валидатор w3c что это
Как проверить правильность (валидность) готового HTML-кода
Берём валидатор, подключаем хинтер и запасаемся терпением… Главное, не перепутать последовательность!
Если вдруг вы задавались вопросом: «Как проверить, правильный (валидный) ли у меня HTML-код?» — эта статья для вас. Разберёмся, зачем вообще нужен валидный код, на что он влияет и почему это важно.
Зачем нужна валидация кода
Правильный, валидный html-код — это код, написанный по спецификации W3C, в которой собраны стандарты и рекомендации по удобству и универсальности Всемирной сети.
При написании кода стоит придерживаться этих правил. Они в целом довольно похожи на правила обычного, привычного нам русского языка. Например, если вы не закроете тег (в русском языке — не закончите правильно абзац текста) — будет нарушена структура и смысловая составляющая. Проверка кода на валидность позволяет увидеть все подобные ошибки и исправить их.
Но конечно, дело не только в структуре. Ваш код могут смотреть как другие разработчики, так и браузер, а также поисковые машины. И чтобы страница быстрее загружалась, правильнее обрабатывалась, а поисковые машины верно понимали смысл всех тегов, важно писать валидный код.
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Валидатор
Для того чтобы быстро, удобно и в автоматическом режиме проверять свой код, существует помощник — валидатор W3C. Он используется повсеместно (хотя есть и другие), так как придуман и написан консорциумом W3C — теми, кто создал и поддерживает стандарт языка.
Как им пользоваться? Давайте посмотрим на примере простого HTML-фрагмента.
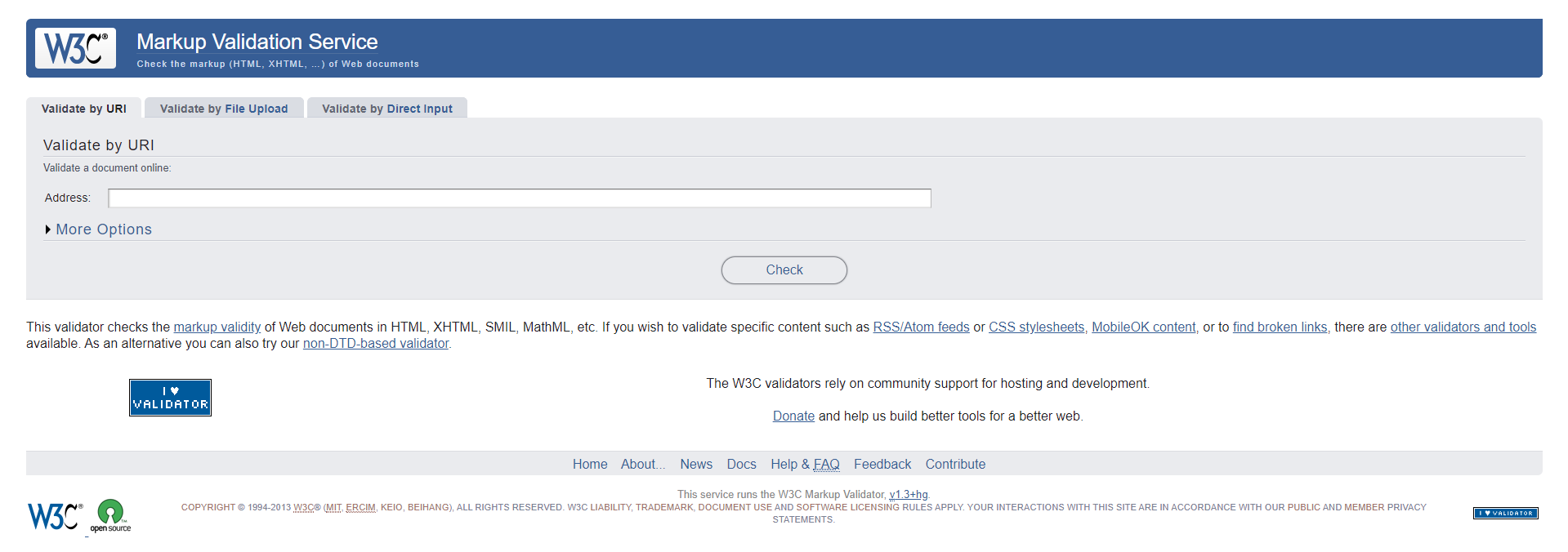
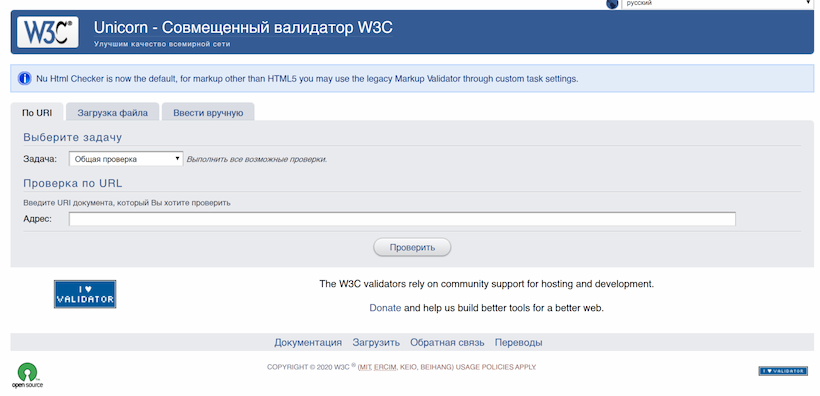
Валидатор позволяет выбрать, в каком именно виде вы передадите ему информацию: по ссылке на сайт из интернета, загрузите файл или же просто скопируете и вставите код в специальное поле.
Если ваш сайт пока ещё не выложен на хостинг, оптимальным вариантом будет вставка кода. Если же уже на нём — выбирайте первый вариант, по ссылке.
Попробуем вставить некий код в поле для ввода.
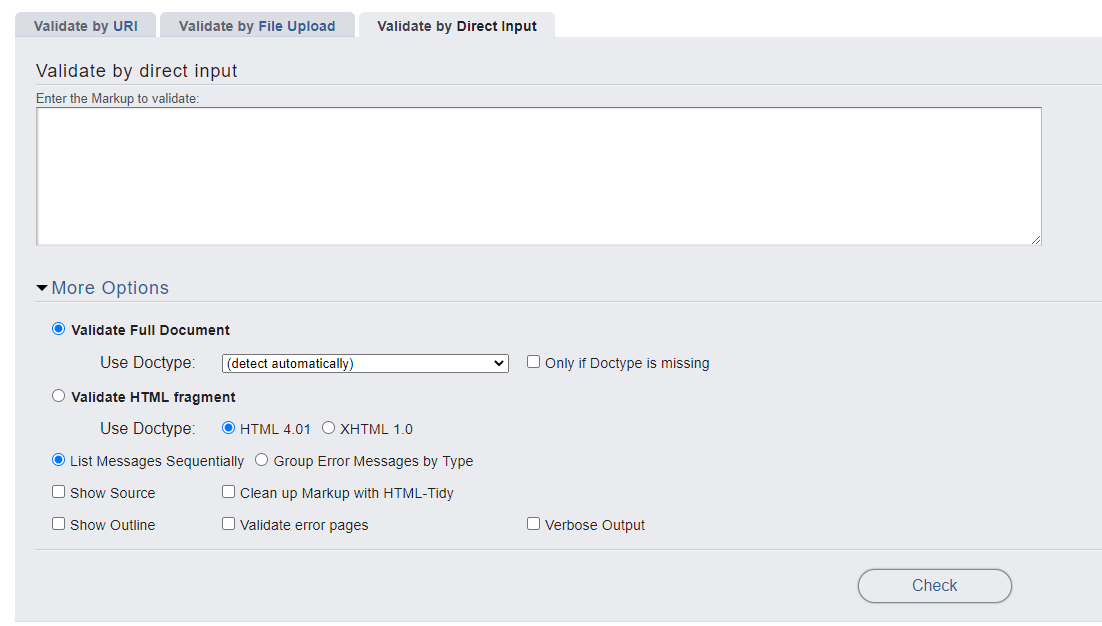
Теперь, когда код вставлен, остается лишь нажать check. У валидатора есть ещё и другие настройки: выбор версии языка HTML (за который и так отвечает DOCTYPE), а также группировка ошибок по типу.
Что именно проверяет валидатор?
Валидатор оценивает синтаксическую составляющую кода: смотрит на пропущенные или ошибочные теги, проверяет, верно ли вы закрыли тот или иной блок кода.
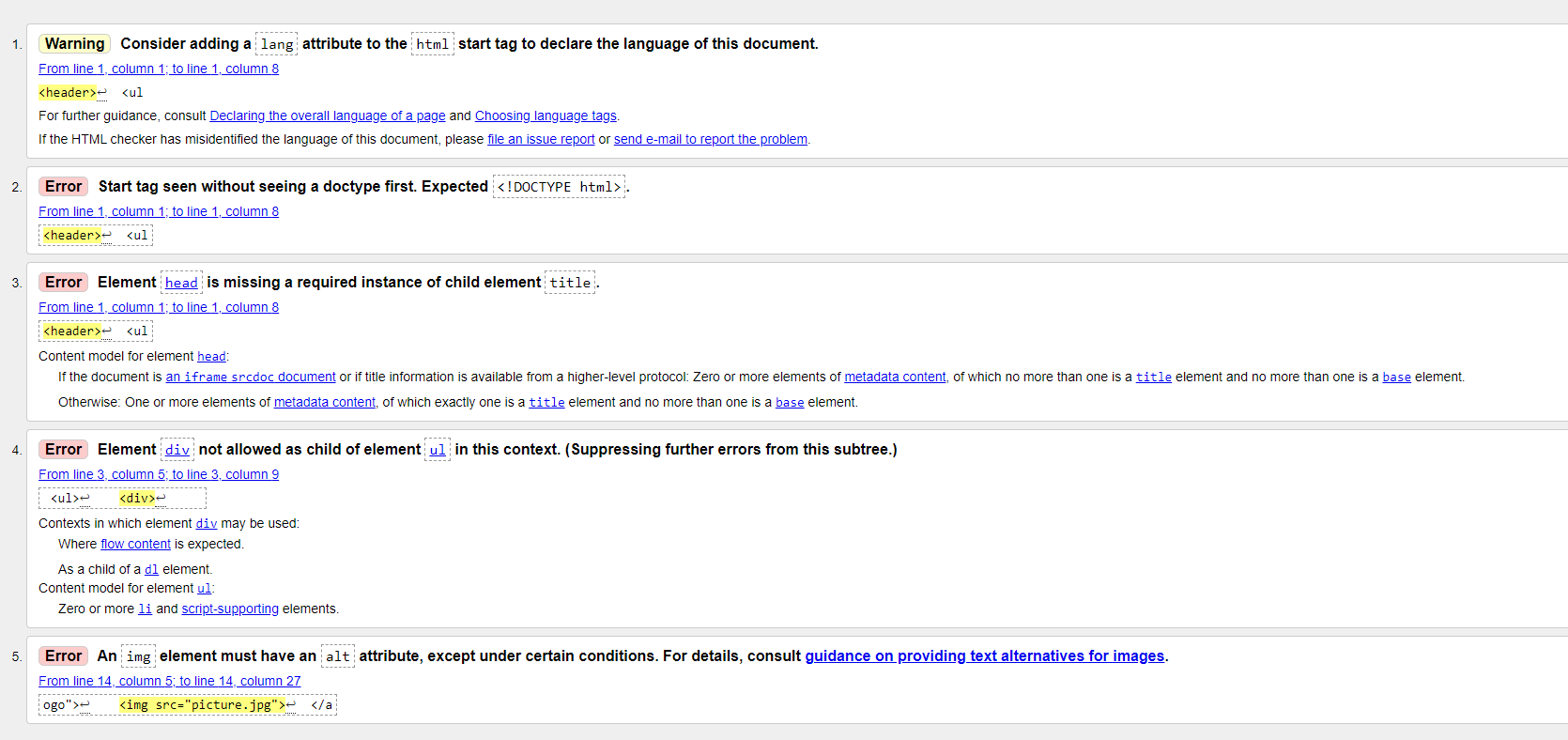
Результаты, выданные валидатором, делятся на две категории: предупреждения и ошибки. В нашем варианте кода как раз есть и те и другие.
