что нужно чтобы стать веб дизайнером с нуля
Освоить веб-дизайн с нуля: что читать и где учиться?
Рассказываем, кто такой веб-дизайнер, чем занимается и где этому учиться. Бонусом — немного истории.
Что такое веб-дизайн
В начале нулевых веб-дизайн и веб-разработка зачастую шли нераздельно. Но технически веб-дизайн — это подкатегория веб-разработки, которая в первую очередь относится к видимой части сайтов, онлайн-сервисов и приложений.
Веб-дизайн — проектирование и визуализация продуктов, их макетов и прототипов.
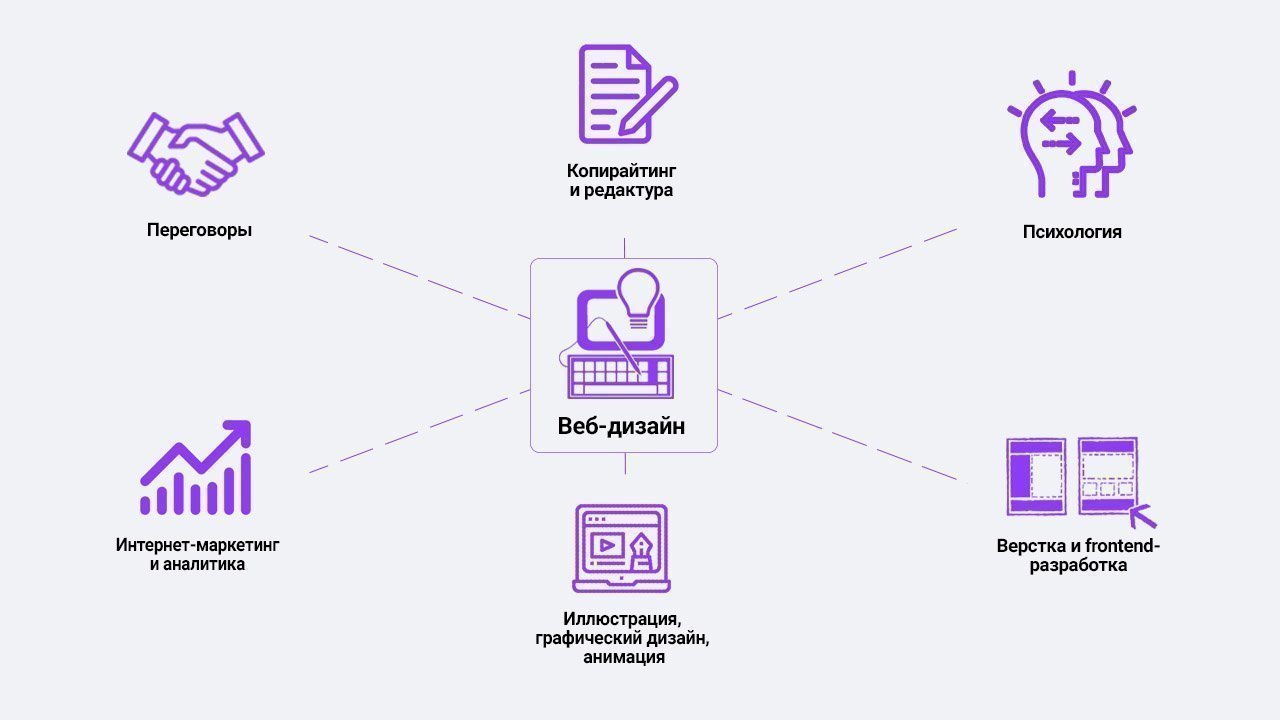
Сегодня веб-дизайн не связан с кодом и включает в себя несколько аспектов:
А профессиональный веб-дизайнер вдобавок знает и понимает основные принципы сайтостроения, разбирается в вёрстке и маркетинге. Научиться веб-дизайну с нуля можно за год на курсе «Веб-дизайн с нуля до PRO» онлайн-университета Skillbox.
Пишет про дизайн в Skillbox. Редактор и арт-директор собственного дизайн-бюро. Ведет рассылку о текстах, типографике и дизайне.
Чем занимается
веб-дизайнер
Веб-дизайнер всегда в курсе новейших технологий, знает, куда двигается индустрия, обладает хорошим эстетическим вкусом и постоянно его развивает.
Во-первых, веб-дизайнер — это проектировщик, инженер. Он продумывает логику сайта, проектирует рабочий прототип, тестирует его, чтобы тот получился функциональным, и лишь после этого «оживляет» графику.
Во-вторых, дизайнер применяет на практике принципы юзабилити, чтит стандарты, использует анимацию, подбирает шрифты. Он также продумывает, как пользователь будет взаимодействовать с сайтом, объясняет расположение элементов на странице и отстаивает визуальные решения перед клиентом.
В отличие от графического или UX/UI-дизайнера, веб-дизайнер совмещает функции менеджера и дизайнера. Работа веб-дизайнера состоит из нескольких этапов, о которых мы рассказали ниже. И дополнили рассказ ссылками на наши статьи.
Где учиться
на веб-дизайнера
По запросу «веб-дизайнер» на сайте hh.ru открыто около 800 вакансий, из которых бóльшая часть — в сфере IT и диджитал. Спрос есть и продолжает расти.
Веб-дизайнер — довольно молодая профессия, получить образование по этой специальности в российских вузах проблематично.
На нашем курсе вы научитесь решать задачи реального бизнеса, создавать сильные дизайн-решения для продуктов и брендов, работать с типографикой, верстать контент по сетке, а также соберёте и оформите убедительное портфолио на Behance или вашем сайте. Обучение состоит из двух блоков — «Веб-дизайн с нуля» и «Веб-дизайн PRO», длится оно 12 месяцев.
Вы окунётесь в мир веб-дизайна, освоите популярные графические редакторы, научитесь создавать макеты сайтов и мобильных приложений — и в итоге получите прибыльную и востребованную профессию, даже если раньше никогда этим не занимались. Чтобы стать настоящим веб-дизайнером, нужно освоить несколько основополагающих навыков. Мы подробно расскажем обо всём, а вы под руководством личного наставника научитесь создавать крутые сайты.
История веб-дизайна
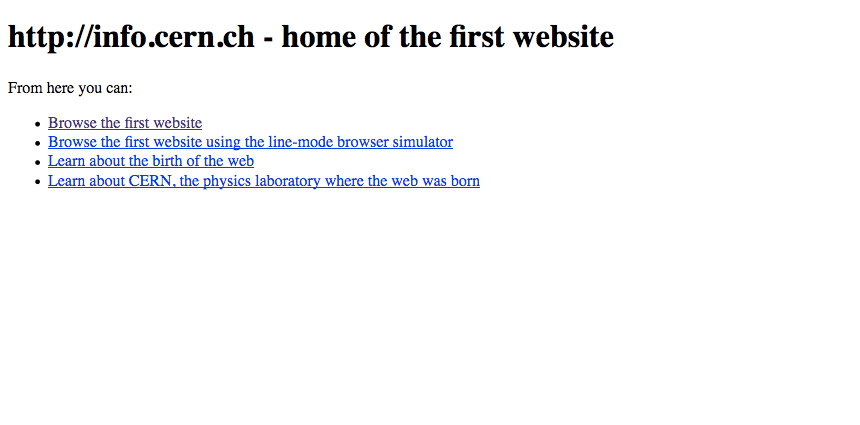
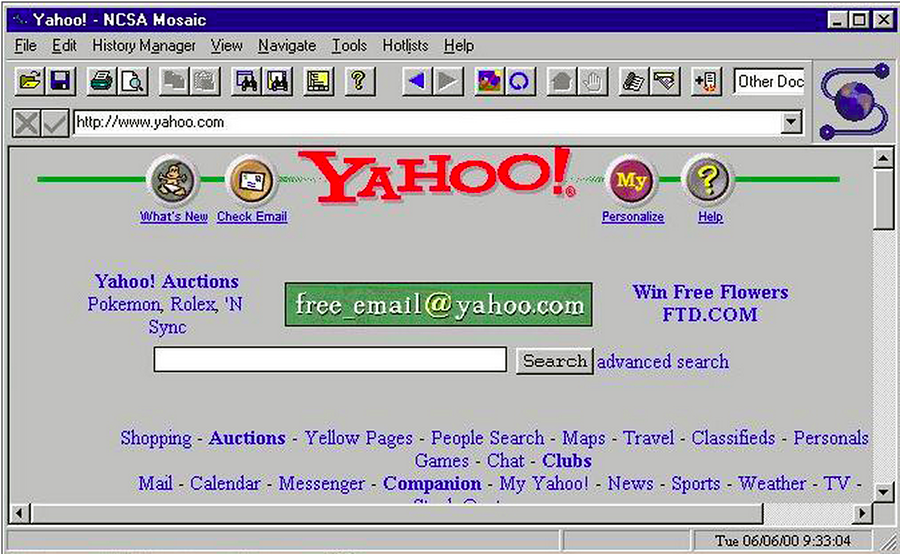
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.
В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
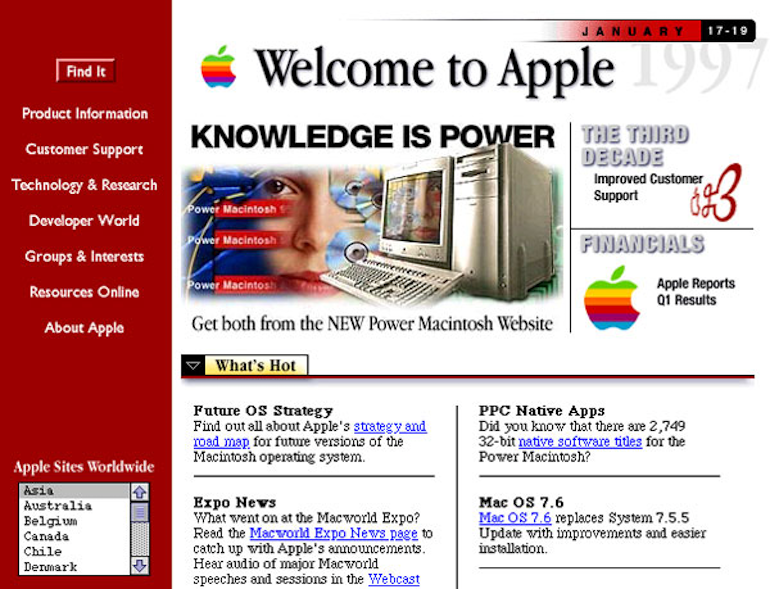
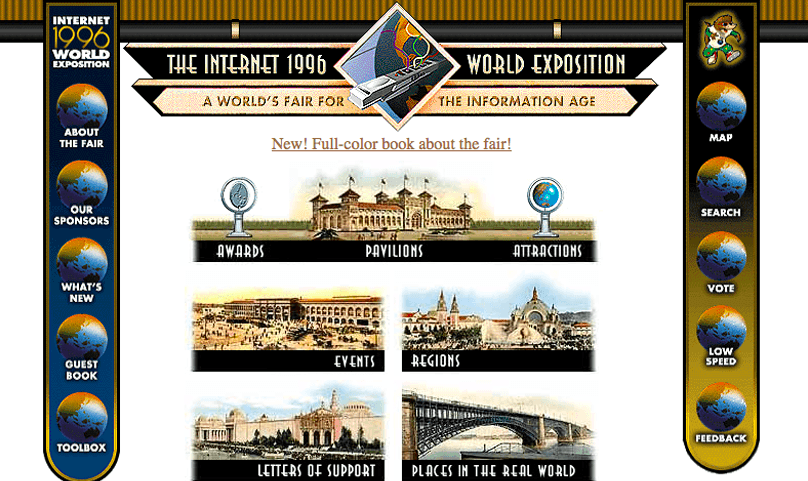
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
Первая версия браузера Opera.
Появились Internet Explorer 1, JavaScript и PHP.
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
Как стать веб дизайнером с нуля самостоятельно и бесплатно — 5 шагов
Веб дизайн — это весьма востребованное направление в цифровой индустрии. Хорошим специалистам готовы платить неплохие зарплаты, а на рынке фриланса веб дизайн входит в ТОП популярных услуг. И как вы понимаете хороший веб дизайнер — это далеко НЕ бедный человек. В этой статье я расскажу, как стать веб дизайнером с нуля самостоятельно, исходя из сегодняшних реалий, и занять свое место «под солнцем».
Эта статья будет вам полезна, потому что она позволит структурно подойти к решению данного вопроса. После прочтения у вас будет четкий алгоритм действий, по которому вы сможете двигаться вперед.
Как сказал великий философ Конфуций: «Путь в тысячу миль начинается с первого шага»… И я вас поздравляю, первый шаг вы уже сделали, открыв данную статью. Сейчас вам нужно ее прочитать, вникнуть в суть того, о чем я буду рассказывать и начать применять мои рекомендации в жизни. Только в этом случае вы получите результат и приблизитесь к своей цели.
Базовая подготовка
Если вы совсем новичок и не имеете представления кто такой веб дизайнер, чем он занимается и какие у него обязанности, то первым делом я рекомендую вам углубиться именно в суть профессии. Для этого можете прочитать мою подробную стать на эту тему:
Далее если вы не имеете представления что такое сайты, как они функционируют, что из себя представляют и в чем их отличия, то я рекомендую вам почитать про сайты, поскольку веб дизайнер работает именно с сайтами.
Чтобы немного упростить вам эту задачу можете прочитать еще одну мою статью, в которой я рассказываю про один из типов сайтов — это лендинги. Переходите, читайте, думаю вам будет это полезно.
Как стать веб дизайнером с нуля самостоятельно — 5 шагов
После того, как вы разобрались кто такой веб дизайнер и что такое сайты, самое время переходить непосредственно к стратегии вашего старта в новую для вас профессию. Здесь сделаю небольшое уточнения.
Самое важное — это как можно БЫСТРЕЕ начать, потому что чем дольше вы будете откладывать, тем вероятнее всего вы перегорите этой затеей и забросите начатое дело. Поэтому все следующие рекомендации будут базироваться на том, чтобы как можно быстрее начать действовать.
Шаг 1 — Изучите основную теорию веб дизайна
Я рекомендую начинать обучение именно с теории, а не с изучения программ, как многие советуют это делать. Объясню свою позицию. Освоить графический редактор можно за 2-3 дня, максимум за неделю. Но какой в этом смысл, если вы еще не знаете, что и как там нужно делать. Это все равно что начинать играть в настольную игру, без знания правил. То есть получится ерунда.
К тому же, если вы начнете именно с теории, то уже на первых этапах вы сможете для себя понять, нравится ли вам то, что вы изучаете или нет.
Ваша задача изучить лишь 20% всей ОСНОВНОЙ теории дизайна, которая в итоге даст вам 80% результата.
Это правило Паретта и суть его в том, чтобы сконцентрироваться на самом главном и в перспективе получить максимальный результат.
Что входит в основу теории дизайна, которую вам нужно в первую очередь изучить:
1. Композиция. Это в большей степени о том, как работать с модульной сеткой и направляющими, чтобы композиция вашего дизайн выглядела хорошо.
2. Компоновка. Это о том, как взаимодействовать с элементами дизайна и компоновать их таким образом, чтобы это было удобно и понятно для пользователей.
3. Типографика. Умение работать с текстами — это важный навык, который должен присутствовать у каждого веб дизайнера, потому что на любом сайте есть текстовый контент.
4. Принципы иерархии и контраста. Это одни из самых важных элементов дизайна, потому что с их помощью можно отделять главное от второстепенного и тем самым упрощать восприятие дизайна для пользователей.
5. Цвет. Сочетание цветов и умение грамотно их применять также является важным навыком веб дизайнера.
Я оставлю ссылку на свою статью, в которой рассказываю об основах веб дизайна. Туда как раз входит часть из того, о чем я писал выше. Настоятельно рекомендую вам прочитать, потому что это весьма полезная информация для новичков.
Шаг 2 — Изучите программу Figma для веб дизайна
На этом этапе вам нет смысла изучать все графические редакторы, которыми пользуются дизайнеры. Вам будет достаточно изучить всего одну программу — Figma. Это та программа, которая покроит большинство ваших потребностей в разработке дизайна. Она бесплатная и достаточно проста в освоение.
Не пытайтесь начать свое обучение с изучение фотошопа. Это достаточно сложный графический редактор и вам на первых этапах она уж точно ни к чему. Сконцентрируйтесь на фигме.
Шаг 3 — Начните практиковаться в веб дизайне
Любые знания бесполезны без практики, поэтому важно как можно быстрее начинать практиковаться и набивать руку. Поскольку вы новичок, то у вас вероятнее всего нет никаких заказов, на которых вы могли бы тренироваться.
Поэтому у вас есть 2 способа, как исправить эту ситуацию:
1. Придумывать себе задания. Станьте сами себе заказчиком и придумайте себе задания на разработку дизайна. Например, разработать дизайн для лендинга по аренде строительной техники.
2. Делать редизайн уже существующих сайтов. В рунете огромное количество сайтов с отвратительным дизайном и этим можно пользоваться. Заходите в Яндекс, ищите сайты компаний или небольших организаций и начинаете их перерисовывать и делать свою, улучшенную версию дизайна.
Оба этих способа идеально подходят для начинающих дизайнеров и именно с помощью них я в свое время практиковался сам.
В процессе практики развивайте в себе НАСМОТРЕННОСТЬ.
Ваша задача — создать СВОЙ вариант дизайна, основываясь на ЧУЖОМ ОПЫТЕ, а НЕ придумывать дизайн с нуля.
Для этого смотрите и анализируйте работы других дизайнеров. В этом вам поможет сервис behance — это площадка, на которой собрано огромное количество дизайнерских работ, на любой вкус и цвет.
Почему важна насмотренность? Потому что если вы будете пытаться выдумывать что-то свое, то скорее всего вы сделаете нечто далекое от реальности, поскольку у вас еще очень мало практического опыта.
Дело в том, что у пользователей в интернете есть определенные паттерны поведения и их нужно учитывать. И лучший способ это сделать — смотреть на работы более опытных дизайнеров, анализировать и применять их дизайн решения в своих работах.
Здесь хочу заметить, что насмотренность это НЕ копипаст. То есть да, вы должны смотреть на чужие работы, но вы НЕ должны слепо их копировать. Перерабатывайте чужие решения, адаптируя их под свои задачи, и тогда у вас будет получаться уникальный дизайн, который будет работать на реальных проектах.
Шаг 4 — Составьте портфолио веб дизайнера
Портфолио для дизайнера — это архиважная вещь, поскольку без него вас не существует как дизайнера. Если у вас нет портфолио, то для новичков это приговор, потому что в этом случае вам никто не предложит работу.
Отбирайте самые удавшиеся на ваш взгляд работы и формируйте из них портфолио.
Пусть оно у вас будет «так себе», но это лучше, чем ничего.
Как должны выглядеть работы в портфолио? Здесь опять же я рекомендую вам зайти на behance и посмотреть, как другие дизайнеры оформляют свои работы.
Если вкратце, то каждая ваша работа должна представлять из себя кейс. То есть вам нужно описать весь процесс работы над дизайном: о чем проект, какие были задачи, какие были проблемы, как вы их решили, показать различные артефакты вроде прототипов, показать готовый дизайн и так далее. То есть не просто выложить макет одной страницы сайта (это будет плохо работать), а продемонстрировать процесс вашей работы.
Заводить портфолио я рекомендую тоже на behance. Это и удобно, и бесплатно.
Шаг 5 — Найти первую работу по веб дизайну
Когда у вас уже есть теоретическая база, немного «набита рука» и собрано портфолио, то самое время начинать искать свою первую работу. На старте я рекомендую вам попытаться устроиться в компанию или веб студию, а не идти во фриланс.
В компании вы гораздо быстрее сможете вырасти как специалист, особенно если над вами будет хороший арт-директор, который будет давать вам правильный вектор развития. К тому же в компании вы будете работать с другими дизайнерами и перенимать их опыт.
Потом вы всегда сможете уйти на фриланс, если вам близка философия фриланса, либо же совмещать основную работу с подработками.
Как получить первую работу? Нужно понимать, что никаких секретов здесь нет и прежде всего у вас должно быть огромное желание и упорство. Идете на hh.ru и начинаете отправлять отклики на все дизайнерские вакансии. В отклике пишите сопроводительное письмо с ссылкой на ваше портфолио и небольшой текст о себе. Это хоть немного, но выделит вас среди других кандидатов.
Запаситесь терпением и будьте готовы к огромному количеству отказов. Это морально сложно, и я это прекрасно понимаю, потому что сам через это прошел. Но здесь главное не опускать руки, продолжать искать и верить в свои силы. Параллельно с поиском работы продолжайте практиковаться и улучшать свои навыки.
Это нелегкий путь, но дорогу осилит идущий. В какой-то степени это хорошо, что есть такой фильтр на новичков, потому что в итоге в профессию попадают действительно замотивированные специалисты, которые горят дизайном. Но, с другой стороны, это морально сложно.
Заключение
В этой статье я рассказал вам о том, как стать веб дизайнером с нуля самостоятельно и получить свою первую работу. Спасибо за внимание и успехов вам!
Не забудьте подписаться на мой YouTube и Telegram. Там еще больше полезного материала про дизайн интерфейсов.
Web-дизайнер — кто он, сколько зарабатывает и как же на него выучиться?
Удаленный формат работы стал привлекательным способом заработка для многих, кто на протяжении многих лет трудился в маленьком офисе. Интернет-профессия веб-дизайнер стала престижной и доступной для большинства пользователей. Она не только интересна, но и прибыльна. Да еще и спрос со стороны работодателей на нее огромный.
Порой даже человек не имеющего малейшего представления о данной профессии может спокойно отучится на нее буквально за пару недель и спокойно выйти на заработок свыше 30 тысяч рублей. Но не стоит рассчитывать на то, что после освоения новой сферы деятельности, вы не будете отвечать за качество проделанной работы. Онлайн-профессия веб-дизайнер требует максимум ответственности и квалификации. Обязательства перед заказчиками еще никто не отменял…
Кто такой web-дизайнер?
Если сказать простыми и обыденными словами, то веб-дизайнер – это специалист, который умеет красочно оформить любой веб-проект. Ответ на данный вопрос, этим не ограничивается, говорить о том, кто же такой веб-дизайнер можно долго.
В первую очередь, он аналитик, который путем детального мониторинга пользовательского спроса, определяет, будет ли создаваемая интернет-площадка интересна для потенциальных посетителей и если это не так, то как сделать ее популярной. Он должен спроектировать логическую структуру веб-сайта, продумать удобные решения подачи информации и многое другое.
Направления web-дизайна
Формально, специалист работает в одном или двух одновременно направлениях, а именно:
UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
Сколько зарабатывает web-дизайнер?
По данным онлайн-университета Skillbox начинающий дизайнер в России может спокойно зарабатывать порядка 20000-40000 руб. но для этого так же следует иметь за плечами несколько проектов, а иногда и опыт в команде. Дизайнер с опытом работы за плечами и хорошим портфолио зарабатывает уже от 60000 руб. Ведущий специалист или арт-директор зарабатывают уже от 150000 руб. но не стоит забывать, что это все стоит не малых усилий. Главное помнить, что чем сложнее работа, тем больше денег вы получаете и тем интереснее сама работа. Отдельно хочется сказать о UX-дизайнере, стоит лишь мельком пробежаться по вакансиям, и вы сразу понимаете, насколько выгодно работать специалистом в этой сфере, UX-дизайнер зарабатывает от 90000-250000 руб. спокойно.

Сколько web-дизайнер зарабатывает на фрилансе?
Не буду врать если вы не готовы тратить время на поиск клиентов, то на много денег на фрилансе вы точно не заработаете. Знайте, что в день желательно отправлять от 25 и больше заявок, чтобы вас заметили. Понимайте, что на каждое интересное предложение подают заявки десятки, а порой и сотни дизайнеров. Бюджет этих проектов не всегда адекватен и равнозначен сложности самого проекта.

Где же выучиться?
Современные методы получения образования, профессии постепенно начинают доминировать над «классическими». Молодежь активно постигает азы новых сфер деятельности через интернет. ВУЗы и курсы по обучению веб-дизайну – это еще не гарантия трудоустройства по новой специальности. Как и в других сферах деятельности придется нарабатывать опыт, чтобы стать конкурентоспособным на рынке труда. С начала придется рассчитывать на небольшую зарплату, но самое главное не сдаваться на начальном этапе, а постепенно прокладывать себе пусть к вершине этой профессии.
Выучиться на веб-дизайнера можно во многих вузах страны, но также можно отучиться и в онлайн школах, университетах. Для примера можно привести такие сайты как:
https://skillbox.ru/ — это университет, который позволяет обучаться профессии в дистанционном формате. Skillbox предлагает освоить такие специализации за 1-2 года обучения, что довольно быстро. На первый доход от веб-дизайна абитуриенты могут рассчитывать уже спустя 4 месяца после обучения.
https://geekbrains.ru/ — это образовательная экосистема, в которой любой человек может получить всё для успешного профессионального будущего.
https://wayup.in/ — это образовательная онлайн-платформа, основанная Андреем Гавриловым в 2014 году, на которой можно получить перспективную digital-профессию с гарантией.
Как устроиться на работу и как ее найти?
Для начинающих веб-дизайнеров существует два варианта заработать деньги с использованием полученных навыков. Один из них – это трудоустройство в компанию, второй – индивидуальная деятельность по оказанию услуг веб-дизайна. Необходимо регулярно мониторить объявления о вакансиях на специализированных сайтах: «hh.ru», «Rabota.ru», «Zarplata.ru», «Vakant.ru». Будьте готовы к тому, что работодатель будет предъявлять достаточно объемный перечень требований к соискателю: знание программ “Photoshop”, “CorelDraw”, знание “HTML & CSS”, умение разработки иллюстраций, иконок, умение создания графики, flesh-анимации.
Достаточно зарегистрироваться на биржах фриланса (FL.ru, Freelance.ru, Kwork.ru и др.) и выполнять предлагаемые задания. Но и на указанных сервисах начинающему веб-дизайнеру не доверят дорогостоящий заказ. Нужно наработать определенный рейтинг и зарекомендовать себя как ответственного исполнителя, чтобы получить более или менее высокое вознаграждение за свой труд.
Можно с уверенностью сказать, что стать веб-дизайнером довольно таки не сложно, главное иметь желание и достойную мотивацию. По моему личному примеру, могу с уверенностью сказать, что достаточно пройти всего лишь 1-2 курса по веб-дизайну, сделать порядка 5 работ в портфолио и можно спокойно выходить на заработную плату равную 50000 руб.
Как стать веб-дизайнером?
Senior Product Designer в OZON Tech
Без веб-дизайнеров сайты, на которые мы заходим каждый день, не были бы такими удобными и красивыми. Вместе с Антоном Илларионовым, Senior Product Designer в OZON, объясняем, как стать веб-дизайнером, с чего лучше начинать, какие программы стоит изучить и куда развиваться дальше.
Кто такой веб-дизайнер?
Веб-дизайнер — это архитектор удобных и красивых веб-страниц: лендингов, сайтов, блогов, интернет-магазинов, форумов. Первое впечатление от страницы, читаемость текста, дизайн меню и кнопок, расположение элементов — над этим работает веб-дизайнер. Еще он думает о цветах и композиции, отличиях от конкурентов, логике работы и скорости загрузки сайта, его комфортности и привлекательности для пользователей. Поэтому это одновременно и творческая, и техническая работа.

