в css номера цветов
2.13. CSS-цвета
Свойство color
1. Приоритетные цвета: свойство color
Свойство задаёт цвет шрифта с помощью различных систем цветопередачи. Свойство описывает цвет текстового содержимого элемента. Кроме того, оно используется для предоставления потенциального косвенного значения (currentColor) для любых других свойств, которые принимают значения цвета.
| color | |
|---|---|
| Значения: | |
| цвет | Задаётся с помощью значений цвета. |
| inherit | Наследует значение свойства от родительского элемента. |
2. Значения цвета
2.1. Основные ключевые слова
Список основных ключевых слов включает в себя следующие значения:
| Название | HEX | RGB | Цвет |
|---|---|---|---|
| black | #000000 | 0,0,0 | |
| silver | #C0C0C0 | 192,192,192 | |
| gray | #808080 | 128,128,128 | |
| white | #FFFFFF | 255,255,255 | |
| maroon | #800000 | 128,0,0 | |
| red | #FF0000 | 255,0,0 | |
| purple | #800080 | 128,0,128 | |
| fuchsia | #FF00FF | 255,0,255 | |
| green | #008000 | 0,128,0 | |
| lime | #00FF00 | 0,255,0 | |
| olive | #808000 | 128,128,0 | |
| yellow | #FFFF00 | 255,255,0 | |
| navy | #000080 | 0,0,128 | |
| blue | #0000FF | 0,0,255 | |
| teal | #008080 | 0,128,128 | |
| aqua | #00FFFF | 0,255,255 |
Названия цветов не чувствительны к регистру.
2.2. Числовые значения цвета
2.2.1. Цвета модели RGB
Символы пробела допускаются вокруг числовых значений.
Все цвета RGB указываются в цветовом пространстве sRGB. Пользовательские агенты могут различаться в точности, с которой они представляют эти цвета, но использование sRGB дает однозначное и объективно измеримое определение того, каким должен быть цвет.
Значения за пределами диапазона устройства должны быть обрезаны или отображены в известном диапазоне: значения красного, зеленого и синего необходимо изменить, чтобы они попадали в диапазон, поддерживаемый устройством. Некоторые устройства, например принтеры, имеют диапазоны, отличные от sRGB, поэтому некоторые цвета за пределами диапазона 0..255 sRGB будут представимы (внутри диапазона устройства) и будут отображаться.
2.2.2. Цвета модели RGBA
Параметр непрозрачности применяется ко всему объекту. Любые значения за пределами диапазона от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный) будут ограничены этим диапазоном.
2.2.3. Ключевое слово transparent
2.2.4. HSL-цвета
Цвета RGB не интуитивно понятны. CSS3 добавляет числовые цвета hue-saturation-lightness (HSL) в дополнение к числовым цветам RGB. HSL-цвета симметричны свету и темноте, и преобразование HSL в RGB максимально просто.
Цвета HSL кодируются как тройка (оттенок, насыщенность, яркость). Оттенок представлен как угол цветного круга (то есть радуга, представленная в круге). Этот угол обычно измеряется в градусах, так что эта единица измерения неявна в CSS; синтаксически дается только число. По определению красный = 0 = 360, а остальные цвета распределены по кругу, поэтому зеленый = 120, синий = 240 и т.д. Насыщенность и яркость представлены в процентах. 100% — это полное насыщение, а 0% — это оттенок серого. Яркость 0% — черная, 100% — белая, а 50% — нормальная.