Предупреждения — это какие-то незначительные неточности в коде, которые не сломают сайт, но не соответствуют стандартам кода.
Ошибки — более серьёзные проблемы, которые могут повлиять на работу кода в целом. Это могут быть как грубые ошибки — например, неверная вставка тега в тег, неверное закрытие тега и т.д., так и менее значимые — отсутствие атрибута alt, незаполненный тег title.
Рекомендация: просто исправлять всё, что там есть, чтобы осталось лишь заветное зелёное уведомление о том, что всё правильно. Правильность кода — залог его корректной и долговечной работы, а также плюс при работе в команде с другими верстальщиками\backend-разработчиками.
Как ещё можно проверять верстку
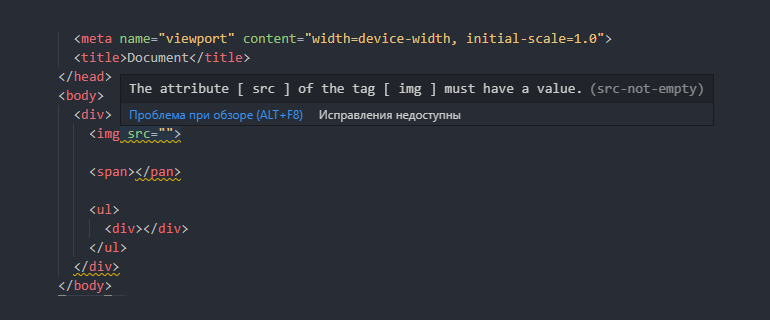
Помимо классического валидатора есть ещё один тип инструментов — так называемые хинтеры. Как правило, это плагины для редакторов кода, которые при написании кода автоматически подчеркивают ошибки и указывают, что нужно исправить. Один из таких плагинов — HTMLHint для редактора VS Code.
Хинтер работает по определённым правилам, которые довольно схожи с правилами валидатора. Но в идеале стоит проверять верстку как хинтером, так и валидатором, чтобы точно всё исправить.
Со списком правил хинтера можно ознакомиться по ссылке.
Правильный HTML-код крайне важен. Стандарты языка придуманы не просто так. Даже если ошибка кажется несущественной, она может повлиять на логическую сторону кода (например, отсутствие alt — описания изображения).
Всегда проверяйте свой код, обращайте внимание на частые ошибки, чтобы в будущем их не совершать. Научиться профессионально создавать сайты и писать валидный html можно на курсе по веб-вёрстке.
html валидность кода, что такое, зачем и как проверять
В данном уроке будем разбираться, что такое валидность html, зачем нужна валидация кода, и как ее проверить онлайн и при помощи плагинов.
Что такое html валидность
Валидность HTML-верстки — это её соответствие стандартам организации W3C. Отсутствие ошибок в вёрстке документа — один из основных показателей её качества.
При этом, соблюдение стандартов не обязательно для того, чтобы сайт отображался в браузерах.
Зачем нужна валидация кода
Правильный, валидный html-код — это код, написанный по спецификации W3C, в которой собраны стандарты и рекомендации по удобству и универсальности Всемирной сети. Даже если ваш сайт отлично отображается в браузере, рекомендую проверить его валидность, как минимум потому что поисковые системы лучше относятся к валидным html страницам и лучше понимают их код.
Онлайн проверка валидности html
Для того чтобы быстро, удобно и в автоматическом режиме проверять свой код, существует помощник — валидатор W3C. Он используется повсеместно (хотя есть и другие), так как придуман и написан консорциумом W3C — теми, кто создал и поддерживает стандарт языка.
Как пользоваться валидатором W3C
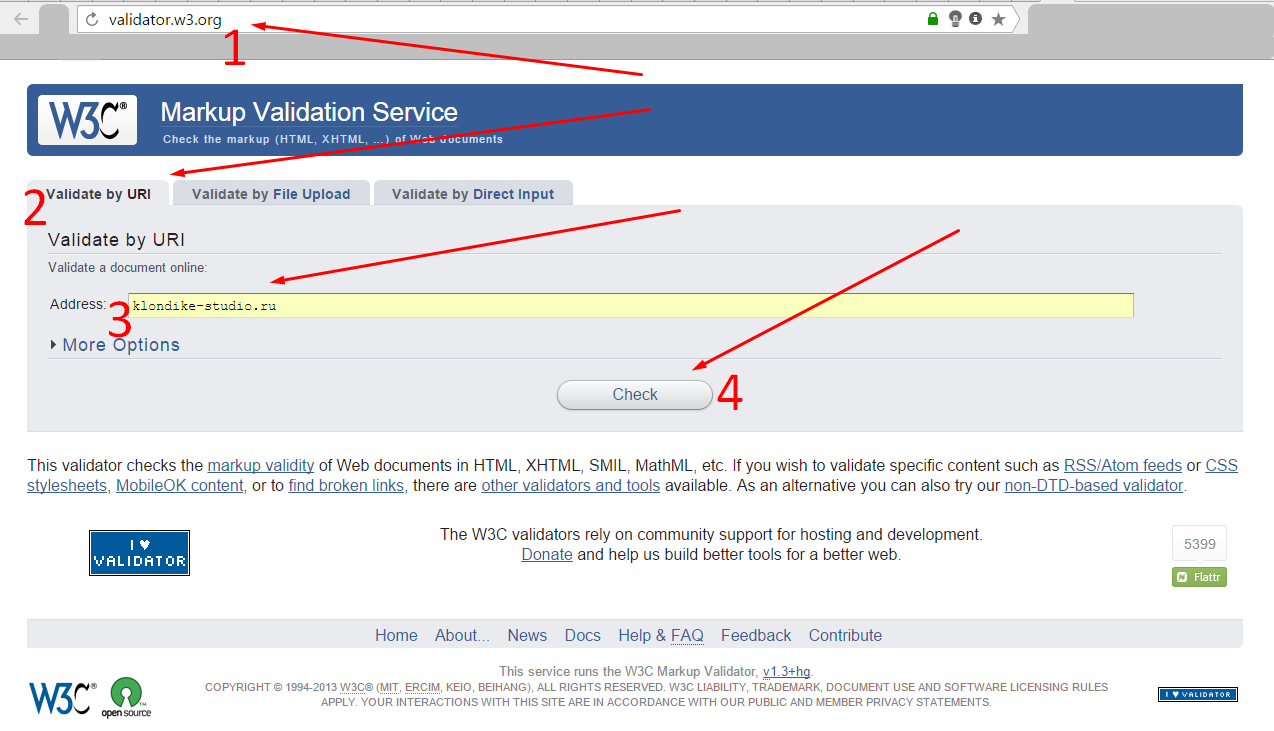
По умолчанию, открыта вкладка «Validate by URI» — валидация документа по его url адресу — сюда достаточно ввеcти URL и нажать на кнопку «Check». Также есть еще 2 вкладки: «Validate by File Upload» — сюда с ПК можно загрузить html файл. И в кладка «Validate by Direct Input», куда можно вставить просто код HTML-фрагмента — давайте разберем на ее примере. Закидываем код и нажимаем кнопку «Check». В результате, если все валидно и хорошо, вы увидите надпись «Document checking completed. No errors or warnings to show.».

В противном случае валидатор выведет ошибки и предупреждения:

Предупреждения — это какие-то незначительные неточности в коде, которые не сломают сайт, но не соответствуют стандартам кода.
Ошибки — более серьёзные проблемы, которые могут повлиять на работу кода в целом. Это могут быть как грубые ошибки — например, неверная вставка тега в тег, неверное закрытие тега и т.д., так и менее значимые — отсутствие атрибута alt, незаполненный тег title.
Рекомендация: просто исправлять всё, что там есть, чтобы осталось лишь заветное зелёное уведомление о том, что всё правильно. Либо как минимум чтобы остались только предупреждения. Правильность кода — залог его корректной и долговечной работы, а также плюс при работе в команде с другими верстальщиками\backend-разработчиками.
Как ещё можно проверять верстку
Помимо классического валидатора есть ещё один тип инструментов — так называемые хинтеры. Как правило, это плагины для редакторов кода, которые при написании кода автоматически подчеркивают ошибки и указывают, что нужно исправить. Один из таких плагинов — HTMLHint для редактора VS Code.
Хинтер работает по определённым правилам, которые довольно схожи с правилами валидатора. Но в идеале стоит проверять верстку как хинтером, так и валидатором, чтобы точно всё исправить.
Массовая проверка html валидности страниц сайта
После чего получаем список страниц, где присутствуют ошибки, с возможностью перейти в валидатор.
Обычно если сайт на CMS то ошибки кроятся в шаблонах и поправив шаблон мы автоматически их закрываем. А иногда потому что что то не заполнили.
Заключение
Правильный HTML-код крайне важен. Стандарты языка придуманы не просто так. Даже если ошибка кажется несущественной, она может повлиять на логическую сторону кода (например, отсутствие alt — описания изображения).
Всегда проверяйте свой код, обращайте внимание на частые ошибки, чтобы в будущем их не совершать.
Как проверить валидность HTML-разметки
Если вы хотите узнать, что такое валидный код, то вы попали на нужную страницу. Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Валидатор — это.
Так же, как и с проверкой грамотности языка, HTML-код можно проверять вручную — своими глазами и мозгами, а можно пользоваться и автоматическими помощниками. Это может быть отдельный целостный сервис, а может быть дополнение к браузеру. Первое лучше. Инструменты валидации HTML-кода онлайн облегчают жизнь разработчика, которому не нужно самому вычислять, например, парность скобок.
Как пользоваться валидатором
Рассказываем на примере «родного» валидатора W3C. Этот валидатор используется потому, что его сделали авторы правил, которым должен соответствовать код. Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
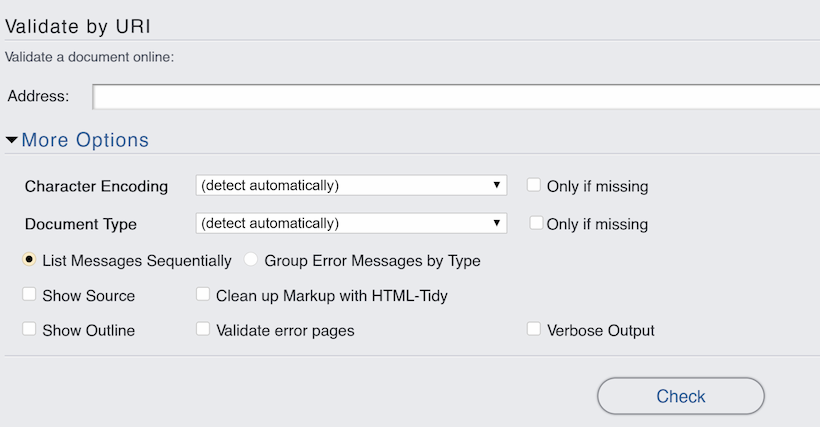
За вами выбор способа проверки. Можно проверять код по ссылке, можно загрузить в сервис HTML-файл, а можно фрагмент кода. В третьем варианте как раз и идёт речь о написанном в окне сервиса коде или скопированной части из разметки всей страницы.
Цепочка действий в два шага. Первый — предоставить исходный код, а второй — нажать на кнопку проверки.
Вы можете пойти дальше и задать дополнительные параметры валидации. Они нужны, чтобы структурировать и детализировать результаты.
Интерпретация результатов валидации
Инструмент валидации оценивает синтаксис, находит синтаксические ошибки типа пропущенных символов и ошибочных тегов и т.д. И отлавливает одну из частых ошибок вложенности тегов.
Часто в результате сервисы валидации разметки, как и компиляторы в разработке, выдают список, разделённый на предупреждения и ошибки. Разница в критичности. Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
Так выглядит результат валидации HTML-кода на очень простой странице, созданной за пару часов в конструкторе сайтов.
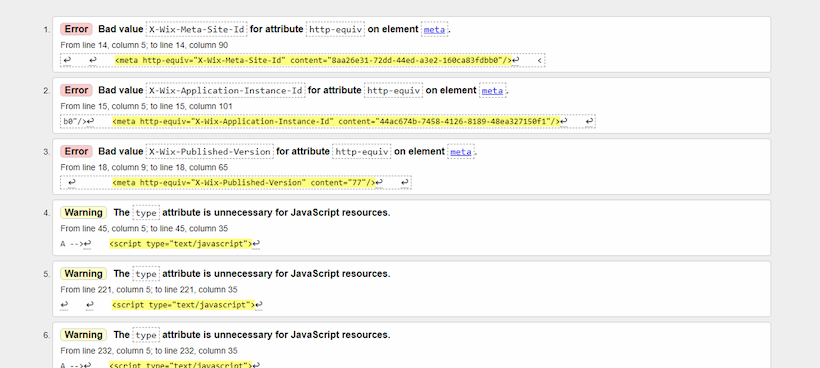
Ошибки и предупреждения собраны в список. В каждом элементе списка указаны значение, атрибут и элемент, которые не устроили валидатор, а также приведена цитата кода с ошибкой.
Сами валидаторы могут ошибаться. То, что не пропускает валидатор, может быть корректно обработано браузером. Так что не обязательно исправлять абсолютно все ошибки в своей разметке. Обращать внимание и уделять время проверке надо при серьёзных ошибках, которые мешают корректной работе сайта и отображению страниц.
Подробнее о валидаторе, правилах построения HTML-разметки, а также другие интересные и важные вещи мы разбираем на интенсивных курсах.
Список на память
Валидный код — гордость верстальщика
Пройдите курсы по вёрстке, чтобы вами гордились все знакомые. 11 глав по HTML, CSS и JavaScript бесплатно.
Нажатие на кнопку — согласие на обработку персональных данных
Обсуждение статьи, вопросы авторам, опечатки и предложения — в телеграм-чате HTML Academy.
Валидация контента сайта по W3C
Что такое валидация html кода?
Спецификации. Что это?
После разработки основной части нового релиза html, разработчики языка выкладывают спецификацию к нему в публичный доступ на обсуждение всех желающих вебмастеров мира, внимательно читают комментарии и, если потребуется, вносят правки. После завершения всеобщего обсуждения, новый релиз языка выходит в мир и им можно пользоваться.
Cколько спецификаций существует.
Начиная с HTML5, разработчики и производители браузеров могут выбирать между двумя разновидностями одного и того же языка разметки: спецификациями, разработанными консорциумом W3C, и тех, что разработаны WHATWG.
В принципе эти спецификации очень похожи, однако, с годами, между ними все больше и больше отличий. Большинству вебмастеров не стоит сильно беспокоиться по этому поводу: или эти отличия спецификаций не скажутся на их проектах, или разработчики браузеров будут поддерживать оба стандарта языка.
Однако при использовании в своих проектах только что появившихся нововведениях в одной из спецификаций, у вебмастеров могут возникнуть проблемы. Например Дэвид Бэрон из Mozilla заявил:
Если HTML-спецификации W3C и WHATWG различаются, то мы стараемся следовать спецификации WHATWG.
Зачем нужна валидация?
Поисковые роботы сканируют страницы вашего сайта для поиска релевантного контента. Поисковые роботы подчиняются стандартам HTML. Если в вашем HTML коде есть грубые ошибки, то роботы могут запутаться и не найти контенте на вашей странице. Не закрытый тег или кривая верстка сильно ударят по изучению вашего сайте роботами. Наличие битых ссылок существенно замедлит индексацию вашего ресурса. Валидный код в разы упрощает индексацию страниц вашего сайта и позволяет им быстрее оказаться в выдаче.
Разбор ошибок на примере главной страницы сайта Клондайка.
В данной части статьи разберем валидацию html5 по спецификации W3C на примере главной страницы сайта студии Клондайк.
Как проверить HTML код на валидность?
Для проверки валидации нашего HTML5 кода используем известный HTML Validator для проверки соответствия кода W3C стандартам. Не смотря на то, что не все HTML ошибки приведут к проблемам поискового ранжирования, некоторые из них могут затруднить поисковым системам успешно индексировать страницы и могут испортить все ваши SEO усилия.
Через пару секунд получаем результат проверки.
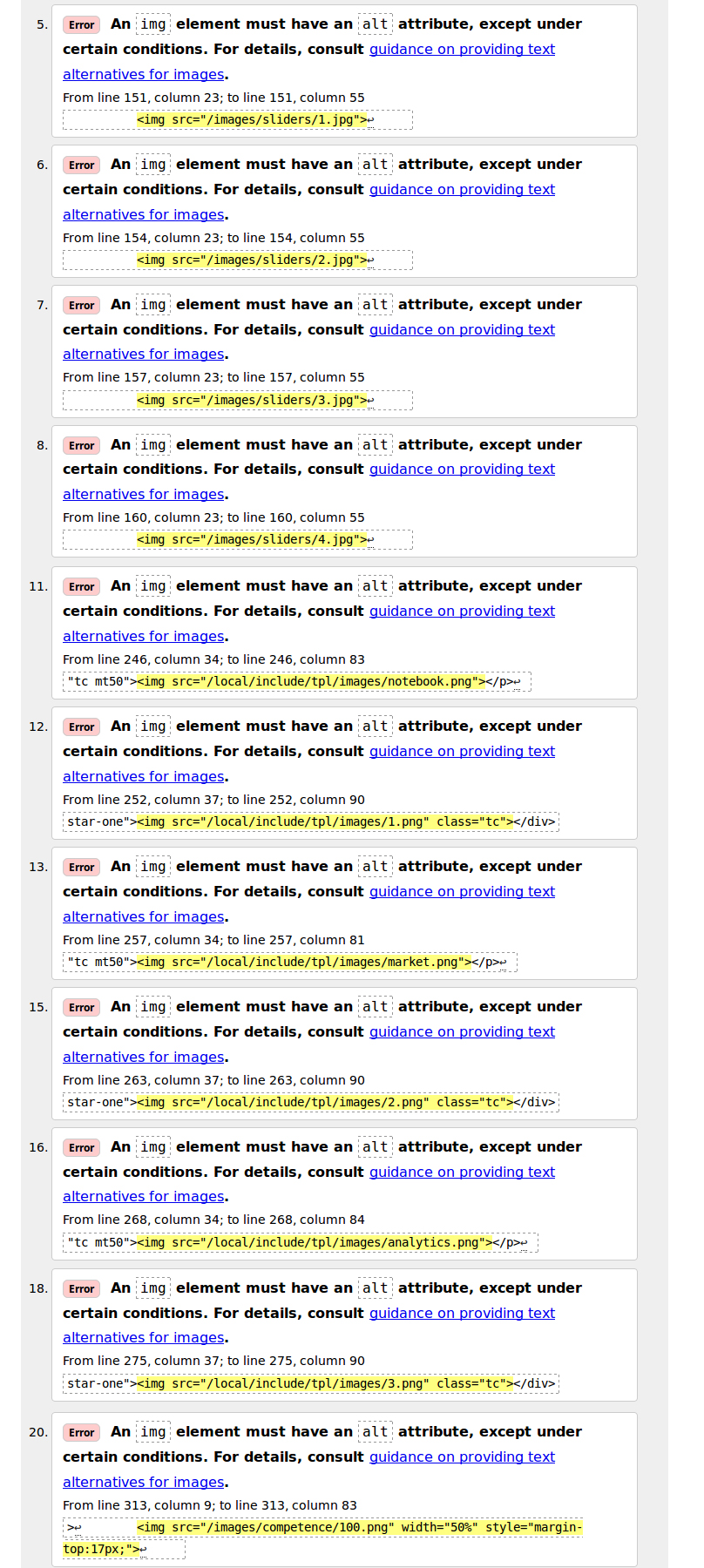
В нашем случае было обнаружено 36 ошибок.
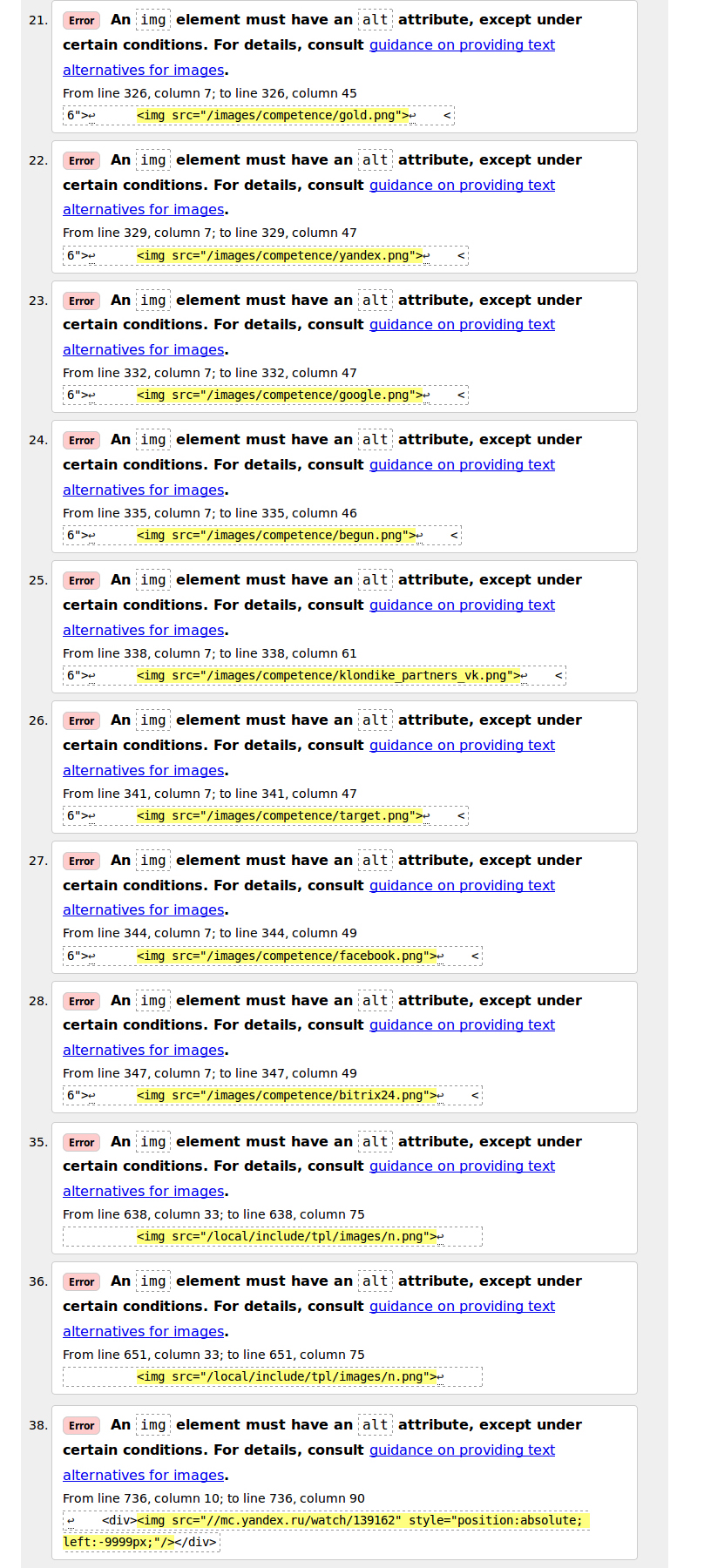
Рассмотрим каждую ошибку по отдельности.
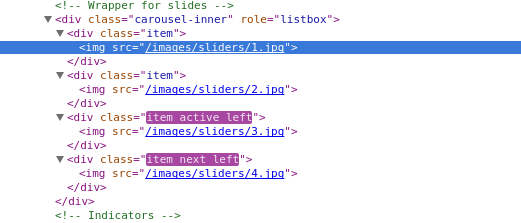
Смотрим исходный код сайта:
Далее убираем лишний закрывающий тег
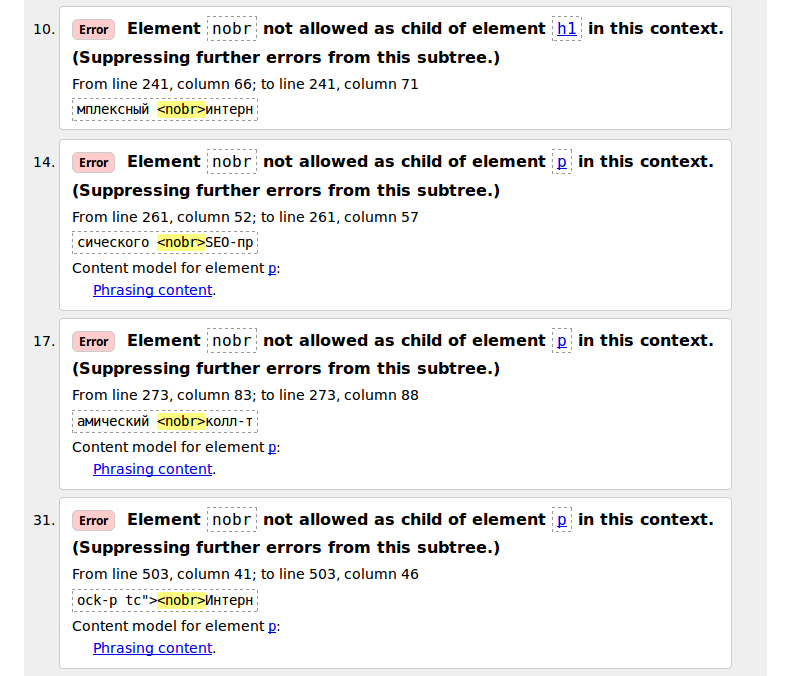
Этот тег использован у слов которые пишутся через дефис. По правилам русского языка, такие слова не следует разрывать переносом на другую строку, если слово целиком не умещается на предыдущей строке. На мобильных устройствах очень большая вероятность что такие слова будут перенесены из-за небольших размеров экранов. Поэтому, ради соответствия правилам русского языка и грамотного отображения контента, мы пожертвуем 100% валидацией и оставим тег в коде страницы.
Переходим к следующей ошибке
Смотрим исходный код и находим искомое место:
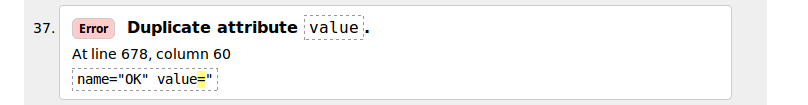
Идем в шаблон компонента, находим:
Удаляем лишнее value=» » и у нас остается:
Однако это не является ошибкой, поэтому не будем трогать.
Отсутствие заголовка внутри тега тоже не является ошибкой, поэтому дабы не сломать шаблон, не станем лезть в него и править то, что валидатор W3C HTML5 не указал как Error.
то увидим что делать нам этого никак нельзя. Поэтому просто игнорим это и идем дальше.
Смотрим исходный код:
и понимаем что это API Твиттра и ничего мы с ним поделать не можем. Так что пропускаем.
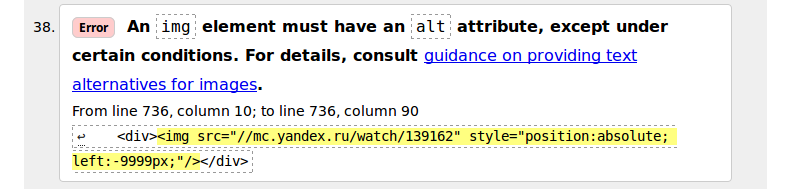
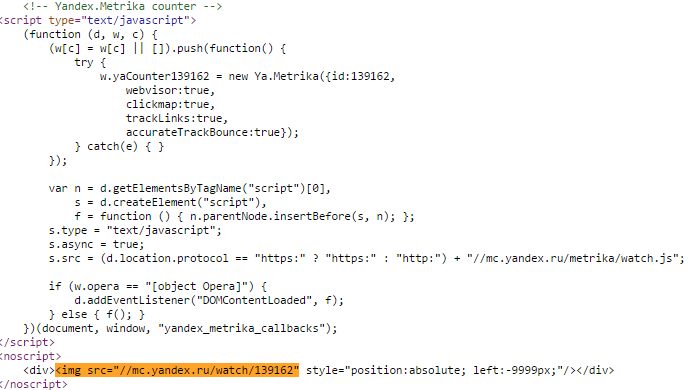
Лезем в исходный код и видим что это код Яндекс.Метрики.
Ок. Сюда нам тоже лезть не с руки, ибо такой код генерирует сам Яндекс.
Выводы
Вот мы и прошлись по всем ошибкам которые нам показал валидатор W3C HTML5. Что мной было уяснено в ходе написания этой статьи:
Ну и на последок проверим на соответствие рекомендациям спецификации HTML5 по W3C несколько популярных сайтов:
Урок 314 Валидатор HTML validator.w3.org: делаем валидный код на сайте
Привет. Сразу отвечу на ваш вопрос: стоит ли читать Вам этот урок? Перейдите на весьма полезный и бесплатный сервис validator.w3.org, вбейте туда адрес своего сайта и, если вы видите, что на Вашем сайте есть ошибки, то урок прочитать стоит. Примеры отображения ошибок с помощью данного онлайн валидатора:
На моем же блоге сейчас нет подобных ошибок, я от них избавился (всего было более 70 ошибок и более 80-ти предупреждений). Чтобы внести ясность, расскажу, что такое валидный код и зачем он нам необходим.
Валидный код – это код, который соответствует стандартам.
На валидность можно проверить HTML, CSS, всяческие микроразметки и другое. Сегодня я расскажу про валидность в HTML.
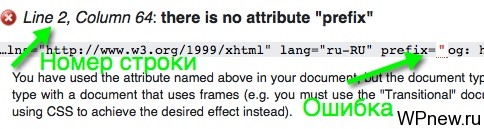
Ниже я разберу основные ошибки, на которые указывал валидатор. Если вдруг в списке ниже не окажется вашей ошибки, впишите ее в комментариях, попробуем вместе разобраться и я добавлю решение данной проблемы в данный урок. Кстати, да, ошибки, на которые указывает валидатор w3c смотрим тут:
В каждой ошибке есть подсказка – это номер строки в исходном коде странице, а из нее уже можно определить примерно в каком файле темы расположена данная строка. Исходный код страницы смотрим с помощью CTRL+U (в основных браузерах).
Перед тем, как приступить к работе, сделайте резервную копию шаблона вашего сайта.
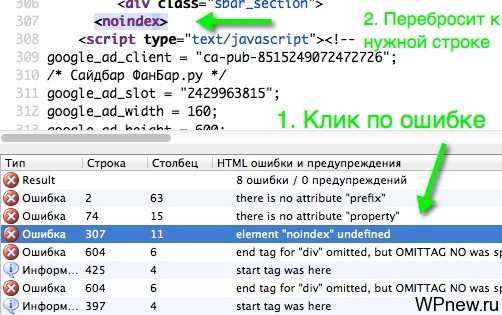
Также для упрощения нахождения ошибок в исходном коде, можете использовать HTML валидатор для Mozilla Firefox. Установив его, перейдя в исходный код страницы, вы увидите те же самые ошибки, что указывает сервис validator.w3.org. Кликнув по названию ошибки (в левом нижнем углу), вас автоматически перебросит на ту строчку, где находится данный невалидный код.
Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
Ищите в списке ниже свою ошибку и кликнуть по ней, вас автоматически “прокрутит” куда надо.
2. The width attribute on the td element is obsolete. Use CSS instead.
td valign=”center” width=”80″ height=”80″ >
Подобное преобразуем к виду
td style=”align:center; width:80; height: 80;”>
3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
Одна из самых частых ошибок. Просто не хватает альтернативного текста для картинки. Прописываем тег alt.
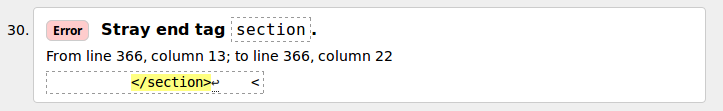
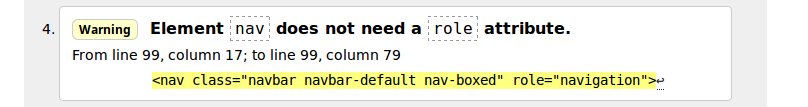
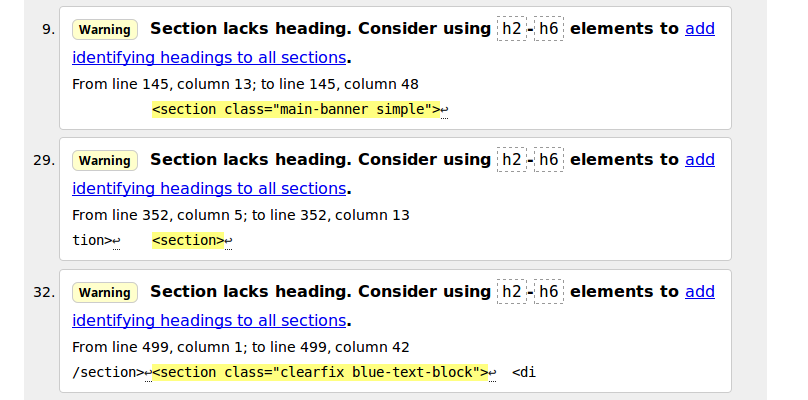
4. Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
Внутри блока section должны содержаться что-то из тегов h2-h6, если их нет, просто переименовываем слово section на div
5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading,
or else putting the subheading directly within the h1-h6 element containing the main heading, but separated from the main heading by punctuation and/or within, for example, a span element with differentiated styling. To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
Аналогично предыдущему пункту. Просто меняем фразу hgroup на div. Вы можете использовать инструмент “Найти/заменить все” в текстовом редакторе, чтобы ускорить подобные процессы.
6. Element “noindex” undefined
Чтобы тег noindex стал валидным, пишем его в виде комментирования, то есть так:
7. End tag for element “div” which is not open
Закрывающий тег div лишний. Убираем его.
8. Document type does not allow element “li” here; missing one of “ul”, “ol”, “menu”, “dir” start-tag
Неправильное использование тега “li”: отсутствует тег “ul”, “ol” и др. Проверьте.