Вот что следует уметь веб-дизайнеру:
«Наша работа повинуется циклу дизайн-процесса. Если вкратце: нам поступает задача от менеджеров. В ней нужно разобраться: задать уточняющие вопросы и оценить, сколько времени потребуется на ее выполнение. Затем переходим к работе — создаем прототип новой фичи или вносим доработки в уже существующие процессы. На следующем этапе согласовываем работу с заказчиками и передаем прототип в разработку. На этом работа не заканчивается, так как от разработчиков тоже могут быть вопросы, на которые отвечать будет также дизайнер. Затем готовый проект презентуем заказчику».
— Антон Илларионов, Senior Product Designer в OZON
Что нужно, чтобы стать веб-дизайнером?
Научитесь создавать уникальные сайты с эффектным дизайном и продуманным UX
Работать в программах
Adobe Photoshop
Если вы умеете работать в Adobe Photoshop, то можно создавать первые работы здесь. У сервиса огромное количество функций, стилей и шаблонов. Кроме того, все проекты сохраняются в формате PSD, к которому привыкли заказчики и верстальщики.

Figma
В этом онлайн-сервисе создают дизайн страниц. Это универсальный инструмент, который постоянно обновляется. В Figma есть режим совместной работы — можно работать над задачей вместе с командой. Еще в этом редакторе дружелюбный и понятный интерфейс:

Антон Илларионов дополняет:
«За последние несколько лет Figma стала почти однозначным выбором для дизайна интерфейсов. Это простой и универсальный в освоении инструмент с постоянно растущими возможностями».
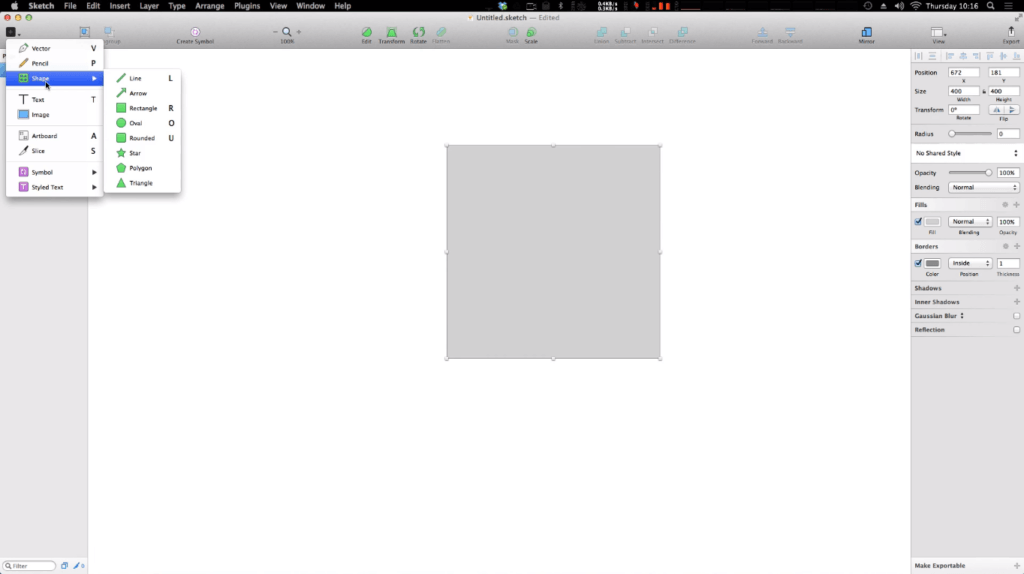
Sketch
Для пользователей устройств на MacOS есть Sketch: здесь тоже можно создавать прототипы будущих сайтов и совместно редактировать векторные изображения. Интерфейс минималистичный, как любят в Apple:

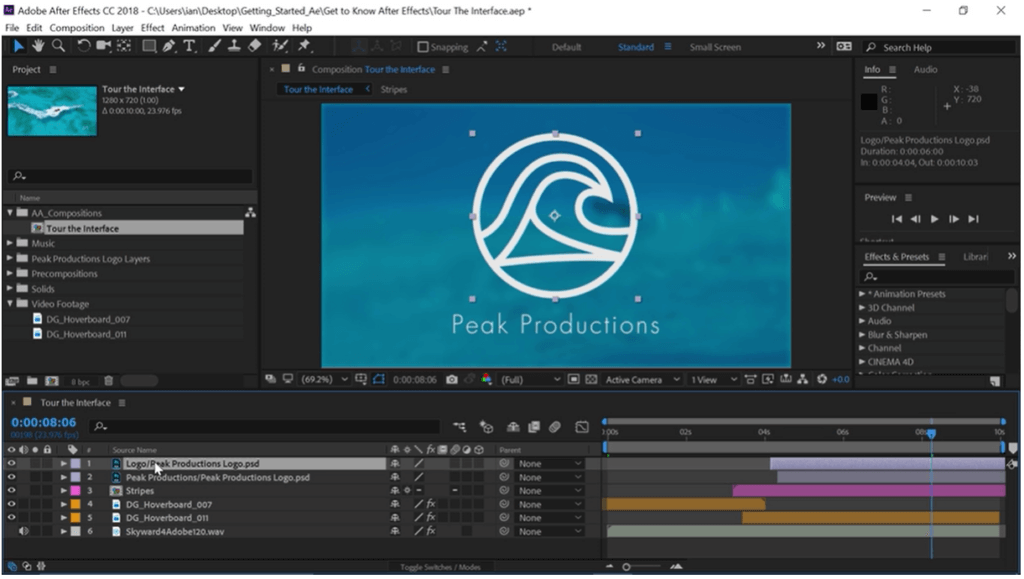
Adobe After Effects
Редактор для анимации интерфейсов. Здесь можно настроить плавные переходы между элементами интерфейса, фиксацию на интересующем пользователя объекте или изменение масштаба. Интерфейс After Effects похож на другие программы Adobe:

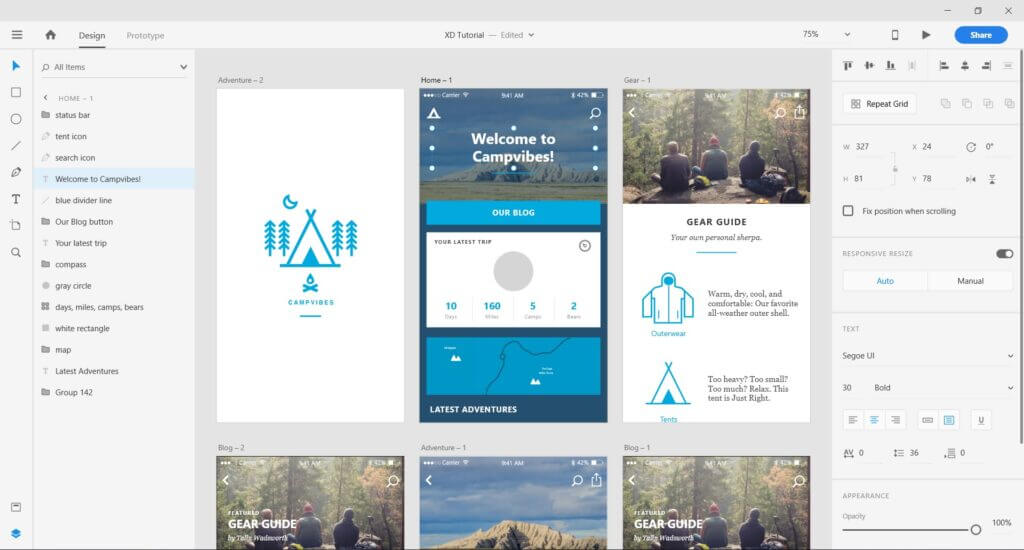
Adobe XD
Здесь можно создавать вайрфреймы и мокапы — наброски будущего продукта. В Adobe XD меньше функций, чем в предыдущих инструментах, зато его возможно использовать на любой операционной системе.

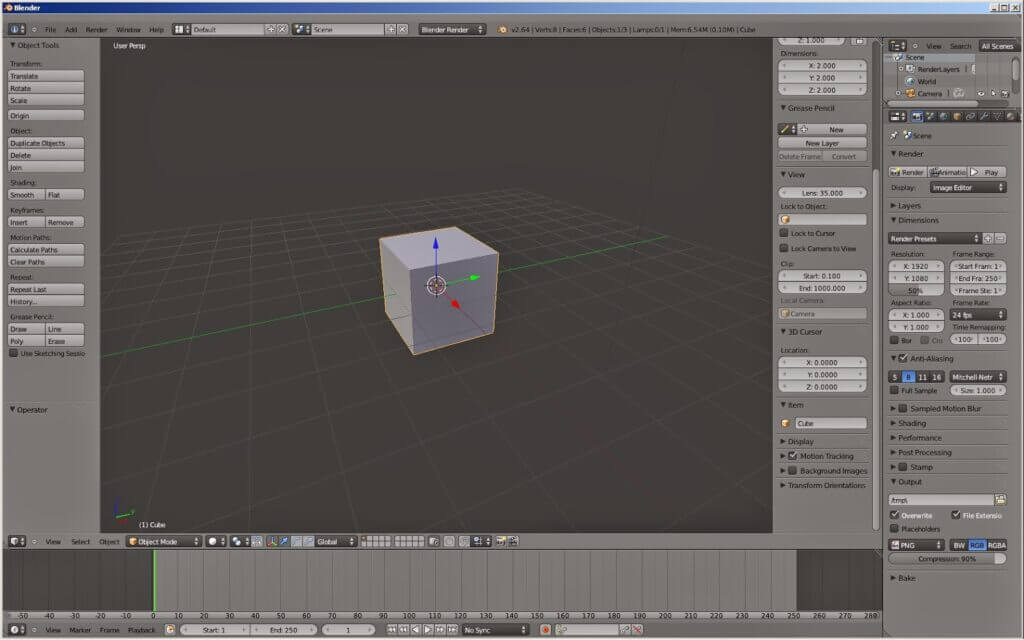
Blender
В нем веб-дизайнеры создают 3D-графику. Этот фреймворк разработан российской компанией «Триумф». Трехмерная графика на сайте заменяет, например, дорогостоящую съемку или помогает показать продукт со всех сторон.

Tilda
Если вы только учитесь основам веб-дизайна, попробуйте готовые конструкторы сайтов, например Tilda. Здесь есть готовые шаблоны, которые помогают быстро создать сайт. Так вы сможете натренировать умение сочетать блоки, цвета и шрифты.

Знать теорию веб-дизайна
Многие недооценивают важность этого этапа. Без понимания основ композиции и сочетания цветов трудно добиться приятной картинки. Осваивать теорию лучше в такой последовательности:
1. Композиция
В этом разделе нужно изучить, как создавать визуальный порядок при помощи сетки и как сверстать макет в сайт. Понимание композиции помогает правильно расположить элементы на странице в целом и относительно друг друга.

2. Типографика
Типографика нужна для оформления текстовых блоков, иерархии заголовков и работы со списками.
3. Цвет
Сочетания цветов, ассоциативные ряды, оттенки и градиенты — важный момент для восприятия сайта. Зеленый цвет ассоциируется с природой и экологией, синий часто используют IT-компании, а красный — сильные и агрессивные бренды.

Уметь управлять проектами
Во-первых, всегда полезно уметь управлять временем. В этом помогают системы планирования, например Trello. С их помощью можно контролировать каждый этап работы, особенно если вы работаете в команде.
Во-вторых, ключевой этап — это брифинг заказчиков, когда вы обсуждаете цели, задачи, особенности проекта и узнаете пожелания. Нужно понимать, какие вводные нужны, чтобы начать работу над проектом, и как эти данные правильно от заказчика получить. Также это защитит вас от постоянных правок.
Знать основы веб-программирования
Понимать, как разрабатывается сайт — преимущество для веб-дизайнера. Для этого достаточно базовых знаний HTML и CSS и понимания особенностей работы сайта в разных браузерах и на разных устройствах. Еще это поможет найти общий язык с верстальщиком или фронтенд-разработчиком и донести до него свои идеи.
Научитесь создавать удобные пользователю веб-сайты с применением 3D и анимации всего за 5 месяцев
8 шагов новичка в веб-дизайне
1. Посещайте популярные веб-страницы
Не будем приводить конкретные примеры, потому что нужно отталкиваться от задач, которые сайт решает. Поэтому сначала определитесь, какова цель продукта. Затем зарегистрируйтесь на популярном ресурсе из вашей сферы.
Возьмем, к примеру, интернет-магазин одежды: попробуйте добавить товары в корзину, где это возможно, и обратите внимание на поиск информации на сайте. Спрашивайте себя: «Насколько этот раздел удобно расположен? Какие есть подсказки?» Запоминайте, что вам понравилось и не понравилось.

2. Развивайте насмотренность
Изучайте работы других дизайнеров. В этом помогают популярные ресурсы: Behance, deadsign, Awwwards, CSSDesignAwards, Pinterest. Можно подписаться на экспертов, работы которых вас привлекают, и вдохновляться их творчеством. Советую агентство ARTKAI, Tomasz Król, Evgeny Uprock.
«Следить можно за всеми этими ресурсами. Тренды найдут путь во все модные подборки. Мне больше всех нравится Pinterest. Если нужны кейсы с аналитикой, то лучше искать их самостоятельно: в профильных комьюнити в FB, например, или на сайтах дизайн-студий», — советует Антон.
Из интересных страниц на Facebook рекомендуем Smashing People — здесь много интересных статей и кейсов от веб-дизайнеров и разработчиков.
Если у вас уже есть навыки в Photoshop, то разберите понравившуюся работу на части: поменяйте блоки местами, предложите другую композицию, поиграйте с оттенками. Это поможет набраться опыта и понять, насколько вам интересно развиваться в этой сфере.
3. Перенесите идеи на бумагу
Если вы не знакомы с Photoshop, но все равно хотите разобрать сайт по деталям — попробуйте упражняться на бумаге. Здесь не нужны навыки рисования. Ваша задача — внимательно изучить понравившуюся страницу, запомнить его и воспроизвести на листе. Затем дополните цветами, добавьте недостающие детали или уберите лишние, на ваш взгляд, элементы.
Если будете уделять этим тренировкам хотя бы 30 минут каждый день, то станете смелее в рисовании и будете лучше разбираться в композиции сайта.

4. Изучите портфолио топовых агентств и студий
Чтобы лучше понимать, из каких этапов состоит работа веб-дизайнера, следите за агентствами в этой сфере. Они показывают кейсы и рассказывают, какие задачи смогли решить. Это тоже часть насмотренности: вы сможете погрузиться не только в визуальную часть, но и в аналитическую, и техническую.
5. Изучите теорию
Начинающему специалисту рекомендуем эти книги:
Кроме основ веб-дизайна полезно будет также разобраться в цветах и композиции. Для этого тоже есть книги, подходящие для новичка:
6. Разберитесь в редакторах
Установите пробную версию Adobe Photoshop, чтобы попробовать все функции, которые там есть. Во время обучения веб-дизайну вам понадобится только треть из них. Но знание контекста поможет в работе.
Совет: в Photoshop всегда ставьте горизонтальную и вертикальную сетки. Они помогают в работе с разными размерами экрана пользовательского устройства и другими элементами масштабирования страницы.
7. Выберите курс
Вы самостоятельно изучили теорию, применили на практике, но брать проекты пока не решаетесь? Тогда лучше обратиться к профессионалам.
Сейчас обучающего материала достаточно для специалистов любого уровня. Можно найти качественные бесплатные курсы. Например, дизайнер Максим Солдаткин подготовил 12 видеоуроков на YouTube для начинающих. Здесь есть как текстовые материалы, так и практика.
8. Собирите портфолио
Со временем навыки будут улучшаться, и вы сможете создавать полноценные проекты. Самые удачные лучше сразу вкладывать в портфолио: так вы сможете показать будущему работодателю, что умеете и какие кейсы у вас уже есть.
У Антона есть несколько советов, которые пригодятся в оформлении портфолио и в работе:
В кейсах делайте фокус на вашей роли в проекте, хвастайтесь нестандартными решениями, но и не забывайте про оформление (вы же дизайнер 😉).
Можно ли стать веб-дизайнером без образования?
«Совсем без образования в этой сфере никак, — считает Антон — Сейчас назвать себя дизайнером может любой, кто хоть раз что-то мастерил в Tilda. Но если говорить про ценного, востребованного и эффективного специалиста, то нужны и базовые знания, и опыт, и насмотренность».
Сегодня есть доступная профессиональная литература и курсы, не говоря про Pinterest, Behance и Dribbble, в которых бесконечное количество примеров.
Когда Антон начал свой путь в дизайне четыре года назад, все было скуднее. Сегодняшним студентам в этом плане сильно повезло.
Где учиться веб-дизайну?
YouTube
Можем порекомендовать следующие каналы:
Тут есть минус: самообучение с нуля требует очень много сил и времени. Придется самостоятельно выстраивать программу обучения, проверять свои работы, искать ответы на вопросы, исправлять ошибки.
«Хорошее редко бывает бесплатным. На YouTube могут научить простым вещам. Но без практики и обратной связи от живого ментора уроки не будут эффективными. Хороший курс — это инвестиция», — считает Антон.
Онлайн-школы
Некоторые курсы — полноценная подготовка специалистов в сфере веб-дизайна. Обучение длится несколько месяцев под руководством профессионалов.
Мастер-классы, практикумы, воркшопы
Вариант, если хочется сразу в бой. Хорошо подойдет тем, кто имеет опыт и хочет набить руку. Теорию объяснять не будут — дадут только информацию, которая нужна в конкретном проекте. Искать мастер-классы и практикумы можно на сайтах школ дизайна.
Работа с куратором
Подходит в тех случаях, когда нужна практика, особенно если вы боитесь браться за проекты. Тогда куратор будет помогать вам в работе: давать обратную связь и обозначать вектор развития.
Если вы устраиваетесь на стажировку в агентство или в штат, вам поможет старший специалист. Он будет курировать работу и исправлять ошибки. Если вы работаете на себя, то куратором может быть ваш друг или знакомый, у которого есть опыт в дизайне.
Как выбрать образование?
Полностью самостоятельно освоить профессию возможно, но будет сложно. В дизайне нужен взгляд со стороны: более опытный специалист должен оценивать ваши работы на начальном этапе. Поэтому хороший вариант — выбрать курс под ваш уровень и потребности.
Вот несколько советов, которые помогут выбрать курс по веб-дизайну.
1. Обратите внимание на продолжительность курса
В освоении новой профессии не стоит торопиться. Обучение должно быть последовательным и включать в себя разбор программ, которые необходимы дизайнеру. Поэтому курсы продолжительностью месяц лучше не брать. Вряд ли специалисты смогут обучить вас за такой короткий срок всему необходимому: теории композиции и цвета, типографике и верстке.
То же самое касается бесплатных уроков. Там могут дать вводную часть: кто такой веб-дизайнер, что именно он делает и сколько зарабатывает. Но учить работать в Photoshop не будут, проверять домашнюю работу — тем более.
2. Узнайте программу курса
Минимальный список современного курса по веб-дизайну включает в себя:
3. Посмотрите на портфолио преподавателей
Здесь отражается опыт того, кто будет оценивать вашу работу и давать обратную связь. К тому же на примере преподавателя вы сможете посмотреть, какой максимальный уровень развития навыков вас ждет, если вы будете продолжать обучение. Профессионалы не стесняются всего опыта: они умеют подробно рассказать, какие проекты вели и что сделали.
4. Почитайте отзывы
Это полезно не только, чтобы познакомиться с преподавателями. Отзывы дают взгляд со стороны — насколько полезный курс, чему научили и какие недостатки отметили те, кто его уже прошел. Можно даже написать выпускнику и задать все волнующие вопросы.
5. Узнайте про обратную связь и трудоустройство
Это самый важный момент: вашу работу должен оценить профессионал. Только так вы сможете понять, в правильном ли направлении двигаетесь. Преподаватель или куратор укажет на ошибки, поможет их исправить и похвалит сильные стороны каждой вашей работы. Это будет честное мнение опытного специалиста, который искренне хочет, чтобы у вас все получилось.
В онлайн-школе Contented на курсе веб-дизайна преподают специалисты, в портфолио которых работы для СБЕРа, Макдональдса, ВТБ, Яндекса и Билайна. Портфолио каждого можно посмотреть на сайте. Во время обучения наставники будут давать обратную связь. В конце курса у вас будет пять работ в портфолио — этого достаточно, чтобы предлагать свои услуги работодателям.
Что изучать после основ?
Хороший веб-дизайнер — мастер на все руки. Чтобы вы могли приносить как можно больше пользы работодателю, изучите смежные с дизайном дисциплины:
Графический дизайн
Эта сфера связана с графикой продукта: фирменным стилем, рекламными постерами, презентациями или упаковкой. Если научитесь разрабатывать крутые логотипы, сможете продавать их как дополнительную услугу клиентам, для которых разрабатываете веб-ресурс.
Брендинг
Брендинг — это про идею, философию бизнеса и особую связь с клиентами.
Чтобы веб-дизайнеру лучше понимать, как его работа влияет на компанию, стоит разобраться в создании сильного и эффективного бренда. Классический пример — Apple. Их продукты и ресурсы не только привлекают красотой с точки зрения дизайна, но и заставляют клиентов чувствовать себя особенными.
UX/UI-дизайн
Если на курсе с основами веб-дизайна вам было недостаточно информации про пользовательский опыт, то пройдите дополнительный курс на эту тему.

Курс по работе с клиентами
Изучение основ коммуникации будет полезно тем, кто сталкивается с трудностями в общении. Если волнуетесь перед важным созвоном с клиентом, теряетесь в мыслях и не знаете, как фиксировать договоренности, то подобные уроки должны с этим помочь.
Создание иллюстраций
Так вы сможете разнообразить вашу работу с веб-страницами. Правда, придется учиться рисовать от руки. Обучаться с нуля проще на специальных графических планшетах, чем на бумаге.
Вот, например, сайт лондонской фирмы Pitch, которая сдает палатки напрокат. Все кнопки оформлены в едином стиле, а иллюстрации умиляют:

Копирайтинг
Текст — инструмент, который делает сайт привлекательным для клиента. Если вы работаете над проектом как дизайнер-фрилансер, то вам нужно знать, каким контентом его наполнить. Текст и дизайн должны дополнять друг друга, тогда работа точно понравится заказчику.
Как найти работу в веб-дизайне
Как и во многих digital-профессиях, у веб-дизайнеров есть разные способы реализовать себя. Давайте разберемся, чем отличается работа на себя, на агентство и в штате.
Агентство
Главное преимущество — работа поставлена на поток. Здесь не нужно переживать по поводу клиентов и документов, для этого в команде есть специальные люди. Плюс вы окружены профессионалами, это помогает развиваться и решать проблемы в работе мозговыми штурмами.
Но при этом вы ограничены в проектах. В агентстве у веб-дизайнера не всегда получится выбирать то, что интересно. Иногда придется работать с тем, что не нравится. А если ваше агентство только начало работать, то вряд ли сразу получится посотрудничать с крупными брендами.
Штат
В этом случае, как и с агентством, работу не нужно будет искать самому. Веб-дизайнеры в штате работают над ключевыми проектами компании. Если у бренда несколько хороших специалистов, то каждый из них курирует конкретный сайт или его раздел. Дизайнер в штате особенно нужен, когда сайт используется как основное место для привлечения клиентов. В этом случае нужно быть немного маркетологом, чтобы понимать, как продавать продукты или услуги бизнеса.
Фриланс
Плюс работы на себя в том, что сам выбираешь проекты и сам устанавливаешь цены за дизайн. К тому же можно работать из любой точки мира. Искать проекты можно на Freelancer, Upwork, Weblancer, FL.
Но минусы тоже есть. Один из них — поиск клиентов. Если вы только освоили профессию, придется много работать, чтобы о вас узнали. Еще нужно самостоятельно общаться с заказчиками, вести всю документацию и контролировать себя, чтобы вовремя выполнять задачи.


В заключении хотелось бы дать краткую шпаргалку с ответом на вопрос «Как стать веб-дизайнером?»:
Научитесь создавать удобные пользователю веб-сайты с применением 3D и анимации всего за 5 месяцев