гарнитура шрифта что это
Гарнитура (типографика)
Гарниту́ра в типографике — набор из одного или нескольких шрифтов в одном или нескольких размерах и начертаниях, имеющих стилистическое единство рисунка и состоящих из определённого набора типографских знаков. Гарнитура обычно содержит алфавитно-цифровые и пунктуационные знаки и специальные символы. Также существуют гарнитуры, целиком состоящие из неалфавитных символов — например, содержащие математические или картографические знаки. Термин «гарнитура» часто смешивают с термином «шрифт», значения этих слов были более различимы до появления настольных издательских систем. Различие между терминами состоит в том, что шрифт определяет свойства конкретного члена семейства шрифтов, например, полужирное или курсивное начертание, в то время как гарнитура определяет согласованный стиль семейства шрифтов.
Содержание
Анатомия шрифтовых гарнитур
Различают основные группы шрифтов: текстовые и акцидентные шрифты. Эти две группы разветвляются на множество подгрупп. Каждая гарнитура имеет своё наименование. Разработка гарнитур — сложная и трудоёмкая работа.
Типографы разработали сложный словарь, описывающий многочисленные особенности шрифтов и типографики. Некоторые из его понятий применимы не ко всем письменностям. Так, например, «засечки», которые являются чисто декоративными элементами в шрифтах европейских письменностей, могут быть похожи на детали арабских или восточно-азиатских знаков (такие как толщина штрихов), однако последние могут нести смысловую нагрузку, и их неверно называть засечками.
Засечки
 | Шрифт без засечек |
 | Шрифт с засечками |
 | Шрифт с засечками (выделены красным) |
Гарнитуры можно разделить на две основные категории: с засечками (антиква и брусковые шрифты) и без засечек (гротески). Засечки представляют собой небольшие элементы на концах штрихов букв. В полиграфии шрифты без засечек также называют гротесками (нем. Grotesk от итал. grottesco ).
Существует большое разнообразие шрифтов как с засечками, так и без них. Обе группы содержат как гарнитуры, разработанные для набора больших объёмов текста, так и предназначенные в основном для декоративных целей. Наличие или отсутствие засечек является лишь одним из многих факторов, которые учитываются при выборе шрифта.
Часто полагают, что в длинных текстах легче читать шрифты с засечками, чем без них. Исследования этого вопроса дают неоднозначные результаты, давая основание полагать, что основная причина этого эффекта в большей привычности к шрифтам с засечками. Как правило, в печатных работах, таких как газеты и книги, применяются шрифты с засечками, по крайней мере в основном тексте. Веб-сайты могут не определять шрифт и использовать пользовательские настройки браузера. Но те из них, которые задают шрифт, обычно применяют шрифты без засечек, потому что, в отличие от печатных материалов, на компьютерных экранах с низким разрешением форма засечки плохо воспроизводится.
Пропорции
Пропорциональный шрифт отображает символы разной ширины, тогда как непропорциональный, или моноширинный, шрифт отображает символы, размещенные на кегельных площадках постоянной фиксированной ширины. Любые две строки текста с одинаковым числом символов при использовании моноширинного шрифта должны отображаться имеющими одинаковую ширину, тогда как при использовании пропорционального шрифта те же две строки могут иметь совершенно разную ширину. Это происходит из-за того, что в последнем случае широкие символы (такие как буквы А, К, Ш, М, О) требуют больше места, чем узкие (такие как р, у, л, ь, и 1).
Большинство людей находит пропорциональные шрифты более привлекательными и удобочитаемыми, и поэтому эти шрифты чаще всего применяются в профессионально изданных печатных материалах. По той же причине, программы с графическим интерфейсом (такие как текстовые процессоры и браузеры) обычно используют пропорциональные шрифты. Однако многие пропорциональные шрифты содержат цифры фиксированной ширины, так что, например, колонки чисел остаются выровненными.
Классификация шрифтов
Классификация шрифтов по ГОСТ
Классификация на основе системы Максимилиана Вокса
Классификация компании Паратайп
Разработка и история шрифтов
Шрифты создаются художниками в соответствии:
Рисунок первых типографских шрифтов создавался на основе рукописных шрифтов, например, рукописного полуустава — русский, готического шрифта (готического письма) — латинский шрифт. Также существует особый шрифт — шрифт Брайля для слепых.
