что необходимо создать чтобы произошло видоизменение одного кадра
Студия дизайна и уроков Photoshop Светланы Васильевой
Видеооуроки, учебник и курсы онлайн
Урок 36. Анимация в PhotoShop. Часть 1. Покадровая анимация._
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Что такое анимация.
3. Часть 1. Покадровая анимация.
4. Настройка интервалов.
5. Настройка периодичности повторов.
6. Анимация стилей.
7. Оптимизация анимации.
8. Сохранение анимации.
9. Tween (Создание промежуточных кадров).
10. Открытие GIF-файлов.
11. Кнопки унификации слоев анимации.
12. Закрытие панели анимации.
13. Вопросы.
14. Домашнее задание.
Что такое анимация
Анимация – это последовательная смена изображений, в результате которой нам кажется что объект движется, изменяет форму, появляется и исчезает, а так же с ним могут происходить другие динамичные действия.
При помощи анимации в программе Photoshop можно создавать слайд-шоу из фотографий или картинок, делать аватарки, баннеры, заставки для веб-страниц, динамичные открытки и различные презентации. Следует иметь в виду, что Photoshop все-таки графический редактор, и не рассчитан на сложные анимационные процессы. В программе есть два способа создания анимации – это покадровая анимация и анимация в режиме временной шкалы. Мы последовательно рассмотрим оба вида анимации. Весь 36 урок мы посвятим изучению покадровой анимации. А в 37 уроке займемся временной шкалой. Некоторые простые задачи удобнее выполнять именно в режиме покадровой анимации. Даже если вы умеете работать с временной шкалой из других программ, все равно, я вам советую попробовать выполнить задания из этого урока. Исходя из полученных знаний вы сможете принять решение о том какой метод вы будете использовать в каждом конкретном случае.
Часть 1. Покадровая анимация
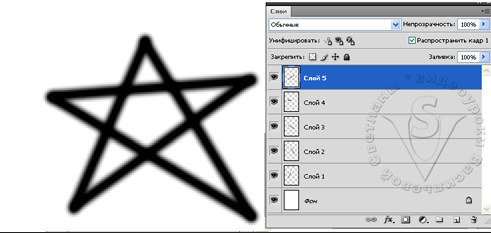
Панель Frames (Покадровая) появилась уже давно. Рассмотрим ее настройки на примере анимации рисования звездочки.
Создайте новый документ размером 800 на 800 пикселей, разрешение 72, цветовой режим RGB. Создайте новый слой, щелкнув по значку 
На панели инструментов выберите инструмент кисть 



и еще одну линию 
Чтобы открыть панель Animation (Анимация), щелкните в меню Window (Окно) по пункту Animation (Анимация). Или в меню Window (Окно) установите Workspace (Рабочая среда) на Video and Film/Video (Видео). Убедитесь, что панель находится в режиме именно покадровой анимации.
В противном случае щелкните по значку 
Отключите видимость всех слоев кроме фонового слоя в палитре Layers (Слои), нажав на значок 
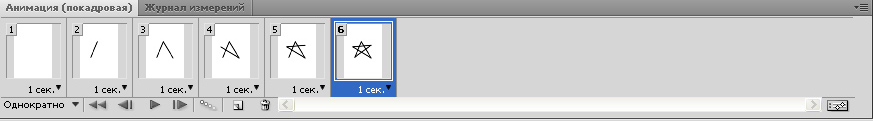
Нажмите значок 

Продолжайте создавать новые кадры и включать видимость следующих слоев до тех пор, пока в последнем кадре не появится вся звездочка.










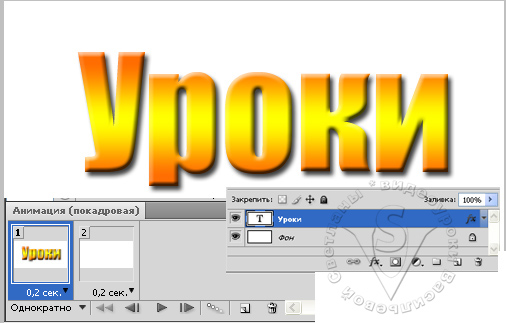
Настройка интервалов.

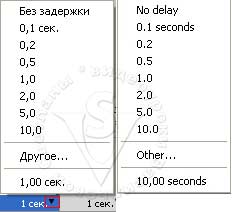
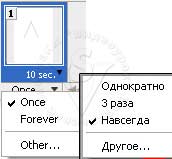
Под каждым кадром внизу написано 0 с. и стоит стрелка. Нажмите на стрелку и выберите частоту смены кадров. Выберите значение 0,5 для всех кадров (это значит, что через половину секунды произойдет смена кадров).
Настройка периодичности повторов.


Если выбрать Once (Однократно), то анимация проиграется один раз и остановится на последнем кадре.
При выборе пункта Other (Другое) можно задать другое количество повторов в пределах (от 1 до 999).
Теперь давайте проиграем созданную анимацию. Для этого нажмите кнопку Play (Запуск анимации). Если вам все нравится, переходите к следующему этапу, если нет, то подкорректируйте анимацию по своему усмотрению.
Анимация стилей.
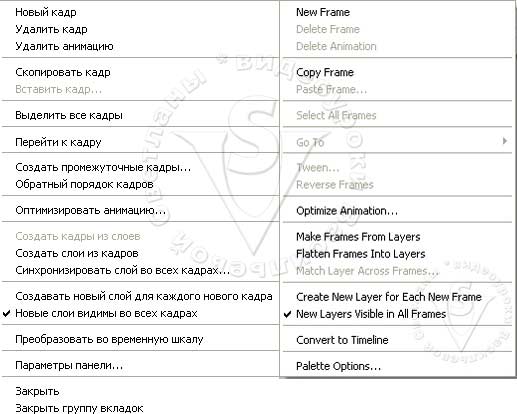
Перейдите в панель анимации. Нажмите на значок 

На миниатюре слоя будет изображена звезда на прозрачном фоне. Назовите этот слой Звезда.
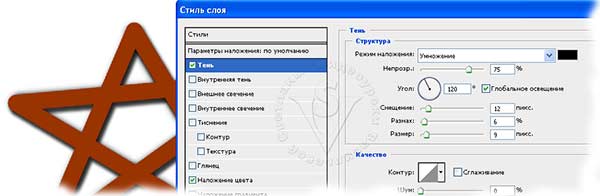
Дважды щелкните по слою для перехода в настройки стиля. Задайте тень и наложение цвета. Цвет выберите по своему желанию.

и снимите видимость слоя со звездой
в палитре Layers (Слои).
Выделите последний кадр. В палитре Layers (Слои) оставьте видимыми только слой Звезда и фоновый слой.
Скопируйте этот слой и измените настройки стиля: Поменяйте цвет, задайте тиснение или обводку. Перейдите в панель анимации. Нажмите значок 
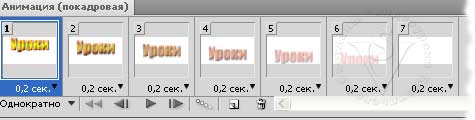
Снова скопируйте слой и еще немного увеличьте масштаб, а также поменяйте стиль. И добавьте кадр анимации. У вас должна получиться примерно такая раскадровка:
Нажмите кнопку Play (Запуск анимации) и посмотрите на результат проделанной работы.
Оптимизация анимации.
Нажмите на значок 

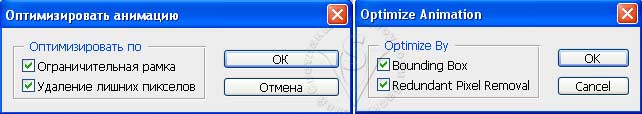
Выберите Optimize Animation…(Оптимизировать анимацию). Отметьте галочками оба пункта.
Redundant Pixel Removal (Удаление лишних пикселов). Если пиксель не изменился по сравнению с предыдущим кадром, он становится прозрачным.
Чтобы PhotoShop сохранял кадры, включающие прозрачность, выберите параметр 
Automatic (Автоматически) — текущий кадр отбрасывается, если следующий кадр содержит прозрачность слоя.,
Dispose (Располагать) — текущий кадр не виден через прозрачные участки следующего кадра.
Сохранение анимации.
Теперь пришло время сохранить анимацию. Конечно, в процессе работы нужно было сохранять файл в формате PSD, чтобы не попасть в ситуацию с внезапным отключением электроэнергии или неожиданной перезагрузкой компьютера. Но сейчас я имею в виду другое сохранение. Анимацию можно сохранить в виде анимированного GIF-файла с помощью команды Save for Web (Сохранить для Web и устройств).
Выберите в меню File (Файл) пункт Save for Web (Сохранить для Web и устройств). Установите в настройках формат Gif. Обратите внимание на размер будущего файла. По возможности уменьшите его размер. Как это сделать мы подробно разбирали в уроке Image Size (Размер изображения). При оптимизации используйте модель редукции цвета Адаптивная, Перцепционная или Селективная, чтобы обеспечить согласованность цветов во всех кадрах. Нажмите Save (Сохранить), введите имя, путь и еще раз нажмите Save (Сохранить).
Можно сохранить анимацию в формате PSD для последующей доработки или для импорта в Adobe After Effects (программа для создания спецэффектов).
Раньше, чтобы записать анимацию мы переходили в приложение ImageReady.
В Photoshop CS2 появилась панель Анимации. Но, чтобы сохранить анимированный файл, все равно приходилось переходить в ImageReady. Для перехода служила кнопка внизу панели инструментов 
Начиная с Photoshop CS3 и выше, для записи анимации не нужны дополнительные программы. Для редактирования теперь служит панель Анимации, а для записи приспособили в меню File(Файл) пункт Save for Web (Сохранить для Web).
А также сохранить можно с помощью команды Меню File (Файл) – Export (Экспортировать) – Render Video (Просмотреть видео). Этот пример сохранения мы рассмотрим в разделе Timeline (Временная шкала).
Tween (Создание промежуточных кадров).
Рассмотрим еще один маленький пример создания покадровой анимации, в котором разберем для чего нужна кнопка 




Добавим перемещение. Выберите инструмент 

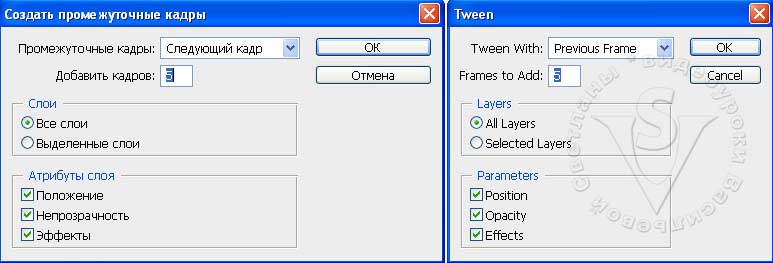
В появившемся окне можно настроить количество добавляемых кадров. Чем их больше, тем равномернее будет переход. В графе TweenWith (Промежуточные кадры) можно выбрать из списка, куда будут вставлены кадры:
Last (Последний кадр); Selection (Выделение); Previous Frame (Предыдущий кадр); First Frame (Первый кадр); Next Frame (Следующий кадр). Список меняется в зависимости от выделенного кадра.
Оставьте все настройки по умолчанию. Нажмите ОК.
Нажмите на Play (Запуск анимации). Если все устраивает, то переходите к сохранению анимации.
Открытие GIF-файлов.
В Photoshop CS3 и CS44 видео и GIF-файлы анимации не открываются через меню File (Файл) – Open (Открыть). При попытке открыть появляется окно:

В Photoshop CS5 этой проблемы нет. Файлы легко открываются обычным способом.
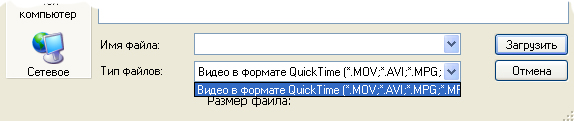
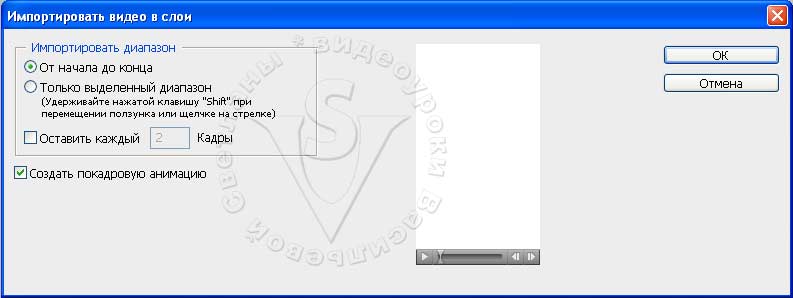
Выберите в меню File (Файл) –Import (Импортировать) — Video Frames to Layers (Кадры видео
в слои…). У Вас будет недоступен выбор GIF файлов в поле тип файла. Однако этот недочет можно легко обойти, если предварительно скопировать название файла.gif и вставить его в поле имя файла или вручную набрать наименование в этом поле. Или введите * в поле Имя файла и нажмите Load (Загрузить), тогда 

Кнопки унификации слоев анимации.
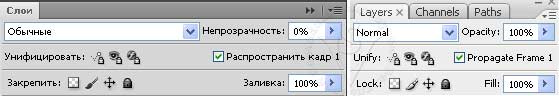
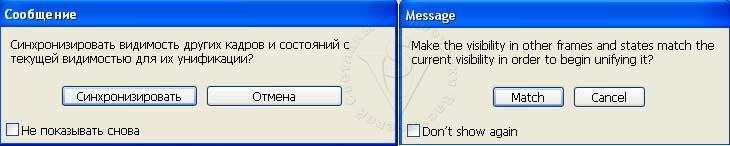
Посмотрите внимательно, как изменилась палитра Layers (Слои) при работе с покадровой анимацией. Появились кнопки позволяющие применять изменения в текущем кадре ко всем остальным кадрам. Отметьте галочкой пункт Propagate Frame 1 (Распространить кадр 1).





В палитре Layers (Слои) выберите пункт Animation Options (Параметры анимации). По умолчанию кнопки унификации слоев появляются Automatic (Автоматически) при включении покадровой панели анимации. Вы можете изменить это правило, выбрав пункт Always Show (Всегда показывать) или Always Hide (Всегда скрывать).
Закрытие панели анимации.
Закрыть панель анимации можно разными способами:
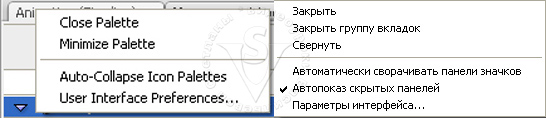
Вы можете свернуть или закрыть панель анимации, а также перейти в Preferences (Установки), щелкнув по User Interface Preferences (Параметры интерфейса).
Вопросы:
— Выделенный кадр будет удален.
— Слой, выделенный в палитре Layers (Слои) будет удален со всех кадров анимации.
— Слой, выделенный в палитре Layers (Слои) будет удален только для выделенного кадра анимации.
— Слой, выделенный в палитре Layers (Слои) будет удален со всех кадров анимации кроме фонового слоя.
— Выбрать первый кадр. Нажать кнопку 
В настройках в графе Tween With (Промежуточные кадры) выбрать Next Frame (Следующий кадр).
— Выбрать последний кадр. Нажать кнопку 
В настройках в графе Tween With (Промежуточные кадры) выбрать Previous Frame (Предыдущий кадр).
— Выбрать последний кадр. Нажать кнопку Tween (Создать промежуточные кадры).
В настройках в графе Tween With (Промежуточные кадры) выбрать First Frame (Первый кадр).
— Для преобразования в анимацию по временной шкале.
— Для уменьшения размера Gif файла за счет исключения областей, не изменяющихся при переходе от кадра к кадру.
— Для настройки периодичности повторов анимации.
Домашнее задание:
1)Выполнить покадровую анимацию рисования звезды (по уроку).
Создание анимации по временной шкале
В версиях, предшествующих Photoshop CC, некоторые функциональные возможности, описанные в данной статье, могут быть доступны только при наличии Photoshop Extended. Photoshop CC не имеет специальной версии Extended. Все возможности Photoshop Extended доступны в Photoshop CC.
Рабочий процесс анимации временной шкалы
Чтобы анимировать содержимое слоя в режиме временной шкалы, ключевые кадры на панели «Шкала времени» устанавливаются при перемещении индикатора текущего времени к другому времени (или кадру), а затем изменяется положение, непрозрачность или стиль содержимого слоя. Последовательность кадров между двумя существующими кадрами автоматически добавляется или изменяется, равномерно меняя параметры слоя (положение, непрозрачность и стиль) между новыми кадрами, чтобы создать впечатление движения.
Например, если необходимо, чтобы слой постепенно исчезал, установите непрозрачность слоя в начальном кадре на 100 % и щелкните секундомер непрозрачности для этого слоя. Затем переместите индикатор текущего времени на время или кадр, который нужно считать конечным и установите непрозрачность того же слоя равной 0 %. Кадры между начальным и конечным будут автоматически интерполированы, и непрозрачность новых кадров будет равномерно снижена.
Кроме интерполяции кадров анимации можно также вручную создавать покадровую анимацию, рисуя в пустых видеослоях.
Для создания анимации в формате SWF используйте приложения Adobe Flash, Adobe After Effects или Adobe Illustrator.
Для создания анимации во временной шкале используется следующий общий рабочий процесс.
1. Создайте новый документ.
Задайте размер и содержимое фона. Убедитесь, что попикселные пропорции и размерности соответствуют назначению анимации. Должен быть установлен цветовой режим RGB. Если нет особых причин для изменения, оставьте разрешение 72 ppi, битовую глубину 8 бит/канал и квадратную попикселную пропорцию.
Убедитесь, что панель «Шкала времени» открыта. В случае необходимости нажмите стрелку вниз в середине панели, выберите «Создать временную шкалу для видео» в меню, а затем, нажмите кнопку слева от стрелки. Если панель «Шкала времени» находится в режиме анимации кадра, нажмите значок «Преобразовать в шкалу времени видео» в левом нижнем углу панели.
2. Задайте скорость смены кадров на шкале времени в меню панели.
Укажите длительность и частоту кадров. См. раздел Задание длительности и частоты кадров.
3. Добавьте слой.
Слои заднего плана нельзя анимировать. Если требуется анимировать содержимое, преобразуйте задний план в обычный слой или добавьте любой из следующих элементов:
Новый слой для добавления содержимого.
Новый видеослой для добавления видеосодержимого.
Новый пустой видеослой для клонирования содержимого или создания рисованной анимации.
4. Добавьте содержимое к слою.
5. Добавьте слой-маску (необязательно).
Слой-маска может использоваться для отображения части содержимого слоя. Слой-маску можно анимировать для отображения разных частей содержимого слоя в разное время. См. раздел Добавление слоев-масок.
6. Переместите индикатор текущего времени на нужное время или номер кадра, где необходимо установить первый ключевой кадр.
7. Включите установку ключевых кадров для параметра слоя.
Щелкните треугольник рядом с именем слоя. Треугольник с основанием вниз выводит список параметров слоя. Затем щелкните значок «Секундомер», чтобы установить первый ключевой кадр для параметра слоя, который необходимо анимировать. Можно устанавливать ключевые кадры одновременно для нескольких параметров.
8. Переместите индикатор текущего времени и измените параметр слоя.
Переместите индикатор текущего времени на время или кадр, где свойство слоя изменяется. Выполните одно или несколько следующих действий.
Измените положение слоя, чтобы создать впечатление движения содержимого.
Измените непрозрачность слоя, чтобы содержимое постепенно возникало или исчезало.
Измените положение слоя-маски, чтобы отобразить разные части слоя.
Включите или отключите слой-маску.
Для некоторых типов анимации, например, для изменения цвета объекта или полного изменения содержимого в кадре, необходимы дополнительные слои с новым содержимым.
При анимации фигур с помощью значка «Секундомер» для свойств «Положение векторной маски» или «Включить векторную маску» анимируется векторная маска, а не слой фигуры.
9. Добавьте дополнительные слои с содержимым и при необходимости измените их параметры.
10. Переместите или отрегулируйте полосу длительности слоя, чтобы задать время появления слоя в анимации.
11. Просмотрите анимацию.
Для воспроизведения анимации используйте элементы управления панели «Шкала времени». Затем просмотрите анимацию в браузере. Просмотреть анимацию можно также в диалоговом окне «Сохранить для Web». См. раздел Просмотр видео или анимации по шкале времени.
12. Сохраните анимацию.
Анимацию можно сохранить в виде анимированного GIF-файла с помощью команды «Сохранить для Web» или в виде последовательности изображений или видео с помощью команды «Просмотреть видео». Вы можете также сохранить ее в формате PSD, который можно импортировать в приложение Adobe After Effects.
Использование ключевых кадров для анимации параметров слоев
Можно анимировать различные свойства слоя, например, положение, непрозрачность и стиль. Каждое изменение может происходить независимо от других изменений или одновременно с ними. Если необходимо анимировать разные объекты независимо друг от друга, рекомендуется создавать их в разных слоях.
Ниже представлены примеры анимации параметров слоя.
Положение можно анимировать, добавив ключевой кадр к свойству «Положение», затем переместив индикатор текущего времени и перетащив слой в окно документа.
Непрозрачность слоя можно анимировать, добавив ключевой кадр к свойству «Непрозрачность», затем переместив индикатор текущего времени и изменив непрозрачность слоя на панели «Слои».
Можно анимировать 3D-свойства, например позицию объекта и камеры. (Дополнительную информацию см. в разделе Создание 3D-анимаций.)
Для анимации свойств с помощью ключевых кадров необходимо установить, по крайней мере, два ключевых кадра для этого параметра. В противном случае изменения остаются в силе на время длительности слоя.
Каждый параметр слоя имеет значок «Секундомер» 
Выбор метода интерполяции
Интерполяция (которую иногда называют вставкой промежуточных кадров) описывает процесс заполнения неизвестными значениями промежутков между двумя известными значениями. В цифровом видео интерполяция обычно означает создание новых кадров между двумя ключевыми кадрами. Например, чтобы постепенно переместить графический элемент на пятьдесят пикселов влево за 15 кадров, надо установить положение этого элемента в первом и пятнадцатом кадре, а затем пометить эти кадры как ключевые. Photoshop интерполирует кадры между двумя ключевыми кадрами. Интерполяция между двумя ключевыми кадрами может использоваться для анимации движения, непрозрачности, стилей и глобального освещения.
Внешний вид ключевого кадра на панели «Шкала времени» зависит от выбранного метода интерполяции.
Линейный ключевой кадр
Равномерно изменяет анимированное свойство при переходе от одного кадра к другому. (Единственным исключением является свойство «Положение слой-маски», которое может быть либо включено, либо выключено.)
Задержка ключевого кадра
Сохраняет текущую настройку свойства. Этот метод интерполяции используется для эффектов вспышки или для внезапного появления и исчезновения слоев.
Чтобы выбрать метод интерполяции ключевого кадра, выполните следующие действия:
На панели «Шкала времени» выберите один или несколько ключевых кадров.