как сделать ссылку на номер
Как сделать активную ссылку на номер телефона на сайте
На WordPress основано большое количество сайтов, созданных с целью ведения или продвижения бизнеса. Для того чтобы потребители имели возможность связаться с вами, например, для получения услуги или приобретения товара, необходимо оставить свои контактные данные.
Одними из таких контактов является номер телефона. Когда-то пользователям приходилось находить услуги через браузер компьютера, списывать оттуда контактные данные и звонить. Сейчас же все намного проще, они сразу ищут нужную информацию со своих смартфонов.
В этом случае, ссылка на номер телефона на вашем сайте будет отличным решением, чтобы посетители не переписывали номер телефона, а нажали на эту ссылку, после чего сразу совершится вызов.
Ссылка на номер телефона для автонабора
Ссылка на номер телефона – это сегодня обычное дело. В HTML-5 эту возможность реализовать можно одной строчкой кода. Разместить номер вы можете в футере темы, хедере, боковой панели, или в контенте записей. Для этой цели также можно использовать текстовый виджет.
href – это атрибут создания ссылки, tel – это протокол HTML-5, который задает свойство ссылке, обозначая ее телефонной. После двоеточья телефонный номер, на который будет идти звонок. Между парными тегом находится содержание линка. Оно может быть произвольным, например, побуждение «Нажмите, для того чтобы позвонить!» или «Звонок мастеру». Можно просто написать номер телефона, так как на сайт могут заходить с компьютера и не все пользователи увидят при наведении на надпись «Позвоните нам!» всплывающую подсказку с номером на который нужно звонить.
Другие протоколы HTML-5
Вы не ограничены добавлением ссылки только на телефон. С помощью следующих протоколов вы сможете также:
Как видите, ссылка на номер телефона легко реализуется. И не только на номер телефона. Все благодаря современному языку HTML-5 и его новым возможностям.
Возможно, вам будет также интересно узнать о том, как сделать обычную ссылку. Об этом мы рассказали тут.
Как сделать кликабельный телефон на сайте
С каждым годом стремительно растет количество интернет-пользователей, использующих мобильные платформы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность позвонить прямо сейчас.
Современные мобильные браузеры могут автоматически делать номер телефона на сайте кликабельным, но это работает не всегда (из-за разных написаний номера телефона).
Наверное, многие из вас сталкивались с такой ситуацией, когда, заказывая какой-либо товар в интернет-магазине, приходилось уточнять некоторые вопросы по телефону. И для этого приходилось записывать номер телефона магазина на листочек / телефон друга, потом снова набирать в свой телефон, и только после этих манипуляций удавалось позвонить. А если телефон поддержки вдруг оказывался недоступен, приходилось всё это проделывать заново.
Именно для того, чтобы решить эту проблему, был разработан способ, который отвечает на вопрос «Как правильно указывать номер телефона на сайте». Давайте разберемся, как разместить телефон на сайте и сделать его кликабельным.
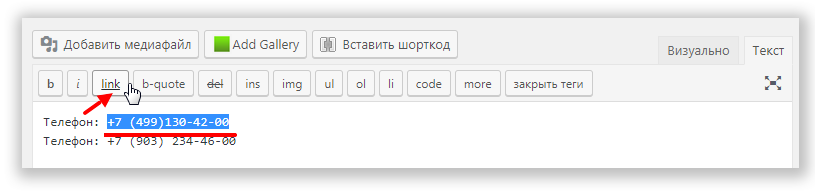
Сделать номер телефона кликабельным можно с помощью обыкновенной ссылки, но со специальным адресом:
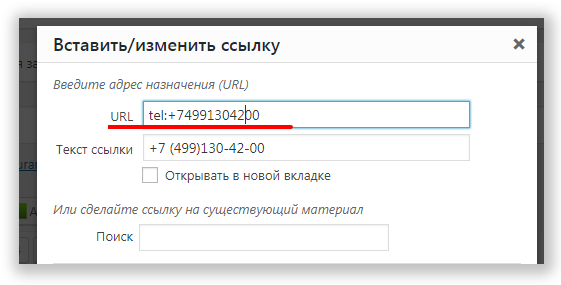
То есть в атрибуте href должно быть указано: tel: и номер телефона в формате, который вам нужен.
Выглядеть это будет так:
После этого пользователи мобильных устройств смогут просто кликнуть на ссылку и, не совершая дополнительных действий, позвонить вам. Теперь можно добавлять номер телефона в блок контактов на вашем сайте.
Кроме кликабельного номера телефона, есть возможность добавить кликабельную ссылку на ваш Skype:
Или можно добавить ссылку для звонка со Skype на телефон:
Как сделать ссылку на номер телефона в HTML: протокол tel:, оформление и советы

Некоторые устройства без проблем понимают написанные телефоны, например, слышал, что в Android для этого достаточно заключить линк в span:
При клике по тексту, в теории, весь номер должен выделиться, но на практике у меня это почему-то не получилось.
Лучше использовать в ссылке tel параметр:
Фишка работает с 2011 года, хотя не все браузеры одинаково с ней дружат(жили) — как это часто бывает в верстке, есть определенные нюансы. Поэтому я решил опубликовать немного инфы по теме из интересной англоязычной статьи.
Спецификация и поддержка
По факту tel: — это не опция «А» тега, а протокол (такой же как http: или mailto:, отвечающие за линки на веб-страницы и почтовые адреса соответственно). Конкретного и детального его описания в HMTL5, вроде бы, нет, но после принятия данного стандарта в iOS, он стал использоваться повсеместно.
Даже без спецификации многие браузеры вполне адекватно понимают ссылку на телефон в HTML, однако процесс обработки клика встречается разный: начиная от открытия диалогового окна с выбором приложения и заканчивая банальным игнорированием.
Как реагируют типовые программы:

Увы, не все разработчики браузеров для компьютеров (в том числе и непопулярных) позаботились о должной поддержке tel протокола, вероятно, работа над этим будет продолжаться. Хотя без конкретной спецификации она выглядит несколько абстрактной.
Оформление ссылки tel: в HTML
Поскольку линк находится в теге А, то отображение ссылки номера телефона полностью зависит от его стилей. Например, если для А добавили класс phone-style, то будет:
Убираем подчеркивание с text-decoration чтобы элемент выглядел как текст.
Если хотите применить один и тот же стиль всем телефонам на сайте, то пишете:
С помощью псевдо класса before и представления символов в unicode можно добавить небольшую иконку в начале:
Советы по созданию ссылки на номер телефона
Данная фишка для мобильных устройств — громадное преимущество, т.к. является отличным Call To Action маркетинговым инструментом. Посетителю сайта не надо пытаться выделить весь текст, вводить номер по памяти и т.п., он просто кликает в нужном месте, и активная ссылка телефона сделает свое дело. Однако тут есть нюансы.
Определение мобильных устройств
Как я уже сказал выше, в декстопнах подобный линк срабатывает далеко не всегда, поэтому разумно использовать разный код под разные типы устройств. Чтобы опция функционировала только в мобильных браузерах добавляете в шаблон, например, следующий JavaScript:
Здесь, в зависимости от результата условия в IF, в блоке с создается либо ссылка на телефон с tel:, либо просто HTML текст.
SEO оптимизация
В оригинальной статье есть пример кода контактов для бизнес сайтов, где информация может быть использована в Google выдаче.
Beach Bunny Swimwear
Теоретически, в линке можно еще указать rel=»nofollow».
Убираем автоопределение
Если вы собираетесь внедрять сегодняшний урок в свой шаблон, то вероятнее всего захотите отключить автоопределение телефона в iOS. Как минимум, чтобы система не переопределила существующие стили. Для этого в HEAD дописываете строку:
Итого. Если вы размещаете контактную информацию на сайте, то по умолчанию ссылки на телефоны не открываются — вам нужно использовать специальный протокол tel: в HTML теге А. Опция не имеет четкой спецификации, и поддерживается браузерами слегка «хаотично» — учитывайте это. В заключительной части я указал 3 пожелания, которые было бы неплохо внести в ваш код: отключить линки на дестопах, отформатировать код для лучшего считывания поисковыми роботами и т.п.
Если будут вопросы, пишите их ниже. А вы добавляете в своих проектах активные ссылки на номера телефонов? Почему да / нет?
Как сделать кликабельный номер телефона на сайте
HTML-код
Сайт на WordPress
Сайт на mottor (LPmotor)
Сайт на Wix
Сайт на Tilda
Как отслеживать клики по номеру телефона
Как пригнать 551 заявку на 100к бюджета в B2B тематике. Кейс по продаже аккумуляторных батарей Статья
Маркетинговый анализ аудитории перед созданием продающего контента Статья
Facebook Business Manager: полное практическое руководство Статья
нашела похожую статью и было тоже полезно бы прочесть https://karpenko.studio/blog/klikabelnyj-nomer-telefona-na-sajte/
Как избавиться от нецелевых кликов своими руками: 2 эффективных приема с инструкцией Статья
Что умеют голосовые боты, как выбрать сервис интеграции и проверить эффективность внедрения Статья
5 лучших техник реферального маркетинга Статья
ТОП-11 SEO-инструментов для сбора семантики и аудита вашего сайта Статья
Директолог: кто это, что он делает, где ищет работу и сколько зарабатывает Статья
Как ответить на негативный отзыв клиента: правила и советы Статья
Делаем кликабельным номер телефона, Whatsapp, Telegram и E-mail
Скорость и простота коммуникации — то, к чему современные потребители уже привыкли. В эру высокоскоростного мобильного интернета люди хотят решать свои задачи через смартфон, делая минимум лишних движений. Клик сюда, клик туда и готово!
Поэтому важно сделать так, чтобы взаимодействие с сайтом было максимально простым. Например, чтобы позвонить в компанию достаточно было кликнуть по телефону в шапке.
Разберемся, как проработать такую маленькую, но очень важную деталь сайта, как кликабельные кнопки связи (телефон, почта, мессенджеры).
Номер телефона
Чтобы при клике на номер телефона начинался звонок нужно сделать следующие шаги.
HTML-код сайта
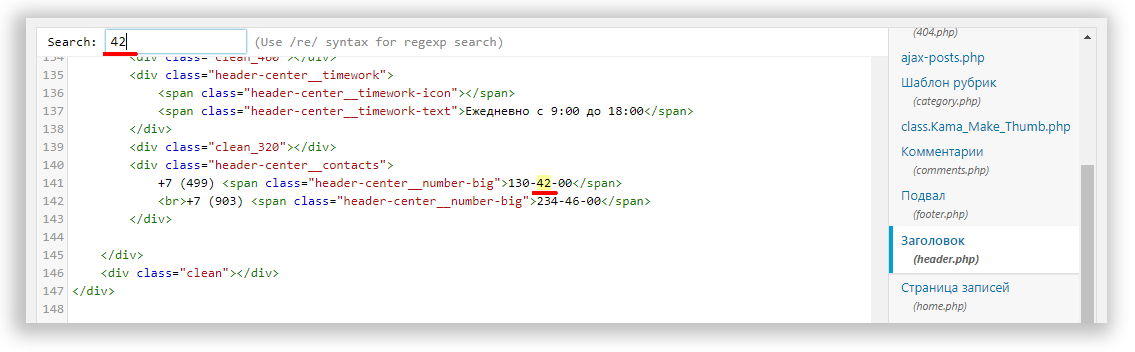
Некликабельный номер телефона (просто текст) может выглядеть в коде по-разному, например, так:
Чтобы сделать обычный текст кликабельным нужно сделать из него гиперссылку и указать действие, которое будет совершено по клику (в нашем случае набор номера).
Для создания любых ссылок используется тег …. Между тегами располагается текст ссылки или картинка (например, иконка трубки). Атрибут href=“” указывает адрес ссылки или действие. Для набора номера используется параметр: tel:+7XXXXXXXXXX, где +7XXXXXXXXXX — нужный номер телефона.
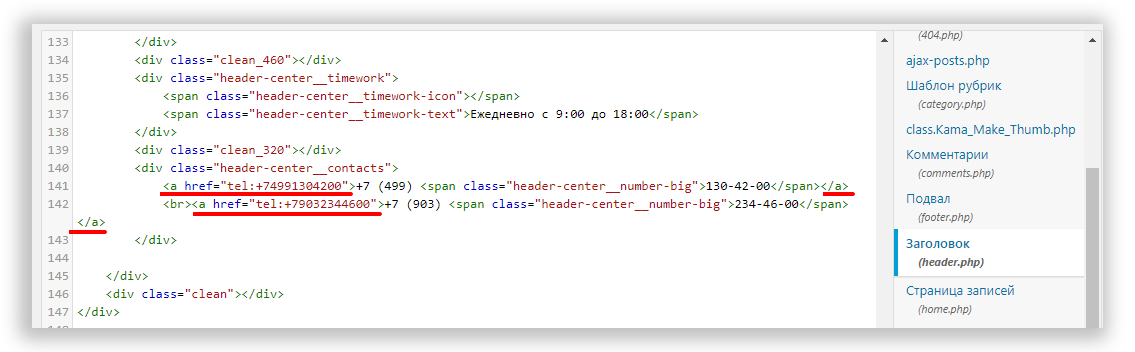
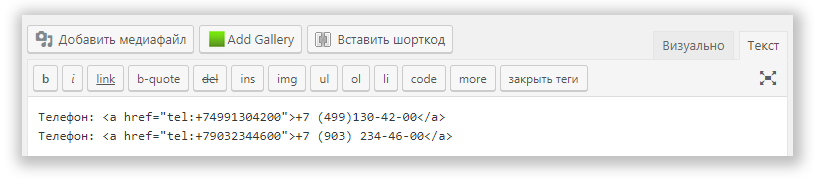
Если доработать предыдущие примеры, то получится следующий код:
Теперь при нажатии на номер телефона будет совершаться набор указанного в ссылке номера. Именно тот, который указан в ссылке, а не в тексте, поэтому будьте внимательны! Проверяйте получившийся код в работе.
Зная, как устроен HTML-код вы легко сможете реализовать на любом движке или конструкторе.
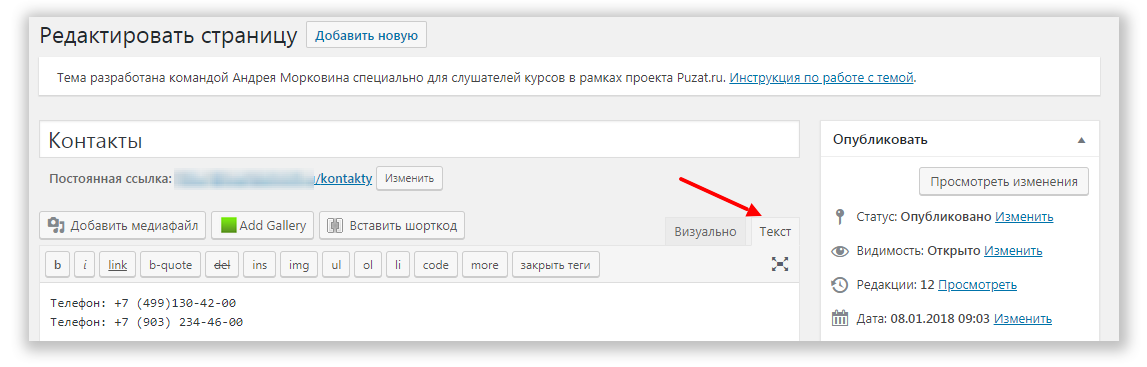
В WordPress
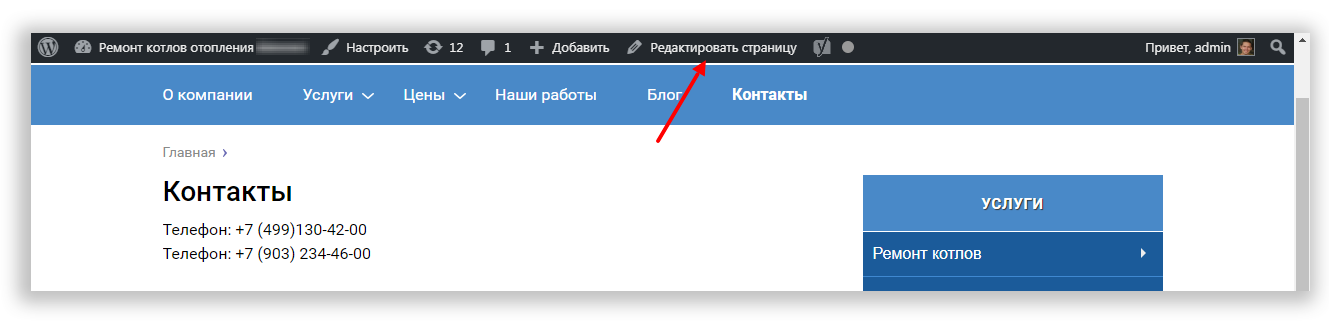
Метод создания кликабельной ссылки на движке WordPress аналогичен пункту «HTML-код сайта» данной статьи. Главная задача в том, чтобы найти нужный фрагмент кода в админ-панели.
