1С и прямо в браузере.
Посмотрели? Запустили? Отлично, теперь разберёмся с главным вопросом: «что такого нового в интерфейсе 1С Такси?», а также «Столь ли критичны изменения для рядового пользователя?»
Что нового в интерфейсе 1С Такси
Описывать особенности нового интерфейса Такси в 1С Бухгалтерии я не буду — это всё можно прочитать на официальном сайте 1С, так что повторяться тут нечего. Прежде всего стоит заметить, что это всё те же управляемые формы, что и раньше. Принцип формирования окон программы ничуть не изменился. Изменился только внешний вид, то есть интерфейс, что, собственно, и напрягает пользователей (в который уже раз?).
Хочу заметить, что главное в 1С Бухгалтерии — это ведение учёта. Интерфейс же программы тут особой роли не играет! Вот только почему-то многие этого упорно не хотя понимать и продолжают перекапывать интернет в поисках ответов на вопросы, в общем-то, несущественные. Я это всё говорю к тому, что в первую очередь следует хорошо разобраться с:
Вот тогда освоить очередной новый интерфейс 1С, будь то Такси или целый таксопарк, труда не составит. Именно это самое главное, остальное несущественно. Поэтому я хотя и обозначил в заголовке статьи вопрос о том, что такое интерфейс такси в 1С, но поговорить хотел немного о другом.
Такси — таксистам!
Прямо так и хочется приклеить ярлычок на тех, что отдельно изучает интерфейс, а не саму суть работы в программе! Тем не менее, если вы хотите детально освоить новый интерфейс Такси в 1С, то вам однозначно следует:
Да, да — именно так! Официальная документация от разработчика программы всегда помогает. Гораздо лучше, чем статьи на сторонних сайтах. Вот только мало кто всё это читает, предпочитая лазать по всяким форумам и надеясь на подсказку со стороны. Это неправильный подход!
Осваивать нужно СУТЬ программы, а не интерфейс!
Именно этому я и обучаю всех, кто записывается на мои занятия. Для остальных поясняю — поняв принципы работы в программе, поняв как она устроена, вы перестанете задумываться над такой мелочью, как изменившийся после очередного обновления интерфейс! Раз освоив работу в 1С, будете потом спокойно ей пользоваться и не тратить время на несущественные мелочи.
Всё ещё есть желание «освоить новый интерфейс Такси» вместо того, чтобы освоить ПРОГРАММУ 1С? Тогда начните с официальной документации!
Интерфейс «Такси». Концепция и назначение
Почему мы вообще взялись за это, и почему мы сделали его именно таким
Обычно, когда разговор заходит об интерфейсе «Такси», всё так или иначе сводится к двум основным вопросам: «зачем вообще нужно было делать новый интерфейс» и «почему его сделали именно таким, а не другим».
Как ни странно, но оба эти вопроса в данном случае связаны неразрывно. И причина заключается в том, что для пользователя прикладные решения и платформа представляют собой одно целое. Поэтому если мы хотим повернуть это «целое» в какую-то сторону, может случиться так, что будет недостаточно внести изменения только в конфигурацию. Потребуется подходящим образом изменить и платформу.
Как раз такую ситуацию мы и имеем в данном случае. Но что же такое «глобальное» мы задумали с нашими прикладными решениями, что оно привело в результате к появлению нового интерфейса у платформы?
Дело в том, что с появлением веб-интерфейса, с выходом 1С:Предприятия «в Интернет» (в том числе и через 1cfresh), вообще, с развитием Интернета, аудитория пользователей начала расширяться.
Раньше прикладные решения были ориентированы только на подготовленных пользователей, которые прошли предварительное обучение и знали предметную область. Или они могли быть не очень подготовленными, но «рядом» с ними всегда была поддержка в виде собственной IT-службы.
Теперь же ситуация начала меняться в сторону тех пользователей, которые имеют опыт работы с Интернетом, с мобильными устройствами, с программами, не имеющими экономической специфики. Они более привычны к освоению «с экрана», более требовательны к юзабилити и простоте восприятия. Они привыкли быть с программой «один на один». Они привыкли к тому, что для начала работы с программой не нужно оканчивать учебные курсы, не нужно читать тома документации. Можно просто сесть и самому разобраться с тем, «как это работает», «что тут надо делать».
При этом важно «не перегнуть палку» и не забыть об активных пользователях системы, для которых значительную роль имеет эффективность работы, а не простота освоения.
Конечно, в такой ситуации очень многое зависит от конфигурации. Конфигурация должна быть «дружественной» к неподготовленному пользователю. Но, как показали наши исследования, значительное количество проблем порождается так же самой платформой, её интерфейсом. И эти проблемы не решить «хорошей» конфигурацией.
Что нам удалось выяснить
Мы провели многочисленные юзабилити-тестирования и наблюдения за тем, как пользователи работают с нашими типовыми прикладными решениями. В результате анализа мы смогли выделить большое количество проблем, часть из которых и постарались решить с помощью Такси. Основные проблемы, которые мы наблюдали, заключались в следующем:
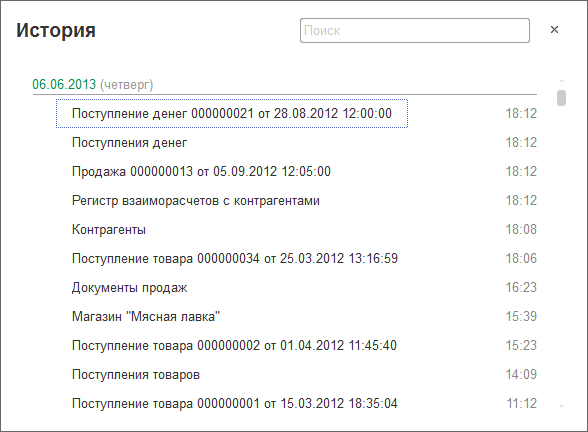
Навигация по приложению
Одной из целей разработки Такси было улучшение навигации по приложению. При этом мы руководствовались следующими соображениями:
Для реализации этих соображений нам пришлось изменить подходы к навигации по целому ряду направлений.
Мы предложили больше и чаще использовать механизм полнотекстового поиска данных:
Рабочее пространство пользователя
Наблюдения за работой пользователей показали, что каждое «рабочее место» уникально. В первую очередь, это различные размеры мониторов. Во-вторых, это разные задачи, которые выполняет пользователь.
Понимая, что сделать одно решение, которое подойдет всем, у нас не получится, мы решили дать возможность «конструировать» рабочее место.
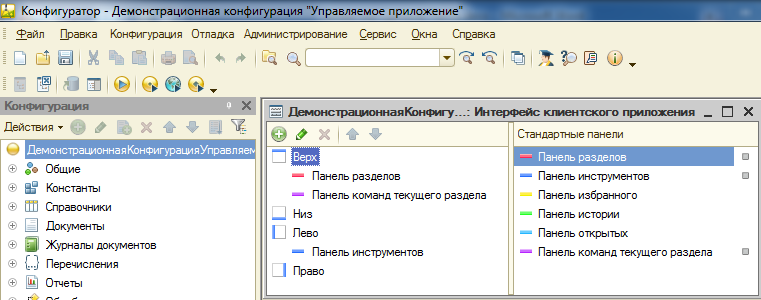
Например, маленький монитор, небольшое разрешение экрана. В этом случае панели в основном окне будут отнимать ценное пространство от рабочей области. Поэтому мы даём возможность максимизировать рабочую область, отключив все панели, кроме панели инструментов.
При этом все возможности навигации по приложению остаются доступны из панели инструментов.
При работе мышью некоторые из них станут «дальше» из-за лишних «кликов», но это разумная плата за увеличение рабочей области.
Другой пример, это новый широкоформатный монитор. Здесь речь об экономии полезной площади не идет. В этом случае можно организовать рабочее место для наиболее комфортной работы: отобразить и панель разделов, и панели истории и избранного. Если специфика работы требует частого переключения между открытыми формами, можно использовать панель открытых. Для небольших конфигураций использование панели команд текущего раздела может оказаться удобнее, чем меню функций.
Не только пользователь, но и разработчик может управлять панелями. Учитывая специфику прикладного решения, он может задать состав и расположение панелей по умолчанию, например, включить панель команд текущего раздела для небольших конфигураций.
А уточнить конфигурацию панелей для конкретного пользователя можно при внедрении. Также эту настройку пользователь может выполнить самостоятельно.
Юзабилити поля ввода
Мы существенно улучшили юзабилити поля ввода при выборе значения. Тут существовало несколько проблем.
Во-первых, кнопка выбора у поля ввода. Видя эту кнопку, большинство пользователей нажимают ее, не пытаясь начать ввод в само поле ввода. А по нашим наблюдениям, в большинстве случаев, выбор при помощи ввода намного эффективнее использования формы выбора. При этом у пользователя возникает меньше негативных эмоций.
Во-вторых, не все пользователи понимают, в каких полях возможен ввод для выбора.
И, в-третьих, ситуация, когда у поля есть кнопка выбора и кнопка выбора из выпадающего списка, часто ставит пользователя в тупик. Какую кнопку надо нажимать?
