в чем сделать прототип сайта
10 программ для создания прототипа сайта
Читайте этот пост на английском языке
Поделиться этим постом
Перед началом работы над созданием сайта необходимо визуализировать для разработчиков его структуру. Гораздо удобнее делать это в специальных программах с помощью готовых шаблонов. Этой подборкой мы начнём серию полезных списков инструментов для маркетологов и оптимизаторов в частности.
В этом посте я собрала для вас 10 сервисов и программ, которые, на наш взгляд, способны значительно упростить вашу работу при создании структуры сайта 😉
1. Cacoo
Бесплатная версия: есть, 14-дневный пробный период.
Удобный сервис, с помощью которого можно создавать профессиональные диаграммы для проекта. Кроме того, Cacoo поддерживает командную работу, а значит можно комментировать действия коллег и править общие проекты, как в Google Docs. Из множества шаблонов выбирайте карту сайта и начинайте работу 😉
2. XMind
Бесплатная версия: есть.
Платформа: Windows, а также версия, адаптированная для работы со смартфонами на iOS.
Десктопное приложение для создания карты сайта. Лёгкий для понимания пользовательский интерфейс делает работу с XMind максимально простой и удобной. Можно изобразить структуру сайта, используя разнообразные виды разделов и подразделов. Юзеры рекомендуют завести аккаунт на сайте программы и сохранять все документы в облаке.
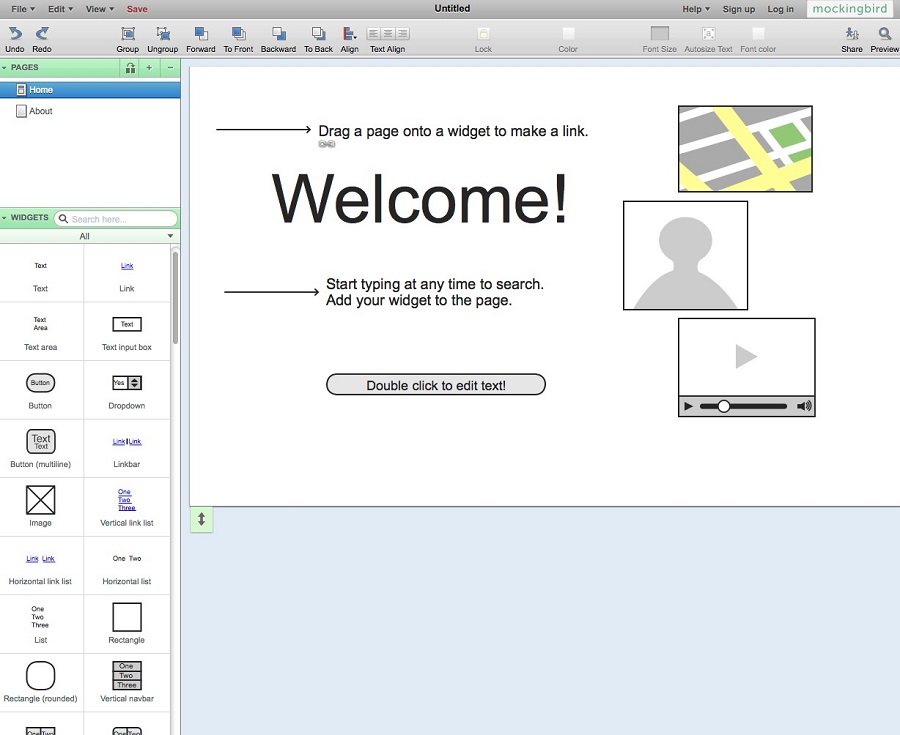
3. Mockingbird
Бесплатная версия: есть.
Mockingbird — это программа для создания прототипов сайтов или приложений. Даёт возможность предварительно просматривать, связывать и передавать созданные проекты для совместной работы с командой. Экспорт проектов доступен в форматах PNG и PDF.
4. Gliffy
Бесплатная версия: есть.
Gliffy даёт возможность экспортировать проект для дальнейшей работы в других программах в формате шаблона, а также позволяет посмотреть историю изменений проекта.
5. Creately
Бесплатная версия: есть, 30-дневный пробный период.
Платформа: онлайн, Mac OS X, Linux, Windows, а также для смартфонов на iOS и Android.
С помощью Creately можно одновременно вести несколько проектов. Инструмент даёт возможность работать онлайн совместно с командой. Используйте множество диаграмм, макетов и схем для создания структуры сайта. Кроме того, инструмент рекомендуют для выполнения заданий на курсах «База данных» и «Веб-дизайн».
После создания сайта не менее важной задачей является его оптимизация и проведение аудита. Краулер Netpeak Spider поможет вам провести комплексный анализ сайта. У программы есть бесплатная версия без ограничений по времени, в которой также доступно много других базовых функций.
Чтобы начать пользоваться бесплатным Netpeak Spider, просто зарегистрируйтесь, скачайте и установите программу — и вперёд! 😉
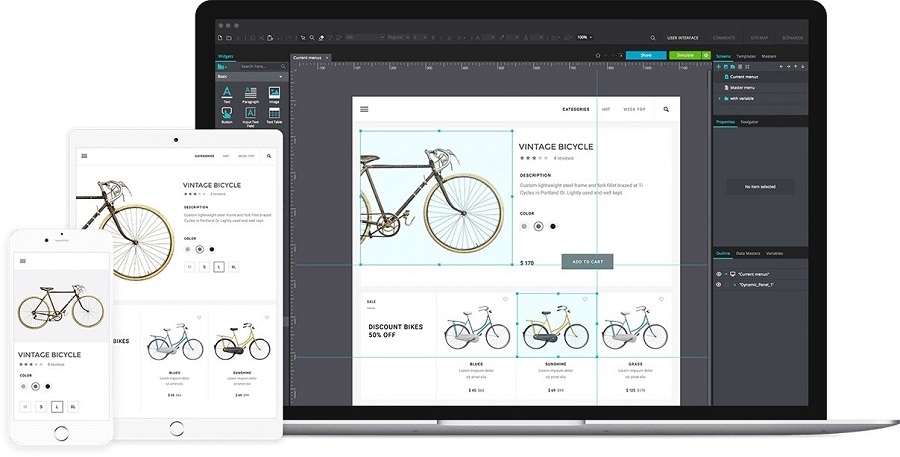
6. Axure
Бесплатная версия: есть, 30-дневный пробный период.
Платформа: Windows, Mac OS.
Axure создана специально для прототипирования и позволяет эффективно использовать ваше время благодаря высокой скорости работы. На официальном сайте есть готовые шаблоны, которые можно скачать и облегчить выполнение ваших задач. Создавайте структурную схему сайта, используя многоуровневую иерархию 😉
7. FlairBuilder
Бесплатная версия: есть, 15-дневный пробный период.
Платформа: Windows, Mac OS.
Благодаря большому выбору встроенных шаблонов, программа поможет создать интерактивный макет вашего сайта в кратчайшие сроки. Кроме помощи в создании структуры сайтов, FlairBuilder будет полезен и в создании каркасов приложений для смартфонов и планшетов.
8. NinjaMock
Бесплатная версия: есть.
Платформа: Windows, Mac OS.
С помощью NinjaMock очень просто можно создать структуру сайта под множество платформ. Пользовательский интерфейс интуитивно понятный, а в библиотеку шаблонов каждый пользователь может добавить свой макет. Таким образом, можно не только вдохновляться чужими идеями, но и делиться своими 😉
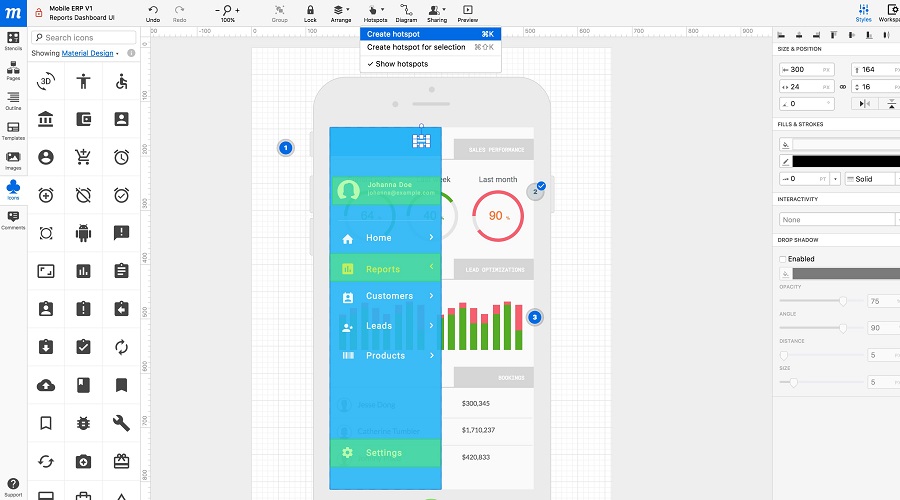
9. Moqups
Бесплатная версия: есть, 1 проект до 300 объектов и 5 Mбайт.
Множество шрифтов, разнообразные шаблоны, а также встроенная библиотека значков делают Moqups максимально удобной для создания структуры сайтов онлайн. Можно выбрать подходящий для ваших целей тарифный план, либо воспользоваться бесплатной версией для создания одного простого проекта.
10. LucidChart
Бесплатная версия: есть.
Разработчики LucidChart делают акцент на юзабилити программы — вам не потребуется смотреть обучающие ролики или читать гайды, нужно просто начать работать 😉 С помощью системы комментирования можно совместно работать онлайн над одним проектом.
Если для создания структуры сайта вы пользуетесь программой, которую мы не упомянули — напишите об этом в комментариях, поделитесь рекомендациями с нашими читателями 😉
Обзор 21 инструмента для создания прототипов
Необходимость использования прототипов при создании сайта начала активно обсуждаться несколько лет назад. Постепенно наметился отход от схемы «дизайнер рисует макет – программист прикручивает к нему код».
Ниже вы можете ознакомиться со списком разнообразных сервисов для прототипирования: как для ПК и мобильных устройств, так и для работы онлайн, от бесплатных до весьма недешевых, от простых со скромным функционалом до тех, в которых придется основательно разбираться.
