через что открыть фото по ссылке
Как скачать картинку с сайта?
Каждый из нас сохранял картинки из интернета на компьютере или смартфоне. В одних ситуациях для этого достаточно вызвать контекстное меню графического файла и сохранить его, в других – контекстное меню на сайте отключено, в попытке защитить контент от копирования. И третий случай – требуется скачать десятки или даже сотни фотографий с различных веб-страниц, причем минимизировав количество кликов. В этой статье мы рассмотрим различные способы скачивания картинок с веб-сайтов.
Причины загружать картинки из всемирной паутины на свой компьютер у каждого пользователя свои:
Как скачать фото с помощью контекстного меню
Простейший способ скачать картинку с интернета на свой компьютер или смартфон.
В зависимости от используемого браузера, название этого пункта может различаться.
Как скачать фото из интернета если отсутствует контекстное меню: делаем скриншот
Самый простой способ извлечь защищенную от копирования картинку из веб-страницы – сделать ее скриншот. Такой способ подойдет, если не требуется высокое качество изображения. Скорее всего, его и обрезать придется вручную, однако некоторые специализированные приложения способны делать достаточно качественные указанных объектов. Например, в браузере Firefox есть встроенная функция для создания скриншотов.
В браузере Google Chrome подобная функция подобная функция может быть реализована с помощью установки специализированных дополнений (их можно найти в магазине расширений для используемого браузера).
Как скопировать картинку если отсутствует контекстное меню: ищем ссылку в исходном коде страницы
Владельцы сайтов защищают свой контент весьма разнообразными способами. Одни – наложением водяных знаков, другие – отключением контекстного меню на сайте или отображением уменьшенной версии изображения (когда отображается миниатюра размером, например, 800×600 px, при оригинале 1920×1018 px). Во втором и третьем случаях графические файлы защищены от копирования только для начинающих пользователей.
После этого откроется новая вкладка с исходным кодом страницы. Пугаться этого не следует. Нужная ссылка идет после найденного фрагмента текста. Она имеет вид
Как сохранить фото с веб-страницы и сделать это быстро
Рассматриваемый ниже метод подходит для тех случаев, когда качество миниатюр – уменьшенных копий картинок – является вполне удовлетворительным. Например, вместо исходного формата Full HD фото отображаются в разрешении 480p.
В нем находятся все фотографии с веб-страницы, но в небольшом разрешении.
Как скопировать фото с помощью инструментов веб-разработчика
Если не удалось извлечь изображение рассмотренными выше способами, попробуйте еще один – инструменты веб-разработчика, интегрированные в любой современный веб-браузер.
Или же вызовите инструменты разработчика через основное меню браузера.
Дальше придется немного разобраться в исходном коде. Единой инструкции для этого этапа нет, так как сайты не делаются по одному шаблону.
Как быстро скачать фото из Instagram
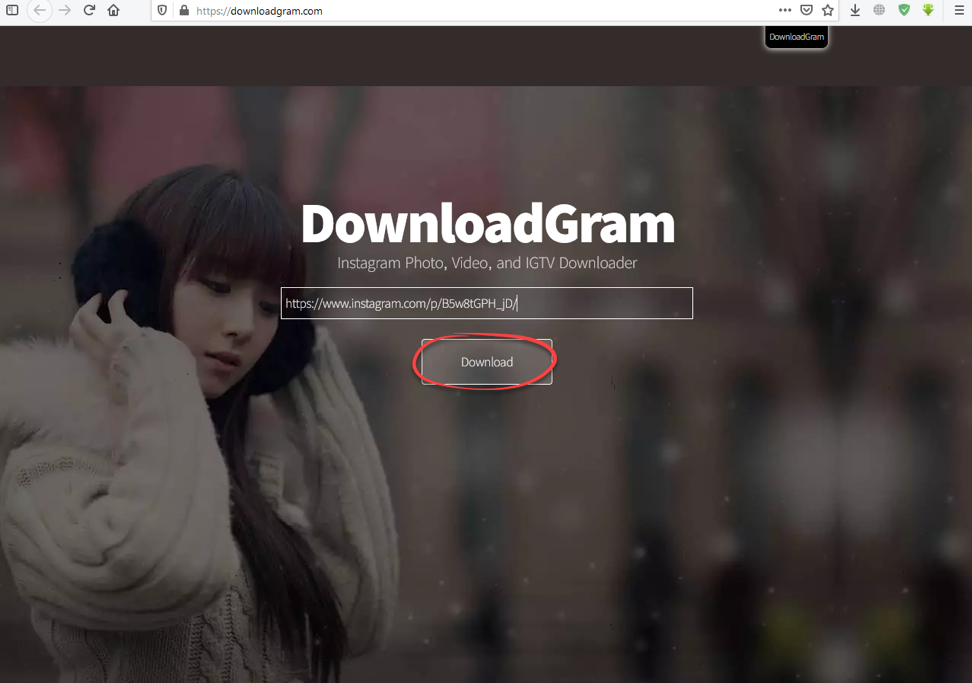
В Instagram сохранять фотографии средствами, встроенными в сервис, нельзя – в контекстном меню снимка отсутствует соответствующая команда, и описанный выше способ не подойдет. Фотоснимки, размещенные на страницах этой социальной сети динамические, но и это не преграда. Сохранить их на ПК и просматривать офлайн все-таки можно.
Еще один способ – дополнение Savefromnet, которое доступно для любого современного браузера.
После этого вы попадете в магазин расширений для своего браузера.
Существует еще несколько приемов для скачивания картинок с отдельных веб-страниц, целых сайтов, а также сообществ, действующих в социальных сетях. Каждый из них – отдельная тема, так как имеет целый ряд тонкостей и применяется только в отдельных (достаточно редких) ситуациях.
Пожалуйста, оставьте свои отзывы по текущей теме материала. За комментарии, подписки, лайки, отклики, дизлайки огромное вам спасибо!
Дайте знать, что вы думаете по этой теме материала в комментариях. За комментарии, дизлайки, подписки, отклики, лайки низкий вам поклон!
Извлечение данных из фотохостинга
Наткнулся однажды на этот пост и мне подумалось — раз у нас есть такая прекрасная, полностью открытая галерея частных данных (Radikal.ru), не попытаться ли извлечь из нее эти данные в удобном для обработки виде? То есть:
И в результате, после нескольких вечеров, работающий прототип был сделан. Много технических деталей:
Все делалось на C# в среде ASP MVC 5. Просто потому, что я там пишу постоянно и мне так удобнее.
Этап 1: Скачать картинку
Как следует посидев в исходном коде страниц галереи, я не нашел какой-то последовательности — значит придется скачивать каждую веб-страницу, и выдирать из кода ссылку на картинку. Хорошо хоть, что адрес страницы с картинкой поддается автоматическому формированию — это просто URL с порядковым номером картинки. Ок, берем HtmlAgilityPack, и пишем парсер, благо классов на странице с картинкой достаточно, и выдернуть нужный узел не сложно.
Вытаскиваем узел, смотрим — ссылки нет. Ссылка, оказывается генерируется посредством JavaScript, который у нас не был запущен. Это грустно, т.к. скрипты обфусцированы, и терпения разобраться в принципах их работы мне не хватило.
Ок, есть другой путь — открыть страницу в браузере, дождать выполнения скриптов, и получить ссылку из заполненной страницы. Благо для этого есть прекрасная связка в виде Selenium и PhantomJS (браузер без графической оболочки), потому как делать все через, к примеру, FireFox — и дольше по времени выполнения, и неудобнее. К сожалению, и это тоже очень медленно — вряд ли есть еще более медленный способ 🙁 Примерно по 1 секунде на картинку.
* Весь код сильно упрощен, убраны некритические детали. Подробнее в исходниках
Все это над где-то хранить и обрабатывать. Логично выбрать уже развернутый MS SQL Server, создать на нем небольшую базу и сложить туда ссылки на картинки и путь к скачанному файлу. Пишем маленький класс для хранения и записи результата парсинга картинки. Почему не хранить картинки в базе? Об этом ниже, в разделе про распознавание.
Этап 2: Распознать текст
Вообще, всё приемлемое распознавание кириллицы представлено всего тремя продуктами: CuneiForm, Tesseract, FineReader. Чтение форумов и блогов укрепило в мысли, что CuneiForm пробовать смысла нет (многие пишут, что по качеству распознавания он недалеко ушел от Tesseract), и я решил сразу пробовать FineReader. Основной его минус — он платный, очень платный. К тому же под рукой не было Finereader Engine (который предоставляет API для распознавания), и пришлось делать ужасный велосипед: запускать Abbyy Hotfolder, которая смотрит в указанную папку, распознает появляющиеся там картинки, и кладет рядом одноименные текстовые файлы. Таким образом, выждав немного после скачивания картинок, мы можем взять готовые результаты распознавания и положить их в базу данных. Очень медленно, очень костыльно — но качество распознавания, я надеюсь, окупает эти затраты.
Кстати, именно по причине таких костылей картинки храним не в БД — Abbyy Hotfolder с БД, к сожалению, не работает.
Этап 3: Извлечь из текста информацию
На удивление, этот этап оказался самым простым. Наверное, потому что я знал, что искать — год назад я прошел курс Natural Language Processing на Coursera.org, и представлял, как решаются такие задачи и какая терминология используется. В том числе поэтому я решил не писать очередные велосипеды, а недолго погуглив, взял библиотеку PullEnti, которая:
Выделить с помощью нее сущности оказалось очень просто:
Выделенные сущности надо хранить и анализировать, для этого пишем их в простенькую табличку в БД: ID картинки / тип сущности / значение сущности. После парсинга получается что-то такое:
| DocID | EntityType | Value |
| 63 | Территориальное образование | город Уссурийск |
| 63 | Адрес | улица Дзер д.1; город Уссурийск |
| 63 | Дата | 17 ноября 2014 года |
PullEnti умеет выделять из текста (автоматически правя ошибки) довольно много таких сущностей: Банковские реквизиты, Территориальное образование, Улица, Адрес, URI, Дата, Период, Обозначение, Денежная сумма, Персона, Организация, etc… А дальше над полученными таблицами надо садиться и думать: выбирать документы по конкретному городу, искать конкретную организацию, и т.п. Главную задачу мы выполнили — данные извлекли и подготовили.
Результаты
Давайте посмотрим, что получилось на небольшой пробной выборке.
Правильные срабатывания — это последний показатель, т.к. довольно часто из картинки с насыщенной графикой выделяется текст в виде «^ЯА71 Г1/Г» и так далее. Получается, что годный для анализа текст мы находим, приблизительно, в каждом десятом изображении. Это неплохо для такого беспорядочного хранилища!
А вот, например, список извлеченных городов (довольно часто документы, из которых они извлечены — фотографии паспортов): Анкара, Бобруйск, Варшава, Златоуст, Казань, Киев, Красноярск, Минск, Москва, Омск, Санкт-Петербург, Сухум, Тверь, Уссурийск, Усть-Каменогорск, Челябинск, Шуя, Ярославль.
Обзор 30 хостингов изображений для быстрой публикации
Представлен список хостингов изображений, отобранный по необычному, но в особых случаях важному признаку — возможности опубликовать фото без авторизации на сайте. Фотохостинги, которые утверждают, что они «free», но при этом забывают об этой важной степени свободы, безжалостно отсеяны, но где-то в конце обзора на самые популярные из них, всё же, даны ссылки. Не забыты остальные важные условия попадания в список — надёжность и длительность хранения, удобство пользования и отсутствие навязчивой рекламы. Впоследствии стоит выбрать из всего списка 5-7 наиболее достойных и удобных хостингов.
Особые случаи, для которых сделан этот обзор — публикация некоторого изображения (картинки, рисунки, фотографии, скриншоты, графики) на чужих (не собственных) ресурсах, особенно там, где решений для публикации фото нет совсем (Хабр в том числе) или они неудобны. Это — статьи на чужих ресурсах или в своих блогах на чужих хостингах (пример — blogger.com) с неудобным или ущербным управлением рисунками, на онлайновых аукционах, комментарии в блогах и форумах.
Хостинги для такой публикации предоставляют текстовые ссылки в виде HTML-, BB- кодов или прямые ссылки на изображение и страницу просмотра, превью (они же миниатюры, thumbnails) различного размера и ряд других удобств. Рассмотрим их все и расположим найденные хостинги в порядке убывания некоторого усреднённого удобства. В конце, в качестве бонуса — ссылки на некоторые другие ресурсы онлайновой подготовки изображений, тоже придерживающиеся правила необязательной авторизации.
История исследования
Недавно был представлен в целях общественной рекламы некоторый хостинг, вызвавший целый ряд неочевидных сомнений в своей респектабельности. Между тем, прозвучали идеи использования его как сервиса изображений для публикаций на Хабре. Возник контрвопрос: какой хостинг изображений, в частности, для Хабра, лучше использовать?
Сначала были поисследованы несколько хостингов на примере одной картинки. Обнаружилось, что удобства работы у разных хостингов разные, и результаты (по весу полной картинки, виду и весу превью) разные. Не видно, чтобы в этой «отрасли» был стандарт качества, все стремятся к удобству и останавливаются на разных рубежах. Обзоров хостингов немного [1] (все они тоже важны как свидетельства их былой репутации), дают ответ только на часть вопросов. Поэтому было решено подойти к тестированию обстоятельнее, разобраться в том, что действительно нужно, по приоритетам, а чем можно пожертвовать. Тут оказалось, что подходящих хостингов не 5-10, а в 4 раза больше (около 30), при том, что отсеяно ещё в 2 раза больше (40-60). Список хостингов не претендует на полноту и никак не рекомендует что-либо к использованию — он просто приводит данные о перечисленных хостингах, а данные говорят сами за себя. Сюда с большой вероятностью попали временные нестабильные сервисы и не попали более достойные. Поэтому в будущем таблица будет иногда перетасовываться по результатам проверок.
Например, в дальнейшем неплохо провести нагрузочное тестирование каждого из хостингов [4], сделать попытки загрузки несколько раз в различные часы пик, мониторить доступность по каждому хостингу на протяжении месяцев. Это всё, конечно, сразу не делается. Воспользуемся самим фактом публикации, чтобы затем мониторить сервисы и наблюдать за качеством хранения.
Целевая ниша сервисов
Они не рассчитаны для показа мелких служебных рисунков оформления сайтов (некоторые разрешают), для этого используются обычные универсальные хостинги. Но они стараются гарантировать качество и надёжность показа важной для пользователя графической информации. По надёжности показа даже собственный хостинг для разработок будет проигрывать им в долговременности существования ссылки.
Нас интересуют хостинги с некоторыми жёсткими условиями. Например, есть обязательная авторизация — дальше можно не смотреть (потому что достаточно хостингов с возможностью анонимной публикации). Работа только с клиентской программой или неудобства без неё — то же самое. Нет вариантов размера превью — большие основания выбрать другие альтернативы. Да и всякие ограничения бесплатной версии аккаунта не идут на пользу, потому что отвлекают на ненужный контроль: не перестанут ли показывать мои старые фото, если превышен какой-либо порог? Тем не менее, они достойны рассмотрения и выбора по вкусам.
Искомые сервисы — лишь часть общей задачи обработки картинок. Предыдущие части (редактирование, захват) сознательно не рассматриваем, хотя частично редактирование может попасть в сервис хостинга. Не будем смотреть на слишком уж упрощённые и интегрированные сервисы типа gyazo.com, в которых мало внимания уделяется качеству деталей. Они хороши для однократного просмотра скриншотов малой группой людей, но в них не хватает инструментария для публикаций (для тысяч просмотров и требований к качеству). Поэтому по умолчанию будем считать, что графический редактор и сниматель скриншотов у нас есть, и без того, что они умеют делать, можем обойтись.
Хостинги изображений делятся на фотохостинги и, условно, хостинги технических изображений. Если первые ориентированы на фотографов и прочих «простых людей», которые могут не иметь своего сайта, то вторые предполагают публикацию фото (или скриншота, рисунка) в записях блога или форума, поэтому не стремятся дать сервис собственной галереи для просмотра. Первые полностью способны работать в нише вторых. Поэтому самые сильные хостинги в мире рассчитаны на первый тип — для всех. Как расплата — все они преимущественно ограничивают бесплатные аккаунты в правах и длительности хранения. Нас интересуют и надёжность, и неограничения, поэтому придётся рассмотреть не только признанных лидеров.
Перечислим в порядке убывания приоритетности необходимые и желательные качества сервиса. В начале необходимые, затем под чертой — желательные.
| Требования | Развёрнутые примечания к некоторым требованиям |
|---|---|
| 1) неоптимизация веса (или хотя бы неиспользование собственной «оптимизации» сервиса с увеличением веса исходных картинок или изменением качества) | В связке задач важен пункт 1 — отсутствие навязанной оптимизации, потому что предполагается публикация для множественных показов, а автор в состоянии сделать качественное изображение. В самом деле, если онлайновая Picasa даёт размер в 10 раз хуже, чем исходный файл и ничего с этим не сделаешь (увидим на примере PNG), нужна ли такая программа? Именно оптимизация потребует уйти от модели «в 1 программе от gyazo.com — всё» к модели «2-3 программы, но качественных в своём деле». Этот спорный момент принципиален к вопросу о том, почему мы ищем сервис именно в этой нише — только публикация. |
| 2) надёжность показов (отсутствие кратковременных сбоев в том числе в часы пик) | 2) и 3): В 95% случаев эти 2 пункта решающие. Ненадёжный сервис годится только для мгновенного показа и только в «благоприятные часы», т.е. попросту не нужен. Но оценить по этим пунктам сможем только по отзывам, косвенным признакам (например, наличие бизнес-модели) и на опыте. |
| 3) длительность хранения | (месяцы и годы хранения) |
| 4) работа без аккаунта | (не всегда под рукой пароль или желание его вводить/получать) |
| 5) превью с выбором размера превью в момент создания; качество деталей в превью и его вес | Сойдут и 1-2 фиксированных варианта приличных превью — важнее будет качество и вес самих превью. |
| 6) просмотр полных чистых картинок (без html и рекламы) | Вроде бы нарушение бизнес-модели, но наличие этого пункта даже у зарекомендовавших себя сервисов говорит, что он не слишком мешает существованию, а наоборот, привлекает клиентов. |
| 7) исходные картинки — из компьютера | (есть вариант, когда копируют только из веба) |
| — (необязательное) — | |
| 8) подписывание или надписи в картинке (важна неплохая онлайновая оптимизация после подписывания) | Подписывание будет важно для быстроты публикации — пусть мы умеем пользоваться редактором или у нас хороший скриншотер с подписями, но подписи на превью — очень полезно, так как превью создаются автоматически. Кстати, как вариант обхода недостатка превью — делать 2 рисунка в редакторе и автоматически (плагином в браузере) публиковать сразу 2 изображения, затем автоматически связывать их во вставляемом тексте. Работы, конечно, больше на этапе создания 2 рисунков. Вот если бы оффлайновый редактор уже умел готовить превью. |
| 9) исходные картинки из веба | (не только из компьютера) Технически легко реализуемо, поэтому наличие копирования из веба — дополнительный плюс. |
| 10) варианты кодов для публикации (BB-коды, HTML-коды, чистая ссылка) | Удобно, когда на выбор предоставляют все варианты, которые могут понадобиться, а процесс копирования незатруднителен (например, клик + Ctrl-С, иногда даже просто клик, хотя кажется, что это перебор — неожиданно сотрёт что-то другое важное в буфере обмена). |
| 11) элементы рисования (рамки, тени, карандаш) | Если в редакторе это уже есть — не нужно, но будет полезно, когда или редактора не будет, или при последующем редактировании. |
| 12) загружать в том числе по нескольку файлов | (важно для публикации больших фотоотчётов) |
| 13) редактирование без смены адреса хранения | (нужно, когда ссылку публикации сменить нельзя) |
| 14) удаление с хостинга | (Иногда нужно удалить свои следы.) Тут вариантов 2: неавторизация и хранить у себя шифрованную ссылку для удаления/редактирования (фактически, пароль) или авторизация и без необходимости хранить специальные ссылки. |
Наконец, обзор решает ещё одну стратегическую задачу. Столь кропотливая работа была бы не нужна, если бы не имелась задача встроить наиболее удачные и живучие сервисы в плагин для Firefox/Chrome, в будущем — для Оперы. Не только для Хабра, где, конечно, он настоятельно нужен, но и вообще как универсальный плагин (такие есть для нескольких западных сервисов [2], но раз уж повторять, то качественно и со всесторонним анализом). Поэтому будем интересоваться наличием API у сервиса.
Конечно, возможны другие пути: 1) только скриншотер, умеющий редактировать в нужных пределах, как Ashampoo Magical Snap 2 + хостинг изображений или 2) онлайновый редактор на флеше + плагин для скриншотов в FF + хостинг изображений с функцией «Crop (обрезка)». Их тоже достаточно для публикаций, но из-за вопросов качества будем считать их выходящими за рамки статьи и исследования.
Подготовка к тестированию
Чтобы определиться с качеством обработки изображений при сохранении на хостинге, возьмём несколько картинок разных типов и жанров. Два скриншотных PNG-8, один анимированный GIF, Два полутоновых JPG разного веса, одну очень большую png с текстами. Итого, 6 картинок. Они будут измерителями качества сжатия и отображения превью. Получим на каждом из хостингов наглядную картину хранения данных. Если по 1-3 картинкам можно было делать выводы, остальные на хостинг не загружались, поэтому ссылок имеем от 1 до 6.
Выбор только PNG-8 обусловлен тем, что PNG24 невыгоден по объёму для фото с полутонами (в большинстве случаев лучше выбрать JPG), а хостинги стремятся сохранить тип PNG скорее в PNG24, чем PNG-8, поэтому тестирование PNG-8 поможет выявить больше огрехов операций сохранения.
1-test-shotChromeExt.png — PNG-8, малый скриншот, 892 ч 1014, 37`452 байт;
2-test-oak.jpg — малая фотография, 517 x 317, 41`844 байт;
3-test-elfim.gif — тест анимированный аватар, 128 x 96, 58`697 байт;
4-test-GerdArntz.png — PNG-8, большой длинный скриншот, 1002 x 11`862, 1`099`246 байт;
5-test-river.jpg — большая фотография, 1996 x 2649, 1`272`068 байт;
6-test-austria-hungary.png — PNG-8, 2 color, широкая карта, 4463 x 3330, 828`732 байт;
Список исследуемых хостингов.
В сравнение не попали некоторые известные, надёжные, но не прошедшие по некоторым параметрам хостинги. Немного подробнее о них ниже [3]; названия некоторых: Яндекс Фотки, Flikr.com, Google Picasa…
Чтобы не повторять список внизу ещё раз, он рассортирован по результатам данного исследования в порядке убывания функциональности и удобства. В соответствии с поступающими данными о надёжности список будет по возможности сортироваться. Все ссылки на картинки в таблицах сделаны принципиально без авторизации, чтобы проверить надёжность хранения в будущем.
Внимание каждому уделено разное, это зависело от степени интересности и предлагаемых возможностей. Неперспективные ограничения останавливали изучение уже после загрузки 1-2 картинок. После списка будут более подробные обзоры трёх интересных хостингов. (При кликах на ссылках 4, 5, 6 будьте внимательны: траффик по каждой около 1 МБа! Они нужны для тестирования хранения и качества больших рисунков на разных сервисах. Ссылки 4, 5, 6 с надписями «Превью» обычно 5-50 КБа.)