в чем преимущество gif анимации
Сравнение анимации GIF, WebP, APNG, BPG
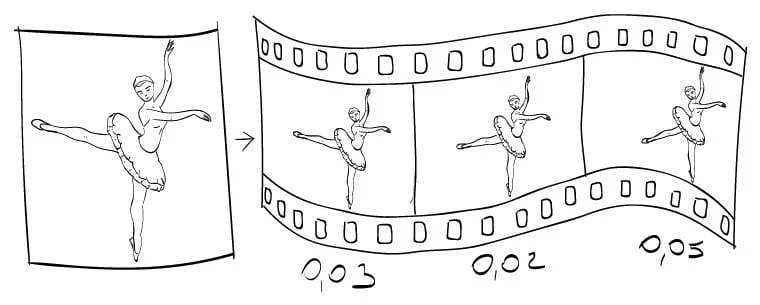
Чтобы создать эффект движения нужно повторить слегка измененную картинку с достаточно высокой скоростью. Например в кино эта скорость составляет 24 кадра в секунду. Чем она выше, тем движение выглядит плавнее.
Как создается анимация
Соседние кадры не должны сильно отличаться. Когда мы снимаем на видеокамеру, то это получается само собой, а вот если рисовать в редакторе, то можно об этом забыть, и Мальвина будет ходить, как Буратино.
Этот принцип используется в анимированных графических файлах. Они содержат не одно изображение, а серию картинок-кадров. Каждый кадр знает, сколько миллисекунд он должен отображаться.
И тут есть одна проблема. Размер одной секунды анимации с 24 кадрами будет весить в 24 раза больше статической картинки. Чтобы исправить ситуацию, применяют сжатие изображения.
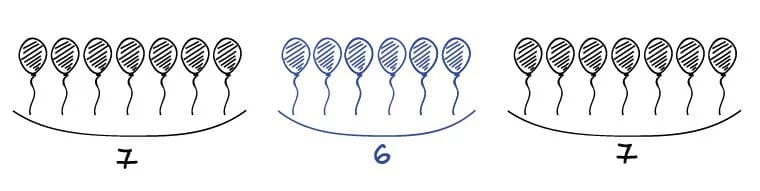
Пример абстрактного алгоритма сжатия
Итак, есть файл. В нем только два цвета – черный и синий. Тогда цвет можно закодировать одним битом. Размер по горизонтали — 20, по вертикали — 1. Всего он занимает 20х1х1 = 20 бит.
В строке первые семь точек имеют первый цвет, затем шесть точек — второй, и оставшиеся в строке точки опять окрашены в первый цвет. Записать можно так: повторить цвет 1 — 7 раз, цвет 2 – 6 раз, цвет 1 – 7 раз (1х7 2х6 1х7).
Выгода кажется не очевидной, но если растянуть файл-строку в 1000 раз до 20 килобит, то запись увеличится совсем незначительно: 1х7000 2х6000 1х7000. С увеличением размера исходного файла выгода от сжатия будет только расти.
Сжатие применяется для каждого кадра анимации. Если в секунде 24 кадра, то оно сработает 24 раза. Без этого файлы анимации были бы очень большими.
Форматы с возможностью анимации
GIF формат
Это очень старый формат. Его показывают все браузеры. У него есть прозрачный слой, т.е. под картинкой будет виден фон, на котором она лежит. Для анимации сохраняет серию полноценных картинок. Это минус. Файл с 24 кадрами будет в 24 раза больше исходного статичного. Частично можно исправить тем, что некоторые кадры могут содержать прозрачный слой плюс изменения предыдущего кадра.
GIF показывает только 256 цветов. Это можно исправить при помощи анимации. Мы создаем две картинки с разным набором цветов. Демонстрируем их с задержкой 0. В итоге получаем 256 + 256 = 512 цветов.
Формат хорошо сжимает изображение без потерь. Для маленьких картинок это важно.
APNG формат
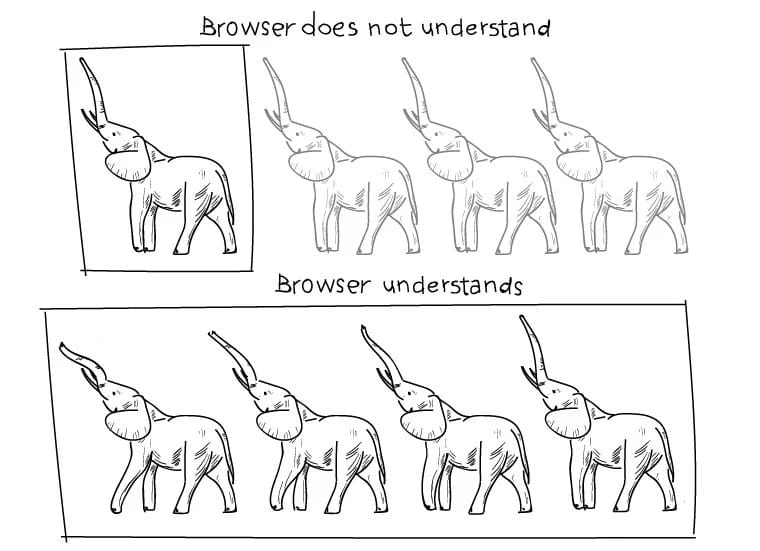
Этот формат (Animated PNG) является расширением распространенного формата PNG. Однако разработчики последнего не включили это расширение в спецификацию. Получилось, что немногие программы могут его правильно отображать. Большинство браузеров покажет первый кадр статичной картинкой, а про анимацию забудет.
Маловероятно, что формат будет широко использоваться. Тем более, что появились новые мощные конкуренты.
WEBP формат
Этот формат появился в 2010 году. Разработчик, компания Google, позиционирует его как замену GIF и других форматов. WEBP имеет все возможности GIF, но только в улучшенном варианте:
BPG формат
BPG — самый новый. Он был предложен в конце 2014 года. Формат позиционируется как замена JPEG со значительными улучшениями. Сжатие изображения будет эффективнее, чем у предка. Появится поддержка анимации (JPEG не умеет этого делать). Но формат только начинает свое развитие, рекомендовать его для использования еще нельзя, а вот следить за ним можно.
Работа с GIF, APNG и WEBP в CLI
Есть два замечательных пакета ImageMagick и GraphicsMagic. С помощью ImageМagic создается анимация из *.gif картинок:
Команда convert подхватывает все файлы *.gif в директории, сортирует их по алфавиту и последовательно вставляет в новый файл animated.gif.
Проверка (запустится маленький графический контейнер с мультиком):
Конвертация мультика в APNG формат:
Если использовать GraphicsMagic, то команды такие:
На этот раз выходной формат WEBP. Аналогично обрабатывается и BPG.
Также возможно вытащить анимацию в GIF из видеофайлов. Например, с использованием пакета libav-tools импортируется видео из MP4:
Посмотреть разницу между анимацией GIF, WebP и APNG в разных форматах можно тут. А вот пример.
Всем привет! Сегодня мы рассмотрим графический формат GIF, его описание, достоинства и недостатки.
изображение с горизонтальными линиями сжимается лучше, чем с вертикальными.
Формат GIF может на первый взгляд показаться довольно сложным. В отличие от JPEG, где нужно было установить степень сжатия, в GIF необходимо указать ряд параметров. Однако это только на первый взгляд, потому что графический формат GIF тоже может сделать гораздо больше и местами использует другой метод хранения (палитра цветов и разложение).
Черно-белые фотографии, GIF может хранить без какой-либо потери качества. Если вы выбираете палитру 256 цветов, способ подавления цвета «оттенки серого», «без разложения», то возможности GIF формата будут равны JPEG. Формат JPEG тоже сохраняет черно-белые изображения только в 256 оттенках серого. Больше серых оттенков с 24 разрядной глубиной цвета (8 бит/канал) JPEG использовать не умеет. GIF-файл будет больше, потому что он использует сжатие без потерь LZW, в отличие от JPEG, который использует сжатие с потерями.
Сжатие в графическом формате GIF. Сам факт, что GIF формат сохраняет цвет, используя значительно меньшее количество цветов в палитре, приводит к резкому уменьшению размера файла. Таким образом, полученные данные в графическом GIF формате, до сих пор реализуются с помощью сжатия без потерь LZW. Это приводит к сохранению полной палитры и не приводит к появлению каких-либо дефектов.
Используемое LZW сжатие в GIF формате, однако, довольно просто и обрабатывает изображение по строкам. Сначала сжимаются пиксели первой строки изображения, затем второй, третьей и так далее, таким образом, изображения, содержащие горизонтальные мотивы более подвергаются сжатию, чем те, у которых вертикальные темы.
Хотя графический формат GIF использует сжатие без потерь, однако, Adobe Photoshop позволяет установить и сжатие с потерями. Сумма «потерь» указывается в процентах и вызывает достаточно выраженную деградацию изображения. Поэтому целесообразно ставить ползунок потерь в 0 % или максимум до 40 %. Кроме того, уменьшение размера файла не столь критично.
Графический формат GIF и анимация
Графический GIF формат позволяет хранить даже простую анимацию, что делает его очень популярным в интернете. Более сложные анимации типа «кино» в GIF формате также можно создать, но размер файла будет уже значительно увеличен. Таким образом, для более сложной анимации используется, например, Flash, который может создавать и векторную анимацию и, следовательно, является намного более экономичным. GIF формат, в принципе, может сохранить даже реальный фильм, но это слишком расточительное решение, чаще применяется такой формат как MPEG. Простая анимация, по-прежнему является прерогативой GIF формата, потому что она очень простая и данные вполне приемлемы.
При создании анимации процесс происходит так, что отдельные фазы анимации создаются, как обычные изображения (в любом редакторе), и вы тогда в соответствующей программе (например, Adobe Image Ready) их добавляете в своеобразную ленту. Иногда тот факт, что GIF содержит анимации, подчеркивается словами «анимированный GIF».
Преимущества и недостатки GIF формата
Преимущества графического формата GIF:
Недостатки графического формата GIF:
Спасибо за внимание. Автор блога Владимир Баталий
Советую ещё почитать:
В чем преимущество gif анимации
GIF − Graphic Interchange Format (формат для обмена графикой).
1) можно записывать в один файл несколько последовательных кадров, таким образом создавая анимированные изображения;
2) можно использовать для хранения любой разновидности анимации;
3) поддержка прозрачности − очень широко используется в Web-графике;
4) доступность − не требует установки специальных кодеков для просмотра GIF-файлов.
1) ограниченная цветовая палитра − всего 256 цветов, поэтому возникают проблемы при переводе в GIF-картинку 24-битного цвета, содержащего плавные переходы цветов; в результате могут получиться искажения (близкие оттенки станут просто одинаковыми и вместо плавного перехода возникнут скачки цветов);
2) для сжатия данных применяется алгоритм LZW, а поскольку он запатентован Unisys, то за любую коммерческую программу, использующую GIF, требуется производить отчисления в пользу этой фирмы;
3) изображения сжаты с потерями, что может сказаться на их качестве, при этом не дав существенного выигрыша в размере файла;
4) в GIF-файл невозможно добавить звук;
5) обычно кадры анимированного GIF-образа отображаются браузером по мере поступления; ограничения, накладываемые скоростью сети, означают, что между кадрами возможны нерегулярные (а иногда и чрезмерные) задержки, а значит, указывать в файле частоту смены кадров бессмысленно.
Следовательно, обычно анимированные GIF-образы используются не для создания реалистичной анимации, а для более стилизованных меняющихся изображений, например таких, которые часто применяются на рекламных щитах. Возможно, по этим причинам GIF-файлы получили широкое распространение в рекламных блоках на Web-сайтах.
Рис. 4.9. Пример GIF-анимации
Анимацию можно добавлять на Web-страницы в форме анимированных GIF-файлов или встроенного видео, но наиболее популярным форматом Web-анимации является формат Shockwave Flash (SWF), который обычно генерируется с использованием Macromedia Flash [1, 3, 4, 9].
маленький размер получающихся файлов и, соответственно, более быстрая загрузка из сети: Flash использует векторный формат изображений и сжимает растровые и звуковые файлы, (которые также могут использоваться в страницах Flash), что очень положительно влияет на уменьшение размера страницы и время её скачивания;
устранение проблем совместимости между браузерами: в отличие от HTML, Flash одинаково работает как в IE, так и в NN;
мощный событийно-управляемый язык: в Macromedia Flash используется мощный язык подготовки сценариев, названный ActionScript (AS), который позволяет создавать и интерактивно взаимодействовать с анимацией. ActionScript − это почти полноценный язык программирования, с поддержкой условий, циклов, массивов, функций и классов, которые можно наследовать;
распространённость: в случаях, когда необходимы широкая интерактивность, графика, звук и маленький размер, Flash незаменим.
ограниченность созданных сайтов и игр на Flash (двухмерность, ограниченный набор свойств и др.).
Составляющими Flash-технологии являются:
поддержка нескольких видов анимации;
возможность создания интерактивных элементов интерфейса (например, меню сайта);
поддержка взаимодействия с импортируемыми графическими форматами (в том числе растровыми);
возможность включения синхронного звукового сопровождения;
обеспечение экспорта Flash-фильмов в формат HTML, а также в любой из графических форматов, используемых в Интернете;
возможность просмотра Flash-фильмов как в автономном режиме, так и посредством Web-браузера;
наличие инструментов визуальной разработки, избавляющих создателя Flash-фильмов от многих рутинных операций, а также от детального изучения технических аспектов реализации Flash-технологии.
На рис. 4.11 представлен Flash-ролик, включающий в себя несколько видов анимации, которые возможно реализовать во Flash:
1) покадровая анимация (движение рыбки прорисовывалось в каждом кадре),
2) морфинг − преобразование одного объекта в другой за счёт генерации заданного количества промежуточных кадров (водоросли),
3) программная − с использованием языка AS 2.0 (пузыри).
Формат Gif что это такое? Или что такое гифки и как их создавать
Сегодня мы разберем вопрос, формат Gif что это такое, как создавать гифки с помощью программ и сервисов. С их помощью вы сможете красиво оформить свои сайты.
Формат Gif что это такое

Итак, формат Gif что это такое. Gif-формат – это анимационное изображение. Оно бывает подвижным и неподвижным изображением. Если Вы часто используете картинки в Интернете, наверное видели в Сети изображения, на которых все двигалось. Например, люди танцевали, прыгали животные, в картинке показывалось течение реки или водопада. Это и есть картинки в Gif-формате, которые воспроизводят несколько картинок одновременно.
Также Вы могли заметить неподвижные картинки Gif-формата. Они открываются в браузере, в каких-либо программах и показываются, как обычные картинки (Скрин 1).
Далее мы рассмотрим использование Гиф-картинок в программах и попробуем создать Гиф-картинку, чтобы применять ее в своих целях.
Где используется Gif формат
Гиф-формат люди используют во многих сферах деятельности. Например, в оформлении собственных сайтов, в веб-дизайне, в графическом дизайне, во время написания статей или книг, в социальных сетях, в виде рекламных баннеров, для сохранения фото и так далее.
С помощью Gif-формата можно уменьшить объем картинки, что он очень хорошо влияет например, на скорость загрузки страниц сайта в Интернете.
Программы для работы с Gif картинками
Для работы с Gif картинками, можно воспользоваться специальными программами. Мы рассмотрим список программ, которые есть в Windows и в Интернете:
Конечно, это не все программы, которые подходят для работы с Гиф-картинками. В Интернете вы сможете найти сотни бесплатных и платных таких программ.
Как создавать гифки, можно ли их создать из фоток
Выше мы разобрали вопрос, формат Gif что это такое и рассмотрели список программ, которые работают с этими форматами. А сейчас, разберемся с тем, как создаются Гиф-картинки в программах.
Для этого мы воспользуемся специальной программой «Zoner gif animator 5», а позже конвертером.
Для начала нужно скачать программу «Zoner gif animator 5» с Интернета и установить на компьютер. Далее ее открываете. (Скрин 2).
После чего можно сохранить ее в Gif-формате. Кликните снова кнопку «File» далее, «Save as» (Скрин 3).
В разделе «Тип файла» уже стоит по умолчанию Гиф-формат. Нужно лишь выбрать место на рабочем столе компьютера, куда сохранять картинку. Далее жмите кнопку «Сохранить».
Также программа имеет шаблоны для Gif-картинок. Вы можете их выбрать и использовать для своих целей.
Итак, проверим, работает ли картинка. Нажмем по картинке два раза левой кнопкой мыши, чтобы открыть ее в браузере и посмотреть, как она будет просматриваться.
Есть и другая программа, которая создает Гиф-картинки – это Easy GIF Animator. Работает по похожему принципу, что и предыдущая утилита.
Конвертеры Gif
В Интернете есть специальные конвертеры Gif, которые могут конвертировать форматы разных картинок в Gif-формат. Для небольшого обзора возьмем несколько из них:
Перечислять конвертеры не будем, их в Интернете много. Вы можете выбрать для работы подходящий ресурс самостоятельно.
Gif картинки на рабочий стол компьютера, на телефон
На рабочий стол компьютера и телефон можно скачать и установить бесплатные Gif-картинки (Скрин 4).
Для этого наберите в поиске вашего браузера – Гиф-картинки на рабочий стол и телефон. Затем перейдите на сайты с этими картинками и скачаете их на компьютер. После чего, вы можете установить анимационные картинки на рабочий стол компьютера.
Установить анимированную Гиф-картинку на телефон, просто так не получиться. В этом вам поможет приложение – «Gif live wallpaper», которое можно скачать с Плей Маркета.
Далее запускаете его на телефоне. Затем нажмите на кнопку выбора картинки и выбираете подготовленную Гиф-картинку с телефона. После этого она загрузится в это приложение. Выбираете нужную гифку в приложении и нажимаете на значок галочки, чтобы ее сохранить. Далее кликните на кнопку «Установить обои», чтобы на вашем телефоне появились живые обои картинок в формате Gif.
Заключение
В статье мы рассмотрели вопрос, формат Gif что это такое, как им пользоваться и как он создается. Если вы ведете свой сайт в Интернете, то можете использовать этот вид формата картинок. Он позволяет уместить в одной картинке несколько изображений и из-за этого страницы сайта не будут долго загружаться. Такие картинки могут пригодится для оформления рабочих столов компьютера и телефонов, каких-либо документов, шаблонов и прочих ресурсов в Сети.
Гиф-анимация и ее роль в создании сайта
Анимированные GIF-ки сегодня по-прежнему весьма популярны, так как все еще остаются одним из результативных способов привлечь внимание пользователей к веб-ресурсу. Причем такие изображение подходят для сайта совершенно любой тематики: и для ресурса, на котором предлагается выведение из запоя, и для зоомагазина. В этой статье мы расскажем о роли GIF-анимации, где она используется и почему дизайнеры отдают ей предпочтение в первую очередь.
Возможности Gif анимации
Представим, что вы начинающий бизнесмен, который решил создать сайт, предлагающий услугу «вывод из запоя в москве». Разумеется, вам придется столкнуться с проблемой создания баннеров и других подвижных анимационных конструкций. Для этого лучше всего подойдет анимированная композиция, которую несколько лет назад начали использовать в создании рекламы. Преимущества GIF-изображений кроются, прежде всего, в подвижности элементов и в их яркости. Это позволяет реализовать почти любую идею дизайнера. Также у GIF есть свои особенности, например, возможность объединения сразу нескольких картинок.
Вторая особенность — это быстрое создание баннеров и рекламы с помощью таких сервисов, как Gif Animator. Все, что вам понадобится, это перечень изображений, из которых будет создаваться одна большая подвижная картинка.
Третье преимущество — бесплатная анимация и очень простая процедура публикации GIF-ки на сайте. Анимированное изображение будет размещаться и загружаться так же быстро, как и обычная неанимированная картинка. Кроме того, вам не надо будет ничего скачивать и заручаться поддержкой дополнительных опций и плагинов. Так как GIF-изображение сжимается во время создания, анимация практически лишена веса.
Хочется также заметить, что анимированное GIF-изображение не нуждается в постоянном обращении к серверу и знаний программирования. Создать анимацию за минимальное время может даже ребенок, и в этом ее большое преимущество. Мы еще раз напоминаем, что сделать картинку можно лишь в случае загрузки необходимых изображений в нужной последовательности. Будьте уверены, что онлайн-программа будет работать всего несколько минут — и вы сможете увидеть готовую анимированную картинку, а также сохранить файл на ПК.