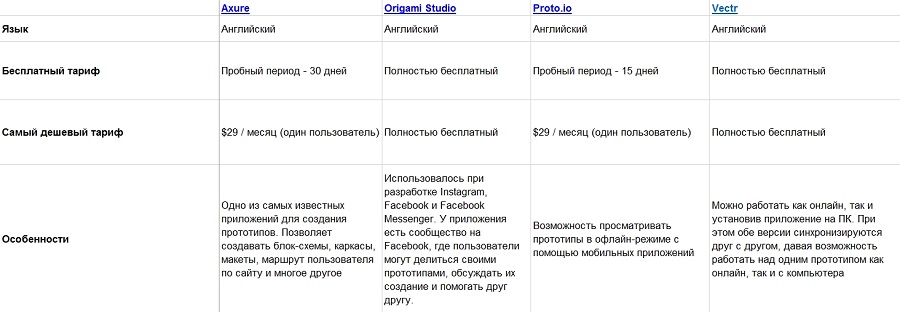
Для удобства мы свели всю информацию в отдельную таблицу, в которой сравнили сервисы по следующим параметрам:
Чтобы скачать таблицу, кликните на скриншот ниже.
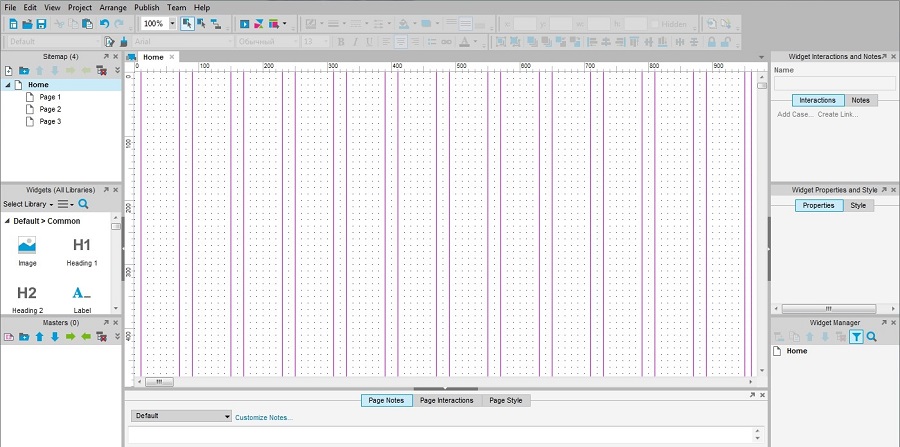
1. Axure
Axure – крупнейшее и наиболее известное приложение для прототипирования, позволяет создавать высококачественные прототипы сайтов и мобильных приложений. Обладает широким функционалом с большим набором инструментов. Требует установки софта на ПК, онлайн-версия недоступна. Работает с Windows и macOS.
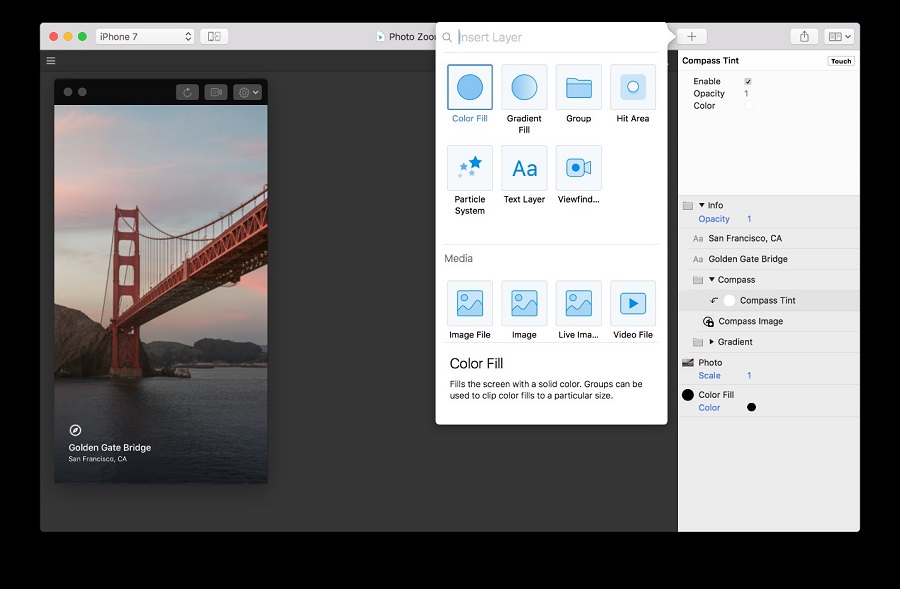
2. Origami Studio
Origami Studio – полностью бесплатное удобное приложение от Facebook. Работает с macOS. Синхронизуется с Sketch. У приложения есть сообщество на Facebook, где пользователи могут делиться своими прототипами, обсуждать их создание и помогать друг другу.
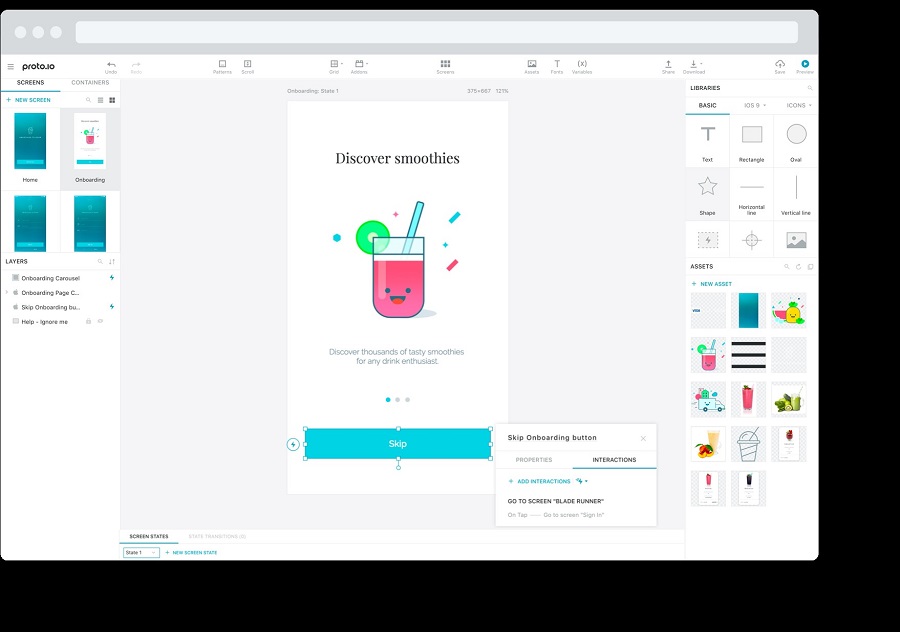
3. Proto.io
В Proto.io удобный и довольно простой интерфейс. Как и у большинства сервисов, у этого есть возможность коллективной работы и совместного внесения правок. На любом моменте работы прототип можно протестировать как на ПК, так и на мобильных устройствах.
4. Vectr
С Vectr можно работать как онлайн, так и установив приложение на ПК. При этом обе версии синхронизируются друг с другом, давая возможность работать над одним прототипом как онлайн, так и с компьютера. Каждому создаваемому проекту присваивается URL, который можно отправить коллегам или клиенту для внесения комментариев и правок.
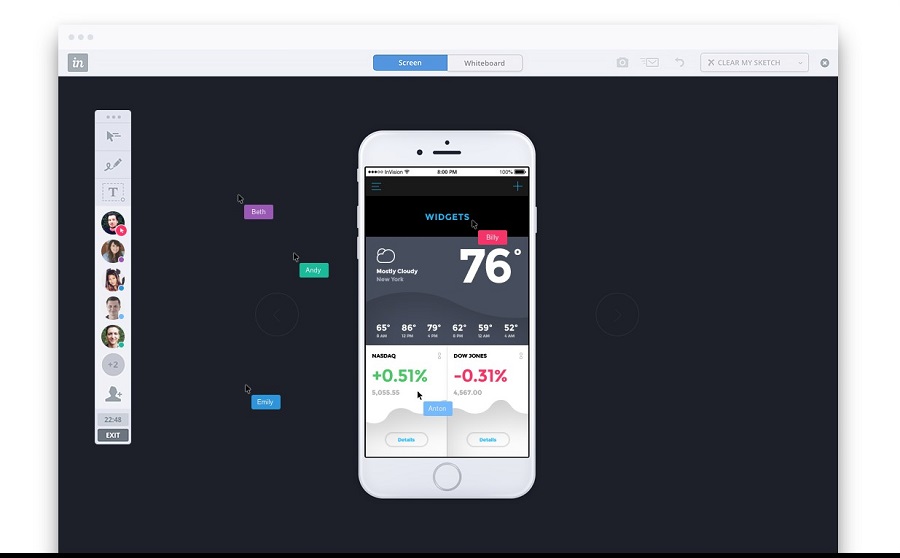
5. InVision
InVision – популярный инструмент для создания прототипов, который мы и сами иногда используем в работе. Из особенностей можно выделить удобный интерфейс, возможность организовывать командную работу.
6. Adobe Experience Design
Adobe Experience Design входит в пакет Creative Suite от Adobe и синхронизируется со многими сервисами из этого пакета. Главные особенности: быстрый переход из прототипа в приложение, возможность моментально посмотреть изменения в прототипе на мобильных устройствах. Главный минус – десктопное приложение доступно только для Windows 10.
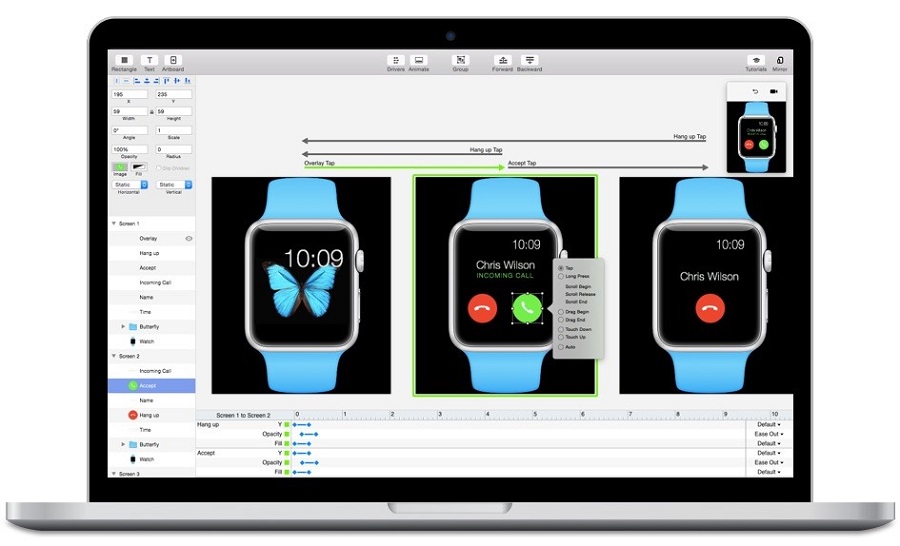
7. Principle
Principle отлично подходит для создания анимированных прототипов. Приложение доступно только для Mac.
