черный цвет в фотошопе номер
Выбор цветов
Об основном цвете и фоновом цвете
В Photoshop основной цвет используется для раскраски, заливки и обводки выделенных областей, а фоновый — для градиентной заливки и заполнения стираемых областей изображения. Основной и фоновый цвета также используются некоторыми фильтрами специальных эффектов.
Новый основной или фоновый цвет можно назначить при помощи инструмента «Пипетка», панель «Цвет» или «Образцы» либо палитры цветов Adobe.
По умолчанию основной цвет черный, а фоновый — белый. (В альфа-канале по умолчанию основной цвет белый, а фоновый — черный.)
Видеосовет | Создание сочетания клавиш для палитры цветов
Выбор цветов в палитре инструментов
Текущий основной цвет отображается в палитре инструментов в верхнем поле выбора цвета, а текущий фоновый цвет — в нижнем.
A. Значок «Цвета по умолчанию» B. Значок переключения цветов C. Поле выбора основного цвета D. Поле выбора фонового цвета
Выбор цветов с помощью инструмента «Пипетка»
Инструмент «Пипетка» выбирает цвет и назначает его в качестве основного или фонового. Выбирать можно из активного изображения или из любой другой области экрана.
Считывает точное значение пиксела в месте щелчка.
Среднее 3 x 3, Среднее 5 x 5, Среднее 11 x 11, Среднее 31 x 31, Среднее 51 x 51, Среднее 101 x 101
Считывает среднее значение указанного количества пикселов в области щелчка.
Образцы цвета берутся из всех слоев документа.
Образец цвета берется из активного слоя.
Чтобы добавить круг вокруг пипетки для отображения выбранного цвета над текущим цветом переднего плана, установите флажок «Показать кольцо пробы». (Для работы этой функции требуется OpenGL. См. раздел «Включение OpenGL и оптимизация настроек графического процессора».)
Чтобы выбрать новый основной цвет, щелкните изображение. Или поместите над изображением курсор, нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора основного цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы выбрать новый фоновый цвет, щелкните изображение с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS). Или поместите над изображением курсор и с нажатой кнопкой «Alt» (Windows) или «Option» (Mac OS) и нажатой кнопкой мыши проведите курсором по экрану. По мере движения поле выбора фонового цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы воспользоваться инструментом «Пипетка» временно для выбора основного цвета, во время использования любого инструмента рисования нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS).
Обзор палитры цветов Adobe
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
A. Выбранный цвет B. Исходный цвет C. Отрегулированный цвет D. Значок предупреждения о выходе за пределы цветового охвата E. Значок предупреждения для цвета, который не является веб-цветом F. Отображение только веб-совместимых цветов G. Поле цвета H. Ползунок цвета I. Значения цвета
При выборе цвета в палитре цветов Adobe одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в различных цветовых моделях.
Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться и другой палитрой, указав ее в параметрах настройки. Например, можно использовать встроенную палитру цветов операционной системы или палитру стороннего разработчика.
Отображение окна «Палитра цветов»
Палитра цветов также доступна, если используемая функция позволяет выбрать цвет. Например, по щелчку образца цвета на панели параметров некоторых инструментов или с помощью пипетки в некоторых диалоговых окнах настройки цветов.
Выбор цвета с помощью палитры цветов
Цвет можно выбрать, введя значения его компонентов в текстовых полях HSB, RGB и Lab либо используя шкалу и поле цвета.
Чтобы выбрать цвет при помощи шкалы и поля цвета, щелкните шкалу или переместите ее треугольник для указания одного из компонентов цвета. Затем переместите круглый маркер или щелкните поле цвета. Это позволит установить два оставшихся компонента цвета.
Цвет также можно выбирать за пределами окна палитры цветов Adobe. При перемещении курсора над окном документа он превращается в инструмент «Пипетка». И тогда можно выбрать цвет, щелкнув изображение. Выбранный цвет отображается в палитре цветов Adobe. Щелкнув изображение и не отпуская кнопку мыши, пипетку можно переместить в любое место на рабочем столе. Чтобы выбрать цвет, нужно отпустить кнопку мыши.
Выбор цвета в модели HSB
В цветовой модели HSB цветовой тон указывается в поле цвета как угол от 0° до 360°, который соответствует точке на цветовом круге. Насыщенность и яркость указываются в процентах. В поле цвета насыщенность цветового тона увеличивается слева направо, а яркость — снизу вверх.
Как сделать черный цвет по умолчанию 100%-ым черным?
persik_55
Участник
mr_pupkin
Гость
Ответ: Как сделать черный цвет по умолчанию 100%-ым черным?
