что нового в bootstrap 5
Создавайте быстрые, отзывчивые сайты с помощью Bootstrap
Быстро создавайте и настраивайте адаптивные сайты, ориентированные на мобильные устройства, с помощью Bootstrap, самого популярного в мире инструментария с открытым исходным кодом для интерфейса пользователя, включающего переменные и миксины Sass, адаптивную сеточную систему, обширные предварительно созданные компоненты и мощные плагины JavaScript.
В настоящее время v5.0.1
Установка
Установите исходные файлы Sass и JavaScript для Bootstrap через npm, Composer или Meteor.
Установки, управляемые пакетами, не включают в себя документацию или наши сценарии полной сборки. Вы также можете использовать репозиторий шаблонов npm, чтобы быстро создать проект Bootstrap через npm.
BootstrapCDN
Посмотрите, как это работает, с помощью нашего простого стартового шаблона, или посмотрите примеры, чтобы начать свой следующий проект.
Bootstrap иконки
Впервые в истории Bootstrap появилась собственная библиотека значков SVG с открытым исходным кодом, предназначенная для наилучшей работы с нашими компонентами и документацией.
Иконки Bootstrap лучше всего работают с компонентами Bootstrap, но они будут работать в любом проекте. Это SVG-файлы, поэтому они легко и быстро масштабируются, могут быть реализованы несколькими способами и стилизованы с помощью CSS.
Официальные темы
Поднимите Bootstrap на новый уровень с премиальными темами с официального магазина Bootstrap тем.
Темы создаются на Bootstrap как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Разработан и построен с любовью к миру, командой Bootstrap и помощью наших участников.
В настоящее время v5.0.0-alpha1. Код под лицензией MIT, документы CC BY 3.0.
Вышел Bootstrap 5: оцениваем 7 главных нововведений
Пройдя через несколько альфа- и бета-версий, наконец-то появился Bootstrap 5, на что у разработчиков ушло несколько месяцев. Новая версия претерпела серьезные изменения, включая отказ от поддержки Internet Explorer (IE) и зависимости jQuery. От IE было решено отказаться, потому что браузер занимает всего 3% рынка и его доля продолжает снижаться.
Что такое Bootstrap? Это самый популярный в мире CSS-фреймворк с открытым исходным кодом, который разработан командой Twitter. В v5 внесено сразу несколько критически важных изменений, давайте посмотрим, что там и как.
1. Отказ от jQuery
Больше Bootstrap не поддерживает библиотеку jQuery. Вместо этого команда разработчиков улучшила поддержку библиотеки JavaScript.
В целом, зависимость от jQuery не была в Bootstrap чем-то плохим. Наоборот, появление jQuery радикально изменило способ использования JavaScript. Это упростило написание задач на JavaScript, которые в противном случае требовали бы много строк кода.
Несмотря на эти преимущества, команда решила завершить поддержку. Причина: снижение размера исходных файлов и уменьшение времени загрузки страницы, что делает Bootstrap более перспективным инструментом.
Исходный файл уменьшился на 85 КБ, что очень важно, ведь Google считает фактор времени загрузки страницы для мобильных и веб-сайтов критическим.
При необходимости jQuery все равно можно использовать. Все плагины JavaScript при этом остаются доступными.
2. Настраиваемые свойства CSS
От Internet Explorer отказались, а значит, теперь разработчики могут использовать настраиваемые свойства CSS, как хотят и когда хотят. Проблема IE была в том, что он не поддерживает кастомные CSS.
Всего доступно два типа переменных: корневые и компонентные. Что касается первого класса, то доступ к ним можно получить везде, где загружен Bootstrap CSS. Эти переменные находятся в файле root.scss и являются частью скомпилированных файлов dist. Что касается второго класса, то эти переменные локальны в отдельных компонентах. Они помогают избежать случайного наследования стилей в таких компонентах, как вложенные таблицы.
3. Улучшенная система сеток (Grid)
Поскольку при переходе с 3 на 4 версию возникли некоторые проблемы, v5 сохраняет большую часть системы сеток, а не обновляет ее полностью. Вот некоторые изменения:
4. Улучшенная документация
Разработчики добавили больше информации о фреймворке, в особенности о его настройке. У пятой версии улучшенный внешний вид и усовершенствованная настройка. Вероятно, по сайту, где используется Bootstrap 5, не так легко будет определить, что он применяет эту технологию.
Разработчики добавили больше гибкости в настройку тем, чтобы сайты не были похожими друг на друга. Тему четвертой версии доработали, добавили контент и фрагменты кода для разработки поверх Sass (популярный препроцессор CSS). Пример стартового npm-проекта можно найти на Github.
Расширена и цветовая палитра, пользоваться которой теперь проще. Проделана дополнительная работа по улучшению цветового контраста.
5. Управление формой
Разработчики улучшили элементы управления формой, input groups и прочие компоненты.
В предыдущей версии настраиваемые элементы управления формой использовались в качестве дополнения к дефолтным инструментам браузера. В v5 это отдельная группа элементов управления, включая переключатели, флажки и т.п. Сделано это для того, чтобы придать им одинаковый вид и поведение в разных браузерах.
У новых элементов нет более ненужной разметки, разработчики воспользовались стандартными и логическими функциями.
6. Добавление API-утилит
Здесь разработчики Bootstrap не оригинальны, библиотеки утилит ранее добавили, например, создатели CSS-библиотеки Tailwind CSS.
Для улучшения организации процесса работы некоторые утилиты из версии 4 переместили в раздел Helpers.
7. Новая библиотека иконок
Еще одно приятное нововведение — добавление открытой библиотеки иконок, в которой содержится более 1300 элементов. Поскольку библиотека открыта, пользователи могут модифицировать иконки по своему вкусу.
Поскольку это изображения SVG, их можно быстро масштабировать и модифицировать, а также стилизовать с помощью CSS.
Установить иконки можно при помощи npm:
$ npm i bootstrap-icons
Кое-что еще
Кроме указанных нововведений, команда представила еще несколько:
Дата выхода и что нового в Bootstrap 5
Дата публикации: 2020-03-23
От автора: Bootstrap существует уже более 8 лет и является самым популярным в мире CSS-фреймворком. Он обслуживает около 18 миллионов веб-сайтов по всему миру, и эти цифры продолжают расти. Если вы веб-разработчик, то вероятность того, что вы, как минимум, не слышали он нем, практически отсутствует.
Альфа-версия Bootstrap 4 была выпущена 19 августа 2015 года и принесла множество улучшений, таких как flexbox, улучшенная система сетки, карты, улучшенные навигационные панели и переключение с Sass на Less. Кроме того, до 18 января 2018 года потребовалось более 2 лет, чтобы привести фреймворк к стабильной версии.
С учетом сказанного давайте проанализируем все, что мы знаем о дате выхода и улучшениях Bootstrap 5.
Дата выхода Bootstrap 5
Прогресс на официальной панели отслеживания проектов Github выглядит действительно хорошо: 686 выполненных задач и еще примерно 35 ожидающих или находящихся на рассмотрении. Учитывая, что они уже работают над версиями alpa-2 и alpha-3, можно ожидать, что Bootstrap 5 будет выпущен в конце весны этого года.
Что нового?
К некоторым из основных изменений относятся полное удаление jQuery, как зависимости, добавление пользовательских иконок на основе SVG (которые они уже запустили в прошлом году), некоторые упрощения CSS и Javascript, исправления и улучшения, а также устранение поддержки IE 10.
Фреймворк Bootstrap 5. Быстрый старт
Изучите основы Bootstrap 5 на практическом примере по верстке интернет-магазина с нуля
Вот список всех ожидаемых изменений:
Отказ от поддержки IE 10
Библиотека пользовательских иконок SVG
Переход с Jekyll на Hugo
Основные обновления Javascript
Незначительные обновления и исправления CSS и классов
Удаление jQuery
Это не должно быть сюрпризом, поскольку jQuery теряет свои позиции во времена, когда все больше разработчиков по всему миру используют такие фреймворки, как React.js, Vue.js и Angular.js. Кроме того, многие из функций запросов jQuery в настоящее время можно реализовать, просто написав нативный селектор запросов Javascript.
Я считаю, что сейчас самое время сделать это, так как jQuery уже давно выполняет свою задачу. Удаление этой зависимости значительно облегчит размер проекта.
Отказ от поддержки IE 10
На Internet Explorer 10 приходится менее 1% глобального использования браузеров, и, учитывая, что с 2016 года Microsoft прекратила поддержку более старых версий, включая 10, это понятное изменение.
Библиотека пользовательских иконок SVG
Лично меня немного разочаровало отсутствие встроенной библиотеки иконок для 4-й версии. Мы обычно используем в продуктах Font Awesome или пользовательские иконки SVG, но вскоре это может измениться.
В пятой версии появилась новая библиотека иконок с поддержкой SVG, созданная Марком Отто. Еще лучше то, что она была выпущена в декабре, и вы можете использовать ее в своих проектах прямо сейчас!
Переход с Jekyll на Hugo
Jekyll долгое время был очень популярным генератором статических сайтов, однако в последние годы Hugo считается самым быстрым и наиболее рекомендуемым. Мы видим, что это изменение похоже на то, что они сделали с 4-й версией Bootstrap, переключившись с Less на Sass.
JavaScript и CSS
Мы ожидаем огромных изменений в основном файле Javascript, поскольку jQuery больше не будет частью проекта. Ожидайте новой документации относительно прослушивателей событий и параметров. Что касается CSS, никаких серьезных изменений нет, но мы предполагаем, что будут некоторые оптимизации, обновления классов и общие исправления.
В заключение Bootstrap 5 должен быть быстрее, проще и лучше выглядеть. Не ожидайте огромных изменений с точки зрения базового набора компонентов, а скорее оцените время, сэкономленное на разработку красивых пользовательских интерфейсов, и более короткое время загрузки для пользователей.
Автор: Zoltan Szogyenyi
Редакция: Команда webformyself.
Фреймворк Bootstrap 5. Быстрый старт
Изучите основы Bootstrap 5 на практическом примере по верстке интернет-магазина с нуля
Фреймворк Bootstrap 5. Быстрый старт
Изучите основы Bootstrap 5 на практическом примере по верстке интернет-магазина с нуля!
Bootstrap 5: что нового и дата выхода

веб-сайта или приложения, таких как формы, кнопки, навигация, модальные элементы, типографика и другие компоненты интерфейса с полезным JavaScript расширения. Неважно, являетесь ли вы новичком в веб-разработке или опытным разработчиком, Bootstrap является мощным инструментом для любого типа веб-сайта и веб-приложения, которое вы пытаетесь создать.
Кроме того, Bootstrap предоставляет готовое решение с сотнями сторонних компонентов, которые вы можете интегрировать с ним, что позволяет быстро создавать прототип для реализации идеального веб-сайта, не тратя много времени. Что в итоге вы можете настроить для создания окончательного дизайна вашего веб-сайта или веб-приложения, так как большая часть конфигурации уже настроена для вас.
Bootstrap 4 в настоящее время имеет версию 4.4.1, которая теперь имеет много жизненно важных функций, таких как карты, flexbox, интеграция с Sass и мощные плагины, построенные на jQuery. После более чем 4-летнего прогресса с момента выхода альфа-версии Bootstrap 4 19 августа 2015 года; в фоновом режиме разрабатывается обновление для версии 5.
В этой статье мы рассмотрим основные обновления Bootstrap 5, включая дату выпуска, интеграцию и модификацию.
Bootstrap версии 5.0: чего нам ожидать?
Оглядываясь назад, есть список изменений, которые мы ожидаем от версии 5, такие как удаление jQuery, что является основным подъемом для этой версии, и прекращение поддержки Internet Explorer 10 и 11.
Ниже приведены некоторые из ожидаемых изменений в Bootstrap 5:
Удаление jQuery
jQuery — это библиотека, которая предлагает обширные функции для классических веб-сценариев, который эффективен практически при любых требованиях веб-разработки. Его расширяемая основа позволяет получать доступ к элементам в документе без написания большого количества JavaScript, изменять внешний вид вашего контента на веб-странице, который используют разработчики для преодоления разрыва во всех браузерах, изменять содержимое документа, реагировать на взаимодействие с пользователем, получение информации с сервера без обновления страницы с помощью AJAX, добавление анимации на веб-страницу, упрощение общих задач JavaScript и список можно продолжить.
Хотя Bootstrap использует jQuery уже более 8 лет, jQuery стал довольно большой и раздутой средой, требующей от веб-сайтов, использующих ее, загрузки и добавления тривиального времени загрузки для библиотеки, которая не может использоваться никаким другим плагином, кроме самого Bootstrap.
Поскольку в настоящее время фреймворки JavaScript, такие как Angular, Vue и React, доминируют в сообществе веб-разработчиков, jQuery теряет свою популярность, поскольку большинство этих современных фреймворков работают через виртуальный DOM, а не непосредственно на DOM, что приводит к гораздо более высокой производительности.
В дальнейшем любые функции запросов jQuery должны выполняться с помощью чистого или Vanilla JavaScript в Bootstrap 5, который поможет с размером файла или весом фреймворка.
Переключаемся на Vanilla JavaScript
Большинство современных веб-сайтов работают на JavaScript, и все современные веб-браузеры на настольных компьютерах, консолях, планшетах, играх и мобильных телефонах содержат интерпретаторы JavaScript, что делает JavaScript наиболее универсальным языком программирования в мире.
Удаление поддержки jQuery в Bootstrap 5 позволяет писать эффективный Vanilla JavaScript, не беспокоясь о размере или добавляя любые другие несущественные функции. Хотя jQuery существует уже долгое время, совершенно невозможно использовать один только jQuery, потому что в основном jQuery добавляет объект $ глобальную область с большим количеством функций. Еще более удобные библиотеки, такие как prototype, не являются альтернативой JavaScript, а существуют только как дополнительные инструменты для решения типичных проблем.
Если вы знаете, как работает JavaScript, это серьезное изменение не сильно повлияет на вас, но для некоторых разработчиков, которые знают только, как использовать jQuery, это может быть хорошим шансом выучить язык.
Адаптивные размеры шрифтов
Разработка веб-сайта, который выглядит хорошо для нескольких платформ или окон просмотра, была довольно сложной для некоторых разработчиков. Медиа-запросы являются отличным инструментом для решения типичных проблем типографики, которые позволяют разработчикам контролировать внешний вид типографики на веб-страницах, задавая конкретные размеры шрифтов для элементов типографики в определенном окне просмотра.
Bootstrap 5 по умолчанию включит адаптивные размеры шрифта, что автоматически изменит размер элемента оформления в соответствии с размером окна просмотра пользователя с помощью движка RFS или Responsive Font Sizes.
Это механизм на основе препроцессора или постпроцессора, который автоматически вычисляет соответствующие значения размера шрифта на основе размера экрана пользователя или области просмотра. Он работает на известных препроцессорах или постпроцессорных инструментах, таких как Sass, Less, Stylus или PostCSS.
The Bootstrap Blog
News and announcements for all things Bootstrap, including new releases, Bootstrap Themes, and Bootstrap Icons.
Bootstrap 5 alpha!
Bootstrap 5’s very first alpha has arrived! We’ve been working hard for several months to refine the work we started in v4, and while we’re feeling great about our progress, there’s still even more to do.
We’ve been focused on making the migration from v4 to v5 more approachable, but we’ve also not been afraid to step away from what’s outdated or no longer appropriate. As such, we’re very happy to say that with v5, Bootstrap no longer depends on jQuery and we’ve dropped support for Internet Explorer. We’re sharpening our focus on building tools that are more future-friendly, and while we’re not fully there yet, the promise of CSS variables, faster JavaScript, fewer dependencies, and better APIs certainly feel right to us.
Before you jump to updating, please remember v5 is now in alpha—breaking changes will continue to occur until our first beta. We haven’t finished adding or removing everything, so check for open issues and pull requests as you have questions or feedback.
Now let’s dig in with some highlights!
New look and feel
We’ve built on the improvements to our docs homepage in v4.5.0 with an updated look and feel for the rest of our docs. Our docs pages are no longer full-width to improve readability and make our site feel less app-like and more content-like. In addition, we’ve upgraded our sidebar to use expandable sections (powered by our own Collapse plugin) for faster navigation.
We’re also sporting a brand new logo! More on that when v5 goes stable, but suffice to say we wanted to give the ol’ B in a rounded square a small upgrade.
Inspired by the CSS that created the very beginnings of this project, our logo embodies the feeling of a rule set—style bounded by curly braces. We love it and think you will, too. Expect to see it roll out to v4’s documentation, our blog, and more over time as we continue to refine things and ship new releases.
jQuery and JavaScript
jQuery brought unprecedented access to complex JavaScript behaviors to millions (billions?) of people over the last decade and a half. Personally, I’m forever grateful for the empowerment and support it gave me to continue writing front-end code, learning new things, and embracing plugins from the community. Perhaps most importantly, it’s forever changed JavaScript itself, and that in itself is a monument to jQuery’s success. Thank you to every jQuery contributor and maintainer who made that possible for folks like me.
Thanks to advancement made in front-end development tools and browser support, we’re now able to drop jQuery as a dependency, but you’d never notice otherwise. This migration was a huge undertaking by @Johann-S, our primary JavaScript maintainer these days. It marks one of the largest changes to the framework in years and means projects built on Bootstrap 5 will be significantly lighter on file size and page load moving forward.
In addition to dropping jQuery, we’ve made a handful of other changes and enhancements to our JavaScript in v5 that focus on code quality and bridging the gap between v4 and v5. One of our other larger changes was dropping the bulk of our Button plugin for an HTML and CSS only approach to toggle states. Now toggle buttons are powered by checkboxes and radio buttons and are much more reliable.
You can see the full list of JS related changes in the first v5 alpha project on GitHub.
Interested in helping out on Bootstrap’s JavaScript? We’re always looking for new contributors to the team to help write new plugins, review pull requests, and fix bugs. Let us know!
CSS custom properties
As mentioned, we’ve begun using CSS custom properties in Bootstrap 5 thanks to dropping support for Internet Explorer. In v4 we only included a handful of root variables for color and fonts, and now we’ve added them for a handful of components and layout options.
We’re working to utilize the superpowers of both Sass and CSS custom properties for a more flexible system. You can read more about this in the Tables docs page and expect to see more usage in components like buttons in the near future.
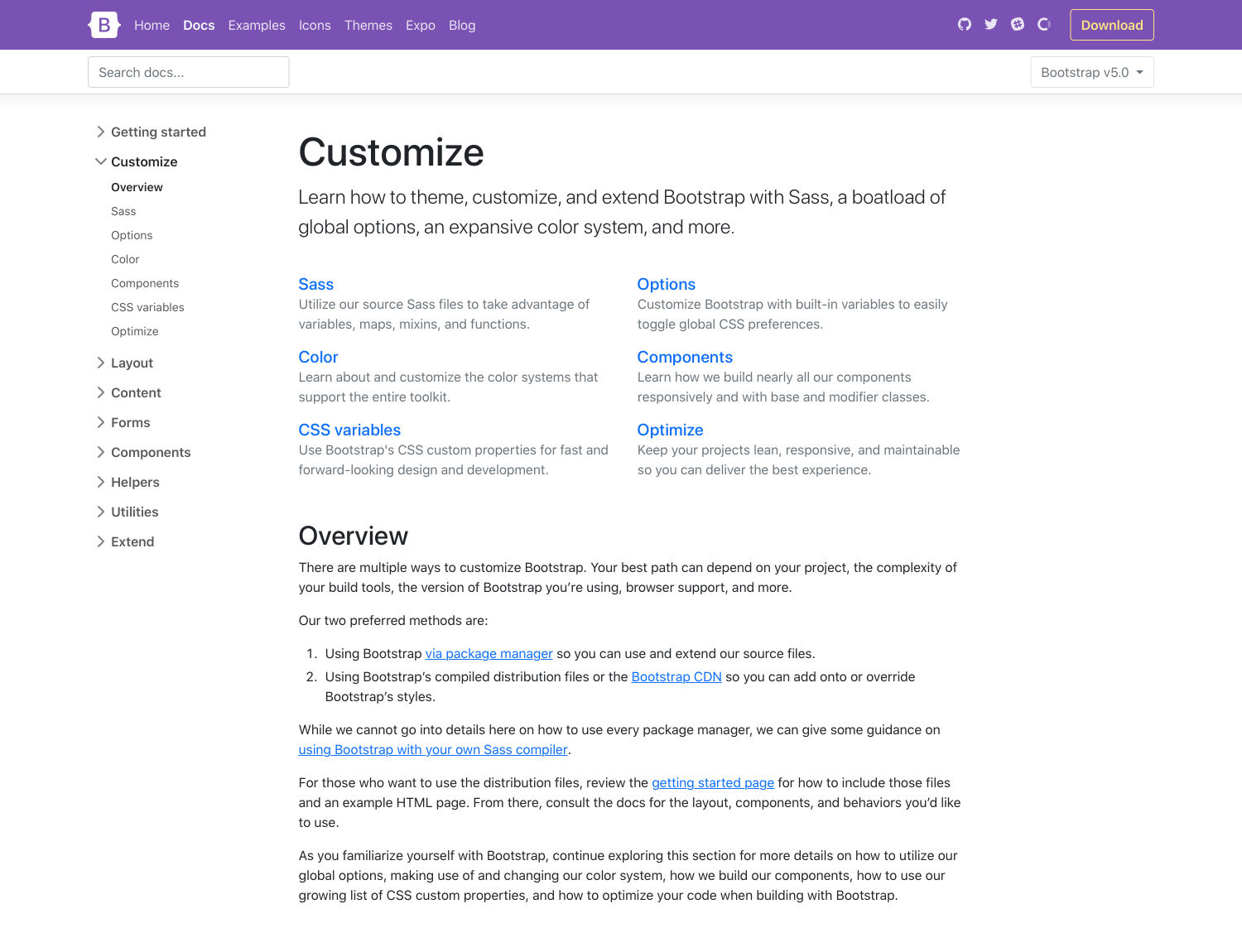
Improved customizing docs
We’ve hunkered down and improved our documentation in several places, giving more explanation, removing ambiguity, and providing much more support for extending Bootstrap. It all starts with a whole new Customize section.
v5’s Customize docs expand on v4’s Theming page with more content and code snippets for building on top of Bootstrap’s source Sass files. We’ve fleshed out more content here and even provided a starter npm project for you to get started with faster and easier. It’s also available as a template repo on GitHub, so you can freely fork and go.
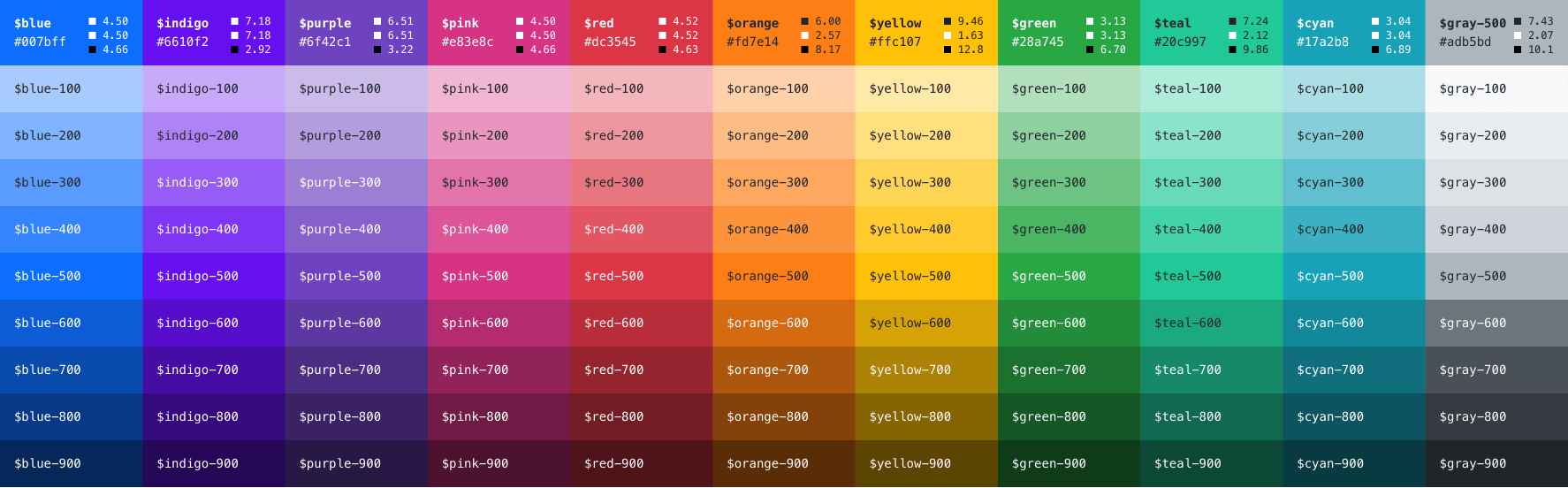
We’ve expanded our color palette in v5, too. With an extensive color system built-in, you can more easily customize the look and feel of your app without ever leaving the codebase. We’ve also done some work to improve color contrast, and even provided color contrast metrics in our Color docs. Hopefully, this will continue to help make Bootstrap-powered sites more accessible to folks all over.
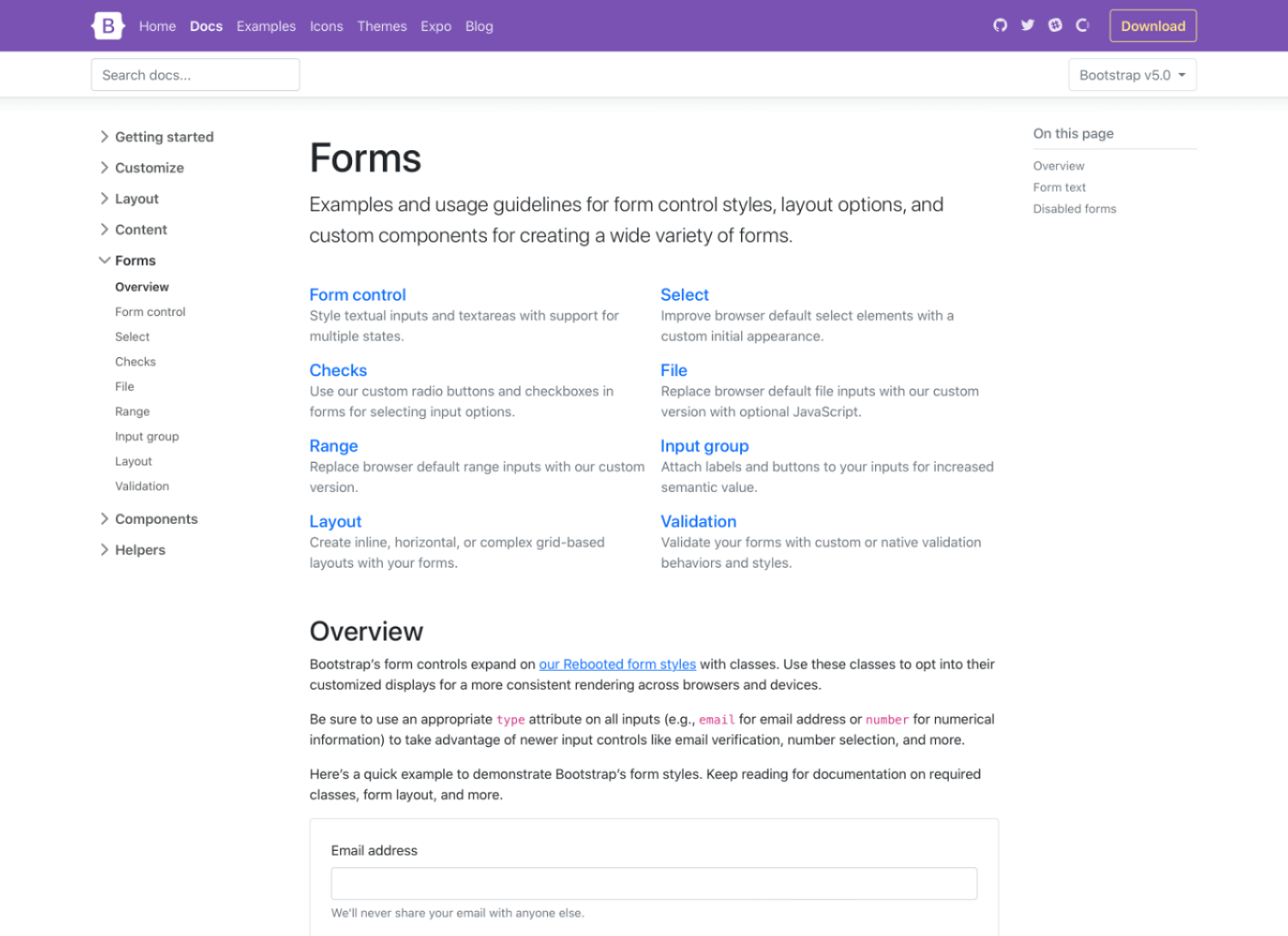
Updated forms
In addition to the new Customize section, we’ve overhauled our Forms documentation and components. We’ve consolidated all our forms styles into a new Forms section (including the input group component) to give them the emphasis they deserve.
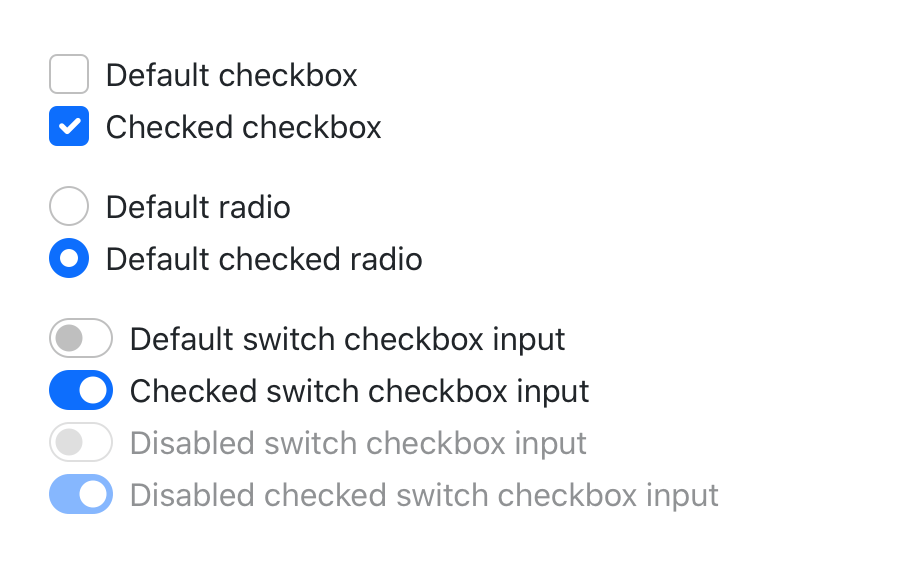
Alongside new docs pages, we’ve redesigned and de-duped all our form controls. In v4 we introduced an extensive suite of custom form controls—checks, radios, switches, files, and more—but those were in addition to whatever defaults each browser provided. With v5, we’ve gone fully custom.
If you’re familiar with v4’s form markup, this shouldn’t look too far off for you. With a single set of form controls and a focus on redesigning existing elements vs generating new ones via pseudo-elements, we have a much more consistent look and feel.
Every checkbox, radio, select, file, range, and more includes a custom appearance to unify the style and behavior of form controls across OS and browser. These new form controls are all built on completely semantic, standard form controls—no more superfluous markup, just form controls and labels.
Be sure to explore the new forms docs and let us know what you think.
Utilities API
We love seeing how many folks are building new and interesting CSS libraries and toolkits, challenging the way we’ve built on the web for the last decade-plus. It’s refreshing, to say the least, and affords us all an opportunity to discuss and iterate. As such, we’ve implemented a brand new utility API into Bootstrap 5.
We think this will be a game-changer for those who build on Bootstrap via our source files, and if you haven’t built a Bootstrap-powered project that way yet, your mind will be blown.
Heads up! We’ve moved some of our former v4 utilities to a new Helpers section. These helpers are snippets of code that are longer than your usual property-value pairing for our utilities. Just our way of reorganizing things for easier naming and improved documentation.
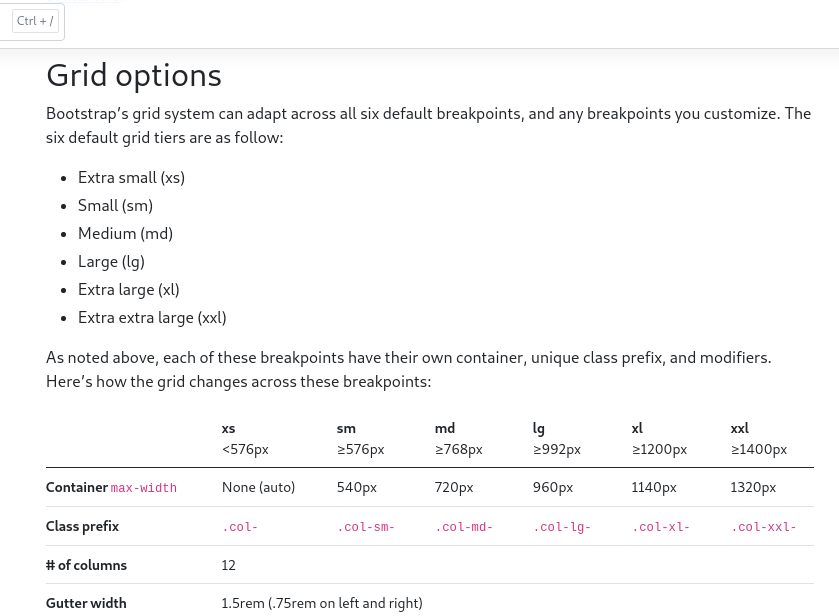
Enhanced grid system
By design Bootstrap 5 isn’t a complete departure from v4. We wanted everyone to be able to more easily upgrade to this future version after hearing about the difficulties from the v3 to v4 upgrade path. We’ve kept the bulk of the build system in place (minus jQuery) for this reason, and we’ve also built on the existing grid system instead of replacing it with something newer and hipper.
Here’s a rundown of what’s changed in our grid:
Here’s a quick example of how to use the new grid gutter classes:
CSS’s grid layout is increasingly ready for prime time, and while we haven’t made use of it here yet, we’re continuing to experiment and learn from it. Look to future releases of v5 to embrace it in more ways.
We switched our documentation static site generator from Jekyll to Hugo. Jekyll has long been our generator of choice given how easy it is to get up and running, and its simplicity with deploying to GitHub Pages.
Unfortunately, we’ve reached two major issues with Jekyll over the years:
1.6s. Our local server reloads in milliseconds instead of 8-12 seconds, so working on the docs has become a pleasant experience again.
The Hugo switch wouldn’t have been possible without Hugo’s main developer work, Bjørn Erik Pedersen (@bep), who made quite a few codebase changes to make the transition possible and smooth!
Also a shoutout to @xhmikosr who led the charge here in converting hundreds of files and working with the Hugo developers to make sure our local development was fast, efficient, and maintainable.
Coming soon: RTL, offcanvas, and more
There’s a ton we just didn’t have time to tackle in our first alpha that’s still on the todo list for future alphas. We wanted to give them some love here so you know what’s on our radar throughout v5’s development.
RTL is coming! We’ve spiked out a PR using RTLCSS and are continuing to explore logical properties as well. Personally, I’m sorry for taking so long for us to officially tackle this knowing all the effort that’s gone into it community efforts and pull requests to the project. Hopefully, the wait is worth it.
There’s a forked version of our modal that’s implementing an offcanvas menu. We still have some work to do here to get this right without adding too much overhead, but the idea of having an offcanvas wrapper to place any sidebar-worth content—navigation, shopping cart, etc—is huge. Personally, I know we’re behind the times on this one, but it should be awesome nonetheless.
We’re evaluating a number of other changes to our codebase, including the Sass module system, increased usage of CSS custom properties, embedding SVGs in our HTML instead of our CSS, and more.
There’s a ton yet to come, including more documentation improvements, bug fixes, and quality of life changes. Be sure to review our open issues and PRs to see where you can help out by providing feedback, testing community PRs, or sharing your ideas.
Get started
Head to https://v5.getbootstrap.com to explore the new release. We’ve also published this updated as a pre-release to npm, so if you’re feeling bold or are curious about what’s new, you can pull the latest in that way.
What’s next
We still have more work to do in v5, including some breaking changes, but we’re incredibly excited about this release. Let the feedback rip and we’ll do our best to keep up with y’all. Our goal is to ship another alpha within 3-4 weeks, and likely a couple more after that. We’ll also be shipping a v4.5.1 release to fix a couple of regressions and continue to bridge the gap between v4 and v5.
Beyond that, keep an eye for more updates to the Bootstrap Icons project, our RFS project (now enabled by default in v5), and the npm starter project.
Support the team
Visit our Open Collective page or our team members’ GitHub profiles to help support the maintainers contributing to Bootstrap.
Related posts
Designed and built with all the love in the world by the Bootstrap team with the help of our contributors.
Currently v5.1.0. The Bootstrap Blog is open source under the MIT license.