8. Just in mind
Главное преимущество Just in mind состоит в том, что в сервисе доступно множество элементов и жестов, а также готовые шаблоны прототипов.
9. Moqups
Moqups – еще один достаточно популярный сервис для создания прототипов. Главная особенность – неограниченное количество пользователей на платных тарифах.
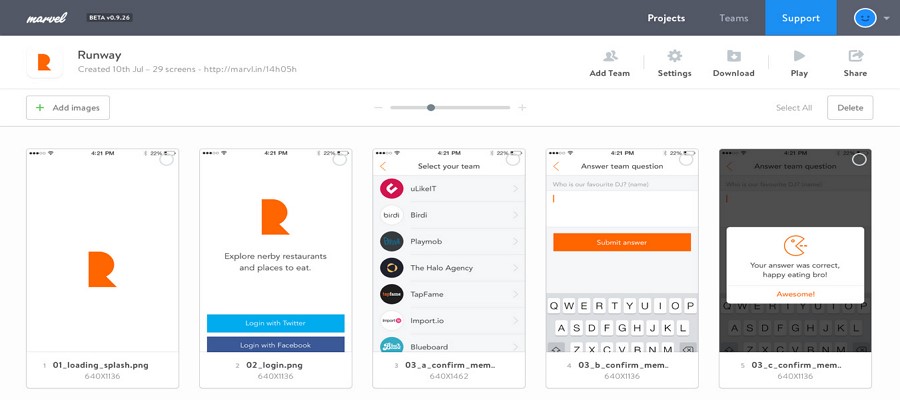
10. Marvel
Marvel – инструмент прототипирования, в котором возможно создавать прототипы для всех устройств, включая умные часы.
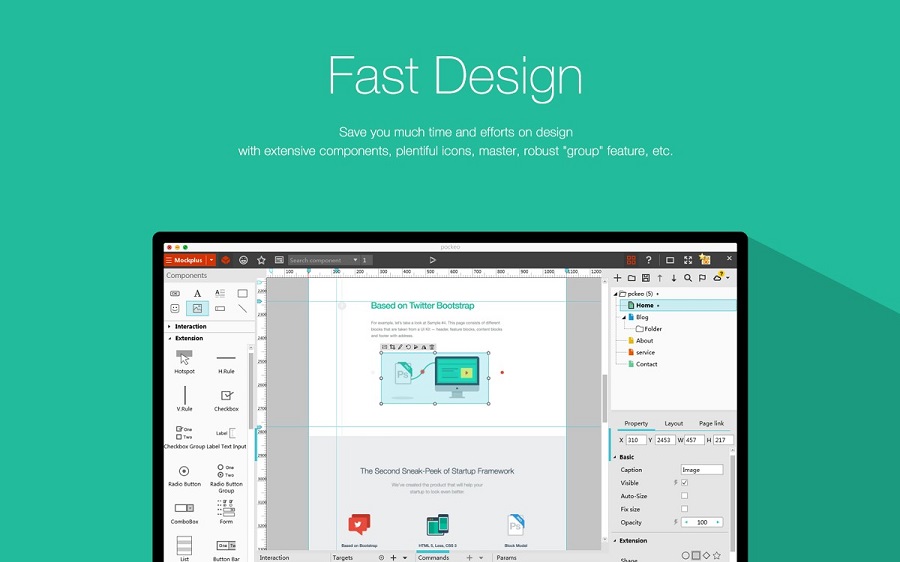
11. Mockplus
Основная «фишка» Mockplus – возможность просматривать прототипы на мобильных устройствах, сканируя QR-код, 3000 иконок в платных тарифах.
12. UXPin
Как и в Marvel, в UXPin можно создавать прототипы приложений для умных часов. Правда, только для часов, работающих на Android.
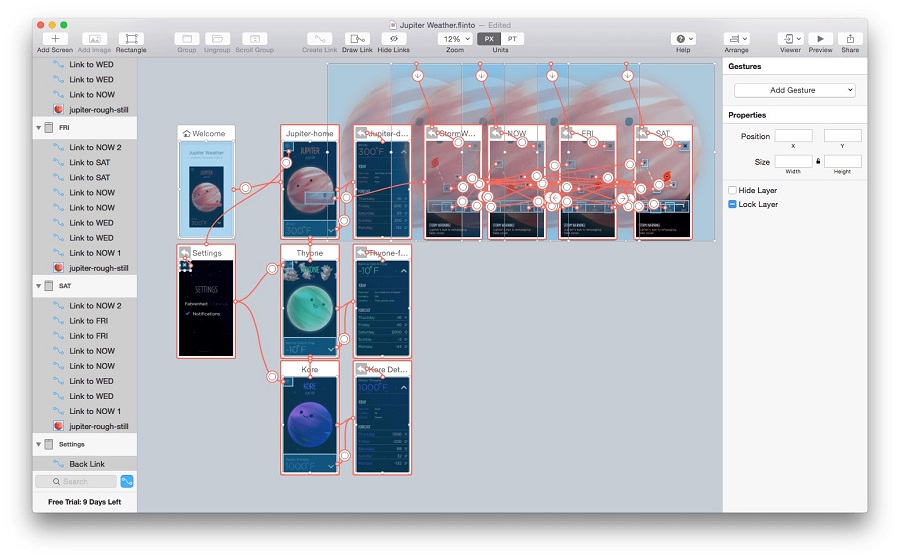
13. Flinto
Flinto – сервис прототипированния, в котором есть готовые шаблоны для самых распространенных разрешений мобильных устройств, а также встроенные анимации переходов в приложениях на Android и iOS.
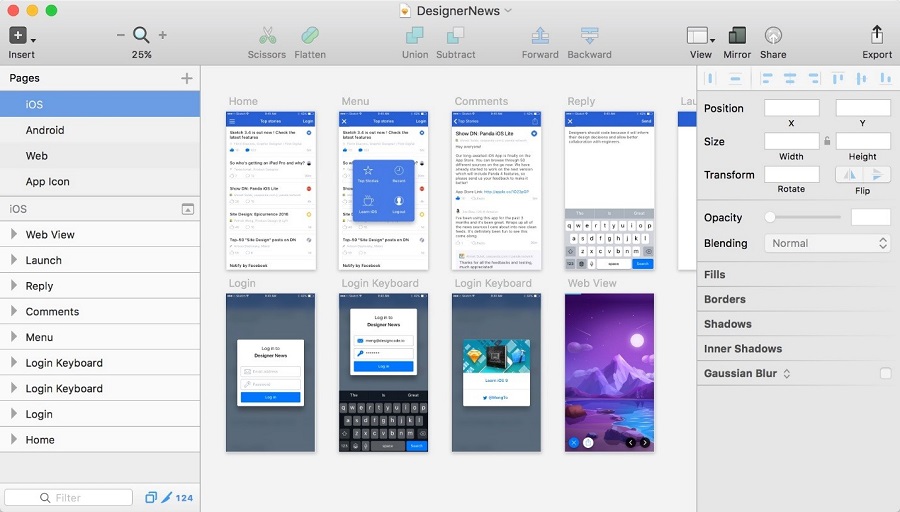
14. Sketch
Sketch – знаменитый инструмент создан эксклюзивно для Mac, так что он лучше всего подойдет для создания прототипов для приложений на iOS.
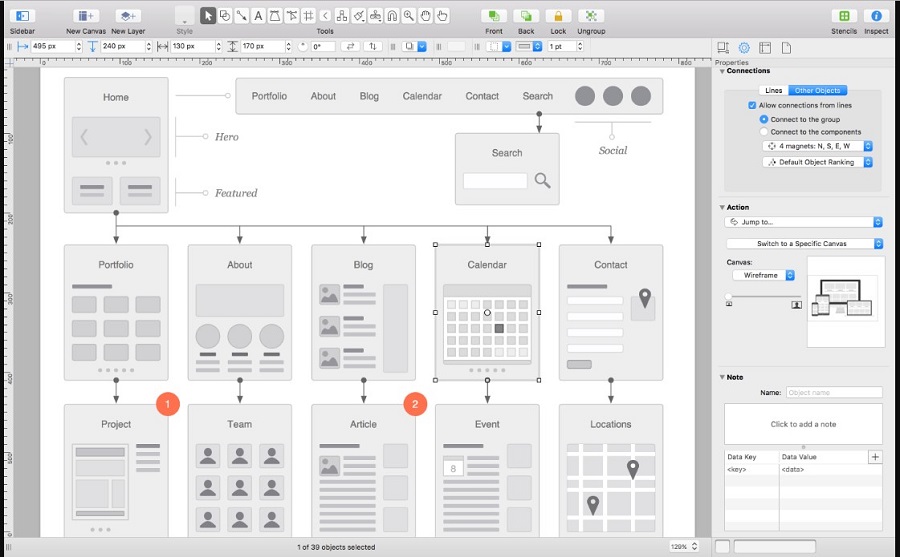
15. OmniGraffle
OmniGraffle доступен только для Mac и iOS, причем лицензии приобретаются отдельно. Сам сервис является мультиинструментом, и создание прототипов – не самая главная его функция.
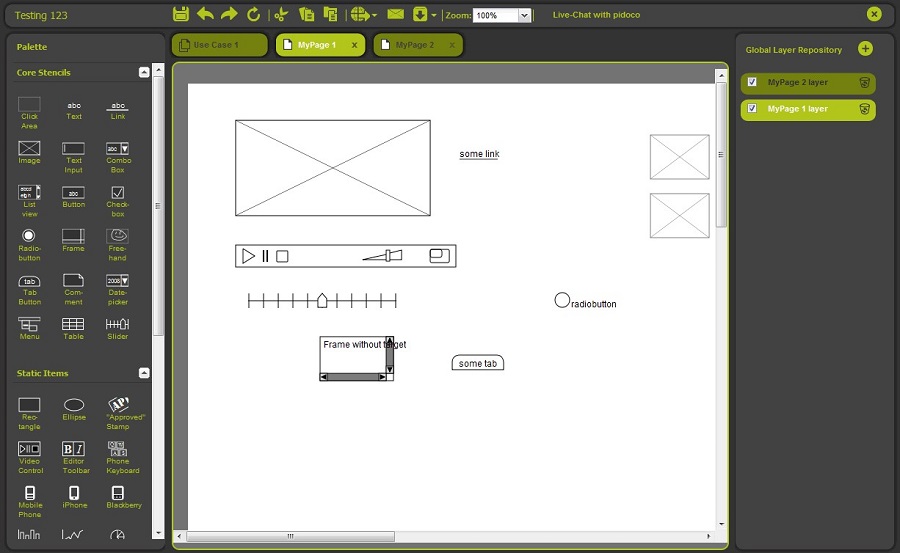
16. Pidoco
Главная особенность Pidoco – интуитивный drag’n’drop интерфейс, совместная работа над проектом.
