в чем суть программирования
Программирование с нуля: с чего начать и как выучить
Какой язык программирования учить первым?
Программирование — это процесс создания программ (программного обеспечения). Для этого программисты пишут исходный код на одном из языков программирования.
Существует более 300 языков программирования, но для успешной карьеры можно выбирать из десяти самых популярных. Еще правильнее будет сначала определиться с областью, в которой вы собираетесь работать, и только потом приступать к выбору языка.
Одним из лучших языков для начинающих является Python. Этот популярный язык общего назначения хорош лаконичностью и простотой синтаксиса, его активно используют в IT-компаниях России и мира.
Другими популярными языками считаются Java и C. Они сложнее, особенно для новичков, но владение ими обеспечивает лучшее понимание того, что вы делаете и что происходит с вашей программой. Вместе с языком Pascal язык С обычно изучается в вузе на профильных факультетах.
Использование других языков программирования зависит от цели деятельности. Например, в качестве серверных языков популярны php, Java, ruby. Из клиентских языков наиболее перспективен Java Script. Для разработки сложных высоконагруженных проектов требуется C++. На этом же языке пишутся игры. Еще одна перспективная сфера — разработка приложений для мобильных устройств. Тут используют Java, Objective-C, Swift. Любой опытный программист знает несколько языков, однако код на работе он пишет только на одном из них.
Нужно ли программисту знать математику и английский?
Да. Любому программисту необходимо знать английский язык и математику. Вся важная документация и качественные курсы опубликованы на английском. Знание математики требуется не настолько категорично. Но уверенное владение математикой обеспечивает четкое понимание создаваемого кода, осознанность каждого шага и позволяет прикидывать в голове эффективность алгоритмов.
Какой язык программирования учить, чтобы делать сайты?
Евгений Кучерявый, автор блога онлайн-университета SkillBox, рассказал, чем занимаются веб-разработчики и какие языки им непременно нужно знать.
Такой разработчик по определению стоит на «переднем крае» и отвечает за визуальную составляющую сайта: то, каким его видит посетитель. Frontend-разработчики следят за тем, чтобы все графические элементы исправно работали, контент отображался на всех устройствах, шрифты не «ползли», а картинки не загружались слишком долго.
1. Обучение HTML
В первую очередь начинающий frontend-разработчик должен освоить HTML — язык гипертекстовой разметки. Это базовый инструмент, который позволяет вынести на страницу все основные элементы, будь то фотографии, таблицы или текст.
2. Обучение CSS
Внешне написанная на HTML интернет-страница будет напоминать простейший текстовый документ. Чтобы «оживить» его, используется каскадная таблица стилей или CSS. Она меняет не структуру страницы, а ее внешний вид: шрифты, расположение элементов, тени и цвета. Другими словами, если HTML используется для описания логической структуры страницы, язык CSS отвечает за графические элементы и прописывается в отдельном файле.
3. Обучение JavaScript
Наконец, чтобы элементы веб-сайта могли перемещаться и реагировать на действия пользователя, разработчик прописывает код на языке JavaScript. Он заметно сложнее первых двух, но результат стоит того: от скриптов зависит появление всплывающих окон или же перетаскивание элементов на странице (например, сортировка фото в соцсети). В отличие от CSS, код JavaScript встраивается в структуру HTML, поскольку влияет не на внешний вид элементов, а на их поведение на странице.
Красивая оболочка сайта не имеет смысла без начинки: видеоролики, гиперссылки и картинки должны быть связаны с сервером, базой данных, с другими интернет-сайтами. Программно-аппаратную работу сервиса берут на себя backend-разработчики. Они же отвечают за информационную безопасность (защиту от хакеров) и следят за нагрузкой на сервер (чтобы страница не «висла» из-за наплыва посетителей).
1. Обучение PHP
Базовый инструмент backend-разработчика — язык программирования PHP. Он нужен, чтобы связать видимую пользователю страницу с сервером, где хранятся какие-либо данные. Например, чтобы не выкладывать на веб-сайт по одной фотографии при помощи HTML, можно запустить скрипт, автоматически подгружающий туда условную галерею, лежащую на сервере. Язык PHP настолько сильно упрощает работу по созданию сайта, что изучать его SkillBox рекомендует и frontend-разработчикам.
2. Обучение SQL
Аббревиатура SQL расшифровывается как «структурированный язык запросов». В отличие с PHP, который нужен для связи сайта с сервером, языки SQL позволяют управлять уже самими базами данных. Сейчас существует множество подобных языков, самые распространенные из которых — это MySQL, MSSQL, PostgreSQL и прочие.
Разработчики «полного цикла» в совершенстве владеют языками, необходимыми как для frontend-, так и для backend-программирования. Они являются универсальными специалистами, хотя, очевидно, глубина их погруженности в какую-то конкретно область веб-разработки уступает осведомленности узких специалистов.
А какие еще бывают программисты?
Куда пойти учиться на программиста?
Если есть возможность поступить в вуз, то лучше выбрать один из ведущих: МГУ, МИФИ, ВШЭ, СПБГУ, МФТИ, МГТУ им. Баумана, МАИ, ИТМО и т.д. Речь идет, естественно, о профильных факультетах. Выпускники этих университетов лидируют в рейтинге портала Superjob, составленного по критерию уровня стартовых зарплат программистов.
Можно ли научиться программированию на онлайн-тренингах и курсах?
Можно. Начальные навыки программирования помогут приобрести такие популярные платформы, как Яндекс.Практикум, Сodecademy, Skillbox, GeekBrains, HTML Academy. После прохождения подобных курсов человеку становится легче понять, в сторону какого направления двигаться в профессиональном развитии.
Бесплатные курсы нередко открывают и спонсируют крупные российские компании: Mail.Ru Group, «Яндекс», «Лаборатория Касперского», Сбербанк, Тинькофф банк, «2ГИС», «Роснано», «Сколково» и HeadHunter.
Многие ведущие мировые вузы открывают курсы в онлайн. Например, курсы MIT можно найти на платформе Coursera.
Как освоить программирование самостоятельно?
Освоение программирования на 80% предполагает самостоятельную работу. Почти все необходимые материалы есть в интернете. Самое главное: мотивация. Лучше всего подходить к изучению комплексно, например, совмещая онлайн-курсы, официальную документацию к языкам, лекции, статьи, книги. При этом не следует распространяться на несколько языков сразу, лучше начать с самых простых.
Можно изучать, играя: некоторые обучающие сайты сами являются играми, например, Code Combat и CodinGame.
На GitHub можно найти огромную коллекцию бесплатных книг по программированию. Также доступен корпус электронных книг, охватывающий 24 языка программирования.
В сообществе программистов также много людей, готовых помочь следующему поколению программистов. Hack.pledge — сайт, который поможет найти наставника.
Кроме того, можно подписаться на тематические каналы в Telegram, например: канал для новичков в Python, сообщество веб- и Java Script-разработчиков, канал разработчиков Ruby и Ruby on Rails и другие.
В программировании актуален принцип «практика важнее теории». Освоить большой объем информации по языкам сразу не получится, поэтому намного лучше посвящать больше времени оттачиванию полученных умений.
Где найти самоучитель по программированию?
Лучше всего подходить к изучению комплексно, например, совмещая онлайн-курсы, официальную документацию к языкам, лекции, статьи, книги. На GitHub можно найти огромную коллекцию бесплатных книг по программированию. Также доступен корпус электронных книг, охватывающий 24 языка программирования.
Что такое метод Франклина и как он может помочь в обучении программированию?
Это способ, позволяющий систематизировать информацию из лекций и самоучителей.
Его можно описать следующими ступенями:
Этот метод кажется простым и немного похожим на процессы, совершаемые автокодировщиком в машинном обучении. Его суть заключается в усвоении мысленных образов: в основе — идея ментальных репрезентаций и имитации.
Кстати, его можно применять не только при обучении программированию.
Нужен ли диплом и опыт работы после обучения веб программированию с нуля?