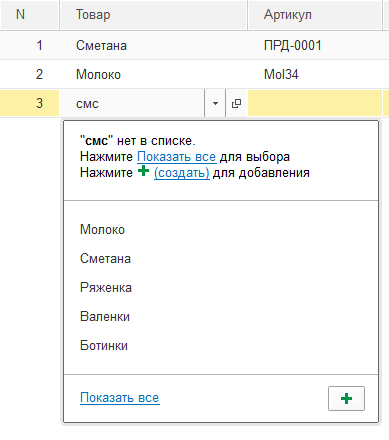
Проанализировав эти проблемы, мы решили изменить поведение поля ввода. Теперь основной механизм для выбора значения – это новый выпадающий список. Этот список объединяет в себе несколько сущностей:
Он открывается по новой кнопке (кнопка выпадающего списка), при активизации поля ввода мышью и при подборе.
Начинающие пользователи, а зачастую, и не только начинающие, в основном пользуются мышью. «Встав» мышью на поле ввода они увидят теперь выпадающий список, который призван:
При профессиональной работе, при помощи клавиатуры, выпадающий список автоматически не открывается, чтобы не мешать процессу ввода данных.
Раньше не было возможности понять, почему не отображаются подобранные значения: ничего не найдено или их слишком много. Теперь в процессе подбора значения отображаются сразу.
Раньше сообщения о том, что по введенному тексту нет подобранных значений, отображалось в виде отдельного диалога. Этот диалог появлялся при попытке схода с поля. Мы решили, что это не самое удачное решение, и теперь это сообщение отображается в выпадающем списке в процессе ввода.
Кнопка выбора «переехала» в выпадающий список. Мы понимаем, что открытие формы выбора теперь стало «дольше»: «клик» в поле ввода для открытия выпадающего списка и затем «клик» на гиперссылку в самом списке. Но это осознанное решение с целью «подтолкнуть» пользователя к использованию поиска по набору и как можно реже открывать форму выбора. Чтобы «подсластить пилюлю» мы сделали:
Такое поведение теперь является стандартным. Но если конкретная ситуация требует иного, кнопку выбора можно вернуть на прежнее место.
В качестве представлений значений подбора и списка выбора в выпадающем списке можно использовать форматированные строки. Это дает возможность при помощи цвета текста или шрифта визуально выделить некоторые строки или части строк.
Новый дизайн
Качественные изменения, происходящие в аудитории пользователей, потребовали, в том числе, и изменения дизайна интерфейса. Здесь у нас было много разных соображений, как простых и понятных, лежащих на поверхности, так и более сложных, имеющих глубинный, исторический, можно сказать, характер.
Самое непростое соображение было связано с интенсивным развитием Интернета в последнее время. Раньше основными пользователями компьютеров были специалисты, использовавшие их для деловых задач. Поэтому для них были привычны интерфейсы, основной задачей которых было предоставить возможность выполнить те или иные функции. При этом эстетической и юзабильной стороне интерфейса обычно уделялось очень маленькое внимание. Если интерфейс позволял выполнять необходимый набор функций и не вызывал явного отторжения, он считался нормальным.
С развитием Интернета и мобильных устройств появилось большое количество пользователей, которые активно (и очень активно) используют компьютер, но уже для совершенно других задач: блоги, wiki, конференции, социальные сети и т.д. При этом общими чертами для всех подобных приложений является то, что, во-первых, с одним приложением одновременно работает большое количество самых разных неподготовленных пользователей, а во-вторых, одновременно существует большое количество конкурирующих между собой ресурсов. Много разных конференций на одну и ту же тему, много социальных сетей, схожих по своим возможностям, много поисковых порталов и т.д. И пользователь волен выбирать тот ресурс, который ему больше нравится.
В такой ситуации на одно из главных мест стала выходить уже не функциональность (она у всех примерно одинаковая), а эстетическая привлекательность ресурса. А затем уже и удобство, юзабильность интерфейса. Это привело к появлению, например, целого направления в дизайне интерфейсов, web 2.0, а затем и дальнейшего развития этих идей в сторону простоты, изящества, графичности и юзабилити.
В результате сейчас мы имеем огромное количество пользователей компьютеров, привыкших к совершенно другим интерфейсам и считающих их «обычными», удобными и понятными.
Другое наше соображение было не таким глубинным, но оно неразрывно связано с первым. С тем, что пользователи Интернета привыкли к тому, что они не привязаны к какому-то одному ресурсу, а могут выбрать один из нескольких похожих ресурсов, который больше нравится. Ту или иную почтовую систему, тот или иной поисковый портал, ту или иную конференцию и т.д. Другими словами, для многих пользователей программа уже должна быть не только полезной, но и «приятной».