17. Mockingbird
Mockingbird – простой сервис для создания несложных прототипов. Если вам нужно быстро создать базовый прототип, то, вполне возможно, Mockingbird вам подойдет.
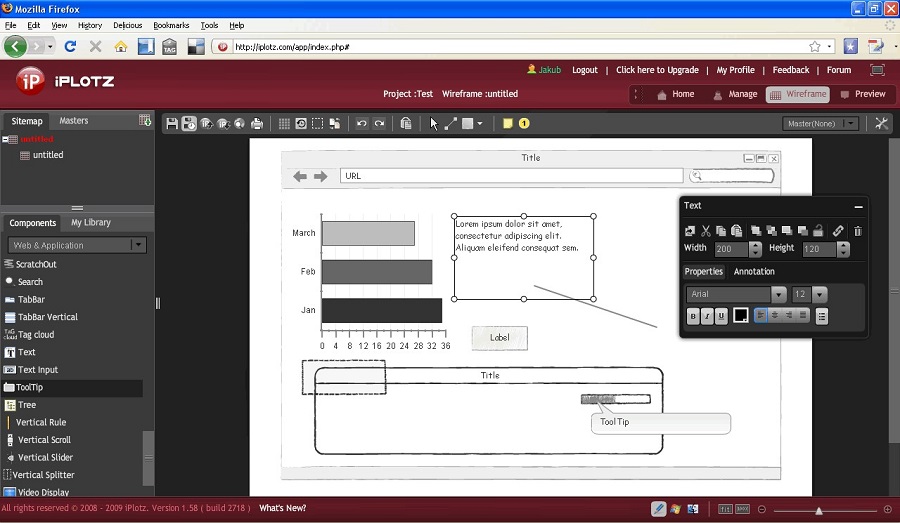
18. iPlotz
iPlotz – очень простой сервис для создания несложных прототипов. Возможно, кому-то именно это и нужно.
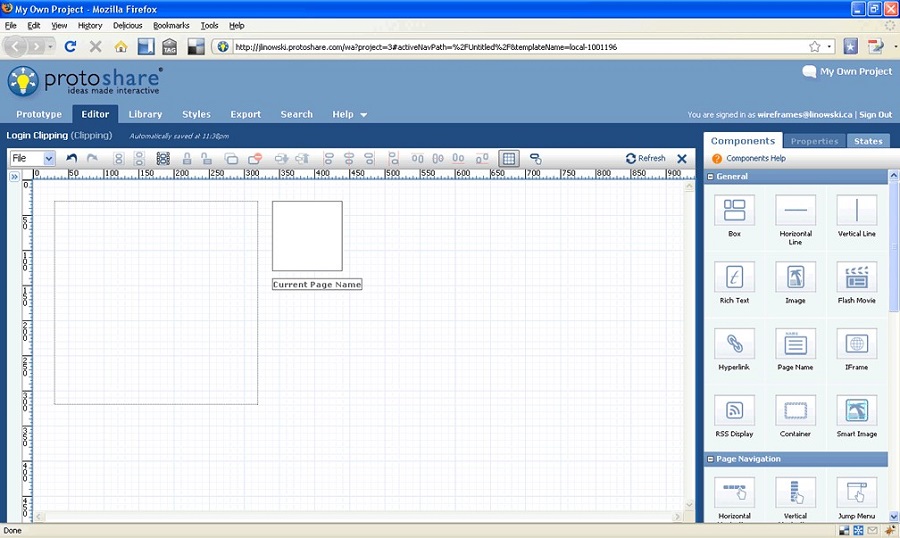
19. Proto Share
В платных тарифах Proto Share можно создавать бесконечное количество проектов. Кроме того, у сервиса очень долгий триал-период – целых 30 дней.
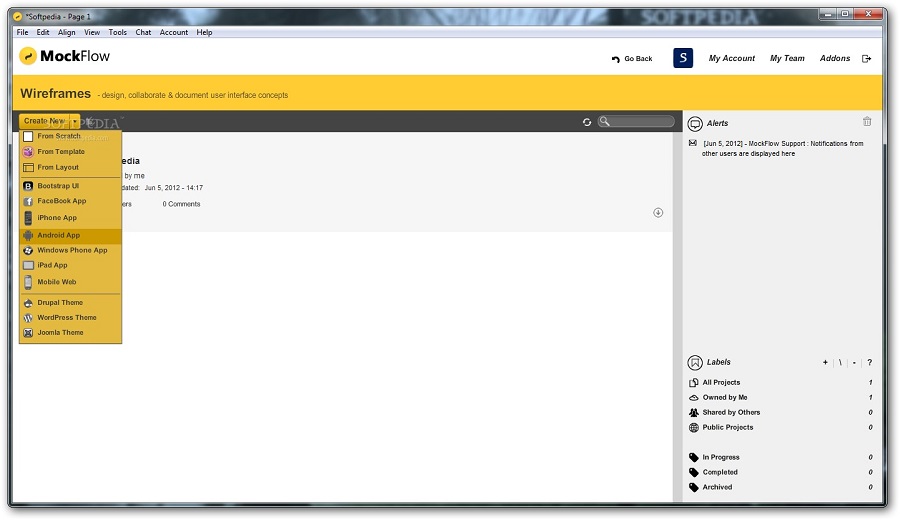
20. MockFlow
21. Mockup Builder
Mockup Builder – простой инструмент со стандартным набором функций. Ничего необычного. Однако среди клиентов можно встретить известные компании, так что не стоит обходить Mockup Builder стороной.
Прототип – незаменимый инструмент при разработке сайта
Для создания прототипов существует множество приложений: как для iOS, так и для Android. Все они решают по сути одну задачу – представление вашего проекта в наиболее понятном клиенту виде с возможностью быстро внести правки. Возможно, мы что-то упустили, так что поделитесь в комментариях, какими инструментами для создания прототипов пользуетесь вы.
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
10 инструментов для создания прототипа сайта
О необходимости прорабатывать юзабилити сайта мы уже говорили не раз. Кто пропустил, рекомендуем начать с материала о роли UX в бизнесе и как его улучшать. А также обязательно прочитать про анализ целевой аудитории, чтобы контент цеплял клиентов.
Про прототипы мы уже говорили в наших предыдущих статьях, например, как делать их для интернет-магазинов и для B2B-сайтов. Но, как говорится, повторение – мать учения. А после прочтения этой статьи предлагаем угадать по скриншотам ниже, в какой программе они сделаны. =)
Под прототипом сайта понимают два вида документов: вайрфрейм и макет. Вайрфрейм (от анг. wireframe) – это каркас будущей страницы, который помогает понять, какие элементы и где будут находится. Макет – это добавление к каркасу визуальной составляющей, т.е. вайфрейм + дизайн.
Пример вайрфрейма и макета для первого экрана сайта:
В данной статье мы остановимся именно на обзоре инструментов для создания вайрфреймов.
Зачем нужен прототип для сайта?
Как театр начинается с вешалки, так и создание сайта начинается с прототипа. Для чего нужен вайрфрейм?
Именно поэтому мы рекомендуем начинать создание или редизайн с сайта с прототипа и разрабатываем вайрфремы для наших клиентов.
Как выбрать программу для создания прототипов сайта
Инструмент для прототипирования следует выбирать на основе своих задач. Для начала мы рассмотрим сервисы и программы, которые лучше использовать в работе, если у вас несколько проектов. А затем разберем приложения для новичков – они идеально подойдут, если вам, например, нужно быстро передать свою идею исполнителям.
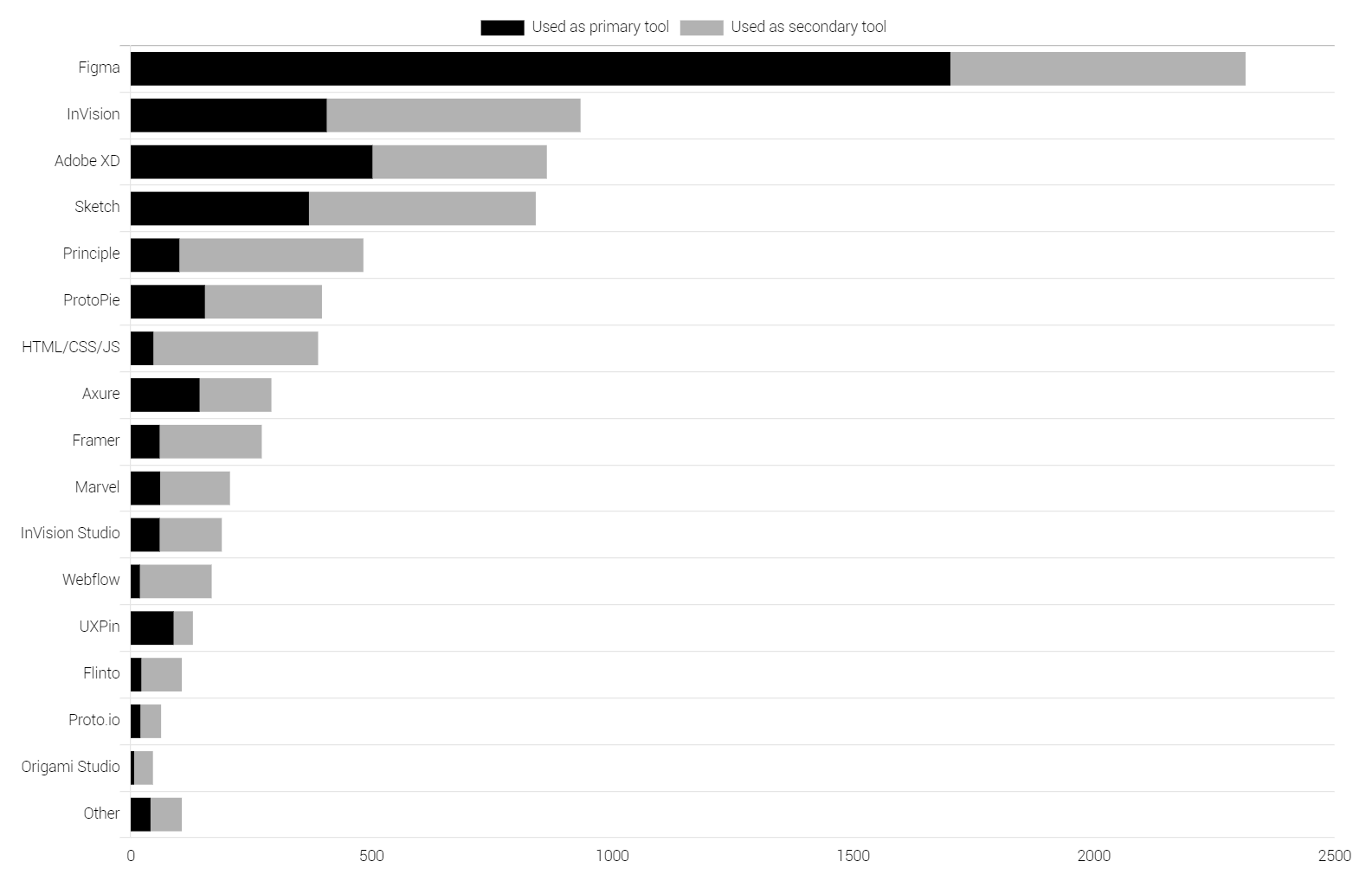
Популярные инструменты на рынке для создания прототипов сайта
Согласно исследованию от компании UXtools.co, самые популярные инструменты для создания прототипов в 2020 году были:
Давайте рассмотрим первые 7 из них – поговорим о ключевых преимуществах, стоимости и сложности интерфейса.