Считается, что высокие инженерные или исследовательские должности без высшего образования недостижимы. Также диплом необходим тем специалистам, которые захотят работать за границей. При этом многие российские HR-специалисты говорят, что при приеме на работу смотрят, в основном, не на строку «образование» в резюме программиста, а на реальный опыт работы. Кроме того, перед собеседованием или во время него претенденту, скорее всего, предложат выполнить тестовое задание.
С чего программисту начать поиск работы?
Анна Смирнова, менеджер по трудоустройству на программе «Веб-разработчик» в «Яндекс.Практикуме», советует четко определить свои намерения и цель, взвесить все риски и понять, сколько у вас есть времени на поиск работы и какие усилия вы готовы предпринять. Пример четко сформулированной цели — трудоустроиться за четыре месяца на позицию младшего разработчика в продуктовую компанию с полноценной командой разработки и закрепленным наставником.
Далее стоит продумать стратегию поиска. Стандартный подход — изучение вакансий на сайтах по поиску работы, в LinkedIn и телеграм-каналах. Но есть и другой вариант — нетворкинг. А именно, посещение митапов, профильных конференций и курсов, что поможет вам завести новые знакомства и искать возможности уже через них. Этот путь более тернистый в начале, но дает больший эффект, потому что вы задействуете «теплые» контакты.
Затем нужно подготовить резюме, портфолио и сопроводительные письма. Именно они создают первое впечатление о кандидате.
Как составить резюме, если нет опыта?
В резюме рекрутер смотрит на амбиции человека: к чему он хочет прийти и как это делает. Анна Смирнова советует собрать весь опыт, который относится к веб-разработке: участие в хакатонах, посещение митапов, некоммерческие и фриланс-проекты, обучающие курсы. Предыдущую работу в другой сфере тоже нужно указать, но сделать это следует емко и через точки соприкосновения с новой профессией.
Еще один важный пункт — заполнение навыков. Например, на HeadHunter они работают как теги, по которым рекрутеры ищут кандидатов. Поэтому лучше описать максимальное количество технологий, которые вы изучали или с которыми приходилось работать, а не только базовые JavaScript, HTML и CSS.
Где брать проекты для портфолио?
Портфолио выпускников курсов похожи друг на друга, потому что во время учебы студенты выполняют одни и те же задания под присмотром преподавателей и наставников. Проекты вне учебной программы демонстрируют работодателю, что у вас достаточно смелости и самостоятельности, чтобы сделать что-то самому. А значит, вам можно доверить работу над реальным проектом.
Примеры самостоятельных проектов начинающего разработчика:
Что такое разработка: объяснение для новичков
Авторизуйтесь
Что такое разработка: объяснение для новичков
Объясняем, что такое программирование и с чего начать, на примере JavaScript. Этот язык занимает лидирующие позиции в рейтингах популярности, а также поддерживает императивные, структурируемые, объектно-ориентированные и управляемые событиями парадигмы.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
Набор инструментов для программирования с нуля
Инструментарий типичного программиста чаще всего состоит из следующих вещей:
Вы можете использовать бесплатное ПО в начале работы, такое как Atom и Notepad++. Также можно попробовать SublimeText, однако этот редактор является платным.
Переменные
В начале программирования нужно освоить переменные — именованные области памяти для хранения данных. Есть две основные причины, по которым следует именовать данные:
Примечание В названиях переменных нельзя использовать апострофы.
Чтобы переменная существовала, её нужно объявить. Объявление переменных служит в роли свидетельства о «рождении» для данных. Давайте посмотрим на пример:
Ключевое слово var означает переменную.
Переменной нужно присвоить значение:
Теперь вы можете использовать переменную, the_number_of_days_in_december вместо числа 31.
