бэкэнд тестирование что это
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Авторизуйтесь
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
4–5 декабря, Онлайн, Беcплатно
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
По пунктам: что нужно знать о бэкенде новичку в веб-разработке
Авторизуйтесь
По пунктам: что нужно знать о бэкенде новичку в веб-разработке
Рассказывает Эмит Ирэндол, full-stack разработчик
В этой статье перечислены ключевые аспекты, которые нужно учитывать при создании бэкенда в контексте full-stack веб-разработки. Новичков она познакомит с основами, а более продвинутым программистам может быть полезна в качестве чек-листа.
1. Аутентификация
Большинство приложений стремится обрести новых пользователей, поэтому необходимо разработать механизм, позволяющий пользователям регистрироваться, аутентифицироваться и менять свои учётные данные.
Можно выделить два основных типа аутентификации:
Есть и более продвинутый сценарий — многофакторная аутентификация. Она повышает безопасность приложения, добавляя дополнительные уровни защиты к логину и паролю. Хорошие примеры реализации есть у Google и Amazon.
Прим. перев. А у нас есть разъясняющая статья про двухфакторную аутентификацию и протокол FIDO U2F.
2. Роли, разрешения и контроль доступа
Запутались? Объясню подробнее. Смысл слоя, отвечающего за авторизацию, — это выдача разрешений, поддержание безопасности личной информации, отказ в доступе к конкретным действиям и, где требуется, аннулирование привилегий, чтобы одни пользователи не пробирались в аккаунты других и не смотрели их личные фотографии. Логика разрешений проста:
Пользователь x может сделать действие y с объектом z.
Применим это в конкретной ситуации: Шэрон — редактор и может редактировать посты. Тогда надо определить:
3. CRUD — Create, Read, Update, Delete
25–27 ноября, Онлайн, Беcплатно
Но что такое ресурс? Если вы создаете книжный магазин, то книги — это ресурсы. Если вы создаете группу, она сама и есть ресурс и ее участники тоже ресурсы. А также каждая запись или аккаунт, который они используют. Например, это может быть официальное письмо к правительству, открытка или фильм, который они пытаются купить.
Здесь и появляется модель структуры ваших данных. Вам нужно будет понимать, как решить следующие задачи:
Так выглядит CRUD при работе с фреймворком Ruby on Rail, который предоставляет слой объектно-реляционного сопоставления (Object Relational Mapping — ORM ) :
Также ваши ресурсы редко существуют в изоляции. Чаще всего они связаны какими-то отношениями или ассоциациями с другими ресурсами. Давайте взглянем на сценарий, где вы хотите сохранить информацию о парах, которые есть у студента. Вы можете создать дочерний ресурс в student и сохранить его:
Не правда ли, это выглядит и читается, как обычный английский? Но учиться все равно придется, ведь в реальности задачи очень быстро обрастают трудностями! Поэтому вам нужно научиться работать с базами данных, выбрав для себя подходящую модель: реляционную или NoSQL.
Заметьте, что для задач CRUD вам также нужно будет научиться проверять входящие данные и сверяться с разрешениями, прежде чем вы сделаете что-то с этими данными.
4. REST
Чтобы обеспечить управление ресурсами в вашем приложении (такими, как книги или аккаунты), нужно реализовать программный слой, принимающий запросы и формирующий ответы. Здесь вам доведется поработать с маршрутами (routes) и контроллерами (controllers). Они обеспечивают соблюдение ограничений, накладываемых REST — стилем архитектуры программного обеспечения для распределенных систем.
В типичном приложении на Ruby маршрут выглядит так:
Что в это время происходит в системе:
Запросы могут приходить из многих источников (их называют клиентами). Чаще всего запросы для веб-приложения формируются в форме ввода браузера. Но, если вы пишете бэкенд для мобильного приложения, то клиент — это API приложения, и он посылает запросы GET, POST, PUT, DELETE из приложения.
Вы можете разработать отвечающую на запросы систему, создав API с учетом REST. Такой API называется RESTful, читайте подробнее о нем в подробной статье.