Figma
Основной минус: необходим интернет (кроме десктопной версии, но потом все равно придется отправлять результаты в облако). Также приложение с трудом импортирует файлы других программ (например, если вы решили перенести файлы из Sketch).
Стоимость: есть бесплатная версия до двух редакторов и до трех проектов. Далее за каждого дополнительного редактора или новый проект будет списываться оплата в 15$ месяц или 120$ за год.
Уровень сложности: средний – несмотря на то, что инструмент позиционирует себя как для новичков, придется неоднократно посмотреть обучающие материалы.
InVision
Как и Figma, является онлайн-платформой и предоставляет возможность совместной работы, но с более широким функционалом и развитой инфраструктурой приложений. Позволяет создавать сложные анимации или разрабатывать адаптивную дизайн-систему.
Почему на втором месте моего личного рейтинга? Из-за ограниченной бесплатной версии и более сложного интерфейса. Все элементы приходится отрисовывать с нуля или импортировать из другой системы.
Стоимость: бесплатная версия до 3 документов и до 10 редакторов. Далее от 9,95$ в месяц и 95,4$ за год.
Уровень сложности: высокий. Для освоения всех возможностей программы придется пройти обучение и для полноценной работы понадобятся готовые прототипы. В целом в сервисе труднее разобраться, чем в других программах.
Adobe XD
Как вы поняли из названия, это продукт компании Adobe, которое устанавливается на ваше устройство. Приложение предлагает комплексное решение в создании прототипов, особенно удобен для больших проектов.
Из плюсов: часть экосистемы Creative Cloud, ориентирован на быстрое наполнение прототипов контентом. Есть русская версия. Файлы Sketch можно открывать в Adobe XD.
Один из минусов: частые обновления, которые не всегда работают корректно и тормозят рабочий процесс. В целом инструмент работает медленнее, чем упомянутые выше сервисы.
Стоимость: есть бесплатная версия для одного редактора и одного проекта. Также сервис бесплатный для тех, у кого есть подписка Creative Cloud. Платная версия от 1 481 рубля в месяц.
Уровень сложности: средний. Для тех, кто уже работал с продуктами Adobe, не возникнет проблем разобраться в интерфейсе программы. В противном случае лучше изучить туториалы.
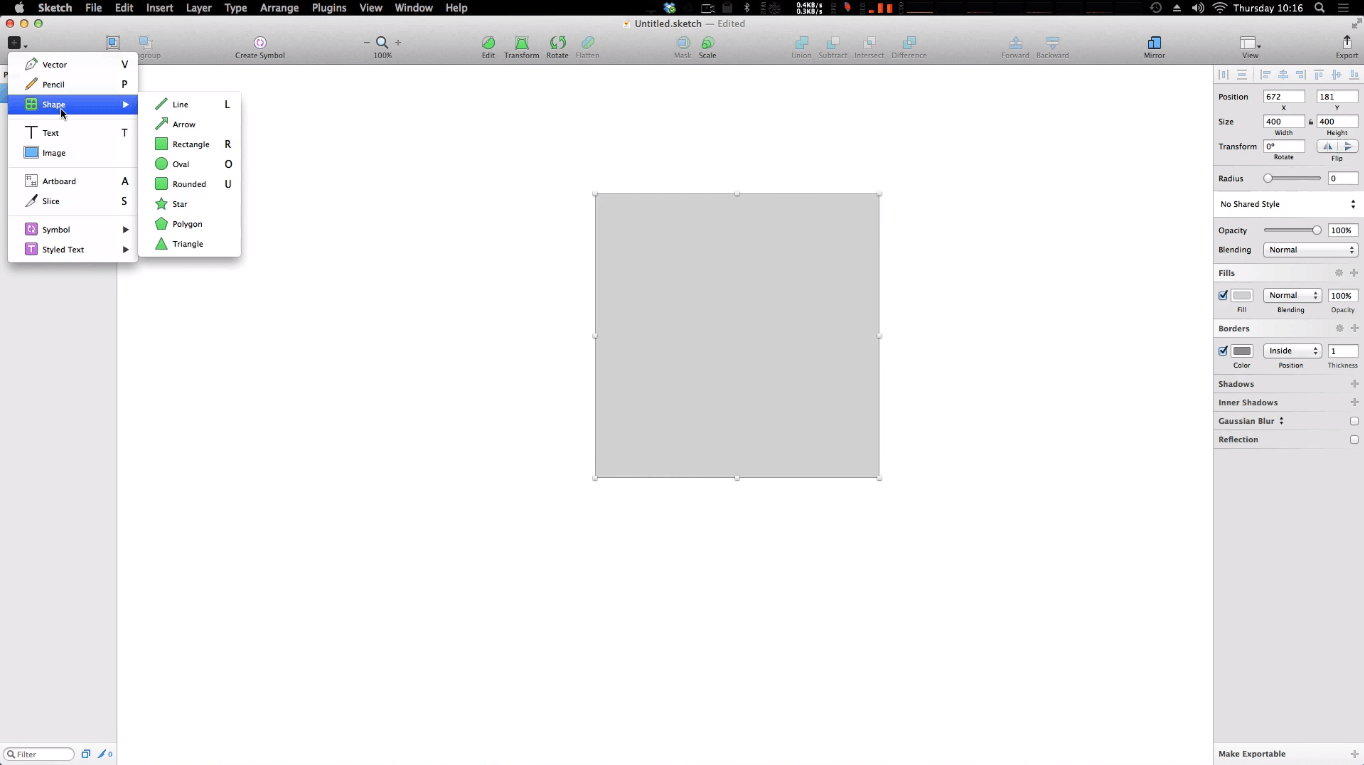
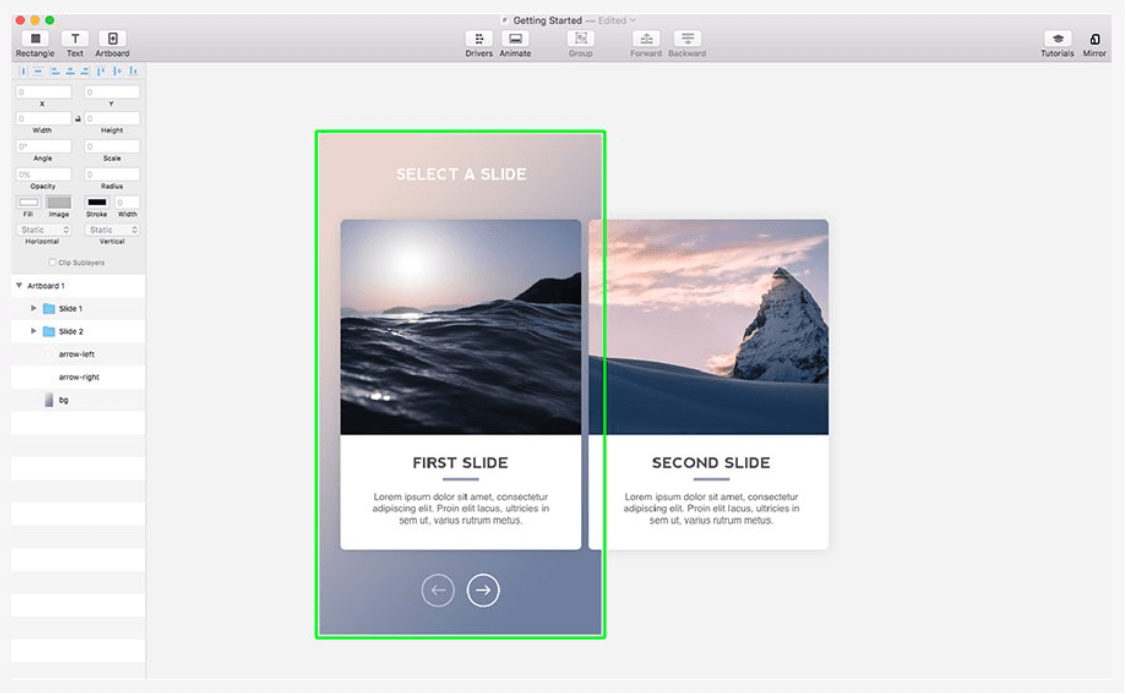
Sketch
Десктопное приложение для Mac, был лидером среди инструментов 2019 году. Огромное преимущество – интеграция с большим количеством сервисов и плагинов, а также возможность проектировать в едином рабочем пространстве.
Из минусов: отсутствие версии для Windows. Кроме того, при подключении большого количества плагинов получается громоздкая система, которая долго загружается.
Стоимость: есть бесплатная версия на месяц, затем от 99$ в год. Причем покупаются именно обновления, можно по истечении срока пользоваться программой, но без обновлений.
Уровень сложности: средний. Вокруг продукта сформировалось сообщество, поэтому найти обучающие материалы не составит труда.