2.2.5. HSLA-значения цвета
2.3. Расширенные ключевые слова цвета
В таблице ниже представлен список цветов, поддерживаемых популярными браузерами.
| Название | HEX | RGB | Цвет |
|---|---|---|---|
| aliceblue | #F0F8FF | 240,248,255 | |
| antiquewhite | #FAEBD7 | 250,235,215 | |
| aqua | #00FFFF | 0,255,255 | |
| aquamarine | #7FFFD4 | 127,255,212 | |
| azure | #F0FFFF | 240,255,255 | |
| beige | #F5F5DC | 245,245,220 | |
| bisque | #FFE4C4 | 255,228,196 | |
| black | #000000 | 0,0,0 | |
| blanchedalmond | #FFEBCD | 255,235,205 | |
| blue | #0000FF | 0,0,255 | |
| blueviolet | #8A2BE2 | 138,43,226 | |
| brown | #A52A2A | 165,42,42 | |
| burlywood | #DEB887 | 222,184,135 | |
| cadetblue | #5F9EA0 | 95,158,160 | |
| chartreuse | #7FFF00 | 127,255,0 | |
| chocolate | #D2691E | 210,105,30 | |
| coral | #FF7F50 | 255,127,80 | |
| cornflowerblue | #6495ED | 100,149,237 | |
| cornsilk | #FFF8DC | 255,248,220 | |
| crimson | #DC143C | 220,20,60 | |
| cyan | #00FFFF | 0,255,255 | |
| darkblue | #00008B | 0,0,139 | |
| darkcyan | #008B8B | 0,139,139 | |
| darkgoldenrod | #B8860B | 184,134,11 | |
| darkgray | #A9A9A9 | 169,169,169 | |
| darkgreen | #006400 | 0,100,0 | |
| darkkhaki | #BDB76B | 189,183,107 | |
| darkmagenta | #8B008B | 139,0,139 | |
| darkolivegreen | #556B2F | 85,107,47 | |
| darkorange | #FF8C00 | 255,140,0 | |
| darkorchid | #9932CC | 153,50,204 | |
| darkred | #8B0000 | 139,0,0 | |
| darksalmon | #E9967A | 233,150,122 | |
| darkseagreen | #8FBC8F | 143,188,143 | |
| darkslateblue | #483D8B | 72,61,139 | |
| darkslategray | #2F4F4F | 47,79,79 | |
| darkturquoise | #00CED1 | 0,206,209 | |
| darkviolet | #9400D3 | 148,0,211 | |
| deeppink | #FF1493 | 255,20,147 | |
| deepskyblue | #00BFFF | 0,191,255 | |
| dimgray | #696969 | 105,105,105 | |
| dodgerblue | #1E90FF | 30,144,255 | |
| firebrick | #B22222 | 178,34,34 | |
| floralwhite | #FFFAF0 | 255,250,240 | |
| forestgreen | #228B22 | 34,139,34 | |
| fuchsia | #FF00FF | 255,0,255 | |
| gainsboro | #DCDCDC | 220,220,220 | |
| ghostwhite | #F8F8FF | 248,248,255 | |
| gold | #FFD700 | 255,215,0 | |
| goldenrod | #DAA520 | 218,165,32 | |
| gray | #808080 | 128,128,128 | |
| green | #008000 | 0,128,0 | |
| greenyellow | #ADFF2F | 173,255,47 | |
| honeydew | #F0FFF0 | 240,255,240 | |
| hotpink | #FF69B4 | 255,105,180 | |
| indianred | #CD5C5C | 205,92,92 | |
| indigo | #4B0082 | 75,0,130 | |
| ivory | #FFFFF0 | 255,255,240 | |
| khaki | #F0E68C | 240,230,140 | |
| lavender | #E6E6FA | 230,230,250 | |
| lavenderblush | #FFF0F5 | 255,240,245 | |
| lawngreen | #7CFC00 | 124,252,0 | |
| lemonchiffon | #FFFACD | 255,250,205 | |
| lightblue | #ADD8E6 | 173,216,230 | |
| lightcoral | #F08080 | 240,128,128 | |
| lightcyan | #E0FFFF | 224,255,255 | |
| lightgoldenrodyellow | #FAFAD2 | 250,250,210 | |
| lightgray | #D3D3D3 | 211,211,211 | |
| lightgreen | #90EE90 | 144,238,144 | |
| lightpink | #FFB6C1 | 255,182,193 | |
| lightsalmon | #FFA07A | 255,160,122 | |
| lightseagreen | #20B2AA | 32,178,170 | |
| lightskyblue | #87CEFA | 135,206,250 | |
