номер элемента в наборе jquery
Работа с выборкой в jQuery
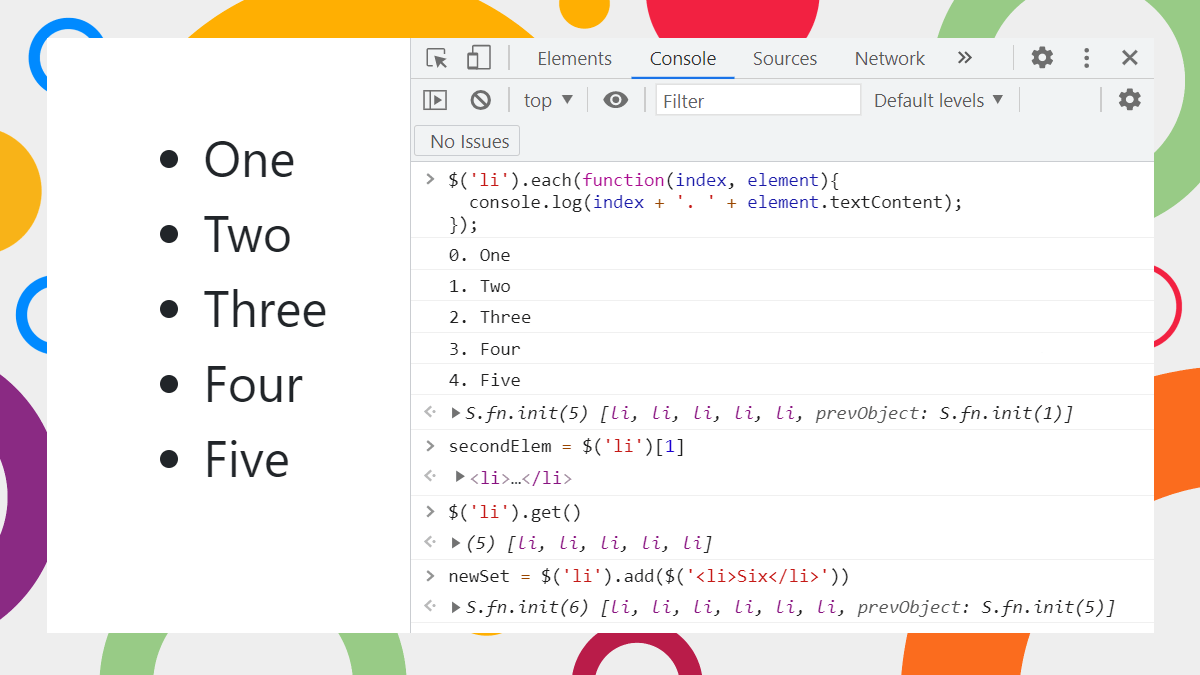
Получение DOM-элемента из набора
В связи с тем, что возвращаемый в результате выборки набор данных является массивоподобным объектом, мы можем получить в нём DOM-элемент по его индексу.
Например, получим второй элемент из набора:
Отсчёт элементов в выборке jQuery начинается с 0.
Если в выборке нет элемента с указанным индексом, то мы получим undefined :
Для перебора набора jQuery как коллекции DOM-элементов можно использовать цикл for :
Например, получим последний элемент из набора elements :
Кроме получения DOM-элемента по индексу, с помощью get() можно ещё получить массив всех элементов. Для этого нужно вызвать данный метод без аргументов:
Кроме get() аналогичную функциональность предоставляет ещё метод toArray() :
Перебор элементов выборки
В jQuery для перебора набора элементов можно воспользоваться специальным методом each() :
Методу each() в качестве аргумента передаётся анонимная функция с 2 параметрами: index (индекс элемента в наборе) и element (текущий элемент).
Получение индекса элемента в наборе
Передача искомого элемента посредством набора jQuery:
Добавление новых элементов в набор
add() создает новый объект jQuery путём объединения элементов текущего набора и элементов, переданных в этот метод.
1. Например, добавим в набор элементы с классом text :
Указание посредством коллекции DOM-элементов:
Указание в виде набора jQuery:
2. Пример использования в add() только что созданного абзаца:
В этом коде был создан новый абзац и добавлен в набор. При этом он имеется только в наборе, но не на странице. Чтобы данный элемент отобразился на странице, его необходимо туда добавить (например, в ).
Удаление элементов из набора
Указать элементы, которые следует исключить можно по-разному: с помощью селектора, ссылки на DOM-элементы, массива элементов, функции или набора jQuery.
Например, удалим из набора элементы с классом active :
Работа с набором элементов jQuery
Учебник JavaScript
Практика
Работа с DOM
Практика
Некоторые продвинутые вещи
Рекомендованное ES6
Некоторые видео могут забегать вперед, тк к этому месту учебника мы прошли еще не весь ES6. Просто пропускайте такие видео, посмотрите потом.
Регулярки
Разное
Работа с канвасом
Практика
Контекст
Drag-and-Drop
Практика по ООП
Ваша задача: посмотрите, попробуйте повторить.
Практика
Promise ES6
Библиотека jQuery
Тк. jQuery устаревает, объявляю эти уроки не обязательными и выношу в конец учебника (так по уровню уроки середины учебника, если что). В перспективе переедет в отдельный учебник по jq.
Сейчас мы с вами изучим методы jQuery для работы с набором элементов.
Мы с вами уже разбирали псевдоклассы jQuery, например, :not, который делает отрицание. Кроме этого псевдокласса существует также метод .not(), который осуществляет аналогичную операцию.
Сделаем это с помощью :not:
А теперь то же самое сделаем через .not():
Такую особенность можно и нужно использовать.
HTML код станет выглядеть так:
Собственно, такие методы (у которых есть аналогичный псевдокласс) и созданы для выстраивания цепочек такого рода. В простых случаях удобнее использовать псевдоклассы.
Метод slice
HTML код станет выглядеть так:
Обратите внимание на то, что slice(1, 5) первый элемент включает, а второй нет, то есть (1, 5) находит элементы с номером 1, 2, 3, 4, а элементы номер 0 и 5 не берет.
Фильтрация элементов
С помощью следующего метода .filter() в наборе можно оставить только те элементы, которые удовлетворяют определенному селектору.
HTML код станет выглядеть так:
Работа с соседями
Для примера найдем элемент #test и его соседу сверху поставим текст ‘!’:
HTML код станет выглядеть так:
А теперь выполним аналогичную операцию с соседом снизу:
HTML код станет выглядеть так:
Работа с родителями и потомками
В следующем примере мы найдем элемент #test затем найдем его родителя с помощью .parent() и поставим ему текст ‘!’:
Результат выполнения кода:
Поиск внутри найденного
Давайте теперь разберем метод .find(), который ищет элементы по заданному селектору внутри уже найденных (то есть по потомкам внутри найденных элементов).
Для примера найдем все теги
HTML код станет выглядеть так:
Добавление элементов в текущий набор
Иногда бывают ситуации, когда у нас уже есть набор методов, мы выполнили над ним какие-либо операции и теперь хотели бы добавить к этому набору еще элементов и выполнить над этим общим набором еще какие-нибудь операции. Это делается с помощью метода .add().
Давайте найдем все абзацы, поставим им текст ‘!’, затем добавим к найденным абзацам заголовки h2 с помощью .add() и одновременно для заголовков и абзацев поставим красный цвет:
Существует также похожий метод .andSelf(), который добавляет в текущий набор предыдущий.
HTML код станет выглядеть так:
Предыдущий набор
Иногда при построении цепочек jQuery есть необходимость вернуться к предыдущему набору. Это делается с помощью метода .end().
HTML код станет выглядеть так:
Клонирование элементов
Метод .clone() создает копии выбранных элементов страницы и возвращает их в виде объекта jQuery.
Результат выполнения кода:
Проверка наличия
Метод .is() проверяет, соответствует ли хотя бы один из выбранных элементов заданному селектору. Возвращает true или false.
Преобразование в массив
Метод .toArray() преобразует набор элементов jQuery в массив DOM элементов JavaScript. Это нужно для того, чтобы к этому массиву можно было применить методы и функции JavaScript, например, отсортировать этот массив с помощью sort или перевернуть его с помощью reverse.
Метод .toArray() преобразует набор элементов jQuery в обычный массив JavaScript.
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
jQuery — javascript библиотека, использование которой делает разработку на javascript кода намного быстрее и проще. В недалеком прошлом эта библиотека позволяла быстро разрабатывать скрипты. В настоящее время чистый javascript продвинулся настолько, что использование jQuery для многих проектов становится ненужным. Например: как обойтись без jQuery.
Подключение jQuery к вашему сайту
Можно скачать библиотеку jQuery с официального сайта и положить у себя на сайте, после этого подключить следующей командой:
Можно воспользоваться хостингом библиотек от гугла или яндекса, тогда соответственно вызов будет следующий:
Особенно актуально, если используете метрику или аналитику.
Возможности библиотеки jQuery
Формат запроса jQuery выглядит следующим образом:
$(‘селектор’).действие(‘свойства действия’);
Поиск элемента на странице (селекторы)
Комбинированные селекторы
Селекторы, находящиеся в одном выражении, взаимодействуют между собой практически так же, как в правилах CSS
next»
Селекторы по атрибутам
= value]»
Простые фильтры
Фильтры, с помощью которых можно уточнить результат других селекторов. По назначению и синтаксису они очень похожи на псевдоклассы в CSS
| «:focus» | элемент, находящийся в фокусе |
| «:first» | первый найденный элемент |
| «:last» | последний найденный элемент |
| «:eq( )» | элемент идущий под заданным номером среди выбранных |
| «:not(selector)» | все найденные элементы, кроме указанных в selector |
| «:even» | элементы с четными номерами позиций, в наборе выбранных элементов |
| «:odd» | элементы с нечетными номерами позиций, в наборе выбранных элементов |
| «:gt( )» | элементы с индексом превышающим n |
| «:lt( )» | элементы с индексом меньшим, чем n |
| «:header» | элементы, являющиеся заголовками (с тегами h1, h2 и.т.д.) |
| «:animated» | элементы, которые в данный момент задействованы в анимации |
| «:hidden» | невидимые элементы страницы |
| «:visible» | видимые элементы страницы |
| «:lang(language)» | элементы, в которых указаны языки содержимого |
| «:root» | элемент, который является корневым в документе |
Фильтры по содержимому
| «:contains(text)» | элементы, содержащие заданный текст |
| «:empty» | элементы без содержимого (без текста и других элементов) |
| «:has(selector)» | элементы, которые содержат хотя бы один элемент из selector |
| «:parent» | непустые элементы |
Фильтры дочерних элементов
Данные селекторы отфильтровывают элементы по их расположению в родительских элементах
Фильтрация выбранных элементов в jQuery
Методы jQuery для фильтрации набора элементов
eq предназначен для уменьшения выборки до одного элемента по указанному индексу.
index – индекс элемента, который нужно оставить в наборе. Если index отрицательное число, то отсчёт ведётся с конца. В противном случае – сначала.
В качестве результата данный метод возвращает набор, состоящий из одного элемента или пустой объект jQuery (если нет элемента по указанному индексу).
Пример фильтрации набора с помощью eq :
even предназначен для уменьшения выборки, оставляет в ней только чётные (нумерация в наборе осуществляется с 0).
Пример фильтрации набора с помощью even :
filter
filter предназначен для фильтрации набора по селектору, DOM-элементам, другому набору или посредством функции.
1. Фильтрация по селектору:
2. Фильтрация посредством функции. Элементы, для которых функция вернула значение true остаются в наборе, остальные – нет.
3. Фильтрация по DOM-элементам. В этом сценарии filter оставит в наборе только те элементы, которые соответствуют DOM-элементам, переданным ему в качестве аргумента.
4. Фильтрация по другому набору элементов:
first
first используется для уменьшения выборки до первого элемента.
В качестве результата метод first возвращает объект jQuery, состоящий из первого элемента выборки.
Пример фильтрации выборки с помощью first :
has применяется для фильтрации набора элементов, оставляет в нём только те элементы, у которых есть потомок, соответствующий указанному селектору или DOM-элементам.
Пример, в котором оставим в выборке только те элементы, у которых имеется потомок
- .
Пример использования is :
1. С использованием селектора:
3. С использованием набора:
4. С использованием DOM-элементов:
last применяется для уменьшения выборки до последнего элемента.
В качестве результата last возвращает выборку, состоящую из последнего элемента.
Например, оставим в выборке только последний элемент:
map предназначен для создания нового набора из текущего. Выполняется это посредством прогона каждого элемента набора через функцию. Новый набор создаётся из значений возвращаемых функцией.
not предназначен для удаления из набора элементов, которые соответствуют указанным.
Указывать элементы можно с помощью селектора, набора элементов или использовать функцию.
1. С помощью селектора:
2. С помощью набора элементов:
3. Посредством функции:
odd предназначен для уменьшения выборки, оставляет в ней только нечётные элементы (нумерация в наборе осуществляется с 0).
Пример фильтрации набора с помощью odd :
slice
slice предназначен для уменьшения набора до указанного диапазона (от start до end ).
Если конечный индекс ( end ) не указать, то в выборке останутся элементы от start до конца набора.
Если отсчёт элемента нужно вести с конца выборки, то используйте в качестве индекса отрицательное число.
Пример использования slice для фильтрации набора:
jQuery in Action. Глава 2
Как я и обещал, вторая глава из книги «jQuery in Action» (авторы Bear Bibeault и Yehuda Katz). Как и из первой главы, выбрал все самое вкусное и интересное 😉
Напоминаю, что первую главу можно прочесть здесь.
Глава 2. Создание наборов вложенных элементов.
2.1 Выборка элементов.
2.1.1 Использование CSS селекторов.
В jQuery используются стандартные CSS-селекторы. Вы наверняка с ними знакомы. Вот несколько примеров, чтобы освежить знания:
2.1.2 Селекторы по атрибутам, детей и контейнеров.
Это более продвинутые селекторы, используемые для выбора дочерних элементов, элементов, следующих за другими элементами DOM и элементов с атрибутами, удовлетворяющими определенным условиям.
Если ссылка будет вложенной в какой-то промежуточный элемент, она выбрана не будет.
Разберем селекторы по атрибутам (attribute selectors).
Например, мы хотим выбрать все ссылки, указывающие на сторонние ресурсы нашего сайта. Делается это так:
Другой вариант селектора по атрибутам:
Для того, чтобы выбрать определенное значение атрибута, составляем следующее выражение:
Думаю, тут все понятно.
Следующий пример использует уже знакомый нам поиск в начале строки, только теперь применим его для поиска значения атрибута:
Таким образом мы выберем все
А как насчет поиска в конце строки? Смотрим:
C помощью этого селектора мы выберем все ссылки на PDF файлы.
Чтобы искать значение в любом месте строки делаем следующее:
Догадались? Это будут любые ссылки на сайт jquery.com.
Следующий вид селектора – это селектор контейнеров (container selector):
Следующий вариант работать уже не будет:
Ниже таблица основных CSS селекторов, поддерживаемых jQuery.
| Селектор | Описание |
|---|---|
| * | Все элементы |
| Е | Все элементы Е |
| E F | Все элементы F следующие за E |
| E>F | Все элементы F, непосредственно дочерние для E |
| E+F | Все элементы F, непосредственно предшествующие перед E, причем F и E братья. |
| E F | Все элементы F, предшествующие перед E, причем F и E братья. |
| E:has(F) | Все элементы E, имеющие хотя бы один дочерний элемент F |
| E.C | Все элементы E класса С. Для выбора всех элементов класса С используйте селектор *.С |
| E#I | Все элементы E с идентификатором I. Для выбора всех элементов с идентификатором I используйте селектор *#I |
| E[A] | Все элементы E с атрибутом A произвольного значения |
| E[A=V] | Все элементы E с атрибутом A равным V |
| E[A^=V] | Все элементы E с атрибутом A, значение которого начинается на V |
| E[A$=V] | Все элементы E с атрибутом A, значение которого оканчивается на V |
| E[A*=V] | Все элементы E с атрибутом A, значение которого содержит V |
2.1.3 Выбор по позиции.
Иногда необходимо выбрать элементы по их позиции относительно других элементов на странице. В jQuery это предусмотрено.
Так будут выбран первый элемент на странице.
Такой селектор выберет все нечетные элементы на странице. Другой вариант:
Пример:
| Номер элемента | n | 5n | 5n+2 |
|---|---|---|---|
| 0 | n/a | n/a | |
| 1 | + | ||
| 2 | + | + | |
| 3 | + | ||
| 4 | + | ||
| 5 | + | + | |
| 6 | + | ||
| 7 | + | + | |
| 8 | + | ||
| 9 | + | ||
| 10 | + | + | |
| 11 | + | ||
| 12 | + | + |
2.1.4 Использование специальных селекторов jQuery
Для инверсии фильтра используется указанный в таблице фильтр :not :
Обратите внимание, что
div p:not(:hidden) – правильно
div :not(p:hidden) – не правильно.
2.2 Создание HTML.
Если мы хотим создать пустой элемент
, это можно сделать короче:
При этом таким укороченным способом нельзя создавать полноценные элементы