в чем разница между id и class в html
Классы и ID CSS: Что использовать?
Сначала рассмотрим, как используются CSS классы и идентификаторы, а затем определим различия между ними, и когда лучше применять каждый из них.
Как используется CSS-селектор ID
В файле CSS можно применить стили к этому элементу div :
Обратите внимание на использование # ( хэша ) перед именем идентификатора.
Как используется селектор CSS класса
В файле CSS можно применить стили к этим абзацам следующим образом:
Обратите внимание на использование точки перед именем класса.
В чем разница между CSS-классами и ID
Следующий пример поможет лучше понять разницу между классами и ID CSS и то, как правильно их использовать:
В приведенном выше HTML коде мы присвоили контейнеру
Назначим стили для этих элементов:
Когда использовать в CSS класс, а когда ID
ID используется для отдельных элементов, которые присутствуют на странице только в одном месте. Например, заголовка, подвала или меню. Класс используется для одного или нескольких элементов, которые присутствуют на странице: параграфов, ссылок, кнопок, полей ввода. Также можно использовать класс для единичного элемента. Чтобы привыкнуть к этому различию, лучше завести привычку использовать классы для управления несколькими элементами одного типа.
Следует помнить, что HTML-элемент может иметь CSS класс и идентификатор. Например, вам нужно разместить на странице две панели с одним размером и стилями, но в разных местах. В этом случае можно назначить для панелей один класс, чтобы задать их размер и стили, а затем назначить им разные идентификаторы, чтобы задать их позиции:
Обратите внимание на пустое пространство между двумя именами классов в атрибуте class второго абзаца. Пример CSS для приведенного выше HTML кода :
Идентификаторы и классы
Периодически поднимается спор о целесообразности использования идентификаторов в вёрстке. Основной довод состоит в том, что идентификаторы предназначены для доступа и управления элементами веб-страницы с помощью скриптов, а для изменения стилей элементов должны применяться исключительно классы. В действительности нет разницы, через что задавать стили, но следует помнить о некоторых особенностях идентификаторов и классов, а также подводных камнях, которые могут поджидать разработчиков.
Для начала перечислим характерные признаки этих селекторов.
Идентификаторы
Классы
Идентификаторы
Пример 21.1. Проверка данных формы
HTML5 IE Cr Op Sa Fx
В примере выше стили вообще никакого участия не принимали, сами идентификаторы требовались для работы скриптов. При использовании в CSS следует учитывать, что идентификаторы обладают высоким приоритетом по сравнению с классами. Поясним это на примере 21.2.
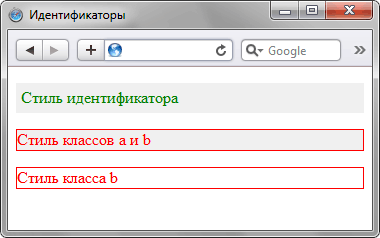
Пример 21.2. Сочетание стилей
HTML5 CSS 2.1 IE Cr Op Sa Fx
Рис. 21.1. Использование стилей для текста
Классы
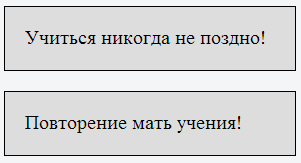
Поскольку к элементу одновременно можно добавлять более одного класса, это позволяет завести несколько универсальных классов со стилевыми свойствами на все случаи и включать их к тегам при необходимости. Предположим, что большинство блоков на странице имеют закругленные уголки, причём некоторые блоки ещё имеют красную рамку, а некоторые нет. В этом случае можем написать такой стиль (пример 21.3).
Пример 21.3. Использование классов
Указывая разные классы в атрибуте class мы можем комбинировать набор стилевых свойств и получить таким образом блоки с рамкой, блоки без рамки, со скруглёнными или прямыми уголками. Это несколько похоже на группирование селекторов, но обладает большей гибкостью.
Разница между class и id на примере тега div
Сегодня уже трудно найти сайт, где не использовался бы такой нужный и важный тег
Благодаря этому тегу весь HTML код документа имеет наглядную и логически понятную структуру. В которой легко разобраться не только верстальщику, но и другим специалистам, совместно работающим над одним проектом. Однако тег
Классы и идентификаторы
Классы (class) и идентификаторы (id) выполняют одни и те же задачи. Они задают разные стили для тега
Рассмотрим на примере ниже следующий код HTML-разметки:
Зададим внешний вид HTML документу с помощью CSS файла стилей:
#content <
padding: 20px;
font-size: 20px;
color: black;
background: #ddd;
border: 1px solid black;
width: 250px;
>
/* (.) перед именем обозначает class */
.content <
padding: 20px;
font-size: 20px;
color: black;
background: #ddd;
border: 1px solid black;
width: 250px;
>
Имена id и class задает сам разработчик произвольно, исходя из смысловой нагрузки. Мы назвали их просто content. Нельзя давать имена русскими буквами, можно использовать цифры, символ дефиса (-) и подчеркивания (_).
Мы видим два абсолютно одинаковых блока. К верхнему блоку применяется селектор id, а к нижнему блоку применятся селектор class. Вы спросите, где же разница между div-ами id и class? Чисто внешне, пока никакой разницы, до тех пор, пока мы применяем по одному id и class на одну страницу.
В чем тогда различие между class и id?
Различие кроется в самом названии id, значит идентификатор, то есть уникальный. Главное отличие от классов в том, что селектор id может использоваться на странице только один раз. Селектор class, наоборот может применяться на одной странице бесконечное количество раз.
Так же стоит отметить, что у id свойств выше приоритет, чем у свойств классов.
Этот пример наглядно демонстрирует, что несмотря на то, что class с синим текстом находится ниже, текст все равно красный. Если бы id не имел приоритета, то текст был бы синий.
Кроме того конкретному тегу можно задавать несколько классов, перечисляя их через пробел. Такая система позволяет не создавать лишних классов, а использовать их более эффективно. У id селектора разумеется такой возможности нет.
Есть еще одно важное отличие, оно касается программистов. Если планируется обратиться к элементу HTML документа через язык JavaScript, то обязательно надо применять id, реализовывать это через классы намного сложнее.
Когда лучше использовать id, а когда class?
Если на странице какой-нибудь из элементов, например, шапка сайта, меню, кнопка, используется только один раз, то надо применять id. Селектор class применяется к одному тегу или к разным тегам столько раз, сколько раз они прописаны на странице. Например, картинки, маркированные списки, абзацы.
В заключении хочу дать дружественный совет всем тем, кто хочет научиться самостоятельно создавать сайты. Очень долго и не эффективно черпать знания о сайтостороении из статей и уроков. Обратите внимание на мой видеокурс по данной тематике. Это один из лучших курсов для начинающих.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Какая разница между id и class
Доброго времени суток. 🙂
По сути эффект один и тот же, скажут многие, ведь стили CSS можно задать так и так для элемента, но все же разница есть и сейчас рассмотрим какая.
Что это такое?
Кто главнее?
Если Вы присвоите одному элементу, например id=»one», а также class=»super» и зададите одни стили но с разными параметрами CSS для айди и класса, то браузер будет брать стили для id и игнорировать class. Например:
Тут элемент будет иметь размер шрифта 11 пикселей, а не 15.
Несколько class
Атрибут class имеет одно интересное свойство, оно же преимущество. Элементу можно задать несколько class, но не отдельно а через пробел, например:
class=»super puper»
Таким образом можно выделить отдельные классы. Например, у Вас для текстовых блоков установлен один класс и нужно просто добавить еще один параметр, но только для одного блока а не всех, тогда Вам и поможет второй класс для элемента.
Якорные ссылки
Скрипты и атрибуты
Мнение
Что могу сказать по этому поводу. Лично я использую id для самых главных элементов и которые точно используются лишь один раз, например для шапки или подвала, сайдбара или еще чего-то. Просто иногда встречал, что верстальщик просто случайно указывал несколько раз один и тот же ID для разных блоков меню. Еще использую для тех элементов, с которыми работают скрипты, для остальных только классы.
Данная тема раскрыта не полностью, а только частично, дабы внести ясность для тех, кто задается вопросом, что главнее. Если у Вас есть что добавить, пишите это в комментариях, это будет полезно для читателей.
На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете финансово поддержать сайт или отключить блокировщик рекламы, что займет 2 минуты 🙂
В чем разница между id и class в html
Идентификаторы и классы
Периодически поднимается спор о целесообразности использования идентификаторов в вёрстке. Основной довод состоит в том, что идентификаторы предназначены для доступа и управления элементами веб-страницы с помощью скриптов, а для изменения стилей элементов должны применяться исключительно классы. В действительности нет разницы, через что задавать стили, но следует помнить о некоторых особенностях идентификаторов и классов, а также подводных камнях, которые могут поджидать разработчиков.
Для начала перечислим характерные признаки этих селекторов.
Идентификаторы
Классы
Идентификаторы
Пример 21.1. Проверка данных формы
HTML5 IE Cr Op Sa Fx
В примере выше стили вообще никакого участия не принимали, сами идентификаторы требовались для работы скриптов. При использовании в CSS следует учитывать, что идентификаторы обладают высоким приоритетом по сравнению с классами. Поясним это на примере 21.2.
Пример 21.2. Сочетание стилей
HTML5 CSS 2.1 IE Cr Op Sa Fx
Рис. 21.1. Использование стилей для текста
Классы
Поскольку к элементу одновременно можно добавлять более одного класса, это позволяет завести несколько универсальных классов со стилевыми свойствами на все случаи и включать их к тегам при необходимости. Предположим, что большинство блоков на странице имеют закругленные уголки, причём некоторые блоки ещё имеют красную рамку, а некоторые нет. В этом случае можем написать такой стиль (пример 21.3).
Пример 21.3. Использование классов
Указывая разные классы в атрибуте class мы можем комбинировать набор стилевых свойств и получить таким образом блоки с рамкой, блоки без рамки, со скруглёнными или прямыми уголками. Это несколько похоже на группирование селекторов, но обладает большей гибкостью.
Селекторы типа, класса и ID
В этом уроке мы рассмотрим некоторые из базисных селекторов, которые вы, вероятно, будете чаще всего использовать в вашей работе.
| Необходимые условия: | Базовая компьютерная грамотность, установка базового ПО, базовые знания о работе с файлами, основы HTML (изучите Введение в HTML) и понимание работы CSS (изучите Введение в CSS.) |
|---|---|
| Задача: | Изучить различные селекторы CSS, которые мы можем использовать, чтобы применить CSS к документу. |
Селекторы типа
Селектор типа иногда называется селектором имени тега или селектором элемента, поскольку он выбирает тег/элемент HTML в вашем документе. В примере ниже мы использовали селекторы span, em и strong.
Попробуйте добавить CSS-правило, чтобы выбрать элемент
и изменить его цвет на синий.
Универсальный селектор
Универсальный селектор обозначается звёздочкой ( * ). Он выбирает всё в документе (или внутри родительского элемента, если он сцеплен с другим элементом и с комбинатором потомка). В следующем примере мы используем универсальный селектор, чтобы убрать внешние отступы у всех элементов. Несмотря на стилизацию по умолчанию, добавленную браузером, — она раздвигает заголовки и абзацы с помощью отступов, — всё плотно сжато.
Такого рода поведение иногда можно увидеть в «таблицах сброса стилей», которые вычищают всю стилизацию браузера. Так как универсальный селектор вызывает глобальные изменения, мы используем его в очень специфических ситуациях, таких как та, что описана ниже.
Использование универсального селектора для облегчения чтения ваших селекторов
Хотя оба делают одно и то же, удобочитаемость значительно улучшилась.
Селекторы класса
Нацеливание классов на отдельные элементы
Этот подход сужает границы правила. Правило будет применяться только к этой конкретной комбинации элемента и класса. Вам нужно будет добавить другой селектор, если вы решили, что правило должно применяться и к другим элементам.
Нацеливание на элемент, к которому применено более одного класса
Вы можете применить несколько классов к элементу и нацелиться на них по отдельности, или выбрать элемент только если присутствуют все классы селектора. Это может быть полезно при создании компонентов, которые могут сочетаться на вашем сайте разными способами.
В примере ниже у нас есть
Мы можем указать браузеру, что мы хотим подобрать только такой элемент, к которому применены два класса, сцепив их вместе без пробелов между ними. Вы увидите, что к последнему
Селекторы ID
Предупреждение: Может показаться, что неоднократное использование в документе одного и того же ID выполняет задачи стилизования, но не стоит этого делать. Результатом будет неверный код, который приведёт к многочисленным странностям в поведении.
Примечание: Как мы знаем из урока по специфичности, ID имеет высокую специфичность. Он будет брать верх над большинством других селекторов. В большинстве случаев предпочтительнее добавить элементу класс, чем ID. Однако, если использование ID это единственный способ нацелиться на элемент — возможно, потому вы не имеете доступа к разметке и, следовательно, возможности её редактировать — это будет работать.
Разница между class и id на примере тега div
Сегодня уже трудно найти сайт, где не использовался бы такой нужный и важный тег
Благодаря этому тегу весь HTML код документа имеет наглядную и логически понятную структуру. В которой легко разобраться не только верстальщику, но и другим специалистам, совместно работающим над одним проектом. Однако тег
Классы и идентификаторы
Классы (class) и идентификаторы (id) выполняют одни и те же задачи. Они задают разные стили для тега
Рассмотрим на примере ниже следующий код HTML-разметки:
Зададим внешний вид HTML документу с помощью CSS файла стилей:
/* знак # перед именем — обозначение id */
/* (.) перед именем обозначает class */
Имена id и class задает сам разработчик произвольно, исходя из смысловой нагрузки. Мы назвали их просто content. Нельзя давать имена русскими буквами, можно использовать цифры, символ дефиса (-) и подчеркивания (_).
Мы видим два абсолютно одинаковых блока. К верхнему блоку применяется селектор id, а к нижнему блоку применятся селектор class. Вы спросите, где же разница между div-ами id и class? Чисто внешне, пока никакой разницы, до тех пор, пока мы применяем по одному id и class на одну страницу.
В чем тогда различие между class и id?
Различие кроется в самом названии id, значит идентификатор, то есть уникальный. Главное отличие от классов в том, что селектор id может использоваться на странице только один раз. Селектор class, наоборот может применяться на одной странице бесконечное количество раз.
Так же стоит отметить, что у id свойств выше приоритет, чем у свойств классов.
Этот пример наглядно демонстрирует, что несмотря на то, что class с синим текстом находится ниже, текст все равно красный. Если бы id не имел приоритета, то текст был бы синий.
Кроме того конкретному тегу можно задавать несколько классов, перечисляя их через пробел. Такая система позволяет не создавать лишних классов, а использовать их более эффективно. У id селектора разумеется такой возможности нет.
Есть еще одно важное отличие, оно касается программистов. Если планируется обратиться к элементу HTML документа через язык JavaScript, то обязательно надо применять id, реализовывать это через классы намного сложнее.
Когда лучше использовать id, а когда class?
Если на странице какой-нибудь из элементов, например, шапка сайта, меню, кнопка, используется только один раз, то надо применять id. Селектор class применяется к одному тегу или к разным тегам столько раз, сколько раз они прописаны на странице. Например, картинки, маркированные списки, абзацы.
В заключении хочу дать дружественный совет всем тем, кто хочет научиться самостоятельно создавать сайты. Очень долго и не эффективно черпать знания о сайтостороении из статей и уроков. Обратите внимание на мой видеокурс по данной тематике. Это один из лучших курсов для начинающих.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.