css номер элемента в наборе
Псевдокласс :nth-child
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#nth-child-pseudo |
Версии CSS
Описание
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
Значения
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
HTML5 CSS3 IE Cr Op Sa Fx
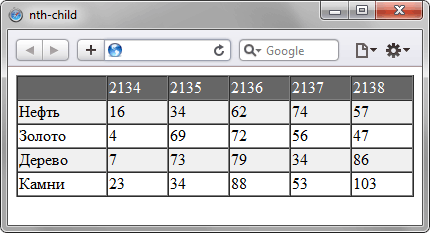
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех четных строк (рис. 1).
Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
Псевдокласс :nth-child
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#nth-child-pseudo |
Версии CSS
Описание
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
Значения
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
HTML5 CSS3 IE Cr Op Sa Fx
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех четных строк (рис. 1).
Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
Псевдокласс :nth-child
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [, ]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
Допустимо комбинировать два псевдокласса :nth-child для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
Псевдокласс :nth-child
Псевдокласс CSS :nth-child позволяет вам выбрать один или несколько элементов в соответствии с их порядком следования на странице в соответствии с формулой. Некоторые примеры:
Допустимые значения псевдокласса
Значение, указываемое в скобках, означает номера элементов, которым будет присвоен определенный стиль, и может быть задан одним из следующих способов:
Первые два способа часто употребляются при оформлении таблиц – для создания контраста между соседними столбцами или строками, что облегчает восприятие информации в случае их большого количества.
На примере мы сделали таблицу, где для четных элементов установили голубой фон для строк, а для нечетных – светло-зеленый.
Несмотря на то что n может быть любым натуральным числом, учитываются лишь результаты вычисления формулы, равные существующим номерам тегов, то есть с #1 по номер, равный числу элементов – наследников данного родителя.
При необходимости можно задавать в одной строке более одного псевдокласса, объединяя накладываемые ими ограничения.
А вот цепочка из трех псевдоклассов:
Например, требуется назначить определенный стиль для пятой, седьмой и девятой строк таблицы. Для этого нужно объединить три псевдокласса:
Особенности использования
Задавать стиль через псевдокласс :nth-child() можно двумя способами
В первом случае будут пересчитаны все элементы, но стиль будет присвоен лишь тем из них, тип которых совпадает с указанным в левой части записи.
Во втором – пересчет будет таким же, как и в первом, а стиль получат все четные, независимо от их типа. Это не принципиально, если родитель имеет дочерние элементы только одного типа, как, например, у строки таблицы ячейки.
Но что же делать, если элементы разнородные – например, у заголовка, кроме подзаголовков, есть и абзацы – а стиль нужно присвоить только некоторым подзаголовкам?
Изучаем псевдоклассы nth child CSS и nth of type CSS
nth child CSS — это псевдокласс, используемый для выбора элементов с помощью числового выражения. Его синтаксис на первый взгляд может показаться немного запутанным.
В этой статье мы рассмотрим:
:nth-last-of-type
:nth-last-of-type выбирает дочерние элементы, если их позиция в документе совпадает с шаблоном, описываемым алгебраическим выражением.
Селектор :nth-last-of-type выглядит примерно так:
Поскольку псевдокласс nth child CSS может использоваться для выбора диапазона различных элементов. Давайте рассмотрим несколько примеров, чтобы стало понятнее.
У меня есть маркированный список из 12 элементов. Посмотрим, как можно использовать :nth-child для выбора определенного элемента или набора элементов по шаблону:
Выражение an + b
Мне больше нравится концепция поиска каждого n-ного элемента — каждого 2-го, 3-го или 4-го и т.д. А потом мне проще представить, что вторая часть выражения — это смещение.
В случае 2n+1 я читаю это выражение следующим образом: « Найти каждый второй элемент и переместить выделение вниз на 1 ».
Другие селекторы :nth-child
li:nth-last-child(3n) начинает с последнего дочернего элемента и обрабатывает их в обратном направлении, сопоставляя каждый третий элемент с конца списка.
:nth-of-type
Что меня часто не удовлетворяет, так это то, что псевдокласс nth child CSS отбирает дочерние элементы по индексу и не учитывает тип элемента.
Рассмотрим следующий пример.