что нужно чтобы информация обновлялась
Обновление информации на сайте. Как сделать и зачем это нужно
В этом посте я вам расскажу, как сделать обновление информации на сайте, а также расскажу зачем это нужно.
Начнем с ответа на вопрос «Зачем нужно обновлять информацию на сайте».
Часто клиенты, которые заказывают сайты-визитки думают, что после появления у них своего web-ресурса у них резко пойдут дела в гору, и они очень расстраиваются, когда этого не происходит. А все из-за того, что у них нет понимания картины, которая вырисовывается на данный момент в интернете.
Дело в том, что поисковые системы постоянно усложняют алгоритмы выдачи и ранжирования сайтов. Они составляют свой рейтинг качественности и популярности ресурсов, который очень сильно влияет на формирование выдачи. Т.е. лучшие сайты поисковые системы стараются поднять выше.
Естественно, что новому сайту практически нереально тягаться с большими монстрами, которые уже крепко заняли свои позиции. Что же тогда делать, чтобы доля поискового трафика также досталась и вашему проекту?
Выход есть! Это постоянное обновление информации на сайте, постоянное добавление новой информации. Сейчас поясню, что я имею в виду.
Все запросы, по которым пользователи попадают на сайты, условно разбивают на высокочастотные (которые очень часто запрашиваются), среднечастотные и низкочастотные. По самым популярным запросам новому сайту практически нереально сразу выйти в ТОП. Зато по менее конкурентным запросам можно получить пользователя из поиска, затратив гораздо меньшие усилия.
Так вот, чем больше у вас будет на сайте материалов, заточенных под как можно большее количество таких менее конкурентных запросов, тем больше вероятности, что по этим запросам придут именно к вам. Именно поэтому так важно добавлять новые статьи и новости на сайт. Т.е. вы таким образом способствуете тому, что целенаправленно или случайно вы сможете написать такой материал, который будет хоть немного, но стабильно приводить новых посетителей. Соответственно, чем больше у вас будет таких публикаций, тем больший кусок поискового трафика вы сможете захватить.
Ну и стоит также отметить, что поисковые системы очень приветствуют, когда на сайтах постоянно обновляется информация. Этим вы можете заработать в их глазах дополнительный бонус.
Заметьте, даже сайты с посещаемостью в несколько сотен человек в день, чаще всего имеют далеко не 5-10 страничек, заполненных абы какой информацией, лишь бы там что-то было.
Как обновить информацию на сайте
В большинстве современных CMS порядок действий примерно одинаковый. Давайте рассмотрим основные принципы.
Несколько советов по наполнению контентом
Старайтесь использовать свои ключевые фразы в заголовках, в самом содержимом по нескольку раз в различных словоформах. Также поисковики обращают внимание на выделение ключевых фраз жирным, курсивом, подчеркиванием. Придают значение нахождению ключевиков в анкорах ссылок, в мета тегах, в тегах описания изображений и т.п.
Согласитесь, что очень странно ожидать, что по написанному материалу повалит народ, если ключевик используется один раз в заголовке и больше нигде. Но также важно не переусердствовать в использовании таких фраз, чтобы поисковые системы не приняли это за попытку манипуляции выдачей и не внесли ваш сайт под какой-нибудь неприятный фильтр или вообще не загнали в бан.
Выводы: чем чаще мы делаем обновление информации на сайте, добавляем новые материалы, тем больше у нас будет естественных посетителей. Естественно, добавленный материал должен быть осмысленным, по возможности полезным и интересным, а не просто набором ключевых фраз.
Обновление информации на сайте: позаботьтесь об актуальности
Для большинства людей интернет – это источник информации, и именно в ее поисках 
Поэтому обновление информации на сайте имеет такое важное значение. Мы позаботимся о том, чтоб ваш ресурс не отставал от времени, всегда радовал посетителей свежим контентом, удерживал лидирующие позиции в поисковых выдачах.
Что входит в понятие обновления информации
Частота обновления информации и характер контента, который обновляется, зависит от типа сайта:
Периодические изменения дизайна сайта, приуроченные к праздникам, смене сезонов положительно влияют на его статус, являются показателем динамического развития. В обязательном порядке должна своевременно отображаться на сайте информация об изменении контактных данных, графика работы и тому подобная.