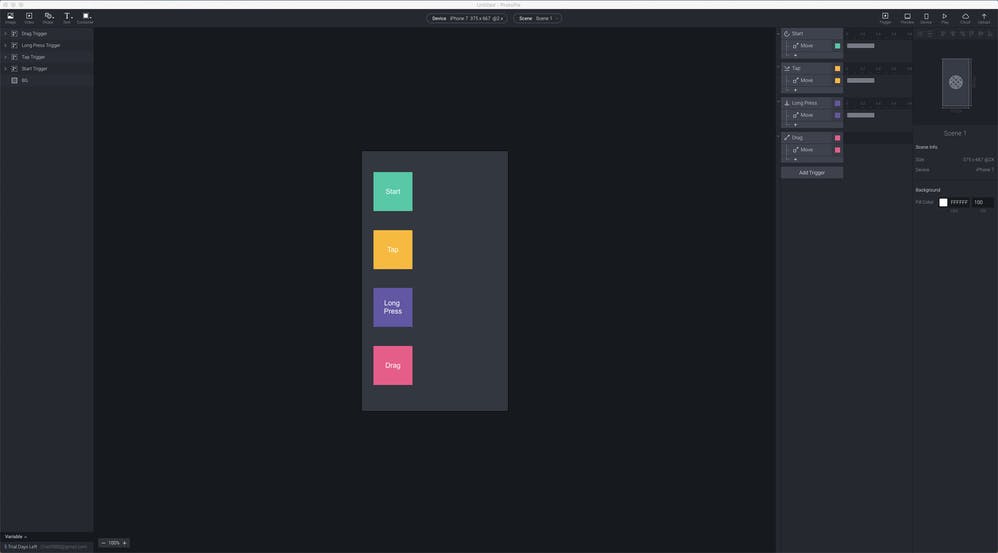
Principle
Еще одно приложение для Mac OS, ориентированное на создание анимированных прототипов. В него можно импортировать файлы из Figma и Sketch для наложения дополнительной анимации.
Из минусов: сервис, скорее, больше дополнение для готового прототипа, чем решение под ключ. Также отсутствует версия для Windows, а сам интерфейс на английском языке.
Стоимость: 14 дней бесплатной версии (причем считаются именно рабочие дни, а не календарные), далее 129$ в год.
Уровень сложности: средний. Можно даже сказать легкий, если сравнивать с созданием анимации в Adobe After Effects.
ProtoPie
Еще один инструмент, ориентированный на создание интерактивных прототипов. Работает для Mac и для Windows. Позволяет использовать датчики в смартфонах: гироскоп, камера, микрофон и др. Можно спроектировать прототипы взаимодействия между устройствами, например, чат-приложение. Есть импорт из Figma и Adobe XD.
Из минусов: небольшое количество обучающих материалов на русском языке, так как Principle – это больше дополнение, чем полноценный сервис по созданию прототипов.
Стоимость: 30 дней бесплатной версии, далее 11$ в месяц или 129$ в год.
Уровень сложности: средний. В настройке основной анимации можно разобраться и без инструкций. Придется покопаться в материалах, чтобы научиться настраивать использование датчиков или взаимодействие между устройствами.
Axure
Десктопное приложение с большой библиотекой элементов. Широкие возможности создания сложного интерактивного прототипа без написания кода. Работу легко загрузить в облако, а затем в виде ссылки передавать клиенту для демонстрации или коллегам для следующих этапов разработки. Собственно, в данной программе мы и делаем прототипы для сайтов клиентов.
Минусы: меньше возможностей работы с графикой (чем у того же Sketch), стоимость выше, чем у тех сервисов, что рассмотрены ранее.
Стоимость: есть бесплатная версия на месяц, а затем 420$ в год.
Уровень сложности: средний. На первый взгляд интерфейс кажется сложным, но уже в течение часа можно накидать простенький прототип. Легко найти обучающие материалы.
Инструменты для прототипирования сайтов для новичков
С программами для исполнителей разобрались, теперь рассмотрим более простые инструменты.
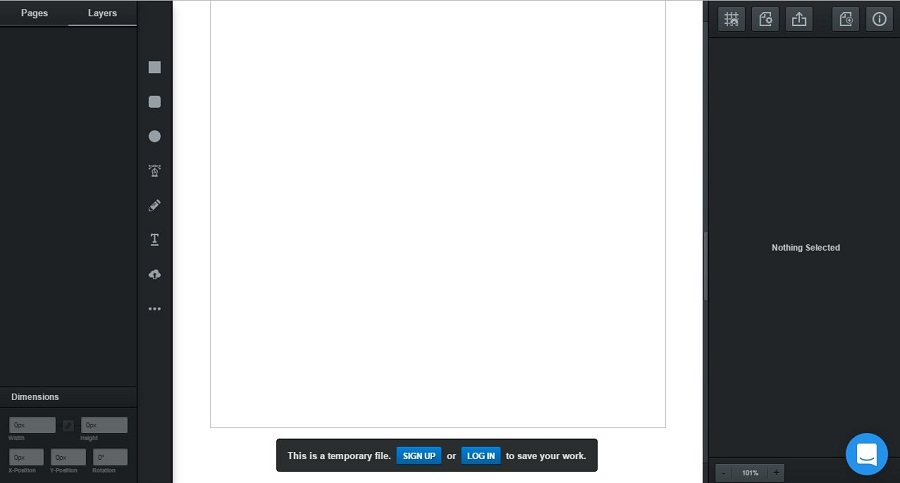
Balsamiq
Онлайн-платформа для создания несложных прототипов, которая идеальна для быстрой передачи идеи, основной структуры страницы. Поддерживает совместное редактирование. Есть десктопная версия
Из минусов: ограниченные возможности, не подойдет для сложных проектов.
Стоимость: бесплатная версия на 30 дней, далее от 9$ в месяц или 90$ в год за сервис.
Уровень сложности: низкий. Простой интерфейс и библиотека готовых элементов позволят быстро набросать идею страницы, даже несмотря на английский язык.
MockFlow
Более продвинутый онлайн-сервис, чем Balsamiq. Есть десктопная версия. Можно подключать плагины для ускорения работы и экспортировать файлы почти во всех возможных форматах.
Минусы: несмотря на более широкий список функций, будет неудобен при работе с многоуровневой структурой и большим количеством прототипов.
Стоимость: бесплатная версия для одного проекта и двух редакторов. От 36$ в месяц для команды.
Уровень сложности: низкий. Легко начать новый проект, есть библиотека готовых элементов.
Frame Box
Самый легкий из инструментов, при переходе на сайт сразу попадаешь на панель создания прототипа. Автоматически формирует ссылку для расшаривания проекта. Есть режим предпросмотра.
Сервис примитивный, поэтому подойдет для работы с одной страницей.
Стоимость: бесплатно.
Уровень сложности: низкий, можно разобраться без инструкций.
Итоги
Это далеко не все сервисы, которые предназначены для прототипирования сайтов и приложений. Еще раз повторимся, что инструмент стоит выбирать на основе ваших задач. И рекомендуем попробовать несколько приложений, чтобы понять какое подходит именно вам.
Если вам нужна помощь в разработке прототипа, то вы всегда можете обратиться к нам – с удовольствием проработаем структуру страницы с позиции юзабилити, SEO и маркетинга.
Как создать прототип страниц для разработки сайта, чтобы исполнители не налажали
Мы продолжаем писать про UX/UI. На этот раз статья про то, как создать прототип страницы, чтобы облегчить жизнь себе и пользователю.
Прототипирование страниц – это продумывание содержания и расположение важных элементов страницы. Таких как:
Составляя прототип страницы заранее, можно облегчить задачу всем, кто занимается созданием и наполнением страницы. То есть дизайнерам, копирайтерам, верстальщикам, программистам и так далее.
Эта статья рассчитана на заказчиков, которые хотят корректно составить ТЗ на разработку сайта. Технические нюансы по разработке прототипа читайте в гайде «Как сделать прототип в Axure RP, если ничего в этом не понимаешь».
Для чего нужно создание прототипа
Кроме того, что упрощается создание страниц, прототипирование помогает сделать жизнь пользователей лучше. То есть добавить что-то полезное или убрать что-то ненужное, чтобы было легче ориентироваться на странице, найти нужную информацию и решить поставленную задачу.
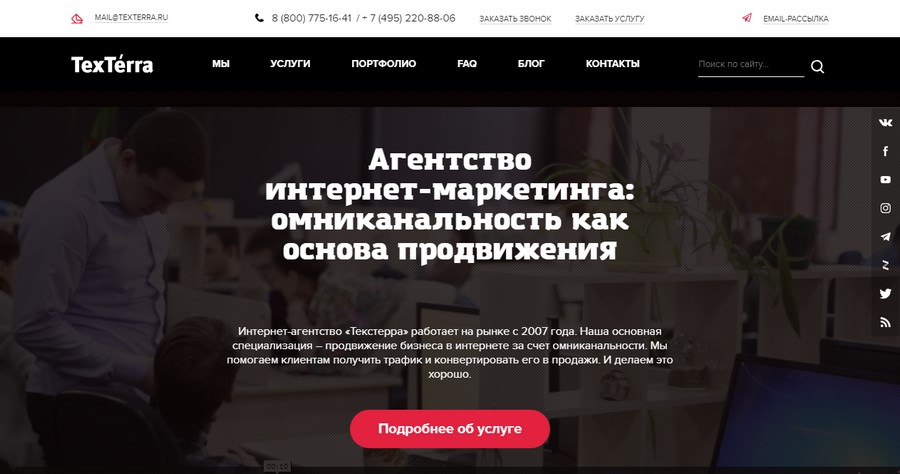
Допустим, пользователь хочет найти ответ на какой-нибудь вопрос. Он вбивает вопрос в поисковике и переходит по ссылке на ваш сайт. Дальше он ожидает увидеть что-то вроде этого:
Он ожидает увидеть что-то подобное, потому что он привык, что сайты выглядят так. Это совпадает с его пользовательским опытом.
Пользовательский опыт (UX – User eXperience) – это опыт, который накопился до или после того, как человек воспользовался вашим интерфейсом. Пользователь будет искать необходимые элементы исходя из своего опыта.
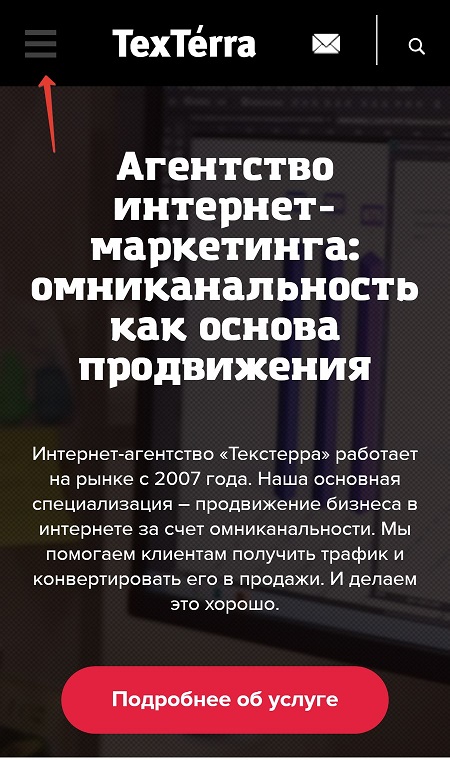
То есть мы, зная, какой примерно опыт есть у пользователя, можем сделать так, чтобы он легко нашел решение своей задачи. Например, владельцы мобильных телефонов привыкли, что меню открывается при нажатии на кнопку «гамбургер» в левом верхнем углу. Если этой кнопки не будет, пользователь может запутаться.