| lightslategray | #778899 | 119,136,153 | |
| lightsteelblue | #B0C4DE | 176,196,222 | |
| lightyellow | #FFFFE0 | 255,255,224 | |
| lime | #00FF00 | 0,255,0 | |
| limegreen | #32CD32 | 50,205,50 | |
| linen | #FAF0E6 | 250,240,230 | |
| magenta | #FF00FF | 255,0,255 | |
| maroon | #800000 | 128,0,0 | |
| mediumaquamarine | #66CDAA | 102,205,170 | |
| mediumblue | #0000CD | 0,0,205 | |
| mediumorchid | #BA55D3 | 186,85,211 | |
| mediumpurple | #9370DB | 147,112,219 | |
| mediumseagreen | #3CB371 | 60,179,113 | |
| mediumslateblue | #7B68EE | 123,104,238 | |
| mediumspringgreen | #00FA9A | 0,250,154 | |
| mediumturquoise | #48D1CC | 72,209,204 | |
| mediumvioletred | #C71585 | 199,21,133 | |
| midnightblue | #191970 | 25,25,112 | |
| mintcream | #F5FFFA | 245,255,250 | |
| mistyrose | #FFE4E1 | 255,228,225 | |
| moccasin | #FFE4B5 | 255,228,181 | |
| navajowhite | #FFDEAD | 255,222,173 | |
| navy | #000080 | 0,0,128 | |
| oldlace | #FDF5E6 | 253,245,230 | |
| olive | #808000 | 128,128,0 | |
| olivedrab | #6B8E23 | 107,142,35 | |
| orange | #FFA500 | 255,165,0 | |
| orangered | #FF4500 | 255,69,0 | |
| orchid | #DA70D6 | 218,112,214 | |
| palegoldenrod | #EEE8AA | 238,232,170 | |
| palegreen | #98FB98 | 152,251,152 | |
| paleturquoise | #AFEEEE | 175,238,238 | |
| palevioletred | #DB7093 | 219,112,147 | |
| papayawhip | #FFEFD5 | 255,239,213 | |
| peachpuff | #FFDAB9 | 255,218,185 | |
| peru | #CD853F | 205,133,63 | |
| pink | #FFC0CB | 255,192,203 | |
| plum | #DDA0DD | 221,160,221 | |
| powderblue | #B0E0E6 | 176,224,230 | |
| purple | #800080 | 128,0,128 | |
| red | #FF0000 | 255,0,0 | |
| rosybrown | #BC8F8F | 188,143,143 | |
| royalblue | #4169E1 | 65,105,225 | |
| saddlebrown | #8B4513 | 139,69,19 | |
| salmon | #FA8072 | 250,128,114 | |
| sandybrown | #F4A460 | 244,164,96 | |
| seagreen | #2E8B57 | 46,139,87 | |
| seashell | #FFF5EE | 255,245,238 | |
| sienna | #A0522D | 160,82,45 | |
| silver | #C0C0C0 | 192,192,192 | |
| skyblue | #87CEEB | 135,206,235 | |
| slateblue | #6A5ACD | 106,90,205 | |
| slategray | #708090 | 112,128,144 | |
| snow | #FFFAFA | 255,250,250 | |
| springgreen | #00FF7F | 0,255,127 | |
| steelblue | #4682B4 | 70,130,180 | |
| tan | #D2B48C | 210,180,140 | |
| teal | #008080 | 0,128,128 | |
| thistle | #D8BFD8 | 216,191,216 | |
| tomato | #FF6347 | 255,99,71 | |
| turquoise | #40E0D0 | 64,224,208 | |
| violet | #EE82EE | 238,130,238 | |
| wheat | #F5DEB3 | 245,222,179 | |
| white | #FFFFFF | 255,255,255 | |
| whitesmoke | #F5F5F5 | 245,245,245 | |
| yellow | #FFFF00 | 255,255,0 | |
| yellowgreen | #9ACD32 | 154,205,50 |
2.4. Ключевое слово currentColor
6. CSS — Цвета: форматы и коды
Коды цветов в CSS используются для указания цвета. Как правило, коды цвета или цветовые значения используются для установки цвета либо для переднего плана элемента (например, цвет текста, ссылки), либо для фона элемента (цвет фона, блока). Они также могут использоваться для изменения цвета кнопки, границ, маркера, при наведении и других декоративных эффектов.
