в чем особенность растровой графики
Растровая и векторная графика: это как?
Есть два вида картинок: в одной миллионы цветов и полный фотореализм; вторую можно увеличивать и уменьшать до бесконечности без потери качества. Вот как это всё работает.
👉 Как и большинство статей в журнале «Код», эта статья для начинающих. Юные Артемии, вам не сюда. Лучше порешайте наши задачки в паблике.
Растровая графика
Растр — это множество мелких точек, из которых может состоять изображение. В случае с компьютером растр — это пиксели, из которых состоит фотография.
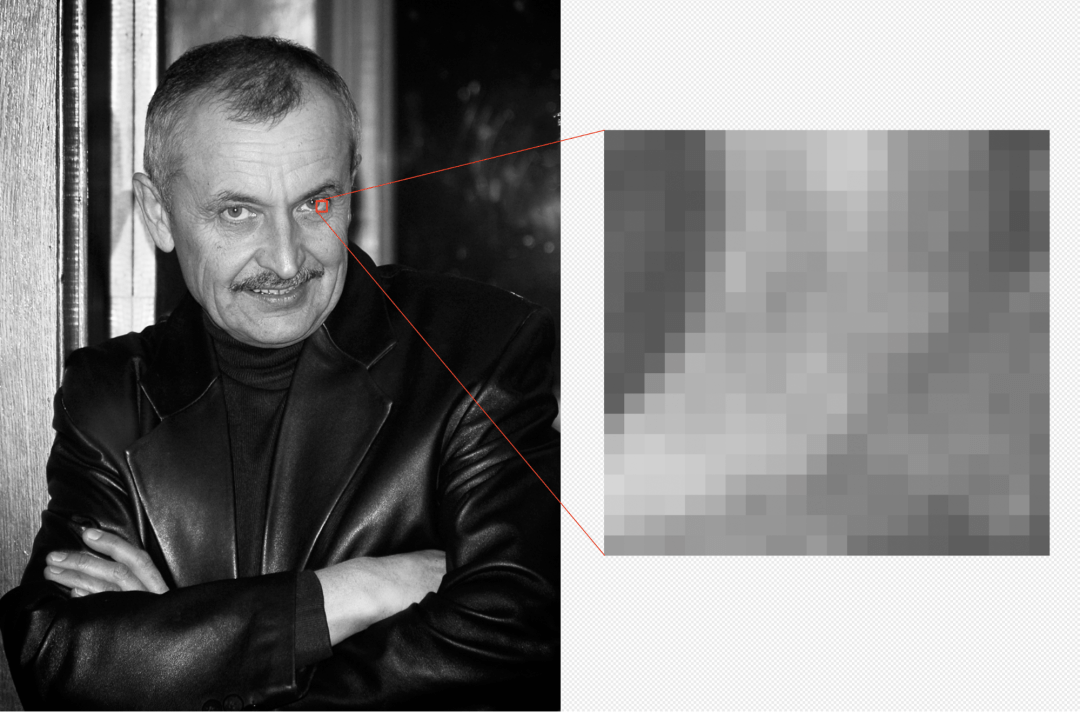
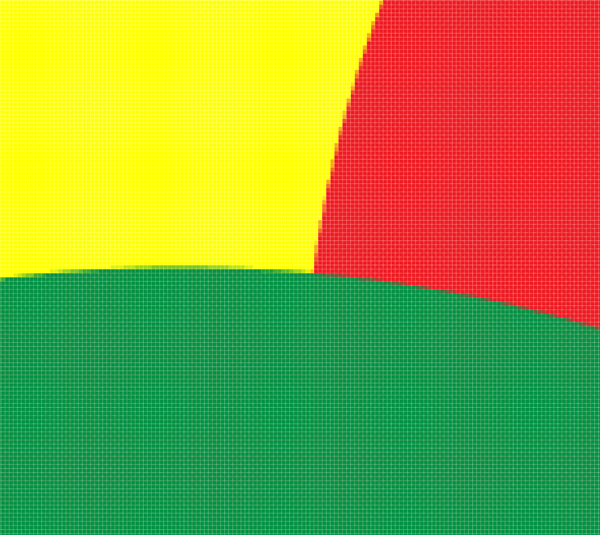
Например, когда вы фотографируете на смартфон или цифровой фотоаппарат, вы получаете растровое изображение, которое состоит из множества отдельных точек. Если смотреть на экране телефона или компьютера, они не видны, но если сильно увеличить, то эти точки станут заметны.

👉 У растровой графики есть два главных параметра: размер изображения и глубина цвета.
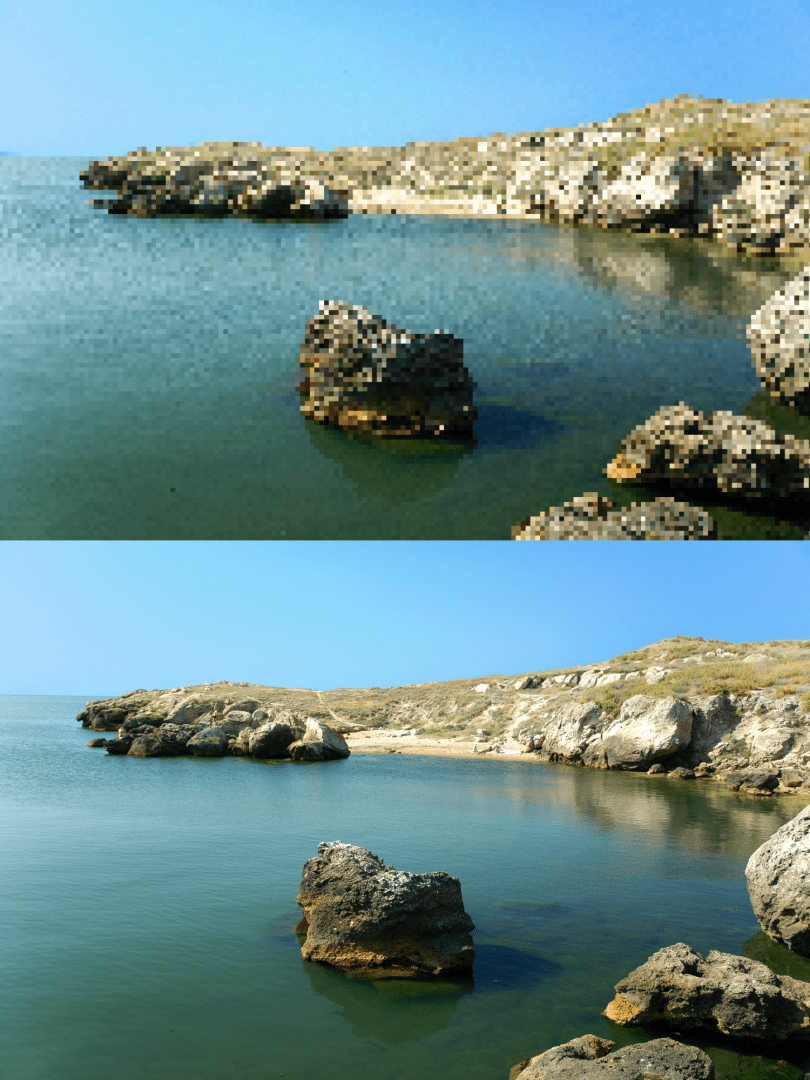
Размер изображения — это количество пикселей по горизонтали и вертикали. Чем больше размер, тем сильнее можно увеличивать картинку без потери качества. Например, возьмём одну и ту же фотографию, но у одной будет размер 100 на 200 пикселей, а у другой — 1000 на 2000 пикселей:

Общее правило такое: чем больше пикселей на фотографии, тем больше мелких деталей можно на ней разглядеть. Именно поэтому производители камер и смартфонов постоянно увеличивают количество пикселей у себя в устройствах.
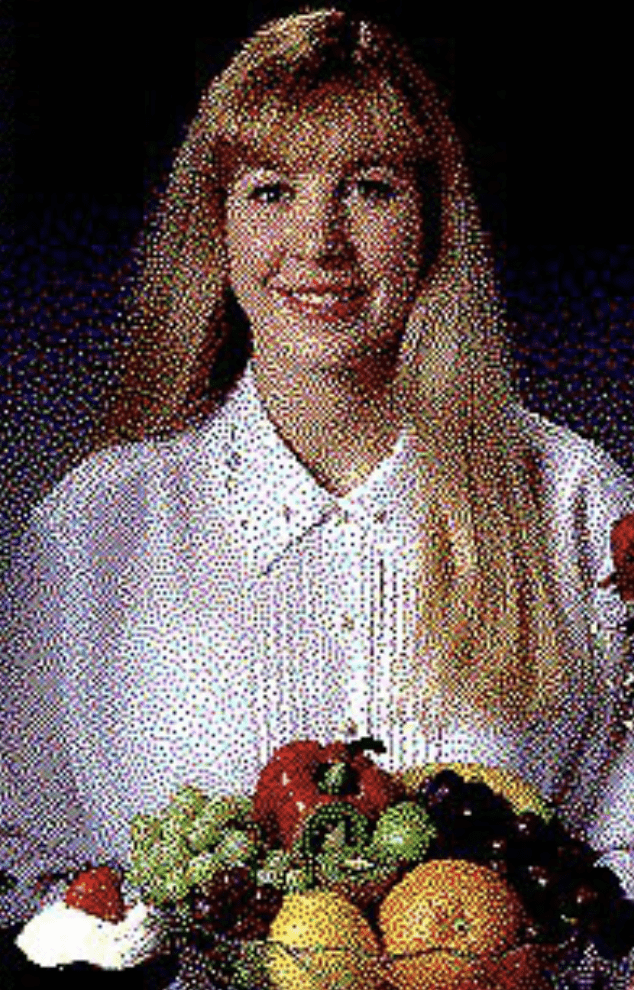
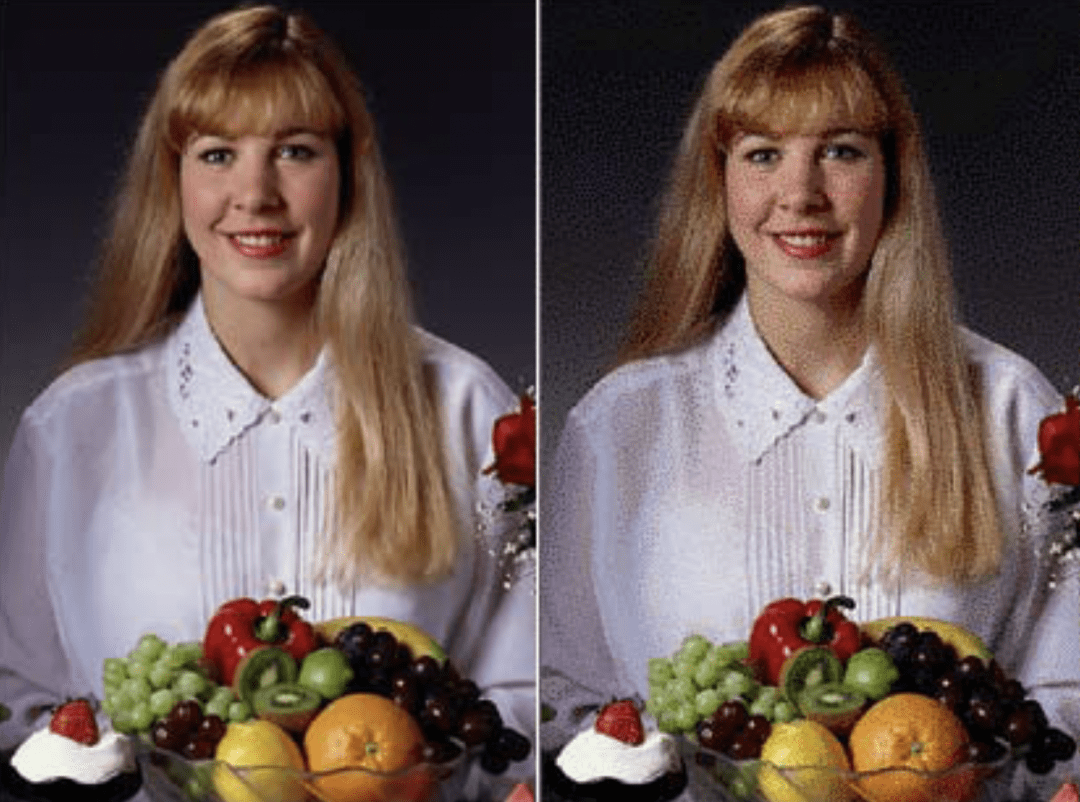
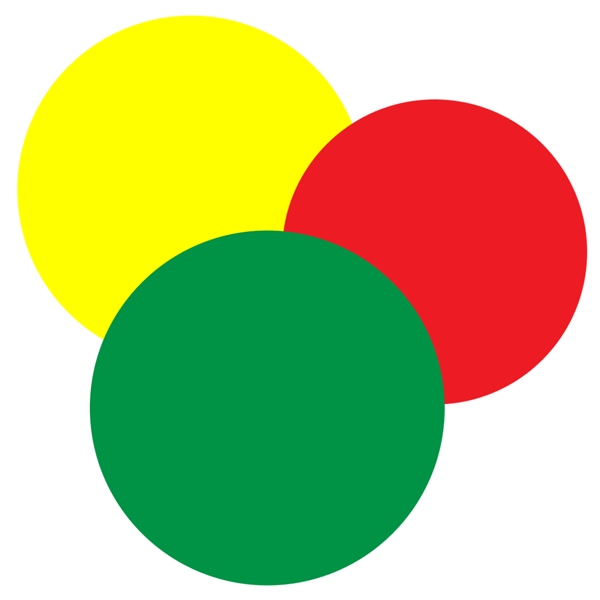
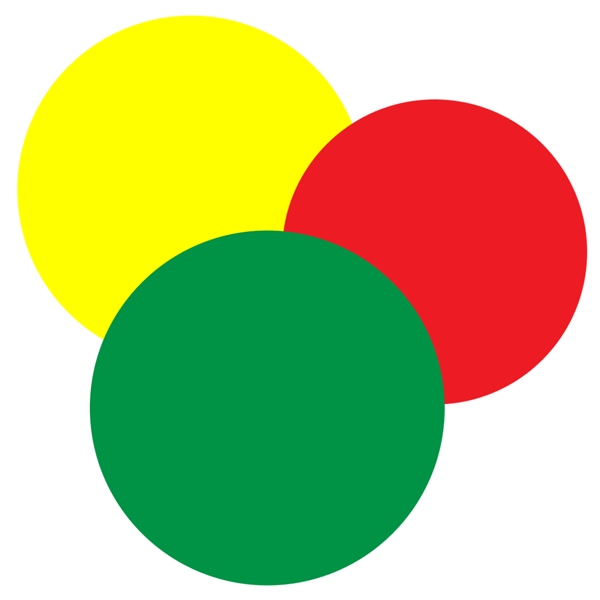
Глубина цвета. Представьте, что ваша камера в телефоне может различать только 16 цветов. В этом случае фотографии получались бы такими:

Это и есть глубина цвета — сколько разных оттенков присутствует на изображении. В нашем примере 16 цветов — это 4 бита, потому что 2 в 4 степени = 16. Сравните, как выглядит та же фотография с глубиной цвета 16 и 8 бит:

Главное применение растровой графики — фотографии и изображения с большой глубиной цвета и множеством деталей. Фотографии — это растр. Рисунки от руки — чаще всего растр. Если на изображении природа, люди, водичка или что угодно со множеством деталей, скорее всего, такое изображение будет растровым.
Компьютеры классно справляются с растровыми изображениями, потому что растр довольно прост в обработке. Компьютер ставит подряд нужное количество пикселей и красит их в нужные цвета. Операция простая, математика минимальная, просто нужно повторить её много раз. Компьютеры в этом сильны.
Векторная графика
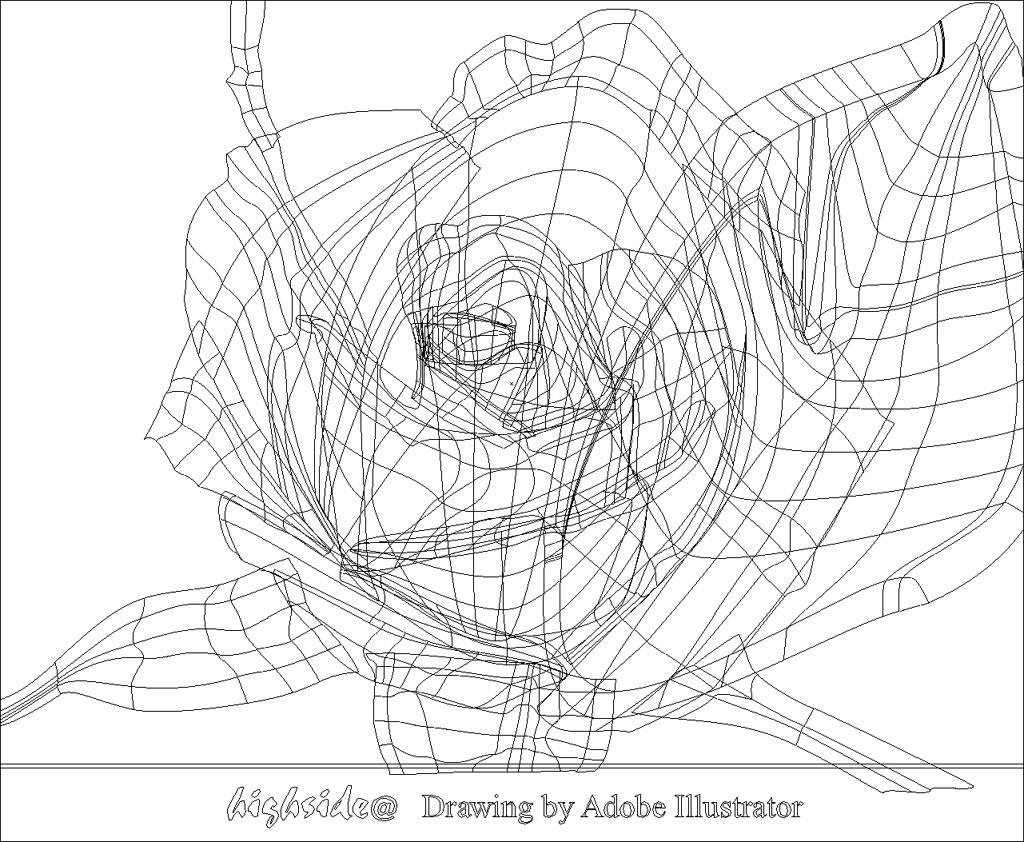
В отличие от растровой графики, векторная состоит не из пикселей, а из математических формул. В такой графике каждое изображение нарисовано с помощью отдельных элементов:
Чтобы это нарисовать, у каждого элемента есть свои параметры, например:
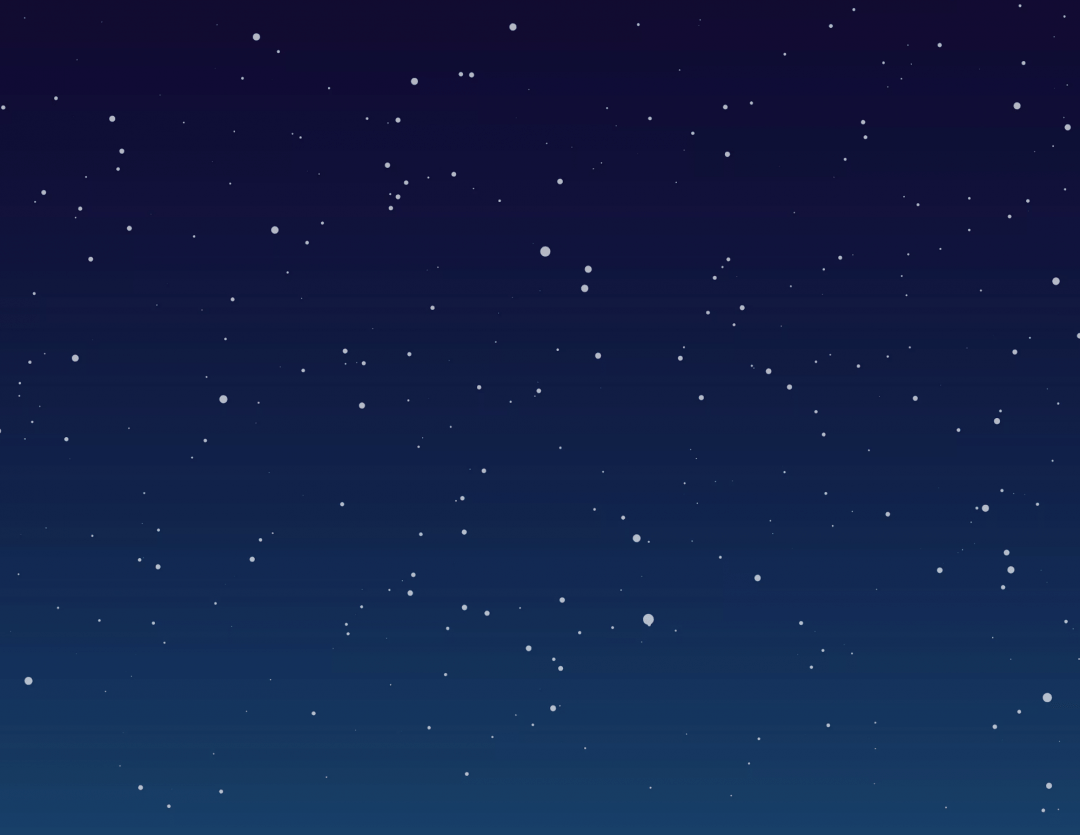
Если компьютеру нужно нарисовать звёздное небо, мы можем дать ему такие команды:
В итоге получим такой рисунок:

Так как мы не привязаны к размеру изображения, то по этим формулам компьютер может нам отрисовать звёздное небо любого размера — от обоев на телефон до рекламного билборда 4 на 6 метров. При этом при увеличении потери качества не происходит — компьютер просто получает от нас финальный размер изображения и рисует всё в нужных пропорциях.
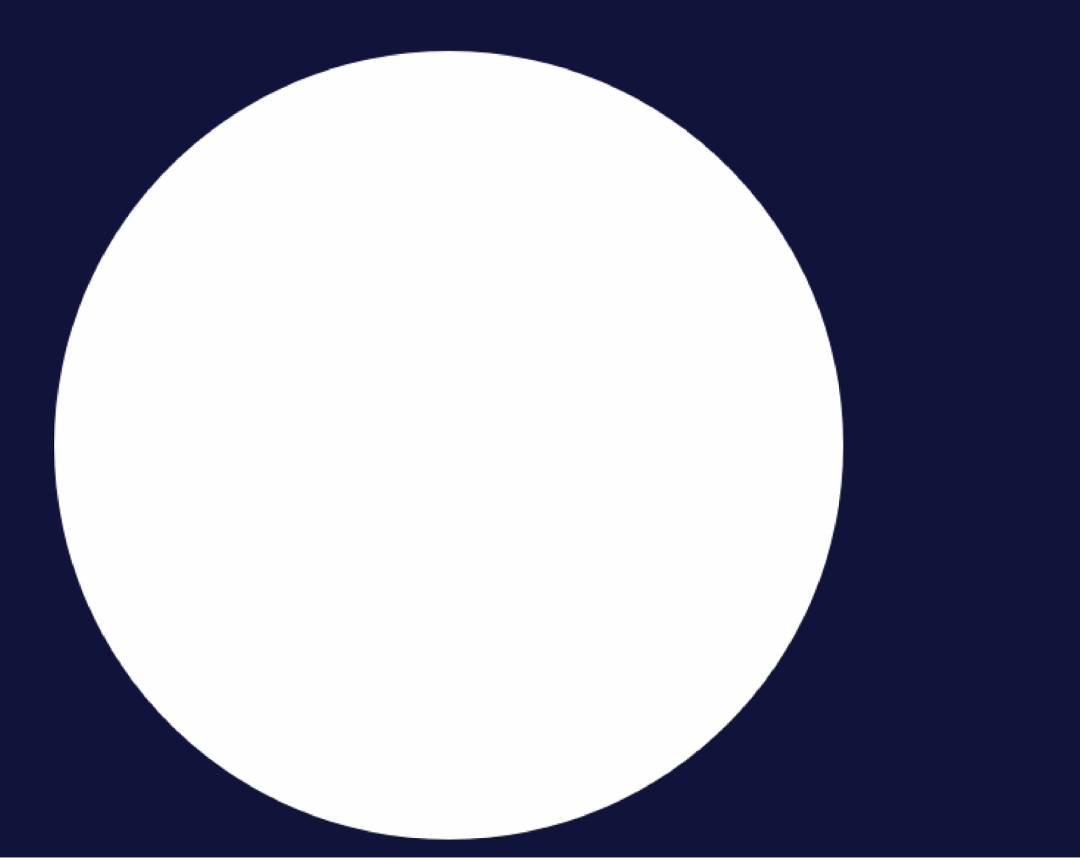
👉 Сила векторной графики — в возможности бесконечно увеличивать и уменьшать размер изображения без потери качества. При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:
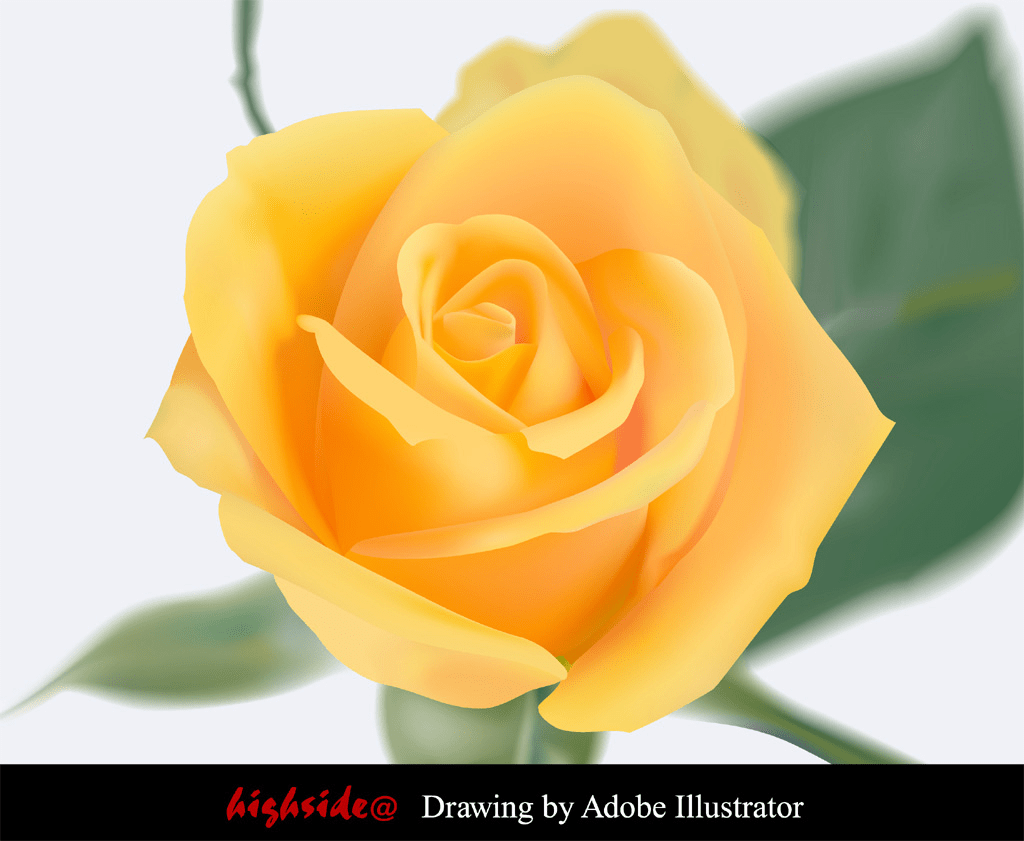
Минус векторной графики в том, что в ней очень сложно создать фотореалистичное изображение. Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:


Векторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества.
‘ src=’https://thecode.media/wp-content/uploads/2021/01/image9.png’ alt=’Векторная графика’> Иконки — Сергей Чикин
Что дальше
Будем осваивать векторную графику в CSS. Заодно потренируемся наводить красоту на страницах и попрактикуемся в коде.
Растровая графика и изображения: Что такое Растр?
Растровая графика представляет собой изображения, которые строятся из пикселей разного цвета, расположенных в определенной последовательности на сетке.
Такой вид графики используется повсеместно и является главным. Если вы работаете в сфере дизайна, графики или чего-то близкого по духу, то вам точно следует знать, что это такое.
В предыдущей публикации было подробно рассмотрено, что такое пиксель, сегодня мы рассмотрим, что такое растр, разберем это понятие и посмотрим на примерах растровые изображения.
Что такое растровая графика
Растровая графика (растр) — это изображение/я построенные из пикселей разного цвета, или по-другому, точек, расположенных в определенной последовательности в виде сетки / сот. Примерно это выглядит так — есть сетка на которой расположено множество точек самых разных цветов, при удалении от нее будет складываться целая картинка.
На скриншоте снизу можно четко увидеть, как растровое изображение формируется из пикселей и представлено в виде графической сетки.
К такой графике также относится и видео, так, как это просто множество растровых картинок, которые идут в определенной последовательности. Все, что отображается не вашем мониторе — представляется в виде растра, даже векторная графика трансформируется в него. Так, как на мониторах устанавливается графическая матрица, которая выводит картинку по пикселям.
Растровое изображение — это набор пикселей, представленных в виде сетки пикселей разных цветов из которых и формируется картинка. Можно дать и такое определение.
Характеристики растровой графики:
Растровые изображения создаются любым фотоаппаратом, камерой, когда вы делаете скриншот или просто в редакторе для компьютера, например, в GIMP.
Важно! Существует и другой вид — векторный, о том, что такое векторная графика, можете прочитать в соответствующей статье.
Достоинства растровой графики — плюсы
1. Можно создать абсолютно любое изображение, какой сложности бы оно не было. Полностью передать цветовую гамму, переходы — градиенты. В отличие от той же векторной графики.
2. Благодаря простоте создания может использоваться везде — в фотоаппаратах, печати, видео и т.д.
3. Быстрая скорость обработки и масштабирования.
4. Поддерживается всеми современными устройствами вывода информации на дисплее.
Недостатки — минусы
1. Может занимать много места если изображение сложное и используется высокая глубина цвета. Еще это зависит от его формата: PMG, JPG, BMP и т.д. Подробнее об этом написано ниже.
2. При масштабировании теряется четкость. Поэтому разрешение так важно.
3. Не вывести на печать на плоттер или это сделать довольно сложно.
Многие думают, что векторная графика намного лучше и занимает куда меньше места — это действует только на несложные изображения, где используется мало деталей. Правильно сохраненный растр тоже занимает немного места. Есть множество различных форматов картинок, которые хорошо сжимают исходник без сильной потери качества. О том, как уменьшить размер фото написано в соответствующей статье.
Форматы растровых изображений
Существует множество различных форматов. Все они имеют разное сжатие, а некоторые и вовсе без него. Рассмотрим только самые часто используемые типы растровых картинок, с которыми вы можете столкнуться.
JPG или JPEG — самый распространенный формат и используемый. Обладает отличными параметрами сжатия за счет усреднения цвета. Его вы можете видеть часто на сайтах, в том числе и на этом. Большинство всех картинок в интернете существуют именно в этом формате.
PNG — распространен для интернета, очень качественный формат. Отлично подходит, если вы хотите сохранить высокое качество или, наоборот, использовать минимум цветов.
BMP — формат операционной системы Виндовс. Обычно вообще без сжатия, поэтому используется редко — потому, что передавать огромные файлы по интернету нет смысла и на жестком диске они занимают много места.
GIF — анимация. Максимум 256 цветов. Раньше пользовался большой популярностью, да и сейчас на многих ресурсах есть. Но, с приходом HTML 5 практически потеряли всю надобность.
TIFF — часто используется для печати. Отличное качество — сохраняет исходные цвета в любом цветовом пространстве. Многие фотоаппараты делают снимки именно в этом формате.
RAW — наилучший формат для качественных снимков. Сохраняет изначальную картинку, которая попадает в объектив. В нем делают фото хорошие камеры. Такие снимки можно очень гибко редактировать. Но, занимают довольно много места.
В заключение
Теперь вы знаете, что это такое растровое изображение и как оно формируется. В следующей статье мы подробно рассмотрим другой важный формат графики — векторный, который используется в полиграфии.
Добро пожаловать на наш блог Академии дизайна
Что такое растровая графика
Растровая графика была впервые запатентована компанией Texas Instruments в 1970-х годах и теперь является повсеместной формой представления цифровых изображений. Фотографии с цифровой камеры являются примером растровой графики.
Характеристики растровой графики
Качество изображения и размер файла
Качество растрового изображения определяется общим количеством пикселей(размером изображения) и объемом информации, хранящейся в каждом пикселе(глубиной цвета). Например, изображение с 24 битами информации о цвете(стандарт для большинства дисплеев 21-го века) может показывать более мягкое затенение, чем изображение, имеющее только 16 бит информации на пиксель, но оно также не будет показывать более мягкое затенение, чем изображение с 48 битами на пиксель. Точно так же изображение с соотношением сторон 640 на 480 пикселей(содержащее 307 200 пикселей) будет выглядеть неровным и грубым по сравнению с изображением размером 1280 еа 1024 пикселей (содержащее 1310 720 пикселей).
Поскольку графика, сохраненная в растровой форме, часто представляет собой большой объем данных, часто используется соответствующий метод сжатия, чтобы уменьшить объём памяти. Сжатие без потерь растровых изображений возможно с такими форматами файлов, как PNG, TIFF или JPEG 2000 с потерями. Можно провести обратный процесс и получить несжатую графику, не отличающуюся от оригинала. Однако некоторые форматы файлов(например JPEG) используют сжатие с потерями, которое работает путем моделирования значений отдельных пикселей с параметризованными математическими формулами, что позволяет получить выходной файл гораздо меньшего размера за счет исключения некоторых деталей.
Размеры и разрешение
Размер растрового изображения нельзя увеличить без уменьшения его резкости. Это функция, неизвестная векторной графике, которую можно легко масштабировать в соответствии с устройством, на котором отображается изображение. Однако растровая графика более полезна, чем векторная графика, для сохранения фотографий и реалистичных изображений, тогда как векторная графика чаще используется для изображений, состоящих из геометрических фигур, и для представления текста(включая таблицы и формулы).
Сегодня большинство компьютерных мониторов отображают от 72 до 130 пикселей на дюйм(экраны современных телефонов и планшетов часто имеют разрешение более 300 пикселей на дюйм), в то время как принтеры могут печатать с разрешением 1200 точек на дюйм(dpi) или выше. Определение наиболее подходящего разрешения изображения для данного разрешения принтера может быть очень трудным, поскольку распечатанный документ может содержать больше деталей (может иметь более высокое разрешение), чем то, что отображается на экране монитора.
Программой, традиционно считающейся редактором растровой графики является Adobe Photoshop, отличается самым максимальным перечнем инструментов и возможностей по работе с растровами изображениями. Научиться работать с растровой графикой в программе Фотошоп, вы можете у нас на курсах:
Растровая и векторная графика
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.


Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.


Преимущества
Недостатки
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.


Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Преимущества
Недостатки
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Нажатие на кнопку — согласие на обработку персональных данных
Графика
Растровая графика
Достоинства растровой графики:
Недостатки растровой графики
Форматы растровой графики
Не смотря на кажущуюся простоту представления растровой графики, ее форматов существует «вагон и маленькая тележка»! И их количество продолжает меняться — какие‑то форматы устаревают, какие‑то только начинают разрабатываться. Описывать все — долго и не интересно, я опишу только те, которые, на мой взгляд, могут быть интересны дизайнерам и фотостокерам.
GIF(Graphics Interchange Format) если не самый популярный, то уж точно второй по популярности формат растровой графики, используемый для публикации изображений в WEB. Хотя некоторые называют его «устаревшим», альтернативы ему пока нет. Дело в том, что это фактически единственный растровый формат графики, поддерживающий анимацию. На данный момент, на сколько мне известно, существует еще 2 формата с анимацией — MNG и APNG, которые, вероятно и заменят GIF, но пока их поддерживают далеко не все браузеры и графические редакторы.
Преимущества формата GIF:
PNG(Portable Network Graphics) — еще один формат растровой графики, поддерживающий прозрачность, причем не только обычную прозрачность, как GIF, но и полупрозрачность — плавный переход цвета в прозрачную область. Целью создания PNG как раз и была замена GIF, так как компания CompuServe — разработчик формата GIF в 1995 году на 10 лет запатентовала алгоритм сжатия, использованный при создании gif-картинок, что делало невозможным бесплатное использование данного формата в коммерческих проектах.
Недостатка у PNG, на мой взгляд, всего 2:
TIFF(Tagged Image File Format) — формат для хранения изображений высокого качества, поддерживает любые из существующих цветовые модели, обеспечивает широкий диапазон изменения глубины цвета, поддерживает работу со слоями. Хранение информации в формате TIFF возможно как с потерями, так и без потерь. Фотокамеры, не поддерживающие RAW-формат иногда могут делать снимки в формате TIFF.
На фотобанки, у которых есть возможность загружать дополнительные форматы к основному изображению в формате JPEG (Dreamstime.com, iStock.com) в качестве дополнительного можно загружать TIFF.
Недостатком формата является большой вес файла, гораздо бОльший, нежели файл RAW-формата такого же качества — каждый снимок в TIFF весит от 8 до 20Мб.
RAW(в переводе с английского «raw» — сырой)
Формат RAW появился благодаря цифровым фотоаппаратам. RAW — это по‑сути «отпечаток», который остается на матрице фотоаппарата в момент съемки, а точнее целых 3 отпечатка — в красном, зеленом и синем цветах. Кроме этих отпечатком в RAW-файле хранятся и некоторые другие данные, которые в подобном случае носят скорее справочный характер, диктующие RAW-конвертеру с какой интерсивностью отразить на экране каждый из цветных каналов для разных пикселов — это балланс белого, цветовое пространство и т.д. Изменение этих параметров никак не отразится на исходной информации, вы можете их безболезненно изменить и в любой момент вернуться к первоначальному виду. С полученным в результате экспорта другим растровым форматом работать будет уже гораздо проблематичнее. Расширения у файлов в формате RAW могут быть разные (.cr2,.crw,.nef и т.д.) в зависимости от марки фотоаппарата — у каждого производителя камер свой способ хранения информации. Для редактирования RAW-файлов и преобразования их в другие растровые форматы производители камер поставляют свой собственный софт и при этом RAW-конвертер фирмы Canon будет читать только RAW-файлы снятые фотоаппаратами Canon (.cr2,.crw) и не сможет прочитать RAW-файл снятый фотоаппаратом Nikon (.nef). Существуют RAW-конвертеры сторонних производителей, которые работают с большинством RAW-файлов. В общем, отсутствие единого стандарта создает определенные неудобства при работе с этим форматом.
Недостатками формата являются большой размер файла (хотя и не такой большой, как TIFF) и отсутствие единого стандарта формирования RAW-файлов для всех производителе й фототехники.
RAW как и TIFF можно отправлять на фотобанки в качестве «дополнительного» формата изображения — наличие исходникаможет повлиять на решение дизайнера о покупке изображния.
JPEG (Joint Photographic Experts Group — название разработчика) — самый распространенный формат растровой графики (по крайней мере — в Интернете). JPEG — пример использования алгоритмов сжатия «с потерями» или, по‑другому, «искажающего сжатия», он наиболее подходит для хранения картин, фотографий и других реалистичных изображений с плавными цветовыми переходами, но зато практически не пригоден для чертежей и схем, то есть для изображений с резкими переходами — алгоритм сжатия будет образовывать заметные артефакты в местах резкого контраста.
Не рекомендуется хранить в этом формате промежуточные варианты работы — каждое «пересохранение» будет вести к необратимой потере части информации. Алгоритм сжатия, используемый в этом формате (lossy compress) основан на «усреднении» цвета рядом стоящих пикселов.
JPEG не поддерживает работу с альфа-каналами, то есть не может содержать прозрачные пикселы, но позволяет сохранить в файле обтравочный контур, что в случае работы с фотобанками нужно обязательно отметить в описании, наличие обтравочного контура (если вы его, конечно, сделали и знаете что это такое) — это важная информация для покупателя изображения.
Формат JPEG — так же основной формат, в котором фотобанки принимают растровые изображения(фотографии и иллюстрации) для продажи. Сохранять конечный вариант файла, отправляемый на микросток, нужно в цветовой модели RGB, разрешением 300dpi и, конечно, в 100%-м качестве. Так же можно вписать в файл IPTC-информацию (название, описание, ключевые слова) — формат JPEG позволяет это сделать и это значительно сэкономит вам время при отправке изображений на несколько фотобанков.
Кроме общих форматов растровой графики (GIF, JPEG, TIFF и др.), которые «читаются» всеми графическими редакторами и просмотровщиками изображений, существуют «родные» форматы почти каждого редактора, которые можно открыть только программой, в которой они были сделаны, например, формат.PSD программы Adobe Photoshop. При обработке фотографий, растровых иллюстраций и разработке дизайна, промежуточные варианты следует сохранять в таких форматах и только финальные версии переводить JPEG. Это нужно для того, чтобы можно было сохранять результаты работы без потери информации и в любой момент внести изменения в изображение или проект.