номера цветов в палитре rgb
Таблица цветовых кодов RGB
Палитра цветов RGB
Таблица цветовых кодов RGB
Наведите курсор на цвет, чтобы получить шестнадцатеричный и десятичный цветовые коды ниже:
| Шестнадцатеричный: # |
| Красный: |
| Зеленый: |
| Синий: |
Цветовое пространство RGB
Красный, зеленый и синий используют по 8 бит каждый, которые имеют целочисленные значения от 0 до 255. Это дает 256 * 256 * 256 = 16777216 возможных цветов.
RGB ≡ красный, зеленый, синий
Таким образом, каждый пиксель на светодиодном мониторе отображает цвета за счет комбинации красного, зеленого и синего светодиодов (светоизлучающих диодов).
Когда красный пиксель установлен на 0, светодиод выключен. Когда красный пиксель установлен на 255, светодиод будет полностью включен.
Любое значение между ними устанавливает частичное излучение светодиода.
Цветовой формат и расчет RGB
Код RGB имеет формат 24 бита (биты 0..23):
| КРАСНЫЙ [7: 0] | ЗЕЛЕНЫЙ [7: 0] | СИНИЙ [7: 0] | |||||||||||||||||||||
| 23 | 16 | 15 | 8 | 7 | 0 | ||||||||||||||||||
Примеры расчетов
Белый цвет RGB
White RGB code = 255*65536+255*256+255 = #FFFFFF
Синий цвет RGB
Blue RGB code = 0*65536+0*256+255 = #0000FF
Красный цвет RGB
Red RGB code = 255*65536+0*256+0 = #FF0000
Зеленый цвет RGB
Green RGB code = 0*65536+255*256+0 = #00FF00
Серый цвет RGB
Gray RGB code = 128*65536+128*256+128 = #808080
Желтый цвет RGB
Yellow RGB code = 255*65536+255*256+0 = #FFFF00
Конвертер цветов
С помощью универсального конвертер цветов вы можете легко перевести цвет из одной цветовой модели в ряд других.
В первую очередь, калькулятор служит для удобной работы с современными форматами CSS3-цветов. Поддерживается конвертация из HEX в RGB/RGBA и HSL/HSLA, RGB в CMYK, XYZ, LAB, и обратно.
А также специальный функционал для замещения альфа-канала при переводе цвета из RGBA в RGB (и HSLA в HSL).
Справка по цветовым моделям
Далее приводится краткое описание цветовых систем с которыми работает конвертер, разъяснение по форматам, а также примеры использования полученных цветов в CSS/HTML.
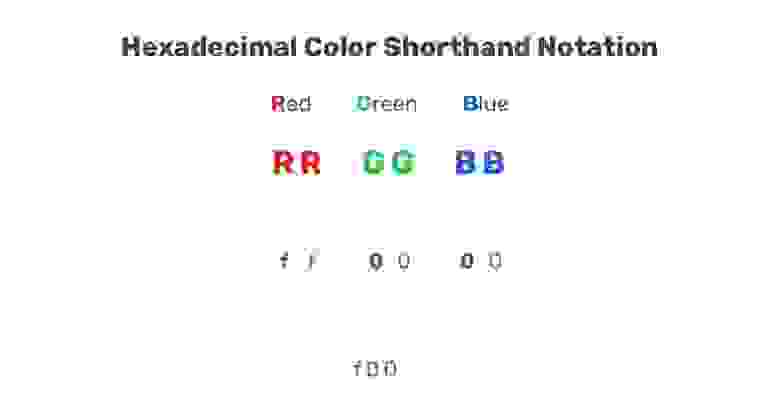
HEX / HTML
Цвет в формате HEX — это ни что иное, как шестнадцатеричное представление RGB.
Цвета представляются в виде трёх групп шестнадцатеричных цифр, где каждая группа отвечает за свой цвет: #112233, где 11 — красный, 22 — зелёный, 33 — синий. Все значения должны быть между 00 и FF.
Во многих приложениях допускается сокращённая форма записи шестнадцатеричных цветов. Если каждая из трёх групп содержит одинаковые символы, например #112233, то их можно записать как #123.
Цветовое пространство RGB (Red, Green, Blue) состоит из всех возможных цветов, которые могут быть получены путём смешивания красного, зелёного, и синего. Эта модель популярна в фотографии, телевидении, и компьютерной графике.
Значения RGB задаются целым числом от 0 до 255. Например, rgb(0,0,255) отображается как синий, так как синий параметр установлен в его самое высокое значение (255), а остальные установлены в 0.
Некоторые приложения (в частности веб-браузеры) поддерживают процентную запись значений RGB (от 0% до 100%).
Цветовые значения RGB поддерживаются во всех основных браузерах.
С недавних пор современные браузеры научились работать с цветовой моделью RGBA — расширением RGB с поддержкой альфа-канала, который определяет непрозрачность объекта.
Значение цвета RGBA задается в виде: rgba(red, green, blue, alpha). Параметр alpha — это число в диапазоне от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
RGBA поддерживается в IE9+, Firefox 3+, Chrome, Safari, и в Opera 10+.
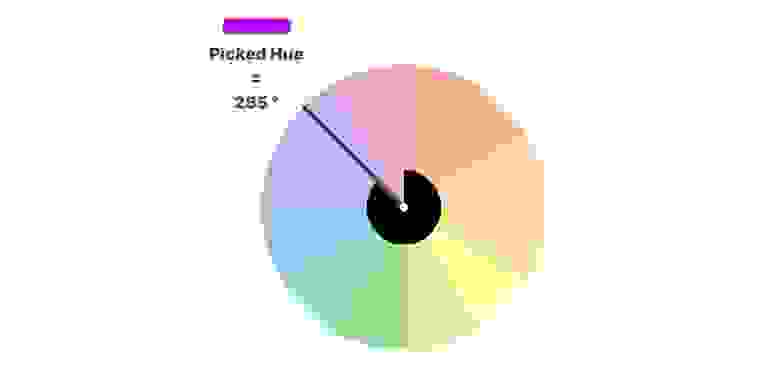
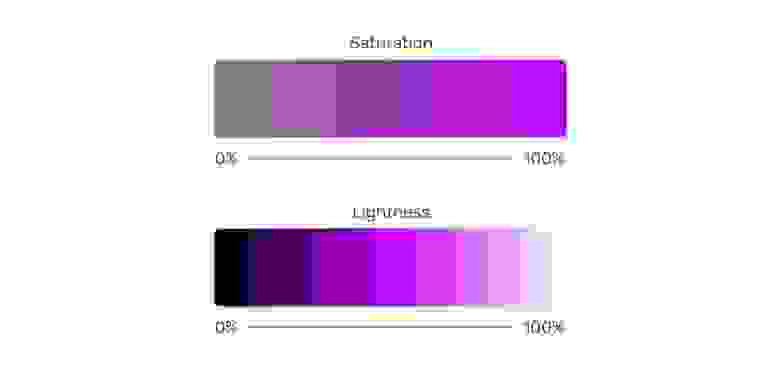
Цветовая модель HSL является представлением модели RGB в цилиндрической системе координат. HSL представляет цвета более интуитивным и понятным для восприятия образом, чем типичное RGB. Модель часто используется в графических приложениях, в палитрах цветов, и для анализа изображений.
HSL расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Lightness/Luminance (светлота/светлость/светимость, не путать с яркостью).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Lightness является процентным значением светлости (от 0% до 100%).
HSL поддерживается в IE9+, Firefox, Chrome, Safari, и в Opera 10+.
По аналогии с RGB/RGBA, для HSL имеется режим HSLA с поддержкой альфа-канала для указания непрозрачности объекта.
Значение цвета HSLA задается в виде: hsla(hue, saturation, lightness, alpha). Параметр alpha — это число в диапазоне от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
Цветовая модель CMYK часто ассоциируется с цветной печатью, с полиграфией. CMYK (в отличие от RGB) является субтрактивной моделью, это означает что более высокие значения связаны с более тёмными цветами.
Цвета определяются соотношением голубого (Cyan), пурпурного (Magenta), жёлтого (Yellow), с добавлением чёрного (Key/blacK).
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию, а точнее, размер точки растра, выводимой на фотонаборном аппарате на плёнке данного цвета (или прямо на печатной форме в случае с CTP).
Например, для получения цвета «PANTONE 7526» следует смешать 9 частей голубой краски, 83 частей пурпурной краски, 100 — жёлтой краски, и 46 — чёрной. Это можно обозначить следующим образом: (9,83,100,46). Иногда пользуются такими обозначениями: C9M83Y100K46, или (9%, 83%, 100%, 46%), или (0,09/0,83/1,0/0,46).
HSB / HSV
HSB (также известна как HSV) похожа на HSL, но это две разные цветовые модели. Они обе основаны на цилиндрической геометрии, но HSB/HSV основана на модели «hexcone», в то время как HSL основана на модели «bi-hexcone». Художники часто предпочитают использовать эту модель, принято считать что устройство HSB/HSV ближе к естественному восприятию цветов. В частности, цветовая модель HSB применяется в Adobe Photoshop.
HSB/HSV расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Brightness/Value (яркость/значение).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Brightness является процентным значением яркости (от 0% до 100%).
Цветовая модель XYZ (CIE 1931 XYZ) является чисто математическим пространством. В отличие от RGB, CMYK, и других моделей, в XYZ основные компоненты являются «мнимыми», то есть вы не можете соотнести X, Y, и Z с каким-либо набором цветов для смешивания. XYZ является мастер-моделью практически всех остальных цветовых моделей, используемых в технических областях.
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
Таблица RGB-цветов
В HTML цвет чаще всего задаются RGB-кодом. Любой цвет разлагается на три основные составляющие:
Любой цвет задается сочетанием трех чисел, каждое из которых отражает долю одного из трех основных цветов. Каждая доля занимает 1 байт и может варьироваться от 00 до FF (в шестнадцатеричной системе счисления) или от 0 до 255 (в десятичной системе счисления).
Если цвет задается в шестнадцатеричном формате, то перед последовательностью шестнадцатеричных цифр ставится знак решетки ( # ). Порядок чисел, указывающих насыщенность основных цветов, должен выдерживаться строго. Сначала – красный, затем – зеленый, в конце – синий.
Если цвет задается в десятичном формате, то сначала идет ключевое слово rgb, затем в скобках через запятую десятичные числа насыщенности основных цветов.
Для наиболее популярных цветов были введены символьные имена.