Вы можете задать свои значения цвета в различных форматах. В следующей таблице перечислены все возможные форматы:
| Формат | Синтаксис | Пример |
| Шестнадцатеричный код | #00FF00 | p |
| Короткий шестнадцатеричный код | #0F0 | p |
| RGB % | rgb(rrr%,ggg%,bbb%) | p |
| RGB абсолютный | rgb(rrr,ggg,bbb) | p |
| Ключевое слово | green, white, black и т.д. | p |
Ниже более подробно описаны перечисленные форматы.
Содержание
Цвета CSS — шестнадцатеричные коды
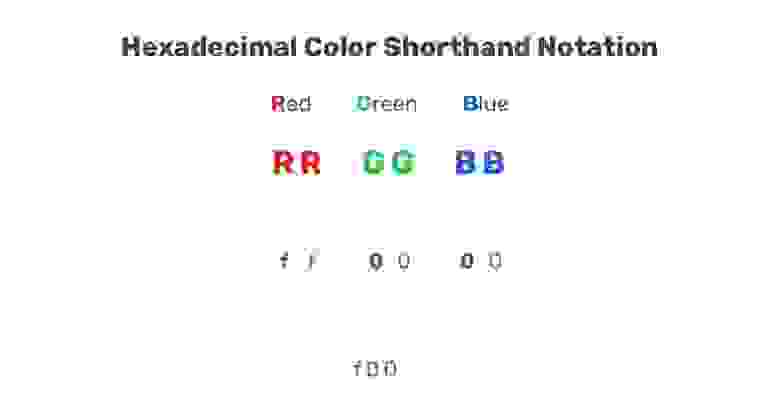
Шестнадцатеричный код цвета — это шестизначное представление цвета. Первые две цифры (RR) — представляют собой красное значение, следующие две — это зеленое значение (GG), а последние — синее значение (BB).
Шестнадцатеричное значение может быть взято из любого графического программного обеспечения, такого как Adobe Photoshop, Core Draw и др.
Каждому шестнадцатеричному коду цвета в CSS будет предшествовать знак хеша «#». Ниже приведены примеры использования шестнадцатеричных обозначений.
| Цвет | Шестнадцатеричный цвет | |
| Белый | #FFFFFF | |
| Черный | #000000 | |
| Красный | #FF0000 | |
| Лайма | #00FF00 | |
| Синий | #0000FF | |
| Желтый | #FFFF00 | |
| Морская волна | #00FFFF | |
| Фуксия | #FF00FF | |
Цвета CSS — короткие шестнадцатеричные коды
Короткий шестнадцатеричный код цвета — это более короткая форма шестизначной нотации. В этом формате каждая цифра повторяется, чтобы получить эквивалентное шестизначное значение цвета. Например: #0F0 становится #00FF00.
Шестнадцатеричное значение может быть взято из любого графического программного обеспечения, такого как Adobe Photoshop, Core Draw и др.
Каждому шестнадцатеричному коду цвета в CSS будет предшествовать знак хеша «#». Ниже приведены примеры использования шестнадцатеричных обозначений.
| Цвет | Шестнадцатеричный цвет | |
| Белый | #FFF | |
| Черный | #000 | |
| Красный | #F00 | |
| Лайма | #0F0 | |
| Синий | #00F | |
| Желтый | #FF0 | |
| Морская волна | #0FF | |
| Фуксия | #F0F | |
Цвета CSS — RGB значения
RGB значение — это код цвета, который задается с помощью свойства rgb(). Это свойство принимает три значения: по одному для красного, зеленого и синего. Значение может быть целым числом, от 0 до 255, или процентом.
