брейкпоинт css что это
Точки останова CSS в Material UI
Nov 9, 2020 · 4 min read
В мире веб-дизайна точки останова CSS помогают создавать более надежный, отзывчивый веб-сайт, определять, когда показывать или скрывать определенные элементы, изменяя размер компонентов или растягивая их на мобильных устройствах, чтобы обеспечить беспроблемный пользовательский интерфейс.
В этой статье мы обсудим, как применять точки останова CSS в Material UI.
Вот Github-репозиторий, которым можно воспользоваться, если есть желание сразу же погрузиться в код. Прежде чем начинать работу, можете изучить файл Readme: https://github.com/EntryLevelDeveloperTraining/material-ui-breakpoints
Что такое точка останова CSS?
Как использовать точку останова в CSS?
В этом примере точка останова определяется через медиа-запрос. Он устанавливает точку останова, сообщая, что этот CSS будет применяться только в случае, если экран имеет максимальную ширину 600 пикселей или меньше. Когда размер экрана составит 600 пикселей или меньше, фон будет зеленым. Когда размер экрана больше, зеленый фон применен не будет.
Теперь давайте посмотрим, как мы можем достичь того же самого с помощью Material UI.
useMediaQuery
useMediaQuery — это React-хук Material UI, доступный к использованию в компоненте. Будучи приведенным в действие, он вызовет повторный рендеринг и тем самым даст вам контроль над тем, хотите ли вы показать или скрыть компоненты, и многое другое.
Давайте начнем с простого медиа-запроса:
Или, используя React-хук:
Здесь происходит проверка: имеет ли точка останова минимальную ширину 600 пикселей. Если да, то есть если экран имеет размер не менее 600 пикселей или больше, то отобразится текст. Если не совпадает, то ничего не отобразится.
Теперь для той же самой цели давайте воспользуемся помощником точки останова:
Итак, объявим помощник точки останова:
Это создание точки останова на основе настроек помощников в Material UI.
Существуют и другие методы достижения этой цели. С ними можно ознакомиться на сайте Material UI.: https://material-ui.com/components/use-media-query/
Точки останова в makeStyles
Затем придаем корень makeStyles имени класса Paper :
Когда точка останова будет достигнута, то, посредством помощников точки останова, она применит этот CSS к элементу и изменит цвет фона.
Компонент Box
Компонент Box в Material UI — лучшее изобретение современности. Вы можете легко стилизовать компоненты без чрезмерного количества CSS. Также можно применять помощники точек останова, чтобы показать или скрыть определенные элементы:
This will hide on `sm` but show as a `block` on `xs` and `md`- не комментарий?
Пакет styled-components
Есть много способов применить CSS в React. В этом примере мы рассмотрим, как использовать интерфейс Material UI со стилизованными компонентами:
Это создаст стилизованный компонент элемента div с помощью помощника функции точек останова Material UI:
Это позволит стилизованному компоненту использовать наши помощники точек останова. Теперь мы можем сказать, что на дисплее при достижении точки останова xs будет отображаться отступ 5, а при достижении точки останова sm — отступ 10.
Заключение
В Material UI встроено много магии точек останова, так что вполне реально получить адаптивный интерфейс, не кодируя много пользовательского CSS. Мы рассмотрели хуки и помощники Material UI, которые можно применить в компонентах, и проверили, как пользоваться стилизованными компонентами с помощью помощников точек останова Material UI.
Есть и другие пакеты, с которыми можно достичь тех же результатов. А какой ваш любимый пакет для точек останова CSS?
Контрольные точки
Основные концепции
Доступные контрольные точки
Bootstrap включает шесть контрольных точек по умолчанию, иногда называемых grid tiers, для быстрого построения. Эти контрольные точки можно настроить, если Вы используете наши исходные файлы Sass.
| Контрольная точка | Описание | Инфикс класса | Размеры | |
|---|---|---|---|---|
| X-Small | Очень маленький | None | sm | ≥576px |
| Medium | Средний | md | ≥768px | |
| Large | Большой | lg | ≥992px | |
| Extra large | Очень большой | xl | ≥1200px | |
| Extra extra large | Огромный | xxl | ≥1400px |
Для получения дополнительной информации и примеров того, как изменить наши карты и переменные Sass, обратитесь к разделу Sass документации Grid.
Медиа-запросы
Поскольку Bootstrap в первую очередь разработан для мобильных устройств, мы используем несколько медиа-запросов для создания разумных контрольных точек для наших макетов и интерфейсов. Эти контрольные точки в основном основаны на минимальной ширине области просмотра и позволяют масштабировать элементы по мере изменения области просмотра.
Минимальная ширина
Эти миксины Sass переводятся в наш скомпилированный CSS с использованием значений, объявленных в наших переменных Sass. Например:
Максимальная ширина
Иногда мы используем медиа-запросы, идущие в другом направлении (заданный размер экрана или меньше):
Одиночная контрольная точка
Существуют также медиа-запросы и миксины для нацеливания на один сегмент размеров экрана с использованием минимальной и максимальной ширины контрольной точки.
Между контрольными точками
Точно так же медиа-запросы могут охватывать несколько значений ширины контрольной точки:
Быстрые сетки для верстальщиков
Проблемы
Нестандартные сетки
Итак, у нашего верстальщика очень мало времени, макет горит, всё надо сделать вчера. Поэтому, он берёт для основы популярный css-фреймворк bootstrap, и начинает свою работу. И тут, в середине работы, он вдруг натыкается на блок баннеров «5 в ряд». Все, кто работал с bootstrap знает, что его сетка по умолчанию 12-кратная, поэтому 5 колонок в ряд стандартной бутстраповской сеткой ну никак не сделаешь. Да, конечно, в бутстрапе можно собрать произвольную сетку, но это время терять, качать зависимости, собирать less-ки (а мы, допустим, пишем на sass).
Поэтому, с большой вероятностью, верстальщик просто пропишет все стили вручную (там, в принципе, не так много писать).
Необходимость своего набора breakpoint-ов
Очень часто в стандартной бутстраповской сетке не хватает дополнительных брейкпоинтов, т. е. есть xs, sm, md, lg — все они до ширины 1200px. А как же большие мониторы? Какой-нибудь брейкпоинт xl на 1600px так и просится в стандартный набор. Но его опять же нет, и возникают те же варианты решения, что и в предыдущем пункте. А ведь контрольных точек может быть очень много — 320, 360, 640, 768, 992, 1200, 1600, 1900..
Избыточность и многословность
И тут мы плавно подходим к следующей проблеме. Представьте, что вам нужно прописать для каждой сетки свои размеры блока, тогда у вас получится что-то типа этого:
Не слишком ли много? Добавьте сюда возможные pull/push и visible/hidden и тогда можно смело начинать сходить с ума. А ведь все эти классы прописаны в css, представьте сколько нужно прописать классов в css для всех комбинаций 60-кратной сетки!
Отделение стилей от разметки
Перекрытие ненужных стилей
Чужие стандарты и code-style
Допустим, верстальщик изучил БЭМ и начал его применять. Но необходимость использовать bootstrap диктует свои исключения — в нём все классы пишутся через дефис, не следуя принципам БЭМ. И тут возникает проблема выбора — либо смириться с мешаниной в названиях классов ( btn-block disabled component__btn component__btn_disabled ), либо всё-таки выкинуть bootstrap.
Устаревшие методы
Как известно, сетки в bootstrap 3 основаны на float-ах. Что часто вызывает проблемы, одна из наиболее частых — различная высота блоков, в результате которой красивая сетка «ломается». Хватит использовать float-ы не по назначению, уже практически вымерли все браузеры, которые не умеют flexbox!
Susy! — это выход?
В поиске решения всех перечисленных выше проблем, я наткнулся на замечательный сеточный фреймворк Susy!, в целом очень хороший. Но мне не хватало скорости, т. к. susy! предлагал описывать колонки для каждого брейкпоинта отдельно:
Поиск других сеточных систем также не давал особо результата — все либо идут по пути susy!, забывая про breakpoints, либо идут по пути bootstrap, предоставляя набор сгенерированных классов для руления сетками в html.
Велосипедостроение
Итак, решено было написать что-то своё, в результате родился fast-grid. Он также, как и susy, построен на sass. Какие же главные преимущества он предоставляет по сравнению с другими решениями, в частности, с susy!? В первую очередь скоростью за счёт меньшего количества кода, возьмем стандартный bootstrap пример:
С помощью fast-grid такую сетку очень легко описать:
Давайте теперь пройдёмся по нашим недостаткам, и увидим как fast-grid решает все эти проблемы.
Контрольные точки
Основные понятия
Контрольные точки являются строительными блоками адаптивного дизайна. Используйте их по контролю макет для адаптиции под конкретный видовой экран или размер устройства.
Доступные контрольные точки
Bootstrap включает шесть контрольных точек по умолчанию, иногда называемых уровнями сетки, для быстрого реагирования. Эти контрольные точки можно настроить, если вы используете наши исходные файлы Sass.
| Контрольные точки | Инфикс класса | Размеры | ||
|---|---|---|---|---|
 | X-Small | Нет | sm | ≥576px |
 | Medium | md | ≥768px | |
 | Large | lg | ≥992px | |
 | Extra large | xl | ≥1200px | |
 | Extra extra large | xxl | ≥1400px |
Размер каждой контрольной точки был выбран кратным 12 и представляющим подмножество общих размеров устройства и размеров области просмотра. Они не предназначены специально для каждого варианта использования или устройства, но диапазоны обеспечения обеспечивают прочную и последовательную основу для создания практически любого устройства.
Для получения дополнительной информации и примеров того, как изменить наши карты и переменные Sass, пожалуйста, обратитесь к разделу Sass документация системы сеток.
Медиа-запросы
Поскольку Bootstrap разработан для мобильных устройств, мы используем несколько медиа-запросов для создания разумных точек останова для наших макетов и интерфейсов. Эти точки останова в основном основаны на минимальной ширине области просмотра и позволяют масштабировать элементы при изменении области просмотра.
Минимальная ширина
Эти миксины Sass переводятся в наш скомпилированный CSS с использованием значений, объявленных в наших переменных Sass. Например:
Максимальная ширина
Иногда мы используем медиа-запросы, идущие в другом направлении (заданный размер экрана или меньше):
Одиночная контрольная точка
Существуют также медиа-запросы и миксины для нацеливания на один сегмент размеров экрана с использованием минимальной и максимальной ширины контрольной точки.
Между контрольными точками
Точно так же медиа-запросы могут охватывать несколько значений ширины контрольной точки:
100% правильный способ делать адаптивные брейкпоинты в CSS
Дата публикации: 2016-12-05
От автора: сейчас я попрошу вас забыть о CSS, веб-разработке и цифровых интерфейсах на некоторое время. И вот когда вы все забыли, хочу предложить отправиться вам в мысленное путешествие назад во времени. Туда, где вы были еще маленьким, ваш первый день в школе. Тогда все было проще, вы рисовали каракули и старались усидеть на месте.
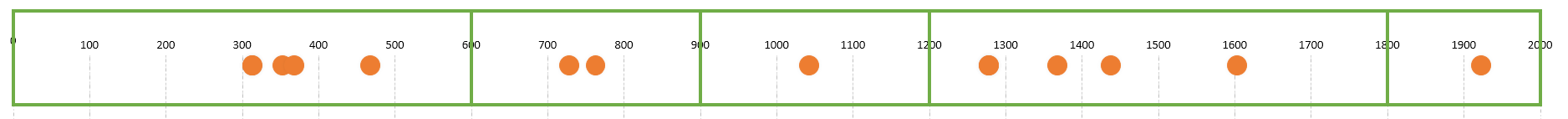
Посмотрите на точки сверху. Некоторые из них слипаются, а другие расположены друг от друга на расстоянии, видите? Я хочу, чтобы вы разбили их на 5 групп так, как вы считаете нужным.
Давайте. Убедитесь, что никто не смотрит, и нарисуйте пять кружков своими детскими пальчиками.
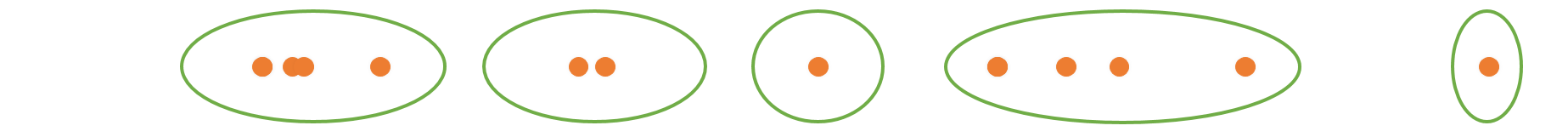
Скорее всего, вы обвели точки примерно, как показано ниже, так ведь? И только не говорите, что прокрутили станицу вниз, не обведя точки. У меня тогда будет фейспалм.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Крайние справа две точки можно было бы объединить и по-другому. Если вы обвели их вместе, ничего страшного. Говорят, что тут не существует неправильного ответа.
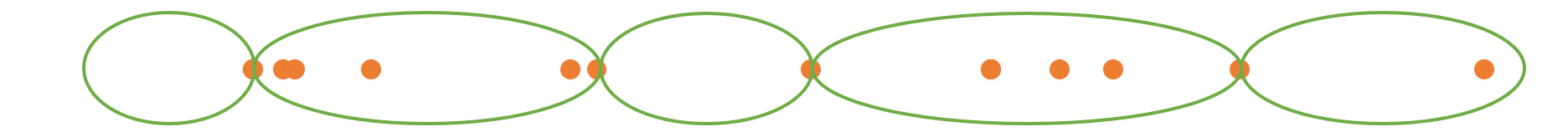
Прежде чем я продолжу, хочу спросить, не пробовали ли вы обвести точки так?
Скорее всего, нет, правильно?
Но именно это и нужно было бы сделать, если бы вам нужно было задать брейкпоинты в местах, совпадающих с точной шириной экрана популярных устройств (320px, 768px, 1024px).
Слышали ли вы когда-нибудь или произносили цитату ниже? «Средний брейкпоинт доходит до 768px или включает 768? Так-так… это альбомный режим на iPad или large? Ой, large ведь это 768px и выше. Понятно. А small тогда 320px? Для кого тогда диапазон от 0 до 319px? Для насекомых?»
Я мог бы показать вам правильные брейкпоинты и все, но мне интересно, почему этот странный метод группировки получил такую популярность.
Почему размеры должны быть именно такими?
Я думаю, что ответ на этот вопрос, как и на многие другие проблемы, кроется в неправильном понимании терминологии. В конце концов, все мы знаем шутку про прилив в Гуантанамо. Звучит шикарно, если не знаешь, что это значит. (Жалко, что эту шутку придумал не я.) В тюрьме в Гуантанамо заключенных пытали, имитируя утопление приливом.
Мне кажется, мы смешиваем понятия границ и диапазонов, когда обсуждаем и создаем брейкпоинты.
Если же вы, говоря о large, понимаете только границы, то вы запутаетесь, потому что медиа запросы это всегда диапазон.
Полный бардак, на который мы еще тратим время, чтобы понять все. Поэтому я предлагаю:
правильно определяйте брейкпоинты;
давайте диапазонам разумные названия;
Совет №1: правильно определяйте брейкпоинты
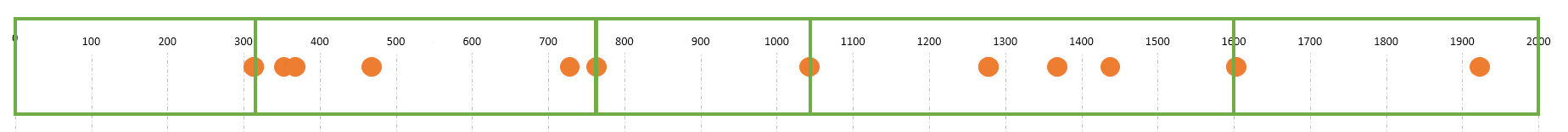
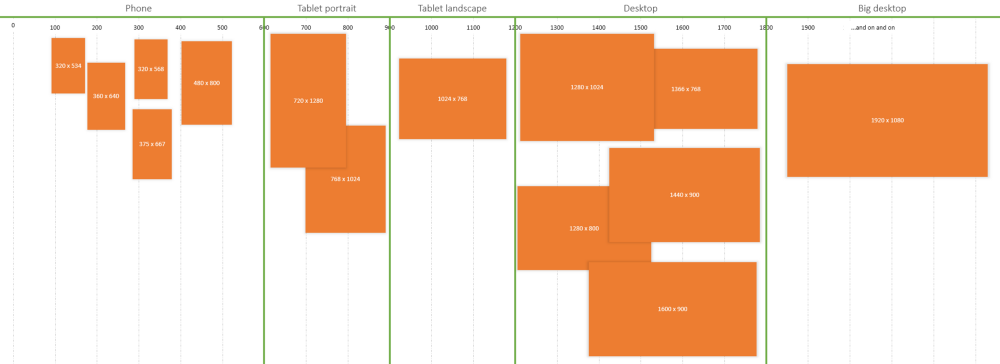
Так какие же брейкпоинты правильные? Вы уже нарисовали эти круги, представив себя маленькими. Я просто сделаю из них прямоугольники.
600px, 900px, 1200px и 1800px, если вы собираетесь сделать что-то особенное для пользователей с очень большими мониторами. Не по теме, если заказываете большой монитор онлайн, убедитесь, что он для компьютера. Вы же не хотите получить по почте гигантскую ящерицу.
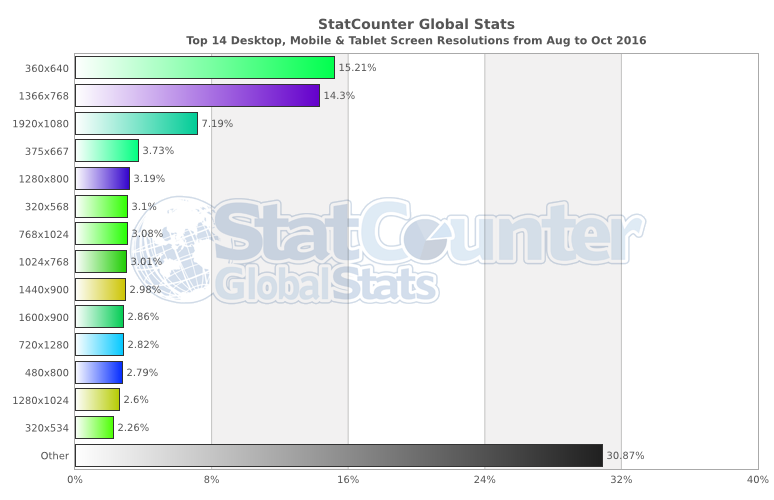
Те точки, с которыми вы играли, когда были маленьким, на самом деле представляют собой 14 наиболее распространенных размеров экранов:
Можно создать довольно маленькую картину того, какие экраны используют бизнесмены, дизайнеры, разработчики и тестировщики.
Совет №2: давайте диапазонам разумные названия
Можно называть брейкпоинты papa-bear и baby-bear, если хотите. Но если я сяду с дизайнером обсудить внешний вид сайта на разных устройствах, я хочу, чтобы наш разговор закончился как можно быстрее. Если название portrait tablet поможет мне ускорить разговор, я буду рад. Да я даже простил, если бы вы назвали размер «iPad portrait».
Но альбомные размеры меняются! Можете закричать вы. Телефоны становятся все больше, а планшеты все меньше.
Срок годности CSS на сайте составляет в среднем 3 года (если это не Gmail). iPad удвоился за это время, и его до сих пор используют. Мы же знаем, что Apple больше не делает новых продуктов, они просто убирают что-то из существующих вещей (кнопки, отверстия и т.д.).
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Ребят, 1024х768 никуда не денется. Давайте не будем прятать голову в песок. Забавный факт: страусы не обитают в городах, потому что там нет песка, некуда прятаться от хищников.
Заключение: связь очень важна. Не отрывайте себя целенаправленно от полезной лексики.
Совет №3: будьте декларативны
Знаю-знаю, «декларативны», это слово, опять. Скажу по-другому: ваш CSS должен определять то, что необходимо сделать, а не как это должно произойти. Слово «как» больше относится к каким-то мелочам в миксинах.
Такие вещи можно прятать в миксины, а не оставлять в коде. Можно сделать еще лучше и вообще не использовать переменные.
Сначала я написал код ниже как упрощенный пример. Но на самом деле я думаю, что этот код охватывает все основные моменты. Можно посмотреть в действии на CodePen. Я использовал Sass, не могу представить себе разработку сайта без него. В CSS или LESS логика такая же.