Как обновляется информация
Имея навыки HTML верстки и работы с CMS, владелец ресурса или его сотрудник с правами администрирования сайта может обновлять контент самостоятельно. Но любые некорректные добавления могут отрицательно сказаться на целостности сайта и его функционировании. 
Для большинства сайтов достаточно обновлять информацию 2-3 раза в месяц. Мы можем осуществлять обновление информации на сайте еженедельно, а если есть такая необходимость, то и чаще. Возможно предоставление услуг в разном объеме:
Помимо обновления контента сайта, возможно изменение его структуры, дизайна, смена CMS, а также регулярное ведение блога, группы в соцсетях.
Как заказать?
Гарантированный ответ в течение 2х рабочих часов!
Как обновить устаревший сайт
Мы настоятельно вас просили сайт не забрасывать и обновлять как можно чаще, но что делать если сайт был создан и забыт давным давно. Сайт после создания, и возможно даже продвижения, определенное время стремится к пику своей посещаемости, какое-то время вы его рекламируете, число посетителей и клиентов растет. Но потом что-то случается, например, уходит специалист по сайту, или у вас перестает хватать времени на его обновление, сайт потихоньку забрасывается. Какое-то время сайт движется по инерции и выполняет свои функции, но потом он постепенно снижается в поиске, а число просмотров постоянно уменьшается.
Если вы решили реанимировать ваш веб-ресурс, то эта статья для вас, здесь мы разберем, как обновить сайт и с его помощью увеличить продажи.
Какие цели стоят перед сайтом
Подумайте, почему вы решили обновить сайт, какие задачи, вы хотите чтобы он выполнял. Вспомните цели, для которых он был создан, как он с ними справлялся, и причины по которым его забросили. Возможно цели и задачи изменились, и теперь вы хотите, чтобы сайт был не просто визиткой, но и продавал товары, или давал возможность заказать услугу. Целеопределение позволит вам начать работы в нужном направлении и поможет достичь успеха. Так же заранее подумайте о раскрутке сайта в этом вам поможет следующая статья «7 советов: как раскрутить сайт и сделать его популярным».
Удалите ненужное
Наверняка за время существования сайта там накопилось много информации, большая часть которой уже не актуальна. Если информация совсем не актуальна не бойтесь ее удалить. Если же данную информацию можно обновить и дополнить, то это непременно нужно сделать. Данная страница уже есть в поиске, на нее возможно кто-то ссылался и она дает вам посетителей.
Загляните в Яндекс.Метрику, посмотрите какие страницы сайта больше всего посещают, тем самым вы поймете, что можно смело удалить, а что стоит оставить и возможно переработать. Если у вас не стоит счетчик посещаемости, обязательно установите его, инструкцию по установке популярных счетчиков можно найти в статье «Счетчик посетителей на сайт». Бездумно удалять все явно не стоит.
Обновите оставшееся
Теперь внимательно посмотрите на то, что осталось на сайте и сравните с нынешним положением вашей компании. Возможно у вас произошел ребрендинг, и нужно обновить логотип, название и фирменные цвета; возможно, ваша компания сменила адрес и телефоны, обязательно замените всю контактную информацию на актуальную. У вас мог поменяться список услуг, товаров, или из-за экономического кризиса выросли цены – обязательно все проверьте, чтобы в дальнейшем при общении с клиентом не возникало неловких ситуаций, если конечно же сюрприз не окажется приятным и цены не изменяться в сторону снижения.
Дорабатывайте по ходу
Не существует ничего идеального, поэтому не зацикливайтесь на дизайне, ведь постоянное совершенствование и переделки могут надоесть, разочаровать, возникнет желание забросить сайт туда, где он и был все это время.
К счастью, многие современные конструкторы сайтов, в том числе и Nubex, позволяют без труда удалять и создавать новые разделы, расширять функционал, например, добавить фотогалерею, каталог товаров, форму заказа, блог и многое-многое другое. Не переоценивайте значение дизайна, сосредоточьтесь сперва на структуре. Начните с простого, и потихоньку со временем, наблюдая за реакцией посетителей, совершенствуйте свой веб-ресурс. Это касается и дизайна, ведь Nubex позволяет полностью или частично изменить дизайн сайта, выбрать шаблон, его композицию, на любом этапе наполнения и работы сайта, не стоит бояться, что что-то съедет или перестанет работать.
Спросите мнение со стороны
Попросите кого-нибудь из членов семьи, друзей или друзей друзей, посмотреть на ваш сайт. Выслушайте все комментарии, сохраняя хладнокровие, и при необходимости исправьте недочеты.
Мы всегда придем на помощь
Если вы решили, что проще будет создать новый сайт на прежнем домене, чем разгребать старый веб-ресурс, то мы всегда придем на помощь. Вы можете создать и наполнить сайт на Nubex самостоятельно, или создать сайт под ключ. Мы перенесем всю наиболее важную информацию, сохраним или изменим дизайн, поможем с рекламой и продвижением. В случае если ваш прежний веб-ресурс уже был создан на нашей платформе и у вас просто не доходят руки обновить сайт, то мы так же можем взять все работы от наполнения до дизайна на себя.
Обновляйте, развивайте, совершенствуйте ваш сайт и увеличивайте продажи.
Зачем и когда обновлять контент в интернет-магазине: основные цели, правила и ошибки
Сайт запущен и наполнен контентом, налажены поставки, активно ведутся рекламные кампании по разным каналам. Что еще нужно для развития интернет-магазина? Многие думают, что на данном этапе можно выдохнуть, расслабиться и спокойно ждать наплыва покупателей. Но это мнение в корне неверно. Информацию на сайте необходимо постоянно дополнять и актуализировать. Иначе поисковые алгоритмы сочтут ресурс бесполезным и значительно снизят его позиции в органической выдаче. С какой периодичностью и как правильно обновлять контент – читайте в нашей статье.
Почему нужно обновлять контент?
Контент – основа любого сайта, как информационного, так и коммерческого. Нужно учитывать, что ресурс не может долго оставаться в неизменном первоначальном виде. Какая-то информация устаревает, что-то становится неактуальным, появляются новые данные, запросы, требования и тенденции. В силу подобных нюансов контентная часть интернет-магазина требует регулярной актуализации и доработки.
Старые материалы вызывают подозрения у поисковых роботов, часто отпугивают потенциальных покупателей, снижают доверие к площадке. В результате посетитель не задерживается на странице, уменьшается глубина просмотра, растет количество отказов.
Свежий контент, наоборот, положительно влияет на индексацию и поведенческие факторы, хорошо привлекает целевую аудиторию. Обновляя ассортимент, тексты, графику и видео, онлайн-ритейлеры достигают успеха в продвижении ресурса и легко удерживают лидирующие позиции в поисковой выдаче. Это одно из наиболее важных условий для привлечения трафика, повышения конверсии и объемов продаж.
Ключевые цели обновления контента в интернет-магазине:
Все перечисленные факторы служат мощным толчком для улучшения позиций ресурса в поисковой выдаче, который обеспечивает ощутимый поток органического трафика.
Оптимальная периодичность обновлений
С ролью и необходимостью обновления контент-содержимого определились, теперь разберемся с периодичностью.
Как часто нужно удалять устаревшую и неактуальную информацию, вносить дополнения, делать правки, публиковать новые тексты? Ответ прост: чем чаще, тем лучше. Поисковые системы очень одобряют частые обновления, ускоряя индексацию. Если же при каждом посещении страниц роботы не замечают изменений, информационный «застой» приводит к понижению в выдаче.
Посетители тоже плохо относятся к публикациям со старыми датами выхода, заброшенным блогам и форумам, низкой активности в комментариях под статьями. Вызывают раздражение и пустые или загруженные спамом гостевые книги, отсутствие свежей информации в новостном блоке. Наличие хотя бы одного из этих пунктов – признак того, что необходимы срочные изменения.
Оптимальная периодичность обновлений – та, при которой соблюдены следующие правила:
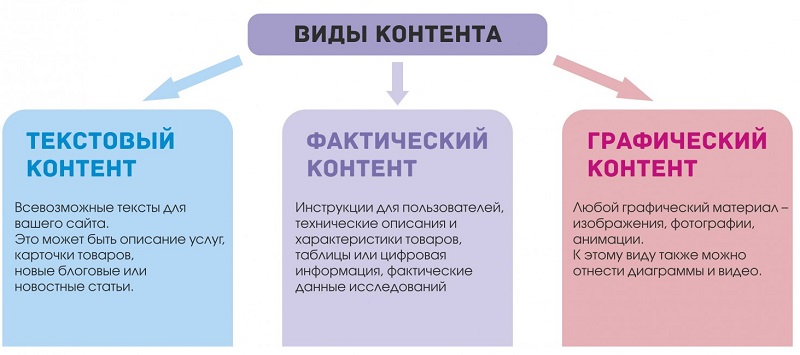
Также необходимо брать во внимание тип контента. Для каждого типа рекомендуется разная частота обновлений. К примеру:
Пример распределения количества публикаций на неделю
Придерживаться нужной частоты и регулярности новых публикаций можно с помощью отдельной команды в штате, которая состоит из контент-менеджера, редактора, одного или нескольких копирайтеров. Темы и график выхода материалов желательно фиксировать в контент-плане.
Рекомендации по внесению изменений
Дополнительные пункты в рейтинге дают разные виды корректировок:
На сайте должны присутствовать не только явные рекламные материалы и продающие тексты. Посетители нуждаются в полезном контенте. Особенно ценны экспертные статьи, раскрывающие особенности продукта, интересные обзоры с распаковкой, лайфхаки и рекомендации по выбору, видео инструкции. Именно такие материалы следует обновлять в первую очередь.
Главные требования к контенту интернет-магазина:
Чтобы понять, какую именно информацию стоит дополнять и изменять, нужно регулярно анализировать контент, отслеживать новые поисковые запросы, изучать содержимое ведущих конкурентных сайтов в нише.
Систематическое редактирование необходимо абсолютно для всех страниц и разделов сайта. Но особое внимание рекомендуется уделять:
Частота публикации новых статей в блоге InSales
Приемы, которые упрощают обновление контента
Самый очевидный способ обновления контентной части – создать текстовый, графический или видео материал с нуля. Но необязательно всегда использовать только этот вариант, ведь он наиболее затратный в плане времени и финансовых ресурсов. Существует несколько простых дополнительных приемов, которые также стоит внести в контент-стратегию. Они делают содержимое сайта более привлекательным для пользователей и поисковых систем.
Автоматическая генерация новых дат
Выставляйте свежие даты под опубликованными материалами, используя специальные инструменты для настройки автоматической генерации дат. Это крайняя мера, но вполне приемлемая при нехватке времени на частые полноценные обновления. Однако применять ее можно при условии, если контент сохраняет актуальность и пользу для читателей.
Ссылки на другие страницы или статьи похожей тематики
За обновление принимаются и добавленные ссылки. Делайте внутреннюю перелинковку:
Внутренняя перелинковка помогает распределить ссылочный вес, повысить релевантность важных для продвижения страниц, снизить показатели отказов и увеличить глубину просмотра. Все это благоприятно сказывается на индексации. Главное правило – гармонично вписывать ссылки в контент и не переусердствовать с их количеством.
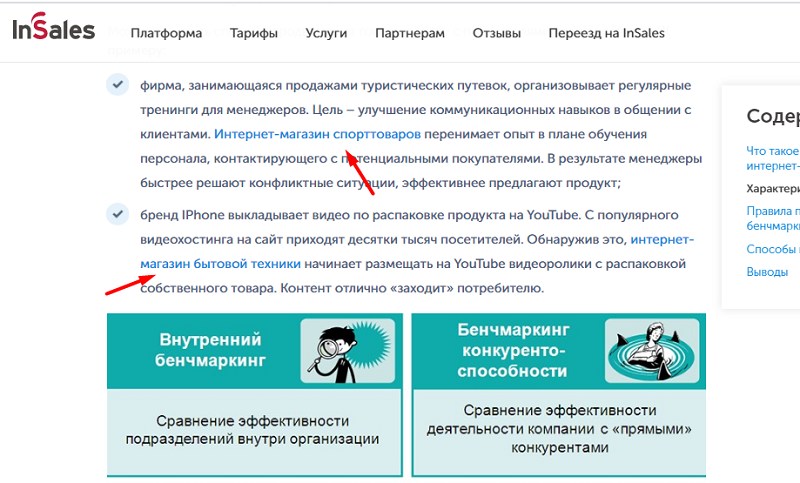
Как выглядит внутренняя перелинковка
Вставка релевантных изображений
На интернет-пользователей ежедневно сыпется масса информации. Из-за такого перенасыщения большинство контента игнорируют или просматривают беглым взглядом. Чтобы он привлекал внимание, нужно делать его полезным, легко усваиваемым и запоминающимся. Для этого одного текста недостаточно.
Добавляйте в уже существующие статьи на площадке привлекательные иллюстрации, релевантные картинки. Найти их можно на различных бесплатных фотостоках.
Легкая оптимизация страницы
Трафик может стремительно вырасти даже после смены title – названия страницы, отображаемого в верхнем поле браузера, поисковой выдаче или соцсетях. Этот тег влияет на кликабельность и позиции в рейтинге. Сделайте его читабельным, добавьте популярные ключевые запросы из семантического ядра, не выходите за пределы оптимальной длины – 55-90 символов.
Изменение заголовков
Откорректировать можно и заголовки – это тоже будет рассматриваться поисковыми роботами, как работа над контентом и совершенствованием ресурса. Чтобы они «продавали» и заинтересовывали, поручайте авторам или придумывайте сами не банальные, эффектные фразы, способствующие вирусному распространению. Заголовки должны цеплять и интриговать читателя, соответствовать ожиданиям целевой аудитории, содержать ключевые слова.
Загрузка подтверждающих документов
Документы, подтверждающие опыт, экспертность и профессионализм компании – тоже часть контента. Загружайте на сайт интернет-магазина имеющиеся сертификаты, лицензии, награды и дипломы. Это повысит уровень доверия посетителей.
Проверка и добавление комментариев
Спам-комментарии в открытых ветках обсуждений или вопросы пользователей, оставшиеся без внимания службы поддержки, плохо сказываются на репутации сайта. Выделите в своем графике время на работу с комментариями:
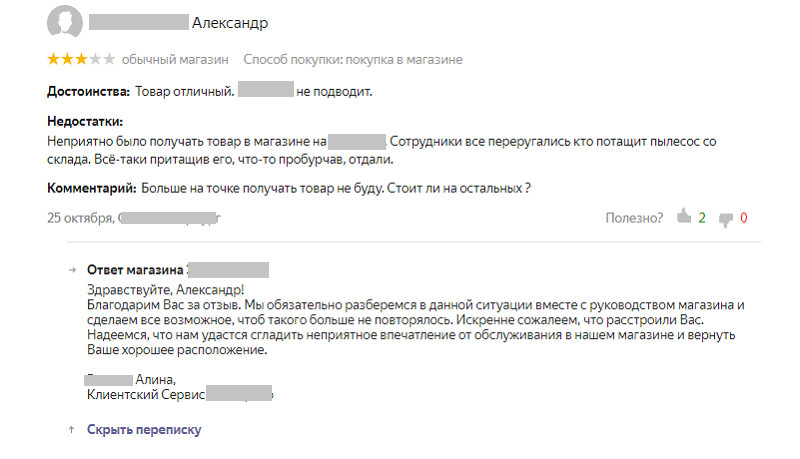
Ответ на реальный негативный отзыв клиента
Каждый новый комментарий, который не содержит информацию спамного характера и вредоносных ссылок – дополнительный плюс в копилку сайта со стороны поисковых систем.
Распространенные контент-ошибки в электронной коммерции
Работая с контентом на сайте, важно не допускать таких типичных ошибок:
Выводы
Заброшенные площадки никому не интересны. Открыв сайт интернет-магазина, посетитель ожидает найти ответы на вопросы и увидеть полезные, свежие публикации. Старайтесь регулярно обновлять контент, предлагая пользователям самую интересную, востребованную и актуальную информацию. Систематические обновления говорят о том, что ресурс «живой» и активный. А это важно и для потенциальных покупателей, и для поисковых машин, которые замечают даже незначительные изменения.
Динамическое обновление веб-страницы
Введение
Никого уже не удивишь концепцией динамического HTML, почти все сайты давно в той или иной мере используют javascript для того, чтобы сделать страницы интерактивными. А с появлением технологии AJAX стало возможным асинхронно генерировать запросы к серверу, чтобы изменять старые данные на сервере или получать новые. Но как именно обновлять структуру страницы? Кто должен генерировать новый html — сервер или javascript? А может, все вместе?
Посмотрим, как можно ответить на эти вопросы.
Для начала, я опишу жизненный цикл страницы. Сразу скажу, что я не собираюсь описывать этот процесс досконально, здесь требуется только понимание основной логики процесса.
Любое веб-приложение можно логически поделить на две составляющие — на клиентскую часть и серверную часть. К клиентской части относятся сам браузер и скрипты, которые он выполняет, к серверной — набор скриптов, которые генерируют ответ на любой запрос пользователя.
Жизнь любой страницы начинается с запроса от клиента к серверу. Ответом будет код страницы, содержащий, помимо структуры и стилей, логику клиентской части.
После получения страницы с сервера, браузер отображает её и запускает на выполнение приложенные к ней скрипты.
Клиентская часть реагирует на различные события — например, на клик по некоторому элементу, перемещение мыши или на истечение таймера. Для того, чтобы получить какие-то данные с сервера(или отправить что-то на него), используются дополнительные, обычно асинхронные, запросы.
Пикантность начинается, когда необходимо в какой-то момент перерисовать некоторые компоненты на странице. Для того, чтобы обновить структуру страницы, скрипту клиента необходимо знать, что необходимо убрать, что и куда необходимо добавить, что на что заменить. Вот тут-то и появляются разные варианты, как организовать такие обновления.
Ближе к сути
Для удобства объяснения рассмотрим вариант обновления простой страницы с лентой новостей и, скажем, счетчиком подписчиков. Мы хотим, чтобы браузер регулярно проверял обновления ленты, добавляя новости по мере их появления. А еще мы хотим, чтобы каждый посетитель видел динамику роста популярности нашего сайта — пусть счетчик подписчиков тоже регулярно обновляется.
Тело нашей страницы может выглядеть, например, так:
Вариант 1 — дублирование
Основная идея — логику отображения знает и клиентская, и серверная часть. В таком случае, ответы на регулярные запросы со стороны клиента могут содержать исключительно данные — изменения в модели, и выглядеть, например, так:
При получении такого ответа клиентская часть «оборачивает» данные в html-теги, добавляет необходимые тексты и обновляет структуру страницы.
Серверу же знания об отображении нужны только для того, чтобы сгенерировать изначальную версию страницы.
Вариант 2 — всемогущий сервер и «толстые» ответы
Основная идея — логику отображения знает только сервер, клиентская часть получает уже готовый html-код элементов. Здесь ответ сервера выглядит так:
Замечу, что пересылается здесь весь html каждого компонента на странице. Реализуется же такой способ просто — сервер генерирует страницу по кускам, клиент при получении ответа заменяет тела отдельных элементов.
Вариант 2а — всемогущий сервер и «тонкие» ответы
Можно попытаться исправить главный недостаток предыдущего варианта. Сервер может не отправлять весь html компонента, а присылать только «дельту» — изменения, которые необходимо внести. Наш ответ тогда может стать таким:
Теперь клиент определяет элемент, который будет изменять, и то, как он его будет изменять, непосредственно из ответа сервера.
Вариант 3 — всемогущий javascript
Можно переложить всю ответственность за генерацию html на клиента. В таком случае сервер будет только предоставлять данные, необходимые для отображения. Ответы, как и в первом варианте, будут содержать только данные:
Так в чем же существенное отличие от первого варианта? А заключается оно в том, что сервер не выполняет первоначальную генерацию страницы, её сборка осуществляется уже браузером клиента. Вариант этот только выглядит странным, он может пригодиться, если необходимо уменьшить нагрузку на сервер.
Заключение
Каждый из рассмотренных методов имеет право на жизнь, и может быть использован в проектах разной сложности. Лично я во встреченных мною проектах чаще всего видел первый вариант, несмотря на нарушение им моего любимого принципа DRY — Don`t repeat yourself.
А какие принципы вы используете при разработке динамических страниц?