в чем разница между растровым и векторным способами представления изображения
Чем отличается векторная графика от растровой?
Вектор и растр хорошо знакомы верстальщикам и дизайнерам. И даже если вы не имеете отношения к компьютерной графике, готовы поспорить, что вы про них уже слышали. Чтобы понимать, с чего начинаются любые изображения, которые вы видите на экране компьютера или листке бумаги, мы рассмотрим два вида форматов: векторная графика и растровая графика, в чем главные отличия между ними, их особенности и применение — об этом мы поговорим в статье.
Знакомьтесь: растр
В переводе с латыни rastrum — это решётка. Растровое изображение — это набор цветных точек — или пикселей, — одинакового размера и формы, что в конечной форме напоминает решётку. Точки эти чрезвычайно малого размера, и человеческий глаз воспринимает их не по отдельности, а единым рисунком. Самые популярные форматы для хранения растровых изображений — GIF, JPEG, PNG.
Если на компьютере сильно увеличить пиксельный рисунок, мы увидим размытые границы, и сразу вспомним мозаику: как раз в этом и состоит особенность растровой графики. Качество изображения зависит от количества пикселей: чем их больше, тем больше оттенков цвета возможно воспроизвести. Например, фотография для печати формата А4 состоит примерно из 8 миллионов пикселей.
Знакомьтесь: вектор
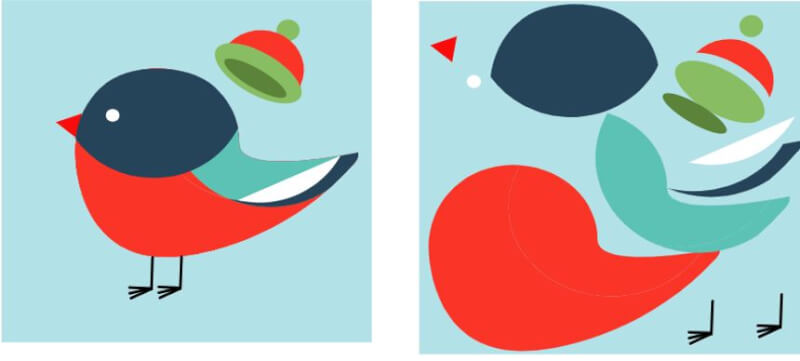
Векторная (от латинского vector — «несущий») графика не описывает картинку миллионами разноцветных пикселей, как растровая. Она оперирует математическими формулами. Допустим, компьютер получает команду: нарисовать треугольник определенных размеров. Задается местоположение треугольника, и вот он нарисован. Таким же образом рисуются линии, кривые, окружности, текстовые блоки: всё это можно описать формулой и изобразить. Каждому объекту присваивают атрибуты — толщина линий, цвет. Если нужно поменять размер, то компьютер пересчитывает формулу, и картинка тут же меняется.
И вот в этом как раз кроется главное преимущество векторной графики: вы можете менять размер как угодно — границы изображения останутся такими же чёткими.
Итак, основные различия:
Однако разница векторной и растровой графики совсем не мешает им взаимодействовать между собой. Так векторные файлы могут содержать растровые изображения, что крайне удобно для вёрстки и выигрышно для печати.
В своей работе мы ежедневно имеем дело с обоими форматами. Использовать вектор или растр при подготовке макетов на печать — решать вам, это всегда зависит от конечной задачи.
Векторные линии и обводки, которые должны уверенно считываться в готовой продукции, должны иметь толщину не менее 0,2 пункта (0,07 мм).
Для растровых полутоновых изображений (Contone) мы рекомендуем использовать разрешение не ниже 150 ppi, в идеале — 300 ppi. Для растровых однобитных изображений (Bitmap) разрешение должно быть не ниже 300 ppi, но в идеале — 600 ppi. При выборе типа сжатия растровой графики предлагаем остановиться на ZIP, но если вы используете алгоритм JPEG, то рекомендуем показатель качества зафиксировать на максимальном уровне.
Насколько публикация полезна?
Средняя оценка 4.3 / 5. Количество оценок: 3
Разница между растровой графикой и векторной
Компьютерная графика бывает двух основных типов — растровая и векторная. Что характеризует их?
Факты о растровой графике
Растровая графика — это цифровые изображения, которые выстраиваются из пикселей — единичных точек, окрашенных в определенный цвет. Они имеют ряд ключевых характеристик. А именно:
Растровые картинки допустимо создавать разными способами. Во-первых, изображение можно сфотографировать и отсканировать — оно будет состоять из единичных пикселей и потому считаться растровым. Во-вторых, картинку соответствующего типа легко нарисовать. Для этого должен использоваться растровый графический редактор — например, фотошоп.
Главное преимущество графики, о которой идет речь, — в возможности сформировать на экране практически любое изображение. В частности — вывести на дисплей реалистичное фото. При достаточной глубине цвета и высоком разрешении картинки, а также при условии использования качественной видеокарты и монитора оно будет малоотличимым от исходного вида сфотографированных объектов.
Растровая графика универсальна — существует широкий спектр устройств и программ, способных с ней работать. Ее можно применять в составе практически любого мультимедийного контента — от значков на Рабочем столе до огромных рекламных плакатов. Кадры в фильме — это тоже фактически растровая графика.
Есть у картинок соответствующего типа и недостатки. Например, их очень сложно увеличить в размере без визуального ухудшения качества. Если растровое изображение изначально имеет низкое разрешение, то оно, скорее всего, не подойдет для использования, к примеру, в качестве обоев для Рабочего стола либо как элемент крупного плаката.
Факты о векторной графике
Векторная графика — это цифровые изображения, которые выстраиваются не из пикселей, а из готовых геометрических форм, способных достигать, как правило, любой величины и окрашиваться в любой цвет (но, как правило, общее количество одновременно используемых оттенков в таких картинках обычно небольшое).
Безусловно, есть очень сложные по структуре векторные картинки. Например, представляющие собой чертеж автомобиля или какого-либо другого вида сложной техники. Но они полностью будут сохранять свойства, отмеченные выше, — а именно приспособленность к увеличению либо уменьшению в любой пропорции.
Если растровую картинку можно создать методом рисования или фотографирования, то формирование векторных изображений требует использования исключительно специализированных программ. Таких как, например, Adobe Illustrator. Определенным функционалом в части работы с векторной графикой обладают также программы, которые входят в пакет Microsoft Office. Например, большинство картинок, что прорисовываются с помощью специальных инструментов в Word или Excel, — векторные. Правда, сохранить их в виде отдельного файла сложно — только в составе документа Word или Excel, которые, в свою очередь, проблематично обрабатывать в специализированных векторных редакторах.
Таким образом, векторная графика имеет весьма значимое преимущество перед растровой в части масштабирования. Однако, как правило, сильно уступает ей с точки зрения возможностей наполнения картинки сложными элементами. Очень проблематично выстроить, к примеру, красочный плакат с использованием одних лишь векторных фигур, поскольку среди них может попросту не оказаться тех, что способны удачно вписываться в концепцию проекта.
Сравнение
Главное отличие растровой графики от векторной — в принципе построения изображения. В первом случае картинка состоит из пикселей — единичных точек, во втором — представляет собой готовую фигуру. Это предопределяет все остальные различия между растровой и векторной графикой.
Следует отметить, что векторные картинки без проблем трансформируются в растровые. Фактически в момент отображения на экране они временно превращаются в них — обладая конкретной величиной и разрешением, выражаемыми в пикселях. Но их «растровость» вполне можно зафиксировать, сохранив картинки в отдельный файл соответствующего типа.
В свою очередь, трансформировать растровую графику в векторную гораздо сложнее. Дело в том, что такие картинки зачастую состоят из очень большого количества отдельных элементов — например, если речь идет о полноцветных фотографиях. Технологически может быть крайне сложно превратить их в векторные фигуры, которые легко увеличивать или уменьшать.
Определив то, в чем разница между растровой графикой и векторной, отразим ее критерии в небольшой таблице.
ГДЗ по информатике 7 класс учебник Семакин параграф 21
1. В чем разница между растровым и векторным способами представления изображения?
2. Что такое графические примитивы?
3. Какая информация хранится в файлах растрового типа и в файлах векторного типа?
4. Что такое система графических координат?
5. С помощью каких средств (программных, технических) получается растровая и векторная графическая информация? Подготовьте доклад.
6. Какой способ представления графической информации экономнее по использованию памяти?
7. Для чего производится сжатие файлов растрового типа?
8. Как реагируют растровые и векторные изображения на изменение размеров, вращения?
9. Получите растровые коды и векторы описания для изображения букв «Н», «Л», «Т» на черно-белом экране с графической сеткой размером 8 x 8.
3) Растровое изображение – представлено в виде сетки пикселей. Каждый квадратик имеет свой цвет, называется растр или пиксель. Векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна.
4) Графические координаты – набор чисел, позволяющих определить положение точки на экране.
5) Растровую графику можно создать используя растровые графические редакторы (например, Paint, Adobe Photoshop, Gimp) или получить при помощи сканера, цифрового фотоаппарата. Векторную графику создают при помощи векторных графических редакторов, таких, как Corel DRAW.
6) Векторное представление графической информации хранит только способ построения картинки, а растровое-картинку в целом. Значит, растровое занимает больше места.
7) Растровая графика позволяет создавать реалистичные изображения, но такие изображения в несжатом виде занимают много места. Сжатие позволяет сэкономить место на диске или оперативной памяти, не очень сильно ухудшив качество изображения.
8) При увеличении размера растрового изображения появляется «зерно», т.е. между пикселями появляется свободное место, которое видно.
При уменьшении растрового изображения, теряется часть информации о изображении.
Векторные изображения при изменении размеров изображения качества не меняют
Отличия изображений растровой и векторной графики, разница между ними
Существуют 2 вида компьютерной графики – векторная и растровая. Они имеют разное назначение: первая оптимальна для создания схематичных изображений, чертежей, элементов дизайна, вторая позволяет создавать высокохудожественные произведения. Отличия растровой и векторной графики обязаны знать дизайнеры, иллюстраторы, фотохудожники, рекламщики. Ведь выбранным видом графики определяются технологические возможности печати.
Что такое растровая и векторная графика
Описываемые виды графики имеют разный принцип построения изображения. Растр – технология, при которой изображение формируется посредством сочетания точек определенных цветов. Называются точки пикселями. Название графической технологии происходит от латинского слова «rastrum», что переводится как «решетка». Действительно, при сильном приближении точки превращаются в квадраты, а формат изображения начинает напоминать школьную тетрадь в клетку. В обычном же размере пиксели настолько малы, что не распознаются человеческим зрением, сливаются в единую картину.
Количество точек, составляющих растровое изображение, огромно. Если взять стандартный размер обоев на рабочий стол – 1024 ×768 пикселей, то получится, что там аж 786432 точек.
Все фотографии, сделанные фотоаппаратом и камерой телефона, растровые. Следовательно, все фотографические изображения, которые мы видим в интернете и печатных изданиях, имеют растровое происхождение.
Вектор – технология создания графики посредством применения геометрических функций. Латинское слово «vector» буквально означает «несущий». Изображение строится не на сочетании пикселей, а на создании кривых Безье определенной направленности с опорными точками. Получаются разнообразные геометрические формы, которые могут соединяться, перекрывать друг друга. Из множества форм и образуется изображение. С помощью геометрических функций можно изобразить не только простые фигуры – круг, треугольник и прочие, но и сложнейшие, включая буквы.
В чем различие
Основная разница заключается в технологии формирования изображения, но именно ею обусловлено множество других различий между видами графики. Художник или дизайнер, работающий только с растром, не может просто так взяться за векторную графику: ему придется учиться владению ею. На практике дизайнеры обычно владеют двумя технологиями, так как обеими регулярно пользуются для разных целей. Растровая графика отличается от векторной возможностью масштабирования и применения эффектов, весом файлов и сложностью их редактирования.
Качество
Оба вида графики подразумевают получение качественного изображения. Только в растре качество зависит от числа пикселей и количества используемых оттенков. Чем их больше, тем реалистичнее и богаче изображение. Например, если нужно распечатать фото альбомного формата, то для получения четкого и качественного изображения число точек должно превышать 8 миллионов.
Чем больше количество оттенков пикселей, тем более плавно и гармонично цвета фото переходят один в другой, тем качественнее выражены блики, тени, полутени.
Оттенки, из которых формируются пиксели, представляют собой смесь 3-х колеров, взятых в разной пропорции: красного – red, зеленого – green, синего – blue. Поэтому цветовая схема растровой графики называется RGB.


Битовая глубина – количество бит, которые используются для определения колеров, отображаемых каждым пикселем. Чем выше показатель, тем богаче палитра картинки, тем качественнее она выглядит. Если при 8-битном формате количество цветов составляет 256, то при 16-битном – более 65 тысяч.
С качеством векторной графики все проще. Она априори не может быть некачественной. Поскольку изображение строится посредством кривых Безье, к которым понятие масштаба не применимо, то вектор в любом размере выглядит идеально, распечатай его на спичечном коробке или плакате. При увеличении векторной картинки пиксели не появятся. Увеличивай геометрическую фигуру хоть до бесконечности, ее края останутся четкими.