Как говорится, «встречают по одёжке». И чтобы на этом общение пользователя с незнакомой программой не закончилось, нужно чтобы эта одёжка была «нарядной».
В результате родился дизайн, отличительными чертами которого являются крупный шрифт и увеличенные размеры элементов. Вместе с увеличением шрифта гармонично увеличились отступы между элементами, интерфейс начал «дышать».
Произошли изменения в цветовой гамме, в формах появился одинаковый белый фон формы и полей, подсветка активного поля, цветовое выделение заголовков групп, возможность выделения всей группы цветом фона и другие улучшения. Изменились размеры элементов формы, появились новые элементы, например «Тумблер».
При этом мы не забывали, что работа на устройствах с сенсорным вводом становится все более и более актуальной. И все решения в интерфейсе примеряли к тому, как это будет работать на планшете, например.
Адаптация старых форм
Мы всегда стремимся к тому, чтобы облегчить переход на новую версию платформы. Но, к сожалению, не всё можно сделать автоматически, некоторые моменты требуют вмешательства «вручную».
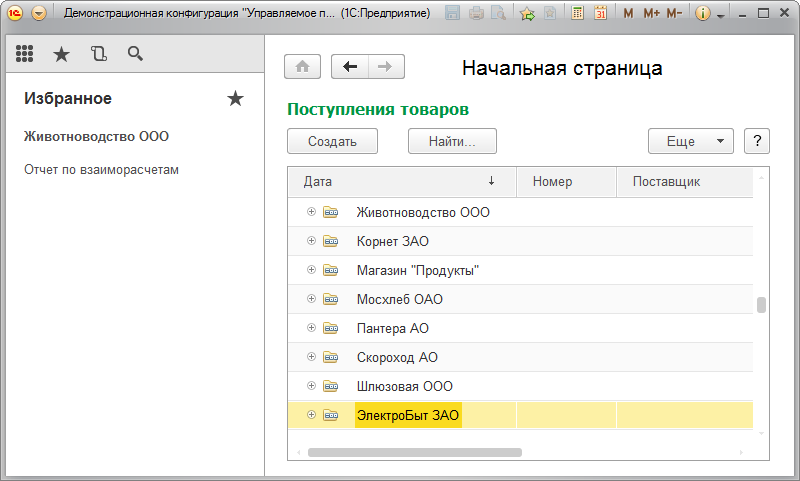
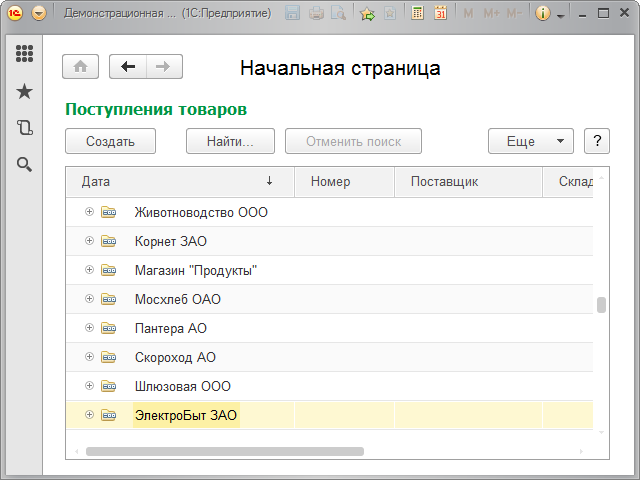
Так происходит и с интерфейсом Такси. С простыми формами не возникает проблем при включении интерфейса Такси. Но сложные формы, спроектированные в «старой» идеологии и под старый интерфейс, не будут автоматически выглядеть хорошо в интерфейсе Такси. В первую очередь из-за того, что увеличились шрифты и отступы. А «мелких» мониторов еще много. Например, у формы, приведённой ниже, оказывается полностью скрыта табличная часть:
На «техническом языке» это означает, что:
Такой вариант работы формы не является основным. «Компактные» формы диссонируют с остальным интерфейсом, и это лишь вспомогательное решение на переходный период. Однако оно позволяет с минимальными затратами перевести всё прикладное решение на новую платформу. Рано или поздно такие формы все равно нужно перерабатывать, но делать это можно, во-первых, постепенно, а во-вторых, уже тогда, когда всё прикладное решение работает на новой платформе 8.3.
Вариант интерфейса такси что это
Как я уже писал ранее, начиная с релиза 3.0.33.15 1С:Бухгалтерия 8.3, наконец, получила интерфейс «Такси» (более подробно читайте здесь).
Скажу сразу, что поработав с Такси, я выбрал его для себя в качестве основного интерфейса и сейчас рекомендую это делать всем.
Переход происходит достаточно легко и уже через пару дней вы освоитесь в новом интерфейсе. Для этого я составил подборку инструкций-картинок о том, где искать наиболее востребованные операции для бухгалтеров. Просмотрите обзор один раз и искать знакомые возможности в Такси станет значительно легче.
Включение интерфейса «Такси»
Выбираем вариант «Такси» и нажимаем кнопку «Перезапустить»:
Затем обязательно заходим в раздел «Администрирование» пункт «Интерфейс»:
И выставляем здесь также вариант «Такси» и снова нажимаем кнопку «Перезапустить»:
Настройки
Удаление помеченных объектов
Как удалить помеченные объекты в интерфейсе «Такси» (1С Бухгалтерия 8.3, редакция 3.0)
Обновление конфигурации
Фоновые задания
Дополнительные печатные формы и обработки
Дата запрета изменения данных
Регламентированная отчетность
Где находится закрытие месяца в интерфейсе «Такси» (1С Бухгалтерия 8.3, редакция 3.0)
Где находятся регламентированные отчеты в интерфейсе «Такси» (1С Бухгалтерия 8.3, редакция 3.0)
Где находится квартальная отчетность в ПФР в интерфейсе «Такси» (1С Бухгалтерия 8.3, редакция 3.0)
Групповое перепроведение документов
Операции, введенные вручную
Где находятся операции, введенные вручную, в интерфейсе «Такси» (1С Бухгалтерия 8.3, редакция 3.0)
Загрузка КЛАДР
Заработная плата
Где находятся отчеты по заработной плате в интерфейсе «Такси» (1С Бухгалтерия 8.3, редакция 3.0)
Где находится ставка НС и ПЗ в интерфейсе «Такси» (1С Бухгалтерия 8.3, редакция 3.0)
Где находятся северная надбавка и районный коэффициент в интерфейсе «Такси» (1С Бухгалтерия 8.3, редакция 3.0)
С уважением, Владимир Милькин (преподаватель школы 1С программистов и разработчик обновлятора).
| Подписывайтесь и получайте новые статьи и обработки на почту (не чаще 1 раза в неделю). |
Вступайте в мою группу ВКонтакте, Одноклассниках, Facebook или Google+ — самые последние обработки, исправления ошибок в 1С, всё выкладываю там в первую очередь.
Как помочь сайту: расскажите (кнопки поделиться ниже) о нём своим друзьям и коллегам. Сделайте это один раз и вы внесете существенный вклад в развитие сайта. На сайте нет рекламы, но чем больше людей им пользуются, тем больше сил у меня для его поддержки.
Нажмите одну из кнопок, чтобы поделиться:
Заметки из Зазеркалья
Почему мы вообще взялись за это, и почему мы сделали его именно таким
Обычно, когда разговор заходит об интерфейсе «Такси», всё так или иначе сводится к двум основным вопросам: «зачем вообще нужно было делать новый интерфейс» и «почему его сделали именно таким, а не другим».
Как ни странно, но оба эти вопроса в данном случае связаны неразрывно. И причина заключается в том, что для пользователя прикладные решения и платформа представляют собой одно целое. Поэтому если мы хотим повернуть это «целое» в какую-то сторону, может случиться так, что будет недостаточно внести изменения только в конфигурацию. Потребуется подходящим образом изменить и платформу.
Как раз такую ситуацию мы и имеем в данном случае. Но что же такое «глобальное» мы задумали с нашими прикладными решениями, что оно привело в результате к появлению нового интерфейса у платформы?
Дело в том, что с появлением веб-интерфейса, с выходом 1С:Предприятия «в Интернет» (в том числе и через 1cfresh), вообще, с развитием Интернета, аудитория пользователей начала расширяться.
Раньше прикладные решения были ориентированы только на подготовленных пользователей, которые прошли предварительное обучение и знали предметную область. Или они могли быть не очень подготовленными, но «рядом» с ними всегда была поддержка в виде собственной IT-службы.
Теперь же ситуация начала меняться в сторону тех пользователей, которые имеют опыт работы с Интернетом, с мобильными устройствами, с программами, не имеющими экономической специфики. Они более привычны к освоению «с экрана», более требовательны к юзабилити и простоте восприятия. Они привыкли быть с программой «один на один». Они привыкли к тому, что для начала работы с программой не нужно оканчивать учебные курсы, не нужно читать тома документации. Можно просто сесть и самому разобраться с тем, «как это работает», «что тут надо делать».