Примечание: не все браузеры поддерживают свойство rgb() цвета, поэтому не рекомендуется его использовать.
Ниже приведен пример, показывающий несколько цветов с использованием значений RGB.
| Цвет | Шестнадцатеричный цвет | |
| Белый | rgb(255, 255, 255) | |
| Черный | rgb(0, 0, 0) | |
| Красный | rgb(255, 0, 0) | |
| Лайма | rgb(0, 255, 0) | |
| Синий | rgb(0, 0, 255) | |
| Желтый | rgb(255, 255, 0) | |
| Морская волна | rgb(0, 255, 255) | |
| Фуксия | rgb(255, 0, 255) | |
Генератор цветовых кодов
Вы можете создавать миллионы цветовых кодов с помощью нашего сервиса CSS цвета онлайн.
Безопасные цвета браузера
Ниже представлена таблица из 216 цветов, которые наиболее безопасные и независимые от компьютера. Эти цвета в CSS варьируются от 000000 до FFFFFF шестнадцатеричного кода. Они безопасны в использовании, поскольку гарантируют, что все компьютеры будут правильно отображать цвет при работе с 256 цветовой палитрой.
Цвета в CSS
Свойство color
Итак, свойство color позволяет задать основной цвет элемента. При настройке этого свойства можно использовать различные значения:
Именованные цвета
CSS поддерживает стандартные наименования цветов, которые можно использовать, просто указывая в качестве значения свойства color имя нужного цвета. Вот как это выглядит:
Вот, если интересно, полный список имён цветов. Тут стоит сказать о том, что некоторые имена цветов поддерживаются не во всех браузерах.
Здесь я использую красный цвет ( red ) для того чтобы быстро показать обводку всех элементов страницы. Цвет red популярен в подобных ситуациях, мне даже доводилось видеть мемы об этом.
Шестнадцатеричные цветовые значения
Шестнадцатеричный код цвета состоит из шести символов. Например, значение #ffffff представляет белый цвет. При описании цветов с использованием шестнадцатеричных значений есть одна особенность, позволяющая, в определённых ситуациях, использовать сокращённую запись кода цвета.
Дело в том, что если пара значений в описании одного компонента цвета идентична, одно из таких значений можно убрать. Каждая пара значений представляет собой описание одного из компонентов цвета. Это, соответственно, компоненты Red (красный), Green (зелёный) и Blue (Синий). Рассмотрим следующий пример:
Сокращение шестнадцатеричных кодов цветов
Цвета, задаваемые в формате RGB/RGBA
При использовании цветовой модели RGB (Red, Green, Blue — красный, зелёный, синий) цвета представляют тремя значениями, описывающими цветовые каналы — соответственно — красный, зелёный и синий канал. Каждое из значений можно представить числом, находящимся в диапазоне от 0 до 255, или процентным значением — от 0 до 100%.
Если три значения равны 0, то получится чёрный цвет. А если все три цветовых компонента установлены в значение 255, то получится белый. То же самое справедливо и при использовании процентных значений.
При описании цветов с использованием цветовой модели RGB можно, помимо цветовых компонентов, указывать и значение, соответствующее альфа-каналу, которое позволяет управлять прозрачностью цвета. Это помогает в работе с насыщенностью цветов, что весьма полезно. Ниже мы рассмотрим некоторые варианты использования цветов, при описании которых используется альфа-канал. Для работы с такими цветами применяется функция rgba() :
Если значение, соответствующее альфа-каналу, равно нулю, тогда основной или фоновый цвет элемента окажется полностью прозрачным, то есть — невидимым.
Цвета, задаваемые в формате HSL
Я редко вижу использование цветовой модели HSL (Hue, Saturation, Lightness — тон, насыщенность, светлота), но в последнее время эта цветовая модель стала привлекать к себе всё больше внимания со стороны дизайнеров и разработчиков.
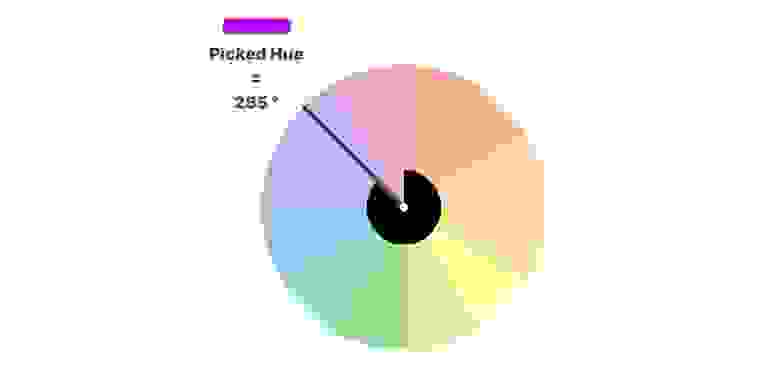
На цветовом круге каждому цвету соответствует определённый угол, описывающий цветовой тон (hue). Для описания HSL-цвета, помимо тона, нужно указать значения, отвечающие за насыщенность и светлоту цвета.
Разберём процесс описания HSL-цветов. Представим, что нас интересует цветовой тон, показанный на следующем рисунке.
Выбор цветового тона
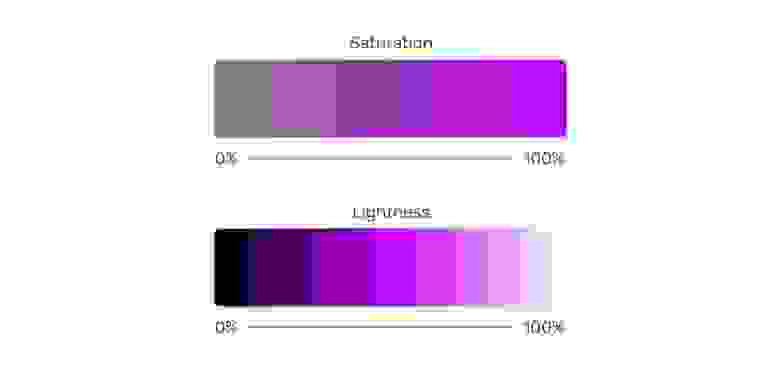
Для выбора насыщенности и светлоты можно воспользоваться удобным инструментом, который находится здесь. А именно, после выбора тона, насыщенность и светлоту цвета можно представить так, как показано ниже.
Выбор насыщенности и светлоты
Шкала насыщенности, в начале, представлена серым цветом, а в конце — цветом, который мы выбрали на цветовом круге. Шкала светлоты начинается с чёрного цвета, доходит до выбранного цветового тона и заканчивается белым цветом.
Эта гибкость может оказаться очень кстати. Например, можно выбрать цветовой тон, а потом подстроить насыщенность и светлоту в соответствии со своими нуждами. Такой подход позволяет создавать динамичные и лёгкие в использовании цветовые палитры.
Ключевое слово currentColor
Интересной особенностью currentColor является тот факт, что это ключевое слово можно использовать и на уровне родительского элемента, и для дочерних элементов.
В этом примере currentColor можно использовать и для элемента
, и для элемента :
Использование инструментов разработчика для исследования цветов
При проведении экспериментов с CSS-цветами можно воспользоваться одной полезной возможностью инструментов разработчика Chrome. Для вызова этой возможности нужно выбрать некий элемент, цвета которого заданы в шестнадцатеричном формате, и переключиться в режим его исследования. Затем нужно щёлкнуть по маленькому квадратику, который представляет цвет, используемый элементом в данный момент.
Этот приём подходит только для шестнадцатеричных цветов и для свойств, при настройке которых используются CSS-переменные:
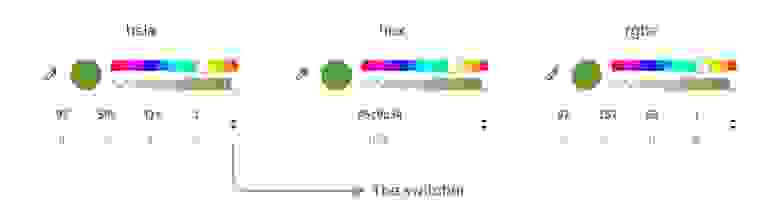
Тут надо сказать о том, что при использовании HSL-цветов в комбинации с CSS-переменными всё ещё можно столкнуться с неоднородным поведением браузеров. Например, вывод вышеприведённого примера в Firefox не приведёт к показу цветного квадратика. Вот как это выглядит в разных браузерах.
Браузеры по-разному работают с переменными
Синий квадратик, выводимый в Safari, демонстрирует вычисленное значение используемого CSS-свойства. Это лучше, чем ничего.
Возможно, вы сейчас задаётесь вопросом о том, зачем нам вообще нужен этот квадратик, представляющий вычисленный цвет и выводимый около CSS-свойства? Дело в том, что без него мы не сможем открыть средства инструментов разработчика для работы с цветом, которые помогают исследовать доступность используемого цветового решения.
Цветовые значения, разделённые пробелами
Обычно функции rgb() и hsl() вызывают, передавая им значения, разделённые запятыми. Существует и другой способ вызова таких функций, достаточно новый, но пользующийся отличной браузерной поддержкой. При его использовании значения, передаваемые функциям, разделяют пробелами.
Учитывайте то, что отделение сведений о прозрачности с помощью косой черты — это лишь дополнительная возможность. Ей стоит пользоваться только тогда, когда нужно настроить прозрачность цвета.
Хочу отметить, что хотя я и порекомендовал пользоваться в функциях цветовыми значениями, разделёнными пробелами, я не применял их в статье, так как это — достаточно новая возможность CSS. А мне не хотелось бы запутывать читателей.
Глобальные значения (inherit, initial, unset)
▍Ключевое слово inherit
Вот HTML-код верхней части страницы, в которой имеется заголовок, описание и ссылка:
Цвет ссылок, используемый по умолчанию, выглядит так:
▍Ключевое слово unset
На MDN можно узнать о том, что ключевое слово unset позволяет сбросить значение свойства до унаследованного значения в том случае, если свойство естественным образом наследует это значение от родительского элемента. В противном случае значение сбрасывается до его исходного значения.
Вернёмся к предыдущему примеру и сделаем так, чтобы ссылка унаследовала бы цвет от родительского элемента:
Здесь со всем этим можно поэкспериментировать.
Сценарии использования и практические примеры
Пожалуй, теории на сегодня хватит. Поэтому предлагаю рассмотреть практические примеры работы с цветами в CSS.
▍Полупрозрачный RGBA-цвет
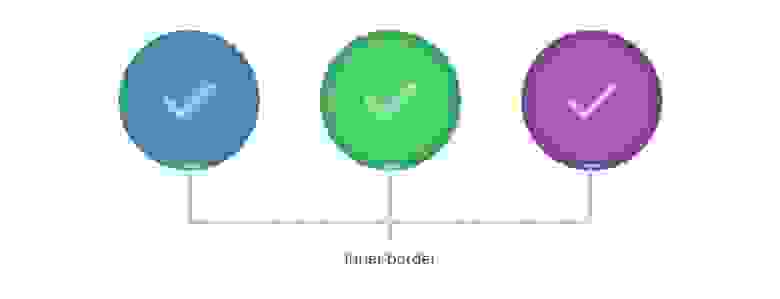
Мне часто приходилось видеть, как функция rgba() используется в CSS для создания дизайна, вариант которого представлен на следующем рисунке.
Обратите внимание на то, что у окружностей имеются границы, которые темнее, чем фон этих окружностей. Как сделать это динамически? А сделать это можно, воспользовавшись границей, полупрозрачный цвет которой задан с применением функции rgba() :
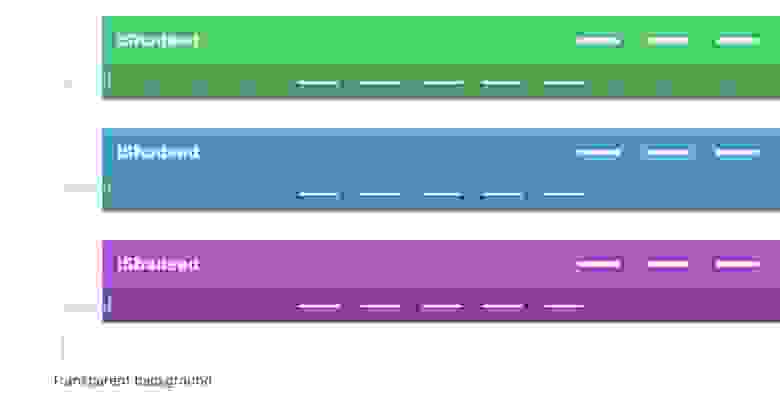
Ту же идею можно использовать и при работе с элементами, у которых имеется фон, в случае, когда их дочерние элементы являются их более тёмными вариантами. Взгляните на следующий рисунок.
▍Использование HSL-цветов
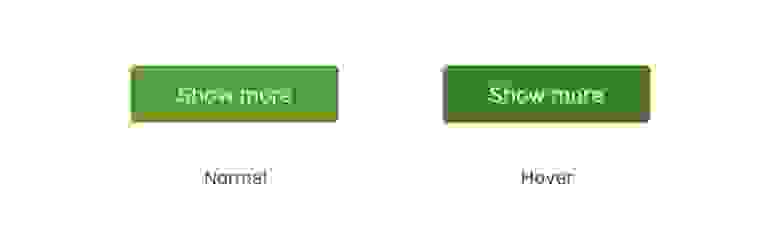
Это может пригодиться в паре ситуаций. Например, тогда, когда нужно сделать так, чтобы светлота цвета кнопки становилась бы меньше при наведении на эту кнопку мыши.
Кнопка становится темнее при наведении на неё указателя мыши
Эту идею можно развить, скомбинировав функцию hsl() и CSS-переменные для создания цветовой палитры, которая легко поддаётся изменениям.
Указывая основной тон, мы можем использовать его, задавая цвета, позволяющие делать элементы светлее или темнее.
Особенно мне здесь нравится организация работы с оттенками серого цвета. Мне всегда было тяжело запоминать правильные шестнадцатеричные значения для оттенков серого. При использовании hsl() работа с такими цветами значительно упрощается.
Обратите внимание на то, как я создал цветовую палитру, основываясь лишь на одном цветовом тоне и меняя светлоту итогового цвета.
Цвет и изменение светлоты
Полагаю, никто не станет спорить с тем, что при таком подходе очень просто работать с оттенками серого. Мне это очень нравится, я планирую использовать этот приём в своих будущих проектах.
При работе над большими проектами я использовал бы следующий подход, подразумевающий применение CSS-переменных и задействующий изменение светлоты цвета:
Здесь можно найти рабочий пример.
▍Использование ключевого слова currentColor с SVG-иконками
Хороший сценарий использования ключевого слова currentColor представлен ситуациями, когда нужно управлять цветом SVG-иконок. Представим, что у нас имеется иконка, после которой идёт текст. Значок иконки и текст должны быть окрашены в один и тот же цвет.
Значок и текст должны быть одного цвета
Вот применяемый здесь стиль:
При таком подходе значок будет окрашен в цвет, назначенный родительскому элементу.
Настройка иконки, заключённой в цветной полупрозрачный прямоугольник
Вот соответствующий CSS-код:
Итоги
Сегодня мы обсудили некоторые особенности описания цветов в CSS, рассмотрели практические приёмы работы с цветами. Хочется надеяться, вам пригодится то, о чём вы сегодня узнали.
Какие CSS-механизмы вы обычно используете, настраивая цвета в своих проектах?