в чем отличие растровой и векторной графики
Чем отличается векторная и растровая графика, плюсы и минусы, что выбрать
Главная / Блог / Чем отличается векторная и растровая графика, плюсы и минусы, что выбрать
Создание и разработка логотипа в студии Махагон-Дизайн
10 500 руб.
при безналичной оплате
16 400 руб.
при безналичной оплате
21 000 руб.
при безналичной оплате
С помощью компьютера можно создавать любые графические изображения. Они делятся на два вида, векторные и растровые, служат разным целям, но дополняют друг друга. Однако между ними есть разница. Её и будем разбирать ниже. Мы проведем сравнение растровой и векторной графики, разберем их достоинства с недостатками и посмотрим, что выбрать.
Однако чтобы понять, какие у векторной и растровой графики различия, нужно изучить принцип создания изображения в каждом формате.
Что такое растровая графика
Изображение состоит из пикселей (точек). Каждому присвоен конкретный цвет. Растровая графика имеет цветовые модели, размер, разрешение. К последнему параметру требования могут быть разными. Все зависит от сферы применения. К примеру, для интернета требуется разрешение 72 точки/дюйм, а стандарт для печати – 300.
Под размером подразумевается величина, которая описывает число пикселей в изображении. Единицей измерения является Мп (Мегапиксель). Для получения размера рисунка надо перемножить ширину и высоту. Если величина фото составляет 2000х1000, его размер будет 2 млн. пикселей или 2 Мп.
Цветовая модель описывает представление изображения на базе цветовых каналов. Самая популярная модель — RGB. Она используется для просмотра картинок на экране ПК/планшета, ноутбука/нетбука и прочих устройств. Из других популярных цветовых моделей отметим:
Существующие форматы растровой графики
Форматов изображений много, поэтому мы разберем самые распространенные.
Для публикаций в сети используется GIF. Он характеризуется поддержкой покадровой анимации и малым объемом. Однако у него ограниченная цветовая палитра и его нельзя было использовать в коммерческих целях.
Поэтому ему на смену пришел формат PNG. Основная сфера использования — интернет графика. Он позволяет создавать растровое изображение с альфа каналом (прозрачный фон) и сжимать картинку без потери её качества. Можно сохранять полноцветные картинки, но сделать анимацию (отличие от GIF) не получится.
В печатной сфере (типография) применяется формат TIFF/TIF. Допускается сохранение файлов с/без сжатия, но качество не теряется. От популярного JPEG формата TIF отличается возможностью сохранения несколько слоев картинки без смешения в один слой.
Что такое векторная графика
Здесь картинки создаются с помощью математических расчетов. Чтобы нарисовать прямую, указываем координаты двух точек, начальной и конечной. Для получения фигуры вводим несколько параметров. Для окрашивания линии назначаем цвет.
Существующие форматы векторной графики
Для векторных изображений часто используется CDR, формат известной программы Corel Draw. Однако он же по несовместимости с другими векторными редакторами идет на 1-ом месте! Скорее всего, сказывается популярность программы.
Но лучшим выбором будет SVG, родителем которого является язык разметки XML. Имея небольшой опыт, можно менять изображение в текстовом редакторе. Формат поддерживает анимацию, поэтому часто применяется для публикации в сети, и в частности, для Википедии.
Но для анимации советуем использовать SWF. Для просмотра роликов в таком формате потребуется Adobe Flash Player. Однако заготовку делаем в флеш-формате FLA. А потом ролик в FLA сохраняем в формате SWF.
Сравнение векторной и растровой графики
Теперь разберем достоинства и недостатки растровой и векторной графики.
Достоинства растровой графики
Плюсы растровой графики:
Достоинства векторной графики
Плюсы векторной графики:
Недостатки растровой и векторной графики
Посмотрим на недостатки векторной и растровой графики.
У растровой это громоздкость файла и потеря качества при масштабировании (теряется четкость), у векторной — конфликты форматов. Конвертирование картинки из одного формата в другой без дефектов не всегда возможно.
Есть еще один нюанс. Можно легко перевести векторное изображение в растровое, а вот обратно – сложно.
