бэкенд сайтов это что
Что нужно уметь бэкенд-разработчику
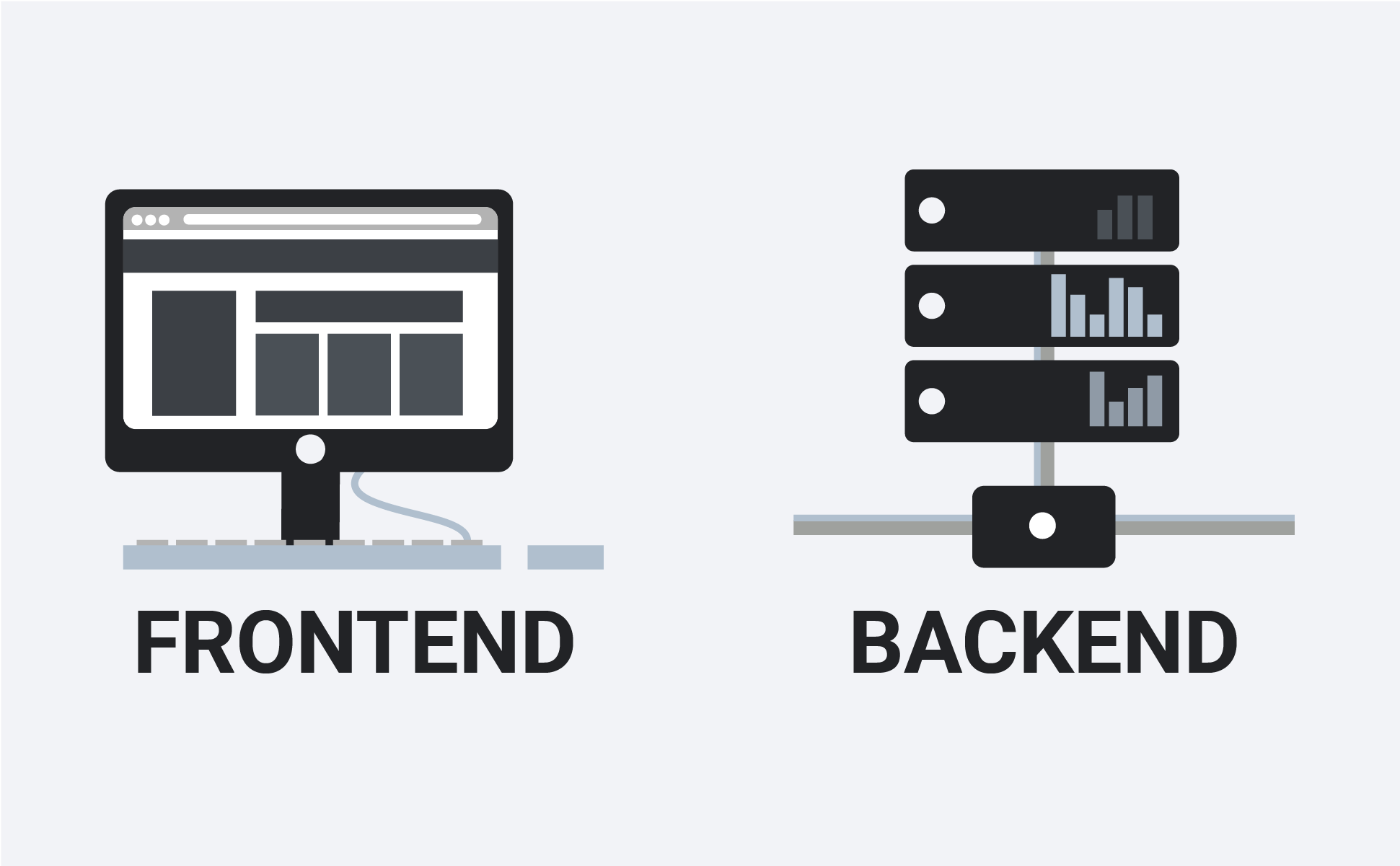
Веб-разработка, если упростить, состоит из двух частей — фронтенда и бэкенда. Фронтенд — видимая пользователю часть сайта, картинки, тексты и кнопки. Бэкенд — код, который работает на серверах и обрабатывает запросы пользователей после нажатия на эти кнопки.
То есть фронтендеры пишут код, который работает в браузере у пользователя, а бэкендеры — тот, что выполняется на серверах. И если про фронтенд более-менее понятно: он оживляет интерфейсы, добавляет анимации и всю другую красоту, то давайте разбираться, зачем вообще нужен серверный код.
Что такое бэкенд
Серверного кода не видно — это самое главное, что нужно понять. Если фронтендер может положить в портфолио сайт и будет виден результат его работы, то результат работы бэкендера в том, что сайт вообще работает и откликается на запросы.
Серверный код выполняет основную работу — даёт пользователям ту информацию, за которой пришли и попросили. Чаще всего бэкендеры пишут код, который связывает фронтенд и базу данных.
Фронтенд — это продавец-консультант в Икее, к которому вы пришли и попросили шкаф, а бэкенд — кладовщик, который принесёт ваш шкаф со склада.
Взять даже эту статью: откуда сайт знает, какого числа была опубликована эта статья, сколько у неё просмотров, какие заголовки и откуда брать картинки? Вся эта информация хранится на сервере. Бэкенд-разработчики Академии сделали так, чтобы всю эту информацию можно было сохранить и получить в нужный момент, а фронтендеры — чтобы вы увидели эту страницу такой, как я задумал.
Что делает бэкендер
Если совсем коротко: пишет серверный код, работает с базами данных, пишет API, создаёт библиотеки. Работает с компонентами системы, у которых нет интерфейсов.
Решает задачи. И чем лучше он это делает, тем больше его зарплата и ценность для компании.Код — только один из способов решения. В этом разработчику помогают язык программирования, веб-стандарты, шаблоны проектирования и лучшие практики, наработанные годами опыта других программистов.
Пишет код. Это основная задача бэкенд-разработчика, которая занимает больше всего рабочего времени. При этом есть достаточно большой выбор, на каком языке писать. Например, Python — очень лёгкий для освоения, а PHP — самый популярный серверный язык. Можно писать бэкенд даже на JavaScript в связке с Node.js, Perl или Ruby. Но это не самый простой путь.
Код, чаще всего, обрабатывает разные запросы. Звучит скучно, но запросов может быть тьма.
Что нужно знать бэкенд-разработчику
Новичку нужны не все эти знания и навыки, но чем больше вы знаете, тем больше шансы найти хорошую работу.
Программирование. Нужно знать синтаксис языка и основные конструкции, понимать логику работы. Знать, как применять шаблоны проектирования, алгоритмы и структуры данных.
Базы данных. Как писать запросы и организовывать базы в MySQL, Postgres или NoSQL. Ну или в других системах управления базами данных — тут зависит от конкретной компании. Важно знать, что основные принципы всё равно похожи.
Как работает веб. Два самых важных слова — HTTP и HTTPS.
Веб-серверы. Как настроить Apache или Nginx.
API. Как устроены JSON, REST и XML и как с их помощью эффективнее передавать информацию.
Аутентификация. Как организовать сессии, хранить куки, заводить токены и ключи. Как работает Oauth.
Безопасность. Как избежать CSRF, XSS, SQL-инъекций.
Масштабирование. Как устроены асинхронные запросы и кэширование.
Серверное администрирование. Как настроить Windows, Linux, Unix, OS X. В больших компаниях этим занимаются отдельные администраторы, но в небольших студиях бывает нужно хотя бы представлять, как это сделать.
Бэкенд — большая и интересная часть веба, которую не видно снаружи, потому что всё внимание пользователей приковано к фронтенду — красивым интерфейсам, анимациям и современной вёрстке. Но работа бэкендеров важная, сложная и интересная, за это так много людей выбирают именно это направление, а не фронтенд.
Приходите на профессию «Бэкенд-разработчик»
Мы перезвоним и всё расскажем — вам даже не придётся ничего делать. Только форму заполнить, но куда без этого в 2021.
Нажатие на кнопку — согласие на обработку персональных данных
Frontend- и backend-разработка на примере создания сайтов
Веб-разработка — процесс создания сайтов и веб-приложений, включающий множество этапов. Чтобы понять, как это работает, разберёмся, из чего состоит сайт.
Структура сайта
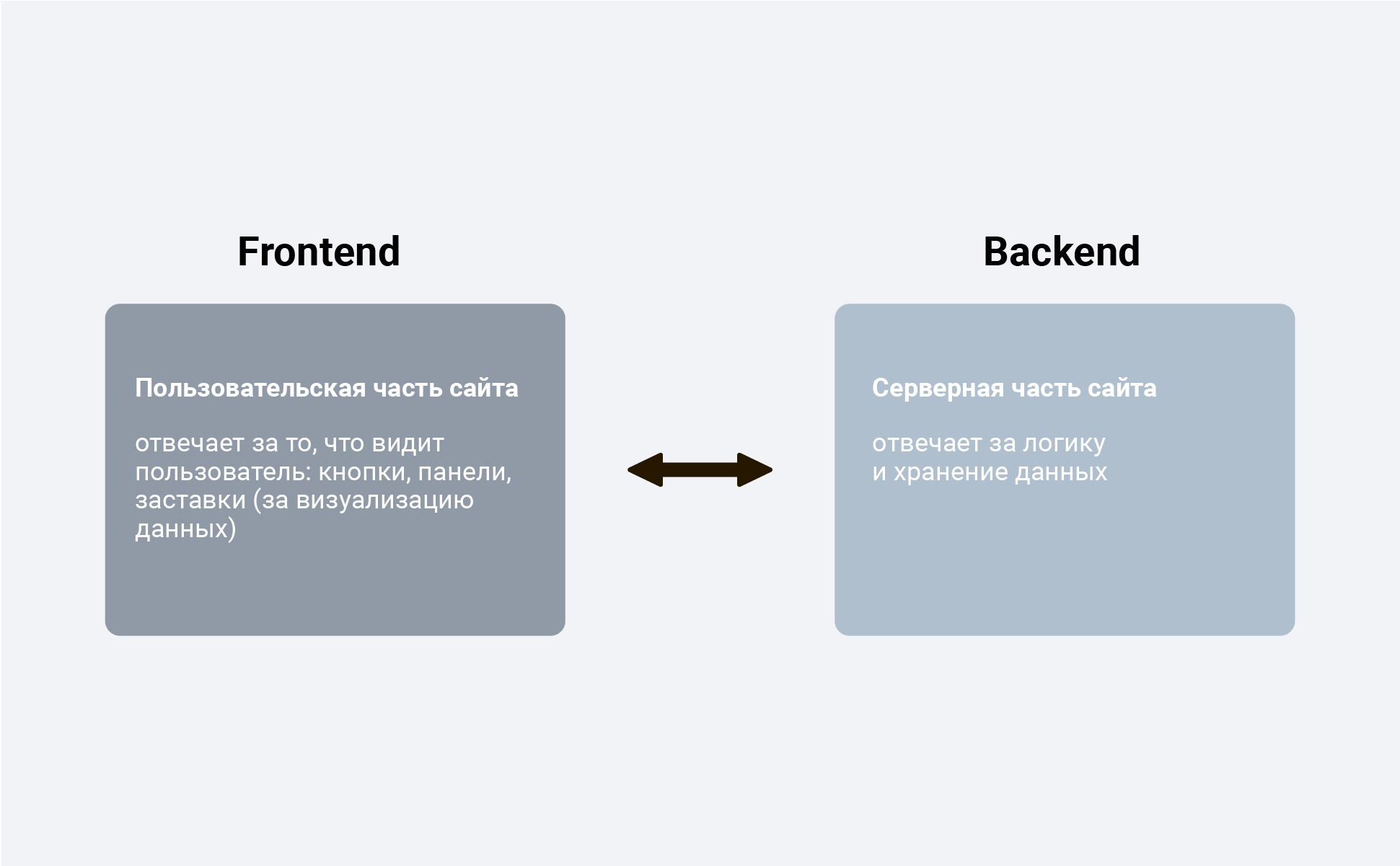
Любой сайт состоит из пользовательской и серверной частей. На странице в интернете вы видите текст, кнопки, панели, изображения и видео. Можете перемещаться по сайту, свободно изучать контент. Перед вами — пользовательская часть сайта и результат труда frontend-разработчика: визуализация, интерактивность и понятность интерфейса. Вы видите красивый дизайн, подсвеченные кнопки и интересную типографику, сайтом удобно пользоваться. Но как всё это выглядит изнутри?
За логику, работоспособность и правильное функционирование сайта отвечает серверная часть, которая скрыта от пользователя. Её созданием занимается backend-разработчик, а управлять может только администратор сайта через специальный интерфейс.
Любой запрос, который делает пользователь, передаётся на сервер. Здесь всё и происходит: запрос обрабатывается, фильтруется, а ответ отправляется обратно. Backend-разработка отвечает за правильное выполнение этого процесса.
Возьмём в качестве примера обычный компьютер. Вы свободно перемещаетесь по файлам и папкам, можете удалять и изменять информацию, добавлять новую, делать всё, что хотите. Но в серверную часть для вас доступ закрыт. Компьютер скрывает папки с системными файлами, чтобы пользователь не наделал глупостей и не повлиял на его правильную работу. Примерно то же самое происходит с сайтом — вам доступны только те части, которые не влияют на его функционирование. То есть вы можете пользоваться продуктом, но не менять его код.
Серверная и пользовательская части взаимосвязаны. И могут дать хороший результат (то есть понятный и функциональный сайт), только когда работают слаженно.
Чем отличается фронтенд от бэкенда
Представьте, что мы говорим о человеке, а не о программном обеспечении. Взаимодействие frontend- и backend-разработки похоже на слаженную работу человеческого тела и нервной системы. Кожные рецепторы посылают информацию в мозг. Он анализирует полученные данные и отправляет ответный импульс, заставляя тело реагировать.
Frontend отвечает за то, как выглядит продукт.
Про общение клиентов и серверов, или Как это работает на языке компьютера
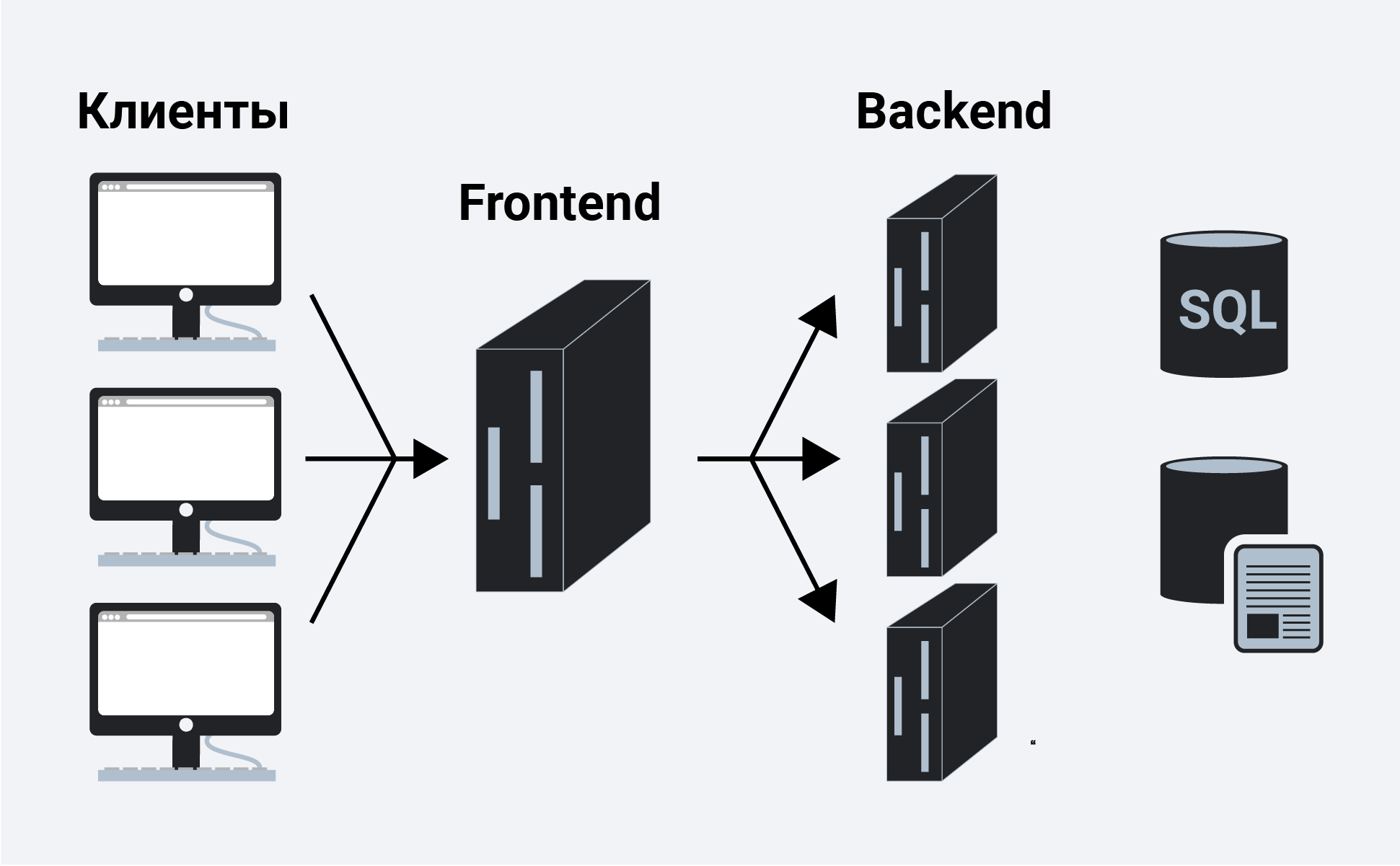
Есть несколько клиентов — ими могут быть обычные браузеры на ПК или мобильном устройстве. Один из клиентов — браузер вашего компьютера. Вы хотите получить информацию из интернета. Делаете запрос — вводите фразу в поисковик Yandex или Google. Сразу же открывается страница с необходимой вам информацией.
Как это работает на самом деле? Ваш клиент, он же браузер, отправляет запрос на сервер. Сначала на сервер пользователя — frontend. Frontend-сервер (компьютер) обрабатывает запрос, выбирает backend-сервер, который в данный момент свободен, и отправляет ему запрос из браузера. Backend-сервер обрабатывает запрос, обращается к базе данных и посылает ответ обратно frontend-серверу. А frontend, так как он отвечает за удобство пользователя, уже отображает ответ на запрос в виде HTML-страницы.
Инструменты
Теперь вы знаете, что за пользовательскую часть сайта отвечает frontend-разработка. Главная задача разработчика — создать понятный интерфейс, с которым будет легко взаимодействовать. Frontend — это не только дизайн, но и код, который помогает взаимодействовать с пользователем.
Какие инструменты нужны, чтобы создать клиентскую часть сайта?
HTML — содержание сайта
За содержание сайта отвечает язык гипертекстовой разметки HTML. Это не язык программирования, но он поможет наполнить сайт необходимой информацией и расположить её в нужных частях страницы. Всё, что вы видите на сайте, — это HTML-файл. Но просто HTML-страница без оформления выглядела бы очень скучно и непривлекательно. Поэтому, чтобы оформить сайт, сделать его приятным для восприятия, нужен инструментарий CSS. Самые широкие возможности, включая адаптивности дизайна и анимацию, предоставляет версия HTML5, на которую сегодня и стоит ориентироваться.
CSS — оформление сайта
Этот язык отвечает за отображение HTML-документа. С его помощью вёрстка визуальной части сайта упрощается, у него появляется определённый стиль. А чтобы добавить интерактивность и динамику, например мигающие кнопки, можно использовать JavaScript.
JavaScript — интерактивность сайта
Это полноценный язык программирования, который в веб-разработке используется для оживления сайта.
jQuery — фреймворк языка JavaScript
Библиотека с набором готовых функций, которые упрощают написание JavaScript-кода. Фреймворк позволяет не писать код заново, а подобрать подходящую часть из готового набора.
Какие инструменты нужны, чтобы создать серверную часть сайта?
Для создания серверной части сайта необходимо освоить полноценный язык программирования. Он может быть практически любым, но сейчас в веб-разработке чаще всего используют PHP. Это язык общего назначения, но для создания сайтов он подходит в большинстве случаев. Для разработки серверной части нужно разобраться с базами данных. Подойдёт система управления базами данных MySQL.
Теперь вы знаете, из чего состоит веб-сайт, чем бэкенд отличается от фронтенда, умеете различать пользовательскую и серверную части, получили общее представление о базовых инструментах веб-разработки и необходимых навыках.
Чтобы пойти дальше, нужно не только хорошо разобраться в теории, но и отработать полученные знания на практике. Мы подготовили для вас практический курс по веб-разработке. Можно учиться с удовольствием из любой точки мира, а в награду получить билет в новую профессию.
Пишет про управление в Skillbox. Работала координатором проектов в Русском музее, писала для блога агентства CRM-маркетинга Out of Cloud.
Чем занимаются бэкендеры и как начать работать в этой области?
Самое важное на старте — хорошие аналитические навыки и желание освоить новую профессию
Работа бэкендера не видна пользователю, но именно этот человек помогает сделать так, чтобы сервисы понимали запрос, а сайты правильно реагировали на действия пользователей. Мы выяснили, чем занимаются бэкендеры и почему сейчас легче прийти в профессию, чем еще пару лет назад.
Кто такой бэкендер?
Бэкенд — это всё, что под капотом у любого сайта или сервиса. Например, вы спрашиваете у навигатора маршрут. Пишете нужный адрес, нажимаете на кнопку, и на экране появляется карта с вариантами пути. Всё, что вы видите — интерфейс, анимация, сама карта — обеспечивает фронтенд. Скрытая часть — изучение запроса, вычисление маршрута и передача данных — результат работы бэкендера.
«Пользователь совершает действие, а реакция сервиса или сайта на него затрагивает нужную часть бэкенда. В это понятие входит всё, что позволяет вам реализовывать логику работы тех функций, которые предоставляет интерфейс», — объясняет Алексей Шаграев, руководитель службы разработки Яндекс.Поиска.
Работа фронтенда и бэкенда видна в любых взаимодействиях с приложением или сайтом. Например, вы подписываетесь на рассылку. «Фронтенд отвечает за то, что берет адрес, который пользователь ввел, и отправляет его на сервер. А сервер принимает адрес, парсит его (изучает и понимает, какой это провайдер), обращается к почтовому провайдеру (провайдер отвечает, что такой адрес существует) и формирует сообщение, с помощью которого провайдер скажет уже другой системе, что на этот адрес нужно отправить письма. Бэкендер отвечает за всё, что происходит после того, как пользователь ввел адрес в строку и данные ушли на сервер», — объясняет Виктор Мамлютов, системный аналитик компании Норбит.
Бэкендер работает с объектами, которые нельзя увидеть или потрогать. Поэтому исторически сложилось, что в эту профессию шли специалисты с техническим образованием. Математический бэкграунд позволяет сразу говорить с более опытными разработчиками на языке общих понятий. Сейчас ситуация меняется.
Появляется больше специалистов, которые переквалифицировались из нетехнических областей в программирование, и могут объяснить материал людям с гуманитарным бэкграундом
«Преимущество технарей только в том, что они раньше сталкиваются с абстракциями, которые облегчают понимание бэкенда. Но нет никаких фундаментальных проблем с тем, чтобы освоить его с любым бэкграундом», — рассказывает София Техажева, руководитель факультета бэкенд-разработки Яндекс.Практикума.
«Бэкенд — это та часть, которая на вопрос «А можно ли сделать вот так?» отвечает: «Можно сделать всё что угодно, просто на это уйдет разное количество временны́х или человеческих ресурсов»», — Виктор Мамлютов, системный аналитик, компании Норбит.
Как строится работа над проектом
Инструменты могут различаться от проекта к проекту, но команды устроены по похожим принципам. Задача разработчиков — улучшать сервис. В этом им помогает руководитель, который объясняет стратегию.
«У проекта есть команда, в которую входит в том числе бэкендер. У команды есть задачи по развитию сервиса: добавление функциональности и возможностей для пользователя. Руководитель сервиса отвечает за эти задачи — он объясняет всем, что сейчас важно делать и почему. Обычно бэкендер отвечает за конкретный кусочек продукта, с которым надо делать что-то разумное. Например, ускорять его», — говорит Алексей Шаграев из Яндекс.Поиска.
Начинающий специалист обычно работает в команде с более опытными бэкендерами, фронтендерами и техническим лидером. На разных этапах к разработчикам подключается менеджер. Он не может принять техническое решение, но на его комментарии стоит ориентироваться, чтобы понимать потребности продукта и бизнеса.
«Могу рассказать на примере команды Яндекс.Практикума. Я как заказчик для бэкенда говорю: «Нам нужно, чтобы платформа умела делать то-то и то-то. Например, чтобы я вводила код в окошко, а платформа мне что-то отвечала». Дальше мы садимся с бэкендом и обсуждаем задачу: что нужно сделать, как это реализовать, какие есть ограничения. Мы можем выбирать решение вместе, потому что я и моя команда понимаем в разработке. Иначе у бэкендеров была бы дополнительная задача — объяснить нам как заказчикам особенности каждого решения», — рассказывает София Техажева.
Когда задача поставлена, ее разбивают на промежуточные этапы. Обычно для сервиса или сайта строится гибкая структура, где разные части взаимодействуют друг с другом. Поэтому на разных этапах бэкендер может работать с теми участниками команды, которые отвечают за нужный фрагмент сервиса. Еще у любого продукта есть бэклог — в нем собраны функции, которые хотелось бы когда-нибудь реализовать, и указаны ошибки. Для бэкендера это как список задач на будущее, он может постепенно их выполнять.
Если проект начинают с нуля, то шаги для бэкендера будут такими:
Если разработчик бэкенда приходит в уже состоявшийся проект, то язык и инструменты на этом этапе уже выбраны. Тогда бэкендер работает по такому алгоритму:
«В больших компаниях бэкендер растет так: вначале он действует как механик — что-то чинит, вставляет новые части. А обучение и опыт приводят к тому, что он начинает проектировать новые структуры самостоятельно», — объясняет София Техажева.
Работа бэкендера не видна пользователю, но ошибки всегда заметны
Например, вы отправляете запрос, а ответа нет или выпадает бессмысленный текст — значит, с сервисом что-то не так. Когда пользователь видит ошибку, он редко может определить, где она случилась — во фронтенде или в бэкенде. Но если происходит сбой на сервере, то система выдает соответствующие сообщения (Error 503 Backend fetch failed и другие).
Что нужно для старта
Знать хотя бы один язык программирования и писать код без ошибок — этого достаточно, чтобы сделать первые шаги в бэкенде, считает Алексей Шаграев. Другие инструменты будут зависеть от специфики проекта, поэтому их лучше осваивать уже в работе.
Идеально сочетать практику с советами от друга-бэкендера. Вначале не нужно много теории, лучше уделять время решению задач
А с вопросами, которые возникают по ходу, обращаться к более опытному разработчику.
«Мы стараемся выступить в качестве такого друга, который поможет разобраться. Скорость самостоятельного обучения зависит от мотивации. Первые строки кода можно написать за день, а учиться делать что-то крутое — от нескольких месяцев до нескольких лет. Важно, насколько человек готов не сдаваться и разбираться, когда что-то не получается», — говорит София Техажева про задачи факультета бэкенд-разработки Яндекс.Практикума.
«Я не думаю, что разработка требует какого-то особого строения интеллекта. Такое мнение было распространено в прошлом, но сейчас его уже практически никто не разделяет», — считает Алексей Шаграев.
Глубокие математические знания или безупречный технический английский не гарантируют успеха в профессии. Конечно, полезно разбираться в абстрактных понятиях, иметь доступ к иностранной литературе и онлайн-ресурсам для разработчиков, но хорошие аналитические навыки и желание освоить бэкенд на старте будут гораздо важнее.
Чем занимаются бэкенд-разработчики
Никто не видит, но все пользуются.
В веб-разработке есть фронтенды: они делают видимую часть сайта. И есть бэкенды: они отвечают за невидимую часть. От них зависит скорость работы сайта и его возможности.
Например, когда вы в интернет-магазине видите блок с рекомендованными товарами, фронтенд отвечает за то, чтобы он красиво выводился, а бэкенд — за то, чтобы там были подобраны релевантные для вас товары.
В этой статье — в чём состоит работа бэкенда, что нужно уметь и куда вас приведёт эта карьера.
Что нужно делать
Бэкенд-разработчики пишут программы для серверов, которые формируют нужные нам страницы и отправляют их нам на компьютер. Например:
Что нужно уметь
Если вы откроете вакансию любого бэкенд-разработчика, то там будут примерно следующие требования:
Отдельно ценится умение работать в UNIX-системах, разбираться в том, как устроены сетевые технологии и владение сетевыми протоколами. Но на самом старте можно и без этого.
Пример из жизни
Допустим, компания решила запустить интернет-магазин. Они протестировали все существующие готовые «коробочные» решения, они не подошли. Компания решает делать собственную систему онлайн-торговли.
Для этой задачи нужно как минимум два человека — фронтенд, который настроит внешний вид сайта, красивые карточки товаров и сделает нужные цвета, и бэкенд-разработчик, который сделает всё остальное. Остального будет много:
И это только на старте, когда интернет-магазин только запускается. Потом работы будет тоже много: допиливать то, что не допилили в самом начале, исправить глюки движка, добавить онлайн-оплату, сделать отслеживание доставки, настроить личный кабинет пользователя.
Вывод такой: работы у бэкенд-разработчика всегда много, потому что заказчик всегда будет стремиться к тому, чтобы сделать сайт ещё лучше, быстрее и удобнее.
Что по деньгам
Средняя зарплата бэкенд-разработчика — 130 тысяч рублей (и постоянно растёт). Про деньги у бэкендов мы выпустили отдельную статью — почитайте, довольно интересно.
С чего начать
Главный инструмент бэкенд-разрабочика — язык программирования. Здесь у бэкенда два главных языка:
Посмотрите, как устроены и как работают базы данных: что такое запросы, чем SQL-базы отличаются от остальных, как заставить их работать быстрее и так далее. С базами данных придётся работать чаще всего.
Узнайте, что такое API, для чего оно нужно и как одни сайты могут использовать возможности других. Самый популярный пример — использование API-карт, чтобы показывать посетителям место на карте и строить маршрут до заведения.
Почитайте про серверы — что за операционные системы там работают, что умеют, почему именно сделано так, а не иначе. Больше всего про это знают сисадмины, можно спросить у них.
Пройти 20 бесплатных часов в Практикуме, самому сделать один полноценный проект и понять, насколько эта профессия вам интересна.
Профессия: бэкенд-разработчик
Для остановки нет причин —
Иду, скользя.
И в мире нет таких вершин,
Что взять нельзя.
В. Высоцкий
Если бы эта статья вышла не на Хабре, а в образовательном журнале, я бы начал её так: «Вспомните сайты, которые вам нравятся, на которых удобная навигация и приятный интерфейс. А знаете ли вы, что это только верхушка айсберга…». Но на Хабре это знают, пожалуй все, поэтому никакой лирики. Бэкенд любого веб-проекта — это сложная система, которая позволяет приложению быстро работать, качественно искать, шустро отдавать информацию пользователю, надёжно и безопасно хранить данные и при необходимости работать с другими внешними системами. Это как швейцарские часы: покупают их за стиль и шильдик, но ценители знают, что под сдержанным циферблатом кроется волшебный мир часового механизма. И бэкенд-разработчики — это маги механизмов, организмов, кишочек, внутренностей или как вы ещё это называете у веб-приложений. Эх, без лирики не удалось!
Короче, сегодня разбираем очередную профессию в серии «Профессия…». Итак, а что, если пойти в бэкенд-разработчики?
Кто это?
Если говорить академично, то бэкенд-разработчик — это программист, который отвечает за внутреннюю и вычислительную логику веб-сайта или веб-приложения, а также иного программного обеспечения и информационных систем. Строго говоря, бэкенд бывает не только у веб-решений, он есть и у десктопа, и у мобильных приложений, т.к. по сути бэкенд — это всё, что относится к программно-аппаратной части сервиса. Но исторически так сложилось, что бэкенд и фронтенд начали особенно явно выделять именно в веб-разработке. А поскольку это ещё и самая популярная на данный момент сфера, то и мы будем говорить именно о вебе (для десктопа многие тезисы тоже будут справедливы, а про мобильных разработчиков мы с вами поговорим в одном из выпусков отдельно).
Бэкенд-разработчик создаёт компоненты и функции, которые доступны пользователю приложения или сайта через интерфейс. Проще говоря, бэкендеры — это программисты, которые разрабатывают всё то, что не видит и напрямую не трогает пользователь. То есть красивая форма ввода данных или корзина интернет-магазина — это фронтенд, а хранение данных в СУБД, связка полей формы регистрации и корзины, интеграция с платёжным шлюзом, автоматические письма, подгрузка и обновление контента — это всё бэкенд. Поэтому, если форма регистрации стала отдавать ошибку базы, виноват… тестировщик 🙂 (почему— мы тоже расскажем в очередной серии).
За что отвечает бэкенд-разработчик:
Фронтэнд-разработчики красят лампу в жёлтый цвет и втирают бэкенду, что лампочка работает, но только в дневное время.
Бэкенд-разработчики удивляются, откуда у всех взялись проблемы с этими лампочками, вспоминает, что забыл задеплоить свет в базу данных, успокаивается и валит вину на фронтэнд.
Где нужен?
Как и в случае с фронтенд-разработкой, абсолютно везде, где есть сайт или приложение, которое в вебе взаимодействует с пользователем. Другое дело, что всем нужны бэкендеры разного уровня: в офисе условной социальной сети или крупного сайта объявлений бэкенд-разработчик обязан не просто иметь базовые навыки, но и работать с высокими нагрузками, микросервисной архитектурой и контейнеризацией (Docker, Kubernetes), знать системы мониторинга (типа Zabbix, Grafana), иметь навыки Scrum (опционально для конкретных компаний). А для небольшого интернет-магазина вполне достаточно связки PHP-Ajax-нужная СУБД-немного HTML, иногда и того меньше. Понятно, что и оплата труда, и требования к опыту также совершенно разные.
Традиционно на «Хабр Карьере» мы нашли 444 вакансии бэкенд-разработчика, что без малого в 2 раза больше, чем во фронтенде. На hh.ru — около 1800. В общем, на рабочих местах вас уже ждут фронтендеры, у которых поиск по сайту отрабатывает два часа 🙂 А если серьёзно, в компании может быть 2-3 бэкенд-разработчика на одного фронтенда, особенно если речь идёт о приложениях со сложной внутренней логикой и бизнес-логикой (интернет-магазин, CRM-ERP, корпоративный портал и т.д.).
Средняя заработная плата
| Уровень специалиста | Средняя заработная плата |
|---|---|
| Стажёр (Intern) | 35 345 руб. |
| Младший (Junior) | 55 241 руб. |
| Средний (Middle) | 105 048 руб. |
| Старший (Senior) | 168 350 руб. |
| Ведущий (Lead) | 185 335 руб. |
Если сравнить с заработной платой фронтендеров, то рост незначительный, от нескольких сотен рублей до 6000 руб. (у мидлов). Но это реально очень средние значения, многое зависит именно от стека программирования, дополнительных навыков, опыта и основного языка разработки. Кстати, для всех уровней бэкенд-разработчика на первом месте стоит PHP, и мы о нём ещё поговорим.
Базовые требования к профессионалу
Требования к бэкендеру ещё более чувствительны к особенностям компании и её бизнес-процессам, чем у фронтендера. Иногда это могут быть весьма странные на первый взгляд вещи такие как «понимание принципов работы рыбного холодильника как предприятия», «знание основ продаж или опыт в продажах», «блестящее знание JavaScript, CSS и HTML». Но это выглядит безумно и отталкивающе только при первом подходе. На самом деле, бэкенд-разработчик действительно больше погружён в бизнес-процессы, должен не только разрабатывать код в соответствие с ними, но и подстраивать какие-то вещи под конкретные задачи, понимать, как оно работает изнутри. Если вы никогда не видели воронку продаж и не понимаете, чё это за фигня, вы никогда не сможете разработать её логику вместе с фильтрами, срезами и переходами (даже если у вас будет отличное ТЗ, разобраться сложно). Ну а в примере с «блестящее знание JavaScript, CSS и HTML» всё просто: вероятно, руководитель не очень-то доверяет своему другому разработчику и готов пересмотреть подход к разработке. Такое нередко случается в небольших компаниях.
Но есть и базовый набор требований, который бэкенд-разработчик увидит практически в любой вакансии.
Кстати сказать, среди бэкендеров много хороших, крепких математиков, потому что бэкенд-разработка — наука точная, и качество результата сильно зависит от того, насколько выверены будут выбранные вами и применённые алгоритмы, паттерны, циклы, функции и т.д.
Топ-5 востребованных технологий у специалистов по данным «Хабр Карьера», 2 полугодие 2019 года, нижняя строка — «дополнительные» скиллы.
Принцип формирования списка: пользователи, внося данные о заработной плате, указывают скиллы, которые у них в приоритете (что они умеют делать!). То есть это не требования работодателя, а навыки специалистов каждой категории.
Как видите, компании готовы брать стажёров с базовыми вузовскими C, C++ и C#, но в дальнейшем предпочитают специалистов с «рабочим набором» бэкендера. Обратите внимание на интерес к контейнеризации и высоконагруженным системам.
Кстати, вот вам очередной роадмап, но уже для бэкенд разработчика (остальные тоже есть на сайте — по-моему, это одно из лучшего и системного, что мне приходилось видеть по этой теме). Разглядывайте, распечатывайте и вперёд, к вершинам бэкенда.
Важные личные качества
Бэкендеру хорошо, он может быть интровертом 🙂 Его зона работы с пользователями сведена до минимума, в основном, все рабочие контакты с менеджерами или коллегами. Эти ребята нередко работают по ТЗ и делают всё так, как это прописано в документе либо так, чтобы получить состояние, максимально близкое к целевому (ТЗ, знаете ли, тоже бывают несовершенны, а то и совершенно не…).
Однако есть набор качеств, без которых о направлении бэкенда думать не стоит. Они вам могут показаться чем-то вроде качеств сотрудника, который нужен «молодой динамически развивающейся команде», но нет, речь именно о внутренних императивах, которые помогут не просто хорошо выполнять работу, но и делать это с внутренним комфортом (а не на «отвяжись»).
Необходимость знания иностранных языков
Вот что было написано для фронтенд-разработчика.
Для любого программиста крайне желателен английский язык не ниже upper-intermediate с уклоном в технический английский. Так вы сможете читать в оригинале многочисленные рекомендации Google и других компаний для оптимальной разработки (очень много полезной документации!), самообучаться с помощью зарубежных лекций, общаться с коллегами на форумах, задавать вопросы, а также читать книги по юзабилити и дизайну, среди которых очень много крутых англоязычных и пока не переведённых изданий.
Это же справедливо и для бэкендера, даже в большей мере. В комментариях к предыдущей статье заметили, что уровень upper-intermediate великоват для айтишника, достаточно и ниже. Я сужу по себе и по уровню учебников. Скажем так, от intermediate до upper-intermediate шаг не выглядит пропастью и уровень «на поболтать» берётся легко. А вот от upper до advanced — пропасть и по сложности, и по лексике. Впрочем, если вам норм читать и понимать, что читаете при другом уровне, никто вас экзамен сдавать не заставит, пользуйтесь.
Где учиться
В принципе, те же технические вузы, курсы, самообразование и корпоративные университеты. Но есть важные нюансы.
Лучшие книги и средства обучения
Выбирать средства обучения необходимо исходя из выбранного языка программирования и актуального в конкретный момент стека. Общие рекомендации такие.
Будущее бэкендера
Будущее бэкендера прорисовывается довольно чётко и перспективно.
Главное, что у вас не выйдет — это быть плохим разработчиком и при этом рассчитывать на что-то интересное. Дело в том, что каждая компания ждёт от бэкендера ответственности (представьте себе ошибки в коде банковского приложения, какой-нибудь критически важной ГИС или системы онлайн-мониторинга — сразу поседеть можно) и здравого подхода к работе. Филонить или говорить «так задумано» вряд ли получится — при всей внешней незаметности работы бэкенда сбой в ней заметнее всего.
Мифы профессии
▍Бэкенд — это очень сложно
Спорный вопрос. Часть разработчиков утверждают, что он проще благодаря средствам разработки, бесчисленным библиотекам и низкому уровню динамичности, другая часть боится подойти к бэкенду в принципе. Правда, как всегда, посередине: скорее, стэк бэкенд-разработчика многообразен и имеет разнородные компоненты, но, во-первых, не всё нужно в проекте, во-вторых, стоит понять что-то одно, и вот уже все взаимосвязи очевидны, знания нанизываются на единый стержень. В любом случае попробовать себя в бэкенде нужно — даже если вы развернётесь и выберете другой тип разработки, полученные знания помогут вам в работе.
▍Бэкенд-разработчик получает миллионы
Это вообще общий миф про программирование. Самая большая реальная заработная плата у российского разработчика, которую мне приходилось видеть своими глазами — это 540 тыс. руб. в месяц (С/С++, зарубежный проект, системы компьютерного зрения, кандидат наук, удалёнка), вторая от него — 400 тыс. руб. (Delphi, удалёнка, зарубежный энтерпрайз, немецкий язык как нативный). Остальные очень похожи на те цифры, которые я взял с «Хабр Карьеры» для своих табличек. Миллионы получать вы будете только в том случае, если сойдётся: блестящее знание языка + талант + опыт и уникальные навыки в узкой сфере + проект, готовый столько платить. Таких ребят единицы и я не скажу, что их участь прекрасна: 99% их жизни работа, 1% — сон. Поэтому важно осознать другой тезис: бэкенд-разработчики востребованы и хорошо зарабатывают, лучше многих специалистов. Значит, стоит постараться.
▍PHP — г@вно, PHP мёртв, PHP must die
Обожаю этот холивар! Но при этом знаю, как его пугаются новички и стремятся обойти этот мощный и во многом удобный язык и его фреймворки. Дело в том, что в начале 2000-х-2010-х PHP был крайне популярным языком программирования у фрилансеров и прочих джентльменов удачи от ИТ. На нём написано море плохих дилетантских сайтов и приложений — но не потому что язык плохой, а потому что эти ребята не были способны использовать его изящно и грамотно. Оттуда и пошли эти мифы про «плохость».
Конечно же, PHP прост в изучении, живее всех живых, на нём написаны и поддерживаются сотни тысяч проектов, проектищ и проектиков и жить ему ещё довольно долго. Согласно Stackoverflow PHP выбирают 25.8% профессиональных разработчиков. Да и по Octoverse GitHub язык довольно стабилен по количеству проектов:
К слову, по-настоящему хорошие программисты PHP высоко ценятся во всех смыслах этого слова.
Главный совет
Нет лучшего языка для бэкенда, более того я вам скажу, что нет лучшего языка программирования для ни для чего. Изучайте тот язык, который необходим вам или вашему будущему возможному работодателю (это можно узнать заранее), тогда вы сможете быстро и элегантно решать поставленные перед вами задачи. Не стоит изучать какую-то технологию из принципа «все побежали и я побежал».Тогда вы сможете стать действительно уникальным, думающим и зарабатывающим специалистом. Который будет диктовать свои условия, конечно, лучшие.
Ну что, есть среди читателей опытные бэкендеры? Как оно? Почему выбрали именно эту сторону разработки?