в чем разница между confirm и prompt
Взаимодействие с пользователем: alert, prompt, confirm
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/alert-prompt-confirm.
alert
alert выводит на экран окно с сообщением и приостанавливает выполнение скрипта, пока пользователь не нажмёт «ОК».
Окно сообщения, которое выводится, является модальным окном. Слово «модальное» означает, что посетитель не может взаимодействовать со страницей, нажимать другие кнопки и т.п., пока не разберётся с окном. В данном случае – пока не нажмёт на «OK».
prompt
Функция prompt принимает два аргумента:
Пользователь должен либо что-то ввести и нажать OK, либо отменить ввод кликом на CANCEL или нажатием Esc на клавиатуре.
Единственный браузер, который не возвращает null при отмене ввода – это Safari. При отсутствии ввода он возвращает пустую строку. Предположительно, это ошибка в браузере.
Запустите этот код в IE, чтобы понять о чём речь:
Поэтому рекомендуется всегда указывать второй аргумент:
confirm
confirm выводит окно с вопросом question с двумя кнопками: OK и CANCEL.
Результатом будет true при нажатии OK и false – при CANCEL( Esc ).
Особенности встроенных функций
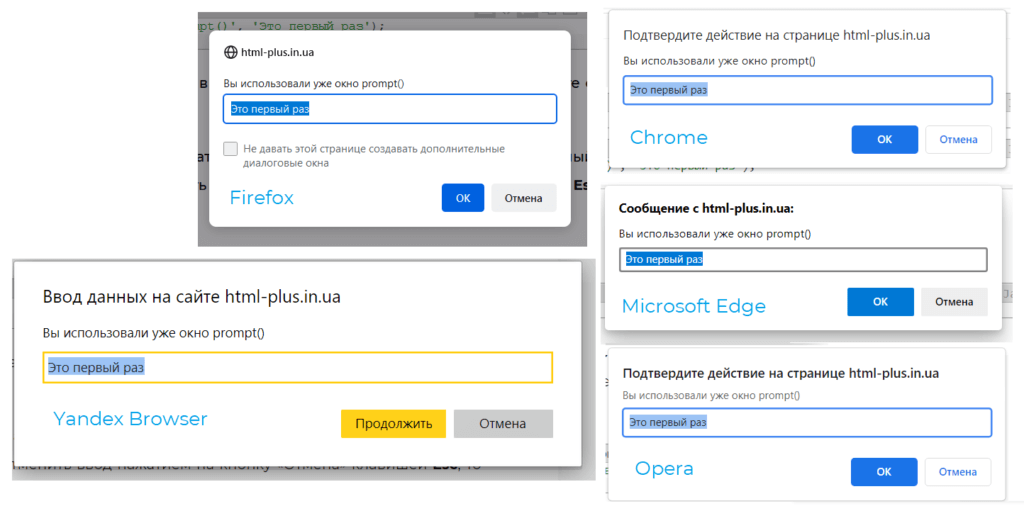
Конкретное место, где выводится модальное окно с вопросом – обычно это центр браузера, и внешний вид окна выбирает браузер. Разработчик не может на это влиять.
С одной стороны – это недостаток, так как нельзя вывести окно в своём, особо красивом, дизайне.
С другой стороны, преимущество этих функций по сравнению с другими, более сложными методами взаимодействия, которые мы изучим в дальнейшем – как раз в том, что они очень просты.
Это самый простой способ вывести сообщение или получить информацию от посетителя. Поэтому их используют в тех случаях, когда простота важна, а всякие «красивости» особой роли не играют.
Приведение типов, оператор присваивания, функции alert, prompt, confirm
На предыдущем занятии мы с вами познакомились с примитивными типами данных. И видели, как переменные автоматически приводились к нужному типу – типу присваиваемых данных. Однако, бывают случаи когда необходимо явно преобразовать выражение к некоторому типу.
Рассмотрим сначала строковые преобразования. Предположим, у нас имеется булевая переменная:
Далее, мы укажем, что хотим преобразовать ее в строковый тип. Это делается так:
Вот эта операция String( ) называется операцией приведения типов. В данном случае булевый тип приводится к строковому и true становится строкой.
По аналогии делается численное преобразование. Пусть у нас есть строка:
ее можно преобразовать в число вот так:
в итоге переменная a будет содержать не строку, а число 123. Кстати, когда явно видно, что данные должны быть преобразованы в числа, то виртуальная JavaScript-машина это делает автоматически. Например, при таком делении двух строк:
в консоле увидим значение 2 – результат деления числа 6 на число 3. Здесь приведение к числовому типу было сделано автоматически. Практически во всех математических операциях делается приведение данных к числовому типу, если это возможно, кроме операции сложения. Складывая две строки:
мы получим строку «63», а не число 9. Дело в том, что именно этот оператор + выполняет соединение двух строк и к строке 6 была присоединена строка 3, в результате получили строку 63. Причем строки будут соединяться, если хотя бы один из операндов имеет строковый тип. Например, в этих случаях также получим строки:
И только когда оба операнда числа, результатом будет число 9:
Так что складывая две переменные как числа, следует быть уверенными, что они числового типа. Для этого их можно явно привести к числовым значениям, а затем, сложить:
Если же по каким-то причинам строку нельзя привести к числу:
то получим значение NaN. Общие правила численного преобразования такие:
Приведение к булевому типу
Для этого используется функция
Обратите внимание, что строчка с нулем «0» преобразуется в true, так как это обычная не пустая строка.
Оператор присваивания
Теперь подробнее рассмотрим оператор присваивания. Его не стоит путать со знаком = из математики. Он выполняет присваивание переменной, записанной слева от него, значения (или переменной), записанной справа. Например:
Этот оператор имеет один из самых низких приоритетов (равный 3). Именно поэтому, когда переменной что-либо присваивают, например, x = 2 * 2 + 1, то сначала выполнится арифметика, а уже затем происходит присваивание.
Также возможно присваивание по цепочке:
Такое присваивание работает справа-налево. Сначала вычисляется самое правое выражение 2 + 2, и затем оно присваивается переменным слева: c, b и a. В конце у всех переменных будет одно значение.
Далее, оператор = возвращает значение. Например, при присваивании x=value значение value сначала записывается в x, а затем возвращается. В частности, именно поэтому возможна такая запись:
Здесь сначала переменной a будет присвоено значение 1+1=2, далее оно возвращается оператором присваивания и получаем вычисление разности 3-2=1. В итоге имеем значения a=2, b=1, c=1.
Этот пример приведен, чтобы вы понимали, как это работает, так как иногда это можно увидеть в JavaScript-библиотеках, но писать самим в таком стиле не рекомендуется. Такие трюки не сделают ваш код более понятным или читабельным.
Функции alert, prompt, confirm
В заключение этого занятия познакомимся с функциями alert, prompt, confirm, которые реализуются в JavaScript движках, работающих в браузерах. То есть, вызывая эти функции, мы предполагаем, что наш скрипт запущен именно в браузере, а не какой-то другой среде.
Первая функция alert() отображает окно с сообщением и приостанавливает дальнейшее исполнение скрипта. Синтаксис функции такой:
выведет на экран модальное окно с сообщением «Hello». Модальное означает, что пользователь не может взаимодействовать с интерфейсом остальной части страницы до тех пор, пока окно открыто. Для продолжения работы скрипта пользователь должен нажать кнопку «OK». Окно будет закрыто и программа продолжит свою работу.
Следующая функция prompt() отображает модальное окно для ввода каких-либо данных. Синтаксис этой функции такой:
result = prompt(title, [default]);
здесь title – текст для отображения в окне; default – необязательный аргумент, устанавливающий некое значение по умолчанию. Пример:
Выведет окно и попросит ввести ваш возраст. Если пользователь нажмет кнопку OK, то переменная age будет содержать введенный возраст, а при нажатии на «Отмена» (или нажав клавишу ESC) – значение null.
Заметка: для браузера IE лучше всегда указывать второй параметр, иначе значение по умолчанию будет равно undefined.
Третья функция confirm() отображает модальное окно с текстом вопроса и имеет такой синтаксис:
здесь question – текст вопроса; result – результат ответа: принимает значение true, если пользователь нажал на кнопку OK и false – в других случаях. Пример:
Все эти функции нам понадобятся в дальнейшем при изучении JavaScript.
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
© 2021 Частичное или полное копирование информации с данного сайта для распространения на других ресурсах, в том числе и бумажных, строго запрещено. Все тексты и изображения являются собственностью сайта
Примеры prompt, alert и confirm в JS
Функция alert в JS
Функция alert запускает в браузере окно с текстом и кнопкой для подтверждения. Пока окно висит в браузере, выполнение скриптов приостанавливается, до тех пор, пока пользователь не подтвердит, нажав на кнопку ‘OK’, что ознакомился с выведенной в окне информацией.
alert(«Мы больше не работаем в выходные!»);
В передаваемых параметрах, строку можно склеивать с переменными. Вместо ‘x’, подставится значение переменной, а оператор (+) склеит строки с переменной.
let x = 9;
alert(«Вы получите свой товар в » + x + » часов»);
Функция prompt в JS
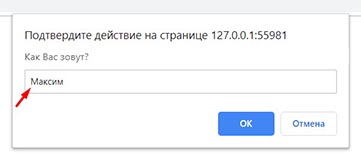
let firstName = prompt(‘Как Вас зовут?’);
alert(«Добро пожаловать » + firstName);
Prompt показывает окно с полем для ввода запрашиваемых данных от пользователя и две кнопками (‘OK’ и ‘Отмена’). Если пользователь введет имя и нажмет ‘OK’, то введенное им имя присвоится переменной name. Тогда появится следующее окно, где мы приветствуем пользователя, обратившись к нему по имени. Возможен и другой вариант развития событий, если была нажата кнопка ‘Отмена’, то скрипт вернет null.
Функция prompt может принимать два параметра, вторым параметром устанавливается дефолтное значение в поле окна.
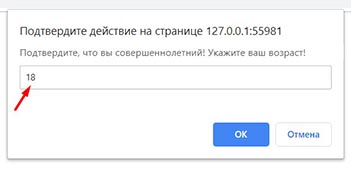
let age = prompt(‘Подтвердите, что вы совершеннолетний! Укажите ваш возраст!’, 18);
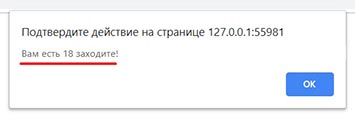
alert(«Вам есть «+ age + » заходите!»);
Цифра 18 автоматически выводится в поле ввода, которую можно изменить или оставить как есть.
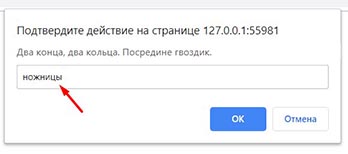
Загадайте пользователю загадку и используя конструкцию if-else, сообщите ему правильно ли он ответил.
let user_otvet = prompt(«Два конца, два кольца. Посредине гвоздик.»);
if(user_otvet == «ножницы») <
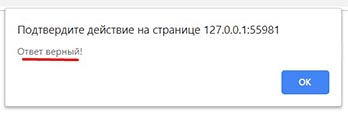
alert(«Ответ верный!»); // инструкция 1
> else <
alert(«Ответ неверный!»); // инструкция 2
>
Зададим условие: Если в переменную попадет слово ножницы, то выполнится инструкция 1 и пользователь увидит окно «Ответ верный!»
Функция confirm в JS
Функция confirm запускает окно с текстом и кнопками: ‘OK’ и ‘Отмена’.
let sendMail = confirm(«Ты отправил письмо?»);
alert( sendMail );
Заключение
Все эти три функции взаимодействуют с пользователем. Функция alert не оставляет пользователю выбора, ему показывается только одна кнопка и ожидается клик по ней. Функция confirm предоставляет пользователю выбор между двумя кнопками. Функция prompt просит ввести данные и возвращает эти данные, если нажата кнопка ‘OK’. А в случае отмены, возвращает null.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Метод alert()
Синтаксис метода alert() :
Например, выведем при клике в диалоговое окно alert координаты курсора:
Если alert сообщение нужно вывести на нескольких строках, то в этом случае следует воспользоваться «символом перевода строки», который в JavaScript записывается как \n :
Метод prompt()
Метод prompt() предназначен для вывода диалогового окна с сообщением, текстовым полем для ввода данных и кнопками «ОК» и «Отмена». Это окно предназначено для запроса данных, которые пользователю нужно ввести в текстовое поле.
Например, запросим имя пользователя при входе его на сайт с помощью prompt, а затем выведем его в элемент #welcome :
Метод confirm()
Метод confirm() объекта window применяется для вывода модального диалогового окна с сообщением и кнопками «ОК» и «Отмена». Оно обычно используется для запроса у пользователя разрешения на выполнение того или иного действия.
Синтаксис метода confirm() :
Например, выведем в элемент #result текст в зависимости то того на какую кнопку нажал пользователь в диалоговом окне confirm:
Итого
Ещё одно ограничение при использовании этих окон связано с тем, что их расположение и оформление определяется браузером. Как-то изменить или настроить это нельзя.
Примеры
1. Использование методов prompt и alert для создания игры «Угадай число»?
Диалоговые окна prompt() и confirm()
Метод prompt()
Два аргумента метода prompt() нужны для вывода текста для отображения некого запроса в диалоговом окне и указания начального значения в этом текстовом поле. Начальное значение указывать необязательно.
Метод prompt() возвращает строковое значение, которое для использования в коде вы можете записать в переменную или как один из параметров функции:
Преобразование строк в числа
По условиям задачи вам может понадобиться, чтобы пользователь ввел 2 числа, которые вы будете складывать. Однако prompt() возвращает строку, поэтому результат сложения вас сильно удивит, т.к. произойдет склеивание, или конкатенация строк.
Обратите внимание, что начальное значение в виде числа можно задать, как в кавычках, так и без.
Тестируем cумму чисел, введенных в prompt()
Если вы нажали кнопку «Ок», не изменяя значений, то получили вместо 115 строку «10015». Это вряд ли может вас устроить при каких-то расчетах.
Для того чтобы результат сложения совпадал с математическим, необходимо использовать какой-либо из вариантов преобразования строк в числа. Например, так:
Сумма чисел с преобразованием строки в число
Использование prompt() в качестве параметра функции
Если вам необходимо вызвать функцию с параметрами, которые вводит пользователь, то вы можете записать вызов метода prompt() без использование переменной внутри скобок при вызове функции. Например, нам нужно получить строку, перевернутую наоборот. Используем для этого метод строк split() и методы массива reverse() и join() :