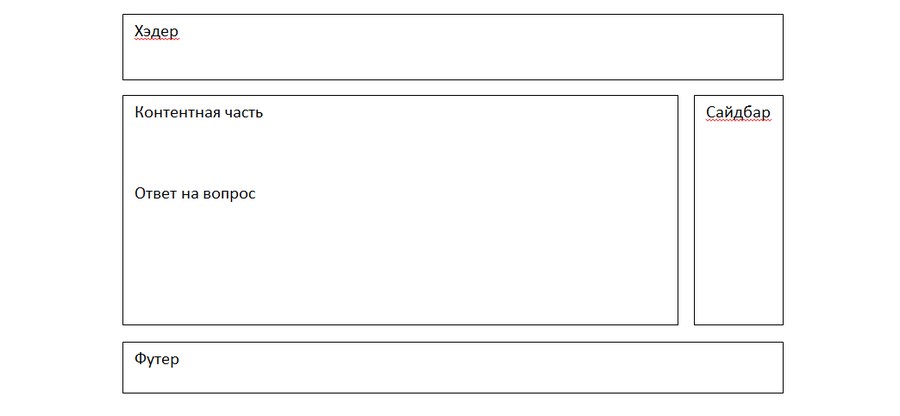
В то же время человек за монитором ПК ожидает, что сможет увидеть меню в хэдере или сайдбаре (боковая панель). Он не ожидает, что меню открывается по нажатию кнопки. Наоборот, ему это неудобно, потому что придется совершить еще одно нажатие.
То есть, если правильно подойти к пользователям с разным опытом, можно помочь им решить их задачи.
Но, как бы странно это ни звучало, решение задач пользователя не является приоритетной на этапе прототипирования. Да, это важно, чтобы посетитель сайта смог решить свою задачу с комфортом, но гораздо важнее, чтобы свою задачу решил владелец этого самого сайта.
Разберем это на примере сайта TexTerra (опять). Целевая аудитория сайта – маркетологи и бизнесмены. Им выгоднее узнать, как сделать что-то самостоятельнее, а нам – убедить их заказать наши услуги.
Обычно пользователь заходит в блог из поисковой выдачи или из поисковых сетей. Он переходит по ссылке и попадает сразу на страницу со статьей по интересующей его теме. Когда он получит нужную информацию по этой теме, он, скорее всего, уйдет.
Нам это не выгодно, потому что гонорары авторов нужно окупать. Вместо этого мы хотим, чтобы пользователь задержался на сайте как можно дольше. Ведь чем дольше он будет на сайте, тем больше он будет уверен в нашем профессионализме и тем охотнее закажет у нас какую-нибудь услугу. Например, закажет дизайн с учетом пользовательского опыта его аудитории.
Чтобы задержать его на сайте, мы добавляем перелинковку, врезки «Читайте также» или «Между прочим», возможность комментирования, онлайн-консультанта, блок «Читайте также» после самой статьи, который подбирает материалы по интересам пользователя и другие элементы.
Все это помогает задержать читателей, даже если они уже нашли ответ на свой вопрос.
Но тут нужно сразу отметить очень важный момент – мы никого не принуждаем:
Если вы будете делать все, чтобы решить свои задачи, наплевав на задачи пользователя, вы получите негативную реакцию.
Как создать прототип
Сначала у вас может возникнуть вопрос, что использовать для создания прототипа. Ответ очень простой – все. Любую программу, которая позволяет рисовать. Это может быть Adobe Photoshop, MS Paint, Adobe Illustrator, Gimp и другие. Можно воспользоваться MS Word или Google.Docs.
Профессионалы пользуются программами вроде Axure, но можно справиться и с помощью бумажного блокнота. Разница в том, для чего вы создаете прототип. Например, дизайнер может создать прототип и на листе бумаги. Если он сделает это аккуратно, по макету можно будет сверстать страницу.
А вот копирайтер, создавая прототип лендинга, должен делать это в программе, из которой можно будет скопировать текст в сверстанные элементы. Потому что копирайтер использует настоящий текст, а дизайнер, скорее всего, вставит lorem ipsum.
Дальше можно приступить непосредственно к созданию макета. Начать можно с заглавной страницы, но это не принципиально. В первую очередь рисуются важные элементы, потом менее важные. Мелочи можно опустить.
Сначала нужно создать шапку сайта. В ней могут быть:
Дальше идет контентная часть и сайдбар (если есть). Сайдбар может содержать:
В последнее время боковые панели редко используются при создании сайтов. Но это не значит, что они больше не нужны – это зависит от конкретного сайта и его предназначения. Социальные сети вроде «ВКонтакте» и Facebook до сих пор сохранили свои сайдбары.
Содержимое контентной части, в отличие от хэдера, футера и сайдбара, может сильно меняться на разных страницах. Там могут быть:
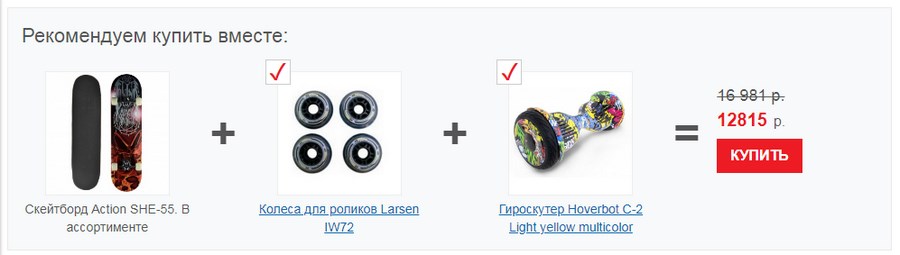
Иногда в контентной части может быть все сразу. Например, на странице с товаром могут быть и фотографии, и отзывы, и карта доставки, и сопутствующие товары – все, что убедит человека совершить покупку самого товара и аксессуаров к нему.
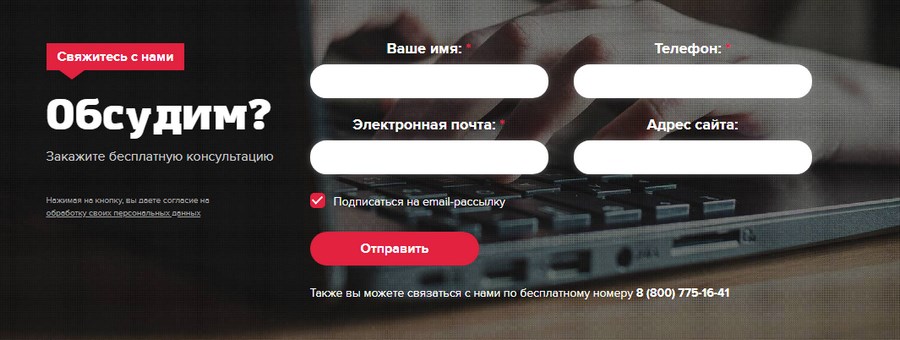
Дальше проектируется целевой блок. В нем может находится еще одна CTA-кнопка или форма.
В последнюю очередь создается прототип футера (подвал сайта). В нем обычно располагается дополнительная навигация, реквизиты, копирайт, логотип и так далее.
Все блоки и элементы для удобства можно разделить на 3 вида: информативные, функциональные и навигационные.
Информативные элементы дают пользователю ответ на вопрос. Не важно, задал он его, или нет. Например, пользователь редко задается вопросом, какая у сайта политика конфиденциальности. Но если она есть, уровень доверия поднимется.
Функциональные элементы помогают выполнить какую-нибудь задачу. Например, зарегистрироваться, подписаться на рассылку, оформить заказ, связаться с консультантом и так далее.
Навигационные элементы нужны для того, чтобы пользователь мог переходить со страницы на страницу, а также понимал, где он находится. Это могут быть как просто пункты меню, так и какие-нибудь другие элементы.