Что лучше? векторная или растровая графика
Мы узнали, чем отличается растровая графика от векторной. Что же выбрать?
Все зависит от сферы применения.
Растровую графику применяем в следующих областях:
Сфера применения векторной графики – это полиграфия и дизайн визиток, буклетов, листовок и пр.
Однако не забываем, что их можно применять и совместно, при разработке дизайна наружной рекламы или полиграфической продукции. Их элементы будут дополнять друг друга.
Итак, вы узнали, что такое векторная и растровая графика, их отличия. Как и где их применять, решать вам.
Поделиться:
Дизайн приглашений на свадьбу
Дизайн подарков, рекламной и сувенирной продукции
Изготовление рекламы на автомобиль, разработка дизайна оклейки авто
Верстка и дизайн плакатов, афиш, постеров
Разработка дизайна обложки книги, верстка страниц
Разработка и создание иллюстраций для рекламы, календарей, открыток
Свадебная полиграфия, разработка свадебного стиля
Растровая и векторная графика
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
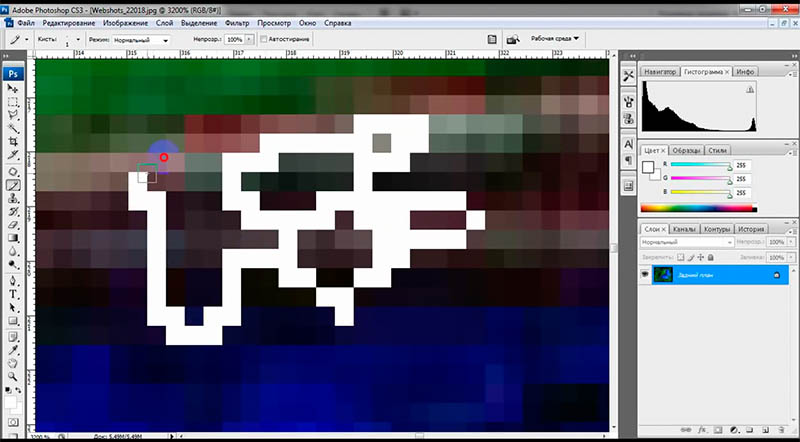
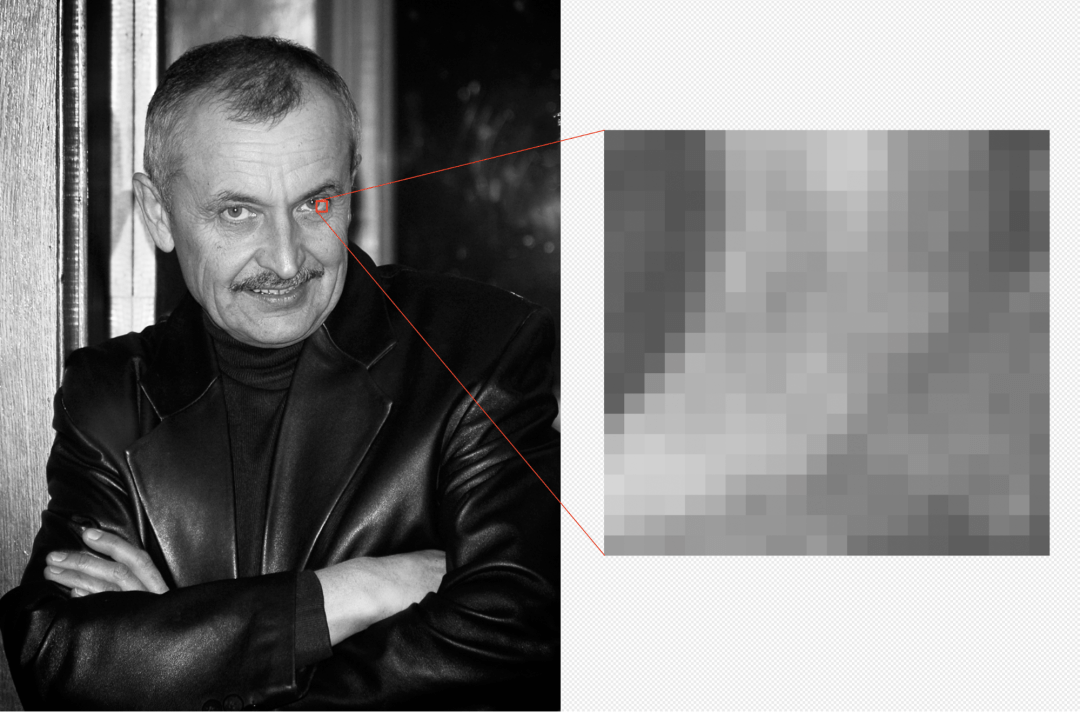
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.


Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.


Преимущества
Недостатки
Векторная графика
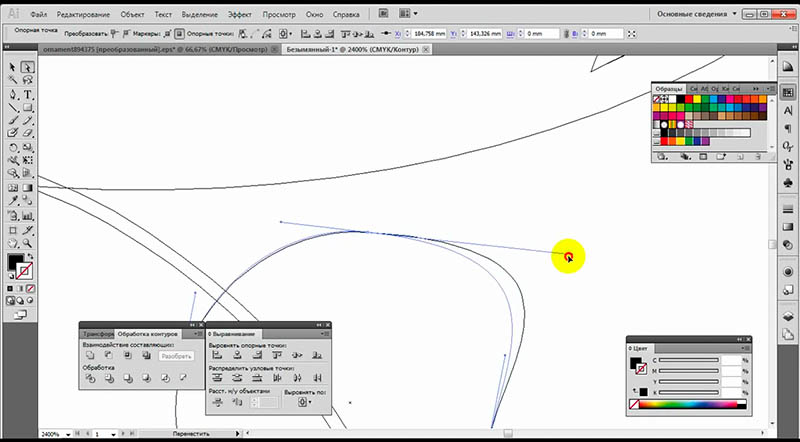
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.


Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Преимущества
Недостатки
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Нажатие на кнопку — согласие на обработку персональных данных
Растровая и векторная графика: это как?
Есть два вида картинок: в одной миллионы цветов и полный фотореализм; вторую можно увеличивать и уменьшать до бесконечности без потери качества. Вот как это всё работает.
👉 Как и большинство статей в журнале «Код», эта статья для начинающих. Юные Артемии, вам не сюда. Лучше порешайте наши задачки в паблике.
Растровая графика
Растр — это множество мелких точек, из которых может состоять изображение. В случае с компьютером растр — это пиксели, из которых состоит фотография.
Например, когда вы фотографируете на смартфон или цифровой фотоаппарат, вы получаете растровое изображение, которое состоит из множества отдельных точек. Если смотреть на экране телефона или компьютера, они не видны, но если сильно увеличить, то эти точки станут заметны.

👉 У растровой графики есть два главных параметра: размер изображения и глубина цвета.
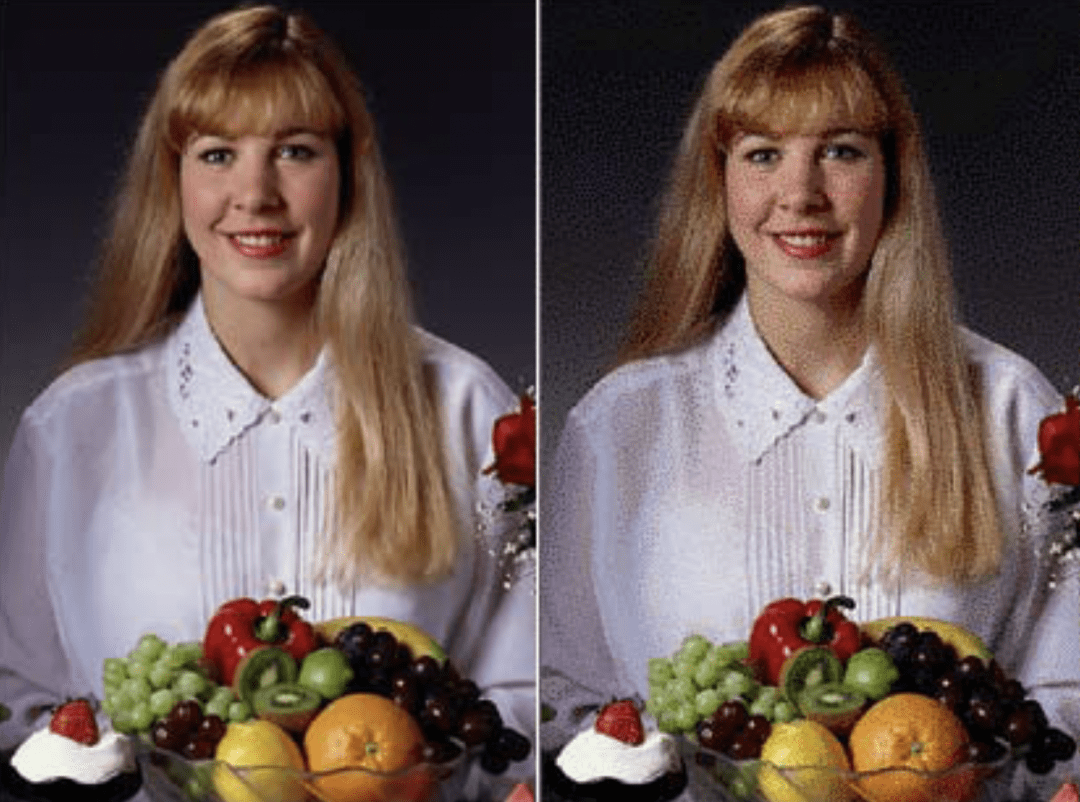
Размер изображения — это количество пикселей по горизонтали и вертикали. Чем больше размер, тем сильнее можно увеличивать картинку без потери качества. Например, возьмём одну и ту же фотографию, но у одной будет размер 100 на 200 пикселей, а у другой — 1000 на 2000 пикселей:

Общее правило такое: чем больше пикселей на фотографии, тем больше мелких деталей можно на ней разглядеть. Именно поэтому производители камер и смартфонов постоянно увеличивают количество пикселей у себя в устройствах.
Глубина цвета. Представьте, что ваша камера в телефоне может различать только 16 цветов. В этом случае фотографии получались бы такими:

Это и есть глубина цвета — сколько разных оттенков присутствует на изображении. В нашем примере 16 цветов — это 4 бита, потому что 2 в 4 степени = 16. Сравните, как выглядит та же фотография с глубиной цвета 16 и 8 бит:

Главное применение растровой графики — фотографии и изображения с большой глубиной цвета и множеством деталей. Фотографии — это растр. Рисунки от руки — чаще всего растр. Если на изображении природа, люди, водичка или что угодно со множеством деталей, скорее всего, такое изображение будет растровым.
Компьютеры классно справляются с растровыми изображениями, потому что растр довольно прост в обработке. Компьютер ставит подряд нужное количество пикселей и красит их в нужные цвета. Операция простая, математика минимальная, просто нужно повторить её много раз. Компьютеры в этом сильны.
Векторная графика
В отличие от растровой графики, векторная состоит не из пикселей, а из математических формул. В такой графике каждое изображение нарисовано с помощью отдельных элементов:
Чтобы это нарисовать, у каждого элемента есть свои параметры, например:
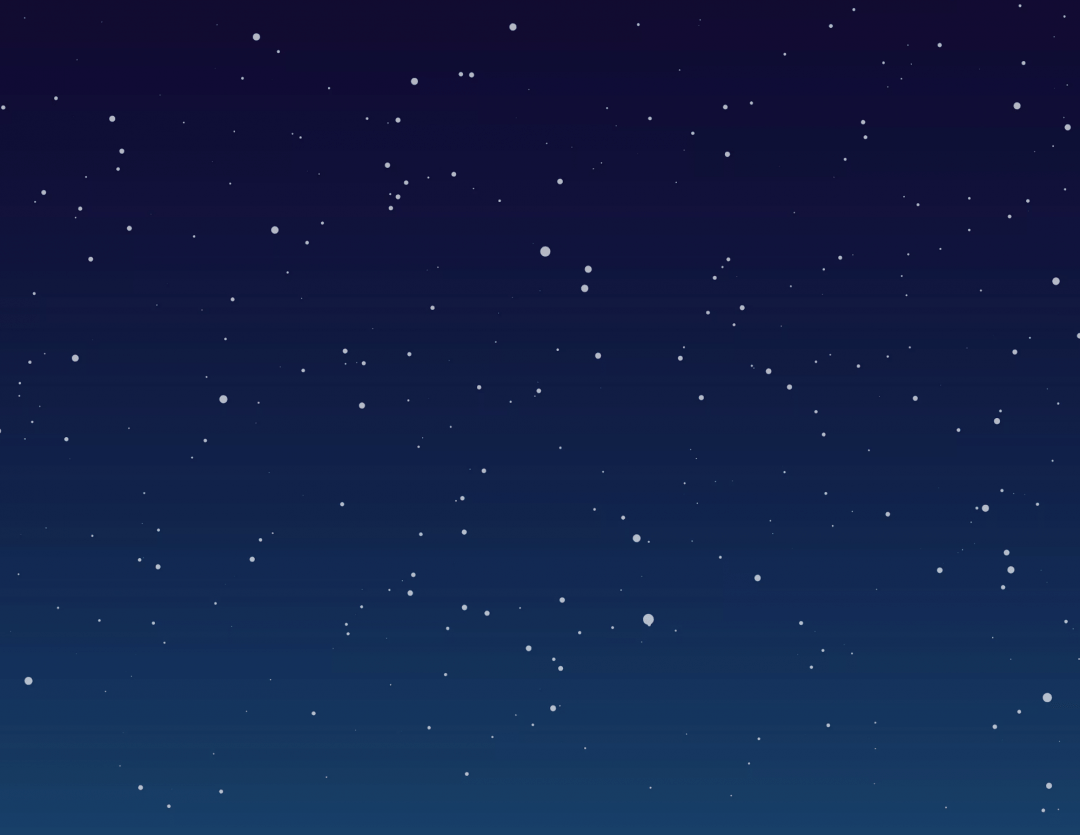
Если компьютеру нужно нарисовать звёздное небо, мы можем дать ему такие команды:
В итоге получим такой рисунок:

Так как мы не привязаны к размеру изображения, то по этим формулам компьютер может нам отрисовать звёздное небо любого размера — от обоев на телефон до рекламного билборда 4 на 6 метров. При этом при увеличении потери качества не происходит — компьютер просто получает от нас финальный размер изображения и рисует всё в нужных пропорциях.
👉 Сила векторной графики — в возможности бесконечно увеличивать и уменьшать размер изображения без потери качества. При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:
Минус векторной графики в том, что в ней очень сложно создать фотореалистичное изображение. Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:


Векторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества.
‘ src=’https://thecode.media/wp-content/uploads/2021/01/image9.png’ alt=’Векторная графика’> Иконки — Сергей Чикин
Что дальше
Будем осваивать векторную графику в CSS. Заодно потренируемся наводить красоту на страницах и попрактикуемся в коде.
Растровые и векторные изображения
От вида графики зависит выбор возможной технологии печати.
Давайте начнем с более распространенного типа графики – с растровых изображений.
Понятие растрового изображения
У каждого пикселя есть свое место на рисунке и свой собственный цвет.
Каждое изображение имеет фиксированное количество пикселов. Их вы можете видеть на экране монитора, большинство из которых отображают примерно от 70 до 100 пикселей на 1 дюйм (2,54 см) фактическое количество зависит от вашего монитора и настройки самого экрана.
Размер изображения и его разрешение
Растровые изображения зависят от разрешения. Разрешение изображения это число пикселей в изображении на единицу длины. Оно является мерой четкости деталей растрового изображения и обычно обозначается как dpi (точек на дюйм) или ppi (пикселей на дюйм). Эти термины в некотором смысле синонимы, только ppi относится к изображениям, а dpi — к устройствам вывода. Именно поэтому dpi вы можете встретить в описании мониторов, цифровых фотоаппаратов и т. д.
Чем больше разрешение, тем меньше размер пикселя и тем больше их приходится на 1 дюйм, и соответственно, тем лучше качество картинки.
Разрешение каждого изображения подбирается в зависимости от того, где вы планируете его использовать:
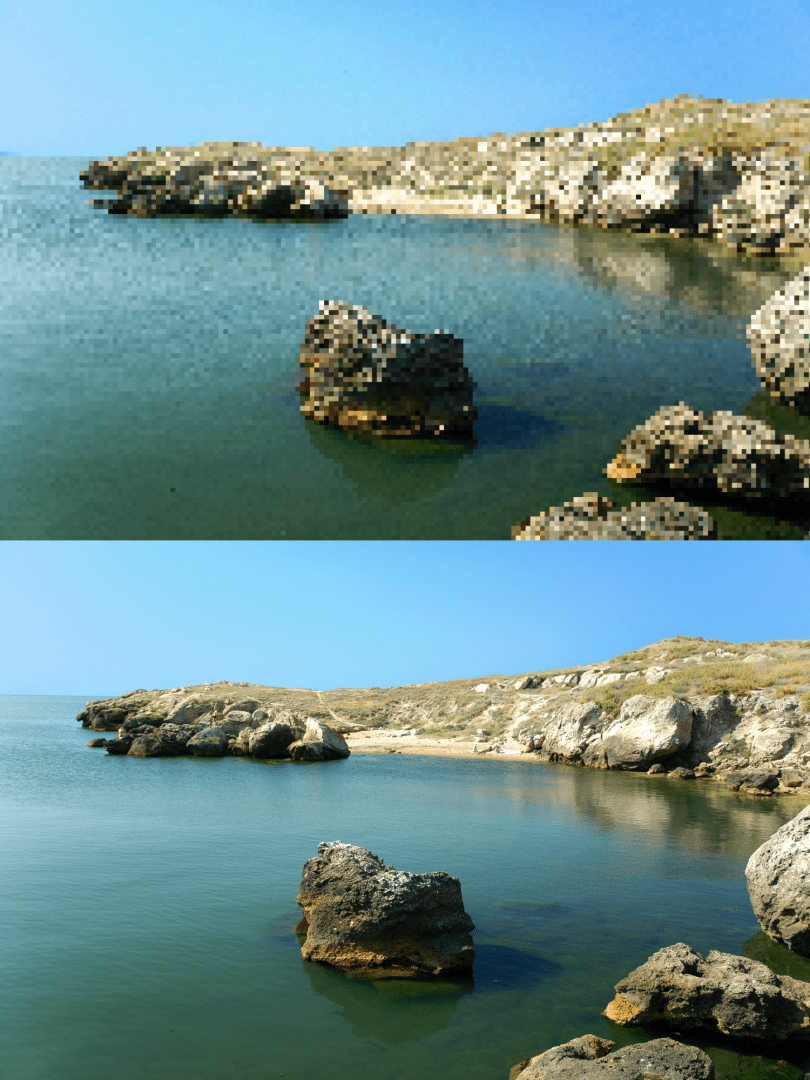
Так выглядит фото с интернета после нескольких пересохранений:
Так выглядит картинка пригодная для полноцветной печати:
Форматы растровых изображений
К самым распространенным форматам растровых изображений относятся:
Самые популярные программы для работы с растровой графикой это Adobe Photoshop, Gimp, Corel Photo-Paint, Corel Paint Shop Pro.
Что такое векторные изображения
Векторные это изображения, состоящие из множества отдельных, масштабируемых объектов (линий и кривых), которые определены с помощью математических уравнений.
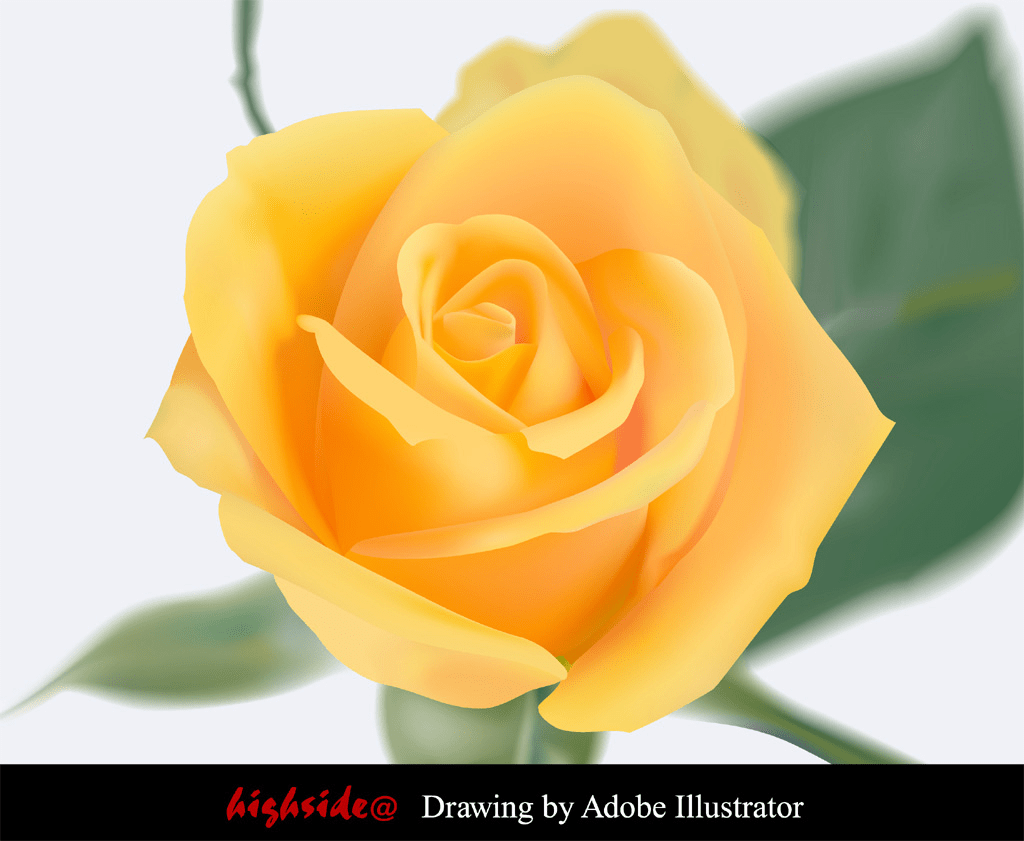
Изображение цветка в векторном формате. Увеличить его можно до любого размера
Объекты могут состоять из линий, кривых и фигур. При этом изменение атрибутов векторного объекта не влияет на сам объект, т.е. Вы можете свободно менять любое количество атрибутов объекта, не разрушая при этом основной объект.
В векторной графике качество изображения не зависит от разрешения так как векторные объекты описываются математическими уравнениями. Поэтому при масштабировании они пересчитываются и не теряют в качестве. Исходя из этого, вы можете увеличивать или уменьшать размер до любой степени, и ваше изображение останется таким же четким и резким. Это будет видно как на экране монитора, так и при печати. Таким образом, вектор – это лучший выбор для иллюстраций, выводимых на различные носители и размер которых приходится часто изменять, например логотипы.
На сегодняшний день векторные изображения становятся все более фотореалистичными, это происходит за счет постоянной разработки и внедрения в программы различных инструментов, например, таких как градиентная сетка.
Векторные изображения, как правило, создаются с помощью специальных программ. Вы не можете отсканировать изображение и сохранить его в виде векторного файла без использования преобразования (трассировки) в программах вроде Adobe Illustrator или Corel Draw.
С другой стороны, векторное изображение может быть довольно легко преобразовано в растровое. Этот процесс называется растрированием. Также, при преобразовании Вы можете указать любое разрешение будущего растрового изображения.
Очень важно, перед растрированием, сохранить оригинал изображения в векторном формате, поскольку после преобразования его в растр оно потеряет все замечательные свойства, которыми обладает вектор.
Векторные форматы
К самым распространенным форматам вектора относятся:
Самые популярные программы для работы с векторами: Adobe Illustrator, CorelDRAW и Inkscape.
Так чем же отличаются векторные и растровые изображения?
Подводя итоги статьи о растровых и векторных изображениях, можно с уверенностью сказать, что векторные изображение имеет смысл использовать везде, где только возможно, если только не требуется фотореалистичность.
Подробное сравнение растровых и векторных изображений:
РАСТР
ВЕКТОР
Отличие векторной графики от растровой.

И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом вопросе.
Отличие растровой графики.
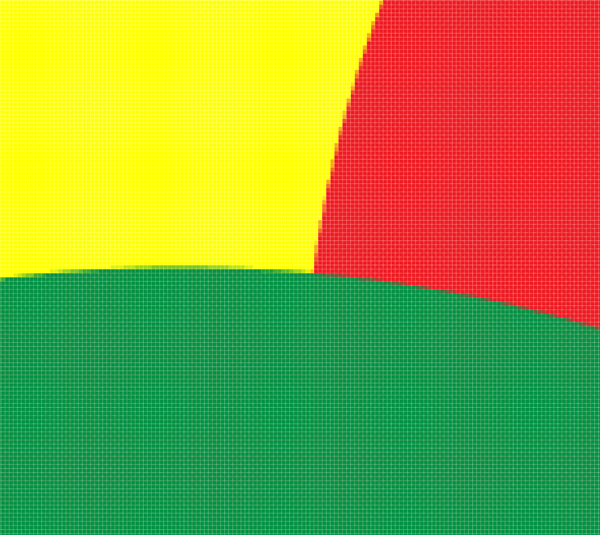
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
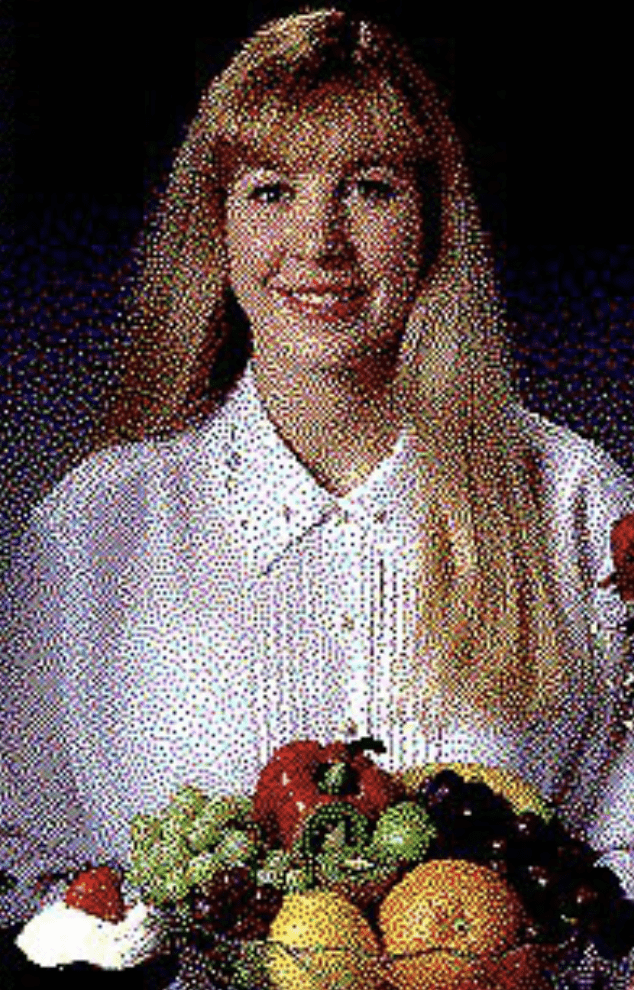
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать.
— Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное
— При масштабировании пропадает четкость
Отличие векторной графики.
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть, векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения
— Любое изображение можно легко править без потери качества
Недостатки
Видео урок:
В следующем видео показана разница между растром и вектором на примере двух изображений.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.