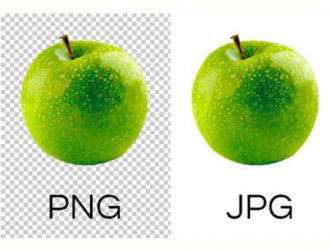
в чем разница форматов png и jpg
Когда использовать jpg а когда png?
Простой 1 комментарий
Типичные примеры использования:
JPG — фото, иллюстрации без прозрачности, где важны цвета, переходы, оттенки и т. п. В таком случае JPG выигрывает у других форматов в плане соотношения качество/цветность/размер. Так себе для контрастных схем и текстов.
PNG — фотографии, схемы, графические элементы с прозрачностью, всякие вылетающие за границы элементы, где относительно много цветов (фото людей, инопланетян и т. п.). При соотносимом с JPG размере файла, PNG содержит гораздо меньше цветов, а сравнимые с JPG по количеству цветов файлы PNG будут весить очень много (поэтому для фото используют JPG). Если дело доходит до схем и текстов, PNG предпочтительнее JPG в силу отсутствия артефактов на контрастных краях.
GIF — анимации. Ну тут вообще отдельная песня. Ему на смену пророчат APNG и MP4, но воз и ныне там.
P. S. Я не могу описать все случаи, бывают уникальные, так как процесс выбора формата зависит от контента вашего изображения. В каждом конкретном нетипичном случае — думайте сами. К примеру, если векторная иллюстрация весит много, то есть смысл перевести её в JPG или PNG. Иногда SVG-иконка может весить в разы больше её PNG-аналога (при одинаковом фактическом размере использования, например, 100 на 100 пикселей при 1:1 размере viewport к физическому разрешению экрана) — тут многое зависит от методов и качества создания таких иконок. Как правильно отметил @Adamosу, иногда затраты на рендеринг SVG (на стороне клиента) не окупают его преимуществ, и приходится использовать растровые изображения. Ну и т. д… Особенностей использования форматов — куча.
P. P. S. Почитайте о Retina, ибо нет никакого «для ретины следует юзать JPG».
JPEG и PNG — в чём разница форматов?
JPEG и PNG — это два основных формата для изображений, которые используются на сайтах. В некоторых случаях лучше использовать JPEG, а в некоторых — PNG.
Формат JPEG
JPEG (он же JPG) — это формат изображений, который использует сжатие с потерями и не поддерживает прозрачность. Позволяет настраивать уровень качества сохраняемого изображения — при его снижении удаляются детали и добавляются шумы на изображение, однако размер становится более компактным. JPG в зависимости от настроек может обеспечить сжатие как 2:1, так и 100:1 — но качество прямо пропорционально коэффициенту сжатия. Название формата — аббревиатура от Joint Photographic Experts Group.
JPEG поддерживает цветовые пространства 24-bit RGB и CMYK, а также 8-bit Grayscale. CMYK и Grayscale используются достаточно редко и их поддержка вызывает нарекания.
Также JPEG имеет интегрированную поддержку EXIF, позволяющую хранить метаданные, например: производитель и модель использованной камеры, используемая для съёмки выдержка, диафрагма и светочувствительность, разрешение кадра, настройки баланса белого, фокусное расстояние (в т.ч. эквивалентное), использование вспышки, размер матрицы, дата и время съёмки, географические координаты и адрес места съёмки.
С прикладной точки зрения JPEG оптимален для изображений с большим количеством цветов, например, для фотографий.
Формат PNG
PNG 24 — это формат изображений, который работает с полноцветными изображениями, использует сжатие без потерь и позволяет сохранять прозрачность. Настроить качество сохранения в PNG 24 невозможно, однако, можно адаптировать сохраняемое изображение для достижения минимального размера файла: для этого можно снизить количество цветов в изображении. Название формата — акроним от Portable Network Graphics.
Существует также формат PNG 8 — он более компактный, чем PNG 24, но применим только для изображений с очень ограниченных количеством цветов: 256 — это максимум. В случае использования PNG 8 для изображений с большим количеством цветов сжатие будет с потерями и с эффектом постеризации.
PNG до 2017 года не поддерживал EXIF, но затем его поддержка была реализована в стандарте. В фотографии PNG используется редко — для компактного хранения файлов больше подходит JPEG, а для профессиональной работы лучше подходят RAW-форматы DNG или TIFF.
С прикладной точки зрения PNG 24 оптимален для изображений с небольшим количеством цветов, например, для иконок, схем, рисунков и скриншотов. Если же цветов в изображении меньше 256, то еще более эффективное сжатие возможно в PNG 8.
Резюме. JPEG и PNG — какой формат оптимальнее использовать?
Фотографии и изображения с большим количеством цветов лучше всего сохранять в JPEG. Но стоит помнить, что алгорим компрессии JPEG сжимает изображения с потерей качества.
Иконки, схемы, картинки с большим количеством текста и изображения с прозрачностью оптимальнее сохранять в PNG 24. Алгорим компрессии PNG 24 сжимает изображения без потери качества.
JPEG лучше подходит для фотографий и изображений с большим количеством цветов и при наличии градиентов.
PNG оптимальнее для рисунков, схем, иконок, логотипов или в случаях, когда для изображения нужна прозрачность.
PNG против JPG: что лучше для вашего сайта?
Главное меню » Статьи » PNG против JPG: что лучше для вашего сайта?
Каждый формат изображения имеет свои плюсы и минусы, поэтому понятно, что один формат не всегда лучше других в любых конкретных обстоятельствах или бизнес-требованиях, включая качество изображения, размер файла, прозрачность фона и многое другое.
Чтобы понять концепцию, вам нужно задать себе несколько вопросов для принятия лучшего решения. Это обычное изображение или подробная графика? Планируете ли вы разместить его на сайте компании? Это ваш личный имидж? Ответы на эти вопросы помогут вам выбрать оптимальный тип файла.
Что такое формат файла JPG или JPEG?
В 1990-х годах было сложно передать фотофайлы в другое место, поэтому фотографы старались делать изображения меньшего размера. Команда Joint Photographic Experts Group ( JPEG ) в 1992 году разработала тип файла изображения, известный как JPG (произносится как Jay-peg).
Фактически, сжатие изображения с 200 МБ до 20 МБ приводит к незначительной потере качества, которой можно пренебречь. Поскольку алгоритм сжатия с именем Discrete Cosine Transform (DCT) проверяет похожие пиксели и объединяет их в объекты, известные как плитки. Таким образом, вы можете использовать множество инструментов для сжатия изображений JPG, чтобы увеличить скорость загрузки вашего сайта. Но если вы все еще сталкиваетесь с проблемами скорости, проверьте время ожидания в Интернете для получения лучших результатов.
Но имейте в виду, что после объединения лишних пикселей вы никогда не сможете их вернуть, и если вам когда-нибудь понадобится внести изменения снова, вы испытаете потерю качества. По этой причине формат изображения JPEG не рекомендуется в качестве формата архивного файла и иллюстраций или линий, поскольку он будет размытым из-за сглаживания.
Плюсы и минусы JPG
Самым большим преимуществом использования файлов JPEG является отличное соотношение между сжатием изображения и меньшим размером без ущерба для качества. Итак, если вы собираетесь создать магазин электронной коммерции, в вашем магазине будут опубликованы сотни или тысячи изображений. Если каждое изображение сжато и имеет меньший размер, это поможет вам сократить время загрузки вашего веб-сайта и даст вашим потенциальным клиентам прекрасный опыт просмотра.
JPG имеет интегрированную поддержку EXIF и широко используется для веб-приложений, где размер изображения напрямую влияет на производительность.
JPEG или JPG основаны на сжатии с потерями и не считаются идеальными для печати CMYK. Когда мы говорим о PNG и JPG, главное, что приходит в голову, – это прозрачность, которая не поддерживается в JPG.
Что такое формат файла PNG?
PNG (Portable Network Graphics) – это формат файлов без потерь, который был создан в октябре 1996 года и определен в RFC 2083. Первоначально он был разработан как лучшая альтернатива формату обмена графическими данными (GIF). В отличие от JPG, PNG использует сжатие LZW, которое также используется для форматов изображений GIF и TIFF.
PNG против JPG: Самым большим преимуществом PNG перед JPG является прозрачность и сжатие без потерь, что означает отсутствие потери качества при каждом открытии и повторном сохранении. Это формат снимков экрана по умолчанию, поскольку он обеспечивает идеальное представление экрана по пикселям.
PNG имеет большее значение в веб- маркетинге и цифровом маркетинге, поскольку он используется для четкой визуализации логотипа, иллюстраций или текста поверх других элементов на веб-сайте. PNG – идеальный формат изображения, когда изображения сложные и нет проблем с размером с вариантами прогрессивного отображения.
Плюсы и минусы PNG
Файлы PNG можно сохранять снова и снова без потери качества из-за сжатия без потерь. Считается лучшим вариантом для создания снимков экрана с точным отображением реального экрана.
Самая известная особенность PNG – это поддержка прозрачности, это означает, что вы можете создавать свои логотипы без какого-либо фона.
Важным недостатком PNG является его больший размер файла, чем JPEG, что не подходит для тех мест, где требуется быстрая скорость загрузки. Более того, у него нет встроенной поддержки EXIF, которая содержит информацию, поступающую с камеры, такую как ISO, выдержку, диафрагму и т. д.
JPG vs PNG – Какой из них вам больше подходит?
В конечном счете, оба формата изображений имеют собственное значение в конкретной ситуации. Итак, это зависит от того, что вам нужно делать с этим изображением.
Когда JPG – правильный выбор:
Когда PNG – правильный выбор:
Заключительные слова
Оба формата изображений действительны и используются для веб-сайтов, но более низкая скорость загрузки не всегда вызвана изображениями с высоким разрешением, это также может быть вызвано ограниченными ресурсами. Таким образом, вам необходимо получить свой собственный облачный VPS-сервер или выделенный хост из ближайшего центра обработки данных, где все ресурсы сервера зарезервированы для вашего собственного веб-сайта, чтобы обеспечить оптимальные качественные результаты.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Продолжаем разговор. Форматы изображений: PNG, JPEG, TIFF (Часть 2)
Расширение не только сообщает вам систему камеры, которой сделан снимок, но и сохраняет всю информацию с датчика камеры. Расширение файла позволяет ему взаимодействовать с программами для предпросмотра и редактирования. Во второй части нашего исследования речь пойдет о форматах PNG, JPEG, TIFF. (Часть 1).
Формат файла PNG
По сравнению с другими форматами файлов, такими как файлы CRF или NEF, файл PNG встречается чаще. PNG расшифровывается как Portable Network Graphics file и придерживается сжатия без потерь. Файл PNG был создан для замены формата изображения в формате GIF, но используется на всей платформе.
В отличие от JPEG, сохранение цифрового файла в формате PNG не снижает его качество. Формат PNG полезен, когда изображения должны иметь прозрачный фон (например, логотип компании).
Для чего нужен файл PNG?
Формат файла JPEG
Когда вы снимаете изображение с помощью камеры, как минимум, вы получите изображение в формате JPEG. Изменяя настройки, вы можете превратить ваши JPEG в файлы RAW. Однако необработанные RAW-файлы имеют больший размер. Некоторые камеры позволяют захватывать форматы файлов RAW + JPEG, сохраняя две версии одного и того же изображения.
Преимущество заключается в том, что вы можете редактировать необработанные изображения снова и снова без потери качества. Файлы изображений JPEG служат для немедленного обмена изображениями, что идеально подходит для быстрой съемки.
Где же были потеряны данные?
Данные в основном теряются из областей кадра, где человек этого не замечает. Например, в таких областях фотографии, как голубое небо, пиксели могут быть удалены без ущерба для общего качества изображения. В областях кадра, которые имеют однородный цвет и тон, могут быть удалены некоторые пиксели. И они по-прежнему будут хорошо отображаться на экране компьютера.
Каковы последствия использования JPEG?
Когда использовать JPEG?
Некоторые устройства с камерой не поддерживают файлы фотографий RAW. Если вы используете один из них, вам придется использовать JPEG. Это обычно смартфоны. Те, кто использует дроны, также столкнутся с той же проблемой.
Итак, когда лучше всего использовать JPEG?
В чем разница между PNG и JPEG?
Разница между форматом PNG и JPEG заключается в потере качества. Файлы JPEG теряют качество при открытии и сохранении из-за сжатия. JPEG меньше по размеру, но файл изображения PNG сохраняет больше деталей и разрешения.
Изображение JPEG полезно для низкоконтрастной сцены. Для резкого контраста используйте файл PNG
Что лучше: PNG или JPEG?
Что такое TIFF?
Формат файла TIFF не распространен в цифровой фотографии, потому что большинство камер не имеют возможности делать фотографии в этом формате. TIFF является аббревиатурой от Tagged Image File Format. Это означает, что он не потеряет данные изображения при постобработке.
Вы можете сохранять файлы, над которыми работаете в Photoshop, в формате TIFF. Он чаще всего используется для медицинских или научных изображений, а также в графической публикации.
Когда использовать TIFF?
Некоторые камеры будут его поддерживать, и, как и в случае с форматом RAW, чем больше данных сохраняется на изображении, тем лучше (но, конечно, понадобится много места на жестком диске).
TIFF используется чаще всего во время постобработки. Вы можете сделать фотографию в формате RAW или даже в формате JPEG, но когда вы приступите к работе, можно использовать TIFF.
TIFF поддерживается многими программами постобработки, включая Photoshop, Lightroom. Поскольку это формат без потерь, можно безопасно редактировать файл, зная, что вы не потеряете информацию при внесении изменений в файл.
Таким образом, выбор формата изображения зависит от того, сколько вы выполняете постобработки и как собираетесь потом использовать изображение, то есть в какой степени вы работаете коммерчески как фотограф.
Видеоканал Фотогора
Форматы изображений: какой из них выбрать?
Предположим, вы только что завершили дизайн-проект, собираетесь сохранить файл, и в этот момент нужно выбрать правильное расширение для файла. Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:
Форматов изображений много, но важны лишь некоторые из них
Существует одно главное правило – для каждой задачи предусмотрены свои форматы изображений. Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Постараемся выяснить, какие форматы изображений нам могут пригодиться.
Растровые и векторные изображения
Чтобы действительно понять разницу между типами изображений, для начала нужно выяснить, чем отличаются растровые изображения от векторных.
Растровые изображения состоят из пикселей, и могут быть выражены в чем угодно: от простых иллюстраций до комплексных изображений вроде цветных фотоснимков.
Так как растровые изображения состоят из фиксированного набора пикселей, при их масштабировании не избежать потери качества, особенно если их увеличивать. Они зачастую используются в качестве финального продукта, готового к отправке в печать или к публикации на сайте.
Векторные изображения на самом деле являются не совсем изображениями, – это нечто вроде математических формул, напрямую взаимодействующих с компьютером, сообщая ему координаты фигур, которые нужно отобразить. Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Векторные изображения используются для создания текстов и логотипов, и они не способны отобразить комплексные графические продукты вроде фотографий. Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:
Выбираем правильные форматы изображений
Классификация основных типов файлов, используемых в печати и веб-дизайне, подразумевает нечто большее, чем простое разделение на вектор и растр. Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.
Растровые форматы
Учитывая все эти преимущества, JPG зарекомендовал себя в качестве «стандартного» формата для всего, что находится за пределами области дизайна. На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.
Преимущество GIF ( которое также отличает его от остальных веб-форматов для изображений ) в том, что эти картинки можно анимировать.
Кроме того, GIF поддерживает прозрачность, что иногда позволяет существенно снизить вес файлов. Однако понятие маленького веса относительно, так как чем больше цветов используется, тем больше будет весить файл. Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.
Основной недостаток PNG — большой размер файла, а это отрицательно сказывается на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить ( например, высококачественные логотипы ). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.
TIFF ( иногда TIF ) – формат файла без сжатия, а это значит, что при сохранении он вообще не подвергается компрессии. TIFF также поддерживает послойную структуру.
Кроме того, TIFF слишком тяжелый формат для веб-дизайна. А размеры файлов могут отпугнуть неопытных клиентов, так что постарайтесь подготовить проекты в более распространенных форматах.
PSD нельзя использовать на страницах сайта, и мы настоятельно не рекомендуем вам высылать клиентам превью дизайнов в этом формате. Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.
Векторные форматы
EPS – стандартный векторный формат файлов, состоящий из многочисленных формул и чисел, за счет которых генерируется векторная иллюстрация. Это идеальный формат для тех элементов дизайна, которые обычно нужно масштабировать ( например, логотипы ).
Другие форматы
Однако PDF больше подходит для печатных продуктов вроде книг, брошюр или листовок.
Конвертируем разные типы файлов
При помощи Photoshop и Illustrator вы можете сохранять и конвертировать изображения практически в любые форматы. Но стоит отметить, что сохранение картинки с низким разрешением в какой-то специфический формат не поможет вам улучшить его качество. А вот сохранение высококачественного изображения в формат с использованием сжатия приведет к потере качества.
Конвертировать векторное изображение в растровое очень просто – нужно указать желаемый растровый формат при сохранении. Однако такое действие сожмет векторы в пиксели, а это значит, что вы больше не сможете « безболезненно » масштабировать сохраненное изображение, поэтому мы рекомендуем на всякий случай оставить копию исходного файла.
Конвертирование растрового изображения в векторное – это целая наука. Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.