что нужно знать дизайнеру интерфейсов
UX/UI-дизайнер: все, что вы хотели знать, но боялись спросить
На связи опять ребята из Hays, и сегодня мы расскажем о профессии UX/UI-дизайнера: кто это такой, чем занимается, сколько зарабатывает и как им стать.
Ок гугл, кто такой UX/UI-дизайнер?
Вовсе не обязательно, что они все стопроцентно будут входить в продуктовую команду: необходимость того или иного team member зависит от конкретных задач, которые нужно закрывать, и безусловно, от масштаба бизнеса и самого продукта.
Сегодня мы поговорим о наиболее распространенной в компаниях на данный момент роли: UX/UI-дизайнера в единственном лице (UX Generalist, будем называть его так). Он решает широкий спектр задач: исследует поведенческие паттерны, проектирует различные варианты пользовательского опыта, прорабатывает те или иные гипотезы совместно с командой, тестирует их, проводит пользовательские интервью и исследования, и с учетом полученных данных создает привлекательный, понятный и удобный интерфейс, который помогает решить предполагаемую задачу пользователя.
Поскольку повседневные и рабочие процессы стремительно перетекают в виртуальное пространство интернета и гаджетов, для дизайнеров появляется все больше возможностей и интересных проектов: web, мобильные приложения, программное обеспечение для бизнеса, умные устройства и даже панели управления в самолете или автомобиле.
Чем занимается UX/UI-дизайнер?
На самом деле UX/UI-дизайнер выполняет множество разных функций — и все ради того, чтобы конечный продукт приносил удовольствие пользователю.
Исследует пользователей: методы исследования могут включать опросы, наблюдения и интервью.
Продумывает информационную архитектуру: определяет, как продукт организован и структурирован, создает скелет, который показывает, как пользователи взаимодействуют с продуктом.
Создает каркас продукта — Wireframing. В основном каркас представляет собой линии и фигуры с небольшим количеством текста. Это можно делать вручную, а также с использованием ПО.
Прототипирует: создает раннюю модель продукта, демонстрирующую его функциональность. Прототипы могут быть в физическом или цифровом формате, а также различаться по сложности. Иногда прототип создается для демонстрации одной конкретной особенности продукта — например, перехода между экранами или того, как продукт физически выглядит и ощущается. На протяжении всего процесса проектирования создается несколько прототипов любого продукта.
Создает визуальный дизайн. Фокусируется на том, как выглядит продукт или технология, — для этого необходима непосредственная отрисовка той части продукта, которой касается пользователь.
Основная цель работы любого дизайнера — сделать продукт, дизайн которого будет повышать уровень удовлетворенности клиента и его лояльность благодаря пользе, простоте и удовольствию от использования.
Как стать дизайнером?
Этому можно научиться. Образование в области дизайна или информационных технологий будет несомненным преимуществом для развития в этой профессии. Сегодня некоторые вузы уже открыли направления бакалавриата и магистратуры, которые дают основу для старта. Также существуют курсы профессиональной переподготовки, где происходит погружение в профессию.
Рынок образовательных услуг наполнен огромным количеством курсов и проектов по данной теме, поэтому выбрать этот путь может любой желающий.
По этой ссылке вы найдете список из 15 книг, которые помогут вам на пути становления в профессии дизайнера.
Следующим важным фактором является портфолио — при отборе канидадата это первое, на что обращают внимание.
Самый комфортный путь развития в профессии: начало на junior-позиции в консалтинге или дизайн-студии, затем переход на уровни middle и senior. Преимущество агентств и студий перед работой в продуктовой компании заключается в том, что на старте работы junior сможет поработать с разными проектами и заказчиками и таким образом набраться опыта.
«В первую очередь необходимо желание докапываться до сути и показывать это в своем решении. Это помогает разобраться в проблеме до того, как ты сел за рисование макетов, и вообще развивать карьеру. Например, многие кандидаты к откликам на вакансии прикладывают ссылки на Google Drive, даже не попытавшись проверить, как это работает. А там ни решаемая проблема, ни роль человека не ясны. Да и макет толком посмотреть невозможно. И в итоге остаешься с ощущением, что человек точно так же не думает о своих пользователях, когда делает продукт», — рассказывает Дмитрий Борисенков, Head of Design at VTB.
Основные требования к UX/UI-дизайнеру.
Свободное владение тулами прототипирования: самый популярный сейчас Figma, чуть менее — Sketch, Illustrator, Adobe XD и др.
Опыт отрисовки UI-элементов, иллюстраций, иконок.
Владение основами типографики и композиции.
Способность к генерации и визуализации интерфейсных решений.
Понимание принципов usability и адаптивности веб-интерфейсов.
Умение пользоваться инструментами Story Map, Customer Journey Map, User Story.
Навыки верстки, знание языков HTML и CSS.
Знание гайдлайнов для мобильной разработки Material Design Human Interface Guidelines.
Понимание технологий frontend-разработки.
При этом среди требований не встречаются профессиональные скиллы в рисунке — куда важнее уметь работать со специальным софтом. Дизайнер должен обладать вкусом, уметь работать с абстракциями и воплощать идеи в реальность, но ему совершенно не обязательно для этого оканчивать художественную школу или училище.
Мотивация и карьерный рост
После прохождения стандартного пути junior — middle — senior у дизайнера есть возможность дорасти:
в продуктовой компании — до Design Lead, а затем и до Head of Design,
а в агентстве или студии — до арт-директора.
Среди мотиваторов выделяют материальные:
высокий доход (от 80 до 340 тысяч в Москве, в среднем — 220 тысяч; от 60 до 300 тысяч в Санкт-Петербурге, в среднем — 190 тысяч),
а также нематериальные:
работа над продуктами с миллионной аудиторией,
работа с международными командами,
возможность переезда за границу,
возможность создания крутого дизайна с нуля,
возможность нести ответственность за весь продукт,
карьерный рост и возможность углубиться в одно из направлений.
«В работе меня мотивируют сложные задачи и возможность влиять на результат. Я могу придумать варианты решения проблемы вместе с командой дизайна. Или сделать так, как хочу, ни с кем не согласуя, показать результат в цифрах и получить еще больше свободы», — отмечает Дмитрий Борисенков, Head of Design at VTB.
Как стать дизайнером интерфейсов. Необходимые навыки и сильные инструменты, о которых нам не говорят
Несмотря на обилие учебных материалов, начинающих специалистов год за годом заботит один и тот же вопрос: как сделать первые шаги в дизайне.
Получив множество вопросов от молодых дизайнеров, я решил написать материал, который бы мечтал прочитать на старте своей карьеры. Он основан на личном опыте и уроках, полученных в общении с успешными дизайнерами из больших студий и продуктовых команд.
В первой части, я расскажу о базовых навыках хорошего дизайнера, а во второй, о том, как их использовать для построения карьеры.
Фундамент дизайнера
В любой сфере есть ряд базовых навыков, без которых в профессии делать нечего. Лишь обретя эти навыки можно расчитывать на повышение в должности и доходе.
Фокус, цели и задачи
Каждый дизайнер должен знать, для каких целей создается интерфейс и какие задачи он должен решать.
Сайт авиакомпании существует для людей, цель которых переместиться из одного города в другой, а его задача — помочь найти рейс, соотвествующий их потребностям.
Цели и задачи — это не одно и тоже. У вас может быть цель хорошо провести вечер, а задача — выбрать между кино, рестораном и футболом.
Дизайнер должен всегда в голове держать цели пользователей, а на практике решать их задачи. Наверняка, вы сейчас работаете или начинаете работать над каким-либо проектом. Подумайте, какие у него цели и какие задачи он должен решать.
Задач у сервиса может быть много и некоторые будут друг с другом конфликтовать, поэтому вам нужно выбрать одну основную и сделать ее выполнение максимально удобным, при этом не пожертвовав остальными.
Как бы это работало, если бы это было просто?
Я регулярно задаю себе этот вопрос, встречая новую задачу. Он помогает мне отвлечься от существующих шаблонов и придумать решение, соответсвующее текущей задаче.
На старте карьеры я, как и многие, первым делом бежал на дизайнерские ресурсы в поисках “вдохновения” и пытался найти решение, которое можно применить к моей задаче. Хотя на самом деле, я не искал вдохновение, а лишь пытался поменьше напрягать свой мозг.
Скопировать чужое решение заманчиво, но не нужно забывать, что любой паттерн может хорошо работать в одном случае и абсолютно не работать в другом. Да и кем вы станете, лишь подражая чужим работам? Ведь хорошего дизайнера всегда отличает умение мыслить.
Полезно перенимать чужой опыт, просматривая концепты и работающие сервисы, но при столкновении с новой задачей не нужно забывать включать голову.
Эстетика интерфейса
Я люблю Medium за хорошую типографику и удобство написания статей, хотя на других ресурсах мои статьи порой набирают в два-три раза больше просмотров. Но дело ведь не только в красоте.
Хороший визуал облегчает чтение и избавляет от необходимости менять масштаб страницы. Хороший визуал делает акценты на важных элементах, что приятно в социальных сетях и критически важно в сервисах для бизнеса.
Instagram не просто так изменил свой интерфейс с черно-синего на белый. Его целью было сделать акцент на контенте, который генерируют пользователи.
Переодически мы слышим об ошибках, которые совершают люди из-за сложного интерфейса. Конечно, поставить случайно лайк — не проблема, а вот ошибка при управлении самолетом или атомной станцией может привести к трагедии.
Самый простой способ улучшить визуальные навыки — перенимать чужой опыт, копируя интерфейсы и читая толковые материалы. Мне в свое время очень помогли дизайн-гайдлайны Google.
На русском языке можете прочитать емкий материал студии Олега Чулакова: design.chulakov.ru. Уверен, что на старте карьеры он бы мне очень помог.
Еще одна очень важная вещь — взгляд со стороны. Я всегда работал в стартапах, где был одним дизайнером, что давало мне большую свободу действий, но лишало обратной связи опытных коллег.
Большинство дизайнеров начинают свою карьеру дома, поэтому единственным способом получить обратную связь для них является завязать отношения с опытным дизайнером и периодически просить у него комментарий по поводу своих работ.
Что ему нужно?
Хороший дизайнер думает сценариями, а не экранами.
Сценарий — это последовательность действий, которые нужно совершить пользователю чтобы выполнить определенную задачу. Например, выбрать оптимальный рейс. Сценарий может решаться в рамках одного экрана, а может содержать их сколько угодно. Задача дизайнера — не сократить количество экранов, а сделать выполнение задачи пользователя более удобным, интуитивным.
Иногда задача требует пошаговой логики, где каждый шаг — это отдельная страница, как при сложной регистрации. Некоторые задачи удобнее решать в рамках одного экрана (пример: создание публикации в соцсетях).
Сценарии лежат в основе проектирования любого интерфейса, поэтому любой дизайн должен начинаться с них.
Системность в дизайне
Все компании, которых хоть немного заботит дизайн, приходят к идее, что перерисовывать одни и те же компоненты и расставлять их новым способом — довольно глупая затея. Поэтому все начали создавать единую систему компонентов, а чуть позже и логику их размещения.
Спустя еще какое-то время, дизайнеры объединились с разработчиками, связав свои элементы в макетах со сверстанными компонентами на фронте. Благодаря этому, дизайнеру все меньше приходится рисовать и все больше использовать свои два главных инструмента: мозг и фронтенд-разработчика.
Разработчиков нужно уважать и хотя бы логически понимать суть их работы. Без этого сложно будет найти общий язык и создать отличный продукт.
Имея готовый набор необходимых элементов и стилей, вы сможете больше думать о решении проблем пользователей и меньше о рисовании.
Даже хорошую идею легко убить
Помню, как в начале карьеры, презентуя дизайн-решение, меня было легко смутить, задав простой вопрос, например, почему какой-то элемент именно такой. Тогда я пытался аргументированно ответить на вопрос из-за чего возникал бессмысленный диалог, который влиял на восприятие всей работы.
Лишь с опытом я понял, что вопросы, не касающиеся основной темы нужно игнорировать. Например, сказав: “Это лишь детали, поэтому давайте обсудим основные вещи, которые влияют на бизнес, а в конце вернемся к вашему вопросу”. Как ни странно, этот ответ избавляет вас от бесполезной беседы и представляет в виде профессионала, который заботится о бизнесе клиента, а не своем эго.
Для того чтобы ваши дизайн-решения принимались, необходимо связывать их с аналитикой, которую вы провели прежде чем придти к этому решению. Показав, что ваше решение стало итогом серьезной аналитической работы, в рамках которой вы изучили конкурентов и протестировали несколько решений, с вами сложно будет не согласиться.
Книги для дизайнеров
Меня периодически спрашивают, какие книги помогли мне стать в дизайне лучше.
Лишь регулярная практика и понимание бизнеса помогли мне приносить компании большую пользу и повысить свою ценность на рынке.
Куда устроиться
Есть три популярных варианта: студия, продукт или стартап.
Студия хорошо подходит для новичков, так как вокруг тебя полно дизайнеров у которых можно чему-либо научиться. Здесь выше темп, так как есть четкие сроки начала и окончания проекта. Из-за того, что стоимость проекта привязана к человеко-часам, в студиях зарабатывают, в основном, меньше, чем в продукте.
В продукте более спокойный ритм, так как прибыль компании напрямую не зависит от работы дизайнера. Зачастую, дизайн-команда занимается функционалом, который появится в будущем, поэтому для них качество чаще всего важнее скорости. Особенно для проектов, которыми пользуются миллионы.
В стартапах вклад каждого сотрудника чрезвычайно важен, так как команды небольшие и зачастую отдел дизайна состоит лишь из одного человека, поэтому идти туда лучше полностью уверенным в своих силах.
Всю свою карьеру, не считая фриланса, я работал в стартапах, где был единственным дизайнером. Минус этой работы в том, что рядом нет наставника, поэтому я много занимался самообразованием и анализом своей работы. Плюс в том, что ты можешь максимально влиять на итоговый продукт, работая вместе основателями.
Генерация удачи
[очень важная часть]
Многие ограничивают свое представление о мире профессиональными навыками, хотя они являются лишь необходимым минимумом. Вы можете быть отличным дизайнером, но какой в этом толк, если о вас никто не знает (ни клиенты, не сообщество)?
Некоторым везет и их карьера выстраивается благоприятным образом, но не потому что они с рождения счастливцы, а лишь потому, что они неосознанно выполняли действия, которые повышают шансы на успех.
Среди этих действий есть активные и пассивные.
Среди пассивных — это наличие резюме, портфолио и аккуратных профилей в соцсетях. Эти вещи повышают вероятность того, что вас могут случайно заметить и предложить интересный проект.
Активные действия — отклики на чужие вакансии, публикации статей и кейсов, общение с профессионалами из разных сфер, прямые письма работодателям и создание своего сообщества. Благодаря этому, вы не ждете пока вас найдут, а своими силами повышаете вероятность перспективного предложения.
Я знаю одного дизайнера из региона, который вел таблицу с ведущими профессионалами из нашей отрасли и по приезду в Москву встречался с ними. Благодаря этому, ему удалось получить хорошее предложение о работе и спустя полтора года сменить одну топовую студию на другую, заняв место партнера.
Популярный ныне вариант — пройти курс от известной компании или поучаствовать в конкурсе.
Павел Шумаков, выиграв Russian Design Cup получил предложение от ВКонтакте, а чуть позже перебрался в лондонский офис Badoo. Некоторые ребята, пройдя курс от Skillbox получили предложение о работе в AIC.
Давно известный вариант — сделать фейковый проект, вложив в него все силы и качественно опубликовать его в портфолио. Самый известный пример — редизайн Google News Георгия Квасникова, который принес ему ряд предложений от крупных компаний.
Важно понимать, что за ширмой любого бренда находятся адекватные люди, которые готовы в любое время рассмотреть амбициозного кандидата. Ваша задача — лишь правильно себя преподнести. Грамотное письмо на общий ящик и аккуратное портфолио — это порой все, что нужно.
Как зарекомендовать себя на новом месте
Одна из самых главных вещей, которую я понял за свою карьеру — это умение идти вперед, несмотря на неудачи. Ошибок не избежать, поэтому нужно нормально к ним относится.
Это элементарная логика:
Успеха добиваются не те, кто не совершает ошибок, а те, кто несмотря на них идет вперед.
Мой путь, который я описал в большой истории “Становление дизайнера”, содержал ряд неудач, которые могли стоить мне работы, но даже на старте карьеры интуиция подсказывала, что переживания никому не помогут и единственный способ чего-то добиться — просто идти вперед.
Поэтому не переживайте, столкнувшись с проблемами на новой работе. Все через это проходили, включая Стив Джобса, который за первые 15 лет своей карьеры совершил ряд дорогостоящих ошибок, из-за которых в конце 90-х многие его считали неудачником. И лишь высокомерная уверенность в своем предназначении, позволила ему идти вперед и спустя десятилетие стать иконой отрасли.
Будьте открытыми, налаживайте отношения с коллегами, интересуйтесь опытом других и когда вам выпадает шанс, берите на себя инициативу.
Неизбежный исход
Возможно, начинающим специалистам еще рано читать про исход, но один дизайнер написала мне, что не хочет просто “двигать пиксели”, а стремиться учавствовать в создании продукта. Обычно дизайнеры приходят к этим мыслям спустя несколько лет, устав делать однотипные сервисы для заказчиков.
Самым логичным вариантом роста является позиция арт-директора, которая заключается в том, что вы навсегда закрываете графический редактор и выполняете лишь интеллектуальную работу, корректируя направление других дизайнеров.
Другой вариант — перейти в продуктовую компанию, где вместе с коллегами у вас будет возможность работать над улучшением одного продукта.
Неплохой вариант — присоединиться к стартапу и отвечать за дизайн всего проекта. В случае успеха, вы начнете набирать и обучать других дизайнеров, формируя отдел.
Возможно, кто-то из вас захочет перейти на позицию продукт-менеджера и отвечать за коммуникацию между командами и стратегию развития проекта.
Ну и самый амбициозный вариант — основать свой проект. Хороший дизайнер понимает, как работает маркетинг и разработка, что нужно людям и умеет это использовать.
Совершить переход с позиции дизайнера не так сложно. Вместо того, чтобы ждать когда вас повысят, начните брать на себя новые обязанности самостоятельно.
Я применяю этот принцип довольно давно и как показывает опыт, при наличии адекватных коллег ваша инициатива будет отмечена.
Ключ ко всему
Молодой дизайнер задал мне вопрос:
Лучше продолжить самообразование или поскорее устроиться на работу?
Всегда и во всем, практика – лучший способ изучить какую-либо дисциплину, а если она совмещается с адекватной обратной связью, то ничего лучше вы найти не сможете.
Поэтому, если вы хотите чего-то добиться в дизайне, то как можно раньше приступайте к работе и очень хорошо, если рядом с вами будет опытные коллеги. Если таковых нет, то делайте проекты самостоятельно и ищите обратную связь среди дизайнеров в социальных сетях.
На старте карьеры делайте фокус на качество, а не количество проектов. Не нужно искать новую работу в поисках лучшей жизни. Сначала научитесь делать ее хорошо.
И не забывайте, что дизайн-навыки – лишь половина успеха. Помимо них, вам нужно уметь общаться с людьми, понимать принципы работы бизнеса и проявлять активность в поиске интересных предложений.
Работайте упорно каждый день и не забывайте, что любой успех требует времени.
Кто такие UI-дизайнеры и чем они занимаются
Мы каждый день пользуемся интерфейсами, не думая, кто их придумал. Давайте это исправим — поговорим о работе, навыках, инструментах UI-дизайнера.
Арт-директор ITSOFT, СEO & Founder студии дизайна Snow Fjord, автор блога на Medium о работе с иностранцами.
Графические интерфейсы, которые вы видите на компьютере, планшете, мобильном телефоне или любом другом экране, созданы UI-дизайнерами (англ. user interface — пользовательский интерфейс). Эти специалисты разрабатывают внешний вид любой программы, сайта или приложения. Они рисуют все элементы (кнопки, иконки, формы) в разных состояниях (например, до и после клика мышкой).
Есть ещё другое понятие — UX (англ. user experience — пользовательский опыт), с которым часто возникает путаница. UX-дизайнер не рисует кнопки, он проектирует интерфейс: изучает потребности пользователей, продумывает логику, анализирует и тестирует. Впрочем, эти направления дизайна тесно связаны и ими может заниматься один специалист.
Основные задачи UI-дизайнера
Разбираемся подробнее, какие задачи и цели преследует UI-дизайнер, когда работает над внешним видом любого ресурса.
Интерактивность
Создание интерактивности (англ. interaction — взаимодействие) — главная задача UI-дизайнера.Допустим, вы нажимаете на кнопку и она изменяет состояние — показывает своим внешним видом, что её функция (например отправка сообщения) запущена. При клике у элемента может появиться тень или обводка, измениться цвет или размер. Эти и многие другие интерактивные изменения обеспечивает именно UI-дизайнер.
Брендинг
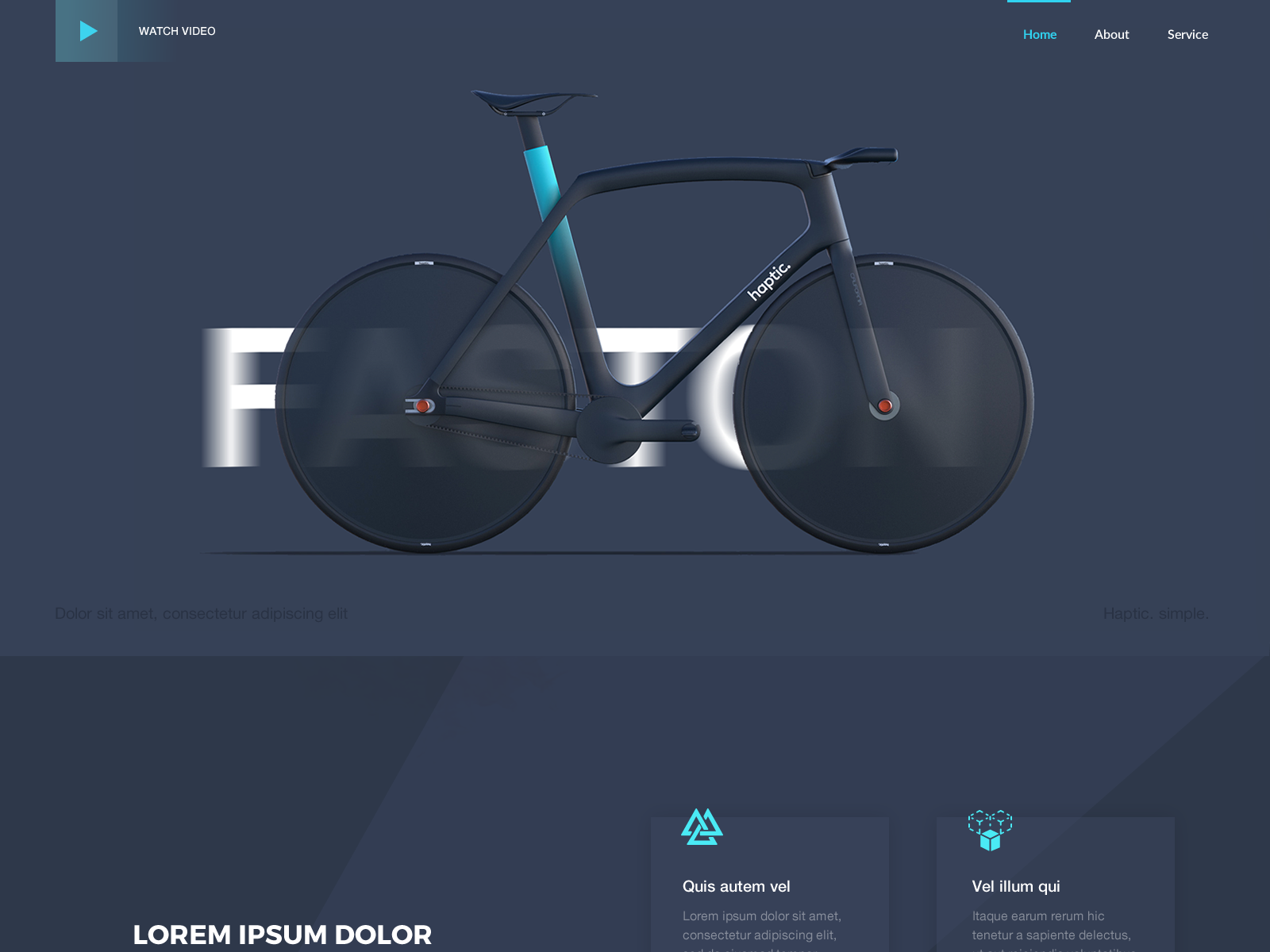
UI-дизайнер также помогает передать эмоции бренда и его продуктов. Разберём, что это такое, на примере продажи велосипедов.
Допустим, мы хотим донести до клиента образы скорости, новаторства, устремлённости в будущее. Эту задачу можно решить даже без текста — только за счёт дизайна.
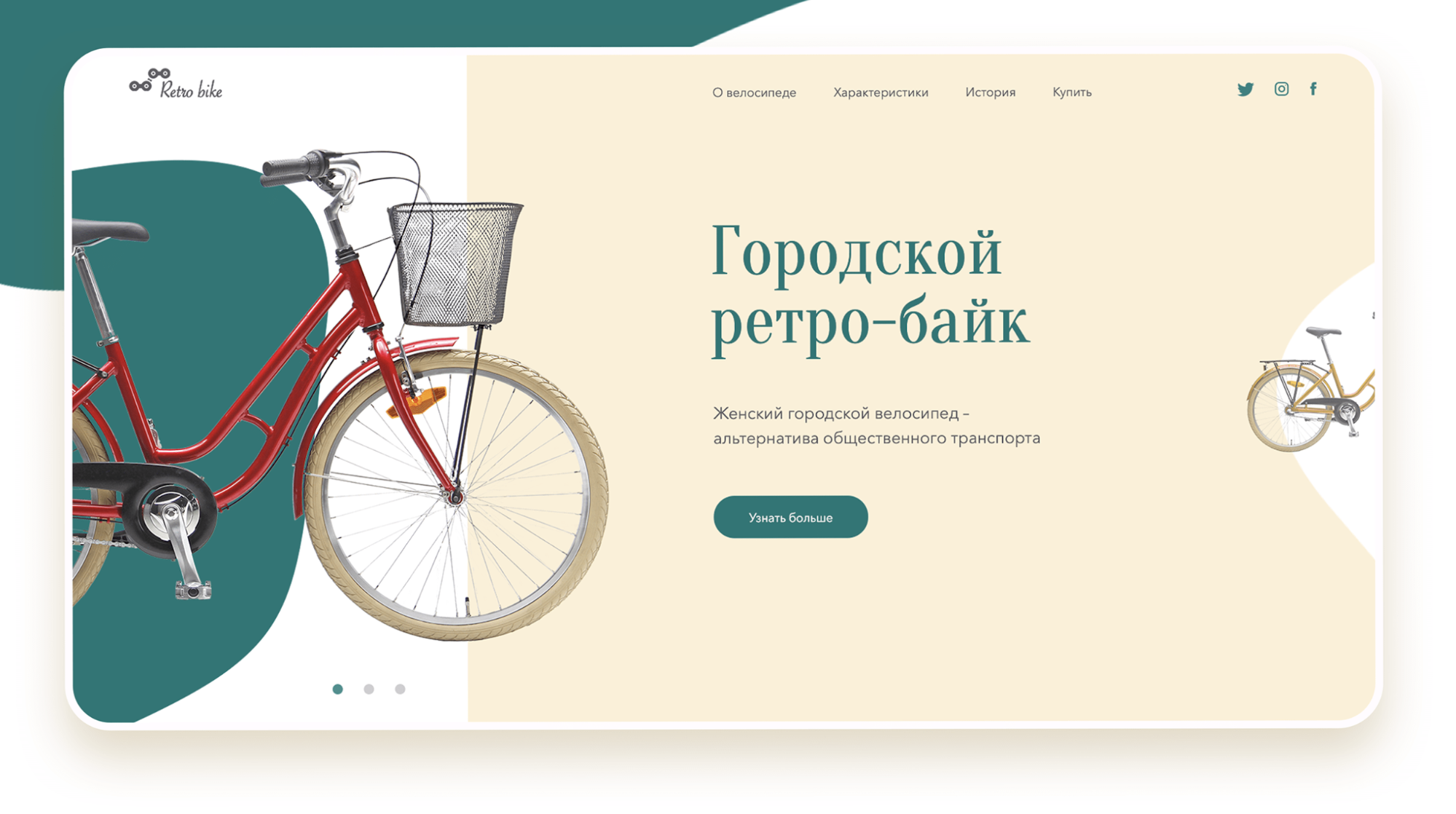
Если нужно продать ретровелосипеды, то это уже другие эмоции, потребности и выгоды, поэтому UI-дизайнер меняет формы, цвета и графические приёмы.
UI-дизайнера и художника роднит умение визуализировать эмоции, внутренние переживания и чувства.
Адаптивность
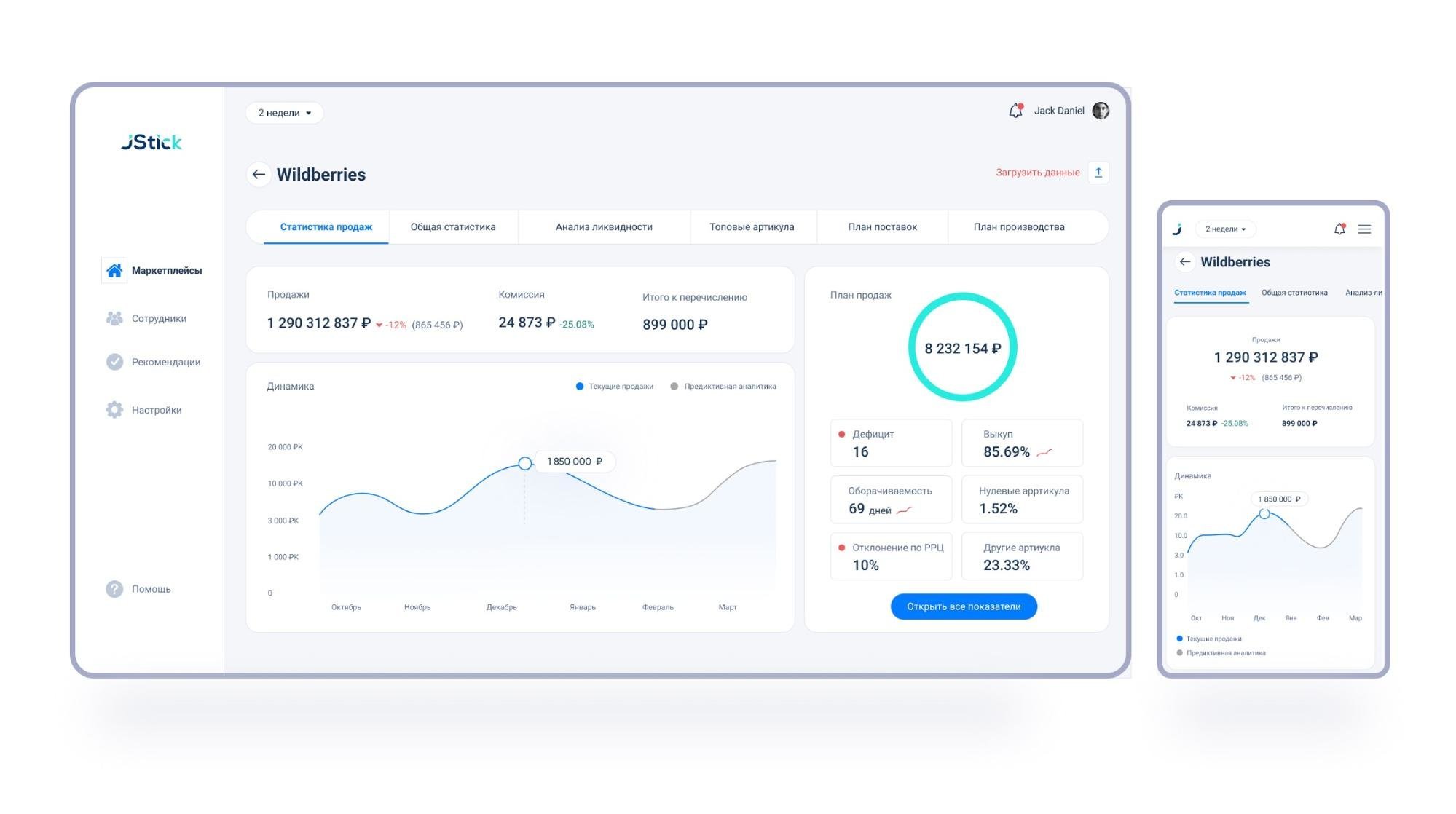
UI-дизайнер решает, как интерфейс цифрового продукта будет выглядеть на разных носителях, — то есть обеспечивает адаптивность.
Наверняка вы замечали, что сайт, открытый на настольном компьютере, выглядит иначе, чем на планшете или мобильном телефоне. Потому что на разных устройствах вы видите разные адаптивные решения интерфейса.
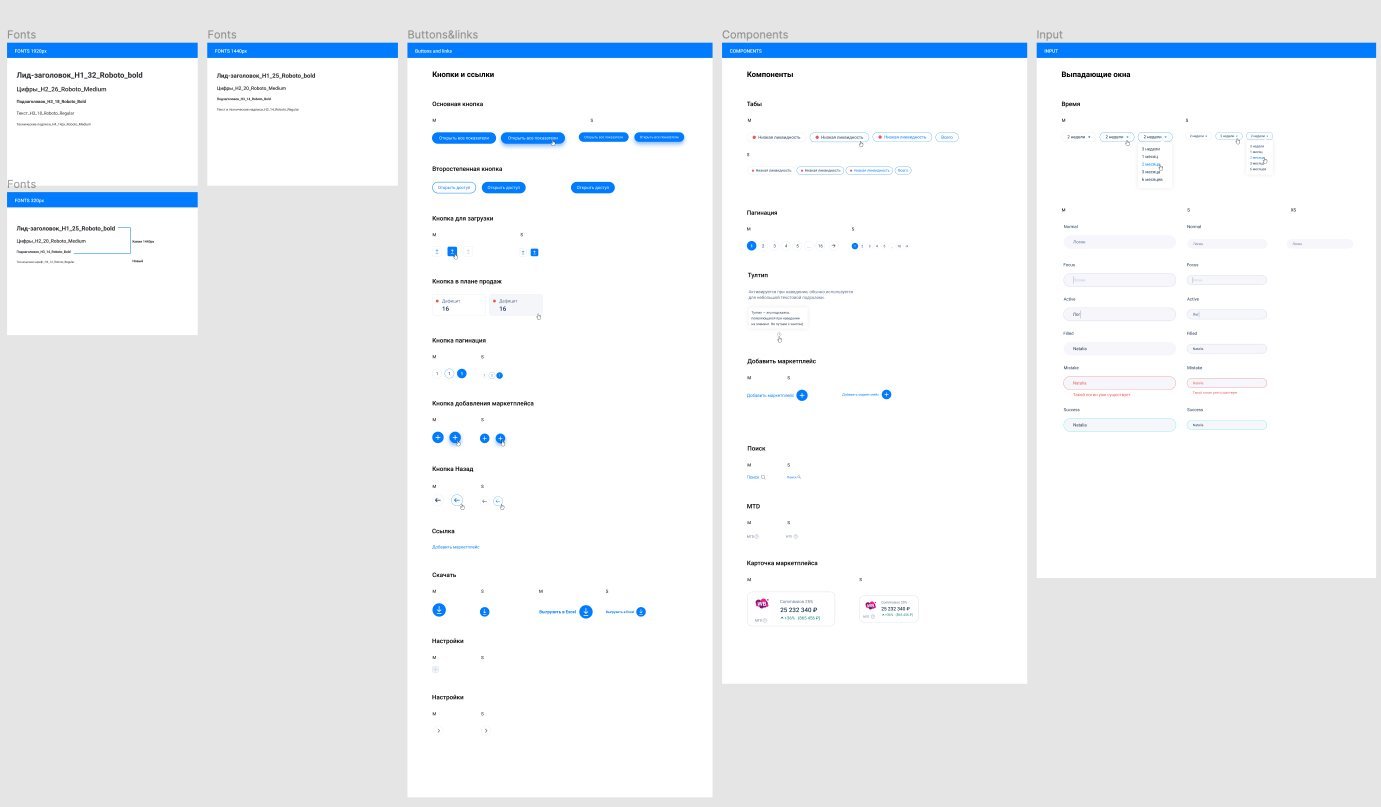
Все элементы, нарисованные для каждого сценария взаимодействия и размера экрана, дизайнер складывает в UI-кит. Этот файл затем используется программистами, верстальщиками и другими дизайнерами.
Цель UI-дизайнера — сделать приятный, удобный, понятный интерфейс. Чтобы текст не слипался, иконки облегчали чтение, а кнопка была заметна (и находилась там, где удобно на неё нажимать).
Работа UI-дизайнера в подробностях
Теперь рассказываем, с помощью чего UI-дизайнер решает свои задачи и достигает поставленных целей.
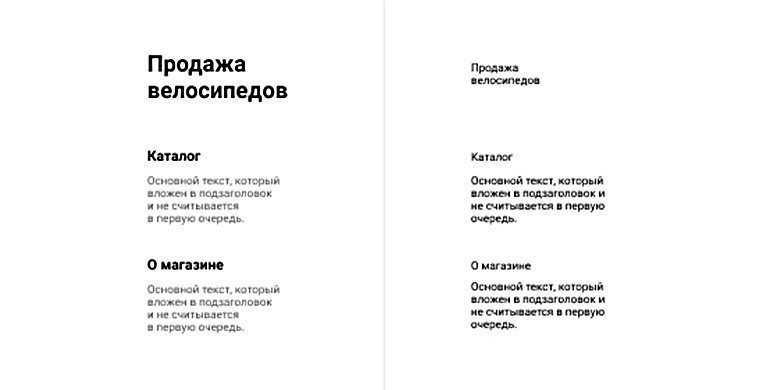
1. Текстовая иерархия
UI-дизайнер работает над текстовой иерархией. Например, делает заголовки заметнее, чем обычный текст. Это экономит время: пользователь может пройти текст по диагонали и понять структуру, остановиться там, где ему нужно, а не читать всё от начала до конца.
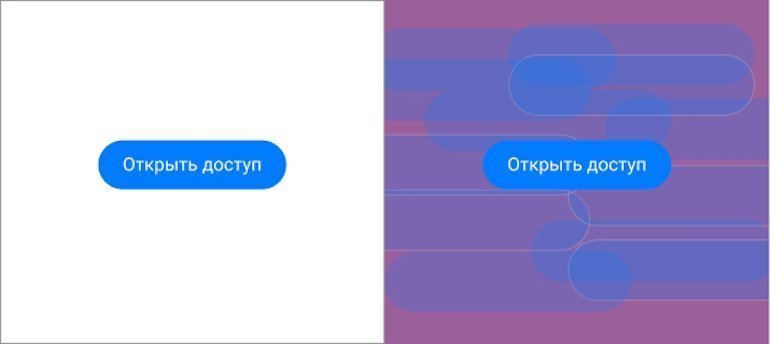
2. Цвет и форма
UI-дизайнер хорошо разбирается с формами и цветами. Например, делает кнопку легко отличаемой от окружающих элементов — очищает пространство вокруг неё от графики и цвета. Тогда кнопка становится заметной и на неё хочется нажать.
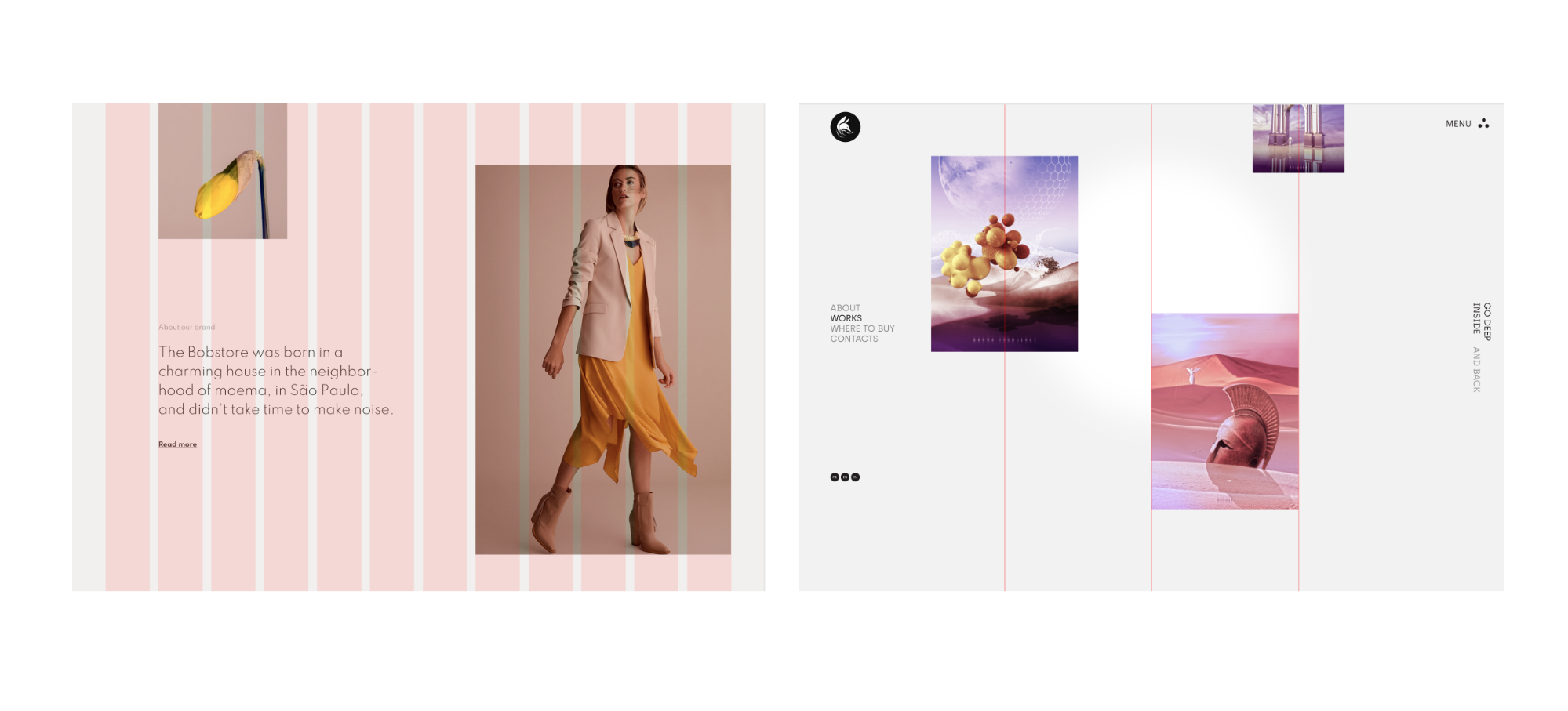
3. Сетки
UI-дизайнеры используют в работе сетки — это могут быть колонки, линии или лист, который выглядит как школьная тетрадь в клетку. Сетки помогают рисовать интерфейсы и систематизировать расположение объектов.
Навыки хорошего дизайнера интерфейсов
1. Насмотренность
UI-дизайнер накапливает визуальный опыт, «банк идей» в голове. Он любопытный и внимательный к деталям, умеет их анализировать. На одну задачу у него есть разные варианты решений.
Насмотренность значительно расширяет горизонты и сокращает творческие муки при работе с любым проектом.
2. Развитое чувство стиля и целостность дизайна
3. Типографика
Размер шрифта, подбор шрифтовых пар, сочетание с другими элементами сайта — имеет значение абсолютно всё. Типографика помогает создавать читабельный текст и делать ресурс в целом удобнее и понятнее.
4. Передача уникальности, эмоций продукта
У каждого продукта, который продаётся на рынке, есть конкурентное преимущество. UI-дизайнер понимает это преимущество, чувствует его характер, эмоцию, идею, способен донести это до пользователя.
5. Владение современными инструментами
Самые базовые и необходимые графические программы:
Инструменты для создания прототипов:
6. Презентация своей работы
Весомый плюс для UI-дизайнера — хороший навык презентации работы, чтобы всё было просто и понятно, заказчик или партнёр вовлекался и погружался в решение. Такой soft skill повышает ценность специалиста на рынке.
Самостоятельное освоение профессии UI-дизайнера — довольно интересный, но длительный процесс. Сложно самому быстро и глубоко разобраться в необходимых программах, наработать навыки и начать понимать пользователя. Гораздо проще и эффективнее пройти онлайн-курсы, где удобный формат обучения и понятный структурированный материал, а эксперты помогают с любыми вопросами. Именно так будет, если пойти учиться на UX/UI-дизайнера в Skillbox.
Где работать UI-дизайнеру
Без мобильных приложений и веб-сайтов в наше время не обходится почти ни одна компания. Поэтому на рынке множество IT-компаний, которые занимаются разработкой интерфейсов.
Есть несколько вариантов, где может работать UI-дизайнер.
1. Продуктовая компания
Чаще всего работа будет связана с какой-то узкой сферой (например играми или банковскими сервисами). UI-дизайнеру предстоит вникнуть во все нюансы работы компании, но это даст новые навыки. В этом случае он достаточно быстро растёт как специалист.
2. Аутсорсинговые компании
Специфика работы на аутсорсе зависит от её направленности. Компания может заниматься чистым дизайном или оказывать полный спектр маркетинговых услуг.
Разнообразие проектов — хорошая возможность «набить руку» и найти направление, которое наиболее интересно.
3. Фриланс
Главное отличие — UI-дизайнер выбирает только те проекты, которые ему интересны. Здесь заработок напрямую зависит от продуктивности, репутации и «мягких навыков».
Сколько получают UI-дизайнеры
Доход зависит от уровня специалиста или компании, в которой он работает, и того, что именно он делает. Если, например, обязанности также включают UX-дизайн, то доход будет выше.
У UI-дизайнеров есть стандартная градация:
По данным hh.ru на начало июля 2020 года, зарплата UI-дизайнеров колеблется от 30 до 250 000 рублей.
Важно: стаж не гарантирует обладание необходимыми навыками. Можно несколько лет выполнять одну и ту же работу и так и не стать высококлассным специалистом. А можно прокачивать скилы, браться за серьёзные задачи и через короткое время с нуля достичь уровня Middle.
Стиль с фокусом на определенную эпоху, культуру прошлого.
Грязный, неопрятный, иногда даже стиль. Возник как альтернатива гламуру и фальшивой красоте. Устойчивый тренд, дающий большой простор для самовыражения.