Шрифтовое дело в Российской Федерации
Единственным производителем шрифтов в СССР был Отдел наборных шрифтов НИИ полиграфического машиностроения (1938–1993 гг.). За годы существования отдела было разработано около 80 гарнитур. После упразднения отдела многие работавшие в нём дизайнеры (6 человек) перешли в совместное российско-американское предприятие ParaGraph. Трое из них вскоре уволились из-за низкого размера заработной платы.
Проектированием кириллических шрифтов в России занимаются несколько компаний, наиболее известными из которых являются ParaType (бывшее подразделение компании ParaGraph, образовавшееся в 1998 году после покупки в 1997 году ParaGraph американской компанией Silicon Graphics и сокращения сотрудников шрифтового отдела) и студия Letterhead (основана в 1998 году). Также созданием и продажей собственных шрифтов занимается Студия Лебедева. Помимо них, созданием шрифтов также занимаются многие дизайнеры-одиночки, не входящие в штат шрифтовых компаний, например Илья Рудерман (Гротеск Большого Города, Permian), Александра Королькова (Leksa и Leksa Sans), Джованни Лемонад (Проект бесплатных шрифтов, шрифт Bender, Fontin Sans) и многие другие, чьи работы можно найти и приобрести на MyFonts или в других магазинах и на сайте авторов.
Попавшая к пиратам в конце 1990-х годов шрифтовая библиотека ParaType является основным содержимым большинства пиратских сборников.
Гарнитура и шрифт: в чем разница? Это имеет значение?
Гарнитура и шрифт: в чем разница? Это имеет значение?
Гарнитура и шрифт: в чем разница?
В современном мире дизайна есть, казалось бы, бесконечное количество шрифтов на выбор. В этой статье мы обсудим разницу между гарнитурами и шрифтами, как их комбинировать и каких подводных камней следует избегать.
1. Гарнитура против шрифта
Гарнитура – это имя, данное набору связанных шрифтов (которые сами по себе определяются своим весом, стилем и размером). Гарнитура «Arial» состоит из различных шрифтов Arial (например, полужирный полужирный, курсивный полужирный, обычный шрифт Arial). Веб-страница может использовать 3 шрифта, но только 2 гарнитуры: 2 шрифта – Arial и Times New Roman, а 3 шрифта – обычные Arial, Arial Bold и Times New Roman Regular. Гарнитура и шрифт
Со временем люди стали называть гарнитуры шрифтами в основном из-за того, что программные продукты используют эти термины неправильно, но понимание разницы – полезный шаг.
2. Классификация шрифтов
Гарнитуры классифицируются по их буквенным формам.
Шрифты с засечками названы в честь небольшой декоративной линии или штриха, прикрепленной к концу более крупного штриха, что эффективно создает визуальную заглушку в конце формы буквы. Гарнитура и шрифт
У шрифтов без засечек нет расширенных засечек в конце штрихов или линий. Sans Serif по-французски означает «без засечек».
Гарнитуры шрифтов Script основаны на плавном стиле человеческого почерка и в основном используются для заголовков и текста заголовков в западной типографике.
Гарнитуры Slab Serif (или slab) характеризуются тяжелыми блочными засечками в конце букв. Слябовые засечки были чрезвычайно популярны в XIX и начале XX веков.
Отображаемый шрифт – это шрифт, который был разработан для использования с большими размерами (например, заголовками), в отличие от использования в стандартном основном тексте. У них часто есть заметный контраст между тонкими и толстыми штрихами букв. Гарнитура и шрифт
Рукописный – это классификация любого шрифта, который выглядит так, как будто он был написан от руки.
Моноширинные (также называемые моноширинными или моноширинными) шрифты содержат символы, каждый из которых занимает одинаковое количество горизонтального пространства на символ.
Различные классификации часто описываются как имеющие собственную «личность» или идентичность. Это означает, что они передают определенное чувство или соответствие (подробнее об этом позже).