Шапка сайта
Записи/страница
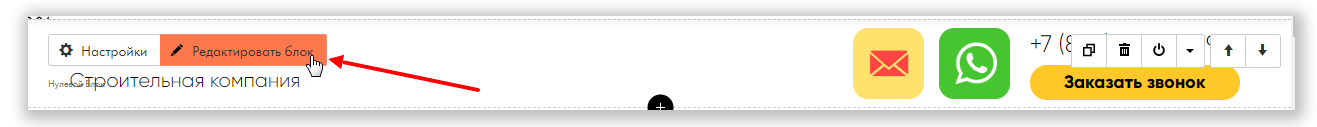
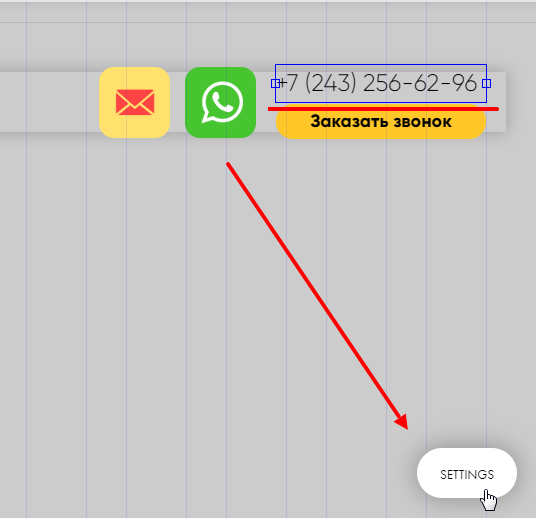
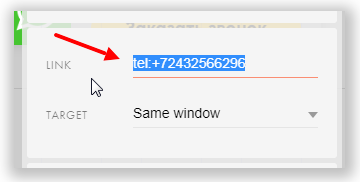
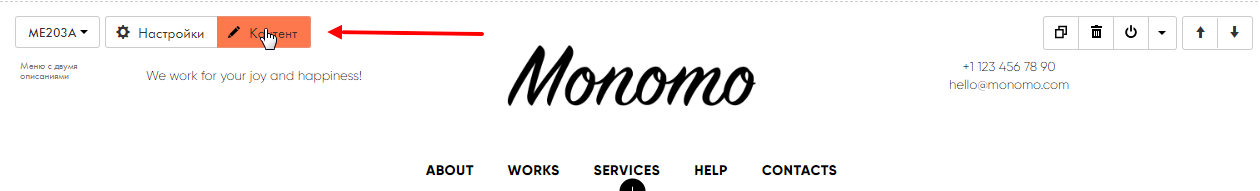
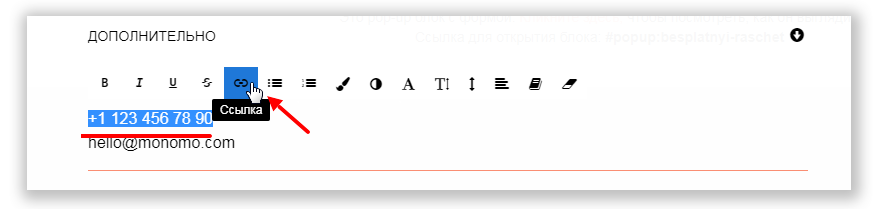
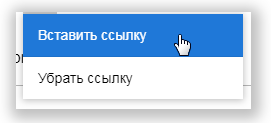
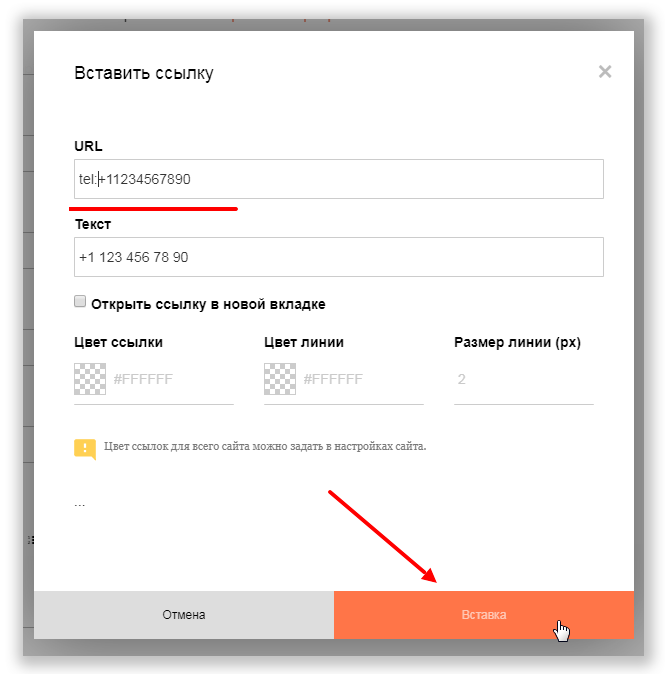
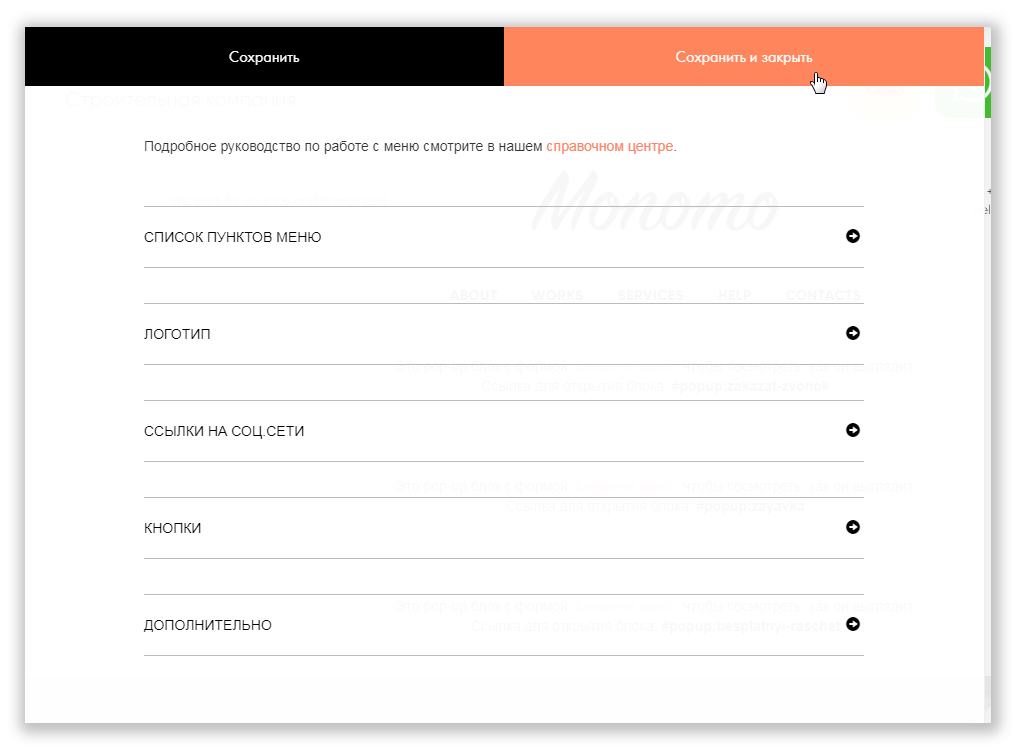
В Tilda
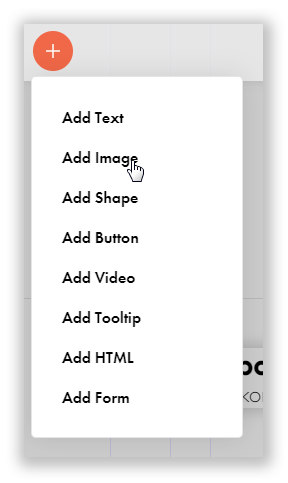
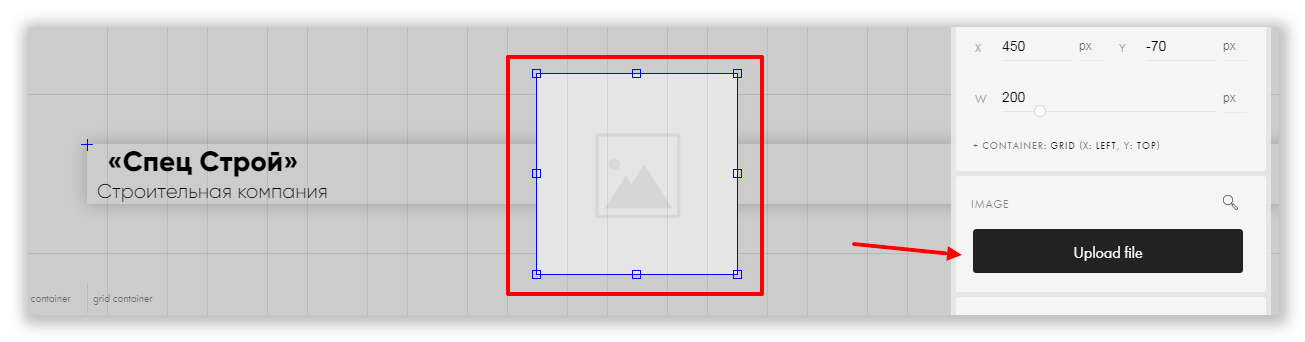
Zero-блок
Стандартный блок
Активная ссылка на WhatsApp
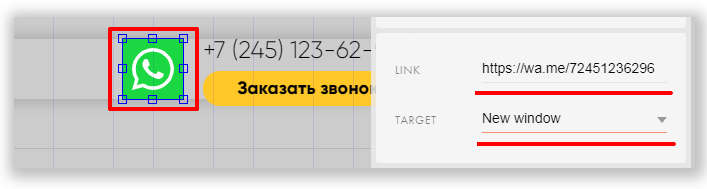
Принцип точно такой же, как и с телефоном (смотрите предыдущий пункт данной статьи), отличие только в самой ссылке. Она будет выглядеть следующим образом:
Для размещения кликабельного текста на сайте подойдут все инструкции, как для телефонного номера.
Кликабельная иконка для сайта
Но обычно кликабельным делается не номер телефона, а специальная иконка WhatsApp. Для этого:
Ссылка на Telegram
С Телеграм тот же алгоритм действий, что и Whatsapp (смотрите предыдущий пункт данной статьи), но основное отличие в том, что в РФ, например стандартные ссылки в формате https://t.me/seoforge не работают. Поэтому необходимо использовать редирект через такие сервисы, как tele.gg, telegram.im и другие. Сервисы полностью бесплатны и существует большой список таких сервисов без сторонней рекламы, используйте именно их.
Ссылка будет выглядеть следующим образом.
На канал @seoforge в Телеграм: telegram.im/seoforge
На пользователя @webengineer в Телеграм:
Кликабельная почта E-mail
При клике на e-mail открывался почтовый клиент:
Кликабельный Skype
При клике на кнопку открывался чат в Skype с указанным пользователем пользователем: