в чем различие единиц dpi и ppi
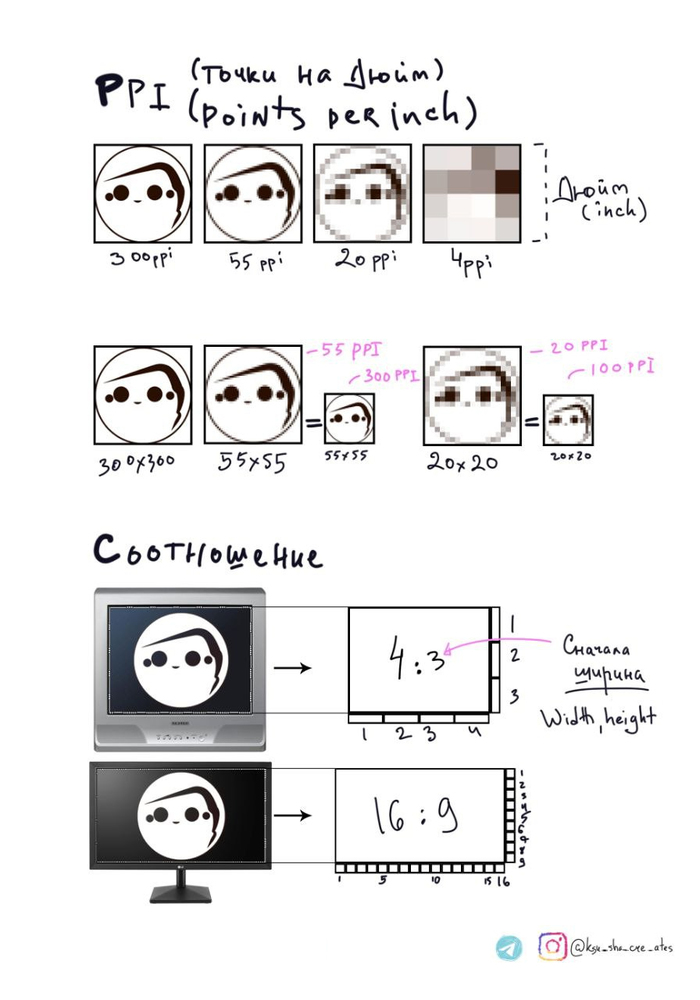
Разрешение, соотношение, dpi, ppi
Сколько это в см? Сколько угодно, т.к. за размер точки отвечают параметры ppi/dpi, о которых спросят большинство графических программ.
Так, 300х600, 100 ppi картинка будет такого же качества как 300х600, 300ppi картинка. Но изменится физический размер картинки, т.к. точки в этих случаях разного размера (см. картинку). Если картинка для экрана, просто ставьте 96, это актуальный стандарт (прошлый 72)
Сложилось исторически, что в мире в 99, 7% случаев используется точек на дюйм, а не см. Если очень хочется, можно вычислить наилучший размер картинки при печати со значением нужного ppi по формуле:
или позволить фш разобраться с такими вещами. При вставке изображения в прогу выставляется правильный её размер в физических величинах. Чтобы понять, создайте два новых файла в ФШ с одинаковым размером в см, но с разным ppi и вставьте туда одну и ту же скопированную картинку.
Значения обусловлены расстоянием, с которого человек будет смотреть на продукт (фото мы держим в руках, баннер в 5+ метрах от нас)
Это не значит, что меньше или больше нельзя напечатать, это средние необходимые значения, при которых изображение выглядит оптимально.
И ГОВОРИТЬ ШЕСТНАДЦАТЬ НА ДЕВЯТЬ О СООТНОШЕНИИ НЕПРАВИЛЬНО ☠️ (т.к. предлог «к» о соотношениях, а предлог «на» о размерах)
(кст, здесь тоже сначала ширина, а потом высота)
Графический и Веб-дизайн
606 постов 11.6K подписчиков
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
1. Публиковать сообщения, картинки, не соответствующие тематике;
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Спасибо за статью, но нет. Количество каких-либо единиц измерения, хоть физических, хоть абстрактных пикселей, это по любому РАЗМЕР.
А вот это таки РАЗРЕШЕНИЕ (масштаб).
Где почитать про стандарт 96 вместо 72?
@moderator, прошу удалить пост, т.к в нем содержится информация, которая может ввести в заблуждение, а у меня нет и пару дней не будет возможности переписать текст.
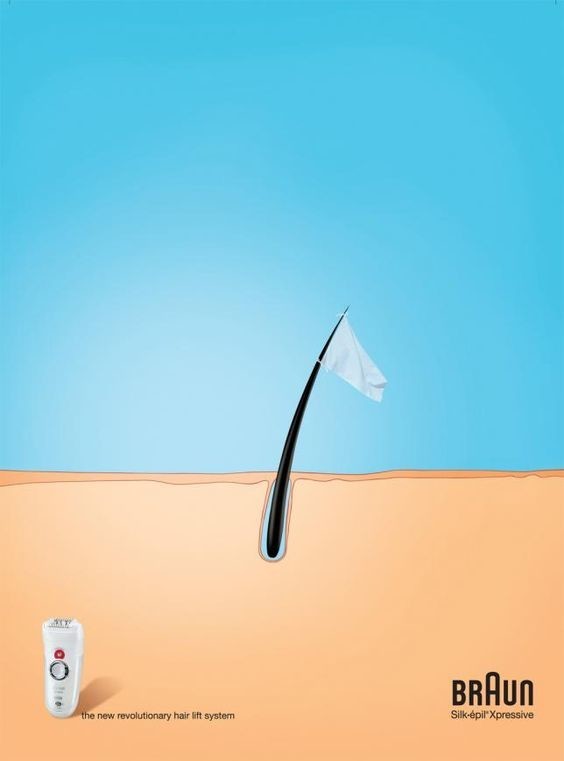
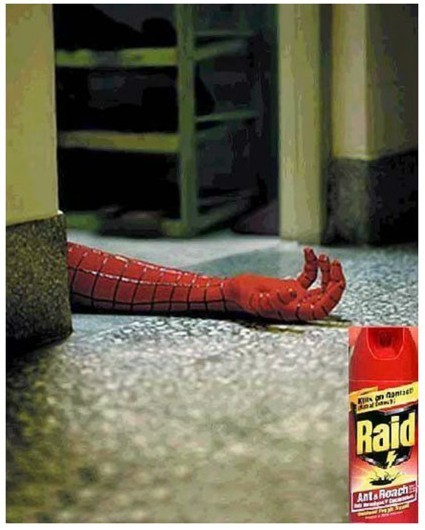
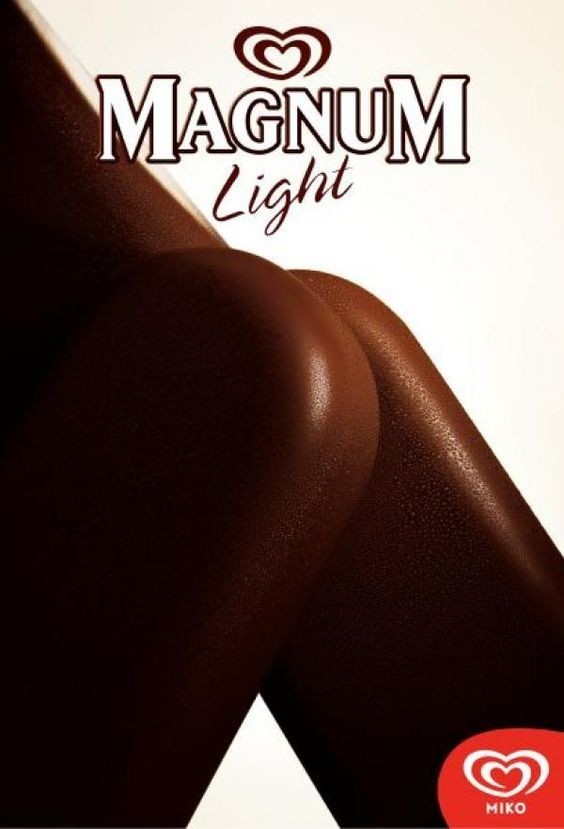
Гениальные дизайнерские решения рекламщиков
Интересные дизайнерские решения, при виде которых возникает вопрос «Как они до этого додумались. «
Лицо кота!
Как сделать типографический баннер с жидким искажением в Photoshop. Туториал
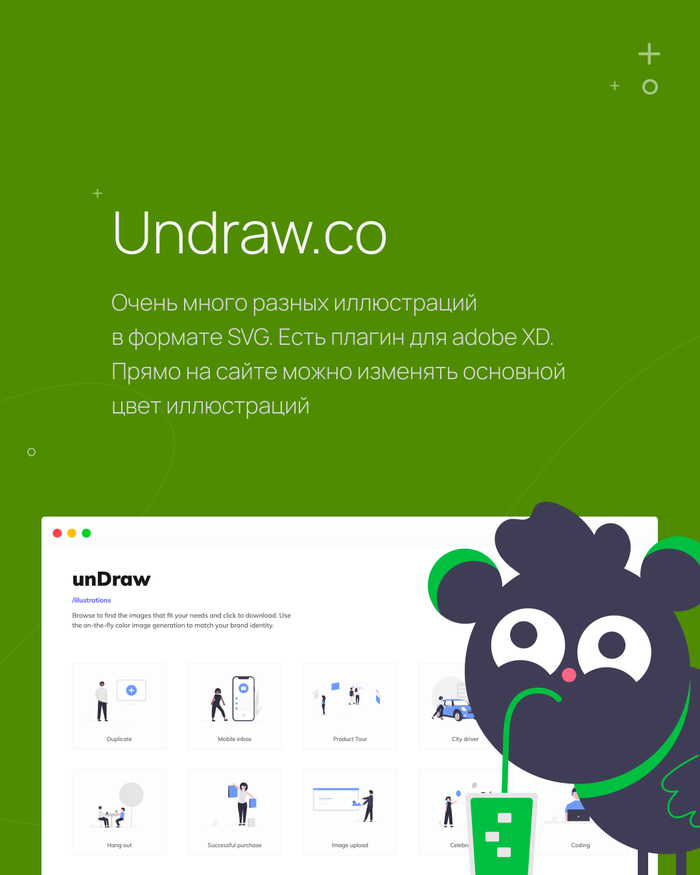
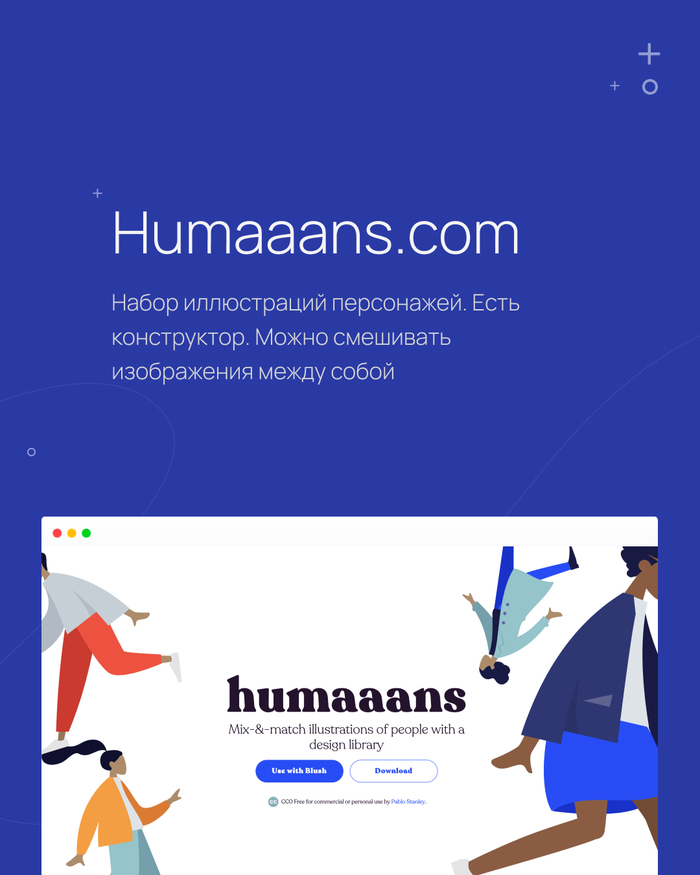
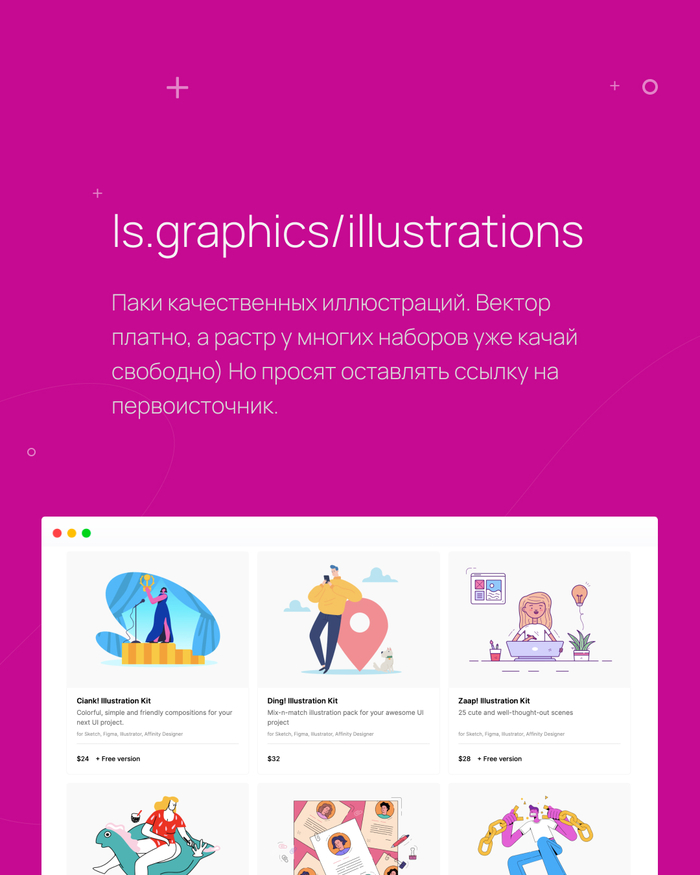
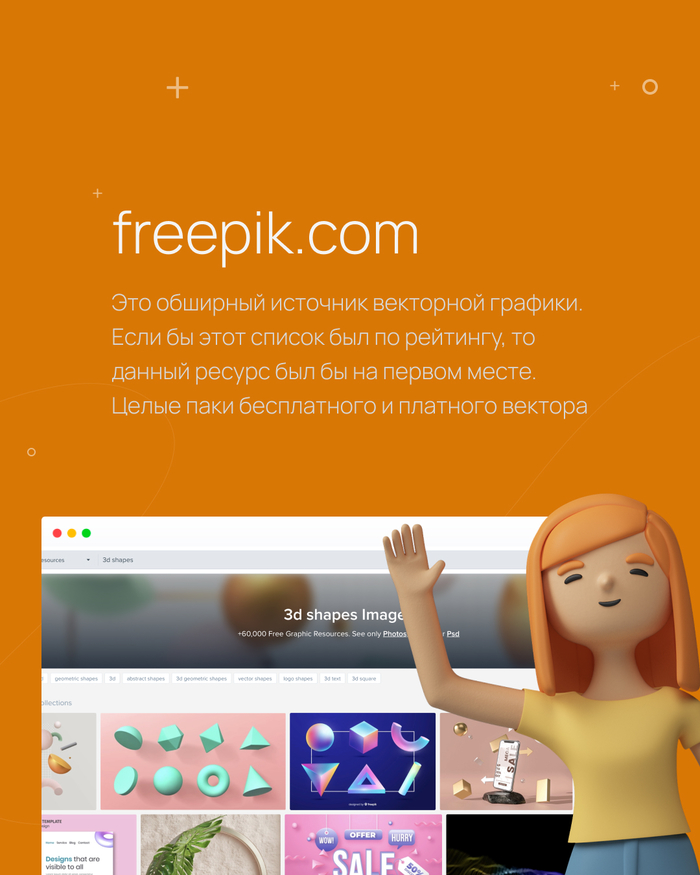
7 сайтов с иллюстрациями
Очередная девочка-дизайнер
Звезды на самолете есть? Есть! Вот и чудненько.
Вторая картинка на Пикабу была, разместил для большего/лучшего понимания происходящего на первом фото.
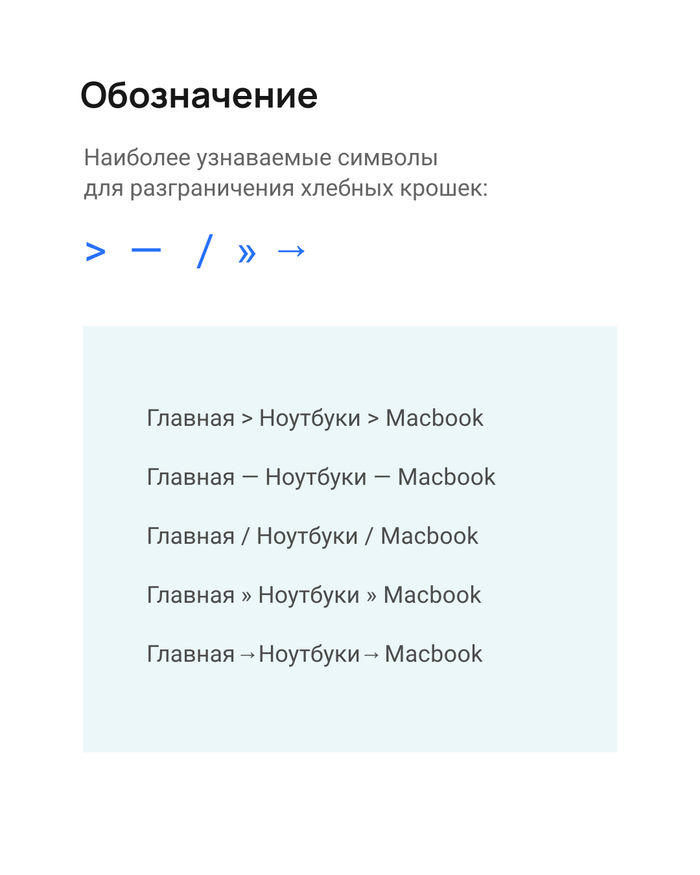
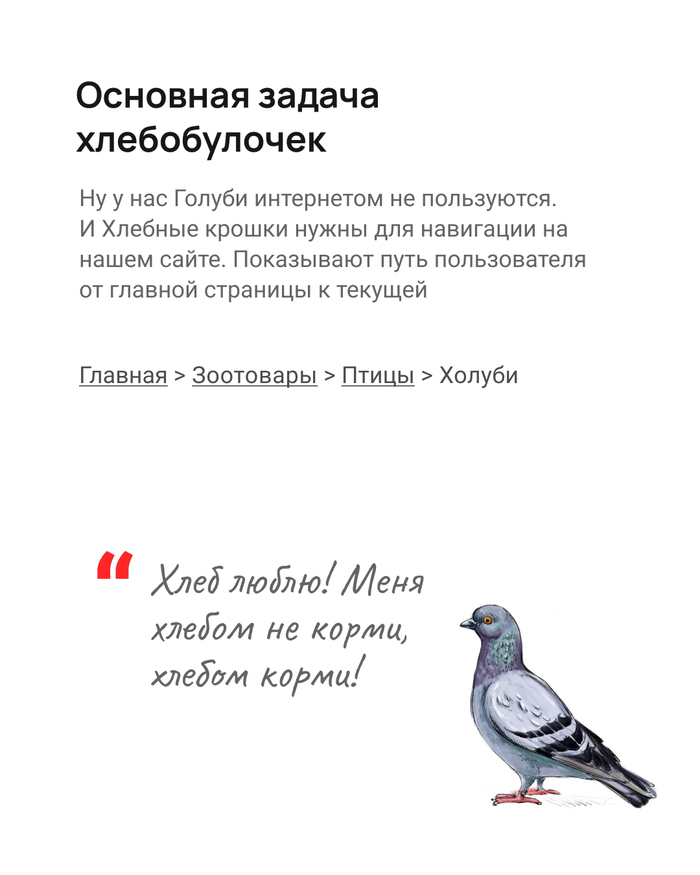
Хлебные крошки в веб-дизайне. Что это такое и с чем едят
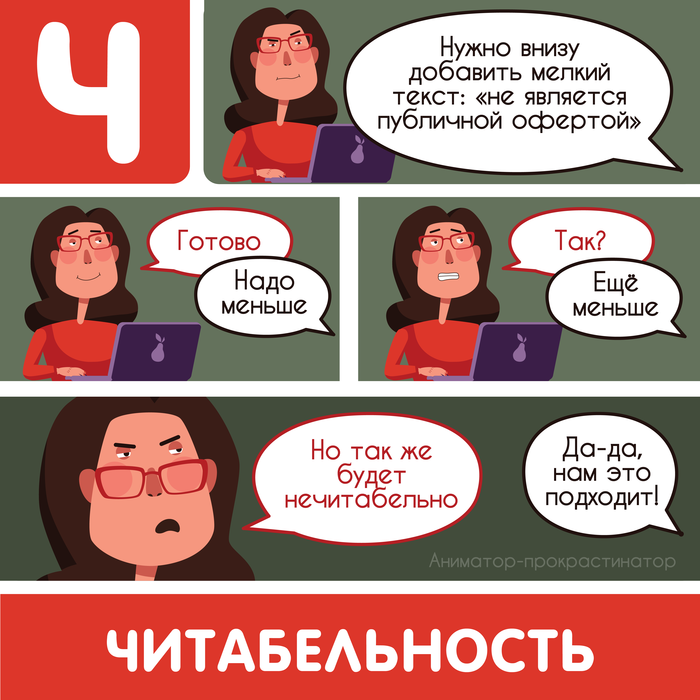
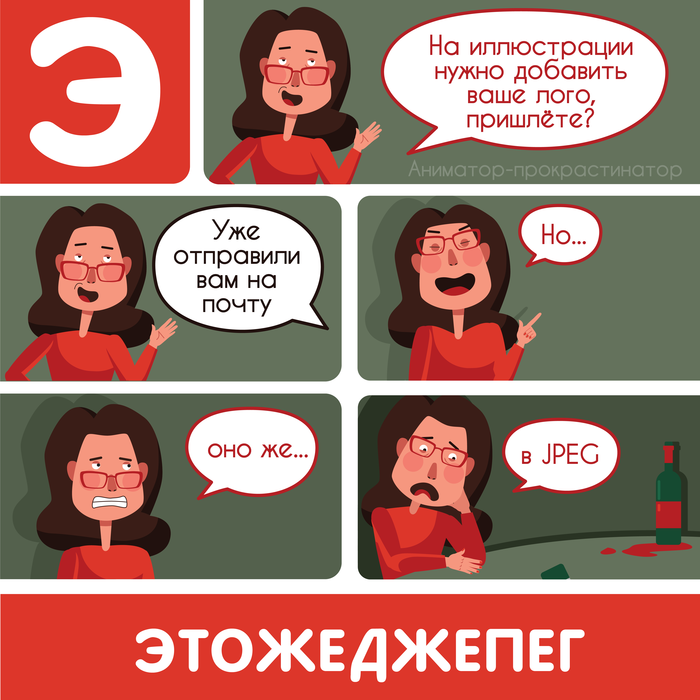
Азбука дизайнера (часть 2)
Продолжение предыдущего поста.
И смешно и грустно.
Какая буква вам больше понравилась?
Инст: animator_prokrastinator
Азбука Дизайнера (часть 1)
Решила создать свою азбуку дизайнера-иллюстратора.
Инст: animator_prokrastinator
Всё не влезло, поэтому вторую половину опубликую следующим постом.
Какая буква вам понравилась больше всего?
Бесплатный пак иконок. Figma, scetch, adobe xd
Нашел крутой, а главное бесплатный пак иконок для твоих проектов.) Архив прикрепил. Внутри все нужные файлы их можно перетащить в программу, которой ты пользуешься.
Сделал кожаные ручки для шкафа из своего старого ремня
Я озадачился купить кожные ручки для шкафа, посмотрев варианты, решил сделать их сам!
Важно, чтобы ручки не сильно выделялись на фасаде, а то будут раздражать.
Почему я выбрал именно кожаные ручки?
— Приятный материал на ощупь
— Ко всему прочему ручки оригинальны, такого нет в продаже вы же их сделали сами, получается Hand Made, ценность зашкаливает
— Ну они бесплатные, правда минус ремень)
В общем процесс выбора и изготовления ручек был таков:
В начале я конечно вдохновлялся разными картинками из интернета, но как оказалось, ручки которые мне понравились, не продаются, или мне не подходит по форме или цвету.
Для изготовления ручек мне потребовалось:
1. Доска, на которой будете все резать (я взял кухонную, для овощей)
3. Подходящий ремень (по цвету и приятный по тактильным ощущениям)
4. Карандаш, что бы разметить длину
5. То, чем будете наживлять (или шило или сверло с шуруповертом)
6. Крепления для зеркала
7. Отвертка, чтобы прикрутить ручки
Так выглядят крепления для зеркал:
В целом это все, снял короткое видео:
В общем, получилось так:
Мне так понравилась эта идея, что я сделал такие ручки и в шкафу в туалетной комнате изнутри шкафа (так как снаружи зеркало и не хочется его пачкать, оставляя разводы, сделал ручку на закрывание).
Как перевести логотип в вектор
Как и обещал в прошлом посте, рассказываю, как сделать лого векторным, если у вас есть растровое изображение.
Как сделать логотип векторным
К сожалению, всё ещё очень много компаний имеет на руках только растровое изображение логотипа, да и то небольшого размера, годящееся разве что для шапки сайта. Что делать, если ваша организация оказалась в их числе, а логотип уже давно “вырос” и хочет побывать где-то ещё кроме сайта?
Вариантов у вас немного, и все они прозаичны:
1. отрисовать логотип самостоятельно;
2. воспользоваться машинной векторизацией;
3. обратиться к специалисту.
Для первого способа могу вам порекомендовать редактор InkScape. Он бесплатный, относительно простой в использовании (для векторного редактора) и своим функционалом почти ничем не уступает именитым Illustrator и CorelDRAW (по крайней мере в отрисовке логотипов).
Можно попробовать отрисовать логотип вручную, но это требует определённых навыков и времени. Если для вас это впервой, то вам точно придётся посмотреть/почитать несколько уроков по пользованию программой.
Для второго способа можно воспользоваться функцией того же InkScape “Векторизация растра” — при этом растровое изображение переведётся в векторное машинным способом. Однако такой вариант может значительно уступать в качестве ручной отрисовке.
Чем мельче и размытее будет исходная картинка, тем хуже будет векторный результат.
Также существуют онлайн-сервисы по переводу растровых изображений в векторные. Одно из таких – это Vector Magic. Сразу предупрежу, что этот сервис хороший, но платный, а эта статья – не его реклама..)
Конечно, это не единственные программы для машинной векторизации, но, пожалуй, лучшие в отношение цена-качество.
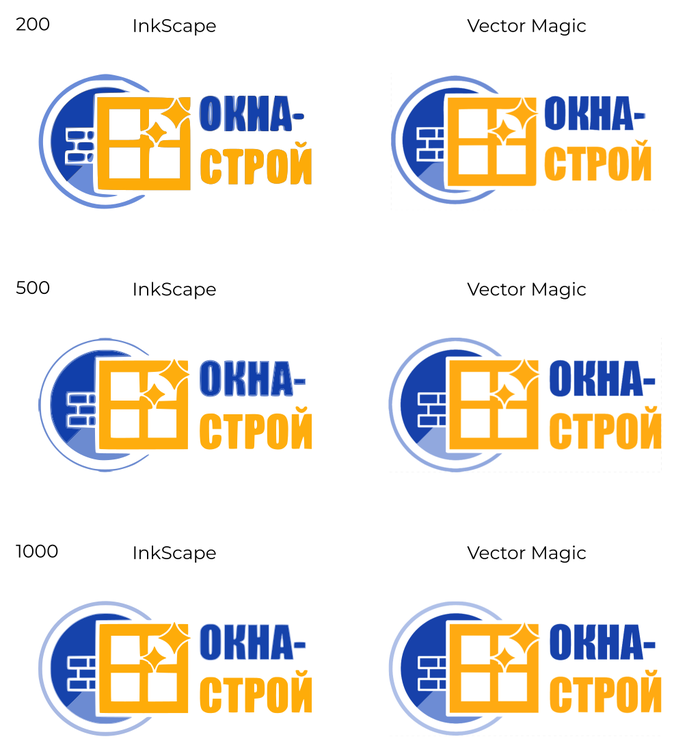
Сравнение машинных векторизаций InkScape и Vector Magic
Ниже представлены примеры векторизаций одного и того же логотипа (но разных размеров) на примере этих двух программ.
А) Автоматическая векторизация растрового изображения логотипа шириной 200 пикселей:
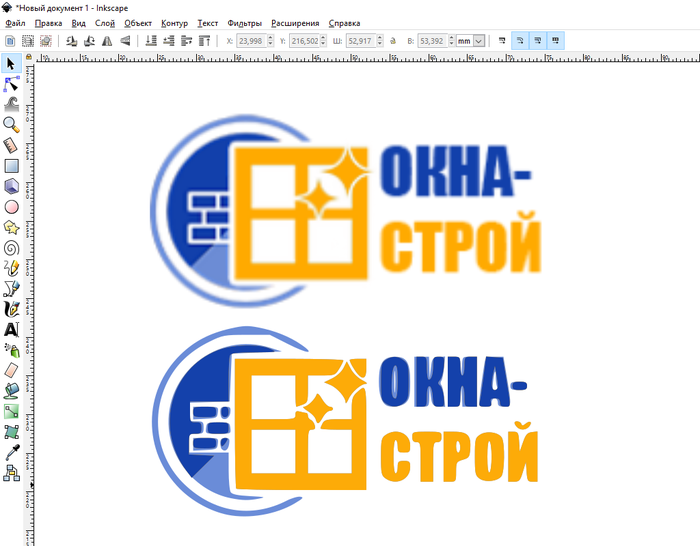
Б) Автоматическая векторизация растрового изображения логотипа шириной 500 пикселей:
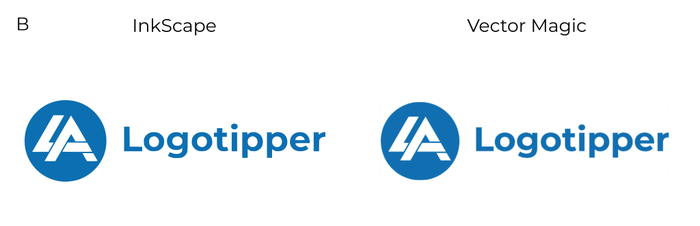
В) Автоматическая векторизация растрового изображения логотипа шириной 1000 пикселей:
Как видно, качество векторизации растёт с увеличением размера исходного файла.
Также можно отметить, что при прочих равных Vector Magic справляется с задачей лучше InkScape, и результат получается вполне сносным уже при исходной картинке в 500 пикселей в ширину.
Однако, как я уже говорил, сервис Vector Magic платный. В настоящий момент можно либо купить десктопную версию за 295 долларов, либо получить доступ к онлайн версии (с некоторыми ограничениями) за 9,95 долларов в месяц.
Если вам требуется перевести только один логотип в вектор, думаю, вполне логично будет воспользоваться доступом к сервису на месяц.
Как автоматически векторизировать растр с помощью InkScape
Небольшая инструкция и рекомендации от меня:
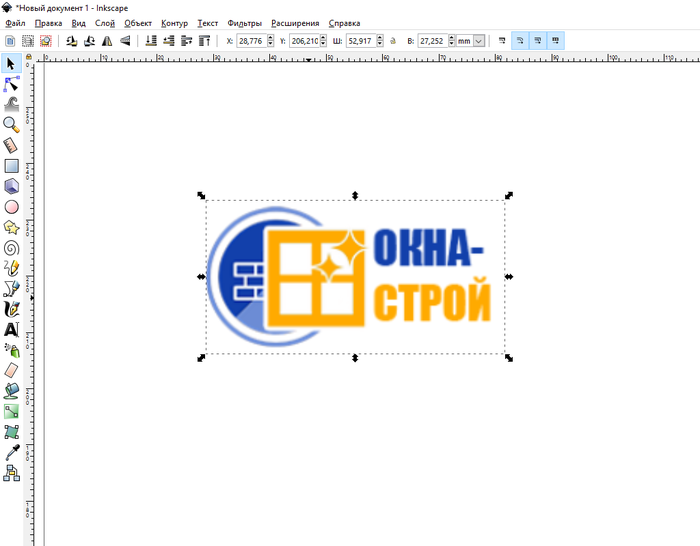
1) Итак, я опускаю часть, где вы скачиваете, устанавливаете и запускаете программу. Сделав всё это, просто перетащите вашу картинку в окно Инкскейпа и выделите её, нажав на неё курсором:
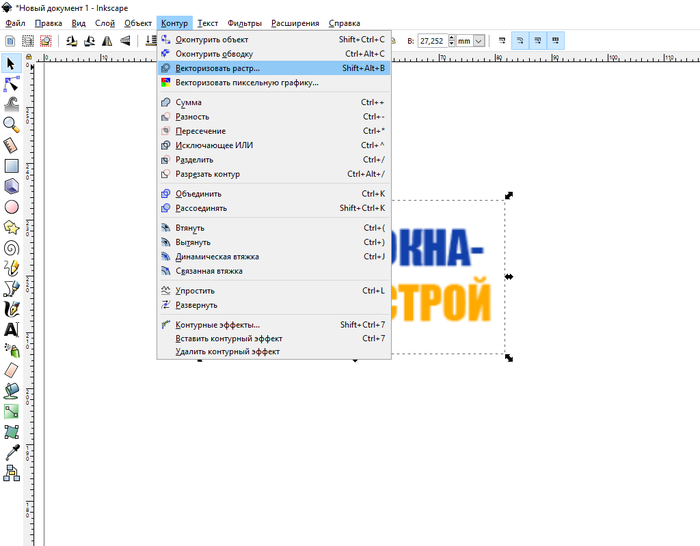
2) Далее открываете вкладку «Контур» и выбираете действие «Векторизировать растр»:
3) Выставляете нужные настройки и нажимаете кнопку «Ок».
Несколько советов по параметрам настроек:
1. Если в вашем лого (или другой картинке, которую вы векторизируете) несколько цветов, выбирайте пункт «Цвет» в разделе «Множественное сканирование», а в графе «Сканирований» укажите количество цветов + 1 (цвет фона). Даже если в вашей изначальной картинке фон был прозрачный и/или вы поставили галочку возле пункта «Убрать фон» (как в примере ниже), всё равно нужно прибавить этот цвет, чтобы машина поняла, что это отдельный «слой».
Нужно ли ставить галочки в графах «Сгладить» и «Сложить стопкой» зависит от вашей картинки, попробуйте разные комбинации.
2. Если в вашем лого или другом рисунке всего 1 цвет (не считая фона, конечно), то советую выбрать пункт «Сокращение яркости» в разделе «Одиночное сканирование»; в графе «Цветов» поставить «2»; и поэкспериментировать с числами в графах «Порог», пока не добьётесь наилучшего результата. Никаких конкретных цифр подсказать не могу, оптимальный вариант будет зависеть от вашей исходной картинки.
4) Любуемся результатом:
Но, конечно, такой результат никуда не годится, поэтому остаётся несколько вариантов:
— пробуем рисовать вручную;
— идем на Vector Magic;
— заказываем отрисовку у специалиста;
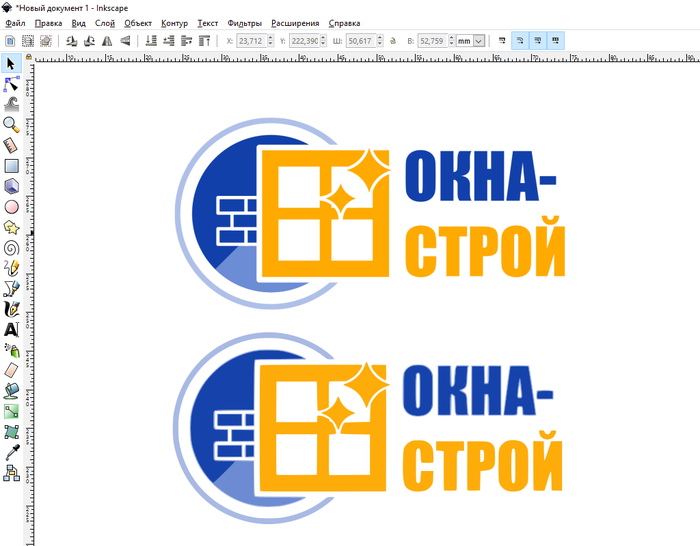
— ищем у себя в закромах файл получше качеством, повторяем пункты 1-4 и получаем на выходе это:
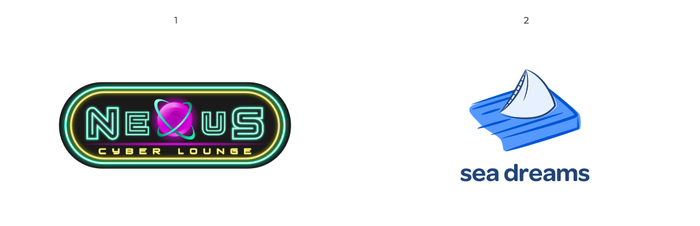
Вот, кстати, ещё одно сравнение результатов в InkScape и Vector Magic (были также взяты исходные картинки размерами 200, 500 и 1000 пикселей в ширину):
В каком случае не стоит использовать машинную векторизацию
Для этого советую исходить из следующих характеристик файла исходного лого / рисунка. Чем больше пунктов соответствуют вашему файлу, тем вероятнее, что стоит отказаться от автоматической векторизации, т.к. результат будет плох (хотя, конечно, попробовать можно)):
— Малый размер в пикселях и/или плохое качество изображения (много раз пережатый jpeg, например);
— Наличие мелких деталей в логотипе;
— Большое количество цветов и/или градиентов;
— Необходимость геометрической точности в контурах (идеальные круги, острые и прямые углы, параллельные линии).
Если сравнивать примеры ниже, то у второго логотипа намного больше шансов выдать качественный результат машинной векторизации, чем у первого:
Если всё же решили заказать векторизацию логотипа у дизайнера или в студии, будьте внимательны — сразу уточните, что именно они подразумевают под этой работой: автоматическую векторизацию (также называемую трассировкой) или ручную отрисовку? Некоторые исполнители используют вначале трассировку, а затем дорабатывают логотип вручную. Но даже после этого могут остаться недочеты.
Также обязательно попросите показать примеры подобных работ — по ним можно оценить и навыки исполнителя и метод, который он использует.
И последний небольшой совет. То, что у вас нет на руках векторных файлов логотипа, — это тревожный звоночек, означающий, что скорее всего и сам логотип у вас не очень… Дело в том, что профессионально разработанный качественный логотип всегда идёт в комплекте с векторными файлами (так называемыми “исходниками”). А раз вы их не получили, значит, и исполнитель был низкоквалифицированным.
Поэтому, если вы всё же решились на векторизацию лого и тем более обратились за помощью к профессионалам, уточните у них, не будет ли лучше разработать совсем новый дизайн. В любом случае необходимых файлов вы получите не меньше.)
На этом всё! Надеюсь, кому-то пригодится!)
Что такое векторная графика и зачем вам логотип в векторе
Давно не разбавлял развлекательную программу познавательной.. В этой связи ловите пост-полезность)
Уже ведь все в курсе, что логотипы должны в векторе? А шрифты — в кривых? А что макет — в CMYK? А что сила — в правде?)
Всё это действительно так (почти всегда). Но обо всём по порядку: сегодня я вам подробно расскажу о том, что такое векторный формат и почему логотипы желательно делать в нем.
Что такое векторная графика
Векторная графика — это категория компьютерной графики, которая для представления изображения использует фигуры, построенные по математическим формулам.
Обещаю, скоро всё станет понятнее, нужно чуть-чуть потерпеть…
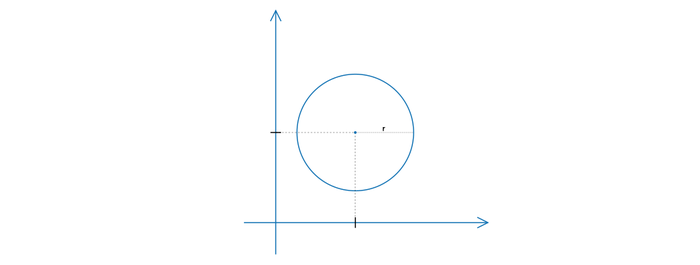
Помните, в школе на геометрии нужно было построить окружность в системе координат? Для этого достаточно было знать только координату центра окружности и её радиус, верно? Таким же образом рисуется окружность и в векторной графике.
Подобным же образом рисуются кривые, прямые, ломаные линии, многоугольники, эллипсы и прочие, так называемые графические примитивы.
Помимо координат и размеров этим элементам в программе для создания векторных изображений можно задать:
— цвет заливки (однотонный или цветовым переходом — градиентом);
— наличие, толщину, форму и цвет обводки;
— расположение относительно других объектов (слоём выше или ниже);
— или применить какие-то дополнительные эффекты (размытие, «клонирование», деформация и многие другие).
Но основными параметрами в векторной графики являются координаты опорных точек и направление (векторов) линий, проходящих через них. Отсюда и название.
Кстати, о названиях: несмотря на то, что графические примитивы зовутся именно так, порой они могут представлять собой очень сложный на вид объект.
Например рисунок ниже — это один единственный примитив, представленный замкнутой кривой линией:
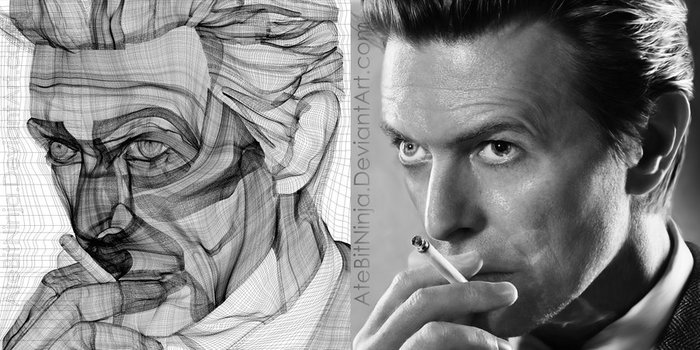
А этот примитив ниже и вовсе поражает своей фотореалистичностью:
Вся «фотография» справа также является одной кривой, но окрашена она сетчатым градиентом (слева показана эта самая сетка) — плавных переходов цвета в ней так много, что мы отчётливо видим все светотени и даже текстуру кожи.
Я обещал, что станет проще, но, похоже, всё становится только сложнее… Сейчас исправлюсь!
Чем векторная графика отличается от растровой?
Векторная графика часто противопоставляется растровой. И правильно делает: они отличаются на фундаментальном уровне со всеми вытекающими.
Любое растровое изображение состоит из матрицы (сетки) пикселей. Каждому из этих пикселей приписано его местоположение и цвет. И растровое изображение содержит в себе эту информацию о каждом своём пикселе. Этим объясняется зависимость «веса» растрового изображения от его размера — чем больше в нём пикселей, тем больше информации ему нужно в себе хранить.
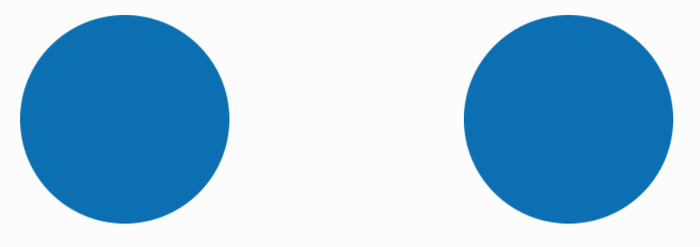
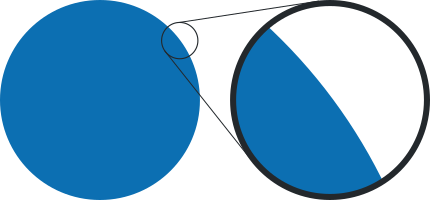
Посмотрите примеры ниже:
Слева — векторный синий круг размером 200 на 200 пикселей. Да, хотя в векторной графике самих пикселей нет, размер изображения можно задать и в них.
Справа — растровый синий круг такого же размера.
При этом файл векторного круга весит 2,16 Кб, а растрового — 4,73 Кб. Разница небольшая, да. Если бы они оба были размером 100 на 100 пикселей, разница была бы ещё меньше: 2,16 Кб против 2,24. Но чем больше будет размер обоих картинок, тем значительнее будет разница в весе файла.
К примеру: вес векторного круга размером 1000 на 1000 пикселей будет всё так же 2,16 Кб, а вес растрового файла будет уже 27,6 Кб — в 12,5 раз больше! Если брать рисунки 10000 на 10000 пикселей, то веса файлов будут 2,16 против 640 Кб — растровый файл будет уже в 300 раз тяжелее векторного.
Почему это происходит? В то время, как растровому файлу в последнем случае приходится нести информацию о 100 миллионах точек (пикселей), векторному всё также нужно знать лишь 3 параметра — размер круга, его местоположение и цвет.
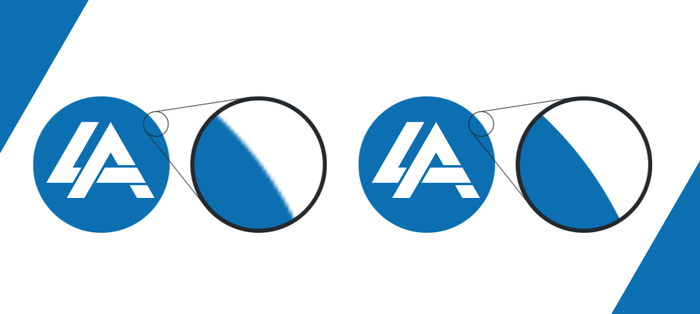
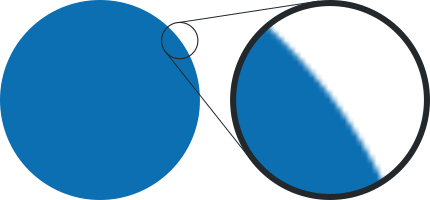
Что будет, если увеличить те двухсотпиксельные круги?
Увеличенный фрагмент векторного файла:
Увеличенный фрагмент растрового файла:
Пиксели. Они повсюду. Вы их точно увидите!
Однако, не стоит полагать, что растровая графика во всём уступает векторной. У обеих категорий есть как плюсы, так и минусы, и каждой своё применение.
Плюсы векторных изображений:
1. Сравнительно небольшой вес файлов (особенно для больших размеров);
2. Масштабируемость изображения без потерь в качестве;
3. Простой перевод в растровое изображение;
4. Сравнительно простое и более качественное редактирование;
5. Широкие возможности для нанесения на поверхности (печать, шелкография, гравировка, тиснение, фольгирование, вырубка и другие).
Минусы векторных изображений:
1. Сравнительно большой вес файлов маленького размера (например, иконки 32х32 px) и файлов со сложной графикой (например, фотореалистичные иллюстрации);
2. Сложность создания фотореалистичных иллюстраций;
3. Необходимость в специальном программном обеспечении для полномерного использования — большинство графических редакторов, просмотрщиков работают только с растровой графикой.
Распространённые векторные форматы это: SVG, PDF, EPS, AI и CDR. Последние два разработаны специально для программ Adobe Illustrator и CorelDRAW соответственно, и максимально верно поддерживаются именно ими. Оба эти формата могут читаться и редактироваться другим ПО, но с некоторыми ограничениями.
Наиболее распространённым форматом является SVG, его можно просматривать и редактировать в любом векторном редакторе, и он поддерживается всеми современными браузерами.
Обратите внимание! У каждой типографии и производителей сувенирной продукции свои технические требования, так что они могут требовать разные форматы файлов. Поэтому лично я подготавливаю для клиентов несколько форматов, чтобы для любого случая нашелся подходящий.
Характеристики растровых файлов — полная противоположность оных у векторных.
1. Сравнительно небольшой вес файлов маленького размера (например, иконки 32 на 32 пикселя) и файлов со сложной графикой (фотографии, фотореалистичные иллюстрации);
2. Относительная простота создания фотореалистичных изображений;
3. Отсутствие нужды в специальном программном обеспечении — все графические редакторы (в том числе и векторные), просмотрщики изображений и браузеры работают с растровыми файлами.
1. Сравнительно большой вес файлов (особенно для больших размеров);
2. Невозможность масштабирования без потерь в качестве изображения;
3. Сложный перевод в векторное изображение;
4. Сравнительно сложное редактирование;
5. Узкие возможности для нанесения на поверхности — возможна только печать.
В двух словах (очень общо и без тучи возможных нюансов) можно сказать, что для фотографий и фотоподобных изображений лучше использовать растровую графику, для всего остального — векторную. Последнюю всегда можно легко переконвертировать в растровый формат любого размера.
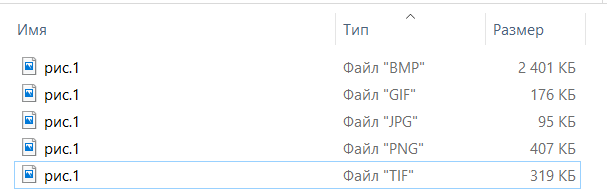
К слову, популярные форматы растровых изображений — это хорошо знакомые всем PNG, JPG, GIF, а также TIFF, PSD, BMP.
А теперь я расскажу вам один секрет.
На самом деле, мы не можем увидеть действительно векторное изображение на современных дисплеях.
Даже если открыть векторный редактор и нарисовать в нём векторный синий круг, изображение, которое мы увидим будет растровым! Всё дело в том, что все современные дисплеи состоят из пикселей, и если открыть файл с векторным изображением, компьютер (плеер, телефон или другое устройство) преобразует его в растровое. Иначе просто не получится.
Поэтому настоящие векторные изображение живут только в наших умах и сердцах!
Но как говорил мой французский тёзка: «Зорко одно лишь сердце. Самого главного глазами не увидишь.»
Почему логотип должен быть векторным
Несмотря на то, что, как я сказал, на современных дисплеях любое изображение будет представлено в растровом виде, логотипы и многую другую графику изначально стоит создавать в векторе.
Причины, по которым это необходимо, основываются на всех преимуществах векторных форматов.
Во-первых, это, конечно, вес файлов. Векторные файлы уступают растровым в этом параметре только при очень малых физических размерах или сложных фотореалистичных изображениях. Но в малых размерах и разница между весами будет минимальной, пусть даже и в пользу растровой графики. А фотоподобные логотипы встречаются крайне редко (лишь в исключительных случаях), и всё равно, начиная с определённого размера, вектор-таки начнёт выигрывать.
Разумеется, это не самое главное преимущество, но порой, например, в дизайне сайта (где необходима быстрая загрузка картинок) это может быть существенным.
Во-вторых, логотип в векторе — это безграничные возможности для масштабирования: любой векторный логотип можно напечатать хоть в километр шириной (был бы достаточно большой принтер ) и всё равно на печати не будет видно злополучных пикселей, которые так сильно портят впечатление от графики.
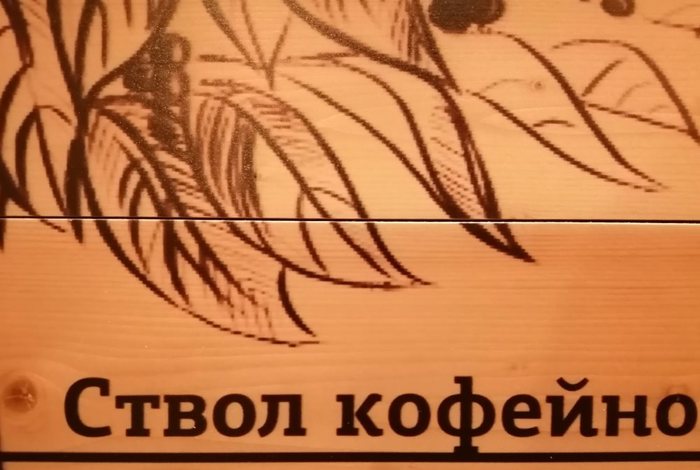
Типичный пример, когда для качественной печати изображения не хватило разрешения (векторный рисунок решил бы эту проблему). Думаю, вам частенько встречается подобное..
Но дело даже не в том, что вы можете сделать из векторного изображение очень большое растровое, а в том, что вы можете сделать изображения абсолютно любого размера! Скажем, для шапки сайта логотип нужен ровно 60 px в высоту, для фирменного бланка — 300 px в ширину, а для печати фирменных футболок — не менее 4000 px. И все эти размеры можно легко подготовить, используя всего один векторный файл.
В-третьих, относительно простое и более качественное редактирование. Это не значит, что векторный формат поощряет постоянные изменения логотипа. Но однажды вам может понадобиться анимированная или 3D-версия, какой-то особый праздничный вариант, или вы решите добавить в логотип слоган — и в этом случае работать с векторным файлом будет намного удобнее, а итоговый вариант будет качественнее.
В-четвёртых, это — широкие возможности использования. Из векторного лого легко сделать растровый, а вот перевести логотип в векторный формат из растра не так-то просто (но об этом ниже). По мимо этого, во многих областях применения подойдут только векторы. Хотите выжечь лого в дереве? Нужен вектор. Сделать гравировку? Вектор. Изготовить печать (штамп)? Вектор. Вышить, вырезать, оттиснить, залакировать, изготовить вывеску… Для всего этого понадобятся именно векторные файлы, а не тот JPG, который стоит у вас на сайте или на аватарке в соцсетях.
Вы ещё тут?) Тогда ещё один секретик… На самом деле, все картинки, которые я называл векторными в этой статье, — это тоже растровые изображения, но сохраненные из векторного файла. Но, надеюсь, я вас не запутал этой информацией…))
В общем, я всё сказал! В следующий раз кратенько расскажу, как сделать логотип векторным, если у вас на руках есть только растр.