3. Использование единой гарнитуры и ее шрифтов. Гарнитура и шрифт
Использование одного шрифта и его шрифтов хорошо работает (особенно в дизайне, в котором вы стремитесь к минималистичному виду). Этот стиль часто используется на веб-сайтах архитекторов или домов моды, где изображения или фотографии могут быть более заметными, или на сайтах, где короткие блоки текста играют большую часть сообщения, которое они пытаются передать.
Простая графика с использованием нескольких шрифтов гарнитуры
4. Надсемейства. Гарнитура и шрифт
Суперсемейство – это набор шрифтов, использующих разные гарнитуры. У надсемейств есть одно очень явное преимущество – при объединении двух шрифтов они будут хорошо работать визуально. Суперсемейства часто имеют одинаковую высоту по оси x (высоту строчной буквы «x») и соответствующие веса штриха для эквивалентного веса или стиля шрифта.
Сравнение высоты x Alegraya и Alegraya Sans (оба имеют обычный вес).
5. Сочетание разных гарнитур, имеющих разную классификацию.
Когда вы комбинируете разные гарнитуры разных классификаций, важно найти визуальное дополнение. Несмотря на то, что это происходит на практике, есть несколько рекомендаций, которые упростят это в начале:
Сочетание шрифта Crimson Text (заголовок) с Lato (основной текст)
6. Использование стиля гарнитуры для передачи сообщения или настроения. Гарнитура и шрифт
Гарнитуры имеют определенное настроение или идентичность. Если вам нужен современный вид, подойдет шрифт с засечками с визуально равномерной шириной его символов. Или, если вы хотите повысить прочность и стойкость, вы можете использовать плитку с засечками с большим весом в заголовках. Рукописные шрифты часто используются, когда сообщение должно быть личным или заботливым.
Дизайнеры также могут попытаться передать эмоции с помощью шрифта, выбрав нейтральный шрифт и используя шрифты и толщину, чтобы передать эмоции шрифта. Например, вы можете выбрать нейтральное начертание, такое как Helvetica, а затем подойти к проекту, используя курсивный шрифт или большие жирные заголовки, чтобы продемонстрировать силу и энергию.
Ваш помощник в в бизнесе рекламно-полиграфическая компания “АЗБУКА“
Практический взгляд на базовые термины и анатомию шрифтов
Учимся называть “палочки” штрихами и понимать, на что влияют засечки и заплечики
В этой статье я кратко изложу основы анатомии шрифта, которые пригодятся любому уважающему себя дизайнеру, и с особым вниманием остановлюсь на том, зачем ему все это надо.
Шрифт — один из базовых «голосов» графического дизайна наравне с цветом, формой и т.д. Это то, как говорит ваш дизайн. И как он будет это делать в каждый конкретный момент взаимодействия с пользователем, полностью зависит от вас. Кричать навязчивым фальцетом или нашептывать мягким баритоном, помогать воспринимать информацию или мешать, работать с брендом сообща, усиливая эмоциональное восприятие, или безлико информировать.
Вы можете продолжать работать на интуитивном уровне (и большинство дизайнеров так и делает), никто не мешает вам использовать любой попавшийся шрифт в любой конфигурации, не задумываясь о начертаниях, контрастности, динамике или кегле, пользователи прочитают, если очень захотят. Возможно. А возможно и не прочитают. Но если вы действительно хотите перейти из категории любитель в категорию профессионал, вам важно научиться работать со шрифтами осознанно и уметь аргументировать любое свое решение. Ну или почти любое (воодушевляющая музыка на фоне оборвалась). Хотя пусть будет любое. Немного пафоса не повредит.
Если вы хотите перейти из категории любитель в категорию профессионал, вам важно научиться действовать осознанно и уметь аргументировать свое решение.
Итак, разберемся для начала в терминологии, основных каверзных вопросах и научимся, черт возьми, называть “палочки” шрихами.
Терминология
Мы часто используем слово “шрифт” в разных ситуациях. Давайте по порядку, есть шрифт, а есть гарнитура.
Шрифт (Font) — это определенное начертание в рамках гарнитуры, а также соответствующий файл. Arial Regular, Gotham Bold, Merriweather Bold — это шрифты разных гарнитур.
Семейство шрифтов (Font Family) — это набор начертаний в рамках одной гарнитуры. В рамках гарнитуры Arial есть целое семейство шрифтов — Arial Regular, Arial Bold, Arial Italic и т.д.
Итак, гарнитурой называют общий характер, шрифтом — одно из начертаний и собственно шрифтовой файл, а когда говорят о семействе шрифтов, подразумевают совокупность начертаний, т.е. гарнитуру, у которой не одно начертание, можно называть семейством.
На практике, когда вы говорите о шрифтах в широком смысле слова, акцентировать внимание на том, что вы имеете в виду “гарнитуры”, нет особой необходимости, контекста достаточно. Но когда вы обсуждаете макет, слово “шрифт” лучше не использовать, чтобы не вводить коллег в заблуждение. Рекомендую либо оперировать понятием “гарнитура”, когда имеете в в виду Arial/Helvetica, либо понятием “начертание”, когда подразумеваете Regular/Bold.
Перейдем к составляющей шрифта, букве. Ее тоже можно назвать по-разному: буква, графема, глиф — есть ли здесь критическая разница?
Буква — это графический знак как часть алфавита, который сам по себе или в сочетании с другими знаками используется для обозначения на письме звуков, фонем и их типичных комбинаций.
Графема — более общее понятие. Графема представлена буквой если письменность строится на алфавите, или иероглифом в неалфавитных системах письма. Говоря о графеме, мы абстрагируемся от стиля и характера отдельных гарнитур, а имеем в виду сугубо то, чем фундаментально графема “А” отличается от графемы “Б”, как знак. Т.е. вы никогда не спутаете графему буквы “А” с графемой буквы “Б”.
Собственно шрифт состоит из глифов — векторных форм каждой буквы или символа. Например, Open Sans, один из самых популярных веб-шрифтов, содержит 897 глифов, включая латинские, греческие и кириллические символы.
Одна и та же графема может иметь несколько глифов как ее графических воплощений, которые могут отличаться как функционально (строчные, капительные, прописные, курсивные), так и даже просто по форме (альтернативные).
Итак, теперь вы знаете разницу между шрифтом, гарнитурой и семейством, а также графемой, буквой и глифом, а значит в разговоре с профессионалами не ударите в грязь лицом.
Уже горжусь вами. Двигаемся дальше.
Обратимся к букве, из каких элементов она состоит и как их грамотно называть.
Анатомия буквы, на что влияют детали
Разобравшись, из чего состоит буква, вы научитесь распознавать, что именно влияет на итоговый вид шрифта и то, как он воспринимается, а значит сознательнее подойдете к выбору шрифта в вашей следующей работе.
Итак, на картинке ниже вы найдете весь набор ингредиентов:
Из них значимыми для вас как для дизайнера-не-шрифтовика являются не все, рекомендую запомнить засечки, основные и соединительные штрихи, а также выносные и свисающие элементы. Итак, как именно эти элементы работают на практике и зачем вам обращать на них внимание.
Считается, что засечки заметно улучшают восприятие буквенного знака, даже если они слабо видимы. Именно поэтому в печатных изданиях дизайнеры предпочитают использовать шрифты с засечками. Помните об этом, когда подбираете шрифт для длительного чтения, в том числе в цифровом дизайне.
Соотношение между основным и соединительным штрихами определяет контрастность шрифта. Гарнитуры шрифтов с выраженным контрастом штрихов наиболее удобочитаемы. Исключением являются случаи, когда контраст выражен слишком ярко и соединительный штрих становится чересчур тонким. Неконтрастный шрифт (например, в гротесках) лучше воспринимается при чтении отдельных слов и выделений.
Обратите внимание на свисания. Любопытно, что несмотря на то, что оптически высота строчных букв одинаковая, технически это не так. Некоторые округлые буквы — например, “о”, “с” и другие — слегка заходят за baseline и x-height, чтобы визуально при печати иметь ту же высоту, что и другие буквы. Эти выступающие части и называют свисаниями.
Есть еще так называемый внутрибуквенный просвет, или контрформа. Это закрытые пространства внутри букв, таких как например “о”, “ь”, “р” и других. Эти пространства помогают глазу распознать характерные особенности шрифта. Чем больше внутрибуквенный просвет, тем лучше (при прочих равных условиях) читается буквенный знак.
Дизайнер-модернист Массимо Виньелли, культовая фигура XX века, очень здорово описал значимость формы и контрформы в типографике в фильме про Гельветику (кстати, очень рекомендую посмотреть, полтора часа времени не потраченного впустую):
“Мы думаем, что шрифт черно-белый. На самом деле он белый, вовсе не черный. Именно белое расстояние между черным и составляет шрифт. Это своего рода музыка. Не ноты, а расстояние между нотами создает музыку.”
Про Массимо много написано, он оставил миру очень вдохновляющие идеи и мысли, почитайте как-нибудь для вдохновения.
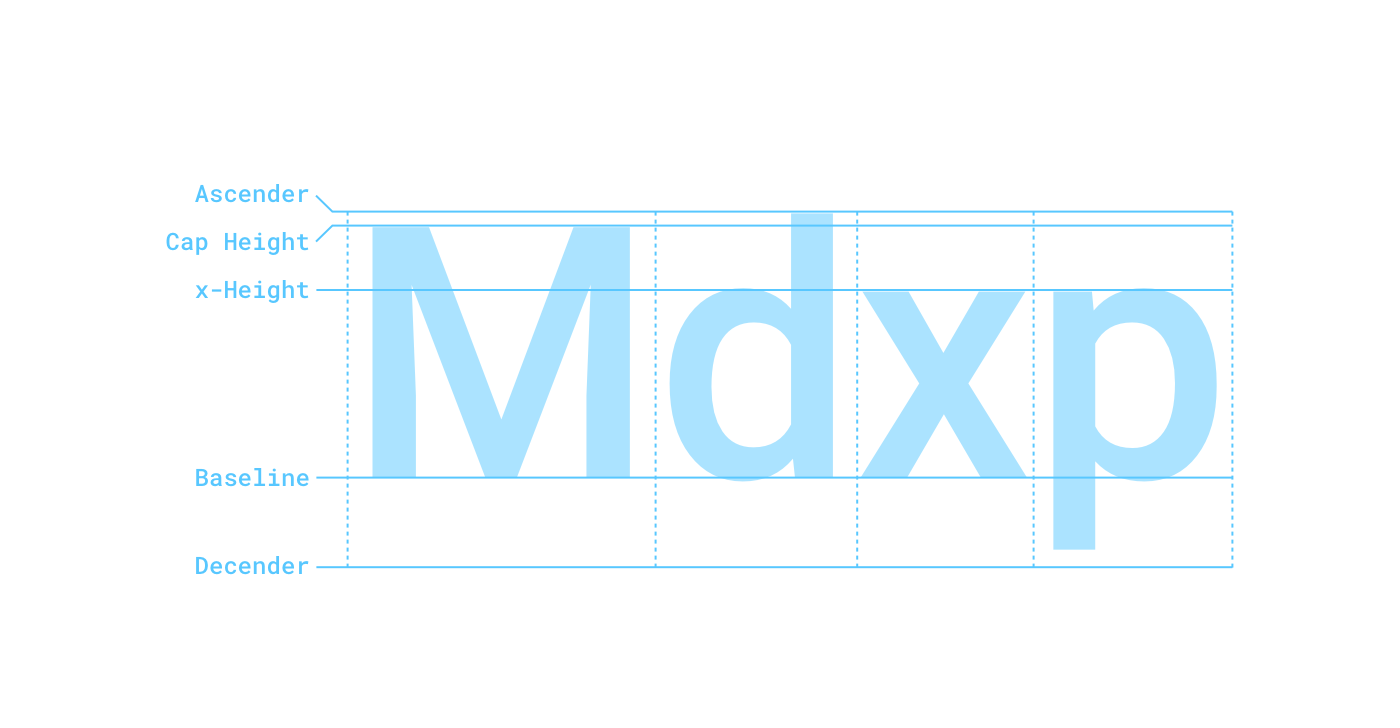
Линии (метрики) шрифта
Помните тонкую серую рамку вокруг текстового слоя в Sketch или любом другом графическом редакторе?
Почему она именно такого размера, что включает это белое пространство вокруг букв?
Внутри каждого шрифта есть встроенные шрифтовые метрики. Буквы со всеми своими выносными элементами и акцентами упорядочены на пяти базовых линиях шрифта, они же называются метриками (если хотите произвести впечатление). Здесь вам нужно помнить о самой главной базовой линии (baseline), по которой выстраиваются собственно буквы. Также есть линия прописной буквы (x-height), линии верхнего и нижнего выносных элементов (ascender и descender), а также линия заглавной буквы (cap height). И да, ascender может совпадать с cap height, а может быть ниже или даже выше.
Все вместе эти метрики в сумме с заплечиками образуют кегельные площадки для каждой буквы, высота которых и является тем самым кеглем (размером) шрифта в пунктах. Спокойно, заплечики — это всего лишь дополнительное пространство над и под выносными элементыми, которое не позволяет им в разных строках соприкасаться друг с другом (когда вы увеличиваете или уменьшаете высоту строки, вы регулируете высоту заплечиков).
Высоту строки дизайнеры называют интерлиньяжем — это расстояние от базы до базы, т.е. от базовой линии одной строки до базовой линии следующей. Число, которое вы регулируете в редакторе, — это он и есть, интерлиньяж.
“Так что там с рамкой-то в Sketch?” — спросите вы. Чтобы определить размер рамки, которая отображается вокруг текстового слоя на холсте, Sketch учитывает все выше перечисленные метрики вместе с заплечиками, т.е. высоток строки. Именно поэтому высота рамки не совпадает с высотой букв.
Второй интересный момент. Часто в дизайнеров возникает необходимость разместить в одной строке два текстовых блока разных по кеглю и/или по гарнитуре. Графические редакторы автоматически выравняют их по границам их текстовых рамок. Но baseline этих блоков в таком случае могут не совпасть (левая колонка “don’t” на примере ниже). Как быть?
Этот тот случай, когда при принятии решения дизайнеру нужно опираться на оптический результат, нежели на технический. Нужно вручную сдвинуть текстовый слой второго блока так, чтобы baseline совпали (правая колонка “do” на примере ниже).
Когда вам необходимо поместить рядом два текстовых слоя отличных по кеглю и/или гарнитуре, позаботьтесь о том, чтобы они были выронены по baseline, а не по границам рамок.
Бонус: немного о цифрах
Вы уже думали все? Но нет, еще немного ценного материала.
В типографике используются арабские и римские цифры. Если в наборе гарнитуры есть капитель, лучше римские цифры набирать ей.
Арабские цифры бывают двух видов: маюскульные и минускульные.
Маюскульные цифры все одного роста c прописными и моноширинные, поэтому их удобно использовать вне текста, в таблицах.
На самом деле, пользователи не увидят особой разницы в том, какой шрифт вы использовали, с засечками или без, учитывали ли контрастность, им без разницы воспользовались ли вы Arial или Open Sans, выровняли ли шрифты по baseline вручную или воспользовались автоматическим выравниванием. Но есть то, что будет незаметно для них самих влиять на их восприятие,— удобочитаемость, простота считывания, эмоциональный опыт. Хороший визуальный дизайн — это сила, многократно усиливающая хороший UX.
Вникайте в детали, вчитывайтесь в длинные тексты, разбирайтесь и растите. В общем, делайте дизайн качественно — и коллективный дизайнерский разум скажет вам спасибо. Молодцы, что дочитали. Всем добра!
Любите то, чем занимаетесь, и занимайтесь тем, что любите.
Ваша Alexandra Kulikovskaya
Как выбрать правильную шрифтовую гарнитуру: полное руководство
Выбор шрифтовой гарнитуры — одно из важнейших решений при оформлении после выбора иллюстрации.
Гайдов по выбору гарнитуры — множество, поэтому в этом руководстве мы рассмотрим наиболее прижившиеся способы отбора и сделаем обзор гарнитур: категории, способы применения и источники бесплатных шрифтов.
Функциональность гарнитуры
Личные предпочтения не должны мешать подбору гарнитуры — она должна соответствовать цели проекта. Таким образом, любое дизайнерское решение по выбору гарнитуры должно быть результатом эффективного дизайнерского мышления.
Смешение разных семейств гарнитур
Процесс смешения гарнитур происходит путем определения цели проекта вместе с посланием, которое необходимо передать. Общий результат должен смотреться гармонично и контрастно.
Тестирование гарнитур
Вы не поймёте, подходит ли проекту шрифт, пока не протестируете его. Проверьте, подходят ли вам отступы, обводка, начертания цифр.
Лайфхак: напечатайте заглавную букву З и цифру 3 рядом — если они выглядят совсем уж одинаково, ваши читатели будут недовольны.
Шрифт или гарнитура?
Эти два термина очень похожи. Но как их отличить? Гарнитура — это дизайн; шрифт — то, как этот дизайн транслируется.
гарнитура + стиль + размер = шрифт
Шрифт — это то, что вы используете. Гарнитура — то, что вы видите. Уникальный стиль или дизайн букв алфавита с определенным названием, скажем, Helvetica или Arial, будет считаться шрифтом. Гарнитура же определяет целое семейство шрифтов.
Когда буквы различаются размером и стилем — это гарнитура. Так что, 10 pt. Helvetica light и 24 pt. Times Helvetica Medium — это 2 разных шрифта, но одна и та же гарнитура.
Классификация типов шрифтов
В этом руководстве будет рассказано преимущественно о 4 основных категориях шрифтов, о которых будет полезно знать при выборе шрифта.
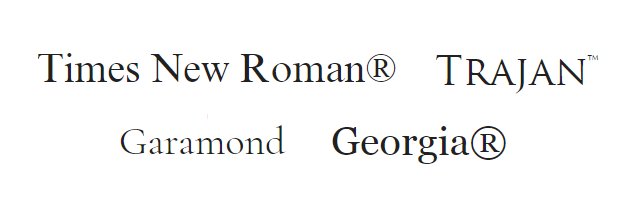
С засечками
У шрифтов с засечками есть небольшие «хвосты» или чёрточки, прикрепленные к основным вертикальным и горизонтальным линиям некоторых букв. Считается, что длинные тексты с таким шрифтом легче читаются. Типичные примеры шрифтов с засечками: Times New Roman, Trajan, Georgia и Garamond.
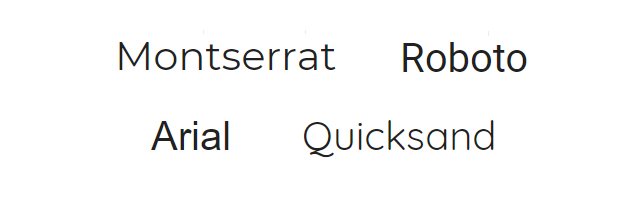
Без засечек
У таких шрифтов нет «хвостов» или иных линий на концах букв. Семейство этих шрифтов принято использовать в вебе. Также они хорошо адаптируются под маленькие разрешения экрана.
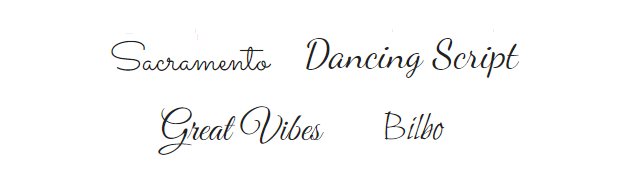
Рукописные
Символы этих шрифтов похожи на рукописные. Рукописные шрифты бывают разных стилей: элегантный, веселый и повседневный, и даже — реально нарисованный от руки.
Декоративные
Шрифты этой категории призваны привлечь внимание. Они имеют необычный внешний вид и используются только для достижения определённого эффекта или цели.
Почему выбор шрифта так важен
Под разные ситуации нужна своя одежда. Вам будет неуютно на собеседовании в купальнике, так же как на пляже в деловом костюме. На основании вашей одежды о людей складывается определённое мнение о вас: о желании произвести впечатление, вашем социально-экономическом положении и стиле.
Выбор шрифта также задаёт тон всему дизайну и влияет на чувства читателей. Из гарнитуры складывается первое впечатление о дизайне, а так же она задаёт чувства, с которыми люди оценивают остальной дизайн. Как ваши шрифты смотрятся рядом друг с другом, дополняют ли они друг друга или наоборот противостоят? Эффективно ли они передают идею проекта?
Как выбрать шрифт
Основы гарнитуры
У каждой гарнитуры есть своё настроение и индивидуальность. Она может серьёзной, непринуждённой, игривой или элегантной.
В случае, если шрифт не соотносится с общей идеей проекта, пользователи могут его просто «развидеть».
Чтобы понять, какой шрифт больше подходит к контексту, определите характеристики, которые должен передать дизайн в целом. В случае затруднений спросите себя: дополняет ли шрифт общий дизайн или раскрывает ли он качества представленного бренда?
Контекст и аудитория
Правило, о котором не стоит забывать — не ориентируйтесь на личные предпочтения. Шрифт, который кажется классным, может оказаться бесполезным или неподходящим для вашего проекта или аудитории.
Учитывайте носитель — например, при дизайне визитки шрифт должен читаться при небольшом размере, а для соцсетей нужен шрифт, отлично читаемый на маленьких экранах. И кстати, кто ваша аудитория: деловые дяденьки или золотая молодежь?
Функциональность
Конкретная ситуация решает даже больше, чем контекст. Одна из наиболее распространённых ошибок новичков — неумение определять назначение различных категорий шрифтов. Например, шрифты для печати на бумаге и шрифты для чтения с экрана.
Гарнитуры основного текста
Используются для набора основного текста в книгах, журналах на сайтах и в любых длинных статьях. Эти гарнитуры легко читаются и не тянут на себя одеяло. Распространенные варианты: Times New Roman и Arial.
Гарнитуры для дисплеев или декоративные гарнитуры
Не подходят для длинных текстов и привлекают к себе внимание. Они бывают самыми разными, от кричащих гарнитур с исключительно заглавными буквами, подходящих для заголовков, до крайне педантичных и банальных.
Лайфхак: сомневаетесь — выбирайте шрифт понейтральнее. Помните, что шрифты для дисплеев могут дать сильный эффект при правильном использовании и, наоборот, могут сделать текст практически нечитаемым.
Удобочитаемость шрифта
Если вы хотите донести своё сообщение до людей, то вам необходимо задумываться о читабельности выбранного шрифта. Как можно определиться с этим критерием? Есть несколько советов:
Размер
Выбирайте размер в соответствии с носителем (помните про пример с визиткой).
Высота букв
Средняя высота строчных букв в набранном тексте определяет, насколько строчные буквы разнятся с заглавными (это может ухудшить читабельность).
Интервал
Пробуйте шрифты с различными отступами. Правильные отступы могут колоссально улучшить читаемость.
Гибкость шрифта
Самые используемые шрифты имеют множество различных стилей: стандартный, облегченный, жирный и т. д. Разные стили одного и того же шрифта хорошо сочетаются в одном дизайне и выглядит сплоченно.
Это могут быть шрифты с засечками: Georgia, Crimson Text, Droid Serif, Merriweather. Или без засечек: Franklin Gothic, Clear Sans, Roboto, Lato, Source Sans Pro.
Сочетаемость шрифтов
Ищите семейства шрифтов, известные как «суперсемейства», в которые включены шрифты с засечками и без засечек, созданные специально для дополнения друг друга и имеющие различные стили на выбор.
Назначайте задачу каждому шрифту. Должна быть чёткая визуальная иерархия — за что каждый шрифт отвечает.
Шрифты должны подсказывать пользователю, что важно и где это искать. Обычно достаточно использования одного шрифта с засечками и одного без них. Шрифты, которые выглядят по-разному, но имеют что-то общее, с большей вероятностью будут хорошо сочетаться.
Где найти бесплатные шрифты
Есть много сайтов, которые предлагают бесплатные шрифты. Перед использованием шрифтов обязательно проверяйте лицензию.