При этом важно «не перегнуть палку» и не забыть об активных пользователях системы, для которых значительную роль имеет эффективность работы, а не простота освоения.
Конечно, в такой ситуации очень многое зависит от конфигурации. Конфигурация должна быть «дружественной» к неподготовленному пользователю. Но, как показали наши исследования, значительное количество проблем порождается так же самой платформой, её интерфейсом. И эти проблемы не решить «хорошей» конфигурацией.
Что нам удалось выяснить
Мы провели многочисленные юзабилити-тестирования и наблюдения за тем, как пользователи работают с нашими типовыми прикладными решениями. В результате анализа мы смогли выделить большое количество проблем, часть из которых и постарались решить с помощью Такси. Основные проблемы, которые мы наблюдали, заключались в следующем:
Навигация по приложению
Одной из целей разработки Такси было улучшение навигации по приложению. При этом мы руководствовались следующими соображениями:
Для реализации этих соображений нам пришлось изменить подходы к навигации по целому ряду направлений.
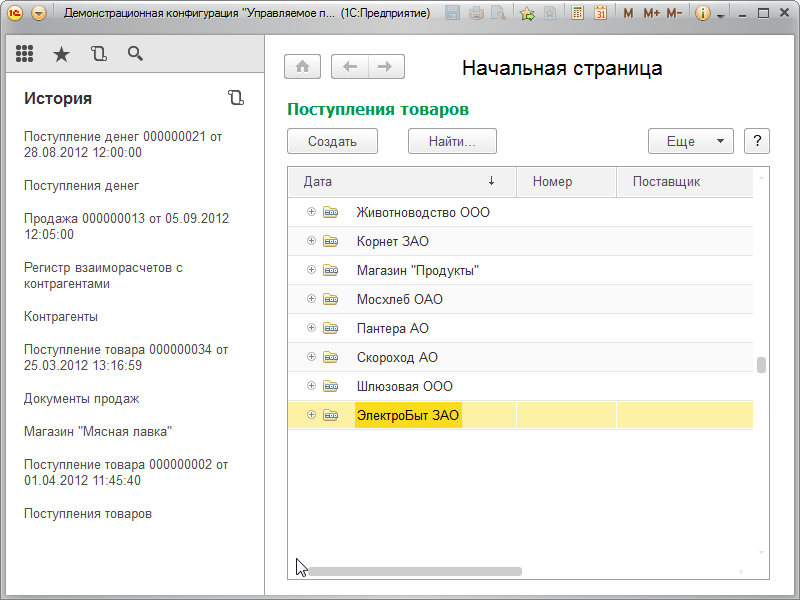
Мы повысили роль истории, как инструмента поиска данных:
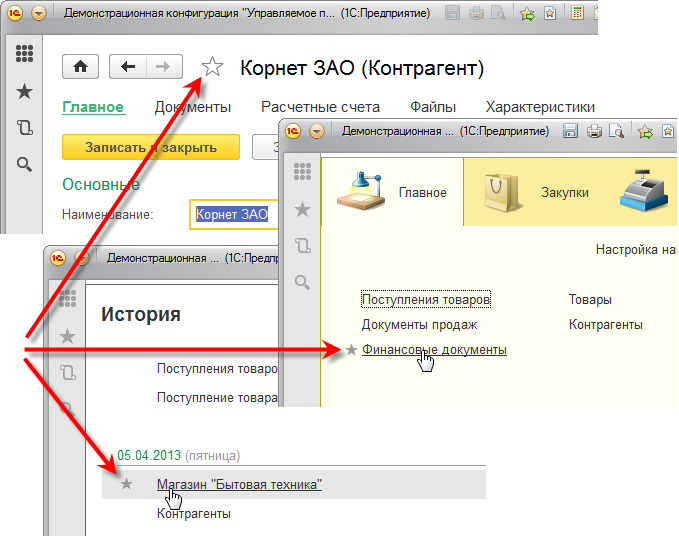
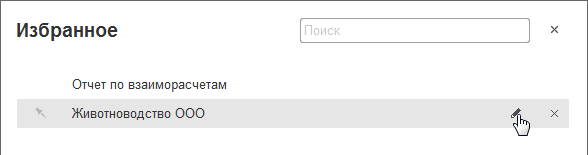
Мы повысили роль избранного, как инструмента доступа к частым данным и функциям:
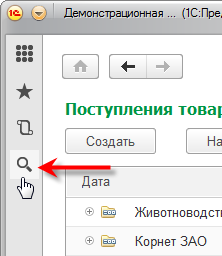
Мы предложили больше и чаще использовать механизм полнотекстового поиска данных:
Рабочее пространство пользователя
Наблюдения за работой пользователей показали, что каждое «рабочее место» уникально. В первую очередь, это различные размеры мониторов. Во-вторых, это разные задачи, которые выполняет пользователь.
Понимая, что сделать одно решение, которое подойдет всем, у нас не получится, мы решили дать возможность «конструировать» рабочее место.
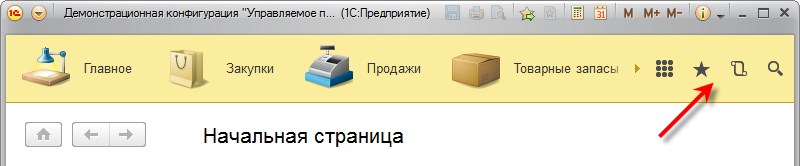
Например, маленький монитор, небольшое разрешение экрана. В этом случае панели в основном окне будут отнимать ценное пространство от рабочей области. Поэтому мы даём возможность максимизировать рабочую область, отключив все панели, кроме панели инструментов.
При этом все возможности навигации по приложению остаются доступны из панели инструментов.
При работе мышью некоторые из них станут «дальше» из-за лишних «кликов», но это разумная плата за увеличение рабочей области.
Другой пример, это новый широкоформатный монитор. Здесь речь об экономии полезной площади не идет. В этом случае можно организовать рабочее место для наиболее комфортной работы: отобразить и панель разделов, и панели истории и избранного. Если специфика работы требует частого переключения между открытыми формами, можно использовать панель открытых. Для небольших конфигураций использование панели команд текущего раздела может оказаться удобнее, чем меню функций.
Не только пользователь, но и разработчик может управлять панелями. Учитывая специфику прикладного решения, он может задать состав и расположение панелей по умолчанию, например, включить панель команд текущего раздела для небольших конфигураций.
А уточнить конфигурацию панелей для конкретного пользователя можно при внедрении. Также эту настройку пользователь может выполнить самостоятельно.
Юзабилити поля ввода
Мы существенно улучшили юзабилити поля ввода при выборе значения. Тут существовало несколько проблем.
Во-первых, кнопка выбора у поля ввода. Видя эту кнопку, большинство пользователей нажимают ее, не пытаясь начать ввод в само поле ввода. А по нашим наблюдениям, в большинстве случаев, выбор при помощи ввода намного эффективнее использования формы выбора. При этом у пользователя возникает меньше негативных эмоций.
Во-вторых, не все пользователи понимают, в каких полях возможен ввод для выбора.
И, в-третьих, ситуация, когда у поля есть кнопка выбора и кнопка выбора из выпадающего списка, часто ставит пользователя в тупик. Какую кнопку надо нажимать?
Проанализировав эти проблемы, мы решили изменить поведение поля ввода. Теперь основной механизм для выбора значения – это новый выпадающий список. Этот список объединяет в себе несколько сущностей:
Он открывается по новой кнопке (кнопка выпадающего списка), при активизации поля ввода мышью и при подборе.
Начинающие пользователи, а зачастую, и не только начинающие, в основном пользуются мышью. «Встав» мышью на поле ввода они увидят теперь выпадающий список, который призван:
При профессиональной работе, при помощи клавиатуры, выпадающий список автоматически не открывается, чтобы не мешать процессу ввода данных.
Раньше не было возможности понять, почему не отображаются подобранные значения: ничего не найдено или их слишком много. Теперь в процессе подбора значения отображаются сразу.
Раньше сообщения о том, что по введенному тексту нет подобранных значений, отображалось в виде отдельного диалога. Этот диалог появлялся при попытке схода с поля. Мы решили, что это не самое удачное решение, и теперь это сообщение отображается в выпадающем списке в процессе ввода.
Кнопка выбора «переехала» в выпадающий список. Мы понимаем, что открытие формы выбора теперь стало «дольше»: «клик» в поле ввода для открытия выпадающего списка и затем «клик» на гиперссылку в самом списке. Но это осознанное решение с целью «подтолкнуть» пользователя к использованию поиска по набору и как можно реже открывать форму выбора. Чтобы «подсластить пилюлю» мы сделали:
Такое поведение теперь является стандартным. Но если конкретная ситуация требует иного, кнопку выбора можно вернуть на прежнее место.
В качестве представлений значений подбора и списка выбора в выпадающем списке можно использовать форматированные строки. Это дает возможность при помощи цвета текста или шрифта визуально выделить некоторые строки или части строк.
Новый дизайн
Качественные изменения, происходящие в аудитории пользователей, потребовали, в том числе, и изменения дизайна интерфейса. Здесь у нас было много разных соображений, как простых и понятных, лежащих на поверхности, так и более сложных, имеющих глубинный, исторический, можно сказать, характер.
Самое непростое соображение было связано с интенсивным развитием Интернета в последнее время. Раньше основными пользователями компьютеров были специалисты, использовавшие их для деловых задач. Поэтому для них были привычны интерфейсы, основной задачей которых было предоставить возможность выполнить те или иные функции. При этом эстетической и юзабильной стороне интерфейса обычно уделялось очень маленькое внимание. Если интерфейс позволял выполнять необходимый набор функций и не вызывал явного отторжения, он считался нормальным.
С развитием Интернета и мобильных устройств появилось большое количество пользователей, которые активно (и очень активно) используют компьютер, но уже для совершенно других задач: блоги, wiki, конференции, социальные сети и т.д. При этом общими чертами для всех подобных приложений является то, что, во-первых, с одним приложением одновременно работает большое количество самых разных неподготовленных пользователей, а во-вторых, одновременно существует большое количество конкурирующих между собой ресурсов. Много разных конференций на одну и ту же тему, много социальных сетей, схожих по своим возможностям, много поисковых порталов и т.д. И пользователь волен выбирать тот ресурс, который ему больше нравится.
В такой ситуации на одно из главных мест стала выходить уже не функциональность (она у всех примерно одинаковая), а эстетическая привлекательность ресурса. А затем уже и удобство, юзабильность интерфейса. Это привело к появлению, например, целого направления в дизайне интерфейсов, web 2.0, а затем и дальнейшего развития этих идей в сторону простоты, изящества, графичности и юзабилити.
В результате сейчас мы имеем огромное количество пользователей компьютеров, привыкших к совершенно другим интерфейсам и считающих их «обычными», удобными и понятными.
Другое наше соображение было не таким глубинным, но оно неразрывно связано с первым. С тем, что пользователи Интернета привыкли к тому, что они не привязаны к какому-то одному ресурсу, а могут выбрать один из нескольких похожих ресурсов, который больше нравится. Ту или иную почтовую систему, тот или иной поисковый портал, ту или иную конференцию и т.д. Другими словами, для многих пользователей программа уже должна быть не только полезной, но и «приятной».
Как говорится, «встречают по одёжке». И чтобы на этом общение пользователя с незнакомой программой не закончилось, нужно чтобы эта одёжка была «нарядной».
В результате родился дизайн, отличительными чертами которого являются крупный шрифт и увеличенные размеры элементов. Вместе с увеличением шрифта гармонично увеличились отступы между элементами, интерфейс начал «дышать».
Произошли изменения в цветовой гамме, в формах появился одинаковый белый фон формы и полей, подсветка активного поля, цветовое выделение заголовков групп, возможность выделения всей группы цветом фона и другие улучшения. Изменились размеры элементов формы, появились новые элементы, например «Тумблер».
При этом мы не забывали, что работа на устройствах с сенсорным вводом становится все более и более актуальной. И все решения в интерфейсе примеряли к тому, как это будет работать на планшете, например.
Немного о планах
Мы всегда стремимся к тому, чтобы облегчить переход на новую версию платформы. Но, к сожалению, не всё можно сделать автоматически, некоторые моменты требуют вмешательства «вручную».
Так происходит и с интерфейсом Такси. С простыми формами не возникает проблем при включении интерфейса Такси. Но сложные формы, спроектированные в «старой» идеологии и под старый интерфейс, не будут автоматически выглядеть хорошо в интерфейсе Такси. В первую очередь из-за того, что увеличились шрифты и отступы. А «мелких» мониторов еще много. Такие формы потребуют доработки и переделки. Где-то не очень сложной, где-то более значительной.
Мы понимаем эту проблему, и предпринимаем определённые шаги для того, чтобы она не стала камнем преткновения при переходе на версию 8.3. В ближайшее время мы хотим предложить решение, которое позволит разработчикам плавно «пересесть на Такси», «растянув» процесс адаптации. Это решение автоматически позволит использовать старые сложные, «насыщенные» формы без переработок.
В интерфейсе Такси такая форма уже не будет выглядеть как старая, но и не будет ещё выглядеть полностью «таксишной». Однако с ней можно будет работать и для неё будут доступны все новые возможности интерфейса.
Рано или поздно такие формы все равно нужно перерабатывать, но делать это можно, во-первых, постепенно, а во-вторых, уже тогда, когда всё прикладное решение работает на новой платформе 8.3.