бэкэнд разработка с чего начать
13 инструментов крутого backend-разработчика
Программирование — это магия. Но только для тех, кто не знает его изнутри. Сегодня поговорим о backend-разработке и о том, с чего начать её изучение.
Что такое
backend-разработка
Начнем с того, чем вообще занимается backend-программист. Он создаёт скрипты, которые выполняются на стороне сервера. Область его работы — получение данных от сайта, их обработка и подготовка к возвращению пользователю. Если нужно, то обращение в базу данных. К этому добавляется создание задач, которые решаются спустя время.
Иными словами, backend-разработка — это получение информации, её запись в базу и возврат данных на сайт, где они будут представлены пользователю средствами Frontend.
Автор в сфере IT, digital, экономики и финансов. Ведет некоммерческий проект для начинающих писателей «ЛитЦех».
Что должен знать и уметь backend-разработчик
Этого достаточно для начинающего программиста. В дальнейшем подключается работа с очередями через Cron. Он запускает скрипты по расписанию: раз в минуту, день или месяц. Так как более 80% сайтов в интернете написано на PHP, мы расскажем об инструментах веб-разработки именно на этом языке. Ну, а курс «PHP-разработчик» сделает из вас гуру в этой области.
Веб-сервер
Backend-разработчик должен развернуть на компьютере веб-сервер, чтобы тестировать свой код. Организация локального сервера возможна в трёх вариантах.
1. Поставить «чистые» PHP, Apache и MySQL самостоятельно с нуля или применить готовые пакеты — Xampp, Denwer и другие.
Такая сборка работает в системе разработчика и воспринимается программным окружением как локальный сервер.
Это виртуальная машина с широкими возможностями. Физически Vagrant находится на компьютере, но воспринимается не как локальный сервер. Разработчик подключается к нему не по localhost, а по другому IP, который он сам и прописывает.
Vagrant не зависит от системы: берём эту сборку, переносим на другую машину, и всё работает в том же режиме. Это более гибкое и удобное решение для организации веб-сервера.
Docker — уникальная и универсальная программа в области виртуализации. Она использует систему образов для хранения файлов, благодаря чему процессы операционной системы запускаются изолированно друг от друга. Веб-сервер воспринимается программным окружением как находящийся в облаке, а не на физической машине.
Более того, отдельно от основной системы в разных местах находятся PHP и MySQL. Обновить беспроблемно и быстро версию PHP или любого другого языка — это настоящее достижение в мире разработки.
Программы для создания кода
Код пишут где угодно, даже в блокноте. Однако для удобства придуманы системы, где работает автоподстановка, можно заниматься дебагом (подсказка: Процесс отладки кода) и использовать массу иных возможностей. Такая программа называется IDE — интегрированная среда разработки, или редактор кода.
Для работы с PHP рекомендуем две IDE:
Основное преимущество — это бесплатная система. Однако NetBeans съедает много памяти во время работы и не такой прогрессивный, как редактор ниже.
Очень удобный интеллектуальный редактор от компании JetBrains. Обладает отличной автоподстановкой и продвинутой системой семантического анализа. Программист допустил опечатку — анализатор тут же показывает, где именно. Незаменимый инструмент для веб-разработчика на PHP.
Работа с базой данных
MyAdmin — стандартное решение для этих целей, но не самое удобное. Во-первых, он запускается в браузере, и соединение иногда прерывается из-за таймаута. Во-вторых, он частенько выдаёт сбои и не может похвастаться гибкостью.
Советуем два варианта, превосходящие MyAdmin по характеристикам:
Они одинаковы в возможностях и качестве, так что при выборе отталкивайтесь от удобства использования. Разве что Navicat поддерживает больше баз данных, чем SQLyog, но это важно не всем.
Тестирование API
Любой backend-разработчик столкнётся с тестированием API. Для этого нужны запросы PUT, DELETE, PATCH и POST. Протестировать их работу невозможно через командную строку. Приходится писать запросы в коде PHP и использовать CURL, что занимает много времени и создаёт лишние проблемы.
Советуем программу Postman, где тестирование максимально комфортно. Просто вбивайте URL и параметры, и ответ вернётся в трёх форматах: как запрос выглядит на сайте, в JSON и в текстовом виде. Postman невероятно удобен и очень облегчает разработку API.
Программы для версионизации
Чтобы не сталкиваться с проблемой случайного удаления кусков кода, программисты используют версионизаторы. А ещё они помогают команде без проблем работать над одним функционалом совместно.
Часто выбирают систему контроля версий Git без графической реализации. Однако работать через командную строку неудобно и муторно, здесь слишком много нюансов и проблем. Например, возникающие при слиянии файлов конфликты гораздо лучше решать в графическом интерфейсе, чем в консоли.
Рекомендуем три системы:
1. GitKraken — платная программа. Предназначена для Ubuntu и macOS.
Что вы сможете запрограммировать через год, занимаясь по два часа в день: бэкенд
Авторизуйтесь
Что вы сможете запрограммировать через год, занимаясь по два часа в день: бэкенд
Чтобы изучить любой технологический стек — будь то фронтенд или разработка мобильных приложений — нужно потратить немало времени и сил. Тем, кто только знакомится с программированием, не всегда понятно, стоит ли в это вкладываться. Особенно если у вас уже есть работа в другой сфере, которая сильно ограничивает личный ресурс на обучение новой профессии.
В серии статей «Что вы сможете запрограммировать через год, занимаясь по два часа в день» мы с помощью профессиональных разработчиков показываем, из чего состоит обучение тому или иному стеку и что вы будете уметь, изучив его. В этом материале разбираем бэкенд-разработку.
разработчик IT-компании MediaSoft
Привет, меня зовут Андрей, и я PHP-разработчик. Работаю программистом 5 лет, повидал больше 20 проектов, познакомился с толпой руководителей, разработчиков, тестировщиков, аналитиков и других людей из сферы IT.
Хочу поделиться с вами планом развития, с помощью которого учился я сам, а затем научил программировать другого человека практически с нуля. Придерживаясь этого плана, к концу года вы освоите один язык программирования, разберетесь как минимум с одним фреймворком, научитесь работать с API и соберете резюме с собственной базой проектов, которое можно будет показывать работодателю.
Перед началом: стек и задачи
Для успешного освоения годового плана обучения программированию я рекомендую придерживаться следующих правил:
План универсален: всё, что будет различаться в другом стеке, это название языка и список сопутствующих технологий. Замените PHP на Python (Django), Ruby (Ruby on Rails) или C# (ASP.NET), а MySQL — на PostgreSQL или MSSQL, ничего не поменяется. А в двух самых популярных редакторах кода — IntelliJ IDEA и VS Code — поддержка того или иного языка включается пятиминутной установкой плагинов.
В нашем случае язык программирования — PHP. Рядом с ним будут стоять веб-сервер nginx (не люблю Apache) и любая база данных (допустим, MySQL). Это мейнстримное решение в стеке PHP, поэтому остановимся на нем.
В среднем, стек любого языка похож, потому что и задачи везде примерно одинаковые. В бэкенде их большая часть сводится к тому, чтобы принять запрос от пользователя, забрать данные по запросу из БД и вернуть данные в каком-либо формате. Поэтому на начальном этапе важно научиться выделять и решать такие типовые задачи.
Что мы встретим в краях бэкенда
Не расслабляйтесь, на этом список не заканчивается. Это базовые требования к человеку, который претендует на работу бэкенд-разработчика.
Первый этап: основы языка, ООП, базы данных — 4 месяца
В самом начале пути ответьте себе на вопрос: зачем я вообще этим занимаюсь, чего хочу добиться? Может, вы хотите найти работу, может, решили найти развлечение на уютные зимние вечера, а может, в анкету в Тиндере писать нечего. На ваше усмотрение, главное озвучьте сами себе. Это ваш стимул, который не даст вам забросить начатое на полпути.
3–4 декабря, Онлайн, Беcплатно
На первых порах план будет довольно строгим и чётким, так как он опирается на документацию по PHP. Но чем дальше мы будем продвигаться, тем более размытым он будет становиться — выбор конкретных технологий всё больше будет зависеть от ваших предпочтений и потребностей.
Основы языка
Открываем справочник языка и начинаем разбивать его на логические блоки. Берём первые пять: типы, переменные, операторы, конструкции и функции. Это первый пункт плана: основы языка.
При формате «примерно два часа в день» на это уйдет месяц-полтора. За это время надо суметь поставить PHP, написать на нем что-нибудь ради баловства, всё сломать и начать разбираться. Вспоминаем третье правило — избегаем скуки. Можете сразу придумать себе проект, и не надо говорить, что идей нет. Делайте приложение, связанное с вашими интересами или хобби. Каталог книг домашней библиотеки, инструмент для ведения записей или расходов на кота — вперёд и с песней! Через месяц у вас будет приложение — кривое и косое, но оно уже будет работать, и его автором будете вы.
Объектно-ориентированное программирование (ООП)
Здесь советую на пару дней отложить документацию. Читайте статьи, попытайтесь понять базовые вещи об ООП, хотя бы различие между классом и объектом. После этого сразу, пока знания не улетучились, открываем документацию и начинаем изучать всё, что связанно с ООП, неймспейсами, загрузкой классов. Это не самая простая тема, и для того, чтобы появилось стабильное понимание вопроса, придётся потратить около месяца.
И, конечно же, практика превыше всего! Берём наше приложение по планированию расхода карманных денег котом на пополнение домашней библиотеки и начинаем его переписывать с учетом полученных знаний. Здесь заодно можно начать думать об архитектуре приложения: как разделяются функциональные части, как они делегируют друг другу ответственность, как заставить части приложения взаимодействовать друг с другом.
Базы данных
Мы уже написали приложение и даже переписали его на ООП, а всё ещё храним данные в массивах? Непорядок! На этом этапе нужно поставить какую-нибудь базу данных (самое простое — MySQL) и разобраться с языком SQL. В жизни так бывает, что люди сначала изучают базы данных и только потом ООП, но, на мой взгляд, это не слишком удобно: ООП — сложная вещь, на неё требуется больше времени. Пока человек будет с ней разбираться, весь SQL может выветриться у него из головы, и придется учить заново. Так что лучше сначала изучить ООП, а потом БД.
Начните с создания таблиц, наполните их данными, делайте запросы с условием и без. Возможно, за неделю изучения вы дойдете до пресвятого JOIN. Если нет, то за две — это нормально. Главное, не зацикливайтесь на SQL как таковом. БД пока выступают просто как хранилище данных для нашего приложения, а трюки с оптимизацией вы изучите позже. Достаточно разобраться, как это работает, и переходить на отправку запросов из PHP. В PHP для этих целей используется библиотека PDO — встроенный механизм работы с любыми базами данных. Как только поймёте, как работать с БД из PHP, можно прикручивать всё это к вашему приложению.
Вот и прошли 4 месяца нашего погружения. Вы разобрались в основах программирования и написали своё первое приложение, которое делает что-то полезное. Предлагаю поднять за это кружку кофе и посмотреть на свой старый код, чтобы понять, как вы выросли.
Второй этап: системы контроля версий, фреймворки, паттерны проектирования — 4 месяца
Итак, после изучения основ ООП, языка и работы с базами данных вы уже многое умеете, но расслабляться рано. Впереди ещё много нового, в частности, предстоит научиться работе с системой контроля версий, чтобы в будущем участвовать в больших проектах и не иметь проблем с командной разработкой.
Системы контроля версий
Самая популярная система контроля версий на данный момент — это Git. Установите её и заведите себе аккаунт на GitHub, куда будете выкладывать свои работы, начните разбираться с его базовыми возможностями. Если одна из ваших целей это поиск работы, то аккаунт на GitHub — ваше резюме.
Дальше план становится всё более размытым, и приведённые в нём шаги довольно условные. Выбор конкретных шагов будет зависеть от вашей цели. Каждый этап занимает в среднем месяц-полтора. Наиболее чёткий пункт в этом списке — фреймворки. К ним можно переходить, если ООП и базы данных вы уже изучили.
Фреймворки
В современной веб-разработке мало что пишут с нуля, потому что есть инструменты и каркасы разработки, в которых уже заложена необходимая функциональность. Для начала советую фреймворки Yii2 или Laravel (Yii для новичка будет немного проще, но Laravel, на мой взгляд, лучше организован). Просто начните точно так же с изучения их документации и перепишите с нуля ваше приложение, которое вы написали в самом начале обучения. Реализация одной и той же идеи с помощью разных инструментов позволит увидеть принципиальные различия в коде. Если же старый проект вам наскучил, напишите что-то новое. Необязательно выдумывать стартап — просто возьмите готовую идею и перепишите по-своему, это для опыта, а не для выхода на IPO.
Очень рекомендую разбирать всё, с чем вы сталкиваетесь, как можно подробнее. Увидели QueryBuilder — напишите свой, если не делали этого, когда разбирались с PDO. Увидели роутинг — посмотрите, как он сделан во фреймворке, и попробуйте придумать его самостоятельно. Зачем? Во-первых, чтобы набить руку. Во-вторых, чтобы лучше понимать работу и внутренние процессы очень многих вещей и это не было для вас магией. В-третьих, как я говорил в самом начале, — чтобы создать резюме в виде репозитория своих проектов. Если хотите, можете даже попробовать написать свой домашний микрофреймворк, тоже интересный способ изучать эту область: у меня своих фреймворков как минимум два, их создание помогло мне разобраться с такой вещью, как метапрограммирование.
Паттерны проектирования
В ООП есть раздел, о котором очень многие почему-то говорят с придыханием — это «шаблоны ООП» или паттерны. Само появление этого раздела и одноименной книги связано с тем, что разработчики раз за разом сталкивались с одними и теми же проблемами проектирования, в итоге был предложен список из 23 шаблонов, решающих типовые задачи. Это так, краткий экскурс в историю. Почему мы не занялись этим раньше? Потому что без практики сразу погружаться в эту достаточно академичную область сложно. Банальный пример — как объяснить устройство и пользу паттерна «Строитель» (Builder), если до этого человек не изучил QueryBuilder? Это будет слишком сложно.
На этом этапе мы изучаем шаблоны проектирования всех мастей — естественно, с упором на практику. В определенный момент вы поймёте, что основные паттерны все примерно об одном и том же, суть в нюансах реализации. Смогли освоить паттерны — осваивайте методологии.
Третий этап: сопутствующие технологии — 4 месяца
Далее мы подходим к самой размытой части нашего плана — к многообразию сопутствующих технологий, и не только в области бэкенда, а программирования и разработки вообще. Разработка программного обеспечения безгранична, и ваши дальнейшие действия будут зависеть от ваших потребностей (или потребностей работодателя). Изучили Laravel или он вам просто надоел — изучайте Symfony, этот фреймворк не менее востребован. Захотели немного во фронтенд — изучайте JS, Angular, React, да хоть jQuery. Захотели изучить что-нибудь за пределами REST API — вебсокеты и GraphQL ждут вас. Хотите попробовать NoSQL, чтобы хранить документы, которые в обычную БД без боли не засунуть, или хранить настолько разрозненные данные, что никакой SQL не справится, — берите MongoDB или Redis и разбирайтесь до посинения. Хотите узнать, что такое поисковые движки и как у «взрослых дядь» работает текстовый поиск, — ElasticSearch и Sphinx к вашим услугам.
Обязательно изучите Docker — систему упаковки приложения для более удобного деплоя. Чем это может быть полезно для домашнего проекта? Если вы захотите сменить версию PHP или вообще язык, вам не придется что-то ставить на рабочую машину: достаточно поменять конфиги Docker, и приложение запустится без вашего участия. А еще немного поможет с пониманием, как взаимодействуют между собой отдельные части приложения: фронтенд, веб-сервер, бэкенд, база, что такое отдача статики (картинок и шрифтов). Таким образом, Docker позволяет не зависеть от окружения на сервере, от окружения на рабочем месте, упрощает сборку и развертывание проекта, повышает безопасность работы за счет изоляции всех частей приложения, в том числе и друг от друга. Маленький совет: если вы до сих пор работали на Windows, то настало время разобраться с Linux. Потому что Docker и Windows очень плохо дружат.
Если за год вы освоили все вышеописанное — я вам честно аплодирую. Потому что лично я в своё время освоил не всё из этого списка. Если не получилось, не отчаивайтесь и не спешите посыпать голову пеплом — все учатся по-разному.
По пунктам: что нужно знать о бэкенде новичку в веб-разработке
Авторизуйтесь
По пунктам: что нужно знать о бэкенде новичку в веб-разработке
Рассказывает Эмит Ирэндол, full-stack разработчик
В этой статье перечислены ключевые аспекты, которые нужно учитывать при создании бэкенда в контексте full-stack веб-разработки. Новичков она познакомит с основами, а более продвинутым программистам может быть полезна в качестве чек-листа.
1. Аутентификация
Большинство приложений стремится обрести новых пользователей, поэтому необходимо разработать механизм, позволяющий пользователям регистрироваться, аутентифицироваться и менять свои учётные данные.
Можно выделить два основных типа аутентификации:
Есть и более продвинутый сценарий — многофакторная аутентификация. Она повышает безопасность приложения, добавляя дополнительные уровни защиты к логину и паролю. Хорошие примеры реализации есть у Google и Amazon.
Прим. перев. А у нас есть разъясняющая статья про двухфакторную аутентификацию и протокол FIDO U2F.
2. Роли, разрешения и контроль доступа
Запутались? Объясню подробнее. Смысл слоя, отвечающего за авторизацию, — это выдача разрешений, поддержание безопасности личной информации, отказ в доступе к конкретным действиям и, где требуется, аннулирование привилегий, чтобы одни пользователи не пробирались в аккаунты других и не смотрели их личные фотографии. Логика разрешений проста:
Пользователь x может сделать действие y с объектом z.
Применим это в конкретной ситуации: Шэрон — редактор и может редактировать посты. Тогда надо определить:
3. CRUD — Create, Read, Update, Delete
25–27 ноября, Онлайн, Беcплатно
Но что такое ресурс? Если вы создаете книжный магазин, то книги — это ресурсы. Если вы создаете группу, она сама и есть ресурс и ее участники тоже ресурсы. А также каждая запись или аккаунт, который они используют. Например, это может быть официальное письмо к правительству, открытка или фильм, который они пытаются купить.
Здесь и появляется модель структуры ваших данных. Вам нужно будет понимать, как решить следующие задачи:
Так выглядит CRUD при работе с фреймворком Ruby on Rail, который предоставляет слой объектно-реляционного сопоставления (Object Relational Mapping — ORM ) :
Также ваши ресурсы редко существуют в изоляции. Чаще всего они связаны какими-то отношениями или ассоциациями с другими ресурсами. Давайте взглянем на сценарий, где вы хотите сохранить информацию о парах, которые есть у студента. Вы можете создать дочерний ресурс в student и сохранить его:
Не правда ли, это выглядит и читается, как обычный английский? Но учиться все равно придется, ведь в реальности задачи очень быстро обрастают трудностями! Поэтому вам нужно научиться работать с базами данных, выбрав для себя подходящую модель: реляционную или NoSQL.
Заметьте, что для задач CRUD вам также нужно будет научиться проверять входящие данные и сверяться с разрешениями, прежде чем вы сделаете что-то с этими данными.
4. REST
Чтобы обеспечить управление ресурсами в вашем приложении (такими, как книги или аккаунты), нужно реализовать программный слой, принимающий запросы и формирующий ответы. Здесь вам доведется поработать с маршрутами (routes) и контроллерами (controllers). Они обеспечивают соблюдение ограничений, накладываемых REST — стилем архитектуры программного обеспечения для распределенных систем.
В типичном приложении на Ruby маршрут выглядит так:
Что в это время происходит в системе:
Запросы могут приходить из многих источников (их называют клиентами). Чаще всего запросы для веб-приложения формируются в форме ввода браузера. Но, если вы пишете бэкенд для мобильного приложения, то клиент — это API приложения, и он посылает запросы GET, POST, PUT, DELETE из приложения.
Вы можете разработать отвечающую на запросы систему, создав API с учетом REST. Такой API называется RESTful, читайте подробнее о нем в подробной статье.
Прим. перев. Также предлагаем ознакомиться с нашим материалом по этой теме.
5. Формы и состояния
Формы — это самый распространенный способ общения пользователей с приложением. В основном через них пользователи и вводят все данные.
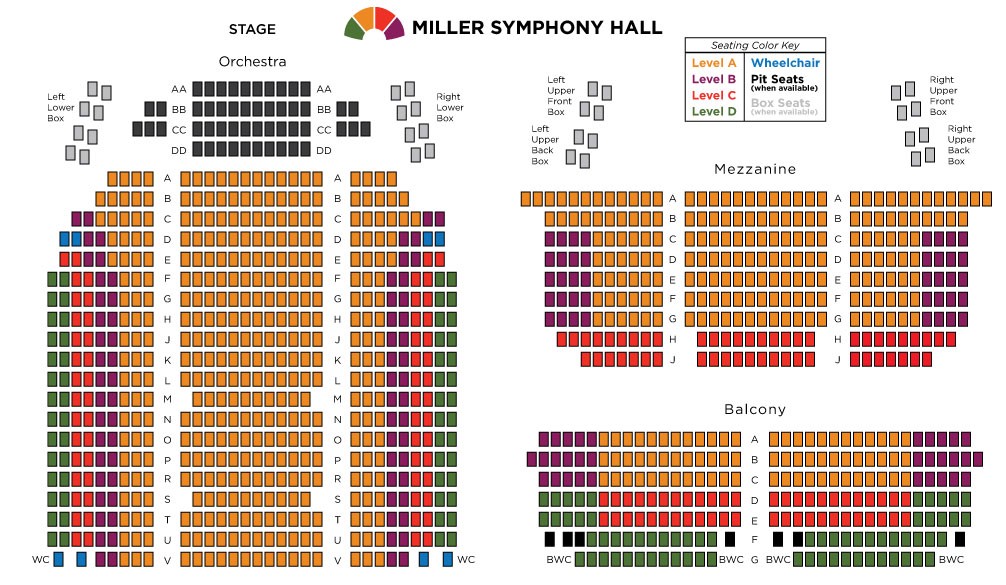
Вам надо создать формы для взаимодействия с бэкендом: если пользователь заказывает билет на концерт, то форма должна выглядеть, как сетка мест:
Когда пользователь начинает взаимодействовать с формой, вам надо сделать следующее:
6. API
Чтобы ваше приложение стало по-настоящему популярным, вам надо начать делиться данными с другими приложениями. Например, вы — музыкальная компания, и вы хотите, чтобы стриминговые сервисы типа SoundCloud поставляли ваш контент, а пользователи могли покупать вашу музыку напрямую из их приложения. Здесь и нужен API.
Термин API — аббревиатура от Application Programming Interface (интерфейс программирования приложений) — применяется к инфраструктуре, которая позволяет другим приложениям взаимодействовать с вашим. 
Основные этапы написания API:
7. Уведомления по Email, SMS и Webhooks
Когда пользователь совершает в вашем приложении важное действие, например, подписывается на обновления, создает новый аккаунт или проект, он должен знать, удалось это действие или нет.
Уведомления — это способ сообщить вашему пользователю о статусе выполнения действия и помочь ему организовать рабочий процесс в вашем приложении.
Для разных случаев вы можете использовать разные уведомления:
8. Подписка и тарифные планы
Продумывание тарифов только кажется маловажным, но на деле часто является необходимым. Вам придется научиться создавать многоуровневые тарифные планы и присваивать определенные роли, разрешения и привилегии пользователям, подписавшимся на конкретный план. Также хорошая идея научиться предоставлять динамическое ценообразование, основанное на свойствах, формирующих каждый тарифный план. Например, покупка нового сервера на AWS или DigitalOcean дает пользователям право выбирать память, процессор и т.д.
Полезные советы по проектированию тарифных планов:
9. Взаимодействие с платежным шлюзом
Вам понадобится обрабатывать информацию о кредитных картах с помощью форм, которые обычно выглядят, как интерфейс интернет-магазина.
Во время транзакции нужно:
Вы также можете использовать сторонние сервисы, такие, как Paypal, которые позволяют интегрировать их интерфейс в виде формы (или кнопки) в ваше приложение, и тогда транзакции будут частично управляться этим сервисом.
Не забывайте про счета — людям нужны документы о транзакциях для уплаты налогов и т. д.:
Как работает платежный шлюз:
Если остались вопросы, посмотрите это видео:
10. Загрузка файлов
Очень вероятно, что когда пользователи начнут работать в вашем приложении, они будут хранить в нем свои данные, которые представляют из себя не только информацию в вашей базе, но и картинки, видео и PDF. Так что вам надо будет:
11. Сторонние API, фреймворки и пакеты
Ruby, Elixir, PHP и JavaScript уже имеют тысячи пакетов, которые могут быть настроены и применены к вашему приложению. Их легко встроить с помощью команды в одну строку в терминале:
Если вы не будете включать сторонний код в вашу экосистему, то вам придется разбираться с такими низкоуровневыми проблемами, как создание сессий, хэширование и защита от атак CSRF и тому подобное вместо того, чтобы фокусироваться на высокоуровневых задачах, которые делают ваше приложение уникальным.
Чаще всего фреймворки составлены из отдельных пакетов, которые при желании можно заменять на более подходящие под ваши задачи. Вы можете оценить качество исходного кода пакета по следующим пунктам:
12. Работа с Open Source
Вы столкнетесь с тем, что уже существующие пакеты не выполняют необходимые задачи или делают это некорректно. Тем не менее, всегда есть возможность подстроить под себя их функционал, поэтому учитесь работать с чужим исходным кодом. Полезные советы:
13. Интерфейс для управления
Как только вы выпустите приложение, пользователи захотят управлять им, настраивать и персонализировать его. Чтобы они ничего не сломали, стоит ограничить им доступ, предоставив приятную и простую в использовании панель управления. Создать её не так сложно, как кажется, да и большинство написанных для нее функций вы сможете использовать где-то еще.
Хорошая панель управления должна обладать следующими свойствами:
14. Кэширование
Красивый и удобный фронтенд часто состоит из сложные многоуровневых данных, отображение которых может быть медленным и ресурсозатратным. Без кэширования ваша база данных будет вынуждена многократно выполнять почти одинаковые запросы, что приведет к ее перегрузкам.
Представьте промежуточный слой в стэке вашего приложения, который хранит статические данные и предоставляет их по запросу, не обращаясь к базе данных. Это и есть кэш.
Как работает кэширование в веб-приложениях? Можно выделить следующие типы механизмов:
15. Компоненты
Это больше относится к фронтенду, но так как вы full-stack разработчик, вам нужно разделить ваш код — и шаблоны страниц, и службы бэкенда — на модульные компоненты, если вы не хотите запутаться. В моем любимом проекте фронтенд организован следующим образом:
Приведенный выше код взят из шаблона Twig, который можно легко менять. Кроме того, при выходе из строя одного из компонентов работа всей страницы не нарушается. Например, если ваш код для аутентификации находится в слое управления, будет гораздо лучше убрать его оттуда и сформировать в виде отдельного компонента.
16. Системы управления версиями
Речь, конечно, идет об использовании Git и GitHub. Новичкам использование Git кажется излишним, а его преимущества — неочевидными, поэтому предлагаю подумать о ситуациях, с которыми вы можете столкнуться в процессе написания кода:
Научиться пользоваться GitHub поможет эта статья.
Прим. перев. А чтобы разобраться в основах Git, читайте наше руководство.
17. Командная строка
В интерфейсе, доступном пользователю, есть ограниченное количество кнопок, которых недостаточно для полноценного управления приложением на всех уровнях. Но для этого есть командная строка, которая поможет вам добавлять модули в инфраструктуру вашего приложения, тестировать его и выкладывать на удаленный сервер.
Для освоения командной строки советую эту книгу.
Прим. перев. Знакомство с командной строкой также можно начать с нашей шпаргалки по Bash.
18. Вопросы на Stack Overflow
Если вы не можете разобраться сами, то спросите на Stack Overflow. А чтобы не показаться смешным в глазах опытных пользователей и получить исчерпывающий ответ, задавайте вопросы по инструкции.