валидная верстка что это
Как проверить валидность HTML-разметки
Если вы хотите узнать, что такое валидный код, то вы попали на нужную страницу. Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Валидатор — это.
Так же, как и с проверкой грамотности языка, HTML-код можно проверять вручную — своими глазами и мозгами, а можно пользоваться и автоматическими помощниками. Это может быть отдельный целостный сервис, а может быть дополнение к браузеру. Первое лучше. Инструменты валидации HTML-кода онлайн облегчают жизнь разработчика, которому не нужно самому вычислять, например, парность скобок.
Как пользоваться валидатором
Рассказываем на примере «родного» валидатора W3C. Этот валидатор используется потому, что его сделали авторы правил, которым должен соответствовать код. Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
За вами выбор способа проверки. Можно проверять код по ссылке, можно загрузить в сервис HTML-файл, а можно фрагмент кода. В третьем варианте как раз и идёт речь о написанном в окне сервиса коде или скопированной части из разметки всей страницы.
Цепочка действий в два шага. Первый — предоставить исходный код, а второй — нажать на кнопку проверки.
Вы можете пойти дальше и задать дополнительные параметры валидации. Они нужны, чтобы структурировать и детализировать результаты.
Интерпретация результатов валидации
Инструмент валидации оценивает синтаксис, находит синтаксические ошибки типа пропущенных символов и ошибочных тегов и т.д. И отлавливает одну из частых ошибок вложенности тегов.
Часто в результате сервисы валидации разметки, как и компиляторы в разработке, выдают список, разделённый на предупреждения и ошибки. Разница в критичности. Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
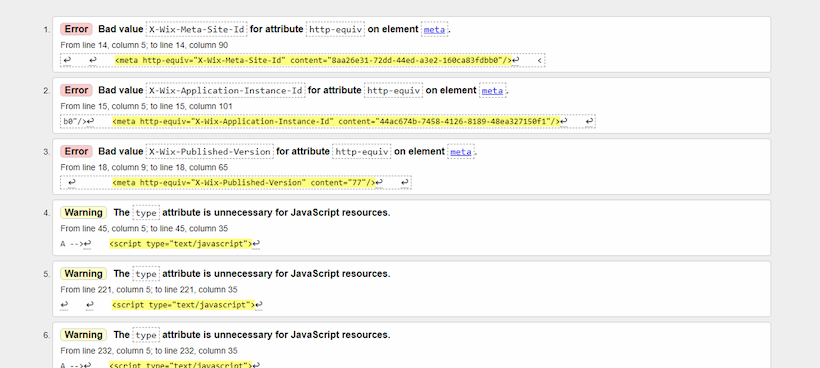
Так выглядит результат валидации HTML-кода на очень простой странице, созданной за пару часов в конструкторе сайтов.
Ошибки и предупреждения собраны в список. В каждом элементе списка указаны значение, атрибут и элемент, которые не устроили валидатор, а также приведена цитата кода с ошибкой.
Сами валидаторы могут ошибаться. То, что не пропускает валидатор, может быть корректно обработано браузером. Так что не обязательно исправлять абсолютно все ошибки в своей разметке. Обращать внимание и уделять время проверке надо при серьёзных ошибках, которые мешают корректной работе сайта и отображению страниц.
Подробнее о валидаторе, правилах построения HTML-разметки, а также другие интересные и важные вещи мы разбираем на интенсивных курсах.
Список на память
Валидный код — гордость верстальщика
Пройдите курсы по вёрстке, чтобы вами гордились все знакомые. 11 глав по HTML, CSS и JavaScript бесплатно.
Нажатие на кнопку — согласие на обработку персональных данных
Обсуждение статьи, вопросы авторам, опечатки и предложения — в телеграм-чате HTML Academy.
Верстка сайта представляет собой описание программным кодом визуальной части веб-сайта. Независимо от того, какой браузер использует пользователь, сайт должен выглядеть и работать корректно при любом разрешении монитора.
Процесс верстки — один из самых важных этапов создания интернет-ресурса, поскольку от работы верстальщика зависит:
Что такое валидная верстка?
Понятие верстки тесно переплетается с понятием валидности. Валидная верстка веб-сайта — написание HTML и CSS кода, который соответствует стандартам W3C и успешно проходит тест на валидаторе.
Во-первых, данное понятие имеет огромное значение для SEO оптимизации сайта, поскольку грамотно построенный код положительно влияет на поведение поисковых роботов, а во-вторых валидный код — гарантия того, что верстальщик не допустил логических и синтаксических ошибок при программировании.
Страница даже с незначительными ошибками в коде не пройдёт через валидатор. Следует помнить, что лучший валидатор — браузер, поскольку восприятие сайта браузером — это восприятие сайта посетителем.
Базовые правила верстки сайта
Каковы основные правила качественной и грамотной верстки?
Основные подходы к верстке сайта
Предположим, что существуют два блока, стоящих рядом. Существует несколько основных подходов к вёрстке сайта:
Кроме подходов, существуют ещё и различные типы вёрстки.
Табличная верстка
Суть такой вёрстки заключается в применении сетки таблиц с невидимой границей, в которых удобно размещать разнообразные элементы.
Совсем недавно до появления блоков и слоёв это был самый популярный тип вёрстки, имеющий множество преимуществ:
Однако имеет место быть и небольшая ложка дёгтя:
Блочная верстка сайта
Слои, которые создаются с помощью тега div, представляют собой крайне удобные структурные элементы, оформление которых задаётся с помощью таблиц стилей CSS.
Блочная верстка сайта имеет следующие преимущества:
Несмотря на громадный ряд преимуществ, блочная CSS верстка имеет также и недостатки:
Верстка слоями: преимущества, недостатки, сфера применения
Достоинствами вёрстки слоями являются:
К недостаткам вёрстки слоями можно отнести:
Вёрстка слоями предоставляет дизайнерам возможность ничем не ограничивать свою фантазию, однако имеет некоторые технические сложности.
Страницы со слоями не имеют единого стандарта отображения браузерами, поэтому одна и та же страница в браузерах Opera и Google Chrome может выглядеть по-разному.
Таким образом, единые общепринятые правила верстки не существуют, и в каждом конкретном случае следует действовать по ситуации.
Однако, табличный метод верстки, несмотря на указанные недостатки, практикуется повсеместно и зарекомендовал себя как максимально надёжный.
Валидная верстка сайта поможет создать по-настоящему сео-угодный ресурс для поисковиков
Доброго времени суток всем, кто в данный момент читает текущую статью. Несколькими публикациями ранее я рассказывал вам о кроссбраузерной и адаптивной верстке, а сегодня разберем, что такое валидная верстка.
В этом коротеньком уроке вы узнаете, что это за тип верстки такой и чем он отличается от других, какие преимущества появляются у сайтов, сверстанных названным образом, и какие инструменты вам понадобятся для этого. Давайте приступим к делу!
Что под собой подразумевает валидная верстка?
На сегодняшний день количество веб-языков, обновлений, плагинов и библиотек увеличилось многократно и продолжает увеличиваться. Так, совершенно недавно большой фурор произвели css3 и html5, после чего большинство сайтов стали использовать в себе новые доступные возможности, а последние версии браузеров единогласно стали их поддерживать.
Для того чтобы весь этот хаос разработок как-то структурировать и, главное, стандартизировать, был создан консорциум под названием W3C. Данная организация разрабатывает требования по стандартизированию всех программных продуктов, созданных для Всемирной паутины.
Благодаря их функционированию все инновации и уже существующие приложения, сервисы совместимы, а сама сеть является универсальной и гибко работает.
«Как же все это относится к валидной верстке?» — спросите вы. Ответ: вся эта информация и есть основа валидности.
Валидной версткой называется та верстка, которая отвечает всем установленным правилам организации W3C.
Сделал по правилам – получи конфетку!
Если разработчик создал сервис, отвечающий всем стандартам, прописанным в документациях, то он получает несколько плюшек сразу.
Во-первых, такая верстка сайта дает большой процент вероятности того, что веб-сервис будет кроссбраузерным. Ведь все браузеры разрабатываются по описанным правилам и обязаны одинаково отображать определенные конструкции. Поэтому такой подход уменьшит вам работы с подгонкой ресурса под все существующие браузеры.