Точность редактирования
Редактирование растровой графики усложняется так называемой интерполяцией. Пиксели разделены меж собой. При значительном увеличении масштаба пространство между точками заполняют новые, автоматически появляющиеся пиксели. Причем цвет новых точек определяет графический редактор по принципу вероятности. Это и есть интерполяция. Но далеко не всегда автоматически выбранный колер оказывается удачным. В итоге при очередном изменении размера растровой картинки возникают заметные искажения: зернистость, расплывчатость, неровность контура.


Размер файлов
Векторный рисунок весит меньше, чем растровое изображение соответствующего размера. Векторный файл содержит информацию только о формуле и цветах изображения, растровый – о каждом пикселе. Чем крупнее растр, тем дольше он загружается. При размещении больших растровых фото на сайтах применяют сжатие, но это обычно приводит к снижению качества картинки.
Вес, скорость загрузки и качество растрового файла определяются разрешением – количеством пикселей на дюйм. Параметр обозначают как dpi – точки на дюйм, либо как ppi – пиксели на дюйм. Например, если разрешение фотографии составляет 300 dpi, то в квадрате размером один дюйм, то есть 2,54 см, находится 300 точек.
Чтобы фотографии легче загружались в интернет, применяют меньшее разрешение – 72 dpi. А для качественной печати требуется размер не менее 300 dpi.
По разрешению несложно вычислить, сколько пикселей должно иметь растровое изображение, чтобы при печати на листе определенного формата сохранилось его качество. Для примера, нужно распечатать фото с разрешением 300 dpi на листе 20 × 30 см. Переведем формат бумаги в дюймы, получится 7,8 × 11,8. Умножим каждое значение на 300. Выходит, что распечатанная фотография окажется качественной, если ее размер будет 2340 × 3540.
Масштаб
Масштабировать вектор можно без опасений. Ни при сжатии, ни при растяжении никаких качественных изменений не произойдет. Благодаря этой особенности векторная графика востребована как способ создания товарных упаковок, логотипов, рекламных вывесок. То есть дизайнер создает единственное изображение, сжимает его для размещения на упаковке продукции, затем увеличивает в несколько раз, чтобы сделать на билборде рекламу этого продукта.
С растровой графикой такая штука не пройдет. Если взять растровый логотип 10 × 10 см, то увеличить его не удастся даже для того, чтобы сделать принт на фирменной майке, не говоря уже о билборде. То есть увеличить можно, но вместо четкой и красивой картинки получится нечто размытое и странное.
Легкость в редактировании
Вектор редактировать легче, чем растр. Первый вид графики позволяет убирать и подставлять геометрические фигуры, не разрушая общую композицию, которая из них состоит. Если же вырезать или стереть кусок растрового изображения, вместо него останется пустое место, то есть композиция будет испорчена.
Но это не значит, что редактирование растра невозможно. В растровых графических редакторах предусмотрено послойное создание элементов рисунка, которые затем можно объединить в один слой. В самом распространенном графическом редакторе Photoshop послойное изображение хранится в форматах PSD и TIFF. Если перевести картинку в стандартный формат хранения JPG, то слои автоматически объединятся. Также растровое изображение можно хранить в форматах PNG, BMP, а также GIF для анимации.
Растровые форматы PSD, PNG и TIFF сохраняют прозрачные элементы графики. Но если перевести картинку в формат JPG, то прозрачность исчезнет.
Единственная сложность в редактировании векторной графики – проблематичное открытие и изменение файлов формата AI, EPS, PDF, CDR, SVG в «чужих» графических программах, в том же Фотошопе. Приходится переформатировать векторный файл. «Родные» для работы с вектором редакторы – Adobe Illustrator и Corel Draw.
Вектор или растр? Победителем становится…
Миллионы картинок, фото окружают нас повсюду. Ни один сайт, журнал, рекламный блок не обходится без графических элементов. С помощью визуального контента легче выразить свои идеи, передать информацию пользователю. В зависимости от сферы и цели использования изображения, выбирают растровые либо векторные изображения. В каких случаях применяют данные типы графики и в чем их отличие?
Плюсы и минусы растровой графики
Основное отличие между растровой и векторной графикой заключается в том, что растровая графика представляет изображения в виде пикселов, а векторная графика – с помощью геометрических фигур. Любое растровое изображение, фото, текст состоит из миллионов точек, квадратов (пикселов) определенного цвета, прозрачности, яркости. При формировании картинки цветные точки объединяются. Если взять любую фотографию и увеличить, то можно увидеть эти пикселы. Растровая картинка размером 1200 х 800 px означает, что по горизонтали она составляет 1200 точек, а по вертикали – 800 точек. Все изображение займет 960 000 точек или 1 мегапиксель.
Когда делается снимок с помощью телефона или камеры, изображение записывается в виде пиксельных данных. В результате загружаемые в интернет изображения имеют растровый формат. Для редактирования этих изображений используют программы растровой графики, такие как, Adobe Photoshop, Photo Editor, Paint.Net и другие редакторы.
Растровая графика имеет высокое качество, передает мельчайшие детали. За счет точечной структуры создается плавный переход цветов из одного оттенка в другой. Большим минусом точечного изображения является то, что при масштабировании эти свойства теряются. Когда мы меняем размер растрового изображения, мы сжимаем или растягиваем сами пиксели, что может привести к значительной потере четкости и получению очень размытых изображений. Между пикселами имеется расстояние. При увеличении масштаба, расстояние между ними заполняется выбранным машиной цветом. Отсюда возникает зернистость картинки. Предположим, что рядом находятся синий и красный пиксели. Если удвоить разрешение, то будет добавляться два пиксела между ними. Какого цвета будут эти пикселы? Компьютер добавит то, что посчитает правильным (процесс интерполяции). При сжатии растровой картинки она станет расплывчатой и нечеткой. При изменении размера края станут неровными.
Разрешение снимка (количество точек на единицу площади) будет влиять на качество, четкость передачи картинки. Оно измеряется в Dpi (точки на дюйм), ppi (пиксели на дюйм) или lpi (количество линий на дюйм). Например, фото в 300 dpi обозначает количество в 300 цветных точек в одном дюйме квадратном (2,54 см).
Как это можно использовать при выборе необходимого размера картинки, чтобы не терялось качество?
Допустим, картинка имеет разрешение 300 dpi. Необходимо разместить ее на бумаге размером 20 x 20 см. При переводе в дюймы получим 7,8 x 7,8. Для вычисления нужного размера 7,8 умножаем на 300, получаем 2362 x 2362 пикселей. Это и будет изображение с размерами, при которых качество не потеряется.
Если необходимо опубликовать изображения в интернете, то применяют разрешение 72 dpi, для размещения на микростоках, для печати — 300 dpi. Большинство принтеров для наилучшего качества изображения требуют минимум 300 dpi.
Изображения с высоким разрешением имеют большой вес и занимают много места на носителе. Растровый файл хранит информацию о каждом пикселе. При размещении растровых картинок на сайт, придется долго ждать по ка они загрузятся. Для облегчения процесса используют сжатие картинок, но из-за этого может теряться качество.
Известные растровые форматы: GIF, BMP, WBMP, PCX, PCD, PSD, FLM, IFF, PXR, PNG, SCT/PICT, PCT, RAW, TIF/TIFF, BMP, JPEG, TGA, FPX, GIF, PhotoCD, MNG, ICO, FLA/SWF.
Растровые изображения применяют для построения макета сайта, создания фотореалистичной графики с насыщенной цветовой гаммой и множеством деталей, обработки фотографий, создание коллажей.
Преимущества и недостатки векторной графики
Векторная графика сильно отличается от растровой. Она не состоит из пикселов. Для создания картинки используются вычисления, координаты. При помощи опорных точек и кривых Бизье создаются геометрические фигуры. Векторное изображение, это, по сути, набор геометрических фигур, соединенных между собой.
При увеличении картинки компьютер знает каким цветом заполнить расстояние между точками, в отличие от растрового изображения.
Минусом векторной графики является отсутствие возможности применения сложных цветовых схем, теней, градиентов, не получится создать фотореалистичные изображения. Возникают трудности с редактированием и просмотром векторных изображений в «не родных» программах и приложениях.
Плюсом векторной графики называют то, что вес векторных изображений в разы меньше, а масштабировать их можно до бесконечности, не теряя качества. К тому же векторные файлы легче редактировать, чем растровые.
Важно! Векторные изображения с легкостью можно конвертировать в растровые, но не наоборот.
Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт.
Распространенными программами для работы с векторной графикой являются Adobe Illustrator, Corel Draw. Форматы векторных изображений: PDF, AI, SVG, EPS, CDR. Формат SVG стал широко использоваться в веб дизайне, его стали поддерживать многие современные браузеры.
Дизайнеры в работе часто смешивают векторную и растровую графику. Такой гибридный вариант помогает найти оптимальное решение при создании изображений.
В ажно! Большинство устройств вывода, включая точечные матричные принтеры, лазерные принтеры и мониторы отображения, являются растровыми устройствами (исключение составляют широкоформатные принтеры). Это означает, что все объекты, даже векторная графика, должны быть переведены в битовые карты (или растеризованы) до вывода.
В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики.