что нужно для изучения javascript
Лайфхак: в какой последовательности изучать JavaScript
Огромный инструментарий JS и тонны материалов по нему. С чего начать? Расскажем, как изучать JavaScript, и предоставим полезные ссылки.
Сперва следует понять, для чего вам нужен JavaScript
JavaScript (JS) – нативный язык, база, а библиотеки и JavaScript фреймворки – все то, что уже «накладывается» сверху. Язык программирования JavaScript клиентский и выполняется на стороне браузера. Грубо говоря, вся нагрузка ложится именно на ПК пользователя, а не на сервер, как было бы в случае с PHP. Поэтому кривой скрипт также будет затрагивать напрямую клиента, а не сервер: хорошо для вас, да плохо для пользователя.
Подробнее о том, что такое JavaScript, вы сможете узнать из данного видео:
Определиться со стеком
Не упускайте из виду JavaScript фреймворки, библиотеки и прочие инструменты.
Теперь давайте условимся: идеальной последовательности не существует. Все напрямую зависит от того, чем вы занимаетесь и на что ориентированы: фронтенд или full-stack. Если первое, делайте меньший упор на взаимодействие с серверной частью, а если второе – напротив. Изучать JavaScript вы можете и по своему плану. Наш – лишь одна из возможных вариаций, которая, тем не менее, имеет право на существование.
Выстраиваем последовательность
1. JavaScript основы
Книги по JavaScript для начинающих и аналогичные видеоуроки, которые разбудят в вас веб-разработчика. Массивы, коллекции, строки и прочий базис обязательны к изучению на старте. Список литературы солидный, поэтому в первую очередь загляните сюда:
И еще много чего интересного в нашей статье 16 бесплатных книг по JavaScript.
2. jQuery
Рекомендуем ознакомиться с серией видео «Уроки jQuery» от Web Developer Blog. Вы узнаете все о jQuery, начиная синтаксисом и заканчивая практической реализацией того, что может потребоваться.
3. JavaScript: углубленное изучение
Начинаем изучать JavaScript более серьезно.
В этом поможет неплохой видеокурс от loftblog под названием «Продвинутый JavaScript»:
4. Node.js
И вот мы переходим к самому «вкусному». В сети немало материалов по Node.js, но мы предлагаем сперва ознакомиться с нашими статьями:
Далее посмотрите серию уроков Node.js от ITVDN:
Ребята излагают материал максимально доступно, так что никто не уйдет «обиженным» 😉
5. npm
Менеджер пакетов, который входит в Node.js. Нужен, важен и нередко украшает требования вакансий. У Дмитрия Лаврика есть хорошее видео, разбирающее по косточкам npm в рамках основ:
Захотите узнать больше – обязательно найдете на его канале дополнительные видео, посвященные данному менеджеру.
6. Gulp
Исчерпывающий ответ на вопрос «Что это такое» дает Современный учебник JavaScript: Скринкаст по Gulp. Все выпуски скринкаста собраны в одном месте, что безумно удобно.
7. Webpack
За основой по Webpack вам на канал WebForMySelf:
8. Angular/Vue/React
Выше уже упоминалось, что можно выбрать что-то одно, но все зависит от конкретного проекта и соответствующих требований к нему. Хоть Vue.js сейчас по обсуждениям впереди планеты всей, затронем каждый из трех инструментов.
Angular курс
Vue.js
Знакомство с React
Надеемся, вам помог наш лайфхак. Если же вы знаете более эффективный способ изучить JS – поделитесь в комментариях 🙂
Вас также могут заинтересовать другие материалы по теме:
Руководство по JavaScript, часть 1: первая программа, особенности языка, стандарты
Недавно мы провели опрос, посвящённый целесообразности перевода этого руководства по JavaScript. Как оказалось, около 90% проголосовавших отнеслись к данной идее положительно. Поэтому сегодня публикуем первую часть перевода.
Это руководство, по замыслу автора, рассчитано на тех, кто уже немного знаком JavaScript и хочет привести свои знания в порядок а также узнать о языке что-то новое. Мы решили немного расширить аудиторию этого материала, включить в неё тех, кто совершенно ничего не знает о JS, и начать его с написания нескольких вариантов «Hello, world!».
Hello, world!
Программа, которую по традиции называют «Hello, world!», очень проста. Она выводит куда-либо фразу «Hello, world!», или другую подобную, средствами некоего языка.
JavaScript — это язык, программы на котором можно выполнять в разных средах. В нашем случае речь идёт о браузерах и о серверной платформе Node.js. Если до сих пор вы не написали ни строчки кода на JS и читаете этот текст в браузере, на настольном компьютере, это значит, что вы буквально в считанных секундах от своей первой JavaScript-программы.
Этот текст можно ввести с клавиатуры, можно скопировать и вставить его в консоль. Результат будет одним и тем же, но, если вы учитесь программировать, рекомендуется вводить тексты программ самостоятельно, а не копировать их.
Первая программа в консоли браузера — вывод сообщения в консоль
Ещё один вариант браузерного «Hello, world!» заключается в выводе окна с сообщением. Делается это так:
Вот результат выполнения этой программы.
Вывод сообщения в окне
Обратите внимание на то, что панель инструментов разработчика расположена теперь в нижней части экрана. Менять её расположение можно, воспользовавшись меню с тремя точками в её заголовке и выбирая соответствующую пиктограмму. Там же можно найти и кнопку для закрытия этой панели.
Инструменты разработчика, и, в том числе, консоль, имеются и в других браузерах. Консоль хороша тем, что она, когда вы пользуетесь браузером, всегда под рукой.
Хочу стать веб-разработчиком: подробный план по изучению JavaScript
Авторизуйтесь
Хочу стать веб-разработчиком: подробный план по изучению JavaScript
Веб-разработка — одно из самых простых и оттого популярных направлений среди начинающих программистов. Для работы достаточно любого текстового редактора и браузера, не нужно изучать алгоритмы на продвинутом уровне, результат каждого этапа написания программы нагляден — в общем, преимуществ много. Ключевым навыком в контексте веб-разработки считается знание JavaScript.
Сейчас JavaScript очень быстро развивается, а потому при изучении языка легко запутаться. Мы предлагаем вашему вниманию учебный план с удобной структурой, который охватывает все необходимые аспекты JavaScript и смежных технологий.
Почему JavaScript?
Стоит отметить открытость языка — компании, обычно соперничающие друг с другом, сотрудничают с целью развития JavaScript. Язык очень гибок и подойдёт сторонникам как объектно-ориентированного, так и функционального подхода. Огромное количество библиотек и фреймворков позволяет с лёгкостью решать любые типы задач, а серверная платформа Node.js даёт возможность использовать язык не только в браузере, но и в консоли. Вы даже можете писать настольные и мобильные приложения: первые — при помощи фреймворка Electron, а вторые — на NativeScript или React Native.
Основы
Сперва необходимо изучить основные понятия JavaScript, веб-разработки и программирования в целом:
Git — необходимый разработчикам инструмент, поэтому познакомиться с ним нужно как можно раньше. Вот основные навыки, которыми вы должны обладать:
Алгоритмы и структуры данных
Затем стоит изучить алгоритмы (в частности, понятие сложности алгоритмов), а также базовые структуры данных: связные списки, очереди, стеки, двоичные деревья поиска и хэш-таблицы. В этом вам поможет наша серия статей.
Бэкенд
Node.js
10 лет назад JavaScript можно было использовать только для фронтенд-разработки. Теперь благодаря Node.js одним «фронтом» дело не ограничивается. Node — это просто среда для выполнения JS-кода на стороне сервера, поэтому вам не придётся изучать новый синтаксис, но понадобится импортировать и экспортировать файлы, разбивать код на модули и использовать менеджер пакетов npm.
Серверы, HTTP, Express.js
После изучения Node стоит продолжить знакомство с бэкенд-разработкой и разобраться в серверах и маршрутизации. Можно начать с портов и протоколов с акцентом на HTTP, а потом заняться Express — Node-библиотекой для обработки запросов.
Асинхронный JavaScript
Асинхронность является одной из отличительных фич JavaScript, хотя и создаёт некий раскол среди разработчиков: некоторые её любят, а некоторые — ненавидят. Вам стоит понимать плюсы и минусы этой технологии. Начните со стека вызовов, цикла событий и коллбеков, а затем перейдите к изучению промисов.
Базы данных, схемы, модели и ORM
Базы данных — один из важнейших элементов веб-разработки. Если вашему приложению нужно загружать или хранить какие-либо данные, не теряющиеся при обновлении страницы, придётся использовать БД. Нужно научиться различать реляционные и нереляционные базы данных и разобраться в типах связей. Затем изучить SQL и познакомиться с разными системами управления баз данных. Умение работать с ORM тоже не будет лишним.
Фронтенд
HTML и CSS
HTML и CSS — это основа основ для любого веб-разработчика. Вам не обязательно знать их в совершенстве, но разбираться в них вы должны. Также можно изучить какую-нибудь популярную библиотеку (например, Bootstrap) и CSS-препроцессор вроде Sass — он поможет сделать CSS похожим на обычный код. Для упрощения работы с HTML можно выбрать один из популярных шаблонизаторов, например, pug.
jQuery и манипуляция DOM
Создав внешний облик страницы при помощи HTML и CSS, вы будете использовать трансляторы событий и библиотеку jQuery для управления DOM. Многие считают, что jQuery бесполезна и её скоро заменят Angular и React, но она безумно популярна, и поэтому её стоит знать. Кроме того, однажды вы попадёте в ситуацию, когда забивать гвозди React-микроскопом вам будет неудобно, и тогда на помощь вам придёт лёгкая jQuery.
Инструменты разработчика Chrome
Было бы непростительно обделить вниманием инструменты Chrome, которые дают огромное количество возможностей. С ними вы сможете изучать элементы DOM, производить отладку через консоль, отслеживать маршруты и многое другое. В нашей статье описаны несколько удобных возможностей консоли Chrome, которые упростят выполнение рутинных задач.
Продвинутые темы
Разработка через тестирование
Test-Driven Development, или TDD — это такая техника разработки, при которой создание ПО разбивается на множество небольших циклов: сначала пишутся тесты, которые покрывают желаемое изменение, затем пишется код, который эти тесты проходит. После этого производится рефакторинг кода, при необходимости пишутся новые тесты. Если какие-то тесты участок кода не проходит, это исправляется.
В случае с JavaScript советуем обратить внимание на фреймворки Jasmine, Chai и Mocha. Кстати, на нашем сайте есть цикл статей, посвящённый тестированию фронтенда — может пригодиться.
Веб-сокеты
Этой теме стоит уделить особое внимание, поскольку веб-сокеты очень полезны. Протокол WebSocket, в отличие от HTTP, позволяет работать с двунаправленным потоком данных, что делает эту технологию уникальной. Самой распространённой реализацией является библиотека socket.io — разобраться с ней и применить полученные навыки на практике поможет наше руководство по созданию многопользовательской браузерной игры.
ES6, Babel, Webpack
Сейчас основным стандартом является ES6 (ES2015), но уже принят ES2016, а ES2017 находится в разработке, поэтому нужно всегда быть в курсе обновлений и использовать их. Проблемы совместимости решаются всего парой инструментов:
React и Redux
React — библиотека для создания пользовательских интерфейсов. Она была создана компанией Facebook в 2013 году и достаточно быстро стала популярной среди разработчиков. Вам стоит прочитать эти 9 советов, а затем разобрать написание простого приложения, чтобы понять, как работает React и для чего он нужен. React пригодится не только для фронтенд-разработки: Facebook выпустила варианты фреймворка для мобильной (React Native) и VR-разработки (React VR).
Redux — контейнер предсказуемых состояний, обычно используемый в связке с React. Его можно использовать для сокращения кода благодаря модульности. Особенно полезен в многопользовательских приложениях, работающих в режиме реального времени, например, в играх.
Аутентификация, сессии, cookies
Вам также стоит разобраться, как приложения взаимодействуют с пользователями, обрабатывают вход в учётную запись и выход из неё, выдают привилегии. Для отслеживания личности пользователя в течение сессии используются cookies — небольшие текстовые файлы, передаваемые сервером браузеру в ответе на HTTP-запрос. А для обеспечения связи базы данных и страничек авторизации можно использовать библиотеку express-session.
Веб-безопасность
И, наконец, стоит обратить внимание на безопасность. Важно изучить как методы атак, так и способы защиты от них.
Вы можете оценить уровень своих знаний и определить, действительно ли вам подходит JavaScript — для этого пройдите специальный тест.
Изучение JavaScript с нуля
Рассказ программиста о том, как добиться успехов в изучении JavaScript.
JavaScript – язык, на котором сегодня работает всё – от веб-приложений до мобильных приложений и серверов. Его популярность резко выросла за последние несколько лет, обойдя такие языки, как Java и PHP. Сейчас – наилучшее время для изучения JavaScript. Я расскажу, с чего началась моя история, что я изучил и как стать профессионалом в JavaScript.
Предыстория
JavaScript был создан Бренданом Эйхом в 1995 году. Брендан был принят в компанию Netscape Communication, задачей которой было сделать веб более динамичным. Через 10 дней, Брендан создал прототип языка, с синтаксисом, очень похожим на Java. Это был день рождения JavaScript.
В 1996, JavaScript был передан ECMA (Европейская ассоциация производителей компьютеров), чтобы зарегистрировать новый стандарт языка. Это привело к официальному выпуску ECMA-262. Несмотря на то, что JavaScript употребляется чаще, официальное название стандарта – ECMAScript.
Сегодня каждый браузер поддерживает его, тем самым делая JavaScript языком веба.
Некоторые разработчики ненавидят JavaScript за то, что он интерпретирует код таким образом, что в итоге вы получаете совсем не то, что программировали. Написав первые несколько строк на JavaScript, я был удивлён этим фактом. Тем не менее я твёрдо решил, что займусь его изучением.
Первые шаги
После моего первого знакомства с JavaScript, я решил составить план изучения языка:
1. Научиться учиться и запоминать простые вещи
2. Изучить основы JavaScript
3. Погрузиться в изучение и приступить к изучению расширенных возможностей языка.
4. Начать создание своих проектов.
5. Завести блог об изучении JavaScript
Этот план я называю никогданекончающимся, что несложно заметить, взглянув на него. Я буду выполнять пункт за пунктом, но сначала я хотел бы вас предостеречь. Прежде чем приступить к изучению, вы должны понимать, что путь тернист. В какой-то момент вы придёте в отчаяние, главное не поддаваться ему, а продолжать работать. С этим сталкивались все, даже профессионалы. Эту часть обучения, нужно принять как должную.
Прежде чем приступить к изучению, вы должны понимать, что путь тернист. В какой-то момент вы придёте в отчаяние, главное не поддаваться ему, а продолжать работать.
Учитесь учиться
Очень часто многие умалчивают, что способность учиться самостоятельно, то есть заниматься самообразованием, тоже нужно развивать. План является основой самообразования. В IT всё меняется настолько быстро, что чтобы оставаться успешным нужно постоянно развиваться. Ниже я привёл несколько идей, как это осуществить.
Написание технических текстов как способ обучения
В процессе обучения я записывал все свои достижения. Сделать это можно создав блог или любым другим удобным для вас способом. Если же публиковать свои достижения вы не считаете нужным, ведите записи на своём ПК. Результаты будут видны практически сразу, кроме того, способ помогает тренировать память. Это способствует пониманию пройденного.
Тесты на знание
Этот способ является одним из наиболее быстрых. Несмотря на то, что зачастую многие выступают против тестов, как способа проверки знаний, это действительно помогает в самообразовании.
Лучшим способом является использование карточек. Я использую Anki. В приложении можно создавать карточки по каждой пройденной теме. Выполнять тесты желательно регулярно, поэтому каждое утро я посвящаю 10-15 минут на их выполнение. Это помогает не только развивать память, но и запоминать, как правильно задавать вопросы.
Не торопитесь
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя. Сделайте перерыв на несколько дней, когда будете готовы продолжайте обучение. Кроме того, я настоятельно рекомендую использовать метод помидора. Суть в том, чтобы 25 минут заниматься, и 5 минут отдыхать. Этот способ помогает повысить продуктивность.
Найдите ментора
Найдите того, кто хорошо знает JavaScript и будет готов помочь вам, если у вас возникают проблемы. Помощь ментора поможет вам не потерять мотивацию.
Основы JavaScript
Теперь, когда мы познакомились с наиболее эффективными способами обучения пришло время перейти к самому обучению. Всё надо начинать с основ. Благодаря популярности JavaScript, найти информацию в интернете не составит труда. Я поделюсь ресурсами, где я сам обучался. Вы можете выбрать любой из них:
В процессе обучения на этих ресурсах вы получите базовые знания, необходимые для программирования на JavaScript, после чего вы можете смело приступать к созданию своих первых программ и приложений. Когда вы почувствуете, что уже что-то понимаете, у вас появится мотивация для продолжения изучения JavaScript и любых других языков. Главное – не лениться.
Если вы чувствуете, что не можете самостоятельно справиться с проблемой, погуглите, обратитесь на форум Stack Overflow или просто спросите у ваших знакомых программистов. Всегда спрашивайте себя, для чего вы делаете что-то – «Для чего мне нужны циклы, когда проще использовать метод карт?», «Зачем мне JQuery, если можно обойтись без него?».
«Я знаю основы, что дальше?»
Вы достигли успехов, знаете язык на хорошем уровне, но что теперь? Такой же вопрос я задал себе, когда понял, что знаю достаточно, но хочу продолжить изучение. В какой-то момент вы заметите, что большую часть времени у вас занимает поиск ошибок в коде. Когда люди сталкиваются с этим, они стоят перед выбором, продолжить углубленное изучение, или остаться с теми знаниями, что у них есть.
Справиться со стрессом мне помогла моя сила воли. Я понимал, что это поможет мне перейти на новый уровень.
Изучение новых вещей становится затруднительным, так как материал уже не такой лёгкий как прежде, но всё еще не настолько тяжёлый, чтобы бросать дело. Я занялся тестирования, шаблонов проектирования, структур JavaScript с помощью книг. Не все из тех книг, что я прочёл, помогли мне. Здесь я приведу список тех, что действительно оказались полезными:
Путь к профессии
Несмотря на то, что книги дают значительный объем знаний, нужно уметь применять их на практике.
Человека нельзя назвать кузнецом своего дела, если он знает всё, но ничего не умеет. То же самое с программированием. Если вы не практикуетесь, вы ничего не получите. Так что мой совет – учитесь и практикуйтесь одновременно. Не стоит волноваться по поводу того, что ваш код не будет идеальным. Главное – практика. Создайте аккаунт на GitHub, пишите код ежедневно, сделайте это одним из пунктов распорядка дня. Когда вы создадите свой проект, поделитесь с сообществом и ждите отзывов. Обратная связь, особенно если это мнение аргументированно, дорогого стоит. В процессе работы над проектом, вы приобретёте навыки, которые помогут вам не только в программировании, но и в других делах.
Человека нельзя назвать кузнецом своего дела, если он знает всё, но ничего не умеет.
Если у вас есть шанс посетить мастер-класс, конференцию или любой другое мероприятие, посвящённое JavaScript, не упускайте его! Подобные встречи мотивируют. Вы познакомитесь с такими же, как и вы, сможете обменяться опытом, что пойдёт вам на пользу.
Не переставайте учиться
Теперь, когда вы обладаете солидным набором знаний и умений, время перейти к следующей проблеме – как оставаться на плаву. Поток информации бесконечен. Чтобы быть в курсе, я подписался на несколько изданий – JSK Daily, Frontend Buzz, JavaScript Weekly, JavaScript World, Hashnode Times. Это помогает мне узнавать про новые события, обновления. Это не занимает много времени. Я читаю новости после работы или во время перерывов. Наиболее интересные мысли и статьи я сохраняю в Trello или на GitHub. Если меня заинтересовала новая технология, я выделяю время для изучения.
Кроме того, я ежедневно просматриваю видеоуроки.
Как преодолеть разочарование
Как я уже говорил, каждый разработчик, вне зависимости от его опыта прошёл период неудач. Программирование – это бесконечное решение проблем. Иногда, для того, чтобы решить какую-либо проблему, нужно время. Так что это важно уметь работать, несмотря на неудачи.
Если вы чувствуете, что пора сделать перерыв – сделайте его. Займитесь чем-нибудь более прикладным, занимайтесь спортом, отдохните с друзьями. Разнообразьте свою жизнь, а когда почувствуете, что отдохнули, возвращайтесь к работе. У вас появится заряд энергии и мотивации. У меня было несколько фаз, когда мне требовался отдых. После него я чувствовал себя лучше.
Что я изучил
Ниже я приведу несколько важных советов, которые пригодятся в процессе изучения.
Научитесь правильно искать
Это может показаться излишним, но это действительно важно. Умение задавать правильные вопросы поможет в процессе работы. Задавайте прямые, простые вопросы. Не доверяйте первому попавшемуся ответу. Исследуйте вопросы глубже, чем вам на данный момент.
Научитесь задавать правильные вопросы и выбирать правильное время
Правильно задать вопрос может быть очень сложным для новичка. Мне было неловко от того, что я не мог сформулировать свой вопрос правильно и потому получал совсем не ту реакцию, которую ожидал.
Помогайте другим
Если вы что-то знаете, поделитесь с другими. Найдите сообщество программистов и помогайте другим. Это поможет вам не только ощутить удовлетворение, но и освежить знания. Помогать другим никогда не поздно.
Заключение
Изучение JavaScript или других языков программирование – непростое дело, но оно безусловно стоит потраченных сил и времени. Изучение требует настойчивости. Но если у вас есть настойчивость, необходимые ресурсы, и мотивация, вы достигнете больших успехов. Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас.
Учебный план по осваиванию современного JavaScript
Статья для тех, кто не знает с чего начать изучение современного JavaScript и какие библиотеки и фреймворки лучше использовать.
Как наверняка и каждый из вас, я недавно прочел статью Хосе Агуинаги: «Каково это, учить JavaScript в 2016»
Конечно, эта статья расшатывает нервишки: я дважды видел её в топе на Hacker News! Это так же была самая популярная статья на /r/javascript, а на данный момент она насчитывает более 10 000 лайков на Medium, что как бы больше, чем собрали все мои посты вместе взятые… Ну а впрочем, кто считает эти лайки, верно?
Меня это не удивило, я уже давненько знаю, как может обескуражить экосистема JavaScript. На самом деле, я запустил State Of JavaScript, чтобы понять, какие библиотеки были на самом деле популярны и, как следствие, выделить полезные из общей массы.
Но сегодня я хочу пойти еще дальше! Вместо того чтоб рассказывать о положении вещей, я собираюсь дать вам чёткий образовательный план, как шаг за шагом противостоять экосистеме JavaScript.
Для чего это нужно
Эта программа для вас, если:
* вы уже знакомы с основными концептами программирования, как например, переменные и функции
* вы уже занимались back-end разработкой используя, скажем, PHP и Python, и, возможно, использовали front-end библиотеки, такие как jQuery, для каких-то мелких задач
* вы хотите серьезно вникнуть во front-end разработку, но уже тонете в фреймворках и библиотеках, еще даже не начав ею(разработкой) заниматься
Темы, которые мы затронем
* Как выглядит современное веб-приложение на JavaScript
* Почему нельзя «просто использовать jQuery»
* Почему React — это самый надежный выбор
* Почему сначала может не понадобиться углубленное изучение JavaScript
* Как быстро выучить синтаксис ES6
* Зачем и как быстро выучить Redux
* Что такое GraphQL и почему это реально крутая вещь
* Куда двигаться дальше
Упомянутые ресурсы
Эта статья содержит несколько партнерских ссылок на Wes Bos курсы, но я рекомендую этот материал, потому что действительно считаю, что он стоящий, а не только из-за партнерства. Если вы предпочли бы другие ресурсы, Марк Эриксон поддерживает большой список ссылок на руководства по React, ES6 и Redux.
JavaScript vs JavaScript
Перед тем как мы начнем, нам нужно убедиться, что мы говорим об одном и том же. Если вы загуглите «Выучить JavaScript» или «Учебный план по JavaScript», то вы наверняка найдете горы ресурсов, которые помогут вам выучить этот язык.
Но это, в принципе, легкая часть. Пока вы будете неотступно копать вглубь и учить все сложности языка, правда будет заключаться в том, что большинство веб-приложений относительно просто написаны. Другими словами, 80% того что вам понадобится для написания веб-приложений, будет описано в первых главах каждой типичной книги по JavaScript.
Нет, самое сложное – это освоить экосистему JavaScript, со всем её множеством друг другу противоречащих фреймворков и библиотек. Хорошая новость! Эта статья как раз таки об этом!
Строительные блоки JavaScript приложений
Что бы понять, почему же современные JavaScript приложения выглядят так сложно, нужно сначала понять как они работают.
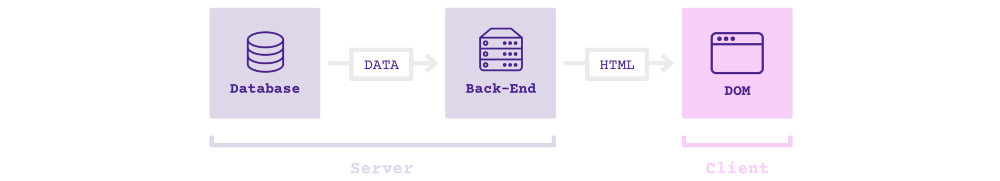
Для начала, давайте глянем на «традиционное» веб-приложение, скажем 2008 года:
1. База данных отсылает данные на ваш back-end (например ваше приложение на PHP или Rails)
2. Back-end считывает данные и выводит HTML
3. HTML отправляется в браузер, который и отображает его как DOM(собственно, сама страница)(Document Object Model — прим. переводчика)
Сейчас много таких приложений посыпают JavaScript—кодом прямо в клиенте, чтобы добавить взаимодействие с пользователем — модальные окна и табы, но в своей основе, браузер все равно получает HTML и отображает его.
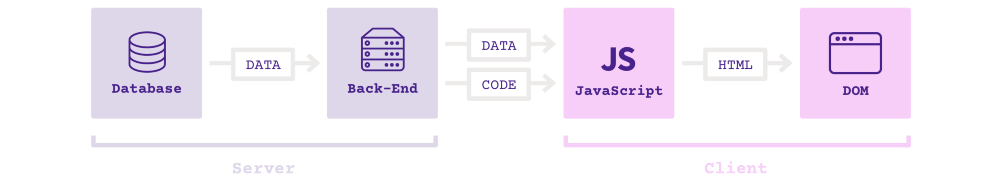
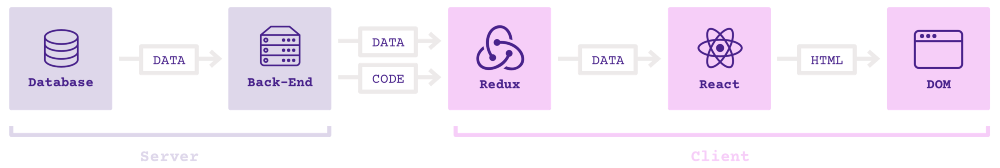
А теперь давайте сравним его с «современным» веб-приложением 2016 года (также известным как «Приложение одной страницы»):
Заметили разницу? Вместо HTML, сервер отныне шлет данные, а построение HTML на основе данных происходит уже на стороне клиента (поэтому вы так же посылаете код, который говорит клиенту, как нужно преобразовать это построение).
У этого есть свои последствия.
Сначала хорошие:
* Для данного типа контента, посылать только данные гораздо быстрее, чем посылать целые HTML страницы
* Клиент тотчас же может менять контент, даже не обновляя страницу браузера (отсюда и название «Приложение одной страницы»)
И плохие:
* Начальная загрузка занимает больше времени, когда количество данных растет
* Теперь надо найти место для хранения и управление данными на стороне клиента тоже, в случае, если вы хотите кэшировать их или проверить
И неприятные:
* Поздравляю! Теперь вам придется возиться с клиентской частью не меньше, чем с серверной
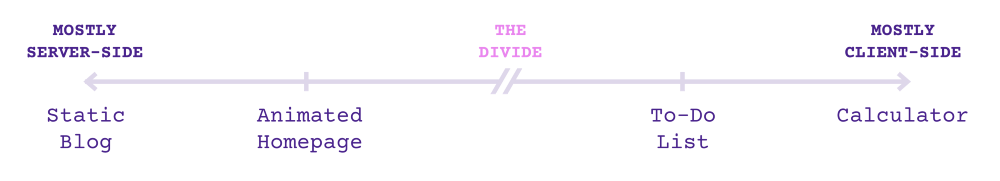
Клиент-серверный спектр
Есть ли все-таки смысл так потеть, если существует так много плохих сторон? Почему бы просто не пользоваться старыми добрыми PHP-приложениями?
Ну хорошо, представьте, что вы создаете калькулятор. Если пользователь хочет знать, сколько будет 2 + 2, будет бессмысленно проделывать путь обратно к серверу, чтоб посчитать результат, если браузер и сам может это сделать.
С другой стороны, если вы создаете чисто статический сайт, например блог, то было бы абсолютно правильно генерировать конечный HTML на сервере и не переживать больше за него.
Правда в том, что большинство веб-приложений остаются где-то между. Знать бы где.
Но хорошо то, что спектр наш не бесконечный: вы не можете начать с чисто-серверной стороны и потихоньку двигаться в сторону чисто-клиентской стороны приложения. В какой-то момент (в момент, так называемого «разделения»), вам придется насильно остановиться и рефакторить все что вы написали или просто оставить массу неподдерживаемого спагетти-кода (это особенно опасный и специфический вид плохого кода — прим. переводчика).
Вот почему нельзя «просто использовать jQuery» для всего подряд. Вам наверное кажется, что jQuery — это скотч. Безусловно, это потрясающая вещь для решения маленьких проблем, но если вы решаете им все больше и больше проблем, код начинает выглядеть отвратительно.
С другой стороны, современные JavaScript фреймворки больше похожи на 3D-печать. Их использование занимает больше времени, но результат выходит гораздо приятнее и красивее.
Другими словами, осваивать современный JavaScript-стэк равносильно ставке, где стартовая планка неважна. Большинство веб-приложений, вероятнее всего, сделают свое дело на правой(клиентской) стороне разделения. Рано или поздно.
Неделя №0: Основы JavaScript
Если вы back-end разработчик, вы скорее всего пробовали JavaScript. А если нет, то С-подобный синтаксис будет вам и так понятен, если вы PHP или Java разработчик.
Но если JavaScript — это что-то совершенно неизведанное для вас, не отчаивайтесь. На просторах сети есть много ресурсов, которые быстренько помогут вам разобраться. Уроки по JavaScript от Codecademy — отличное начало!
Неделя №1: Начинаем учить React
Теперь, зная основы синтаксиса языка и понимая как приложения могут быть такими сложными, давайте поговорим о чем-то особенном. С чего начать?
Конечно с изучения React!
React — это UI-библиотека, разработанная и выложенная в открытый доступ компанией Facebook, она берет на себя ответственность за преобразование данных в HTML.
Не поймите меня неправильно, я не могу утверждать, что React — это лучшая библиотека (так как это очень субъективно), но могу смело утверждать, что она очень хороша.
* React может и не самая популярная библиотека, но она достаточно популярна
* React может и не самая легкая библиотека, но она достаточно легка
* React может и не самая простая библиотека, но она достаточно проста в изучении
* React может и не самая приятная для изучения библиотека, но она достаточно приятна
Другими словами, React может быть не самым лучшим выбором в любой ситуации, но я уверен, что он самый надежный. И поверьте мне, начало — это не лучшее время для того, чтоб рисковать при выборе технологии.
Также React научит вас некоторым основным концептам, таким как: компоненты, состояние приложения и функции без состояния, которые позже могут оказаться очень полезными, вне зависимости, какой фреймворк или какую библиотеку вы выберете в конечном итоге.
Наконец, у React есть обширная экосистема других библиотек, которые отлично работают с ним в связке. И его популярность говорит о том, что вы всегда сможете найти помощь на таких сайтах, как StackOverflow (или GitHub — прим. переводчика).
Я лично рекомендую курс Wes Bos — React для новичков. Именно с помощью него я лично выучил React, а он к тому же ещё и полон лучших практик для React.
Стоит ли сначала углубленно учить JavaScript?
Если вам нравится учиться последовательно, вы наверное хотели бы сначала хорошенько разобраться в основах языка, прежде чем заниматься чем-либо другим. Но это будет равносильно тому, как если б вы учились плавать, изучая анатомию человека и динамику жидкости. Безусловно, это играет огромную роль в плавании, но гораздо веселее и практичнее было бы просто прыгнуть в бассейн!
На этот вопрос нет четкого ответа «да» или «нет», он просто зависит от вашего стиля обучения. Правда в том, что большинство руководств и уроков по основам React будут использовать лишь крохотную долю языка JavaScript. Так что это прекрасная идея — сосредоточится на том что нужно сейчас и оставить все остальное на потом. Это так же относится и ко всей JavaScript экосистеме. Не стоит сейчас переживать о том, что вы не знаете такие вещи, как Webpack или Babel. К тому же, недавно React обзавелся своей собственной утилитой командной строки, которая позволяет вам создавать приложения, без какой-либо конфигурации его сборки.
Неделя №2: Ваш первый проект с использованием React
Давайте предположим, что вы уже завершили курс по React. Если мы с вами похожи, то две вещи, скорее всего, будут правдивыми:
* Вы уже успели забыть половину того что выучили
* Вы уже ждете не дождетесь, применить свою вторую половину полученных знаний на практике
Мне кажется, что лучший способ выучить фреймворк или язык — это использовать его. И внедрять что-то новое в свои собственные проекты — это лучшее что можно придумать, чтобы освоить это «что-то новое». Ваш личный проект может быть каким угодно: от одностраничного веб-сайта до сложного веб-приложения, но у меня есть ощущение, что редизайн своего веб-сайта и есть та золотая середина, с которой стоит начать. К тому же, я знаю, что вы, возможно, не обращали внимания на него(свой веб-сайт) уже долгое время.
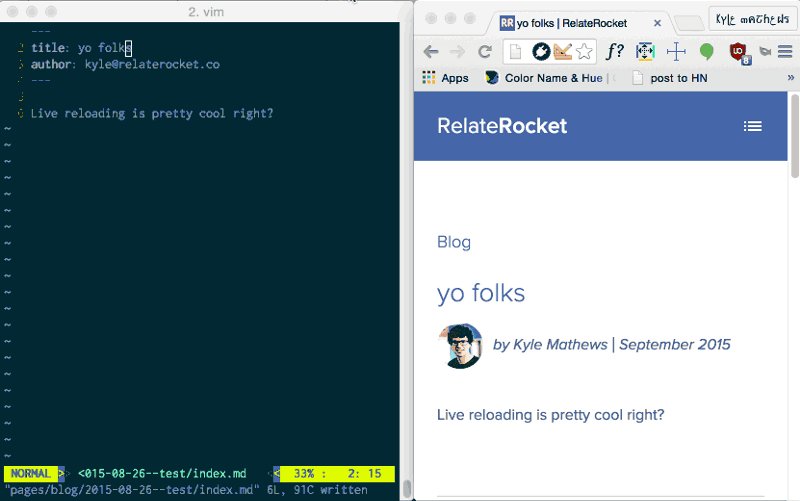
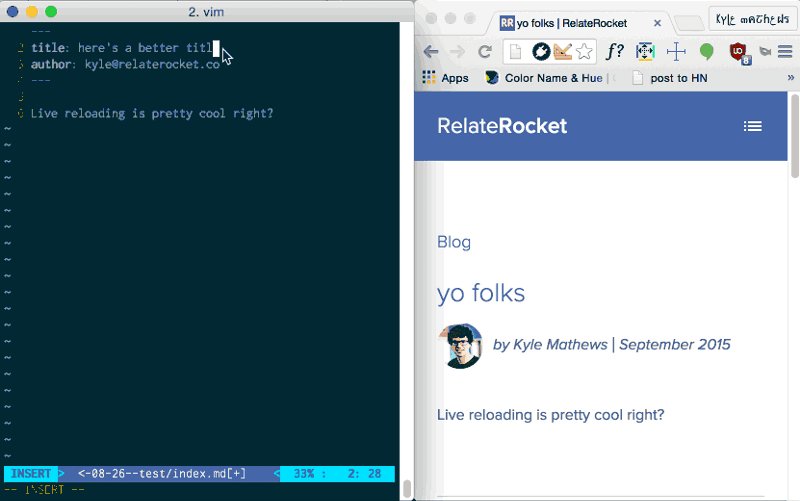
Вот, почему Gatsby — это отличный выбор:
* Предварительно настроенный Webpack, а это значит, что вы получаете все преимущества, не получая головной боли
* Автоматическая маршрутизация, основанная на структуре вашей директории
* Весь HTML-контент также генерируется на стороне сервера, так что вы получаете только самое лучшее с обеих сторон
* Статичный контент означает отсутствие сервера и возможность чрезвычайно просто опубликовать свой веб-сайт на GitHub Pages
Именно Gatsby я использовал для написания State Of JavaScript, не волнуясь за маршрутизацию, конфигурацию инструментов сборки или рендеринга на серверной части. Это сэкономило мне море времени.
Неделя №3: Осваиваем ES6
В моей попытке выучить React, я дошел до того момента, когда я мог просто копипастить код из примеров, но также было ещё много того, что я не понимал.
В частности, я был не знаком с такими, недавно пришедшими к нам из ES6 особенностями, как:
* деструктуризация объектов
* классы
* стрелочные функции
* операторы расширения
Если у вас такая же ситуация, то нужно немного времени, чтоб освоить ES6. Если вам понравился курс React для новичков, то вам наверное не терпится уже пройти отличный курс ES6 для каждого от Wes Bos. Или, если вы предпочитаете бесплатные ресурсы, то вам стоит прочесть книгу Nicola Bevacqua — ES6 на практике. Хорошим упражнением для освоения ES6, было бы пройтись по старому коду (например, по тому, что мы писали во второй неделе) и сконвертировать его в более короткий с помощью ES6.
Неделя №4: Открываем для себя управление состояниями
На этом этапе вы уже должны уметь создавать простой front-end со статичным контентом с помощью React. Но настоящие веб-приложения не статичны. Они должны получать откуда-то данные, из какой-нибудь базы данных, скажем. До этого мы могли просто отсылать данные отдельным компонентам, но такой подход предшествует беспорядку.
Что если два компонента должны будут отобразить одни и те же данные, к примеру? Или нуждаются в обмене информацией? Вот тут-то и приходит на помощь управление состояниями. Вместо того чтобы хранить ваше состояние(т.е. данные) в компоненте, вы оставляете его в глобальном хранилище, которое в нужный момент посылает его(состояние) к вашим React-компонентам:
В мире React, самая популярная библиотека для управления состояниями называется Redux. Она не только помогает собрать воедино все ваши данные, но также и предлагает нам некоторые протоколы для управления этими данными.
Можно сравнить Redux с банком: вы не можете обратиться к локальной ветке и изменить ваш текущий баланс («а добавь-ка мне тут парочку нулей!»). Вместо этого, вы заполняете форму, передаете её работнику банка, у которого есть права на исполнение вашего требования. Так же, Redux не даст вам изменить глобальное состояние напрямую. Вместо этого, вы пускаете в ход редукторы — специальные функции, которые проводят операции и возвращают новое, обновленное состояние, как результат.
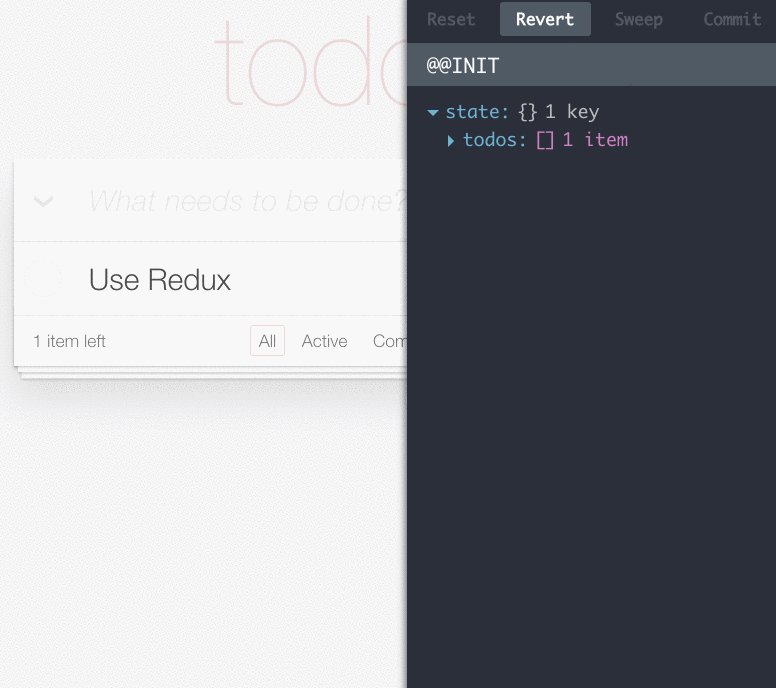
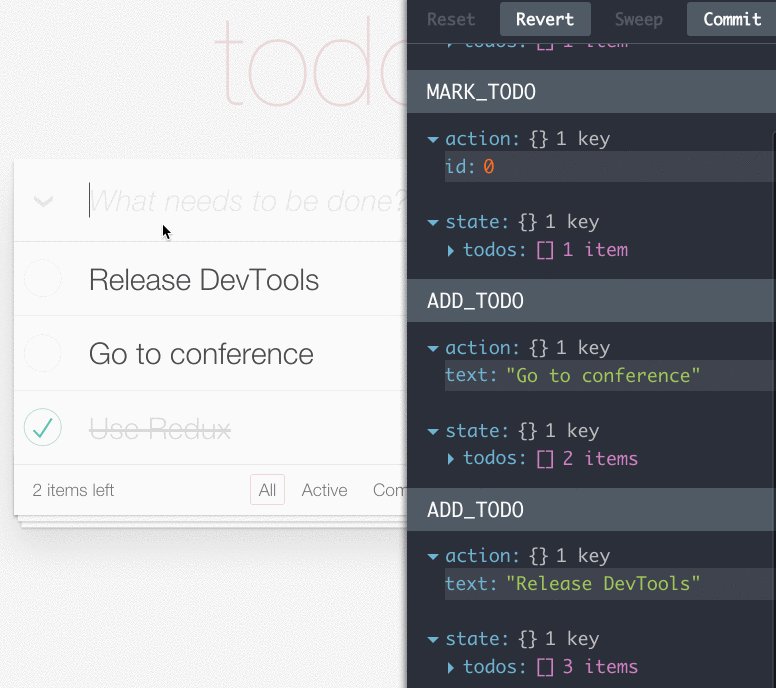
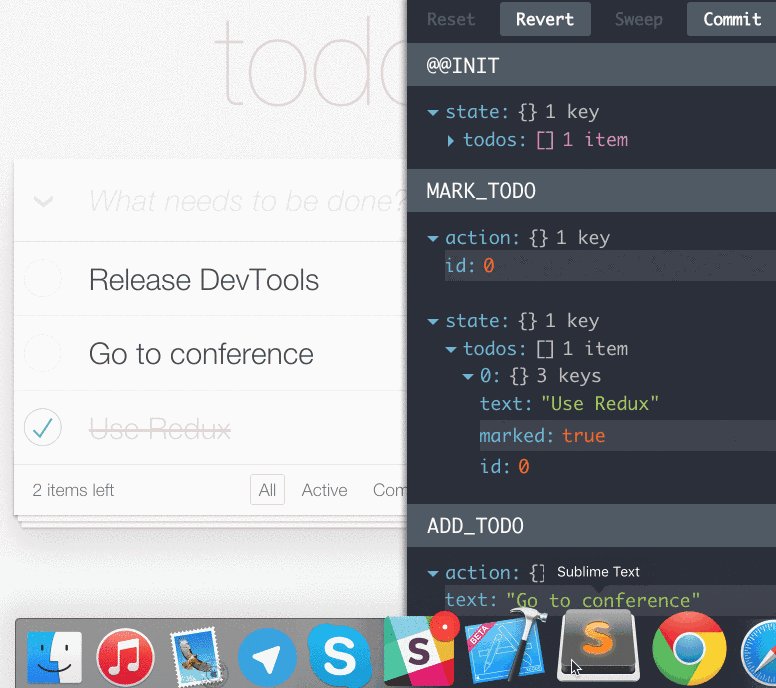
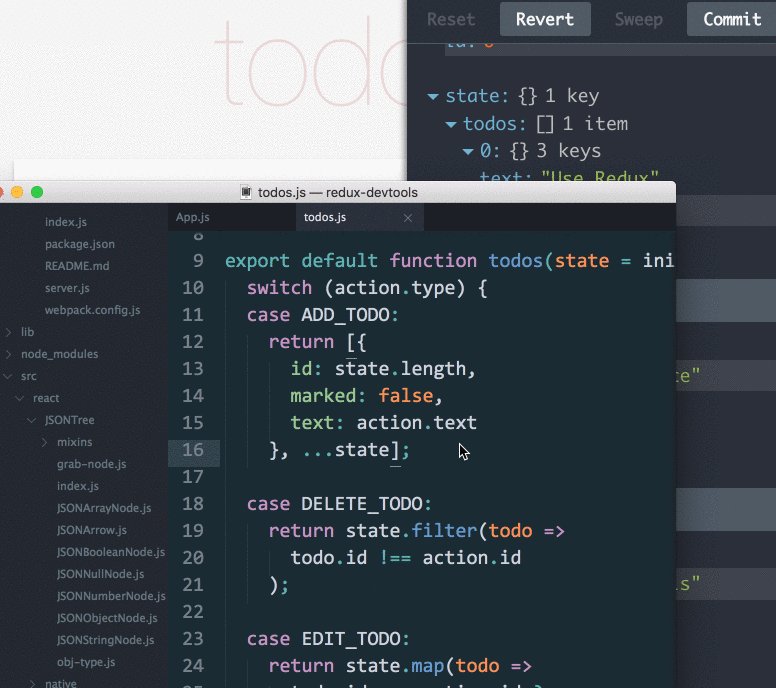
Результат этой дополнительной затраты времени — это высокостандартизированный и поддерживаемый поток данных в вашем приложении и доступ к таким инструментам, как Redux Devtools, для визуализации этих данных.
Опять таки, вы можете обратиться к нашему другу Wes Bos и выучить Redux с помощью его курса, который, кстати, абсолютно бесплатный.
Или же вы можете посмотреть серии видеоуроков на egghead.io от создателя Redux, которые также бесплатны.
Бонусная неделя №5: Конструирование API с GraphQL
До сих пор мы много говорили о клиентской части приложения, но это только полдела. И даже не погружаясь в глубины экосистемы Node, все равно необходимо рассмотреть один из ключевых аспектов любого веб-приложения: как данные переходят от сервера к клиенту. Как и всё остальное, эта часть разработки со временем очень шустро меняется. GraphQL (еще один open-source проект от Facebook) предлагает серьезную альтернативу традиционным REST API.
В то время, как REST API использует несколько REST маршрутов, каждый из которых предоставляет доступ к уже заранее определенным данным (скажем, /api/posts, /api/comments итд.), GraphQL использует один пункт назначения, позволяющий пользователю запрашивать нужные ему данные. Подумайте об этом, как о многочисленных походах в булочную, за молочными продуктами, за мясом и рыбой отдельно, вместо того, чтоб дать кому-то свой список покупок и послать его купить все за раз.
Эта новая стратегия становится особенно полезной, когда вам нужно сделать запрос у нескольких источников данных. Как и в примере со списком покупок, вы теперь можете получить данные со всех источников за один-единственный запрос.
За последний год, GraphQL неплохо нашумел, а многие проекты (такие, как Gatsby) планируют адаптироваться под него. Сам по себе GraphQL — это протокол, но лучшая его реализация на данный момент, это, наверное, библиотека Apollo, которая, к тому же, отлично работает с Redux. К сожалению, до сих пор чувствуется недостаток материала по GraphQL и Apollo, но, надеюсь, документация Apollo введет вас в курс дела.
По ту сторону React
Я рекомендовал вам начать с React, потому что это надежный выбор, но это ни в коем случае не означает, что это единственный хороший front-end стэк. Если вы хотите продолжать развиваться, то вот вам два совета:
Vue — это относительно новая библиотека, но её популярность растет с рекордной скоростью и она уже адаптирована большими компаниями, особенно в Китае, где эта библиотека используется в Baidu и Alibaba (китайский Google и Amazon). А ещё это официальный front-end слой для PHP фреймворка Laravel.
В сравнении с React, вот некоторые хорошие черты Vue:
* Официально поддерживаемые маршруты и библиотеки для управления состояниями
* Фокусирование на производительности
* Порог вхождения ниже, благодаря использованию шаблонов, основанных на HTML
Остается всего 2 вещи, благодаря которым все ещё существует отрыв React от Vue, это: размер экосистемы React и React Native. Но я не удивлюсь, если вскоре увижу Vue с React наравне.
Если Vue — это доступный выбор, то Elm — передовой. Elm — это не просто фреймворк, а целый язык, который компилируется в JavaScript. Это дает много преимуществ, таких как: повышенная производительность и отсутствие исключений во время выполнения задачи.
Я лично не пробовал Elm, но мне его очень рекомендовали друзья, которые были безумно рады, что открыли его для себя (как показывает рейтинг — 84% положительных отзывов на State Of JavaScript).
Что дальше?
Сейчас у вас должен быть уже приличный запас знаний по front-end стэку и, надеюсь, вы хорошенько потрудились над тем, чтоб добиться хорошей производительности.
Но это не значит, что все кончено! Это только начало вашего пути по экосистеме JavaScript. Может быть вам будут интересны и следующие темы:
* JavaScript на сервере (Node, Express…)
* Тестирование на JavaScript (Jest, Enzyme)
* Инструменты для сборки (Webpack…)
* Система типов (TypeScript, Flow…)
* Работа с CSS в ваших JavaScript-приложениях(CSS Modules, Styled Components…)
* JavaScript для мобильных приложений(React Native…)
* JavaScript для приложений для настольных компьютеров(Electron…)
Я не могу выписать здесь всё, но не отчаивайтесь! Первый шаг всегда самый сложный, и знаете что? Вы его уже сделали, прочитав этот план. Теперь вы понимаете, как разнообразные кусочки экосистемы подходят друг к другу, теперь ваша задача лишь понять, что вы хотите учить дальше и осваивать новую технологию каждый месяц!
Будьте на связи
Вам помог этот учебный план? О какой области из JavaScript вы хотели бы услышать ещё? Оставьте свой комментарий! А также, подпишитесь на рассылку писем от State Of JavaScript.