Во-вторых, появляется огромное преимущество перед другими сервисами в случае работы поисковых систем. Они отслеживают, насколько точно отвечает проверяемый веб-сайт стандартам, и ранжируют его в поисковой выдаче запросов. Поэтому проверенные сайты с высоким показателем валидности перемещаются наверх.
Инструменты для проверки сайтов
World Wide Web Consortium выпустила свой онлайн-валидатор для проверки всевозможных сайтов, интернет-магазинов и сервисов рассылок. Воспользоваться им может абсолютно любой, так как он выложен в общий бесплатный доступ по ссылке [urlspan]https://validator.w3.org/[/urlspan]. В нем проверку можно осуществлять тремя способами:
Помимо Markup Validation Service существует множество других сервисов для проверки приложений. Ими можно пользоваться как в онлайн-режиме, так и локально со своего компьютера.
В добавок к этому, все визуальные редакторы и тем более профессиональные среды разработки содержат в себе встроенные валидаторы, которые во время написания кода проверяют последний на баги и сразу же подчеркивают недочеты.
Подытожим
Как видите, на сегодняшний день все создаваемые продукты проверяются по стандартам, утвержденным консорциумом W3C. Помимо этого, такие сервисы выигрывают в том, что обеспечивают разработчика большей вероятностью идентичного отображения пользовательского интерфейса во всех браузерах и также поднимаются в списках результатов поиска.
Однако я хочу заметить, что не стоит сразу хвататься за корректирование своего сайта и фанатично все делать валидным. К сожалению, проверяющие код программы не успевают за всеми обновлениями и поэтому не всегда верно оценивают программную реализацию.
Поэтому к этому надо подходить с умом и придерживаться только базовых и важных требований, касающихся написанию тегов, атрибутов, свойств, взаимодействии их между собой и т.д. Если вы хотите детально ознакомиться с существующими стандартами и официальной документацией, то перейдите на сайт [urlspan]https://www.w3.org/[/urlspan].
На этом публикация подошла к концу. Буду вам благодарен, если вы подпишитесь на обновления моего блога и расскажете о нем своим коллегам и друзьям. Желаю удачи в обучении!
Валидность сайта и её проверка
Страницы всех сайтов в интернете оформляются специальным кодом, прописанным по стандартизированным правилам HTML.
Что такое валидность?
Валидация — это проверка на соблюдение установленных норм, а в контексте, применяемом вебмастерами — корректности кода страниц: синтаксических ошибок, вложенности тэгов и т. п. Если все делать «правильно», код страницы не должен содержать неверные атрибуты, конструкции и ошибки. Валидация сайта позволяет выявить недостатки, которые следует исправить.
Выяснить, есть ли замечания или ошибки в коде веб-страницы, можно как онлайн, так и не имея доступа к Сети и пользуясь оффлайн-программами.
Что такое валидаторы кода
Валидатор кода — это программа, используя которую можно проверить HTML-код страниц и CSS-код на соответствие современным нормам. Она находит и фиксирует некорректные элементы, указывая на их местонахождение и формулируя, что именно оформлено неверно.
Основные «приметы» валидной верстки
Валидная вёрстка содержит код, полностью соответствующий требованиям W3C (World Wide Web Consortium), занимающейся разработкой технологических стандартов для всего Интернета.
Если код на страницах сайта верный, то во всех браузерах сайт отображается корректно (а не криво).
Отсутствуют подозрения о несправедливом «понижении» в выдаче и нет страниц, выкинутых из индекса.
Пример. Если, предположим, неправильно стоят теги
, (в частности, отсутствует закрывающий элемент), то поисковик не будет ничего исправлять — он будет интерпретировать так, как написано черным по белому в коде. В итоге могут возникнуть последствия, связанные уже с продвижением сайта.
Важна ли валидная верстка в продвижении сайта
В теории да, но на практике оказывается, что в топе висит множество сайтов с ошибками валидации, да и сайты с ошибками двигаются в общем неплохо. Проблемы с продвижением могут быть только если ваш сайт некорректно отображается на каком-то типе устройств или в каком-то браузере. Если же он выглядит отлично, но ошибки в валидации есть — на продвижение это не окажет никакого влияния.
Некоторые вебмастера целенаправленно исследовали этот вопрос, пытаясь выяснить, зависят ли результаты ранжирования от результатов валидации. Вебмастер Марк Даост отметил, что валидность кода не принципиальна. А Шаун Андерсон, напротив, пришел к выводу, что валидность как бальзам на душу сайту в плане позиций выдачи.
Еще один специалист, Майк Дэвидсон, также провел подобный эксперимент и пришел к выводу, что Google классифицирует страницы по качеству их написания. Например, незакрытый тег может привести к восприятию части контента как значение этого тега.
Этот вебмастер сделал очень важный вывод:
Зачем нужен валидный код
Валидный код позволяет правильно отображать страницы в браузерах (и стили для сайта CSS могут быть отображены неверно).
Причем вполне возможна ситуация, когда в одном браузере ваш сайт отображается так, как вы его настроили, а в другом — совершенно иначе. Изображение может быть перекошено, а контент может стать совершенно нечитабельным.
В итоге вы теряете трафик из этого браузера. К тому же, поведенческий фактор, являющийся одним из трёх самых важных факторов в SEO, значительно влияет на результаты выдачи.
Представьте, что на ваш сайт заходят посетители и тут же его закрывают из-за невозможности воспринять информацию — спасибо ошибкам в коде. Или они вообще возвращаются обратно в поисковик, потому что решение не найдено. Это всё сослужит плохую службу, ибо в итоге поведенческий фактор изменит позиции сайта в худшую сторону.
Как проверить сайт на валидность
Здесь перед Вами три варианта валидации:
Сервис указывает не только на ошибки html кода и их расположение, но и даёт советы по исправлению. Если код уже имеется в Сети, то можно произвести валидацию путём введения её URL-адреса в форму «Validate by URL» и нажатия кнопки Check. Валидатор HTML включит считывание кода и сообщит об итогах.
В этом видео наглядно объяснён процесс проверки с помощью валидатора:
Проверка локальных файлов
По этому же адресу http://validator.w3.org можно проверить код, выбрав вкладку «Validate by File Upload» и загрузив документ с прописанным код.
Выбираем путь к необходимому файлу и жмём Check. Далее всё происходит аналогично.
Использование формы для ввода кода
Иногда удобней вставить сразу код страницы и проверить его онлайн: выбираем вкладку «Validate by Direct Input» и отправляем весь код на сервер.
Проверка валидности кода CSS может быть пройдена также онлайн валидатором: https://jigsaw.w3.org/css-validator/
Здесь все на русском языке, для многих это действительно приятный сюрприз.
Снова можно выбрать — указать URL, загрузить свой файл или вставить код.
Осуществляется проверка сайта на ошибки, как и в случае с HTML, и — получаем ответ от сервера. Настроек проверки не имеется, однако можно изучить предлагаемый сгенерированный валидный код, расположенный после списка недостатков кода.
Изучаем полученный код и приводим исходный к нужному виду.
Расширения для браузеров
Для браузеров существуют всевозможные расширения для проверки валидации. Для Google Chrome есть проверяющий валидность кода плагин HTML Tidy Browser Extension, для Opera — расширение Validator, для Safari — Zappatic, для Firefor — HTML Validator.
Остановимся на последнем более детально. Он осуществляет ту же проверку, что и validator, только оффлайн. Взять его можно здесь http://users.skynet.be/mgueury/mozilla/
Подробное видео об установке HTML Validator и его использовании:
При загрузке любого URL расширение автоматически включается и считывает код. Результат виден в правом верхнем углу.
Выглядит результат как небольшая картинка с итогом валидации:
Щёлкнув по результату, можно открыть:
— исходный код;
— ошибки — в левом нижнем блоке (или сообщение о валидности);
— подсказки по исправлению ошибок — в правом нижнем.
Как исправить наиболее частые ошибки
Каким бы способом ни была проведена проверка кода, ошибки выходят списком. Также обязательно указана строка с недочётом.
В расширении для Firefox при нажатии на название ошибки в открытом окошке расширения вас автоматически перебрасывает на строку с невалидным кодом.
К этим же ошибкам указаны подсказки по их исправлению.
Приведу пару примеров.
1. No space between attributes.
…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» type=»image/x-icon»
Здесь исправления убираем «точку с запятой».
2. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
Хотя, если честно, я бы не тратил много усилий на ошибки в коде. Лучше просто позаботьтесь о том, чтобы сайт корректно выглядел на всех устройствах и браузерах.
Критерии качества вёрстки 2021
6 лет назад мы обсуждали с сообществом критерии качества вёрстки, которые мы используем в обучении, чтобы наши выпускники радовали рынок своими умениями и подходом к работе.
С тех пор в разработке интерфейсов произошло море изменений: сначала в продакшн пришли флексы, потом подтянулись гриды, умер IE, все переехали из Фотошопа в Фигму, и много чего ещё. Каждое это изменение влияло на наши критерии, и мы постоянно их дорабатывали.
Сейчас пришло время снова обсудить с сообществом обновлённые критерии, чтобы наши выпускники продолжали радовать индустрию своим уровнем.
Ниже представлена обновлённая система критериев, которую мы планируем внедрить на осенних запусках курсов. Мы публикуем её сейчас, чтобы собрать обратную связь от сообщества и внести изменения в критерии.
Что описывают и что не описывают эти критерии
Эти критерии касаются нашего первого уровня вёрстки, то есть задач, связанных с фиксированной вёрсткой без адаптивности и без специфичных требований к вёрстке (например, по натяжке на конкретную CMS).
Критерии для задач, связанных с адаптивностью, автоматизацией, натяжкой на CMS или вёрсткой под React, мы тоже планируем обсудить с сообществом, когда подготовим их.
Как устроена система критериев
На курсе ученик верстает макет (вот такого уровня сложности), и на защите в конце курса эту вёрстку по критериям качества проверяет случайный наставник. Защита считается успешной, если зачтены все обязательные критерии.
Помимо обязательных есть и дополнительные критерии, их выполнение для успешной защиты не нужно, но они позволяют более точно оценить качество работы и показать ученику как улучшить свой код. Дополнительные критерии в нашей системе помечены звёздочкой.
Для удобства обсуждения критерии разбиты на категории, некоторые критерии относятся к процессу приёмки проекта, некоторые к качеству кода.
Также для многих критериев мы попытались написать обоснование, зачем нужен критерий, и почему он именно такой. И будем рады, если в результате обсуждений появятся новые обоснования или дополнятся текущие.
TEST-01. Кроссбраузерность
Необходимо смотреть на размеры и расположение блоков, внешнее сходство с макетом.
Необходимо проверить работу анимации, если такая имеется.
Допускаются небольшие отличия в отображениях шрифтов.
Вёрстка должна идентично отображаться в последних стабильных версиях браузеров Chrome, Firefox, Safari, если иное не указано в техзадании проекта.
Пользователи сайта могут использовать разные браузеры в разных системах, поэтому нужно добиваться единого отображения.
TEST-02. Технологии
Проект должен быть сделан на HTML и CSS без использования сторонних библиотек и фреймворков.
Задача курса — научить решать задачи с помощью базовых технологий. Полученная база позволит разобраться, как работают фреймворки или библиотеки.
TEST-03. Размеры страницы
У каждой страницы есть минимальная ширина по фрейму.
При ширине окна больше минимальной страница центрируется.
Горизонтальная прокрутка появляется только при ширине, меньше минимальной.
Допускаются расхождения по горизонтали, не превышающие ширину полосы вертикальной прокрутки.
Примеры и назначение критерия
Зачем нужен критерий
В качестве ориентира для ширины страницы используется фрейм, потому что мы считаем Figma преобладающим форматом макетов и поэтому пользуемся терминами этого графического редактора. В учебных макетах мы учли минимальную ширину, но в реальной разработке минимальная ширина страницы может отличаться от размера фрейма.
У страницы должна быть минимальная ширина, чтобы у пользователей с меньшим разрешением при просмотре страницы оставались работоспособны все элементы сайта.
Контент страницы должен быть отцентрирован, чтобы у пользователей с большим разрешением при просмотре страницы контент находился перед глазами — в центре страницы.
TEST-04. Переполнение
Длина текста
Текст должен оставаться в рамках родительского блока при переполнении.
Текст не должен обрезаться или вываливаться из родительского блока при переполнении.
Текст не должен смещать другие блоки.
Родительский блок должен сохранять минимальные размеры при недополнении.
Слова, длиннее минимальной ширины, должны переноситься.
Размеры элементов
Контент больше ширины родителя не должен выходить за его пределы, ломать сетку или смещать другие блоки.
Количество элементов
При увеличении количества элементов они должны оставаться в рамках родительского блока.
Элементы могут переноситься на следующую строку при уменьшении размера родителя.
При минимальном количестве элементов или их отсутствии родительский блок должен сохранять минимальные размеры.
Последние блоки в сетках должны выравниваться по направлению текста.
Примеры и назначение критерия
Длина текста
Текст должен оставаться в рамках родительского блока при переполнении и не должен вываливаться или обрезаться из родительского блока.
Родительский блок должен сохранять минимальные размеры при недополнении.
Слова длиннее минимальной ширины должны переноситься.
Размеры элементов
Контент больше ширины родителя не должен выходить за его пределы, ломать сетку или смещать другие блоки.
Контент больше ширины родителя не должен выходить за его пределы, ломать сетку или смещать другие блоки.
Количество элементов
При увеличении количества элементов они должны оставаться в рамках родительского блока и последние блоки должны выравниваться по направлению текста.
Элементы могут переноситься на следующую строку при уменьшении размера родителя.
При проверке переполнения в браузере Safari необходимо добавлять текст не через инспектор браузера, а через редактор кода, редактируя страницу HTML. В противном случае текст будет добавляться в одну длинную строчку.
Зачем нужен критерий
Верстальщик должен предусматривать ситуации, в которых контент может меняться, и подготавливать вёрстку к изменениям контента.
TEST-05. Шрифты
Следующие текстовые параметры должны соответствовать параметрам из макета:
семейство шрифта font-family ;
насыщенность шрифта font-weight ;
начертание шрифта font-style ;
размер шрифта font-size ;
высота строки line-height ;
При проверке этого пункта следует ориентироваться именно на параметры, указанные в макете. Из-за особенностей отображения шрифтов на разных платформах, определение этого критерия на глаз может привести к ошибке. Помимо этого, стоит допускать разное межбуквенное расстояние в макете и в финальной вёрстке. Считать разное межбуквенное расстояние ошибкой стоит только в том случае, если оно явно указано в макете.
TEST-06. Pixel Perfect
При наполнении контентом, как в макете, элементы каждой страницы соответствуют макету.
различия в 5 пикселей по высоте при расстояниях более 30 пикселей и 2 пикселя по ширине;
различия в отображении шрифтов, связанные со сглаживанием на различных платформах.
Примеры и назначение критерия
Рекомендуем проверять с помощью инструмента PerfectPixel (работает в Chrome, Firefox).
Зачем нужен критерий
Заказчик может не принять работу, если вёрстка будет отличаться от согласованному макета. Поэтому веб-разработчик должен не просто сверстать сайт по образцу, а сделать это близко к согласованному макету.
Чтобы сайт как можно точнее совпадал с утвержденным дизайном, веб-разработчики придерживаются концепции Pixel Perfect. Это способ вёрстки строго по макету, при котором размеры и интервалы из макета соблюдаются с точностью до нескольких пикселей.
Допустимые различия нужны для компенсации несоответствий макету, связанных с отличиями отображения элементов в разных графических редакторах, браузерах и операционных системах.
TEST-07. Стайлгайд
Все состояния элементов должны соответствовать стайлгайду, предусмотренному в макете. Стайлгайд — это часть дизайна проекта, он имеет наивысший приоритет. При наличии стайлгайда верстальщик должен ему следовать.
Если в стайлгайде не предусмотрены состояния элемента, то их нужно реализовать на своё усмотрение.
При проверке этого пункта следует оценивать наличие эффектов и их соответствие стайлгайду.
TEST-08. Взаимодействие
При взаимодействии с элементами (наведение, нажатие) ни сам элемент, ни окружающие его блоки не меняют своего положения, если такое поведение не предусмотрено макетом.