в чем разница между padding и margin
Организация отступов в верстке (margin/padding)
Цель этой статьи не усложнить простые вещи, а акцентировать внимание на известных стандартах, о которых почему-то забывают. Важно соблюдать осмысленную структуру во всех аспектах верстки, и не менее важно придерживаться ее в отступах. И одним из основных принципов верстки является гибкость. А именно, возможность легко вносить какие-либо изменения и ничего при этом не сломать. Правильное обращение с margin и padding играет очень большую роль в этом деле.
Ниже перечисленные принципы выполняются в среде позиционирования элементов на странице. В элементах декора тоже выполняются. Но не так категорично.
Основные принципы:
Отступы идут от предыдущего элемента к следующему.
margin(ы) задаются от предыдущего элемента к следующему, от первого ко второму, сверху вниз, слева направо.
Это значит.что такие свойства как margin-left и margin-top не используются (не без исключений). С padding все немного наоборот (кроме того, что он используется для, декоративных целей, увеличения области ссылки и т.д.). Когда блоку нужен отступ сверху или слева, он его получает за счет padding-top и padding-left родителя.
Отступы идут в направлении потока дом дерева, блок сам себя не толкает.
Изначально он находится в статическом положении, и получает какое-то воздействие, за счет других.
Отступ задается последнему возможному элементу в доме
margin(ы) задаюся только между соседними элементами дом дерева.
В примере 3 списка, в следующей структуре:
Не за счет дочерних элементов, а за счет соседних делается отступ.
Этот пример довольно простой. Но если представить на много большую вложенность, где кто-то намусорил отступами, когда какие-то маргины схлопываются. а какие-то суммируются с падингами.
Если взять пример с заголовком, и нужно сделать отступ для заголовка сверху. то последний элементом будет section и для него задается padding-top, margin(ы) которые стоят по дефолту всегда нужно обнулять.
Самая простая причина, по которой стоит придерживаться данного принципа, это чтоб было проще найти отступ в будущем, либо вам, либо тому, кто будет в дальнейшем работать с вашей версткой. Это если говорить про удобство.
Настоящие проблемы могут возникнуть, когда верстка с плохой структурой отступов выводится динамически или дублируется.
Отступы нельзя задавать для независимых элементов ( БЭМ блок )
Никогда не делайте отступы элементам, которые могут использоваться больше чем один раз. Даже если вы не придерживаетесь методологий, учитывайте перспективу. Для этого есть обертки. Обертки это хорошо. Либо дополнительные классы.
Если нужно сделать блоку отступ. Без ущерба это делается с помощью:
У последнего элемента группы, отступ обнуляется (всегда)
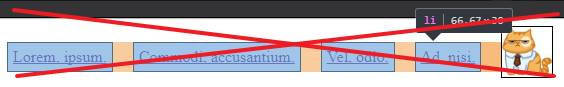
Возьмем для примера список и изображение.
Это горизонтальное меню и логотип (который почему-то справа).
Между ссылками и логотипом одинаковое расстояние. Но если есть расстояние между последней лишкой и новым блоком, то этот отступ делается не за счет лишки. А список отступает.
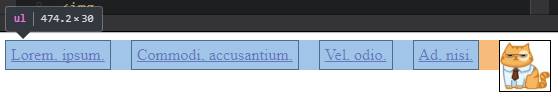
Возьмем другой пример:
Чаще чем другие псевдоклассы, надо использовать :last-child.
Исключения
Поля и отступы CSS: отличия свойств margin и padding
В предыдущей главе мы упоминали о таких свойствах CSS, как margin (поле) и padding (отступ). Теперь мы остановимся на них более подробно и рассмотрим, чем они отличаются друг от друга и какие особенности имеют.
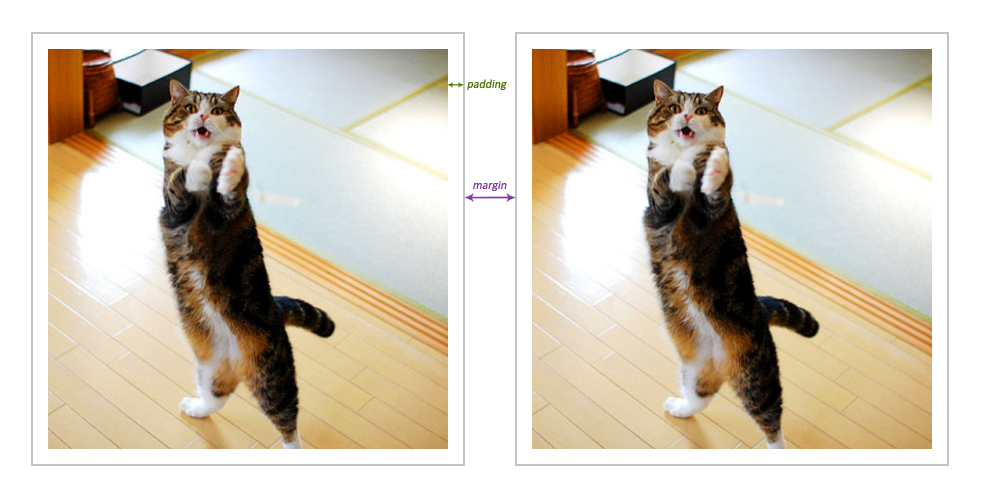
Создавать промежутки между элементами можно и тем, и другим способом, но если padding – это отступ от содержимого до края блока, то margin – это расстояние от одного блока до другого, межблоковое пространство. На скриншоте показан наглядный пример:

Как видите, поля и отступы CSS отличаются между собой, хоть иногда без просмотра кода и нельзя определить, с помощью какого свойства задано расстояние. Это случается в тех случаях, когда отсутствует рамка или фон блока с содержимым.
Для установки полей или отступов в CSS от каждой стороны элемента существуют следующие свойства:
Отступы:
Поля:
Также существует очень удобная вещь как сокращенная запись margin и padding CSS. Если вам необходимо задать поля или отступы для всех четырех сторон элемента, совсем необязательно записывать свойство для каждой стороны по отдельности. Всё делается проще: для margin и padding можно указывать сразу 1, 2, 3 или 4 значения. От количества значений зависит, как распределяются настройки:
Схлопывание margin
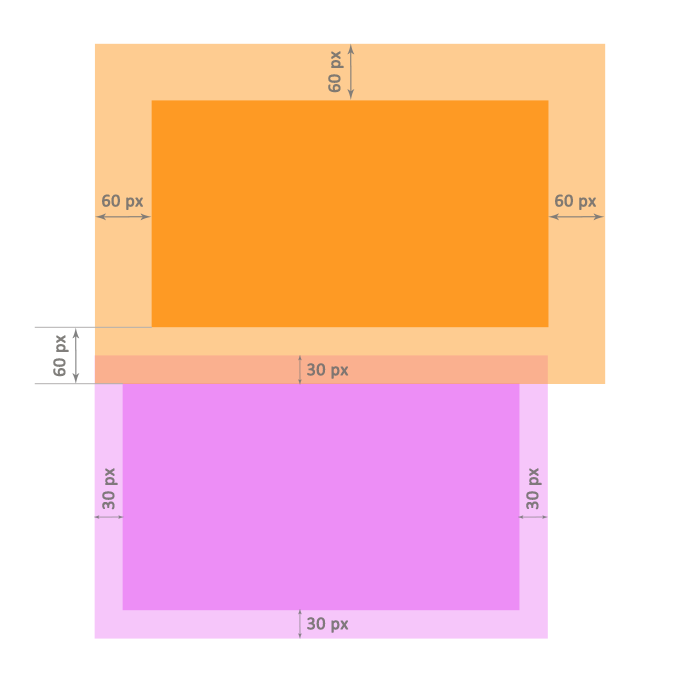
Однако дела обстоят по-другому. На самом деле в такой ситуации проявляется эффект, который называют схлопыванием, когда из двух примыкающих полей элементов выбирается наибольший по размеру. В нашем примере итоговый промежуток между элементами будет равен 60 пикселям.

Схлопывание margin работает только для верхних и нижних полей элементов и не относится к полям с правой и левой сторон. Окончательная величина промежутка высчитывается в разных ситуациях по-разному:
Изучаем свойство padding в CSS и свойство margin в CSS
Padding в CSS и Margin в CSS
Обычную форму записи рассматриваемых свойств проще понять, потому что она похожа на все остальные стилевые записи:
С другой стороны, сокращенная запись в CSS объединяет в себе все эти свойства в одно общее свойство « padding «.
У margin и padding есть четыре значения: верхнее, правое, нижнее и левое. В сокращенной записи, показанной выше, так же задаются четыре значения, отделенных друг от друга пробелом. Первое из четырех значений отступ сверху, затем отступ справа, снизу ( padding bottom HTML ) и слева:
Сокращаем до двух значений!
Только одно значение!
Совет!
Когда какой формат записи использовать? Например, если нужно задать элементу только нижний отступ, я буду использовать обычную запись, так как нужно применить свойство только к одной стороне: padding-bottom: 30px ;
Как работать с margin и padding
Представьте, что padding надевает на вас зимнее пальто. Пальто часть вас, но если бы я бросил краску в вас, она покрыла бы более широкую поверхность чем, если бы на вас не было этого пальто.
Также можно думать о padding как о наполнителе в картонной коробке. Когда вы наполняете коробку пенопластом, вы удерживайте им содержимое на расстоянии от краев коробки. Padding в CSS делает то же самое.
Теперь подумайте о margin как о невидимом силовом поле вокруг вас. Силовое поле ограждает другие вещи от вас. Возвращаясь к примеру с пальто и краской, если бы я бросил в вас краску, и она была бы в состоянии пройти через силовое поле, то она по-прежнему покрыла бы только вас и ваше пальто.
Свойства margin и padding на примере сайта
Рассмотрим свойства на примерах с элементами. Мы начнем с абзаца ( тега
), затем добавим к нему цвет фона и добавим отступ 30px с каждой стороны.
Пожалуйста, оставляйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, отклики, подписки!
Дайте знать, что вы думаете по данной теме в комментариях. За комментарии, отклики, подписки, дизлайки, лайки низкий вам поклон!
Как сделать отступ вокруг элемента, разница между margin и padding, тег br
При верстке страниц сайта элементы размещаются в определенном порядке, делаются отступы между ними, как вертикальные, так и горизонтальные. Отступы можно сделать разными способами, наиболее часто используются CSS свойства margin и padding. Какая разница между этими свойствами? Ответ будет дан ниже.
Кроме вышеназванных свойств CSS, отступы можно делать другими средствами, все зависит от выбранного позиционирования. Например, при абсолютном позиционировании можно использовать свойства top, right, bottom, left. При обычном позиционировании элементов применяются свойства margin и padding.
Свойства margin:
Свойства padding:
Как видно выше, margin и padding – это просто сокращенные названия свойств, можно сразу указать в таких свойствах все значения отступов через запятую для каждой стороны, а не писать по отдельности. Например, посмотрите на записи ниже – первая запись подробная, вторая запись сокращенная. Какую использовать, решать разработчику.
Какая разница между margin и padding? Свойство margin служит для создания внешнего отступа, то есть отступы будут делаться от элемента. А свойство padding создает внутренние отступы, то есть содержимое элемента будет удаленно от его внутренних границ на указанные значения.
Часто можно увидеть, что для вертикальных отступов используется тег br. Это является ошибкой, так как этот тег предназначен для переноса строк текста, а не для верстки страниц сайта. Вместо этого тега следует прописать стили у нужного элемента и задать свойство margin-top или margin-bottom – в результате будут сделаны нужные отступы от элемента.
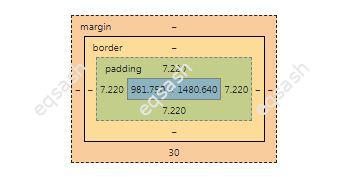
В консоли браузера, можно легко наглядно увидеть, какие отступы заданы для выбранного элемента. Для этого необходимо выбрать элемент и в колонке консоли, где перечислены CSS свойства элемента, пролистать вниз, обычно там есть изображение с отступами вокруг элемента. Там можно увидеть все отступы, включая отступы, созданные свойством border.
Таким образом, важно правильно использовать CSS свойства для задания отступов вокруг элемента. Для упрощения процесса разработки можно воспользоваться специальными средствами, которые покажут существующие значения всех отступов.
Как установить CSS margin и padding (и крутые советы по раскладке)
Дата публикации: 2017-05-17
От автора: когда я только начал изучать CSS, я все время путался в margin и padding. Они казались очень похожими, а в некоторых случаях давали одинаковый результат. В этом уроке вы увидите разницу между CSS margin и padding, а также узнаете, как эти свойства влияют на пространство между элементами на странице. Также мы обсудим схлопывание margin’ов, использование разных единиц измерения при создании адаптивных сайтов. Завершим статью мы парочкой советов по раскладке с использованием margin и padding.
Блочная модель
Элементы в CSS представляются в виде прямоугольных блоков. Размер прямоугольного блока определяется свойствами элемента: контент, padding, рамка, margin.
Область контента элемента расположена в середине. Далее padding окружает область контента. Рамка окружает padding, а margin – это внешний слой, т.е. он находится вне элемента. Чтобы лучше понять, о чем идет речь, ниже показана диаграмма.
Как видно из диаграммы, padding – это слой, расширяющий элемент от внешней грани области контента до внутренней грани рамки. С помощью этого свойства контролируется расстояние между рамкой элемента и его контентом. Padding влияет на размер элемента на странице, однако он никак не влияет на расстояние между элементами на странице.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Если нужно увеличить или уменьшить расстояние между элементами, используйте margin. Свойство margin никак не влияет на размеры элемента.
Важно помнить, что размеры всех блоков на веб-странице зависят от используемой блоковой модели. Существует две блочных модели: блочная модель W3C, традиционная блочная модель.
По блоковой модели W3C ширина элемента вычисляется из контента блока без учета padding и margin. Padding и рамка добавляются поверх заданных размеров, что может привести к непредсказуемым последствиям для макета страницы.
Например, давайте возьмем блок с шириной 200px и высотой 200px, padding 10px по всем сторонам и рамкой 2px по всем сторонам. Браузер не видит блок 200px. Браузер вычисляет горизонтальное пространство, необходимое для отображения блока, и оно равно 224px: 200 (ширина)+2(левая рамка)+10(левый padding)+10(правый padding)+2(правая рамка)=224px. Так как это квадрат, то высота тоже будет равна 224px.
С другой стороны, традиционная блоковая модель за ширину принимает сумму контента, padding’ов и рамки. Это значит, что если ваш блок имеет ширину 200px, то браузер вычислит горизонтальное пространство, необходимое для его отображения, и оно будет равно 200px, включая padding и рамку. Результат более предсказуем, и с ним легче работать.
По умолчанию все браузеры используют блоковую модель W3C. Модель можно задать вручную с помощью свойства box-sizing. Принимаются два значения content-box (W3C) и border-box (традиционная модель). Традиционная модель интуитивно понятнее, что сделало ее самой популярной среди веб-разработчиков.
Ниже показано, как с помощью box-sizing использовать традиционную модель в своем проекте:
Если вы быстрее запоминаете, когда делаете что-то сами, то попробуйте поэкспериментировать с забавным интерактивным демо от Guy Routledge.
Установка margin и padding
С помощью свойств padding-top, padding-right, padding-bottom и padding-left можно управлять внутренним отступом по всем четырем сторонам элемента. Также padding можно задавать через сокращенное свойство. Если записано одно значение padding, CSS использует его для определения отступа для всех 4 сторон:
Если записано два значения padding, то первое значение отвечает за верхний и нижний отступ, а второе за левый и правый padding:
Если представлено 3 значения, первое отвечает за верх, второе за лево и право, а третье за низ:
Если представлены все 4 значения, то каждое отвечает за верх, право, низ и лево соответственно:
В демо ниже оранжевый фон – это область контента для разных элементов, белая область между рамкой и контентом – padding:
Внешний отступ можно, как и padding, контролировать по всем 4 сторонам с помощью свойств margin-top, margin-right, margin-bottom и margin-left. Также margin можно задать для всех 4 сторон разом с помощью сокращенного свойства.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Что нужно помнить
Используйте правильные единицы измерения
При работе с padding и margin избегайте абсолютных единиц измерения. Такие единицы не адаптируются под изменения размеров шрифта и ширины экрана.
Скажем, вы задали ширину элемента на 50% и margin 15px. На ширине 1200px ширина элемента будет составлять 600px, а margin так и будет 15px. На ширине 769px ширина элемента будет равна 384px, а margin все еще будет 15px.
Ширина элемента изменилась на 36%, а его margin остался прежним. В большинстве случаев это не самая большая проблема. Однако если задать margin элемента в процентах, то вы будете лучше контролировать макет страницы на всех экранах. Все будет выглядеть пропорционально без резких прыжков в значениях примененных margin и padding.
Точно так же, возможно, вы захотите добавить padding к текстовым элементам на странице. В большинстве случаев хочется, чтобы padding был пропорционален размеру шрифта на элементе. На абсолютных единицах сделать это невозможно. Однако если задать padding в em, то он будет автоматически подстраиваться под размер шрифта. Демо ниже демонстрирует масштабирование в действии.
Как браузеры вычисляют margin и padding для разных единиц измерения
Браузеры по-разному вычисляют конечные значения margin и padding в зависимости от единиц измерения.
Margin и padding, заданные в процентах, вычисляются относительно ширины контейнера. То есть padding 5% будет равен 5px, если ширина контейнера составляет 100px, или 50px, если ширина контейнера равна 1000px. Не забывайте, что верхнее и нижнее значения вычисляются также по ширине контейнера.
В случае с em значение margin и padding основывается на размере шрифта данного элемента. В предыдущем демо padding на трех нижних текстовых элементах равен 1em. Из-за разного размера шрифта вычисленное значение padding будет всегда разным.
Также существует 4 вьюпорт единицы измерения vw, vh, vmin и vmax. В этом случае значения margin и padding будут зависеть от вьюпорта. Например, padding 5vw будет равен 25px при ширине вьюпорта 500px, а padding 10vw будет равен 50px на том же вьюпорте. Более подробно изучить данные единицы измерения можно в статье на сайте SitePoint «CSS вьюпорт единицы измерения: быстрый старт».
Если вы новичок, знание принципов работы этих единиц поможет вам быстро понять, почему padding и margin на HTML-элементах меняются в зависимости от размеров родителя, шрифта или даже вьюпорта. А это даст вам способность контролировать ваш макет.
Схлопывание margin’ов
Также вам нужно знать про концепцию схлопывания margin’ов. В определенных ситуациях верхний и нижний margin’ы на двух элементах могут схлопываться в один. Данный феномен называется схлопывание margin’ов.
Скажем, у вас есть два элемента один под другим, т.е. на одном уровне. Если на первом элементе задать margin-bottom 40px, а на втором margin-top 25px, то общий margin между элементами не будет равен 65px. Отступ будет равен значению большего margin’а, т.е. 40px.
Точно так же margin может схлопываться между родителем и первым или последним дочерним элементом. Это происходит, если нет рамки, padding’а или инлайнового контента, отделяющего дочерний и родительский margin’ы. В таком случае если на родителе нет padding’а или рамки, margin дочернего элемента будет «вытекать» из родителя.
Можно исправить такое поведение. Для этого необходимо добавить барьер между родительским margin и дочерним. В демо ниже показано, как добавление рамки или padding’а на родительский элемент позволяет исправить проблему.
В случае с отрицательными margin’ами конечное значение схлопнувшегося margin’а равно сумме положительного margin’а с самым маленьким отрицательным. Более подробно тему схлопывания margin’ов можно изучить в статье «схлопывание margin’ов» от Adam Roberts.
Интересные способы применения margin и padding
Иногда с помощью margin и padding можно решить проблемы с макетом. Ниже описано несколько примеров:
Центрирование элементов внутри родителей
С помощью margin очень просто центрировать блочные элементы внутри родителя. Нужно всего лишь поставить margin-left и margin-right в auto.