13–15 декабря, Онлайн, Беcплатно
Следует помнить, что вы также можете объявлять переменные для данных, которые ещё не существуют. Например, вы можете объявить var donalds_birthday и сообщить приложению, чтобы оно ожидало ввода значения. Всё, что будет введено пользователем для этой переменной, будет использоваться в тексте под именем donalds_birthday
Переменной также можно объявить целую строку или фрагмент текста:
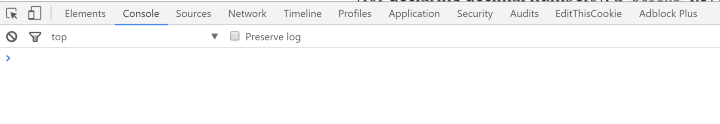
Откройте консоль в Google Chrome нажатием клавиши F12 (для владельцев Mac рекомендуется ознакомиться с этой статьёй). Перед вами появится следующее окно:
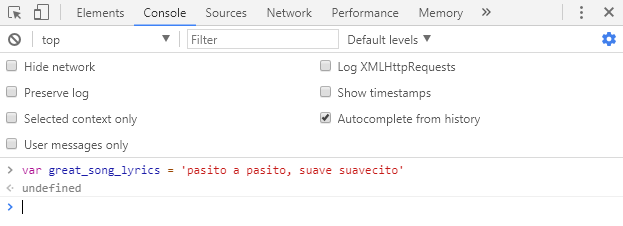
Убедитесь, что выбрана вкладка «Console», кликните на пустом поле рядом со знаком «больше» ( > ), объявите переменную и присвойте ей значение, а затем нажмите клавишу ввода.
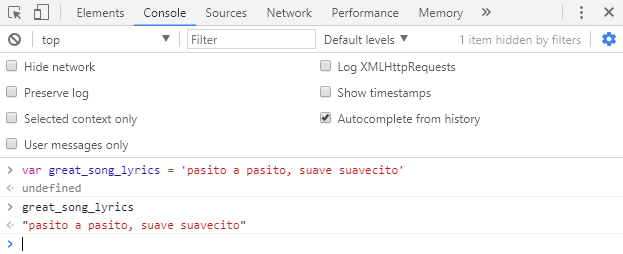
В консоли отображается сообщение undefined из-за того, что строка кода не вывела какие-либо данные, чего, собственно, делать и не должна. Теперь введите название своей переменной в строку и нажмите кнопку ввода.
Поздравляем! Консоль (которая также служит в роли интерпретатора) понимает вашу переменную.
Объекты
А что такое разработка без объектов? В JavaScript объекты объявляются почти так же, как и переменные:
Мы можем использовать объект human и ссылаться на него точно так же, как и на любую другую переменную. Компьютер поймёт, что нужно сослаться на какое-либо определённое свойство, если мы его напишем через точку:
Каждый из элементов сверху может быть изменён и ссылаться на другое свойство. Например, давайте изменим имя (name):
Массивы
Чтобы начать программировать, нужно изучить и массивы — списки похожих фрагментов данных. В программировании на JavaScript массивы выглядят следующим образом:
Для массивов принято использовать [квадратные скобки]. В данном случае вы можете использовать tweets в любом месте вашего кода, ссылаясь на массив, который только что определили.
Примечание Счёт массивов начинается с нуля, а не с единицы.
Если вы хотите обратиться к какому-то отдельному элементу, то можно сделать следующее:
Внутри квадратных скобок мы пишем индекс элемента, к которому хотим обратиться.
Каждое из приведённых выше выражений — переменная. Вы можете присвоить им какое-нибудь новое значение, чтобы поэкспериментировать:
Теперь tweets[2] будет ссылаться на новое значение.
Массивы могут содержать текст, числа, даты, объекты и даже другие массивы. Массивы также могут быть свойствами объектов.
Чтобы обратиться к message, вы можете написать следующее:
И компьютер поймёт, что вы имеете в виду ‘Blink twice if you need help’
API — набор свойств и методов (целевых фрагментов кода), которые имеют свои имена, как переменные.
Метод похож на свойство, потому что к нему можно получить доступ через точку. Он отличается от свойства тем, что после него нужно поставить (круглые скобки). В этих круглых скобках хранятся данные, которые мы хотим добавить в наш массив. Теперь в tweets четыре элемента. Это выглядит вот так:
Функции
Функция — это фрагмент кода, который что-то выполняет и имеет имя. Функции можно легко объявлять:
Объявление функции начинается с ключевого слова, затем ей даётся имя. return заставляет значение «выпрыгивать» из функции. Затем функция завершается (если вы напишете код после return, то он не будет выполнен). Таким образом, вы можете сделать следующее:
Функция может быть свойством объекта. Она может быть элементом массива. Она может возвращать число, дату, строку, объект, массив, другую функцию, массив функций и т. д.
Часть данных, которую мы добавляем в функции, называется аргументом. Объявление функции, которая может ожидать аргументы, выглядит так:
В JavaScript также можно писать математические выражения как на калькуляторах:
Вы могли бы записать предыдущую функцию таким образом:
Эта функция делает всё то же, что и предыдущая, только в неё введена переменная в качестве посредника.
Логические ветви и сравнения
Мы делаем это с помощью оператора if (если) — ключевого слова, похожего на метод. Аргумент, который он ожидает, представляет собой какое-то выражение (обычно сравнение). Сравнения принимают два значения и сравнивают их друг с другом. В результате чего выбирается одно из следующих ключевых слов: true — в случае соответствия правилу и false — в случае несоответствия. Это называется логическим выражением.
Циклы
Но что такое циклы в программировании? Иногда при работе с массивом может понадобиться выполнить какой-то блок кода несколько раз подряд. В таких случаях следует использовать циклы. Простейшим видом цикла JavaScript является while (цикл выполняется, пока условие истинно):
null и undefined
Области применения
Если вы объявите переменную внутри функции, то вы не сможете ею воспользоваться где-нибудь за пределами функции. Пример:
Комментирование кода
Не всегда бывает понятно, что выполняет тот или иной код. Поэтому всегда следует комментировать его. В JavaScript комментарии начинаются с // :
// переменная равна 21.
// Если она не равна 21, пожалуйста, измените на 21.
// Что сделать: добавить больше переменных.
Так что же такое программирование
Программирование — это написание приложений, основанное на определённых правилах, некоторые их которых перечислены в нашей статье.
Теперь вы понимаете, что представляет собой разработка на базовом уровне. Желаем успехов на пути к освоению мастерства программирования. Если же вы понимаете, что JavaScript — не ваше, узнайте, какой язык программирования подойдёт для новичка.
Программирование — это сложно
Большинство новичков в программировании рано или поздно сталкивается с такой чарующей фразой: «Программирование — это просто, ему может научиться любой». Эта фраза сопровождается угрожающим сообщением о том, что людям, занимающимся гейткипингом, надо прекратить. Этой статьёй я хочу сказать, что это неправда. Программирование — это сложно, оно не для каждого, и хотя сейчас им может заняться каждый, большинству определённо не стоит писать код.
Программирование легкодоступно
Когда глупые люди говорят, что программировать просто, что им может заниматься каждый, они на самом деле имеют ввиду доступность сферы программирования. Если у вас есть простейшее средство доступа к Интернету, то достаточно легко получить доступ к ресурсам для изучения. Ни одна из наук не доступна настолько, как компьютерная наука, и большинство работ по ней выложено в открытый доступ — компьютерная наука процветает в Интернете, и хотя отдельные её ветви закрыты, большинство контента доступно свободно и процветает благодаря этой доступности. Вы можете скачивать компиляторы, редакторы, IDE, даже получить доступ к документации, обсуждать с другими людьми свои проблемы, и так далее. Это огромное сообщество, уровень гостеприимности и открытости которого несравним с любой другой наукой в истории человечества.
И в самом деле, вам не нужно знать много, некоторые программы можно написать буквально через полчаса знакомства с программированием. Программирование доступно настолько, насколько не доступна ни одна другая наука.
Но легкодоступность не означает простоту изучения. Если я могу смешать три ингредиента и сделать омлет, то это не делает меня шеф-поваром. Я могу готовить несколько блюд, но никогда не скажу, что готовка — это просто. Приготовление пищи — это сложная задача, требующая терпения и внимания к деталям, много знаний и опыта.
Программирование — это любопытное сочетание творчества и точных наук; но никто и никогда не говорил, что творчество — это «просто». Некоторые вещи легко осваиваются некоторыми людьми, другие сложны для понимания.
Некоторые аспекты программирования просты
Да, в этом можно не сомневаться: отдельные аспекты просты. Существуют вещи, которые вы можете сделать, в конечном итоге получив, например, скелет приложения для блога. Любой (под опытным руководством) может сделать профессионально выглядящую веб-страницу за первые часы изучения HTML. Можно легко задать вопрос и найти решение на StackOverflow, можно запросто скопипастить решение на свои веб-страницы.
Существует множество туториалов для начинающих, даже для абсолютных новичков, и некоторые из них созданы новичками. Программирование — в высшей степени гостеприимная к новичкам область.
Однако для разных людей простыми бывают разные вещи. То, что мне кажется невероятно сложным, другим кажется невероятно простым. То, что кажется простым, становится проблемой для других. Нет консенсуса о том, что для кого легко, но для всех есть простые вещи, зависящие от того, по какому пути обучения они шли. Тем не менее…
Большинство аспектов программирования сложно
Такова правда: если человек начинает делать нечто более сложное, чем простая веб-страница или простая демо-программа, всё становится сложным, и чем больше вещей соединяется воедино, тем более сложной и утомительной становится задача. И именно этого вам не скажет лжец, уверяющий, что «программирование — это просто». Решать программные головоломки сложно, особенно, когда они не задумывались как головоломки.
На самом деле, при правильном подходе большинство аспектов программирования сложно, даже если поначалу и кажется простым. Причина в том, что у вас есть сложные фрагменты, которые нужно объединить и заставить их работать. И сложнее всего, когда человеку приходится писать эти сложные фрагменты с нуля. Всё кажется простым, потому что мы видим людей с пяти-, десяти- и двадцатилетним опытом, делающих вещи, которые просты для них, потому что в процессе их создания они совершили все возможные мыслительные ошибки, обеспечив таким образом себе защиту от этих ловушек.
Самозванство и мошенническое позитивное мышление
Как часто вы слышали о синдроме самозванца? Если вы слушаете выступление на тему «программирование — это просто», то, вероятно, слышали о нём, и часто на эти темы говорят одни и те же люди. Синдром самозванца — это когда человек чувствует себя недостаточно компетентным для работы, за которую ему платят, и ощущает, что он не заслужил свой успех; но слышали ли вы о случаях, когда люди на самом деле сталкивались с кажущимся непродуктивным топтанием на месте, при котором им приходится исправлять или совершенствовать результаты собственной работы, или когда они не могут быстро найти ответ на Stack Overflow. Чаще всего я слышу о самозванцах в программировании, когда их терпение лопается, когда они больше не могут соответствовать нереалистичным стандартам, которые они создали для себя, когда они не могут двигаться вперёд со скоростью, к которой привыкли. (У меня есть собственные претензии к синдрому самозванца, но об этом в другой раз.)
Угар позитивности, мифологии «всё просто» не говорит вам ни слова о тех моментах, когда всё становится невероятно сложным, когда требуется прилежная работа и постоянные усилия. Когда вам не могут дать ответа другие люди, то остаётесь только вы и код других людей или, что хуже всего, ваш код. В такие моменты иногда приходится переосмысливать целые архитектуры, потому что некоторые аспекты не прошли проверку реальностью.
Я сказал, что сфера программирования плодородна для новичков, и это правда. Но то, что плодородно для злаков, плодородно и для сорняков, и для них особенно. Нам нужно говорить о таких людях, пользующихся преимуществами плодородной почвы. А поскольку в этой сфере множество новичков, то там есть множество людей, пользующихся ими.
Это происходит множеством различных способов; некоторые из таких людей даже не осознают, что делают это, они просто инстинктивные деляги, продающие свои навыки по слишком большой цене. Обычно они выглядят так: двухлетний опыт работы в сфере разработки ПО, пишут книги и раздают советы, иногда за приличную цену. Мы встречаем их на конференциях, их рекламируют в статьях или в других медиа, иногда они разыгрывают карту «культурного разнообразия» (diversity), иногда — карту успешного новичка, продвигая себя и пользуясь доверчивостью толп начинающих.
И чтобы создавать ложный имидж в этой сфере, даже не нужно быть абсолютным лжецом. Достаточно играть с чувствами людей. Например, говорить им нечто ошибочное, что люди хотят слышать. Нужно подобрать ключевые слова, которые будут льстить большинству аудитории; «программирование» — это одно из них, потому что программирование — крайне размытое понятие, а получить звание «программист» желают многие, так же, как и звание «сениор», к которому стремятся люди, мечтающие стать сениорами в свои двадцать с небольшим лет. Нужно найти ярлык, лестный вашей аудитории, и применить его к ней. Именно так мы получаем лозунг «программирование — это просто» (это не так), или «HTML — это язык программирования» (это не так), или «программирование — это мастерское пользование поиском в Google/StackOverflow».
Чтобы подчеркнуть своё утверждение, затем вы демонстрируете врага. «Не позволяйте никому говорить, что это неправда» — простой, но эффективный способ внушить аудитории образ мышления «вы против враждебного мира». Неплохо также использовать словечко «гейткиперы», ведь рассуждения о привилегиях и людях, охраняющих их от аудитории, привлекательны. Они не дают вам подняться, они несправедливы, они лгут о трудностях, они заставляют вас заниматься сложной, скучной работой. Такая методика применима не только к программированию, это простая техника манипуляции толпой — если есть враги, то это простой способ сплотить аудиторию против них. Но какой бы ни была эта методика, основная задача манипулятора — размытость содержимого сообщения, чтобы было сложно его опровергнуть.
Давайте обсудим мои примеры. На объяснение лозунга «программирование — это просто» мне уже понадобилось 1385 слов, а статья ещё не закончена. Объяснить «HTML — это язык программирования» в чём-то сложнее из-за нечёткого значения термина «программирование». Строго говоря, HTML не является реальным программированием, это язык представления разметки. Он является неполным описанием того, как выглядит и что содержит веб-страница. HTML — обязательный для любого связанного с вебом проекта инструмент, но он не используется изолированно, программирование происходит не на нём. Но если кто-то говорит вам, что HTML — это язык программирования, то обычно защищает своё заявление тем, что гейткиперы ограничивают значение слова «программирование». При этом говорящие это редко заинтересованы в изучении истинного значения собственных слов. Как я говорил, «программист» — это звание, и подобно другим почётным званиям, оно заставляет людей, особенно некомпетентных, защищать его.
Иллюзия «я могу сделать то же, что и ты»
С заявлением «программирование — это мастерское пользование поиском в Google/StackOverflow» всё сложнее. Потому что это и правда, и ложь одновременно. Мастерское владение поиском в вебе — очень важный навык современного разработчика. Я учился в мире, где этого ещё не было, где не существовало Google, где человеку нужно было изучать документацию и иногда читать сотни страниц, чтобы понять, как всё работает. И это если документация была; в противном случае приходилось только пробовать, терпеть неудачу и пробовать снова. Однако сегодня пробовать не нужно, существуют готовые тулкиты, библиотеки или языки программирования (и даже их коммерческие версии), чётко заточенные на поиск ответа. Документация теперь предназначается не для чтения пользователями, а для индексации поисковыми движками и для того, чтобы люди работали с ней при помощи поисковых движков. Однако больше всего современные инструменты полагаются на сайт ответов Stack Overflow.
На самом деле, зависимость людей от Stack Overflow — это, вероятно, самое пугающее, что произошло с сообществом программистов за последние 10 лет. Stack Overflow — это мощный костыль, мешающий вам двигаться самостоятельно, потому что слишком легко искать ответы на нём. А когда люди перестают мыслить самостоятельно, то начинают писать неразумные вещи.
Если вы, как новичок, смотрите, что делают опытные разработчики, то это выглядит простым. Кажется, то, что делают они, может сделать каждый. Это выглядит совершенно посредственно. Существует миф о суперпрограммистах, делающих всё по-своему. Голливуд представляет их как людей, вводящих код со скоростью света, потому что единственный способ продемонстрировать высокий навык персонажа в своём деле — показать, что он справляется с работой быстрее, чем кто-либо другой (Голливуд показал бы человека, лучше всего отсчитывающего десять секунд, как того, кто справляется за пять). Смысл в том, что это выглядит просто, но на самом деле это не так. Потому что опыту новичка не хватает кругозора, сосредоточенности на действительно важном. Новичку научиться считать до десяти мешает только незнание синтаксиса цикла, для опытного разработчика синтаксис — это то, что замедляет его реализацию выполнения операций с коллекцией отфильтрованных данных.
Утверждение «программирование — это просто» не даёт людям развиваться
Этот пост возник благодаря представленному ниже твиту (и этой статье на румынском, но я остановлюсь на англоязычном твите.
— Когда я говорю кому-то, что я программист, то меня сразу начинают считать суперумной. Ребята, можем ли мы как-то вместе попробовать объяснить людям, что кодить не так сложно. В первую очередь, это в буквальном смысле гугление и устранение сделанных нами ошибок. Писать код может каждый.
— Я понимаю задачу этого поста и знаю, что он был написан не из злого умысла, однако учиться кодить сложно и это утверждение «писать код может каждый»/«кодинг — это не так уж сложно» заставляло меня чувствовать себя тупой, когда я была новичком.
Люди чувствуют себя глупыми, когда им приходится разбираться с собственным творением и пытаться его исправить, заставить работать на сценариях реального мира, которые они не всегда предусматривают, когда впервые пишут код. Позитивность не поможет тебе, когда помощь нужна на самом деле. Единственное, что ты можешь использовать — свою смелость, но что делать с необоснованной смелостью? Как быстро положительный настрой и необоснованные запросы падут перед мрачными реалиями работы программистом?
Автор первого твита сказала что-то в духе «люди считают меня умной, потому что я программист» и «главное в гуглении и исправлении своих ошибок». Но на самом деле программирование не об этом, и такой преувеличенный, ограниченный взгляд говорит мне, что её опыт в разработке ПО достаточно мал. И знаете, что пугает? Она работает над сайтом под названием «thecodinginterview.com», то есть является популярным источником советов для начинающих. И я даже не хочу начинать тему того, насколько аморально это мошенничество с «coding interview».
Позитивное мышление безотказно, потому что позитивность никогда не подвергают проверкам; и она полностью пропадает, когда ситуация действительно становится серьёзной. Все ошибки — ваша вина, потому что «кодить может каждый» и «кодинг не так сложен». Когда ты вынужден столкнуться со своими ошибками, ты остаёшься в одиночестве, потому что никакая чушь о позитивном мышлении не может их устранить.
Установка «программирование — это сложно» не должна быть пугающей
Кое-кто утверждает, что если врать новичкам о том, насколько на самом деле сложно программирование, то это их отпугнёт. Не уверен, что людей когда-нибудь останавливал тот факт, что выбранное ими занятие сложно. В конце концов, бОльшая часть нашей поп-культуры посвящена героям, выполняющим сложные задачи. Мне кажется, что именно эта культура изнежила мозги людей, считающих, что если результат не будет мгновенным, то он не стоит усилий. Но когда я начинал программировать, никто не говорил мне, что программировать легко. Я ожидал, что оно будет сложным.
Я знаю, что у многих есть одержимость «достигаторством», они хотят овладеть программированием, стать сениором в 22 года. Я удержался от преследования столь глупой затеи. Я знал, что программирование сложно и что достижение моей цели может быть невозможным. В каком-то смысле, так и есть: я изучал программирование, чтобы уметь писать собственные игры, и спустя более полувека я так и не создал ни одной. Но это дало мне чёткое понимание масштаба моего дела.
Я говорю это не для того, чтобы демотивировать начинающих. Статья всего лишь должна подготовить их к тому, что ждёт их впереди. Так что если вы хотите сказать что-то новичку, то скажите следующее: «В программировании есть простые и сложные вещи. Если ты будешь достаточно терпелив, то со временем сложные вещи станут интересными, а простые станут сложнее».
Но не говорите ему, что программирование — это просто. Это не так.
На правах рекламы
Заказать у нас сервер очень просто! Воплощайте любые идеи и проекты с помощью наших VDS с мгновенной активацией на Linux или Windows. Сервер готов к работе через минуту после оплаты!