Прим. перев. Также предлагаем ознакомиться с нашим материалом по этой теме.
5. Формы и состояния
Формы — это самый распространенный способ общения пользователей с приложением. В основном через них пользователи и вводят все данные.
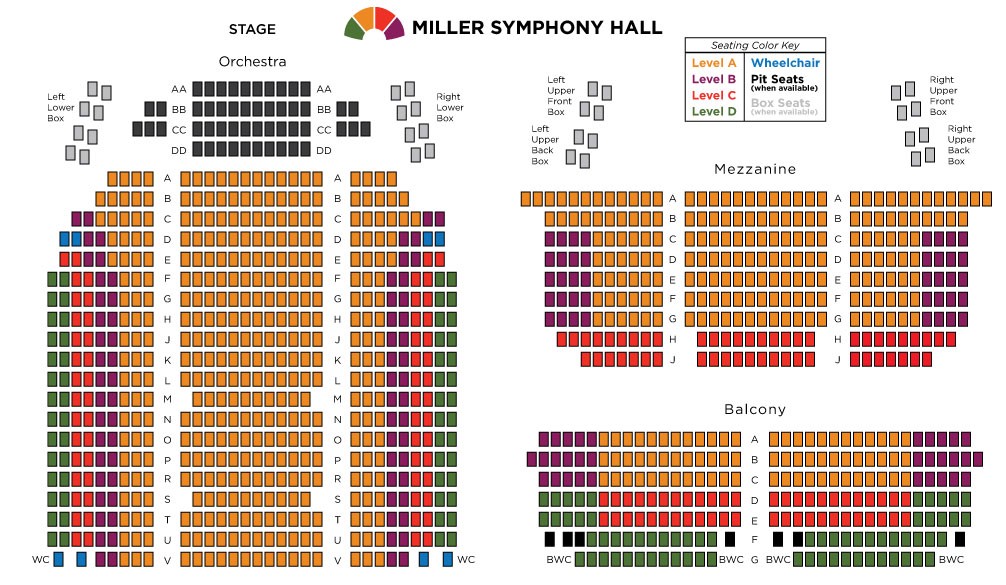
Вам надо создать формы для взаимодействия с бэкендом: если пользователь заказывает билет на концерт, то форма должна выглядеть, как сетка мест:
Когда пользователь начинает взаимодействовать с формой, вам надо сделать следующее:
6. API
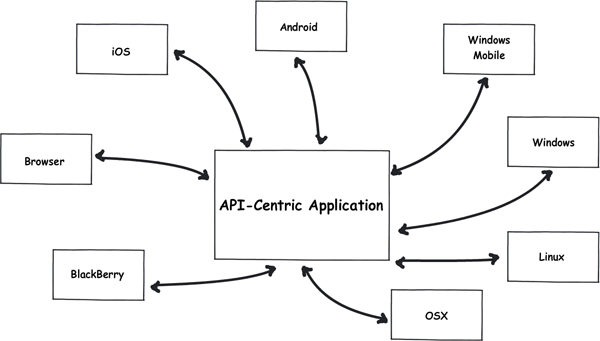
Чтобы ваше приложение стало по-настоящему популярным, вам надо начать делиться данными с другими приложениями. Например, вы — музыкальная компания, и вы хотите, чтобы стриминговые сервисы типа SoundCloud поставляли ваш контент, а пользователи могли покупать вашу музыку напрямую из их приложения. Здесь и нужен API.
Термин API — аббревиатура от Application Programming Interface (интерфейс программирования приложений) — применяется к инфраструктуре, которая позволяет другим приложениям взаимодействовать с вашим. 
Основные этапы написания API:
7. Уведомления по Email, SMS и Webhooks
Когда пользователь совершает в вашем приложении важное действие, например, подписывается на обновления, создает новый аккаунт или проект, он должен знать, удалось это действие или нет.
Уведомления — это способ сообщить вашему пользователю о статусе выполнения действия и помочь ему организовать рабочий процесс в вашем приложении.
Для разных случаев вы можете использовать разные уведомления:
8. Подписка и тарифные планы
Продумывание тарифов только кажется маловажным, но на деле часто является необходимым. Вам придется научиться создавать многоуровневые тарифные планы и присваивать определенные роли, разрешения и привилегии пользователям, подписавшимся на конкретный план. Также хорошая идея научиться предоставлять динамическое ценообразование, основанное на свойствах, формирующих каждый тарифный план. Например, покупка нового сервера на AWS или DigitalOcean дает пользователям право выбирать память, процессор и т.д.
Полезные советы по проектированию тарифных планов:
9. Взаимодействие с платежным шлюзом
Вам понадобится обрабатывать информацию о кредитных картах с помощью форм, которые обычно выглядят, как интерфейс интернет-магазина.
Во время транзакции нужно:
Вы также можете использовать сторонние сервисы, такие, как Paypal, которые позволяют интегрировать их интерфейс в виде формы (или кнопки) в ваше приложение, и тогда транзакции будут частично управляться этим сервисом.
Не забывайте про счета — людям нужны документы о транзакциях для уплаты налогов и т. д.:
Как работает платежный шлюз:
Если остались вопросы, посмотрите это видео:
10. Загрузка файлов
Очень вероятно, что когда пользователи начнут работать в вашем приложении, они будут хранить в нем свои данные, которые представляют из себя не только информацию в вашей базе, но и картинки, видео и PDF. Так что вам надо будет:
11. Сторонние API, фреймворки и пакеты
Ruby, Elixir, PHP и JavaScript уже имеют тысячи пакетов, которые могут быть настроены и применены к вашему приложению. Их легко встроить с помощью команды в одну строку в терминале:
Если вы не будете включать сторонний код в вашу экосистему, то вам придется разбираться с такими низкоуровневыми проблемами, как создание сессий, хэширование и защита от атак CSRF и тому подобное вместо того, чтобы фокусироваться на высокоуровневых задачах, которые делают ваше приложение уникальным.
Чаще всего фреймворки составлены из отдельных пакетов, которые при желании можно заменять на более подходящие под ваши задачи. Вы можете оценить качество исходного кода пакета по следующим пунктам:
12. Работа с Open Source
Вы столкнетесь с тем, что уже существующие пакеты не выполняют необходимые задачи или делают это некорректно. Тем не менее, всегда есть возможность подстроить под себя их функционал, поэтому учитесь работать с чужим исходным кодом. Полезные советы:
13. Интерфейс для управления
Как только вы выпустите приложение, пользователи захотят управлять им, настраивать и персонализировать его. Чтобы они ничего не сломали, стоит ограничить им доступ, предоставив приятную и простую в использовании панель управления. Создать её не так сложно, как кажется, да и большинство написанных для нее функций вы сможете использовать где-то еще.
Хорошая панель управления должна обладать следующими свойствами:
14. Кэширование
Красивый и удобный фронтенд часто состоит из сложные многоуровневых данных, отображение которых может быть медленным и ресурсозатратным. Без кэширования ваша база данных будет вынуждена многократно выполнять почти одинаковые запросы, что приведет к ее перегрузкам.
Представьте промежуточный слой в стэке вашего приложения, который хранит статические данные и предоставляет их по запросу, не обращаясь к базе данных. Это и есть кэш.
Как работает кэширование в веб-приложениях? Можно выделить следующие типы механизмов:
15. Компоненты
Это больше относится к фронтенду, но так как вы full-stack разработчик, вам нужно разделить ваш код — и шаблоны страниц, и службы бэкенда — на модульные компоненты, если вы не хотите запутаться. В моем любимом проекте фронтенд организован следующим образом:
Приведенный выше код взят из шаблона Twig, который можно легко менять. Кроме того, при выходе из строя одного из компонентов работа всей страницы не нарушается. Например, если ваш код для аутентификации находится в слое управления, будет гораздо лучше убрать его оттуда и сформировать в виде отдельного компонента.
16. Системы управления версиями
Речь, конечно, идет об использовании Git и GitHub. Новичкам использование Git кажется излишним, а его преимущества — неочевидными, поэтому предлагаю подумать о ситуациях, с которыми вы можете столкнуться в процессе написания кода:
Научиться пользоваться GitHub поможет эта статья.
Прим. перев. А чтобы разобраться в основах Git, читайте наше руководство.
17. Командная строка
В интерфейсе, доступном пользователю, есть ограниченное количество кнопок, которых недостаточно для полноценного управления приложением на всех уровнях. Но для этого есть командная строка, которая поможет вам добавлять модули в инфраструктуру вашего приложения, тестировать его и выкладывать на удаленный сервер.
Для освоения командной строки советую эту книгу.
Прим. перев. Знакомство с командной строкой также можно начать с нашей шпаргалки по Bash.
18. Вопросы на Stack Overflow
Если вы не можете разобраться сами, то спросите на Stack Overflow. А чтобы не показаться смешным в глазах опытных пользователей и получить исчерпывающий ответ, задавайте вопросы по инструкции.
Что должен знать тестировщик бэкенда
Меня часто спрашивают о том, что почитать перед собеседованием на позицию тестировщика бэкенда. И в работе я сталкиваюсь с тем, что многие соискатели не всегда понимают, что будет на интервью, и приходят неподготовленными. Так родилась идея собрать полезную информацию в одной статье.
В FunCorp есть список тем с вопросами, которые мы задаём кандидатам. Я решил дополнить его, сделать более универсальным, разбить каждую тему по уровням (что нужно знать обязательно и что будет плюсом) и добавить ссылки на статьи и книги, которые можно почитать по этим темам.
Какие проблемы помогает решить этот текст: кандидату — подготовиться к интервью, любому тестировщику бэкенда — освежить знания, тестировщику фронтенда или мобильных приложений — расширить кругозор. Работодатели могут использовать список для составления требований в вакансиях.
Необходимые знания
Сразу сделаю ремарку: необходимые знания и навыки зависят от специфики вакансии. Если вакансия про тестирование API, где используется HTTP, то вам нужно очень хорошо знать HTTP и необязательно знать нюансы работы ОС. Если вы будете работать с Windows, то вам необязательно знать bash.
Также хочу обратиться и к работодателям: не стоит спрашивать про управление памятью в Linux кандидата на позицию Mobile QA Engineer, это вряд ли пригодится ему в работе.
Я не упоминаю языки программирования, потому что это сильно зависит от используемого стека. Но часто про них вообще ничего не спрашивают на собеседованиях тестировщиков (в противном случае указывают о необходимом уровне знания языка в описании вакансии).
По многим темам я буду давать ссылки, в том числе и на «Википедию». Да, пусть это не самый качественный источник информации, однако я считаю, что она вполне подходит для поверхностного изучения темы или освежения знаний и хороша тем, что в любой статье есть множество ссылок на другие статьи по конкретной предметной области. В любом случае, я привожу ссылки и на другие статьи и книги, так что каждый может сам для себя выбрать подходящий источник информации.
Теория тестирования
Начну, пожалуй, с самого очевидного, но не самого однозначного: некоторые тимлиды могут загонять вас по всем терминам и понятиям на собеседовании, некоторые не спросят вообще ничего.
Что ожидается от любого кандидата
Знание основных терминов, техник тест-дизайна, умение написать качественный баг-репорт.
Что говорит о том, что кандидат хорошо знает тему
Формально это сертификаты ISTQB.
Что почитать по теме
Есть хорошая статья на Хабре со всей необходимой информацией. Если же хочется более детально разобраться в теории тестирования, то можно почитать материалы ISTQB.
Shell
В зависимости от ОС нужно знать либо bash (sh, zsh и т.п., но нюансы вряд ли будут играть существенную роль), либо CMD и PowerShell.
Что ожидается от любого кандидата
Знание базовых команд.
Что говорит о том, что кандидат хорошо знает тему
Кандидат знает много команд, различные опции для них, их преимущества и недостатки, различные способы использования, а также инструменты для дебага проблем, например, strace, tcpdump, gdb и прочие.
Что почитать по теме
Про основные команды в Linux можно почитать в одной из моих предыдущих статей, а также есть очень крутой репозиторий c кучей примеров на GitHub. Из книг я бы посоветовал «Операционная система UNIX» Робачевского, Немнюгина и Стесик — она не только про команды, а про систему в целом.
Про команды CMD можно почитать здесь, а у PowerShell есть хорошая документация.
HTTP (или протоколы, указанные в описании вакансии)
Очень часто в качестве основного протокола для клиент-серверной архитектуры выбирают HTTP, поэтому часто спрашивают именно про этот протокол. Однако может понадобиться знать IMAP, POP3, SMTP (если будете тестировать почту), Protobuf или MessagePack или другие протоколы.
Что ожидается от любого кандидата
Здесь всё зависит от распространённости протокола. Вряд ли вам будут давать бинарный дамп трафика и просить десериализовать его на бумажке из Protobuf, но если речь идёт об HTTP, то нужно знать его на хорошем уровне: структуру запроса и ответа, основные заголовки, методы, коды ответов, HTTPS.
Что говорит о том, что кандидат хорошо знает тему
Кандидат может ответить на вопросы про кеширование, сжатие данных, cookies и использование различных заголовков в HTTP. Для других протоколов всё более субъективно.
Что почитать по теме
Про HTTP вся необходимая информация есть в «Википедии». Про другие протоколы советую читать их документации и спецификации. Также не стоит забывать про HTTPS. Ну и само собой, нужно всегда под рукой иметь ссылки на RFC 2616 и RFC 7540 (но есть и другие спецификации).
Сетевые протоколы более низкого уровня
Многие кандидаты не имеют представления о том, что находится под HTTP. Я считаю, что это не очень хорошо характеризует их, потому что тестировщик должен обладать пытливым умом и умеренной любопытностью, поэтому знать в общих чертах о сетевой модели OSI, безусловно, надо.
Что ожидается от любого кандидата
Кандидат должен знать, что существуют протоколы TCP, UDP и IP и понимать их суть.
Что говорит о том, что кандидат хорошо знает тему
Понимание механизма работы протокола TCP (three-way handshake, некоторые поля из заголовка, флаги, скользящее окно), кандидат может назвать недостатки и преимущества TCP и UDP, области их применения, общие знания IP. Будет круто, если кандидат расскажет в двух словах и про другие протоколы (например, ARP, ICMP, ICMPv6).
Что почитать по теме
Базовые знания можно получить из статей в «Википедии»: сетевая модель OSI, TCP, UDP, IP, IPv6, ICMP, ARP, ICMPv6. Если хочется погрузиться в эту тему, то можно почитать «Компьютерные сети» Таненбаума.
Базы данных
Что ожидается от любого кандидата
Основные SQL-запросы (всеми любимый JOIN).
Что говорит о том, что кандидат хорошо знает тему
Общие знания о разных СУБД, репликации, шардировании, о внутреннем устройстве СУБД, общие знания о нереляционных БД.
Что почитать по теме
В общих чертах про базы данных можно почитать в документации конкретной СУБД. Если хочется разобраться с базами данных детально, то рекомендую соответствующие главы «Высоконагруженных приложений» Клеппмана.
Что ожидается от любого кандидата
Знание основных принципов ООП.
Что говорит о том, что кандидат хорошо знает тему
Будет круто, если кандидат знает некоторые паттерны.
Что почитать по теме
Про принципы можно почитать, например, здесь, про паттерны — здесь. Также есть классная книга «Приёмы объектно-ориентированного программирования. Паттерны проектирования» «банды четырёх».
Операционные системы
Что ожидается от любого кандидата
Для большинства вакансий тестировщиков знание нюансов работы операционных систем нерелевантно.
Что говорит о том, что кандидат хорошо знает тему
Будет круто, если кандидат знает про управление памятью, ядро и стек, создание новых процессов и их шедулинг, файловые системы и прочее.
Что почитать по теме
Вкратце можно прочитать в уже упомянутой книге «Операционная система UNIX» Робачевского, Немнюгина и Стесик. Если тема заинтересует, то можно углубиться в неё с помощью, например, «Современных операционных систем» Таненбаума. В общих чертах ознакомиться с темой можно с помощью «Википедии»: есть статьи про ядро Linux, виртуальную память, context switch и прочие.
Архитектура ЭВМ
Что ожидается от любого кандидата
Для большинства вакансий тестировщиков знание нюансов работы процессоров, памяти и периферийных устройств нерелевантно.
Что говорит о том, что кандидат хорошо знает тему
Будет здорово, если кандидат знает в общих чертах про работу процессора, регистры, кеши, работу памяти и диска и прочее.
Что почитать по теме
Поверхностно ознакомиться с «железом» можно с помощью «Википедии»: ЦПУ, режим работы процессора, микроархитектура (в этой статье много ссылок на другие статьи по теме), кеш, АЛУ, конвейер, branch predictor, суперскалярность и т.д. Более целостно и глубоко эту тему можно изучить, например, с помощью книги «Архитектура компьютера» Таненбаума.
Алгоритмы и структуры данных
Вопросы по алгоритмам и структурам данных, скорее всего, не зададут (особенно если позиция не уровня Intern или Junior), но какие-то общие вещи знать всё равно надо. Лично меня только один раз на собеседовании спрашивали про двоичную кучу, сам я тоже не любитель спрашивать про это кандидатов. Поэтому никаких критериев вводить не буду и прикреплю лишь статью с хорошими картинками, можно распечатать их и положить на видном месте. Если захочется погрузиться в алгоритмы и структуры данных с головой, то смело начинайте читать «Алгоритмы. Руководство по разработке» Скиены или «Алгоритмы. Построение и анализ» Кормена.
Прочее
Несколько примеров тестовых заданий
Что будет, если ввести в адресную строку браузера google.com и нажать Enter?
Классическая задача, с помощью которой можно проверить, насколько глубоко кандидат разбирается в веб-технологиях в целом. Есть подробный разбор этой задачи на Хабре, но я не рекомендую вчитываться в нюансы типа «небольшое количество тока отправляется по электросхеме клавиатуры».
Тестирование формы с кнопкой
Да, эту задачу часто задают и на собеседовании тестировщиков бэкенда. Задача классическая, поэтому будет круто, если кандидат немного пофантазирует и представит, что может быть за этой формочкой с кнопкой. Например, можно предположить, что из формы данные уходят на бэкенд, состоящий из нескольких серверов и базы данных, что бэкенд пишет логи и имеет конфиг — это сразу добавит много тест-кейсов более глубокого уровня, чем «введём слишком длинное значение в поле ввода». Например, можно с помощью tcpdump смотреть, точно ли трафик идёт на все сервера бэкенда; можно попробовать отправить SQL-инъекцию или битый JSON (естественно, если вдруг JSON вообще есть в контексте задачи); можно проверить, что будет, если логи займут всё свободное место на диске; можно проверить работу системы при зафайрволенном бэкенде, корректность добавления данных в базу и т.д. Таким образом кандидат покажет свой широкий кругозор, что, несомненно, пойдёт ему на пользу.
Тестирование сервиса
Вариация предыдущей задачи: например, есть сервис, который слушает порт и принимает на вход JSON, отвечает в таком же формате. Всё аналогично, только формочки нет, поэтому бояться её не нужно. Подключаемся к порту, используя telnet, а дальше всё то же самое.
Тестирование эндпоинта REST API
И опять всё то же, только с HTTP (скорее всего). Здесь можно продемонстрировать знание протокола HTTP: например, проверить работу сервиса при наличии различных заголовков в запросе.
Конечно, универсальную методичку для подготовки тестировщика бэкенда с нуля составить нельзя: всё сильно зависит от специфики компании, специфики отдела и от тимлида. Да и технологии не стоят на месте: ещё недавно Docker активно не использовался, а сейчас опыт работы с ним может быть большим плюсом. Однако я постарался собрать базовые вещи в одном месте, и если это поможет подготовиться и найти работу хотя бы одному человеку, значит, я написал эту статью уже не зря.