Стесняюсь спросить а вам зачем? Верстать будете в шопе? Буклеты делать? Так вот это ай-ая-яй.
Когда-то я сам такую глупость спрашивал и мне доходчиво растерли какая это фигня. ИМХО нельзя без извращений с колорменеджментом. Точнее можно но очень криво и повлияет на основные функции шопа т.е. обработку изображений. Работайте с большими текстами в векторных редакторах и будет вам счастье.
Ну если так уж сильно хочется создайте свой swatсh и тыкайте в него. Экшн можно сделать на этот цвет.
denisgrim
Участник
Ответ: Как сделать черный цвет по умолчанию 100%-ым черным?
а почему бы и не поработать с текстом в Фотошопе?
Для всякой мелочи с обилием растра и минимумом текста Фотошоп очень удобен. Я даже буклеты в ФШ делаю разворотами и средним количеством текста, благо переносы расставлять ФШ более-менее умеет и все нужные опции форматирования тоже есть.
Правда, потом psd-файл следует открыть в Иллюстраторе, с сохранением текста для редактирования, а сделать экспорт в pdf.
Если сохранять pdf напрямую из ФШ, то текст превращается в. хм. не в текст, в общем 
Сделать цветом по умолчанию 100% Black не получится, но можно установить эти 100% и создать в палитре Swatches новый образец цвета. Его потом и используйте вместо насыщенного чёрного (но только для текста, разумеется). Таким образом, в Иллюстраторе вам не придётся потом перекрашивать текст.
Ещё, вы можете создать свой образец насыщенного чёрного, используя те цифры, которые вам порекомендуют в типографии (ну, для чёрных плашек и т. п.)
mr_pupkin
Гость
Ответ: Как сделать черный цвет по умолчанию 100%-ым черным?
Забанен
Ответ: Как сделать черный цвет по умолчанию 100%-ым черным?
Так вот, чтобы сбросить цвет переднего (и заднего) плана на те, которые вам нужны, а не те, которые ФШ хочет, надо написать простейший скриптик который подсоединить к событию сброса этих самых цветов. Вот он:
Во вложении есть файл *.jsx в сжатой папке с этим скриптом. Вам нужно распаковать его в папку %appdata%\Adobe\Photoshop\9.0\Adobe Photoshop CS2 Settings во-первых потому что в ней хранятся все ваши наработки (пресеты), во-вторых потому что там же хранятся файлы настроек скрипта Script Events Manager.jsx: Script Events Manager.xml и tw0001.dat Помещая туда рабочие скрипты вы можете делать резервные копии своих настроек ФШ и перетаскивать их на другие машины, или восстанавливать после переустановки ФШ или ОС.
Запускаете ФШ и вызываете диалог File > Automate > Script Events Manager; Нужно создать новый Event (Событие) поскольку имеющийся список далеко не полон. Событие Reset имеет описание: ‘Rset’;
Теперь, после того как вы нажмете D, Фотошоп сбросит цвета переднего и заднего плана на черный и белый по текущему CMYK профилю, а следом, по событию Rset запущенный менегер событий вызовет наш скрипт который установит эти цвета такими, какими мы их описали в своем скрипте. Вот и все.
На словах получаеся гораздо дольше чем на деле.
Настройки черного цвета
Многие студенты слышали о существовании термина допечатная подготовка. Этим словосочетанием описывается фаза работы, когда дизайн уже выполнен, а печать в типографии еще не началась, – и именно в это время стоит принять какие-нибудь меры к тому, чтобы результат печати был максимально похож на дизайн. В первую очередь это касается полноцветной печати. К примеру, проблемы несовпадения цветов на мониторе и на бумаге многие годы мучают дизайнеров, и, хотя каждый из них рано или поздно находит свой вариант решения проблемы, до однозначного ответа все еще очень далеко.
Одна из таких извечных проблем допечатной подготовки – таинственный черный цвет. Составной черный, насыщенный черный, двойной черный, rich black, глубокий черный цвет… — о чём это всё?
Все основные цвета имеют оттенки. Возьмём, к примеру, синий. Это может быть голубой, лазурь, бирюза, ультрамарин, кобальт… и может показаться, что чёрный — это исключение, будто он представляет собой некий абсолют, отсутствие света. И в связи с этим ожидается, что на печати он будет выглядеть везде одинаково. Однако, чёрная краска, которая используется в полноцветной (триадной, той самой, для которой, в частности, мы в палитре CMYK работаем) печати — прозрачна, как и все триадные краски, и не может достаточно плотно перекрыть другую краску или бумагу. Поэтому 100% черный в CMYK при печати будет выглядеть не как черный, а скорее темно-серый.
Есть множество разных рекомендаций относительно того, как добиться насыщенного чёрного цвета на печати. И несмотря на то, что использовать просто чёрную краску — казалось бы, очевидное решение, однако, в сочетании, например, с фотографиями, это может повлечь за собой неприятные эффекты, поскольку простой 100% чёрный цвет будет отличаться от чёрного на фотографии. В этом случае лучше всего использовать насыщенный чёрный, какой-то из вариантов черного цвета с дополнительными цветами.
Насыщенный чёрный, или rich black — это такой чёрный, в который, чтобы добиться более темного цвета, добавлены другие триадные цвета.
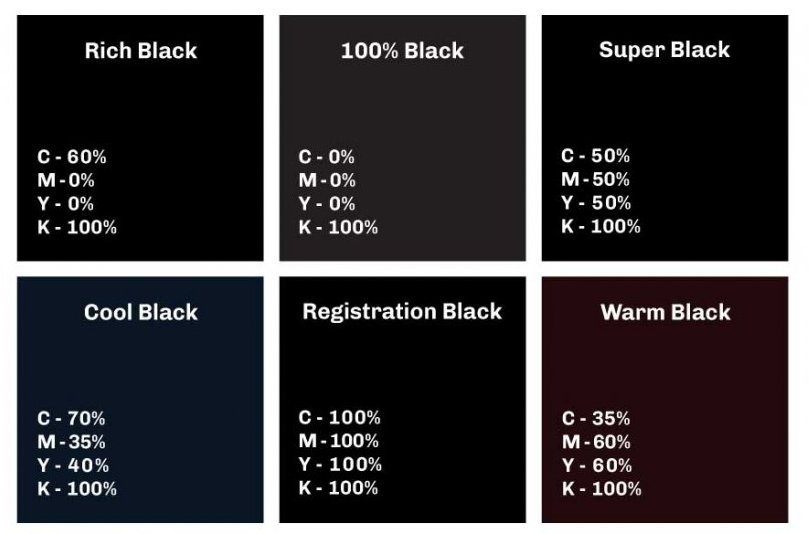
Виды насыщенного чёрного
Rich Black (насыщенный чёрный или Progressive Black) – формируется из чёрного с добавлением одной триадной краски — традиционно 100% чёрного и 60% циана — и чёрный становится «чернее», потому что вторая краска увеличивает его плотность. И это далеко не единственный возможный вариант.
Rich black стоит использовать, когда края чёрного объекта четко видны, или когда чёрный объект накладывается на какое-то изображение. Но, поскольку он предполагает использование нескольких печатных форм, он подходит для печати объектов толщиной не менее 5 мм. То есть текст и всякую мелочь с тонкими линиями мы печатаем обычным 100% чёрным.
Registration Black (цвет меток приводки) – составляется из 100% всех триадных цветов: cyan, magenta, yellow, and black (CMYK).
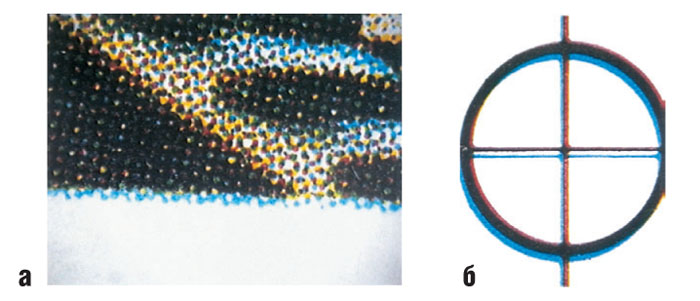
Отклонения совмещения цветов на метке приводки: а — растровое изображение, б — приводочная метка.
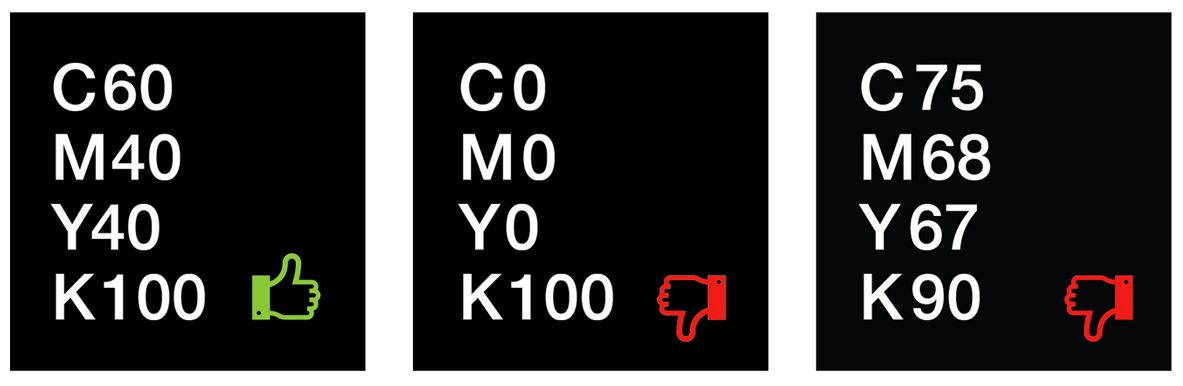
Надо сказать, что настоящий насыщенный чёрный цвет — это не совсем просто. Например, есть мнение одной конкретной типографии, что не все варианты насыщенного чёрного хороши. Для своего оборудования они выяснили, что вариант чёрного C60, M40, Y40, K100 лучше всего подходит для их машины. А тот цвет, который получается в Adobe Photoshop при конвертации из RGB в CMYK (C75, M68, Y67, K90) — не даёт желаемого результата. По их мнению, на печати он получается грязноватым из-за слишком большого количества краски. Казалось бы, этот вариант противоречит тому, который указан в списке чёрных цветов выше, но это напрямую связано с тем, как печатает их конкретная машина, и если вы понимаете логику, заложенную в способ печати триадными красками, то вы вполне сможете при необходимости подобрать свой вариант.
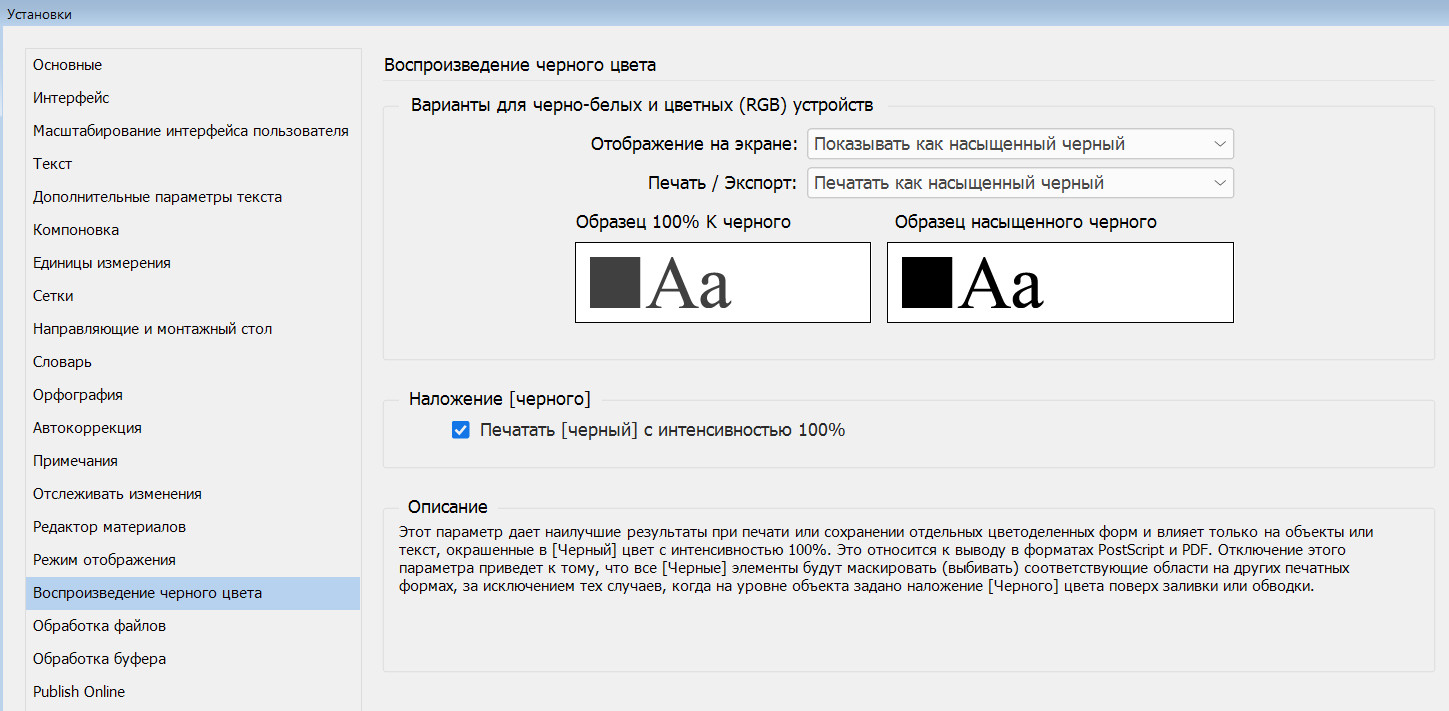
Итак, мы разобрали, какой бывает чёрный цвет на печати, и как его задавать. В конце стоит напомнить, что программы Adobe Illustrator, Photoshop, InDesign могут показывать 100% и насыщенный чёрные цвета на экране по-разному, чтобы вы не запутались. (Ведь на мониторе по умолчанию нет разницы — на нем чёрный это всегда чёрный, отсутствие света.) Стоит включать эту настройку, если вы работаете с разным чёрным цветом. В разделе Appearance of Black (Воспроизведение черного цвета) показаны примеры чистого 100% черного (слева) и насыщенного черного (справа). 
В области Options for Black on RGB and Grayscale Devices (Варианты для черно-белых и цветных (RGB) устройств) есть два раскрывающихся списка: On Screen (Отображение на экране) и Printing/Exporting (Печать/экспорт). Таким образом, мы можем отдельно настроить, как черный цвет будет показываться – и как он будет впоследствии печататься или экспортироваться в другие форматы.
В каждом списке есть два значения: Display All Blacks as Rich Black (Показывать как насыщенный черный) и Display All Blacks Accurately (Показывать черный цвет без изменений). Во втором случае цвета на экране будут отображаться так, чтобы мы видели разницу между совсем-совсем черным и обычным черным. То же и для экспорта и печати: InDesign может превратить все оттенки черного в глубокий черный, добавляя при необходимости другие краски для создания нужного эффекта.
Установленный флажок Overprint [Black] Swatch at 100 % (Печатать [черный] с интенсивностью 100%) в области Overprint of [Black] (Наложение [черного]) позволяет автоматически выполнять наложение красок (оверпринт или запечатку) – специальную технику при подготовке изображений к печати. Если черные буквы или рисунок размещены на цветном фоне, такая техника позволяет «смешать» оба цвета. В результате черный цвет получит небольшой оттенок цвета (совпадающий с цветом фона). Вызывая легкое нарушение цвета, такая техника сильно упрощает печатные работы, поэтому традиционно используется в большинстве случаев (этот значок стоит по умолчанию).
И это действительно оправданно при офсетной печати, в которой есть проблемы с приводкой, особенно если на цветном фоне располагаются черные объекты небольшого размера. Такое включение оверпринта в данном случае позволит избежать существенно больших проблем с треппингом.
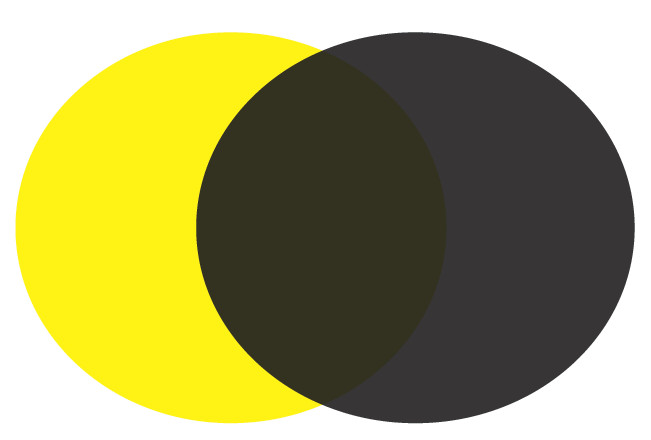
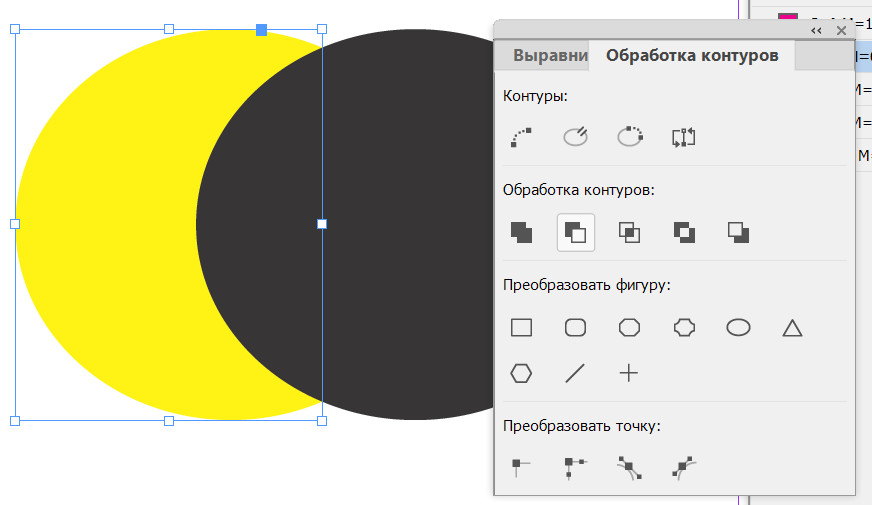
Но если черный объект, перекрывающий цветной фон, довольно большой и перекрывает цветной объект частично, то у вас возникнут проблемы — цветной объект будет виден сквозь черный.
Увидеть на мониторе эту проблему можно, если включить в меню «Просмотр» пункты «Просмотр наложения красок» (Ctrl+Alt+Shift+Y) и «Цветопроба». Кстати, обратите внимание, что в Illustrator в аналогичном пункте меню «Установки» подобная галка с возможностью столь вольного и масштабного издевательства над черным цветом оверпринта черного цвета отсутствует и поэтому альтернативы треппингу там нет.
Что же делать в такой ситуации??
Есть, по крайней мере, 3 решения.
1. Установить насыщенный черный цвет для объектов с большими черными плашками. Не смотря на все преимущества, отдельный черный цвет имеет одну значительную проблему. Он слишком серый и недостаточно насыщенный. Это отлично подходит для некрупного текста но не годится для решения творческих задач. Поэтому дизайнеры полиграфии используют так называемый насыщенный черный или Progressive Black. Настроить такой цвет очень просто. Достаточно выставить K100 и добавить по 50% Cyan, 50% Yellow и 50% Magenta. Ни в коем случае нельзя ставит на цветные каналы по 100%, поскольку во многих профилях, а особенно сильно это касается производства газет, стоят строгие ограничения на суммарный % краски. Ведь насыщенный черный C100 M100 Y100 K100 в сумме получает 400% А печатать столько на одно и тоже место газетной бумаги просто нельзя. Получатся кляксы.
А также при использовании насыщенного черного в полиграфии нужно помнить про следующие ограничения:
2. Устроить обрезку низлежащего контура вручную с помощью палитры «Обработка контуров». Для этого сделать верхнему черному контуру копию, выделить эту копию и желтый и на палитре «Обработка контуров» кликнуть на пиктограмму «Вычитание». Тогда нижний желтый контур обрежется по краю верхнего черного и не будет «просвечивать» сквозь него.
3. Просто отключить галку Overprint [Black] Swatch at 100 % (Печатать [черный] с интенсивностью 100%) в Установках воспроизведения черного цвета. Тогда черный цвет будет, также как и другие цвета системы CMYK, вырезать (knockout) все низлежащие плашки. Помним, что при этом могут начаться проблемы с треппингом в других местах наложения черного на цветной фон. Хотя в цифровой печати их намного меньше, чем в офсетной.
Инструмент замены цвета в фотошопе — описываем по порядку
В этом уроке мы узнаем все об инструменте замены цвета в Photoshop и о том, как мы можем использовать его для простого изменения цвета объектов на наших фотографиях!
Ранее мы рассмотрели инструмент Background Eraser Tool и почему он является одним из лучших инструментов в Photoshop для удаления нежелательных фоновых областей изображения. Вы можете быть удивлены, почему я упомянул это. Я имею в виду, что инструмент удаления фона может иметь отношение к инструменту изменения цвета?
Ответ много! Фоновый ластик и инструмент «Замена цвета» используют одни и те же методы обнаружения пикселей на изображении, которые необходимо изменить. Разница лишь в том, что один из них стирает пиксели, а другой просто меняет цвет. На самом деле, инструменты настолько похожи, что если вы уже прочитали учебник Background Eraser и поняли, как он работает, изучение инструмента замены цвета будет очень похоже на дежавю.
Инструмент замены цвета в Photoshop — не самый профессиональный способ изменения цвета изображения, и он не всегда даст вам необходимые результаты. Но обычно он хорошо работает для простых задач и является настолько простым в использовании инструментом, что стоит попробовать его, прежде чем переходить к более сложным и трудоемким методам.
Как использовать инструмент замены цвета в фотошопе
Выбор инструмента замены цвета
Инструмент «Замена цвета» расположен за обычным инструментом «Кисть» в Photoshop на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Победа) / удерживая нажатой клавишу « Control» (Mac) на инструменте «Кисть», затем выберите инструмент «Замена цвета» в раскрывающемся меню:
Если выбран инструмент «Замена цвета», курсор мыши изменится на круг с небольшим перекрестием в центре. Как я уже упоминал, если вы знакомы с Background Eraser, это будет вам очень знакомо, поскольку оба инструмента используют один и тот же курсор:
Регулировка размера кисти
Вы можете отрегулировать размер курсора прямо с клавиатуры, так же, как вы можете использовать другие инструменты Photoshop Brush. Нажмите левую клавишу скобки ( [ ) несколько раз, чтобы уменьшить курсор, или правую клавишу скобки ( ] ), чтобы увеличить его. Чтобы изменить твердость краев кисти, добавьте клавишу Shift. Несколько раз нажмите Shift + левая скобка ( [ ), чтобы сделать края более мягкими, или Shift + правая скобка ( ] ), чтобы сделать их жестче.
Как работает инструмент замены цвета
Например, если вы пересекаете перекрестие в области синего цвета на фотографии и ваш цвет переднего плана устанавливается на красный, любые синие пиксели, которые проходит больший круг, будут заменены на красный. Есть некоторые параметры, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (который мы вскоре рассмотрим), но, по сути, именно так он и работает.
Вы можете увидеть, какой цвет переднего плана в данный момент установлен, посмотрев на образец цвета переднего плана в нижней части панели «Инструменты». По умолчанию установлено черное:
Если мы снова посмотрим на панель «Инструменты», то увидим, что мой образец цвета переднего плана теперь показывает новый цвет, который я выбрал. Если в этот момент я нарисую изображение с помощью инструмента «Замена цвета», то любой цвет, на котором я перетаскиваю перекрестие, будет заменен зеленым:
Она может выглядеть счастливой своим голубым шариком, но она действительно хотела зеленый шарик. По счастливой случайности мой цвет переднего плана в настоящий момент имеет зеленый цвет, поэтому давайте посмотрим, что мы можем для нее сделать.
Выбрав инструмент «Замена цвета», я наведу перекрестие на синий шарик на изображении и нажму кнопку мыши. Как только я нажимаю, происходят две вещи. Во-первых, Photoshop производит выборку синего цвета под перекрестием, чтобы определить, какой цвет заменить. Затем любые синие пиксели, которые попадают в более крупный круг, окружающий перекрестие, сразу же изменяются на зеленый, так как зеленый теперь мой цвет переднего плана:
Чтобы изменить остальную часть воздушного шара на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент «Замена цвета» на оставшиеся синие области. Пока я держу перекрестие над синим шаром и не отклоняюсь в другие области изображения (что может привести к тому, что Photoshop выберет другой цвет), только синий цвет будет заменен зеленым:
Однако, если я случайно переместу перекрестие за пределы воздушного шара и над желтой стеной за ним, Photoshop пробует цвет стены и также начинает менять ее на зеленый. Когда это происходит, просто отмените последний мазок кисти, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, или отмените несколько мазков кисти, нажав Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) столько раз, сколько необходимо, затем продолжайте:
Толерантность
Кажется, все идет гладко, пока я рисую над воздушным шаром. То есть, пока я не доберусь до краев. Если вы присмотритесь, вы увидите слабую голубую окантовку, с которой у инструмента «Замена цвета» возникают проблемы:
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета влиять на более широкий диапазон цветов:
Я отменю свой последний шаг и попробую еще раз. На этот раз, благодаря моему более высокому значению допуска, инструмент замены цвета может лучше справляться с удалением синей окантовки:
Я закончу рисовать на оставшихся областях, так как наш когда-то синий шар волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:
Выборка цветов из изображения
В приведенном выше примере я случайно выбрал новый цвет для шарика из палитры цветов Photoshop. Но я мог бы так же легко выбрать цвет непосредственно из самой фотографии. Для этого при активном инструменте замены цвета нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключит вас на инструмент «Пипетка» (вы увидите, как курсор переходит в пипетку). Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Photoshop сэмплирует этот цвет и сделает его новым цветом переднего плана. Я нажму на розовато-красный топ, который она носит:
Отпустите клавишу Alt (Win) / Option (Mac), когда вы закончите, чтобы вернуться к инструменту замены цвета. Если мы посмотрим на образец цвета переднего плана на панели «Инструменты», то увидим, что цвет, по которому я щелкнул, стал моим новым цветом переднего плана:
С цветом, взятым непосредственно из изображения, я могу закрасить воздушный шар, чтобы изменить его цвет еще раз:
Режимы наложения
Обратите внимание, что, хотя мы по существу закрасили воздушный шар новым цветом, воздушный шар сохранил свой блестящий, отражающий вид. Если бы мы просто схватили обычный инструмент Brush Tool и закрасили его, шар выглядел бы как не более чем плоская поверхность без жизни. Так как же инструмент замены цвета смог сохранить текстуру и отражения воздушного шара?
То, что большинство из нас считает цветом объекта, на самом деле является комбинацией трех вещей: оттенка (самого цвета), насыщенности (интенсивности цвета) и яркости (насколько светлым или темным он выглядит). Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента замены цвета, влияет на одно или несколько из этих свойств.
Оттенок: режим наложения Hue изменит только сам основной цвет. Это не изменит насыщенность или яркость исходного цвета. Этот режим полезен для изображений, где цвета не очень интенсивны и обычно дают очень тонкие изменения.
Насыщенность: режим наложения Насыщенность изменяет только насыщенность исходного цвета. На оттенок и яркость не влияют. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим смешивания по умолчанию, который будет изменять как оттенок, так и насыщенность. Яркость останется неизменной. Это режим наложения, который вы будете использовать чаще всего.
Яркость. Наконец, режим наложения «Яркость» будет просто сопоставлять яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не затрагиваются.
На этой фотографии ниже оранжевый воздушный шарик вверху, кажется, готов отколоться от группы и улететь в свое собственное приключение в небо:
Один из способов сделать воздушный шар еще более заметным, чем другие, может заключаться в уменьшении насыщенности некоторых других воздушных шаров под ним. Я не хочу менять реальный цвет воздушных шаров, только их интенсивность. Для этого я изменю свой режим смешивания на панели параметров на « Насыщенность» :
С менее насыщенным цветом, теперь установленным в качестве цвета переднего плана, и моим режимом наложения, установленным на Насыщенность, я буду рисовать на любых всплывающих подсказках, для которых необходимо снизить уровень насыщенности, настраивая размер кисти с помощью клавиш левой и правой скобок на клавиатуре и меняя их. значение допуска в панели параметров по мере необходимости. Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых шаров. Верхняя часть шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (где я еще не рисовал) все еще показывает исходную насыщенность:
Я продолжу рисовать на любых других воздушных шарах, которым нужно уменьшить их насыщенность. Вот готовый результат:
Проблема яркости
К сожалению, есть одна ситуация, когда инструмент «Замена цвета» имеет тенденцию терпеть неудачу, и именно тогда существует большая разница в яркости между исходным цветом изображения и цветом, которым вы хотите заменить его. Допустим, я хотел заменить оранжевый на этом одном шарике, на котором мы фокусировались, темно-фиолетовым цветом с одного из других шариков. Из всего, что мы видели до сих пор, все должно быть достаточно просто.
Я отменю свои шаги, чтобы вернуть воздушный шар к его оригинальному оранжевому цвету. Затем, на этот раз с моим режимом наложения Luminosity, я попробую заменить оранжевый на темно-фиолетовый:
Я думаю, можно с уверенностью сказать, что дела шли не очень хорошо. Режим наложения Luminosity определенно сделал шар темнее, но он все еще оранжевый, и теперь большая часть деталей текстуры пропала. На данный момент он почти не похож на воздушный шарик, и с этой проблемой мы сталкиваемся с помощью инструмента «Замена цвета». Он отлично подходит для простых задач, когда вам нужно всего лишь изменить оттенок и / или насыщенность цвета. Но если разница в яркости между оригинальным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-то еще.
Варианты выборки
Наконец, вы не будете использовать его очень часто, но опция семплирования Background Swatch (правая иконка) заменит любой цвет, который в данный момент установлен в качестве фона. Эта опция может оказаться полезной, если ни один из двух других вариантов выборки не работает для вас. Нажмите на образец цвета фона на панели «Инструменты» и выберите цвет в палитре, который максимально приближен к цвету изображения, которое вы хотите заменить. Попробуйте настроить значение допуска, если выбранный вами цвет не был достаточно близок.
рамки
Смежный является настройкой по умолчанию, и это означает, что Инструмент замены цвета может изменять только пиксели, которые находятся в той же области, к которой касается перекрестие в центре курсора. Это не повлияет на пиксели, которые соответствуют выбранному цвету, но заблокированы от перекрестия областью другого цвета, если только вы физически не переместите перекрестие в отдельную область.
Сглаживание
И там у нас это есть! Вот как легко изменить цвет объектов на ваших изображениях с помощью инструмента «Замена цвета» в Photoshop! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!