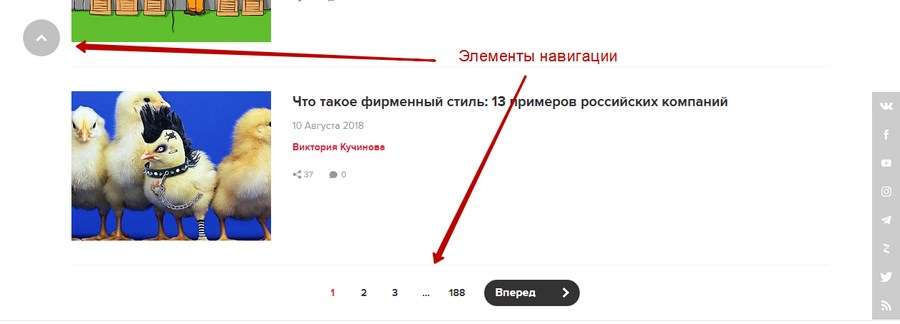
Желательно всегда использовать какие-нибудь элементы навигации. Например, не только пункты меню, но и номера страниц или кнопку «наверх»:
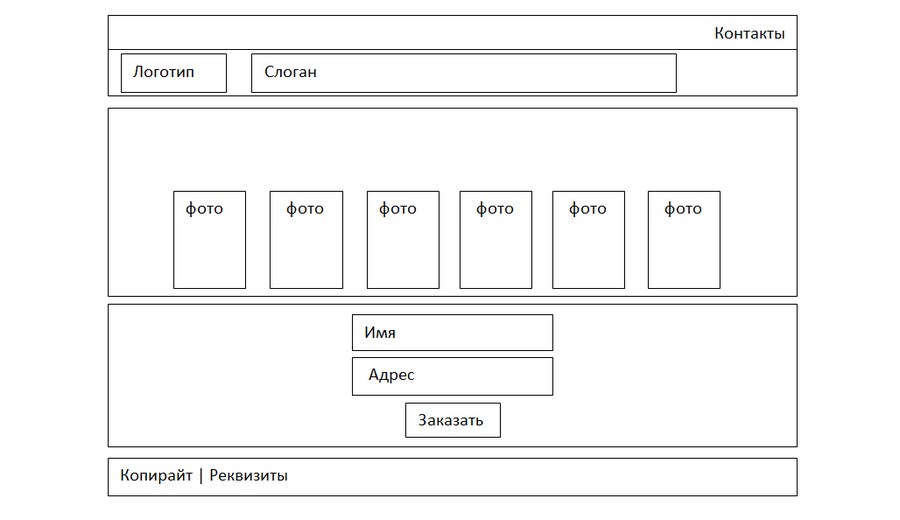
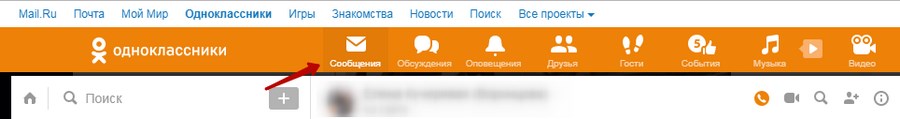
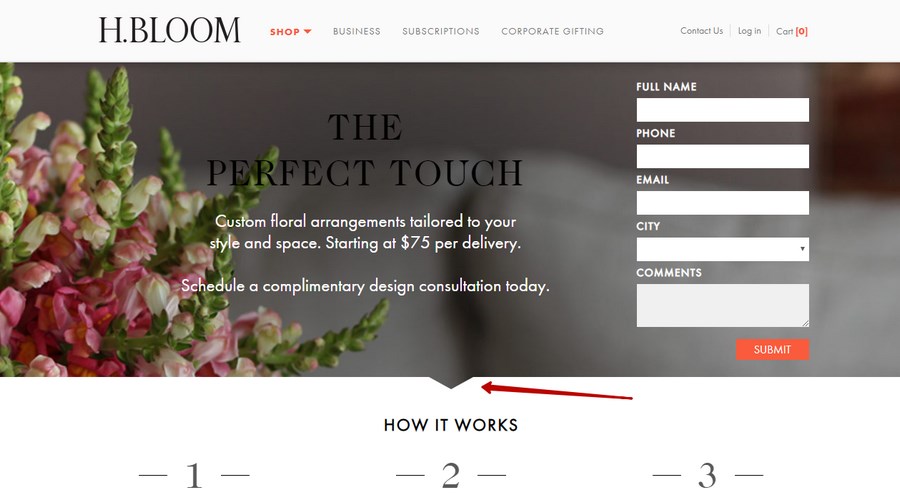
Если же сайт состоит из одной страницы (лендинг), то там пользователь все равно должен ориентироваться. Например, вы можете направлять пользователей, с помощью указующих элементов – стрелочек, указательных пальцев, глаз и так далее:
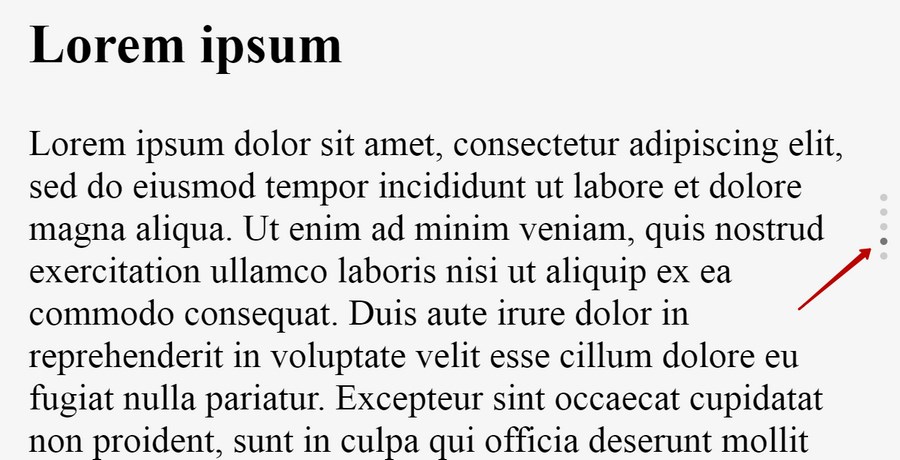
Если же лендинг большой, то неплохо бы показать пользователю, где именно он находится. Особенно часто этот прием используют на лендингах, где прокручивание происходит сразу по экранам:
Направлять пользователя нужно туда, где он сможет совершить целевое действие: к форме, кнопке, контактной информации и так далее. Но, при этом, у него должна быть полная свобода. Как уже говорилось выше, не стоит мешать ему делать то, что он хочет. Даже если вы хотите от него другого.
Общий стиль
Теперь можно поговорить о стиле. Он должен быть общим у всех элементов – цветовая гамма, формы и так далее. Не стоит делать слишком абстрактный дизайн с множеством треугольников, эллипсов, цилиндров и так далее. Достаточно ограничиться парой форм и цветов.
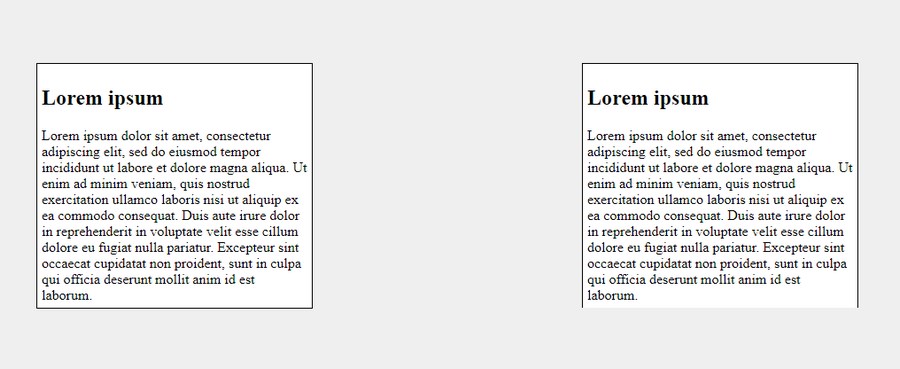
Желательно, чтобы в макете был порядок, а элементы были симметричными по размерам и расположению. Также они должны быть замкнутыми. Это значит, что если у вас есть какой-то блок, он должен огораживаться со всех сторон.
Открытый элемент выглядит неполным, поэтому у человека может возникнуть чувство незавершенности. Если он искал на вашем сайте какую-нибудь информацию, а она была записана в таком блоке, высока вероятность, что пользователь продолжит поиск на других сайтах.
Также интерфейс должен быть везде одинаковым. Если человек перейдет на другую страницу сайта, а там будет измененный интерфейс, то он может подумать, что попал на другой сайт.
Но это касается и интерфейса на одной странице – все ссылки, поля, комментарии и другие элементы должны быть оформлены одинаково. Это придаст ощущение целостности и завершенности.
Используйте короткие тексты и небольшие изображения, чтобы не перегружать пользователя информацией. А если у вас много однотипных элементов, то их нужно группировать по несколько штук (от 3 до 7) и располагать в разных частях страницы.
Информирование со стороны системы и соответствие пользовательскому опыту
Самое важное осталось напоследок. Главное правило создания пользовательских интерфейсов в том, чтобы пользователь не чувствовал себя идиотом. Он должен понимать где находится, что делает и как ему сделать что-то еще.
Причем понимать это он должен интуитивно. Давайте вернемся к примеру с кнопкой «гамбургер». Все пользователи мобильных устройств уже привыкли к этой кнопке, и знают, что она делает. Поэтому увидев что-то подобное, пользователь сразу поймет, для чего этот элемент.
То же самое касается и других элементов страницы. Если использовать распространенные отображения, посетителю легче будет ориентироваться:
Это лишь некоторые моменты, которые можно встретить почти в каждом интерфейсе. Пользователь запоминает их, и, увидев их на других сайтах, чувствует себя комфортно, потому что знает что делать.
Мы должны предугадывать, что нужно сделать представителю ЦА и каким образом он попытается решить свою задачу. Исходя из этого, можно создать интерфейс, который будет удобен в целом, но и максимально удобен для нашей аудитории.
Однако не стоит думать, что человек сам до всего догадается – его нужно информировать. Все важные элементы должны быть на виду, а не в памяти. И это касается не только положения на странице, но и статуса пользователя, его заказа и так далее.
Очень важно, например, показывать, на каком шаге заполнения формы находится заказчик. У него должна быть возможность вернуться к любому шагу, чтобы проверить или поменять данные. А когда он закончит с заполнением, нужно снова предоставить ему информацию на проверку и только потом переходить к оплате. Если дать все это пользователю, он будет спокойнее при заполнении формы, а вероятность того, что он передумает, снизится.
С помощью информирования можно закрыть многие возражения. Представьте, что вы заказываете куртку в интернет-магазине. Какой размер выбрать? Что делать, если вы не знает ни свой вес, ни свой рост, ни другие габариты своего тела? Если вас не проинформируют, как выбрать нужный размер, скорее всего вы пойдете в обычный магазин, чтобы спокойно примерить несколько курток и купить одежду подходящего размера.
А теперь представим, что на сайте есть инструкция, как определить свой размер, а также фотографии куртки на людях с разной фигурой. Более того, эта инструкция на видном месте. Решиться на покупку будет легче, но сомнения касательно того, правильно вы сделали выбор или нет, останутся.
Тут можно предложить вернуть бесплатно вернуть одежду, если не подойдет размер, или добавить на сайт онлайн-примерочную. Если верить AstraFit, то их виджет помогает сократить количество возвратов на 48 %.
То есть создание прототипов не только помогает улучшить взаимодействие пользователя со страницей, но и повысить продажи. Потому что некоторые элементы могут дать именно ту информацию, которая необходима для закрытия некоторых возражений.
В то же время какие-то части сайта могут портить пользовательский опыт и убивать конверсию:
Более подробный список полезных и вредных элементов на странице можно найти в статье Лилии Голиковой «Чек-лист по юзабилити: 200+ пунктов на проверку».
Заключение
Важно помнить, для чего вы создаете прототип – чтобы решить задачу пользователя и владельца интерфейса. Такой подход поможет вам повысить конверсию. Но для этого вы должны понять, что часто решение бывает совсем неочевидным.
Есть такие очень мелкие детали, которые могут показать совсем незначительными, но очень важны для людей, чтобы они комфортно пользовались интерфейсом. Рекомендую прочесть статью Дмитрия Дементия «Что такое UX и UI, и почему UX-дизайнеров не бывает», чтобы вообще понять, что такое UX и UI, как можно улучшить пользовательский опыт на этапе верстки и многое другое.
Также я бы посоветовал всегда думать о том, как бы вам было проще что-то сделать, какими вопросами вы обычно задаетесь, когда заходите на какой-нибудь сайт. Но прежде всего вы должны интересоваться тем, как себя ведет и чего хочет целевая аудитория.
И не стесняйтесь быть новаторами! Придумывайте уникальные элементы, которые помогут улучшить пользовательский опыт. Добавляйте новые виджеты, но не забывайте информировать посетителей о том, как ими пользоваться. Это может быть что угодно:
И это только на первый взгляд выглядит глупо, но даже от таких идей можно получить положительный результат.
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров