бургер на сайте что это
Иконка-гамбургер
Перевод статьи «The Hamburger Icon» дизайнера сайта Booking.com Мишеля Феррейры от 23 сентября 2014 года.
Иконка-гамбургер — она везде. Везде вокруг нас. В веб-приложениях, на мобильных и десктопных сайтах, в программном обеспечении. Этот вездесущий значок из трех линий в настоящее время настолько распространен, что такое впечатление, как будто он однозначно ассоциируется с меню навигации. Но так ли это?
В последнее время дискуссии об эффективности иконки-гамбургера достигли новых высот. В статьях выдающихся дизайнеров, и на нескольких сайтах, включая The Atlantic, TechCrunch, The Next Web и Nielsen Norman Group приходят к выводу, что это UX-антипаттерн, модная и простая в реализации иконка, которая является регрессом от более простых и более выразительных альтернатив. Но антипаттерн это или нет, использование значка настолько разрослось, что делает его почти непременным атрибутом на большинстве веб-сайтов, особенно на маленьких экранах.
Учитывая мое положение в качестве дизайнера в команде сайта m.booking.com, и использование нами этой иконки для показа выдвигающегося меню, я решил исследовать этот объект. А начал я с изучения происхождения значка, чтобы попытаться понять его путь к позору.
Иконка-гамбургер является классической. Даже если вы не знакомы с этим ее названием, то три черные полосы столь же знакомы, как курсор мыши — постоянный спутник нашего интернет-серфинга с первого дня, как вы стали обладателем своего компьютера.
Это звучит многообещающе. Но даже при том, что иконка является классической и была вокруг всегда, веб-дизайнеры были менее последовательны в ее использовании. Значок был использован для списков, перетаскивания и изменения порядка, выравнивания, и многого другого. Возможно, это неправильное использование объясняет его критику, как значка меню. Может быть, из за широкого распространения и разнообразного использования эта иконка потеряла способность передавать единую метафору и, в свою очередь, ставит пользователей в замешательство.
Вся эта история сподвигла меня задаться вопросами: «Неужели мы неправы, а все остальные правы? Причиняет ли это неудобства нашим пользователям? Есть ли люди, на самом деле понимающие, что представляют из себя эти три маленькие линии на нашем сайте?»
Постоянные читатели этого блога не будут удивлены, узнав, что нашим следующим шагом было задать эти вопросы в форме A/B теста. Как и все остальное, иконка-гамбургер был подвержен воздействию наших многочисленных клиентов, которые, путем взаимодействия с меню, должны определить, был ли этот значок лучшим решением. К этому времени я прочитал достаточно статей и информационных данных, чтобы быть уверенным, что отсутствие консенсуса или другие результаты не были следствием поведения покупателей, для которых разрабатывался дизайн. Я решил последовать методу, описанному Джеймсом Фостером, на который многие ссылаются, в том числе один из наших лучших мобильных специалистов — Люк Вроблевски.
Ранее мы протестировали несколько мест размещения и стилей значка (с рамкой, без рамки, с иконкой, разных цветов и так далее), но никогда не тестировали слово «Меню» — из-за сложностей, связанных с нашим желанием провести испытания на сорок одном языке, поддерживаемом нами. Тем не менее, мы двинулись вперед, найдя переводы с помощью нашей команды экспертов по языкам и запустили тест:
Базовый вариант
Наш исходный значок меню «гамбургер» слева от заголовка и с белой разделительной чертой справа.
Альтернативный вариант
Слово «Меню» внутри блока с белой рамкой с закругленными углами, также выравнивается по левому краю.
Мы запустили эксперимент для всей нашей пользовательской базы. А также, учитывая известность и вездесущесть этого элемента пользовательского интерфейса, надеялись, что не займет много времени подвергнуть тестированию миллионов наших клиентов по всему миру, на каждом из поддерживаемых языков и большом числе устройств.
Так каков конечный результат? Слово победило фастфуд, как это было в эксперименте Джеймса Фостера, или победит булочка с котлетой?
Результаты
В ходе этого эксперимента, замена иконки на слово «Меню» не оказало существенного влияния на поведение наших пользователей. С помощью нашей огромной базы пользователей, мы можем, с очень высокой степенью вероятности, констатировать, что, в частности, для посетителей Booking.com, иконка-гамбургер исполняет свою роль так же, как и версия с текстовым описанием.
Конечно мы не можем эти данные экстраполировать на все. В каких-то странах, на каких-то языках или устройствах, это возможно сработало лучше или хуже. Но в глобальном масштабе мы можем сделать вывод, что слишком сильно высмеивали «гамбургер». В целом, он был столь же узнаваем, как и слово «Меню». В духе управления продвижением дизайна нам, наверное, следует рассмотреть и другие варианты, и, может быть, попробовать к нашей иконке-гамбургеру добавить сыр, ломтик бекона и кортофель фри, но сейчас мы рады сообщить, что наш «трехлинейный друг» прилеплен везде. Его фактическое размещение, форма, размер, положение и цвет — это, конечно, предмет для будущих тестов.
Готовим бургер меню на CSS, HTML и JQuery
Готовим бургер меню на CSS, HTML и JQuery
Приправим этот день приятным вкусом гамбургера! Как известно, верстальщики — это особый тип гурманов, который увлеченно прячет вкусняшки в разных частях сверстанной страницы, например, в меню. Вы только посмотрите, как постарался верстальщик, упаковавший такой длинный список пунктов меню в маленький трехэтажный гамбургер. Еще и добавил анимационный спецэффект: начинка из гамбургера высыпается с небольшой задержкой, так что нижний и верхний слои бургера успевают наклониться и образовать крестик!
Предлагаю закодить этот фокус в своем текстовом редакторе! И первым шагом на пути к бургеру будет техническое задание:
Техническое задание:
У нас имеются готовые html и css файлы со стандартным горизонтальным меню в шапке сайта и отличным юзабилити для просмотра страницы на широком экране. В настоящий момент меню выглядит следующим образом:
Текущий HTML-файл:
Текущий CSS-файл:
Шапочка выглядит пустовато: я не стала размещать логотип и другие элементы, чтобы не отвлекаться от работы с меню. Несмотря на это, при сужении экрана пункты меню наползают друг на друга и шапка превращается в хаос. Поэтому нужно для экранов мобильных устройств, то есть для таких гаджетов, у которых ширина менее 768px:
1. Приготовить аппетитный бургер и расположить его в верхней левой части экрана. Бургер должен выглядеть как на изображении ниже:
2. Создать скрипт, реагирующий на клик мыши по иконке бургера. При клике левой кнопки мыши, средний слой должен плавно исчезать, а верхний и нижний слои — менять углы наклона и образовывать крестик.
3. Создать CSS-стили для вертикального меню, которое будет открываться при клике по иконке бургера.
4. Создать анимацию плавного выдвижения вертикального меню из левого края страницы.
В итоге должно получиться адаптивное меню, которое разворачивается в горизонтальную плашку на широких экранах и сворачивается в приятный бургер на экранах мобильных устройств.
Инструменты: HTML, CSS, JQuery
1. Рисуем бургер меню в левом верхнем углу шапки
В соотсветствии с html-структурой, для бургер-меню у нас заготовлен блок с классом «menu-burger__header»:
Над этим блоком мы и поколдуем!
Так как потребность в бургере порождена желанием адаптировать меню к мобильным устройствам, то css-стили для узких экранов шириной менее 768px мы будем записывать внутри медиазапроса: @media(max-width: 767px)
Откроем css-файл и в самом конце файла разместим медиазапрос: «@media(max-width: 767px)< >» Между скобками медиазапроса расположим стили для класса «menu-burger__header»:
После этого можно сохранить стили и обновить страницу — бургер создан!
Дополнительно для мобильной версии я уменьшила высоту шапки и немного сдвинула вверх контентную часть:
В результате меню приобрело следующий вид:
Хм.. Бургер выглядит хорошо, однако, сползшее вниз меню мешает получить дозу эстетического удовольствия и требует хотя бы временно скрыть горизонтальное меню с виду. Для этого я внесу дополнение в css стили для узких экранов:
Теперь я довольна результатом и предлагаю двигаться дальше:
2. Пишем скрипт анимации бургера при клике мыши.
Пришло время подключить тяжелую артиллерию, а именно: JQuery! Для этого перед закрывающим тегом
Гамбургер-меню: немного истории и альтернативные варианты
Продолжаем обсуждать тему навигации в веб-проектах. После рассмотрения примеров хлебных крошек решили сегодня поговорить о так называемом гамбургер-меню. Было время, когда этот элемент привнес свежесть и новизну в пользовательские интерфейсы на мобильных устройствах. Данная иконка стала не только неотъемлемой частью топовых мобильных приложений, но и начала активно использоваться в хедере сайтов (в адаптивных версиях и не только). Дошло до того, что меню стало появляться даже там, где это было совершенно неуместно. В итоге на кнопку гамбургер меню обрушилась критика, и бывший фаворит превратился в виновника споров.
Давайте разберемся и обсудим почему этот формат навигации завоевал такую популярность, и есть ли у него достойные соперники в наши дни? Материал написан на основе этой статьи, спасибо автору за интересные мысли. Также советуем глянуть примеры иконки гамбургер меню и скрипты для ее реализации.
История популярности трех волшебных линий
История адаптивного гамбургер-меню началась в 1981 году, когда дизайнер компании Xerox Норм Кокс создал иконку в виде гамбургера. Данное изображение использовалось в системе Xerox Star для обозначения списка. Однако настоящую популярность кнопка гамбургер-меню приобрела в эпоху смартфонов: благодаря ей удалось уместить сложную навигацию по десктопным приложениям на маленьком экране — она удачно скрывалась за тремя полосками, напоминающими три составляющие гамбургера (два слоя хлеба и один – мяса).
Вариант навигации с гамбургер меню быстро стал одним из самых популярных элементов дизайна для смартфонов. Чтобы найти нужный раздел/страницу, нужно было всего лишь коснуться экрана, а не выполнять целую серию действий.
Если раньше нагромождение элементов управления создавало хаос, отвлекало и увеличивало время на принятие решения, то теперь различные выпадающие списки, строки поиска, иконки соцсетей и многое другое скрыла за собой аккуратная иконка.
Альтернативы кнопке гамбургер-меню в навигации
Данная реализация меню непроста стала обязательным элементом дизайна приложений смартфонов. Тем не менее, у нее есть альтернативы, на которые тоже стоит обратить внимание.
Вкладки (табы)
Вкладки – это самый простой способ навигации. Они идеально подходят для случаев, когда количество разделов на сайте не превышает пяти. Первая вкладка должна быть главной, а активную для удобства можно выделять цветом. Вкладки могут иметь подразделы.
Вкладки + «Еще»
Если разделов на сайте больше пяти, можно расположить в верхней панели управления четыре вкладки, а пятую озаглавить «Еще». Оставшиеся разделы будут открываться в виде выпадающего списка или боковой панели. Такая навигация лучше мобильного гамбургер-меню на сайте тем, что часто использующиеся функции всегда находятся на виду.
Постепенно сжимающееся меню
Еще более удачный вариант – это меню, адаптирующееся под ширину страницы. В этом случае показывается максимальное количество вкладок, которые способен вместить экран конкретного устройства. Если все вкладки все же не поместятся, они будут отображаться в разделе «Еще».
Навигация со скроллингом
Такая реализация удобна в ситуации, когда сложно выбрать наиболее важные пункты меню и спрятать какие-то функции в раздел «Еще». В таком случае все элементы можно разместить на одной панели с возможностью прокрутки. Правда, из-за того, что на виду будут находиться лишь несколько пунктов, дизайнерам потребуется дать пользователю визуальную подсказку о необходимости использовать горизонтальный скроллинг для просмотра других объектов. К тому же, сама идея навигации путем скроллинга понравится не каждому пользователю.
Выпадающее меню
Большое количество разделов одинаковой важности, которые не требуется постоянно держать в поле зрения, можно спрятать в выпадающем горизонтальном меню. Чтобы просмотреть скрытые пункты, нужно нажать на направленную вниз стрелку, расположенную рядом с названием основного раздела.
Нижняя навигация
Нижняя навигация аналогична варианту с помощью вкладок – с той разницей, что вкладки располагаются не сверху, а внизу экрана. Нижняя панель может быть видимой или скрытой (в этом случае она отображается при бесконечной прокрутке страницы вверх или вниз). Пункты в такой навигации обозначаются иконками – с надписями или без.
Вертикальный текст
Особняком от обычной практики горизонтального размещения текста стоит зарождающийся тренд расположения текста в меню по вертикали. Плюсом такого решения является значительная экономия места на экране: узкая полоска текста способна вместить в себя название любого раздела.
Этот способ навигации выглядит эффектно, однако очевидным его не назовешь. Чтобы блок с вертикальным текстом не сливался с фоном, его лучше разместить в отдельной панели. Завоевывает популярность и другая версия подобной навигации, при которой навигационное меню «раскидано» по периметру страницы.
По-прежнему предпочитаете гамбургер-меню?
Если вам все-таки больше по душе вариант с мобильным гамбургер меню для сайта, попробуйте вместо обычной реализации создать плавающий элемент. Такое решение хорошо тем, что экономит место на экране, и в то же время остается заметным даже на смартфонах с большим экраном.
Как и любая другая деталь пользовательского интерфейса, кнопка гамбургер-меню должна применяться грамотно – в противном случае она только ухудшит пользовательский опыт. Данная кнопка ненавязчиво сообщает пользователю о том, что ему доступны и другие функции, которыми он может легко воспользоваться, однако спрятать за ней часто используемые функции – не лучшая идея. Так что, важно определить, какие объекты всегда должны быть в поле зрения.
А вы используете навигацию гамбургер-меню для сайта на десктопных компьютерах? Или добавляете ее только в мобильную версию?
Бургер на сайте что это
Актуально ли применение меню‑гамбургера на сайтах?
Аудио перевод статьи
Часто на самых инновационных дизайн решениях мы можем увидеть использование меню-гамбургер.
Он позволяет спрятать элементы навигации для того, чтобы в освободившемся месте дизайнер мог осуществить свои творческие идеи. Но насколько уместно и востребовано для пользователя его использование?
Скорость работы с сайтом
Исследование NNGroup направлено на проверку гипотезы: замедляет ли меню-гамбургер работу с сайтом?
В удаленном юзабилити-тестировании приняло участие 179 человек. Испытуемым нужно было найти определенную информацию на мобильных и десктопных версиях сайта с разными типами навигации.
На сайтах с гамбургер-меню, просматриваемых через компьютер, информацию находили в 54% случаев, а на мобильных версиях — в 64% случаев.
В то время, как на десктопных версиях сайтов с классическим или смешанным меню, информацию находили гораздо чаще: 77% и 80% соответственно. Самые лучшие результаты поиска показали мобильные версии сайтов со смешанной навигацией — 85%.
В этом же исследовании выяснилось, что пользователи тратят гораздо больше времени на поиск нужной информации на сайтах с гамбургер-меню, нежели с видимой навигацией. На десктопных версиях сайтов гамбургер замедлил поиск информации на 39%, а на мобильных версиях — на 15%.
Более того, люди тратят больше времени, чтобы воспользоваться гамбургер-меню, по сравнению с видимой навигацией: на десктопной версии сайта — на 5-7 секунд больше, а на мобильных версиях или в приложениях — на 3-5 секунд больше.
Гамбургер замедляет и усложняет процесс поиска нужной информации на сайте. К тому же, в отличии от видимой навигации, людям требуется больше времени, чтобы воспользоваться “гамбургером” как на десктопных, так и на мобильных версиях сайта.
Как взрослая аудитория относится к гамбургер-меню?
Исследование Люка Вроблески направлено на изучение того, сложно ли пользователям более возрастной группы распознавать иконки меню-гамбургера.
В исследовании приняло участие 15 человек. Пока участники занимались поиском конкретной информации на сайте, в это же время отслеживалось, догадаются ли они, что три горизонтальные полоски подразумевают под собой меню или будут использовать другие методы поиска.
В результате, 3 человека из 15 искали информацию на сайте при помощи меню-гамбургера, а остальные 12 человек игнорировали иконку и пытались выполнить задание с помощью прокрутки и других способов. Более того, оказалось, что 9 из 10 пользователей в возрасте 30-50 лет не знают, что такое меню-гамбургер, как он выглядит и для чего используется.
В исследованиях Нильсен Норман Групп за 2019 год представлена следующая статистика: способность аудитории 25-60 лет использовать веб-сайты ежегодно снижается на 0,8% из-за скрытой и интуитивно не понятной навигации. Взрослая аудитория не может найти нужную информацию на сайте, поскольку не понимает, что означает иконка гамбургер-меню.
До сих пор не все пользователи знают что такое меню гамбургер, особенно люди старше 30-50 лет. Поэтому они вынуждены искать информацию при помощи прокрутки или других способов, которые значительно увеличивают время поиска.
Стоит учесть, что с каждым годом всё больше и больше пользователей отказываются от взаимодействия с сайтом из-за скрытой или непонятной навигации.
Резюме
Меню гамбургер создает дополнительный шаг, таким образом замедляя и усложняя процесс поиска навигации на сайте. В условиях высокой конкуренции, это является весомой причиной, чтобы отказаться от его использования в коммерческих проектах. Особенно в проектах, рассчитанных на пользователей возрастной категории от 35 лет и старше. Для данной возрастной аудитории меню-гамбургер является непонятным элементом и в большинстве случаев полностью игнорируется.
Если количество разделов меню настолько велико, что не помещается в размеры экрана, то лучший вариант — когда часть разделов открыта, остальная скрыта в меню-гамбургер. По опыту рекомендуем вам использовать этот вариант как самый оптимальный.
Почему стоит избегать гамбургерных меню и как это сделать?
Все прекрасно знают о слабых местах этого паттерна, но какое может быть решение?
(Мы продолжаем переводить цикл статей по UX/UI. Полную подборку можно найти в коллекции « Дизайн навигации»)
На сегодняшний день мы располагаем информацией, что боковые меню — так называемые “гамбургерные” меню — вероятно приносят больше вреда, чем пользы.
Вот несколько статей на эту тему:
Имейте в виду, что в этом вопросе много нюансов. Я наблюдал обозначенные в этой статье проблемы в ходе пользовательских тестирований, а кто-то испытывал их на практике.
Я просто прошу вас изучить проблемы и решения, чтобы, отдавая предпочтение этому паттерну, вы были в курсе всех возможных последствий.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Проблемы гамбургерного меню:
Низкая обнаруживаемость
По умолчанию боковое меню и все его содержимое скрыты.
То есть люди сначала должны обнаружить, что под кнопкой-гамбургером скрываются какие-то функции. Иногда компании добавляют к этой кнопке надпись или тултип “меню”. Это естественно и даже необходимо — ведь человек не будет искать скрытые возможности, если основные функции уже представлены на главном экране.
Малая эффективность
Даже если люди знают и любят эту функцию, факт остается фактом: такой паттерн нарушает плавность навигации, вынуждая пользователя сначала открыть меню и только получить доступ к интересующей его функции.
Ниже вы видите яркий пример того, насколько мгновенной может быть навигация, когда все навигационные элементы расположены на виду.
Конфликт с навигационными паттернами платформы
Однако самой важной проблемой является то, что на некоторых платформах (вроде iOS) не получится реализовать гамбургерное меню без конфликта со стандартным паттерном навигации.
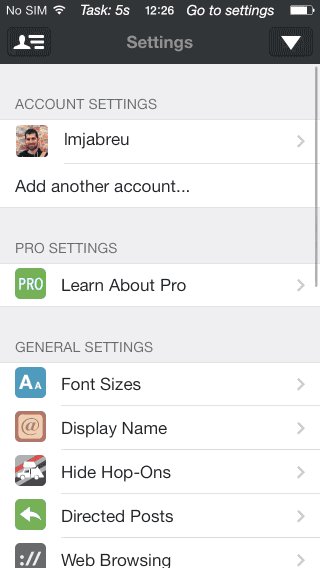
Самая левая кнопка навигационной панели отводится под гамбургерное меню, но нам нужно дать пользователю возможность вернуться назад. Дизайнеры либо перегружают панель навигации как показано выше — не оставляя места даже для заголовка страницы, либо заставляют пользователей пробираться через несколько экранов, чтобы открыть меню:
Малопонятно с первого взгляда
Вам будет сложнее предоставить пользователю информацию о конкретном элементе, если он будет виден, только когда пользователь открывает меню в поисках другого элемента.
Можно сделать как в приложении Jawbone Up: показывать иконку, отражающую суть уведомления рядом с кнопкой бокового меню.
Этот подход не очень хорошо масштабируется, так как связан с созданием большого количества специальных иконок, а вам, как дизайнеру, иногда придется пользоваться стандартными иконками, несущими в себе меньше смысла.
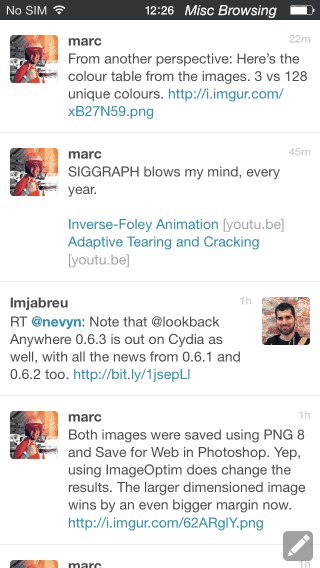
А вот противоположный пример — панель вкладок Твиттера, которая показывает пользователю контекст уведомления и дает возможность сразу перейти на соответствующий экран.
Осознание проблемы
Может показаться, что вы обязаны делать все это, чтобы сэкономить побольше экранного пространства, но мы зачастую неправильно понимаем, что люди видят на самом деле. Вам может казаться, что люди видят все, что у них перед глазами, а на деле у нас у всех есть некая зона концентрации, даже если размер экрана минимален (1).
Поэтому вопрос экономии экранного пространства может быть решен без нанесения ущерба навигации — и в соответствии с базовыми принципами HCI (человеко-компьютерного взаимодействия), которые требуют от нас предоставления обратной связи и отображения состояния приложения.
На заметку: возможно вам нужно освежить свое понимание принципов HCI — я почти уверен, что это поможет избежать множества дизайнерских ошибок, которые делают люди с визуальным подходом к дизайну.
Решение
Мы много говорили о проблеме, но решение до сих пор не ясно.
Когда можно использовать гамбургерное меню?
В некоторых очень редких случаях этот паттерн действительно оправдан, но в общем и целом стоит избегать его использования.
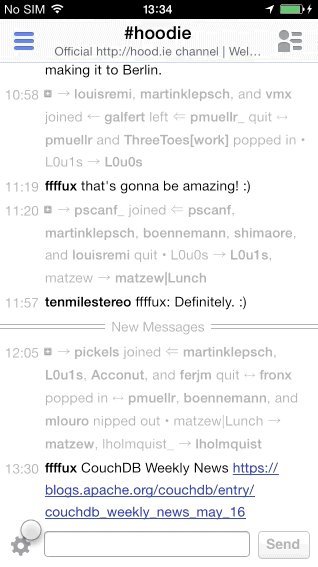
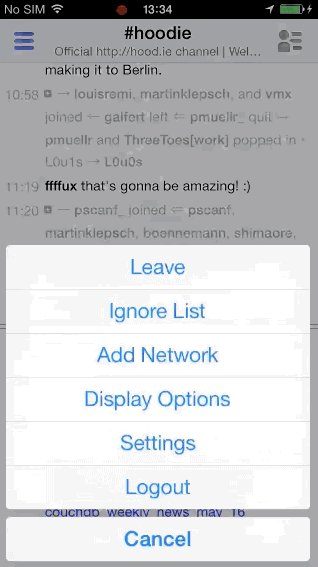
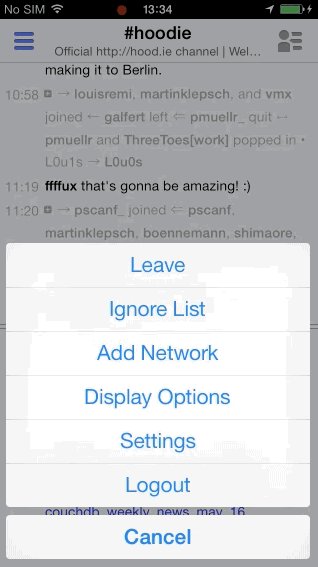
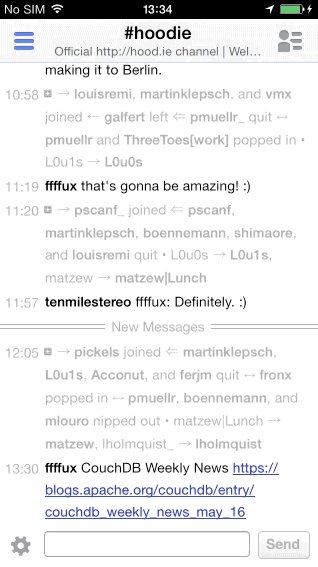
IRCCloud — пример оправданного (в какой-то мере) использования кнопки-гамбургера: с ее помощью осуществляется навигация между каналами и участниками каналов.
Это приемлемо, так как у основного экрана нет никаких дочерних экранов, которым нужна иерархическая навигация; все содержимое представлено в модальном виде.
Но даже в этом случае видно, что интерфейс перегружен, а информационная архитектура требует пересмотра.
Боковое меню, отображающее участников каналов (справа), занимает место action-кнопки, под которой могли бы скрываться все действия, имеющие отношение к каналам. Вместо этого, дизайнерам пришлось смешать все возможные действия (имеющие отношение к каналам, сети и аккаунту) в одно action-меню:
Это плавно подводит нас к следующему разделу статьи:
Чем заменить кнопку-гамбургер?
Паттерн бокового меню влечет за собой плохую информационную архитектуру: кнопка-гамбургер представляет собой еще один элемент интерфейса, в котором не просматривается никакая последовательность действий — до тех пор, пока люди им не воспользуются.
“Решение — в обновлении информационной архитектуры”.
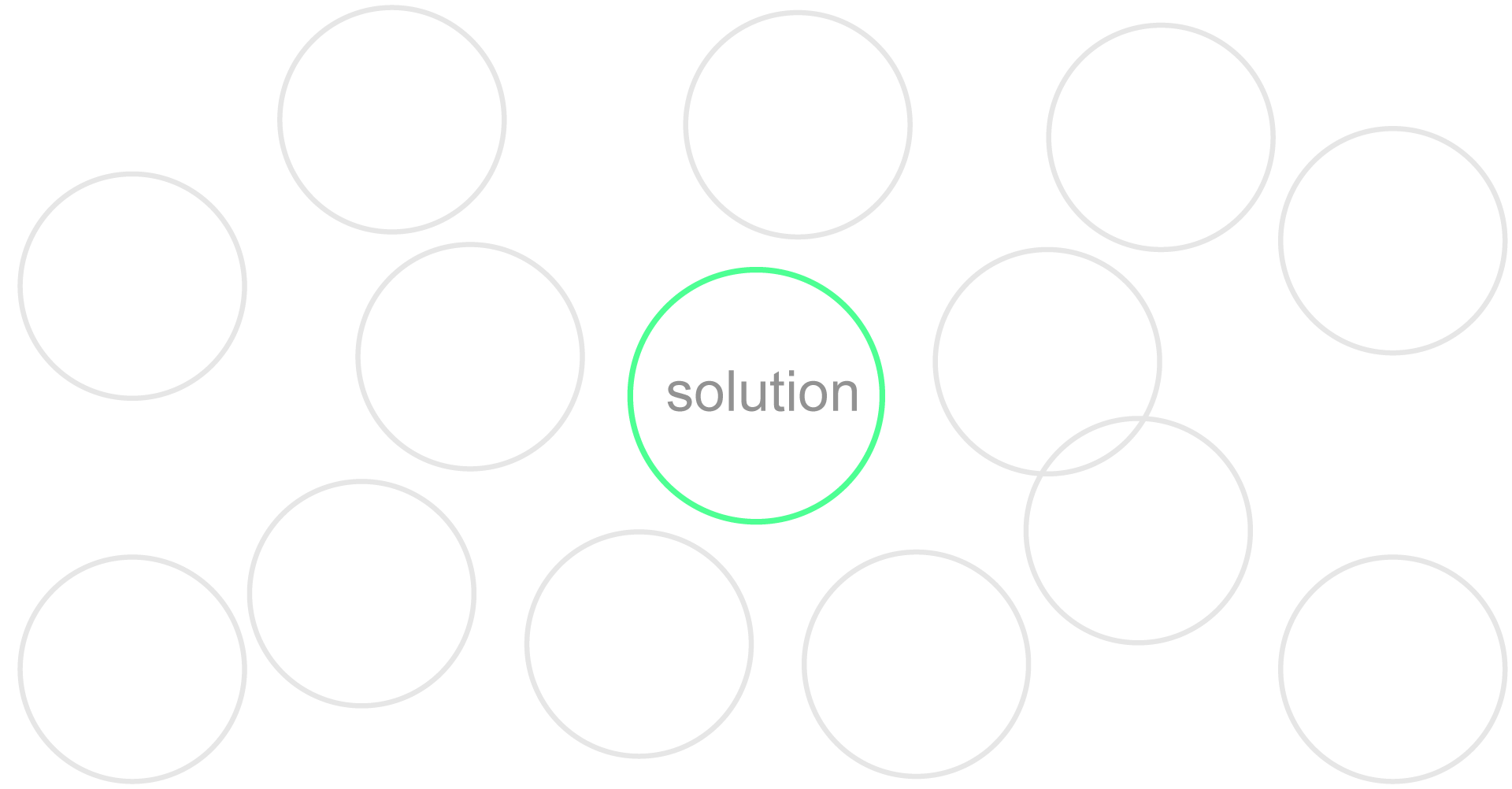
На рисунках выше приведен пример того, как можно избежать бокового меню. Цветные точки помогут вам отследить, как были реорганизованы элементы интерфейса.
В дополнение к тому, что мы решили основные проблемы, мы можем выиграть немного вертикального пространства, если спрячем панель навигации приложения при скроллинге вниз (см. пример Facebook, но это также используется и в Safari). Панель вкладок остается на своем месте, что позволяет нам пользоваться навигацией, даже когда панель навигации приложения спрятана.
Если у вас минималистическое настроение, возможно, будет достаточно и панели инструментов. Суть в том, чтобы вынести на видное место навигацию, дать прямой доступ к функциям, избежать конфликта между жестами навигации и отобразить оповещения на тех иконках, к которым они относятся.
[ Обновление] В случае с веб-сайтами, вам также стоит пересмотреть информационную архитектуру, но вместо использования этих iOS-паттернов рекомендую отображать навигацию сверху, в виде списка: пример. Если будет очевидно, что это навигация сайта, люди обязательно проскролят дальше и сразу увидят все остальные доступные варианты.
Кроме того, возвращаясь к теме веб-сайтов на мобильных устройствах: не забудьте убрать 300-милисекундную задержку нажатия при помощи этих советов или с использованием сенсорных событий.
Как это все масштабируется?
Я здесь привожу примеры iOS интерфейсов — лучшим решением на них является использование панели со вкладками или инструментами.
Но что, если на вашей панели вкладок больше 5 элементов?
В таких ситуациях первое, что вам нужно сделать, — это все-таки пересмотреть информационную архитектуру приложения. Но если все-таки приходится выйти за пределы пяти вкладок, обычно применяется такой метод: последняя вкладка дает доступ к списку оставшихся опций.
Можете также реализовать прокручиваемую панель инструментов, как у Rookie. Это позволит вам избежать проблем гамбургерного меню ценой чуть более высокой сложности навигации с большей вероятностью ошибки (в силу того, что приложению придется различать нажатия и прокручивания инструментов).
Имейте в виду, что второе решение больше подходит для списка действий, нежели для элементов навигации.
Такая реализация сталкивается другой проблемой: после прокрутки панель инструментов остается в неопределенном состоянии. Rookie прячут панель после того, как пользователь выбирает одно из действий — обрезать, повернуть и т.п. Таким образом, неопределенное состояние панели “обнуляется”, и при повторном открытии она отображается в изначальном состоянии.
Заключение
Итак, вы прочитали статью о проблемах паттерна боковой панели и о их решении в рамках iOS, которые были заложены в систему с самого начала.
Надеюсь, статья была вам полезна и понятна. Если у вас есть комментарии, пишите мне в Твиттер.
[ Обновление] Фидбэк по этой статье был невероятным! Более 24 тысяч читателей и, что еще важнее, классные обсуждения в Твиттере. Я сделал подборку клевых твитов на Storify. Кажется, что тема гамбургерного меню остается открытой в контексте Андроида, а особенно в части навигационных паттернов для Веб.
Другие статьи и твиты на эту тему:
Если вам понравилась статья и перевод, дайте нам знать — нажмите кнопку Recommend
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Мобильное приложение «Заметки о психике» | Mental Notes
Подкидывает идеи, как привлечь, удержать и направить внимание пользователя.
Mental notes — это колода из 53 карточек с описанием психофизиологических моделей поведения людей, которые лежат в основе принципов веб-дизайна. Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.


.jpg)